真·零基础 WordPress 建站教程——安装网站(3)

在上一篇文章中已经配置好了服务器环境,接下来就可以正式开始安装 WordPress 了。
1. 下载 WordPress
首先打开终端连接上 VPS,进入搭建网站所在的根目录。
cd /home/wwwroot/将 LNMP 的默认文件夹重命名为 lnmp。
mv default lnmp然后下载最新版本的 WordPress 安装包,在官网可以看到最新版本为 6.3。
wget https://cn.wordpress.org/wordpress-6.3-zh_CN.tar.gz下载完成后解压安装包。
tar -zxvf wordpress-6.3-zh_CN.tar.gz将解压出来的 WordPress 安装包重命名为 default。
mv wordpress default然后修改 wwwroot 文件夹的权限,否则无法正常安装 WordPress。
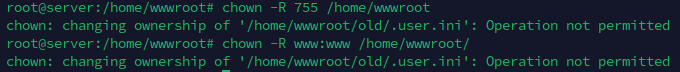
chown -R 755 /home/wwwrootchown -R www:www /home/wwwroot/如果遇到 chown: changing ownership of ‘/home/wwwroot/old/.user.ini’: Operation not permitted 的报错提示无需理会。

安装完成后新建一个 MySQL 数据库,用于存放 WordPress 的数据。
mysql -u root -p输入你在安装 LNMP 时设置的 MySQL 密码,输入的密码将不会显示在终端中,输入好后按回车键。
创建一个数据库,将数据库命名为 wordpress,这里注意不要漏掉分号。
create database wordpress;创建完成后退出 MySQL。
exit到这里 WordPress 的安装包就已经准备好了。
2. 安装 WordPress
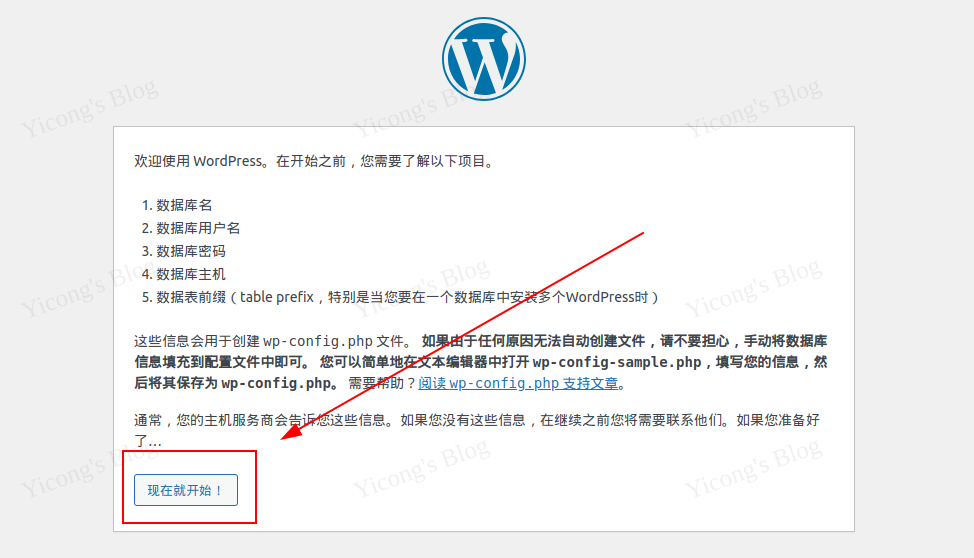
WordPress 最出名的就是它的五分钟安装了,打开浏览器输入之前设置好的域名或者 VPS 的 IP 地址,可以看到 WordPress 的安装引导界面。(这里推荐使用域名访问,减少后面设置麻烦)

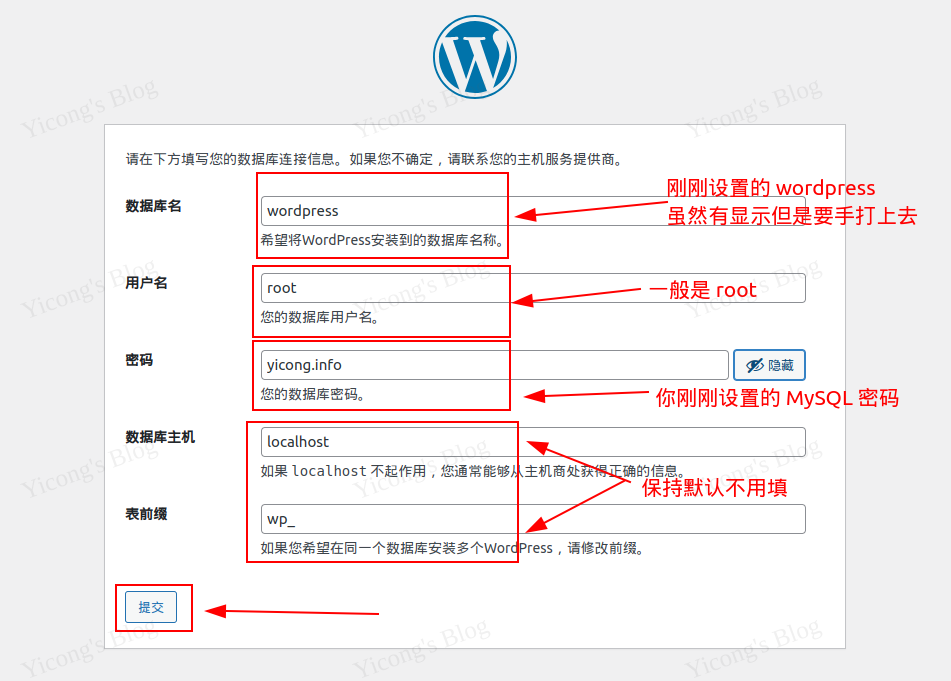
设置数据库名、用户名和密码。数据库名为刚刚设置的 wordpress,用户名是 root,密码是安装 LNMP 时设置的 MySQL 密码,其他保持默认,然后点击提交。

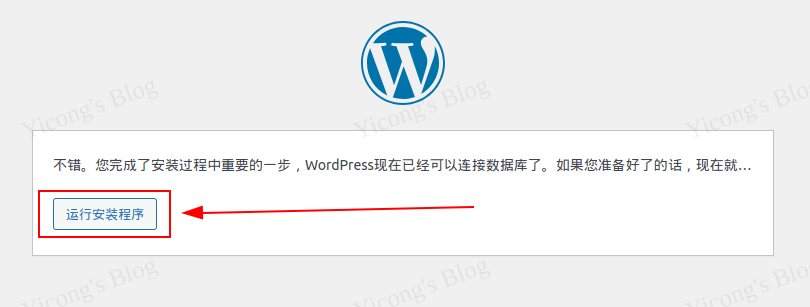
没有出现错误的话直接点击运行安装程序继续下一步。

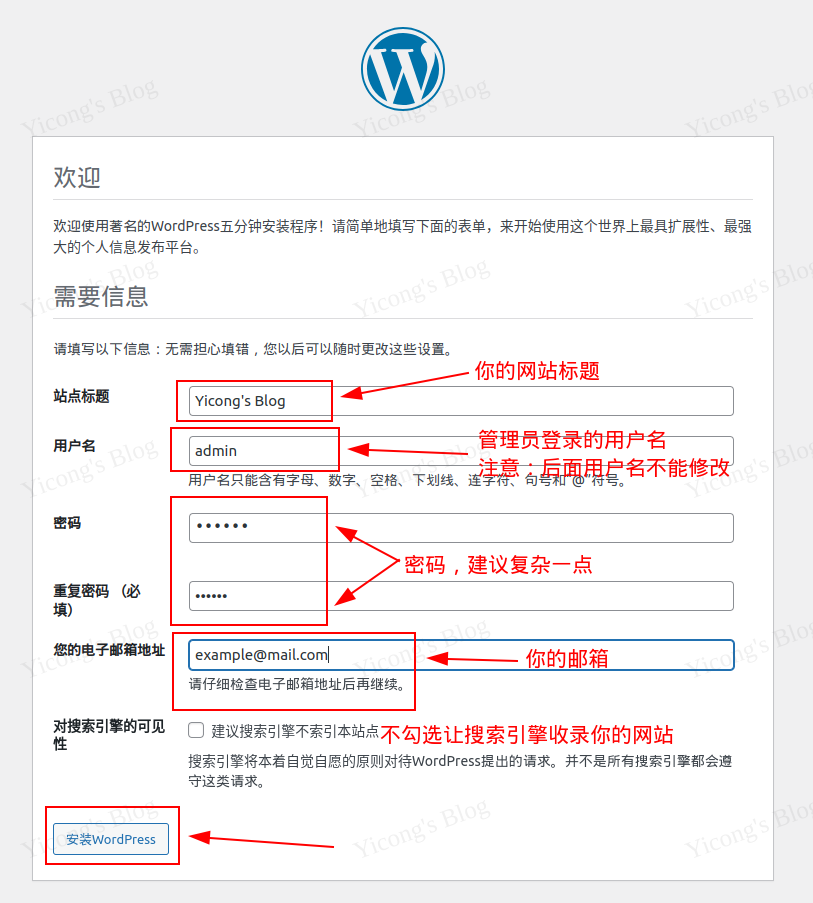
这个页面是设置管理员登录信息的,按照你喜欢的来填,注意这个用户名后面是无法修改的,谨慎填写,然后点击安装 WordPress。

这时 WordPress 就已经安装完成了,输入刚刚设置的用户名和密码登录后台就可以发布文章啦。
为了防止 WordPress 设置固定链接后出现 Nginx 404 错误,要修改一下 Nginx 的配置文件。
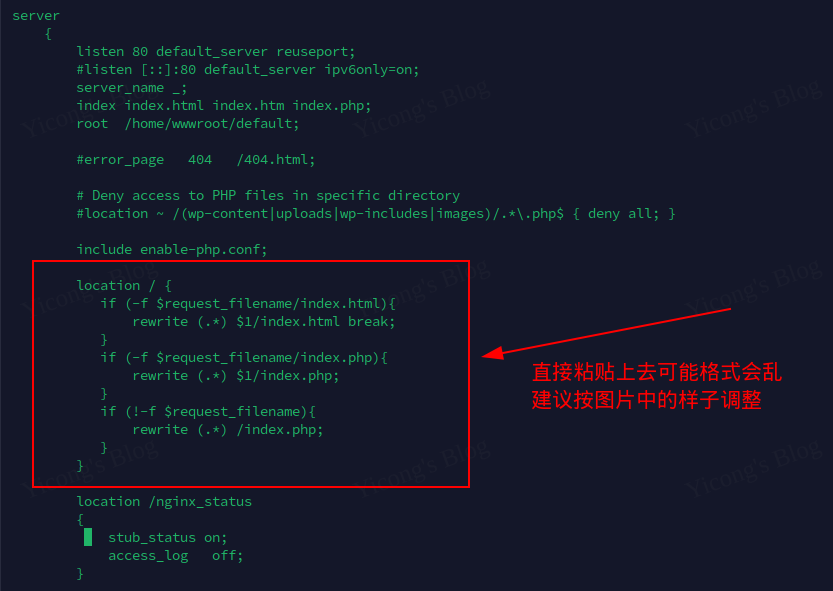
vim /usr/local/nginx/conf/nginx.conf往下翻找到 Server 开头的部分,点击 i 键进入编辑模式,将下面的代码复制进去。(在 Termius 里Ctrl+Shift+V或鼠标右键是粘贴)
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}按下 Esc 键退出编辑模式,输入 :wq 保存并退出。
修改后的效果如下图所示。

然后重启 Nginx。
service nginx restart这样设置固定链接后也不会出现 Nginx 404 错误了。
3. 安装 SSL 证书
现在直接访问网站可能浏览器会提示连接不安全,只要安装了 SSL 证书就可以解决这个问题。
LNMP 一键安装包里已经集成了证书安装脚本,如果你还没有把域名解析到 VPS 的话,要先去解析域名,参考之前的文章。
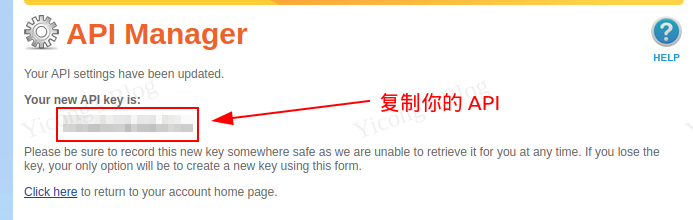
如果你是在 NameSilo 注册的域名,那么在这里可以获取你的 API Key,我们需要用它来帮助我们安装 SSL 证书。

如果你是在其他地方注册的域名,请到这里查看如何获取 API Key 以及需要输入的 API 参数。
获取到 API Key 后将 API 输入到终端。
export Namesilo_Key="你的 API Key"输入完后用下面的命令开启 SSL 证书安装脚本。
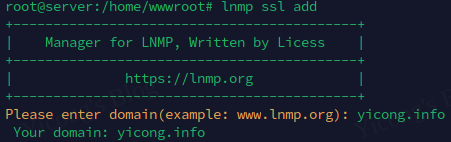
lnmp ssl add脚本启动后输入你的域名,然后按回车键。

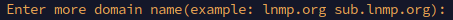
如果你有多个域名可以在下面这个输入框中输入,没有其他域名的话按回车跳过。

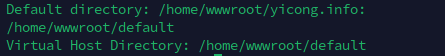
输入网站的完整目录,如果上面是按照教程来操作直接复制即可。
/home/wwwroot/default
是否添加伪静态,输入 y 然后按回车键。

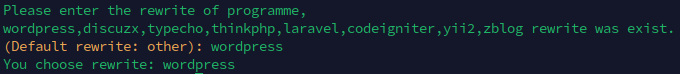
博客系统是 WordPress 所以输入 wordpress 然后回车,注意这里是全小写。

是否启用日志,输入 y 然后回车。

日志名称保持默认直接回车跳过。

是否启用 Pathinfo,这里不需要启用所以输入 n 然后回车。

是否启用 IPV6,如果不启用就输入 n 然后回车。

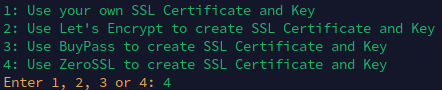
这里选择哪个证书颁发机构,这里用 ZeroSSL 选择 4 然后回车。
第一次生成会让你输入邮箱,随意输入即可。

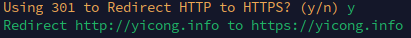
是否设置强制 HTTPS,输入 y 然后回车。

脚本会自动进行,结果如下图证明证书已经安装完成。

这时再用浏览器打开网站就可以看到已经是以 HTTPS 形式访问了。
到这里为止已经成功安装 WordPress 啦,下一篇文章将会对 WordPress 进一步优化。
参考链接:
原文连结:Sleeper's Blog
