SL 图标库改良实践

本文 2022 年 7 月 16 日首发于 Medium · 查看原文
公司项目主要是做国际化电商业务的商家后台系统,UX、UI 设计师加起来也有接近 40 人了。系统里的图标库一直没有设计师去专门维护,而图标设计师也没有固定的人员,UX、UI、实习生都有可能会做到,图标质量也没有专人把控。
这种情况下图标的产出很有可能会出乎意料,时不时都会有些大小、颜色、风格不对劲的图标出现在测试环境的页面上。通常那个时候都是大佬喊道:“瑞东来看一下…”,或者直接扔个截图过来:“这个图标符合规范吗?…” 可能大佬也觉得这种急急忙忙的做法不能长久,于是乎「钦定」了暂时由我来负责之后图标库的管控。

在对图标库负责任之前,我要对图标库的做法、流程进行一次 Review。前面也提到现在的图标库已经年久失修(虽然才一两年),我需要基于「日益发展的业务」和「不同职位设计师的诉求」来改良图标库的做法,以及优化更新图标的流程。
这篇文章主要是记录我是如何确定要做哪些改良,以及怎么落地实施的。
为什么图标要通过图标库调用?
先明确使用图标库的原因吧。
确保图标质量。 团队内设计师较多,图标经常由不同的设计师或实习生去做,应用在各种场景、各种样式的图标有专人收口,能够确保图标图标质量。
确保一致呈现。如果图标之后需要复用,可以确保两处地方用到的图标是一模一样,并且能追溯到同一个来源。避免因切图或前端引用方式、样式设置不当导致的图标展示不一致。
提供横向走查的操作空间。 图标汇总在一份设计稿文件内,对于后续需要横向走查图标,做视觉升级或者风格调整时,能够快速响应。也便于新加入的设计师快速了解项目视觉风格。
明确了图标库的必要性后,接下来要通过一些方法来决定要做哪些改变。
发现问题
我通过走查 Admin 主站的主要页面里图标使用现状,以及与团队内 UX 设计师(图标库的主要使用者)沟通等方式,整理了设计组在日常工作中关于设计图标和使用图标库主要有以下四个问题,后面我会写到我是怎么逐一解决的。
问题一:图标设计无规范可循
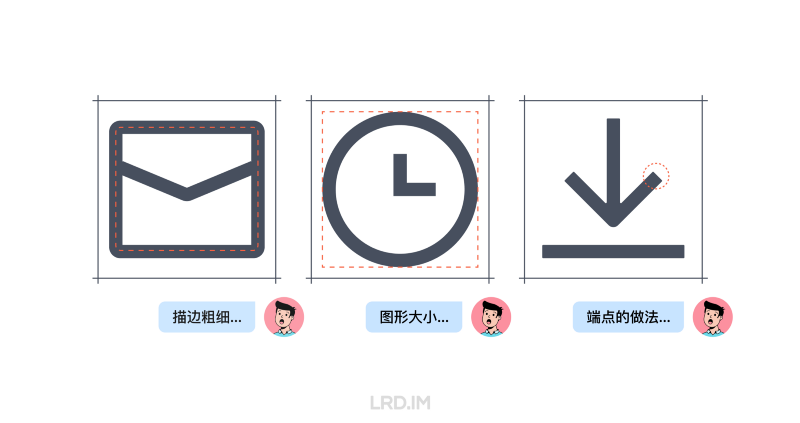
设计师在设计图标时,因没有明确的图标设计规范(如图标尺寸、安全区域、描边的粗细/拐角/端点等)或指引,导致新设计的图标肉眼可见地与整体做法不一致。

问题二:没有合理使用图标库
现存在图标库里可复用的图标,开发在不知情的情况下当成新图标切图来做,没有利用到图标库。而且设计师在某个需求里做了新图标,也没有合并到图标库内,经年累月后图标库已经与平台的发展脱节。

问题三:图标的应用方式参差不齐
缺乏常见场景的图标大小、颜色、指针的做法标准。原本应一致做法的场景,在经过不同设计师在处理时大小、间距等样式不一致。

问题四:Figma 里使用图标库不方便
现在团队内设计师在 Figma 中引用图标时要从一个完整的图标库里寻找。不同类型、尺寸的图标同时平铺出现,设计师寻找想要的图标犹如大海捞针。

解决方案
图标分类 & 整理规范
原本主站的图标只是在组件库的一个角落,简单的罗列了一些常用的图标。才导致后续做图标设计的人找不到可以依照的规范,只能肉眼去判断。
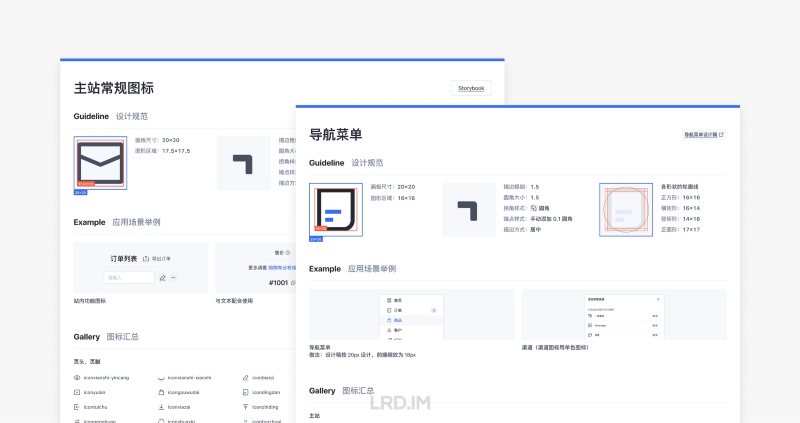
而在我的做法下,我首先会更清晰地将图标按照所属业务域进行分类,每个类型的图标都有一个独立的 Frame(后文还会提到这样做的另一个好处),上面明确了图标的设计规范,包括画板大小、内容区、描边的详细做法、安全区域的尺寸等。

同时我还整理了该分类下图标的使用场景截图,以便设计师获在检索时能对图标有更全面的认识。
协商交付方式
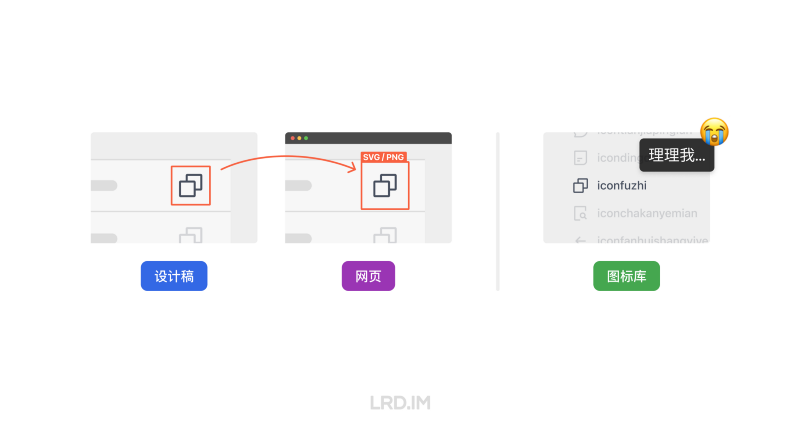
以往在设计稿交付给前端时,开发人员往往会将图标手动导出为 SVG,然后应用到网站上,即便这个图标已经在图标库内。所以我想到了两个方法来引导前端主动去使用图标库(二选一即可)。
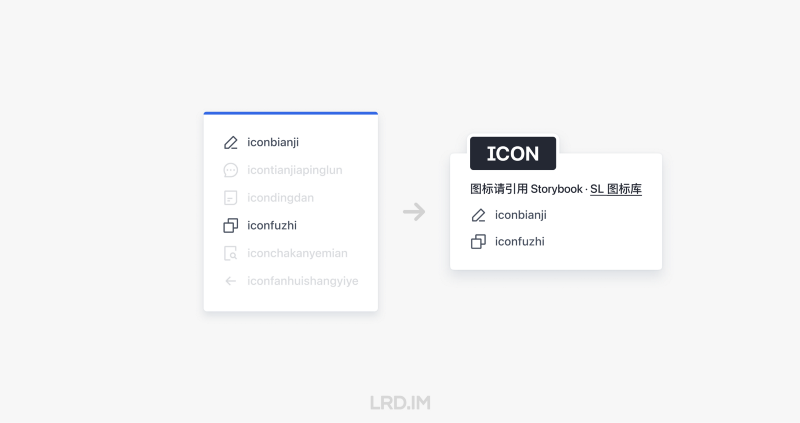
方式一:设计稿旁边贴上引导图标使用的小卡片。 我在图标库内将图标的名字暴露出来,与对应的图标并列排放,目的是便于让设计师在设计稿旁边贴上图标的名字,引导前端使用图标库。

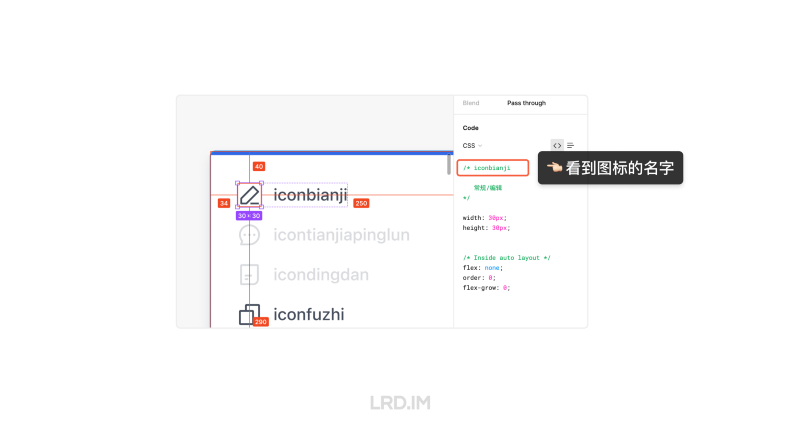
方式二:保持图标组件名称与图标库一一对应。 告知前端可以在 “Inspect” 面板里看到图标的名称,复制名称去图标库搜索即可引用。这个方法对设计师来说比较方便,只是需要提前与前端沟通,所以我也有让负责图标库的开发人员在他们的前端内部群里通知这件事。

明确图标库更新流程
现在图标库更新迭代的速度极慢,可能间隔几周甚至一两个月才会更新几个图标。很多设计师(包括我)其实没有太清楚图标库的更新流程,做完图标设计就让前端自己切图来做了,无谓上传到 iconfont 这么麻烦。
为了达到最开始「确保图标质量」和「图标库要跟上业务发展」的目标,图标库更新流程需要改良,以及要有专人把控。所以在和组内设计师、负责图标库的前端协商后,结合项目组每周版本迭代频率,现在我们的流程是这样的:
- 设计:组长分配图标需求的设计师,设计师与对应需求方沟通后按照规范绘制图标。完成后图标需要流转到我这里;
- 上传:我会在每周三中午之前统一将图标上传到 iconfont,并告知图标库前端这周需要更新图标库;
- 更新:对应前端会在周三当天完成图标库的更新;
- 通知:图标库库更新后,我会在设计师群里告知各设计师。相关的设计师告知各业务域对应的前端图标已可用。

因为我们项目节奏是每周固定周四下午发版,会上线一堆需求。所以图标库最晚是周三就要允许使用。但一般会提前一周,尽量不出现「周四上线,周三下午图标才能被使用」这种急急忙忙的情况。
而在第 1 到 3 步之间,会存在一个现象是:设计师完成了图标设计,但前端还没能从图标库里使用该图标的情况。因为这段时间有可能是在 Review 图标质量或者等待前端更新图标库,所以在设计稿里会有一个 Frame,专门放置这种「未可用的图标」。一旦这些图标被更新到图标库,才会被合并到正式的图标库设计稿内。

由于我们大的项目组,同一品牌下还会有其他项目,包括 Admin 主站也会接入一些其他组的功能,所以图标库更新流程一样需要同步到其他组的设计师,而且会有些许变更。
比如只在 Admin 主站提供一个入口,实际完整功能是外链到某个相对独立的平台,而且该平台有自己一套设计风格的时候,这里面图标就是各项目组设计师自己管控就好。但也明确了只要直接呈现在主站内的图标,都需要经过图标库的流程,符合主站设计风格,尽可能避免质量失控。
这种做法在保持了不同项目组设计师高度自由度的同时,也尽可能地让整个站点的图标质量、样式在同一条线上,只是管控图标库的人(暂时是我😭)需要额外多费点心神在这上面。
整理典型场景下的图标使用规范
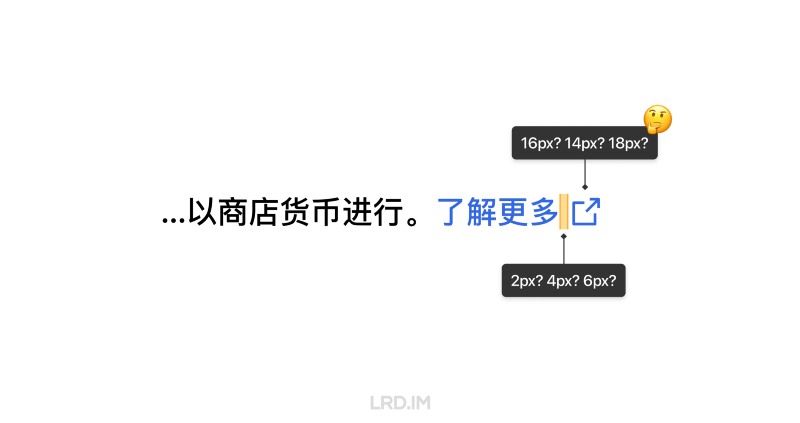
我在主站走查各主要页面时,发现同一种场景下的图标有多种不同的做法,比如与正文搭配使用的图标,在不同设计师操作下,图标有可能是 14/16/18px,文字与图标的间距也有可能是 4/6/8/10px。于是乎我列举了常见的图标使用方式,规范具体做法。

当然这一项持续不断地补充,一个场景被多次使用,才能算上典型场景,才能被列进来起指引作用。
让图标库更容易被检索
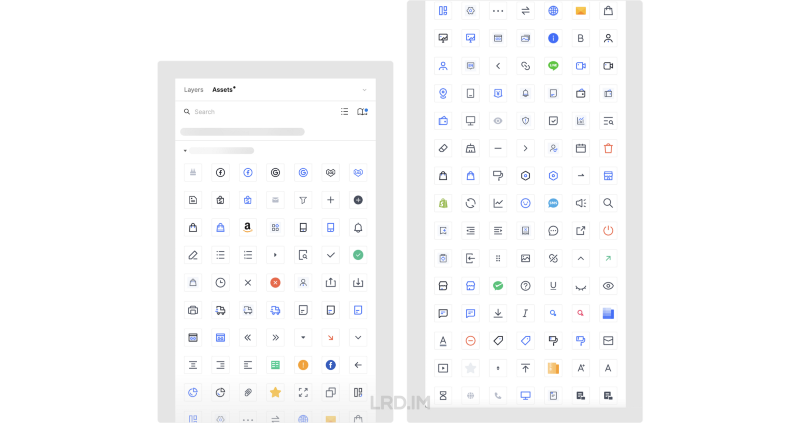
过去引用图标库就像大海捞针,是因为图标没有做好分类,实际上只要在 Figma 规范文件里给每一个分类的图标单独做在一个 Frame 里,Publish 后在其他设计文件中引用图标时,图标就会自动按照 Frame 名称来分类。之后检索图标会方便很多。
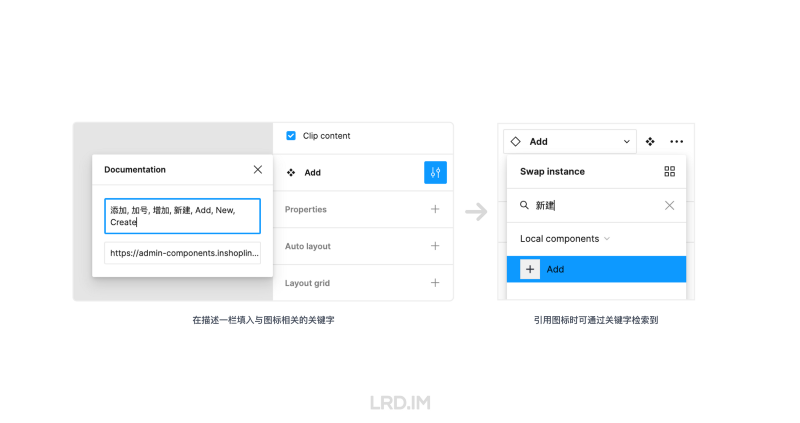
不光如此,还可以更进一步提高图标的检索效率。我在图标组件描述里面填上与图标相关的关键字,比如一个「添加」图标,我写上「加号」、「增加」、「新建」、「Add」、「New」等描述,之后其他设计师在 Library 里输入关键字搜索图标时,只要输入上述其中一个关键字,都能检索到这个「添加」图标。

以上内容是我接手后图标库的主要构成部分,尝试运行一段时间看看效果。
除此之外我还在图标库内整理了一些经验相关的文档,比如图标导出之前要做的处理(合并、扩展、填充规则等)、设计验收时检查网页中图标是否引用自组件库的方法等等,这些个人经验算是附属资料,也顺便贴到图标库的设计文件里面了,有不少 UX 设计师其实平常不怎么了解图标设计的,所以说不定能有点帮助。

这里额外再记录下这次我们为存量图标更名时所做的工作,包括如何确定图标命名规范,以及前端通过映射来为存量图标更名的做法细则。
为存量图标更名时所做的工作
为什么需要更名
以往的图标命名做法是直接使用拼音来命名,会出现这几种弊端:
- 图标名称冗长。拼音命名容易出现一连串无规律的英文,不利于使用者检索图标;
- 会存在同名情况。比如一个名为「设置」的图标,他用在不同页面可能有不同的样式、大小、配色方案,原做法没有在命名上作出区分;
- 影响之后将图标开放给第三方开发者的计划。了解到平台并不是只做中国大陆的市场,也会面向港台、东南亚等客户。

输出图标命名规范
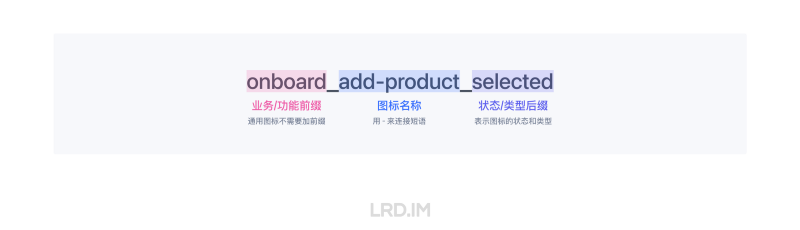
显而易见地,图标命名改用全英文是势在必行了。而我在参考了 Shopify、Ant Design、Material Design(第三方)的图标库后,决定要视情况而为图标名称添加前缀或后缀。

用前缀来描述图标所处的业务域。 如果某一组图标样式与通用图标不一致,且目前只应用在某个业务域里,经验判断到可复用性较弱,不会常用在其他业务上,那么这个图标就要加上对应业务域的前缀以作区分。

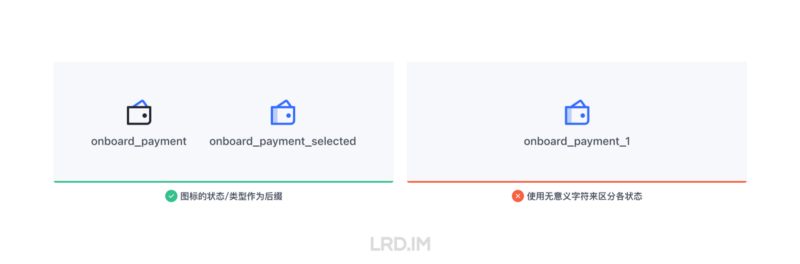
用后缀来描述图标的类型或状态。 如果同样名称下的图标有不同的类型或状态,比如默认/激活、开启/关闭等,我们会建议用后缀来以示区分。 另外,我们将这些用到的前后缀名称,都收纳到前后缀字典里面,目的是避免在多个设计师经手时,同样的一件事情却用了两个前后缀。

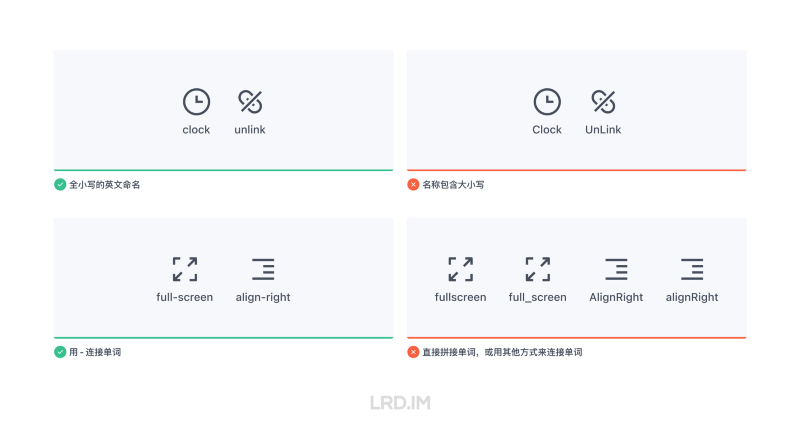
图标名称与前后缀连接的方式。 我们用连字符(Hyphen,横杠) 来连接英文短语,比如 “add-photo” 和 “align-left” 等。而对于前后缀,我们则用下横线(Underscore,下划线)来将其与图标名称连接起来,比如一个用在设置面板的图标 “settings_order”。


通用图标无需前后缀。 通用图标因为可以在全站所有页面里都通用,所以不需要添加前后缀。只需做好自身的图标命名即可。但这些通用图标本身的命名,是依据什么?当时也有和其他设计师讨论过。
图标应以形状命名,而不是场景或功能。比如用「盾牌」来代替「安全」,用「星星」来代替「收藏」等。 — — Microsoft Fluent System Icon
讨论是源自在微软 Fluent 系统图标库里的一句话,微软建议用图标原本的形状来命名,而不是图标所代表的的场景或功能。这个指引看起来很合理,能最大限度地给予图标的自由度。
但和同事仔细讨论了下,发现实际应用时,会变得有点「教条主义」。
比如一个「垃圾桶」的图标,用微软的做法,它确实应该被命名为「垃圾桶」,但这个图标在我们平台里,除了表达「删除」以外,似乎找不到其他用途了。
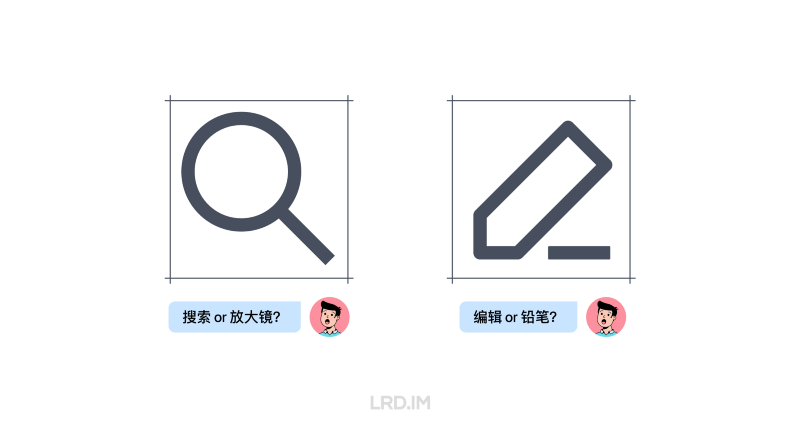
还有比如「搜索」图标,用「放大镜」来代替具有广泛意义的「搜索」反而更奇怪。同理还有「视频」→「摄像机」、「编辑」→「铅笔」等。

但微软的做法仍然有一定参考意义,我们给图标命名仍然要尽量通用。所以形容图标形状的词语,我们在商量后认为可以用作关键字,但不能生搬硬套地用在图标命名上。
实施图标更名工作
在确定要对存量图标进行更名之前,我们向前端开发同事咨询了可行性和可能的风险。尽量让事情的发展都在预期内。
我们现在图标库的做法是设计师上传图标到 iconfont,然后前端将这里面的图标导入到 Storybook 图标库。那么在真正实施改名之前,我们需要将现有的图标名称,和修改后的图标名称整理出来,组内多个设计师共同 Review 一遍。
当新旧名称都整理出来且内部设计讨论一致通过后,要在 iconfont 里把图标名称按照新名称重新修改一遍。(因为在 iconfont 里改图标名称是即时生效的,所以过程中不能进行图标库更新。)
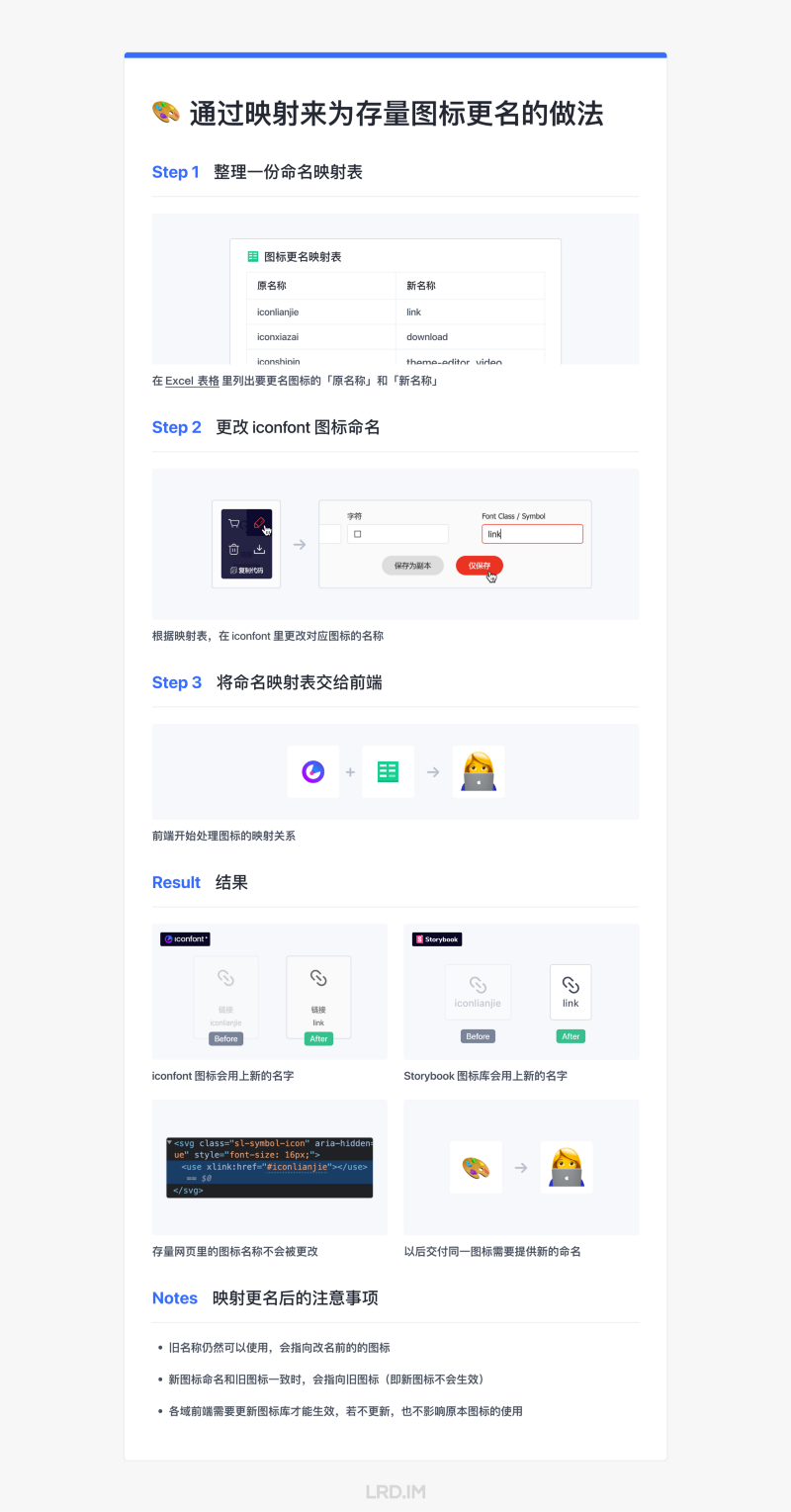
iconfont 里全部重新命名后,将图标新旧名称枚举的表格(映射关系表)发给前端,让他们在程序上用映射来实现这个功能,这样就不需要进到具体的每个页面来改图标名称。那么现在设计稿、iconfont、Storybook 图标库的图标名称已被修正。由于使用映射的方法来做,原本网页内的图标名称不会变更,但之后图标都可以用新名字来引用了。

同时也咨询了前端关于这次用映射的方法更名完成后,以后使用图标库的一些注意事项:
- 旧的图标名称仍然可以正常使用,会指向原本的图标;
- 假如有一个新图标命名和某个旧图标命名一致时,会指向旧图标(即新图标不会生效);
- 映射关系需要各域前端需要更新图标库才能生效,若不更新,也不影响原本图标的使用。
至此,我这次图标库专项已经基本结束了,这次工作算是一次比较完整的经历。包括挖掘问题 → 解决方案 → 可行性调研 → 组内对齐 → 落地实施 → 经验总结。
即便并不是最完美的图标库,但已经能满足当前阶段的需求,好歹完成了一个事项。后面要做的就是先按这个流程维护一段时间,在工作中思考有没有其他仍然可以继续优化迭代的地方(起码理论上是不应该经过 iconfont 这个中介商的…)。
我的感想
大公司里设计师多,厉害的设计师也多,推动点东西或者做一些影响范围较广的事情,会有很多双眼镜在看着,都在关心新做法有什么正负面影响,或者应该怎么配合。所以这要求我在设计方案时需要周全地考虑到各种场景,以及确保方案是能真切地解决到问题。否则在推广方案的时候会被问到哑口无言。
现在回想起去年在千聊里也大概是这个时候做的组件库和图标库,才发现那次只能算是一次小试牛刀,需要拉通/协同的人只有寥寥三两个,平台小,人数少,方案推动遇不到什么阻力,也获得不了什么更进阶的建议。但倒也能给我积累了点经验。
下一项优化方案仍在进行中… 如果有好的成果我也会在这记录下来。
参考链接
图标 Icon - Ant Design
语义化的矢量图形。使用图标组件,你需要安装 @ant-design/icons 图标组件包:ant.design
