產品管理|客戶說網頁不好用,到底哪裡不好用?談談易用性測試
讀「UX Design 初學者學習手冊」第二章心得
1. 前言
安安,我是 Kerwin。
在前一章「[閱讀&思考] 討論方法論之前,來聊聊如何為團隊帶來 UX 思維
」中,聊過 UX 的基礎概念,以及如何將 UX Thinking 導入團隊的方法。
[閱讀&思考]UX Design 初學者學習手冊(第一章)
討論方法論之前,來聊聊如何在組織中實踐 UX Thinkingmedium.com
PM 常會遇到產品被客戶嫌不好用、很難用的狀況。但往往客戶也不能講明到底是哪裡不好用、哪裡需要調整。此時只能藉由經驗、詢問設計師,甚至通靈才能解決(天知道客戶腦袋在想什麼……)
本章會分享一個不錯的解決方法:很適合用來自我練習、能輕量地在專案中使用的「易用性測試」。
透過「放聲思考法」、「任務腳本」、「Persona」等方法論,評量網頁是否符合使用者習慣(好用度是否很高?),並提供 PM、UX Researcher 撰寫產品調整方案時的參考依據。
2. 本章核心想法
(1) 什麼是易用性評估?

1–1 定義
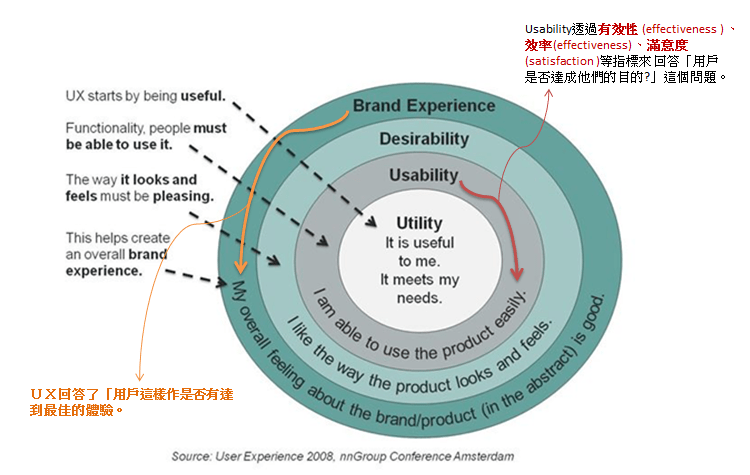
某個產品依照特定使用者,在特定的使用狀況下,為了達成指定目標而被使用時,其「有效性」、「效率」、使用者的「滿意度」。
「有效性」指的是使用者進行一項操作後,是否能達到預期的目的?
「效率」指的是使用者進行一項操作後,達到預期目的的時間要花多久?
「滿意度」指的是使用者進行一項操作後,整體流程感受是否符合預期?
對使用者而言,三者重要性排序如下:
有效性 > 效率 > 滿意度
1–2 使用時機
PM、UX Researcher 觀測到欲達成的網站轉換成效不彰、且無法確認網站發生什麼具體問題時。
1–3 價值
以使用者的立場,釐清網頁操作中遇到的問題,並提出改善方案。
1–4 時間
考量普遍公司並無資源讓開發團隊進行 8 週易用性測試的研究。一般研究時間為 1~3 週。
1–5 人員組成
受測者、觀察者( 仲裁者 )、紀錄者。
(2) 易用性評估的種類
2–1 受測者評估&專家評估
兩者最大差別為,「受測者評估」會請一群潛在使用者( 受測者 ),依序進行現場測試,再由觀測者( PM or UX Researcher )紀錄受測者的使用歷程,進行分析與評估。成本較高( 請受測者要花錢 ),評估結果較精準。
「專家評估」是請公司內理解網頁設計、使用者體驗的同仁( UI 設計師、產品經理 )進行現場測試與評估。更可透過「認知演練」,將自身化為使用者( 受測者 )進行測試。此中測試方法成本較低( 不請受測者 ),但精準度稍差。
上述兩者亦可搭配使用。以 Web 專案為:
a. 產品規劃初期:透過「專家測試」輔助 Prototype 進行。 b. 產品上線後:透過「受測者評估」進行持續的 UI 調整。
補充:認知演練( Cognitive Walkthrough )介紹
設計方法/ 77.模擬演練Simulation Exercise
什麼是模擬演練?medium.com
(3) 易用性評估的輔助方法
3–1 定量評估

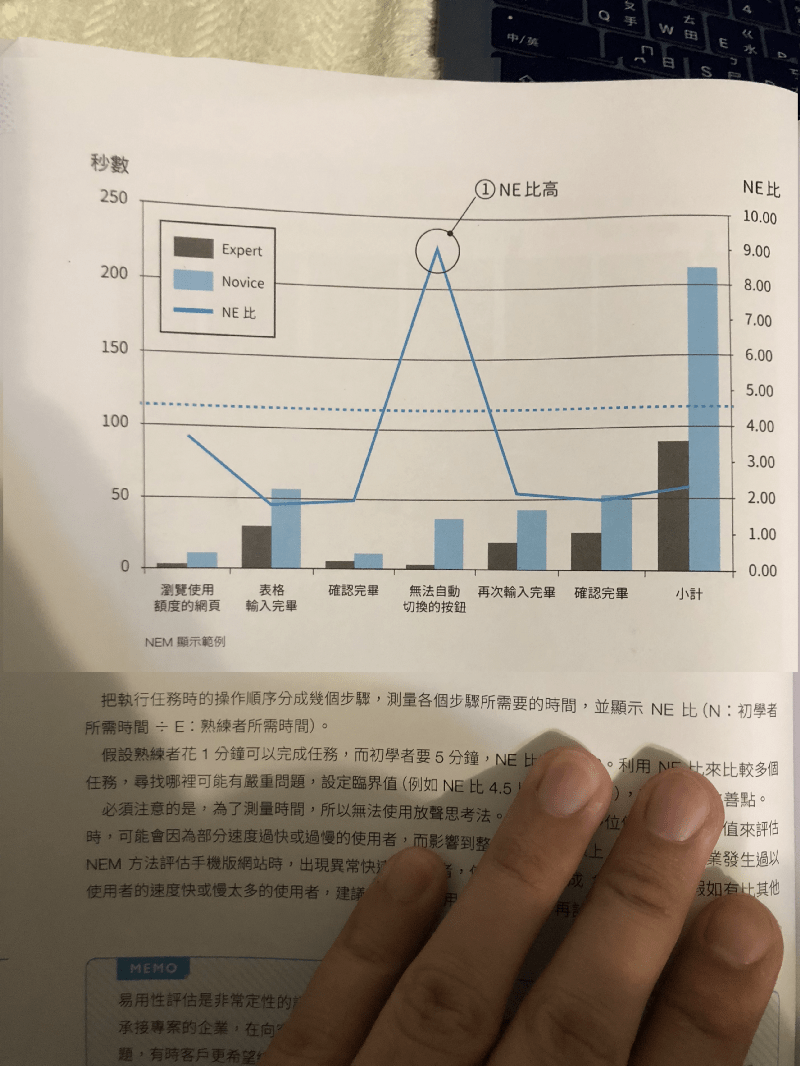
又稱作「NEM 」方法。PM、UX Researcher 會比較「初次使用者」與「熟練使用者」在執行相同任務時,需要花費的時間。並以「NE 比」設定臨界值,當作啟動針對該現象之使用者研究的標準。
NE 比 = N(初學者所需時間)/ E(熟練者所需時間) 臨界值:(範例)當 NE 比超過 4.5 以上要進行研究與改善
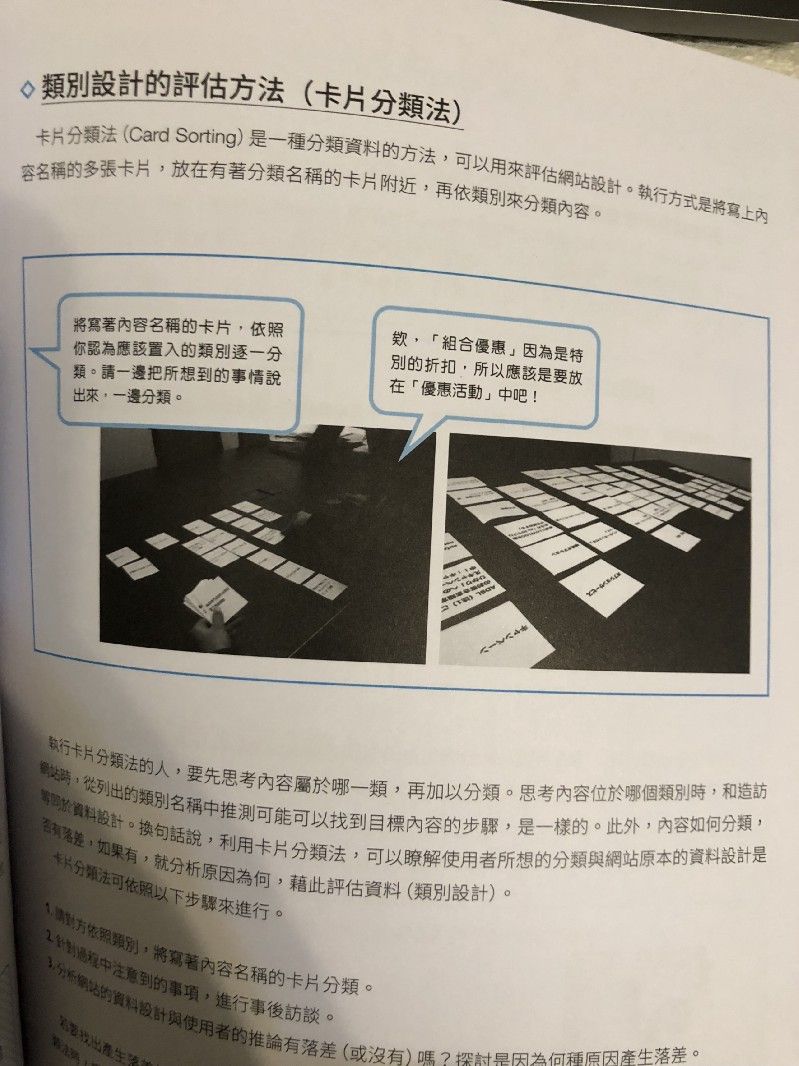
3–2 類別設計評估( 卡片分類法 )

在網頁規劃初期,當設計師在設計 Navbar 或網頁中連結文字時,總會思考用什麼樣的標題文字,能讓使用者容易識別前往的頁面為何?
此時使用「卡片分類法」,可以協助設計師釐清對使用者來說,怎樣的標題文字有較高的「指示性」、「易讀性」,以利後續規劃使用路徑。
實作方法可參考下方文章:
(4) 易用性評估的執行流程
4–1 【計畫階段】定義評估目的、定義評估結果
假設欲進行易用性測試的網站是「會員制電商服務」,PM、UX Researcher 會撰寫定義評估目的、評估結果的文件,如下所示:
範例: a. 評估目的希望將網站的目標對象擴大至對服務不了解的使用者。希望釐清對這群目標使用者而言,現行網站是否好用?此研究會應用在四週後開始執行的網站修改專案中。預算為15萬元。 b. 評估結果不知道服務的目標使用者,能不能經由邀請登入會員的 DM 加入我們的網站,並購買商品。
4–2 【計畫階段】建立評估用的人物誌( Persona )

人物誌是目標使用者的形象。通常人物誌會包含該使用者的「名字」、「口頭禪」、「興趣」、「使用者的特性」、「使用者的工作」、「環境因素」等項目。
切記,人物誌並非「個人簡介」,而是為了「有助於釐清評估目的、評估結果」的使用者形象。
如何製作「人物誌」可參考下列文章:
{ UX 雞蛋糕 } 人物誌 Persona
定義medium.com
4–3 【計畫階段】確定時程、場所、負責人員、設測者、預算
可以製作一份簡單的甘特圖。建議實際評估「前兩週」要完成。
4–4 【設計階段】評估目標 → 評估動線
完成預估受測對象使用網頁時的「用戶體驗歷程圖」( 使用歷程 )。記得達到同一目的( 轉換 )的動線不只一條。
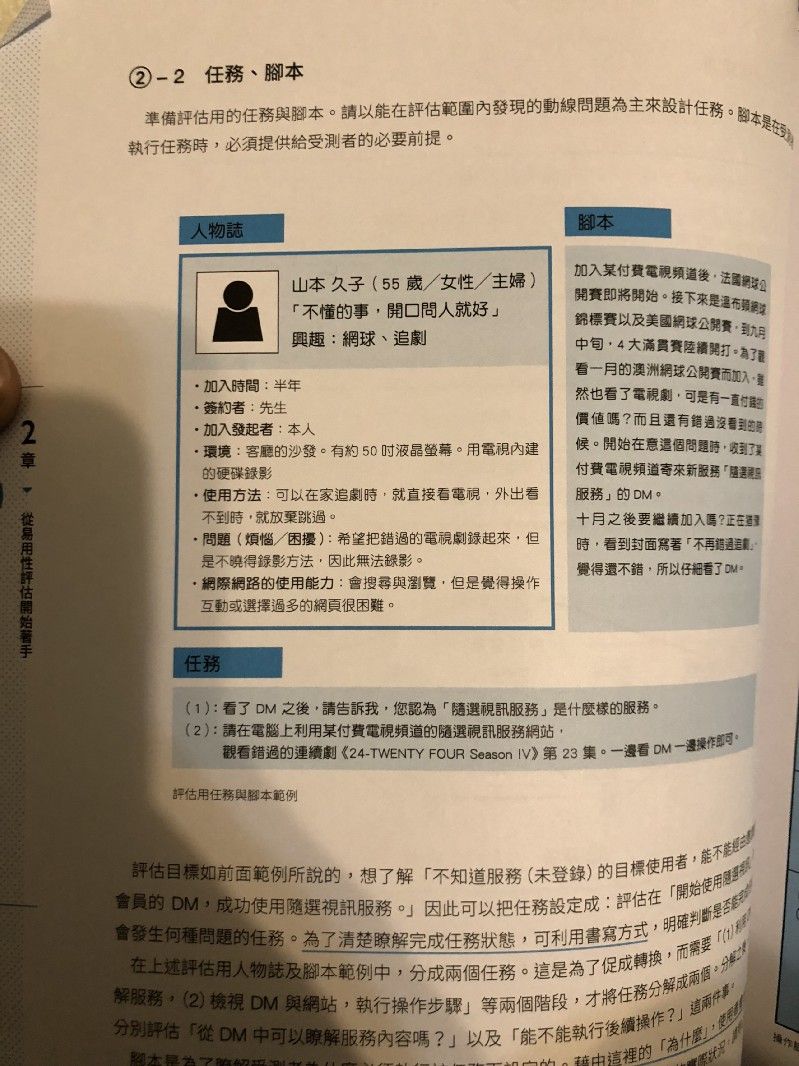
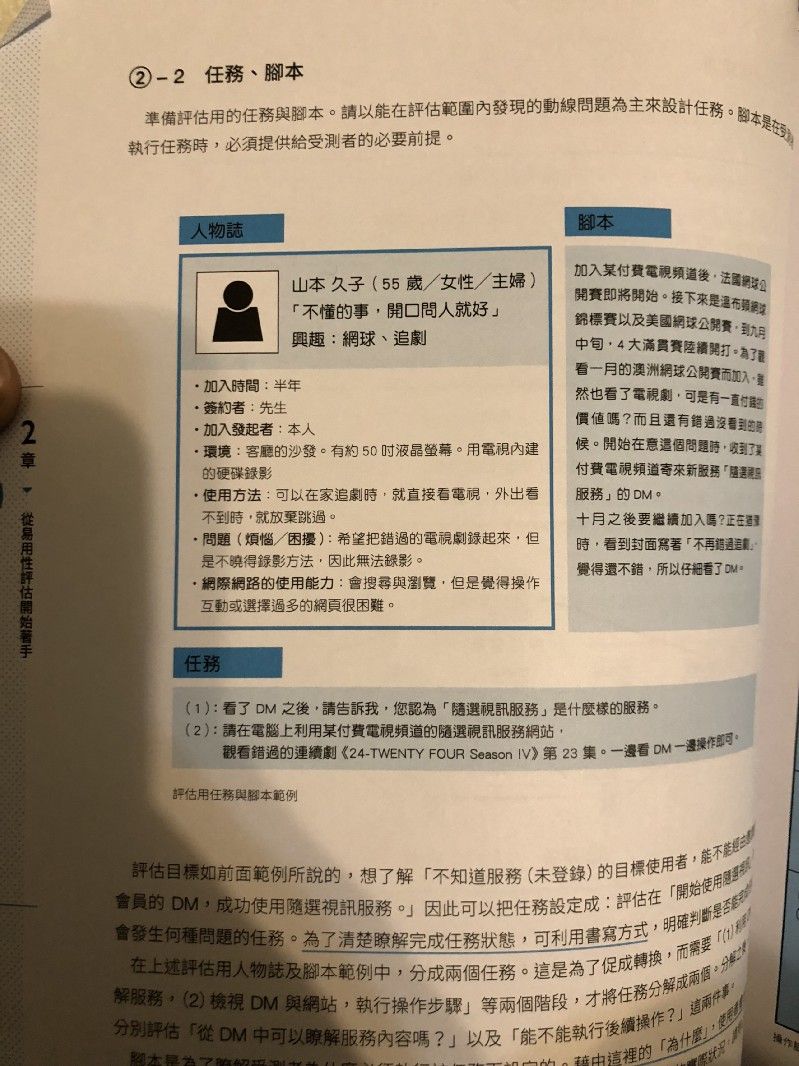
4–5 【設計階段】完成任務、腳本與操作腳本

「腳本」與「任務」相輔相成,PM、UX Researcher 以在評估範圍發現動線問題為主來設計任務。「腳本」要在受測者執行任務前提供,目的為讓受測者能融入使用情境中。「任務」會在測試現場提供,目的是引導使用者進行操作,敘述要簡單直白。
如何加速腳本、任務的製作時間:可以訪談該網頁的設計者、管理員,了解實際使用情境為何。

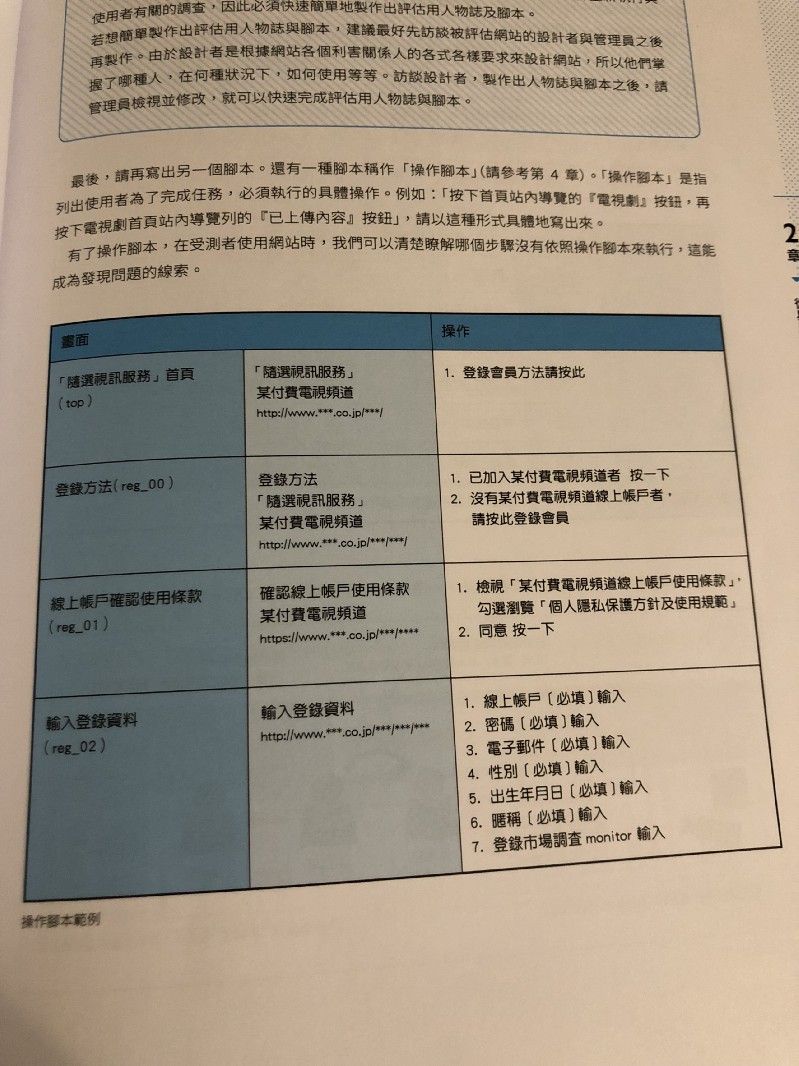
操作腳本紀錄「使用者為了完成任務,必須執行的具體操作」。用以讓 PM、UX Researcher 在測試現場,與使用者展示的使用歷程進行比對,可以了解哪些步驟沒有依照預期的操作腳本進行,提供發現問題的線索。
4–6 【設計階段】完成現場細流表
設備、文件、紀錄媒體、其它素材等硬體的清單,目的為優化測試現場的流程順暢度。
4–7 【準備測試階段】Pre-test
在受訪者實際測試前,PM、UX Researcher 先將當日測試現場的流程模擬一遍,以確保實際測試當日流程順暢。
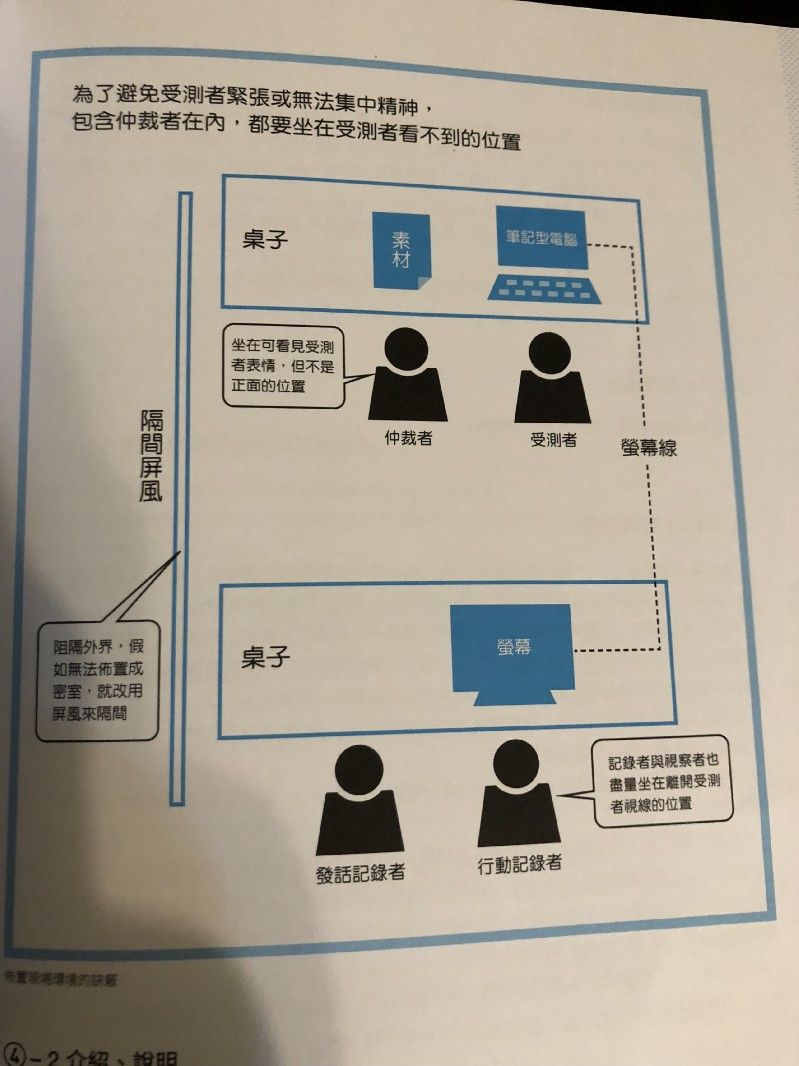
4–8 【準備測試階段】佈置會場
為減少受測者壓力,觀察者( 仲裁者 )坐在受測者左、右側進行紀錄。

4–9 【現場調查階段】介紹、事前訪談
說明本次調查的目的、介紹測試現場,並請受測者以平常心來操作。
4–10【現場調查階段】告知任務&受測者實際操作
將「腳本」告知受測者,待受測者讀完腳本後,告知「任務」。
受測者實際操作時,採用「放聲思考法」,讓受測者邊操作邊將所思所感,
全部盡量說出來。
4–11【現場調查階段】紀錄
PM、UX Researcher 需注意受測者的使用歷程與「操作腳本」間的落差。
如果無法了解受測者的使用行為,可以適度打斷對方,並以開放式問題「為什麼?」進行詢問與釐清。
4–12【現場調查階段】事後訪談
PM、UX Researcher 針對紀錄下的受測者使用歷程進行提問。紀錄者也要提問。此時可以用剛才紀錄的聲音、影片、圖像、文字輔助訪談。
4–13【分析階段】分析方法
解決問題的優先順序如下:
問題種類:有效性問題 > 效率性問題 > 滿意度問題 問題難易度:易 > 中 > 難
根據 Don Norman 提出的「好設計的 4 個原則」,問題的原因可能如下:
a. 可視性:使用者一眼能看出怎麼做比較好,或能預判會發生什麼事 b. 良好的概念模型:使用者想像的系統與實際一致。能輕易了解以何種結構來執行,必須採取何種操作。 c. 良好的對應:事先了解操作對象與結果的對應。 d. 回饋:了解操作後是否可以得到期望的結果。
3. 本章延伸想法
(1) 如何用低成本導入易用性測試?
Discount Usability: 20 Years
In September 1989, I presented a paper entitled "Usability Engineering at a Discount" at the 3rd International…www.nngroup.com
(2) 我的產品品質及格嗎?用 SUS(System usability scale)來測試
4. 結論
過去一年執行產品專案上,有 2 個問題常困擾我:
a. 產品品質要做到什麼程度才能上線? b. 客戶反應不好用,到底是哪裡不好用?
易用性測試提供一個解法,透過對受測者使用歷程的觀察,發掘原先設計的路徑是否真的符合使用者的期望。
對新創公司而言,「受測者評估」成本太高、費時太長,較難導入。「專家評估」適合在產品規劃時期以及每次產品上線前使用。若需要更數據化的作法背書,上文提到的「NEM 方法」(初次使用者與熟練使用者,對於操作同樣行為的時間比較)會是個好指標,可搭配「專家評估」一起使用,比如可以請非技術部門的同仁作為初次使用者,自己或者其他產品經理、UIUX 設計師同仁作為熟練使用者來進行測試。
也可以將易用性測試精神帶入與客戶的設計會議中,當客戶聲稱功能不好用時,請對方展示使用歷程,同時與 PM 腦中的「操作腳本」進行比對,藉此發掘問題的原因。
最後,鼓勵對產品或 UX 有興趣的朋友,可以透過實作將「易用性測試」精神融入工作中,比如「認知演練」可以訓練產品設計者站在使用者角度思考,藉此突破使用體驗上的盲點,達成市場適配的目標。
下一章預計會介紹「Prototype」的作法,歡迎大家一起學習與討論!
如果你/妳喜歡這篇文章...... 1–10 個拍手:喜歡這篇文章內容11-20 個拍手:喜歡「閱讀&思考」系列主題21 個以上拍手:喜歡作者,想看更多實用的內容(包含影片、音頻、文字) 也要記得「Follow」我 KerwinYen,讓我提供更多優質文章給您!
