快速分析一件 fxhash 生成藝術作品的創作手法
前言
本文會說明我在 fxhash 會如何透過 Chrome 瀏覽器開發工具來看一件作品,所謂的看,是指看藝術家用什麼手法,是用程式產生的還是載入圖片來產生,真的很神奇的作品我也會試著打開 JavaScript 看看怎麼寫的,厲害的作品通常也是非常難懂,另外有些藝術家會把程式碼做過編碼,變的不可讀,那就沒辦法看 coding 的寫作方式了。
對於 Tezos 生成藝術平台 fxhash 如果不太熟悉的話可以看這幾篇文章。
是圖片還是程式?
有些作品在看到預覽圖時,第一個好奇的點是,這個作品是全部程式產生的嗎?也太細緻,太像照片,太逼真了吧!?當你看到一個感興趣的作品時,也許會有同樣的問題。

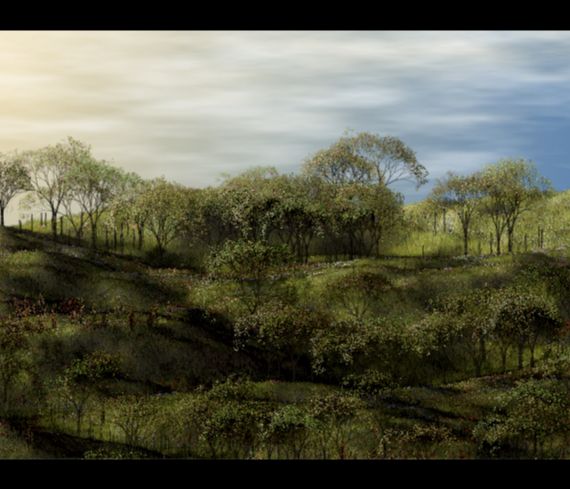
以 Mediterranean 為例,他是即時生成給你看的,所以基本上你可以假設他是程式即時生成的。
另外有些作品畫出很漂亮的造型,你預期應該是程式去畫出來的,但也有可能是載入了圖片去完成。大部分的情況下 fxhash 或作者自己會在作品介紹頁給一個 Image composition 的標籤,表示這個作品有透過圖片合成的方式去呈現部分效果。有時候載入圖片是很自然的作品要素,例如 GAN ⫷glitch⫸ Ting Xu | 幹亭序,就是用其中一個作者自己的書法創作圖檔加上演算法堆疊圖像處理後的效果。

所以說 Image Composition 這個標籤並不代表一個判斷好壞標準,在創作中有沒有用圖片只是手法上的差異。
Chrome dev tool 開發工具
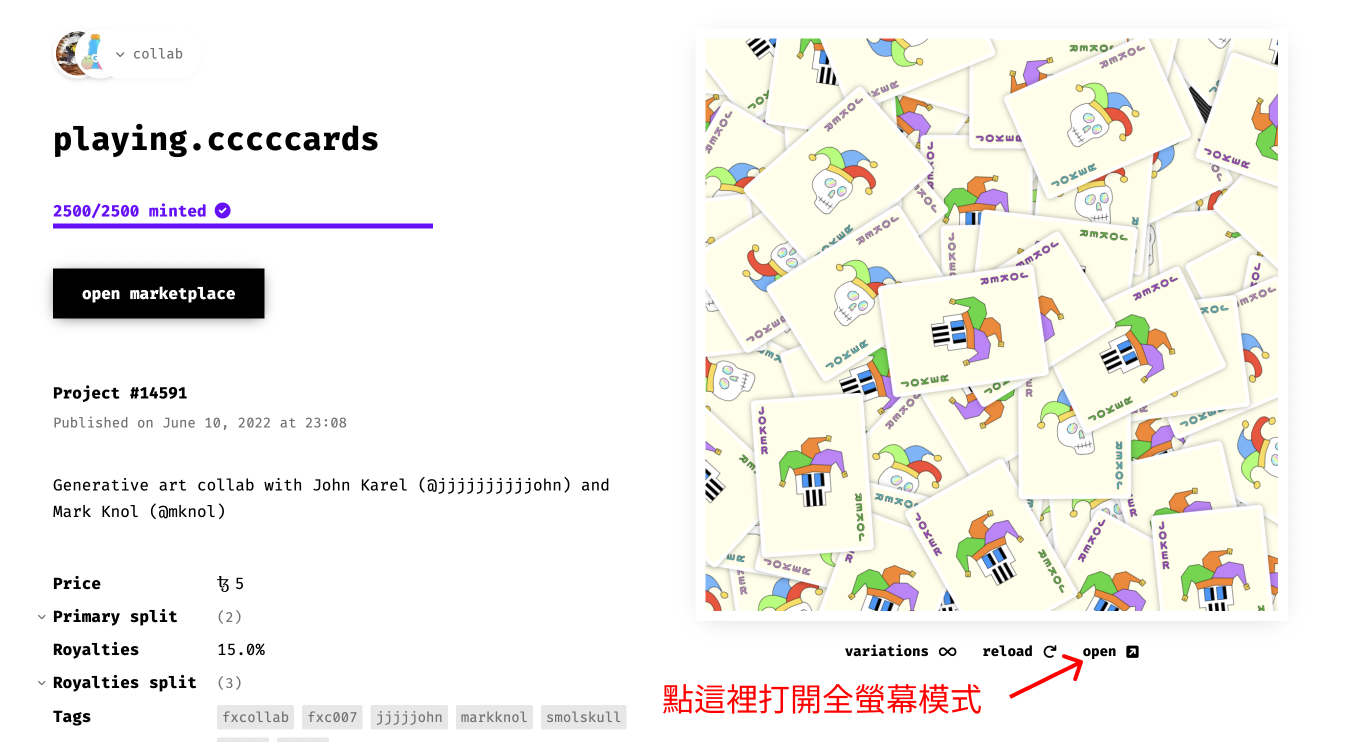
要用開發工具檢視作品時,請在全螢幕模式下瀏覽,如果是在作品資料頁的話請按右邊的 Open(以 playing.cccccards 作品為例)

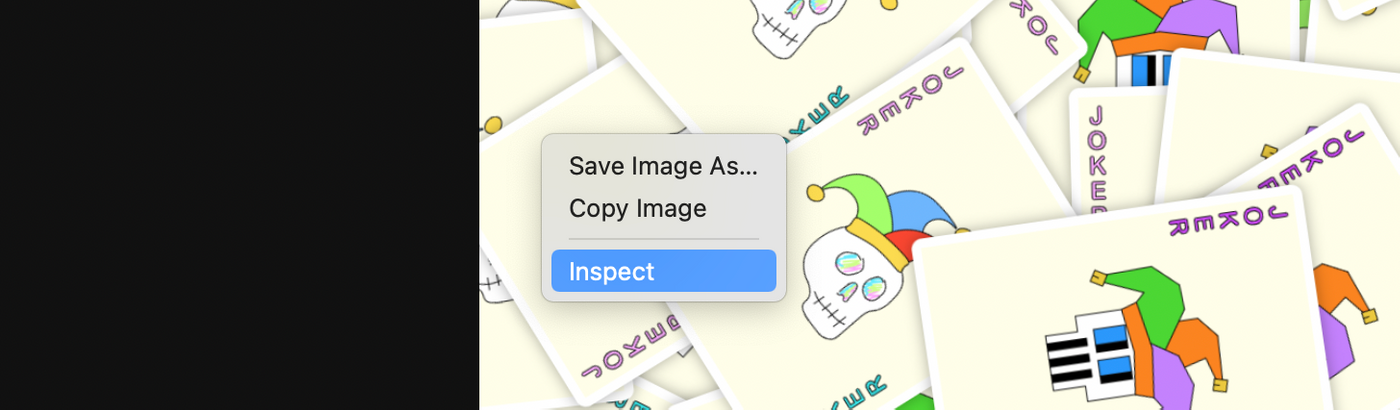
在全螢幕模式下,點滑鼠右鍵叫出選單,然後選 Inspect 。(鍵盤快速鍵 F12 或 Mac opt + cmd + I )。如果你用的是 Microsoft Edge 或是 Brave 瀏覽器,一樣可以使用這個瀏覽器內建的開發工具。

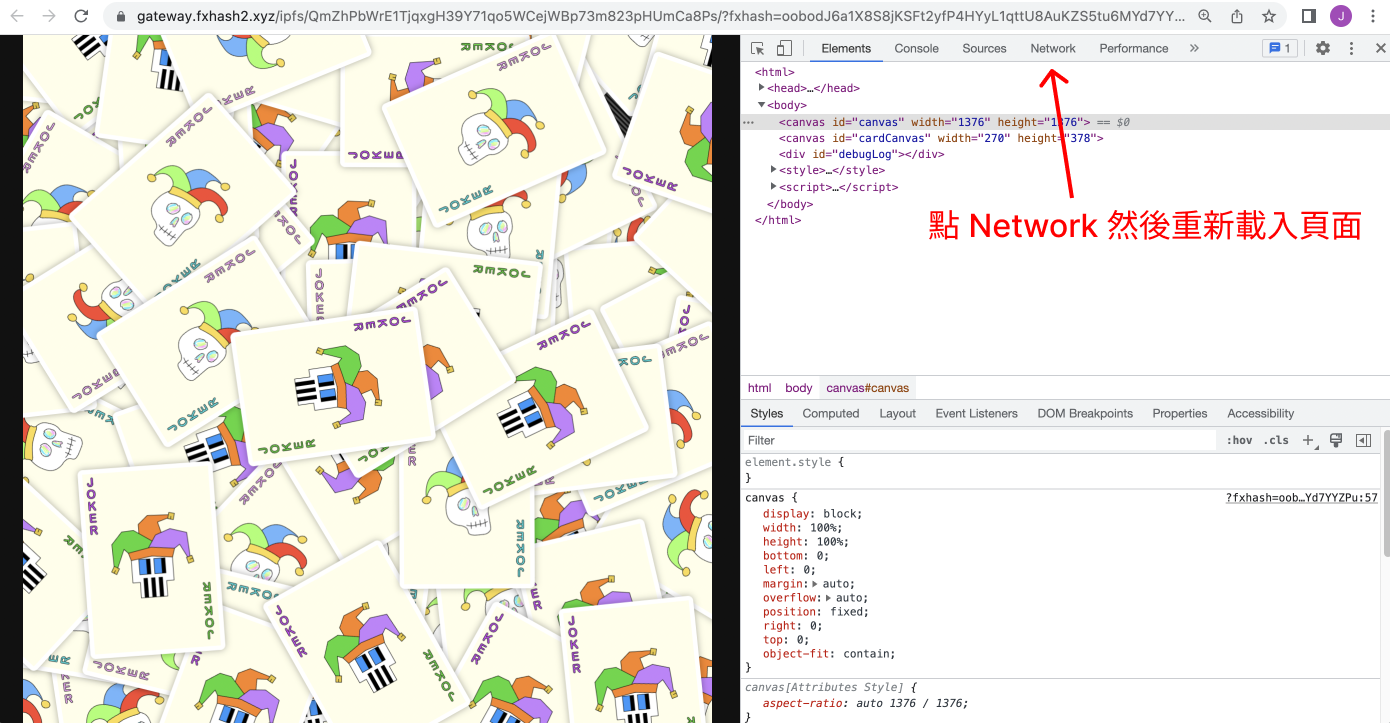
此時你已經打開了 Chrome 開發工具,請在工具列的頁籤 (tab) 切換到 Network (網路) 並且重新載入一次頁面 (Refresh/reload),我們要來看看這個 NFT 作品會載入哪些檔案。

Network 的作用是可以看這個網頁載入了哪些不同類型的檔案,當你重新整理頁面之後,Chrome 開發工具會記錄下之後產生的每一個網路連線(也就是去網路上某處下載檔案)。
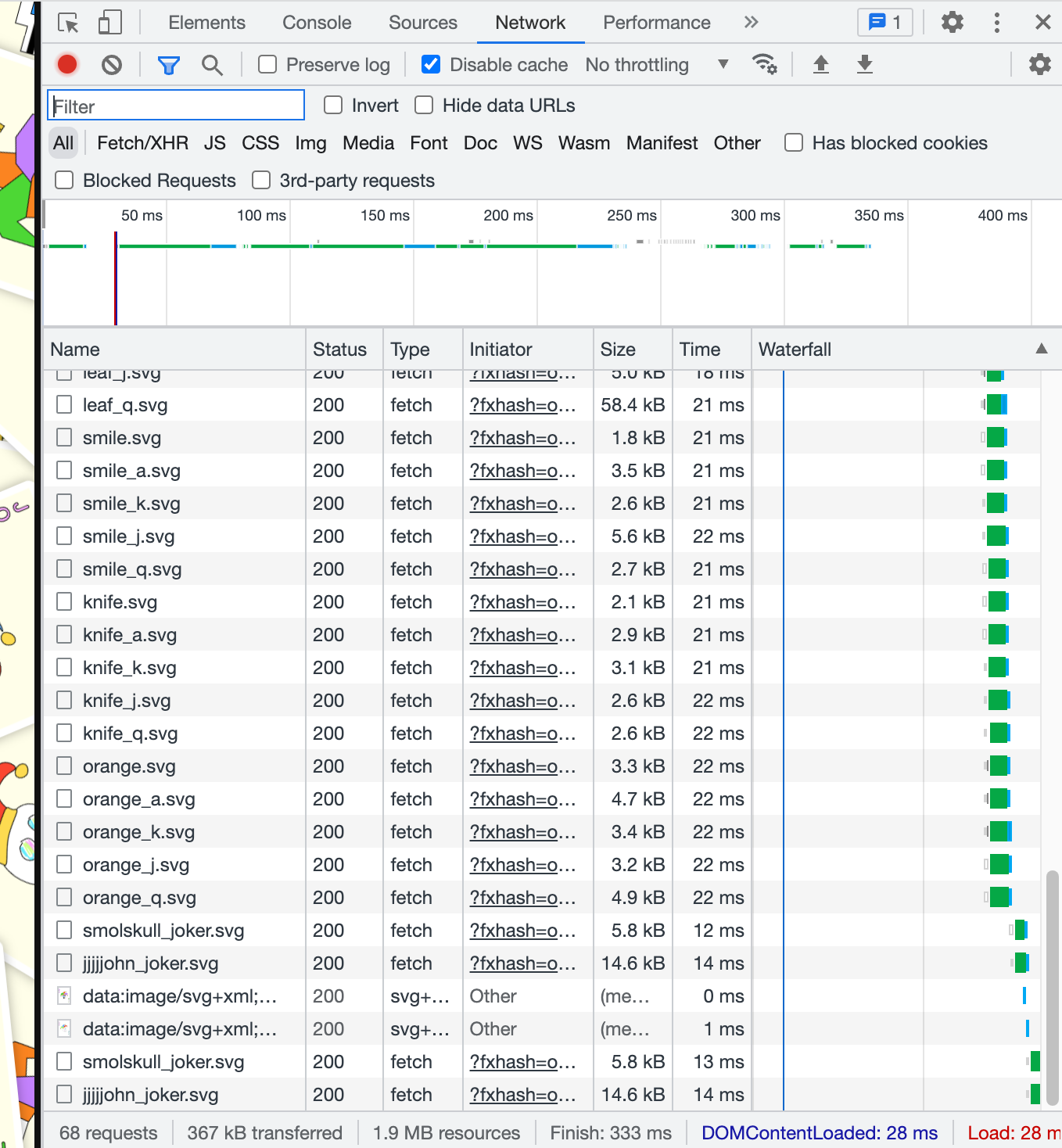
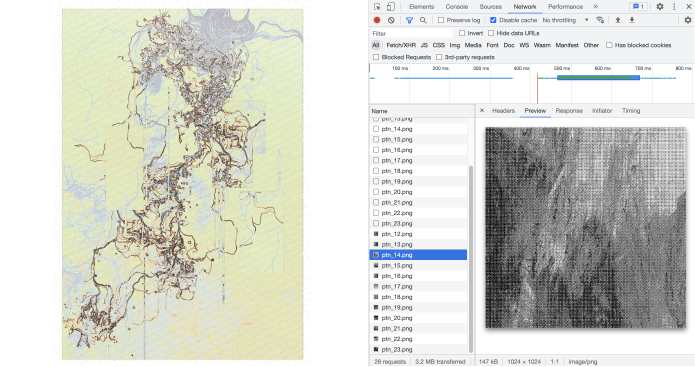
重新整理後,你的開發工具應該是保持開著的狀態,並且你會看到刷了一排的 svg 檔載入,以及其它很多看不太懂的資訊,真正對我們來說重要的是中間下面這個表格而已,其它地方可以先不用管。

你可以看到右邊有 scrollbar,可以捲到最上面看看,從打開作品的最一開始時,依序載入了什麼東西。表格從最上面開始是先載入了一個 Document 類型的檔案(也就是 HTML 網頁),然後是撲克牌上會用到的字型檔,以及圖案會用到的一些SVG向量圖檔。

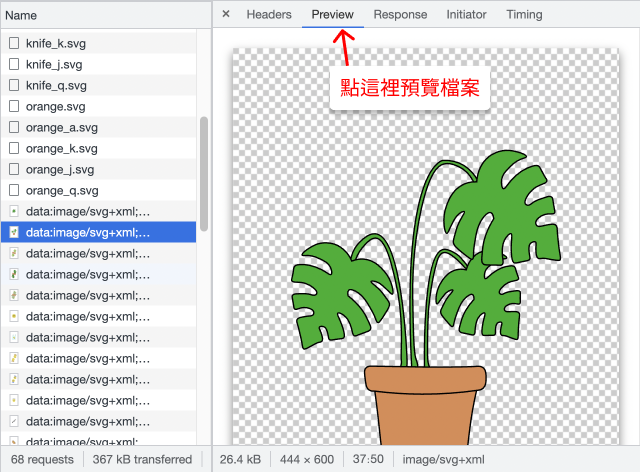
如果是圖檔,可以點選進去預覽看看是什麼圖

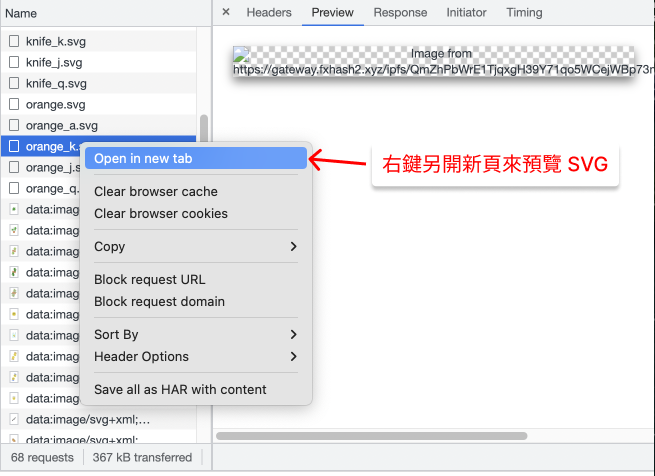
有些 SVG 檔案無法預覽,但可以用右鍵選單另開新頁來做預覽

以這個作品來說,算是 PFP (Profile Picture) 類型的 NFT,目的並不是為了以生成藝術的形式來呈現,所以像這樣事先畫好元件來隨機組合會是比較合理的作法。藉由這個方式,我們也可以檢視一些剛上架或是即將上架的作品,是用什麼樣的形式來產生,讓我們在面對作品時,有比較多的參考資訊可以做評估。
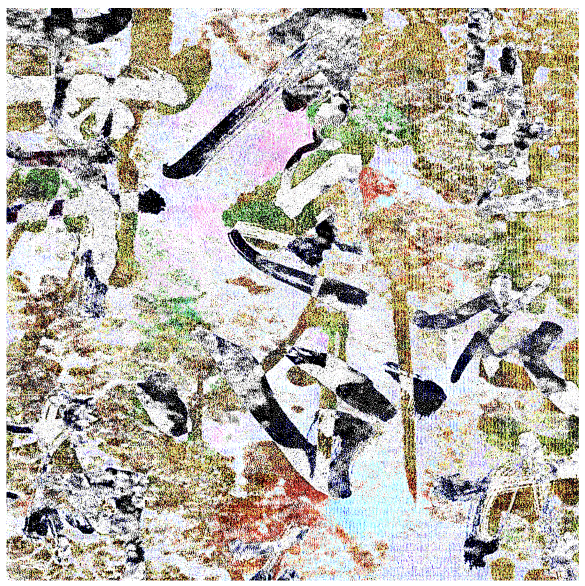
有時候藝術家使用的圖片媒材,跟實際作品呈現會有很大的差異。以阿亂的 chaos memory 作品來說,他就利用了大量的灰階點陣圖來做處理,最後的效果非常的虛幻,但又很有生命感(有機),看起來非常震撼。豆泥有寫一篇很精彩好看的介紹(混沌三幕劇 — 解碼阿亂的加密、取樣、演算謎團)。

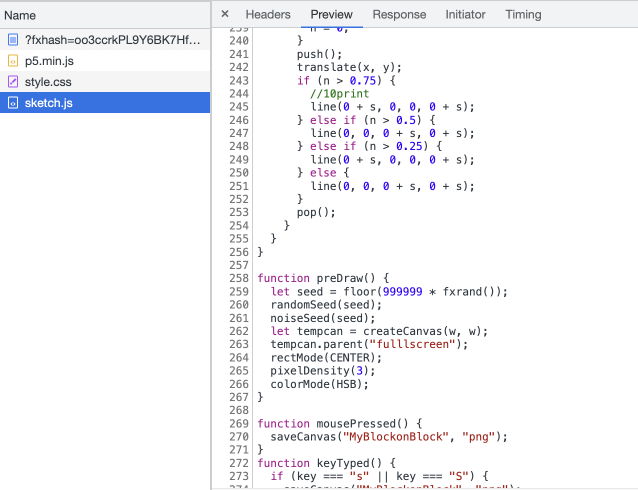
對於想要學習生成藝術的創作者來說,Chrome 開發工具最大的好處是可以學習別人怎麼寫。最常見的 p5.js 平台會把主要程式預設放在一個 sketch.js 的檔案裡,我們就可以從這個檔案去研究別人怎麼處理細節跟筆刷。不過有些藝術家會希望把自己的作品加密,避免產生太多 copymint (山寨) 的麻煩。

小技巧:Features 檢視
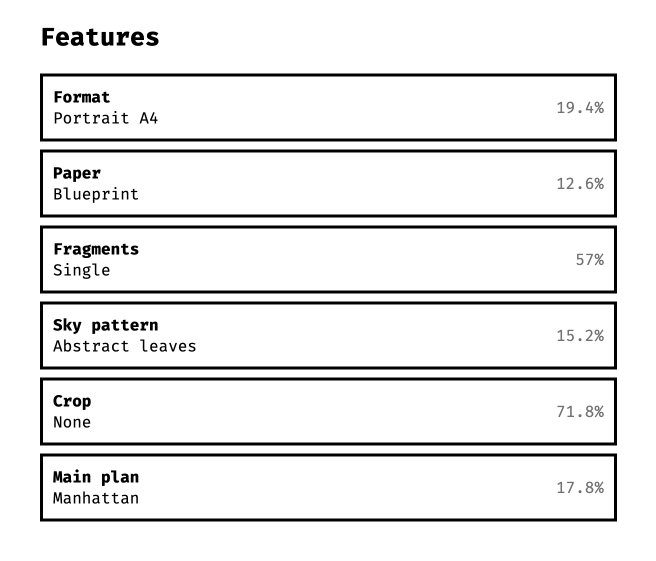
有些作品會設定 features 來區分不同屬性跟稀有度,並且在開始 mint 之後,會在作品頁上顯示已經 mint 的作品各種 features 的統計結果。

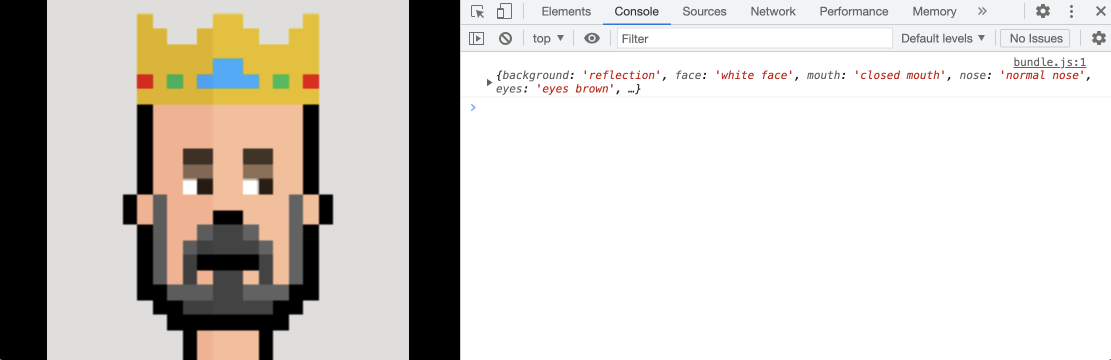
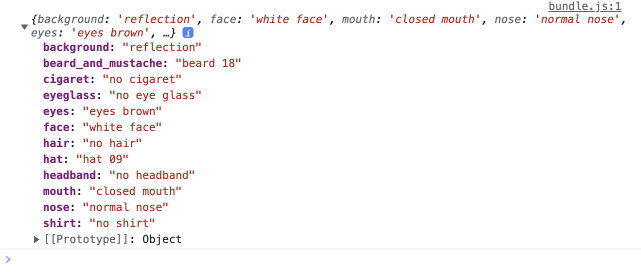
我們在開放 NFT mint 之前,也可以在全螢幕模式下去看作品有設定哪些屬性(可以變化的元素)。檢視的方式也是在開發工具裡,切換到 Console 的頁籤,你會看到有些作品直接會在 Console 這裡(有點像資訊區或除錯區的地方)顯示了 feature 的物件

如果點那個黑色小箭頭展開的話,就可以看到這個作品編號,被指定了什麼 feature 屬性。以上面那個國王頭為例,background 屬性是 reflection,鬍子是被指定了編號 18 的鬍子 (bear 18) 以此類推。

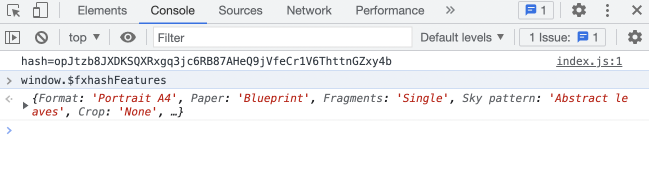
有些作品並不會主動在 Console 顯示 features 物件,如果想要看的話,可以直接在 Console 輸入變數名稱 window.$fxhashFeatures 按 Enter ,還是能看到 feature 屬性的。

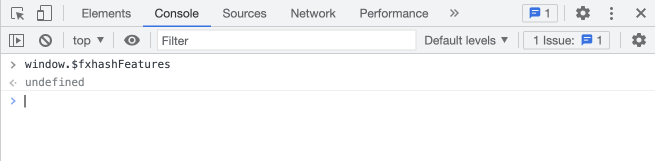
如果手動輸入了得到 undefined 的結果,表示這個作品沒有定義 features。

看生成藝術作品的變化
我覺得生成藝術最好玩的地方是透過隨機性帶來不同作品的變化,不過有些作品只有提供限定的幾組變化 (variations) 給你預覽。我們還是可以從網址列去調整參數看看作品的不同變化。

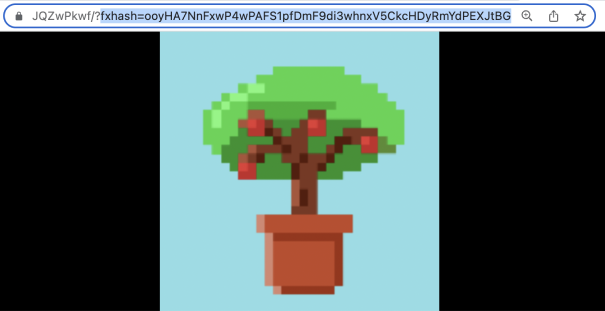
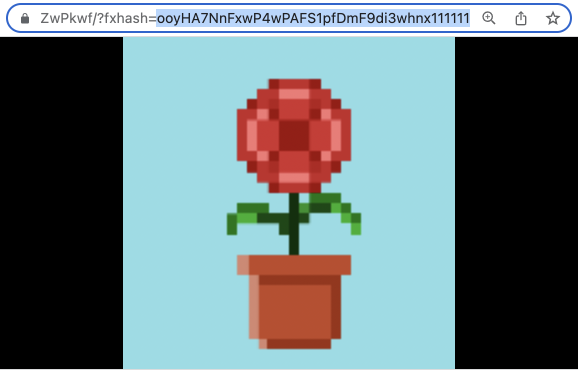
先進入全螢幕模式的網頁,透過修改 fxhash 這個參數,來產生不同的結果。(這裡不用 Chrome 開發工具喔)

fxhash=ooQWGcQhgNGY2p9DeT9iKGU5kQ7BBdYiCQzpMCgGQgyPGQ6Qv2T
一個正規的 fxhash 參數會是 oo 開頭然後一串亂碼(雜湊 hash),只要把這串亂碼的後面幾個字母用隨便打幾個字替換掉,像我隨便打 11111 替換最後大約10個字母,可以看到另外的玫瑰花造型結果。注意整個 fxhash = 後面的字串還是要保持一定的長度才比較能看出變化,自己多試幾次就會知道了。

好了,以上就是用 Chrome 開發工具看 fxhash NFT 作品的一些方法,希望大家對 tezos 上目前很熱門的生成藝術平台 fxhash 有更多瞭解!
