國際簡報|Tesla投資者日的5個簡報設計技巧
教材來源:Tesla Youtube Channel - 2023 Investor Day
https://www.youtube.com/watch?v=Hl1zEzVUV7w

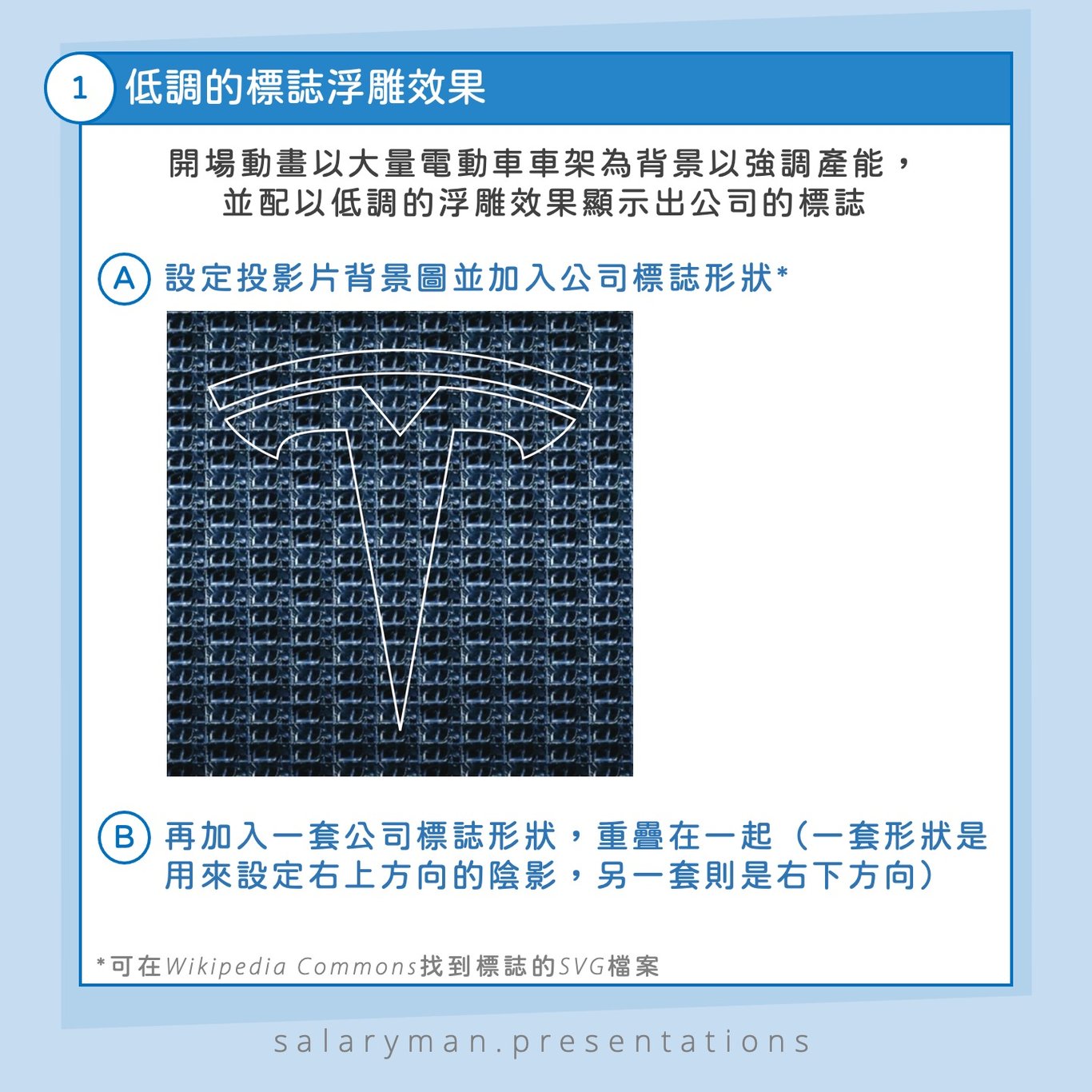
低調的標誌浮雕效果
投資者日簡報會先播放了一段開場動畫,從電動車的車架把鏡頭拉遠,變成眾多的電動車車架構成了背景,最後Tesla的標誌以浮雕效果顯示於正中間,並加上發亮效果的標題字眼。
要模擬標誌的浮雕效果其實並不困難,首先預備好背景圖案並加入標誌的向量SVG檔案*,右按及選擇Convert to Shape。然後我們把標誌形狀複製一套,把兩套形狀置中並重疊在一起。
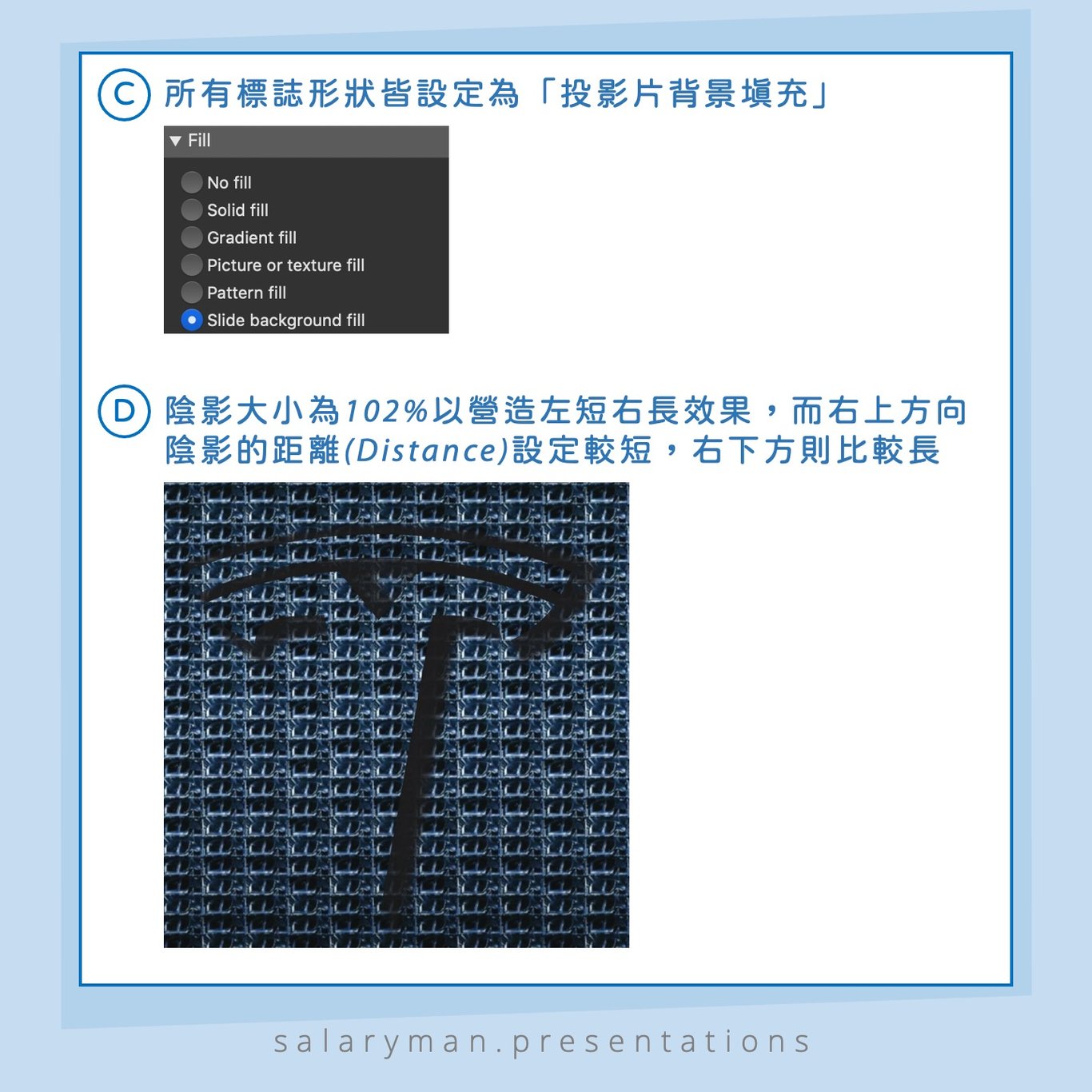
為什麼需要兩套形狀呢?從原圖可以看出陰影以右上及右下兩個方向為主,一套形狀用於設定一個方向的陰影。把所有形狀都設定為「投影片背景填充」,浮雕效果就只差陰影部分了。陰影設定方面,可以選擇面積大於100%(例如102%)以模擬出陰影左短右長的視覺。右上角方向的陰影較短,所以距離(Distance)的參數會比右下角的陰影為小。按個人喜好調整一下,就能夠達到接近的低調浮雕效果了。


* SVG檔案可於Wikipedia Commons找到:https://commons.wikimedia.org/wiki/File:Tesla_Motors.svg
圖片作提案前後對比
Elon Musk分享了全球電動化的提案(Master Plan 3),先透過前文介紹過的Before and After技巧,比較現時依賴化石燃料及將來如何從過不同的電動化方式來取而代之。我們都知道全屏幕圖片能夠牽動情感,故此投影片當中亦少不免展示了污煙瘴氣的石化工業區,以及大量太陽能電池板加上能源儲存設施的未來,好作前後的對照。
為了避免與文字內容構成衝突或是互搶眼球的情況,我們能夠看出圖片的飽和度都降低了,並且加上了一層淺灰色來調暗,來增加與文字內容之間的差異並維持可讀性。

雙重用途的資訊圖表
商業簡報中採用資訊圖表不是新鮮事,那麼我們從Tesla的發佈會又學到了甚麼?在最初的堆疊式長條圖中,闡述了要全數取替化石燃料的使用,各種方法或是能源方式的貢獻比例,來到這裡都是熟悉的圖表用途。
簡介過後便進入詳細解說個別的方法或是能源方式,這時候堆疊式長條圖就移動到投影片較上的位置,充當了進度說明的用途。這種進度說明的做法與平日常見的統一長度不同,長度是承襲自長條圖,因此觀眾在看簡報的時候,除了明白到現時的進度,也會再一次感受到這個方法或是能源方式能夠貢獻的比例,訊息傳遞能夠被強化。
只可惜堆疊長條圖的比例看似出錯,例如第一項35%的長度,跟第二、三項的總和(21%+22% = 43%)相比更長,跟最後一項的5%更是不成比例,實在是美中不足的一環。

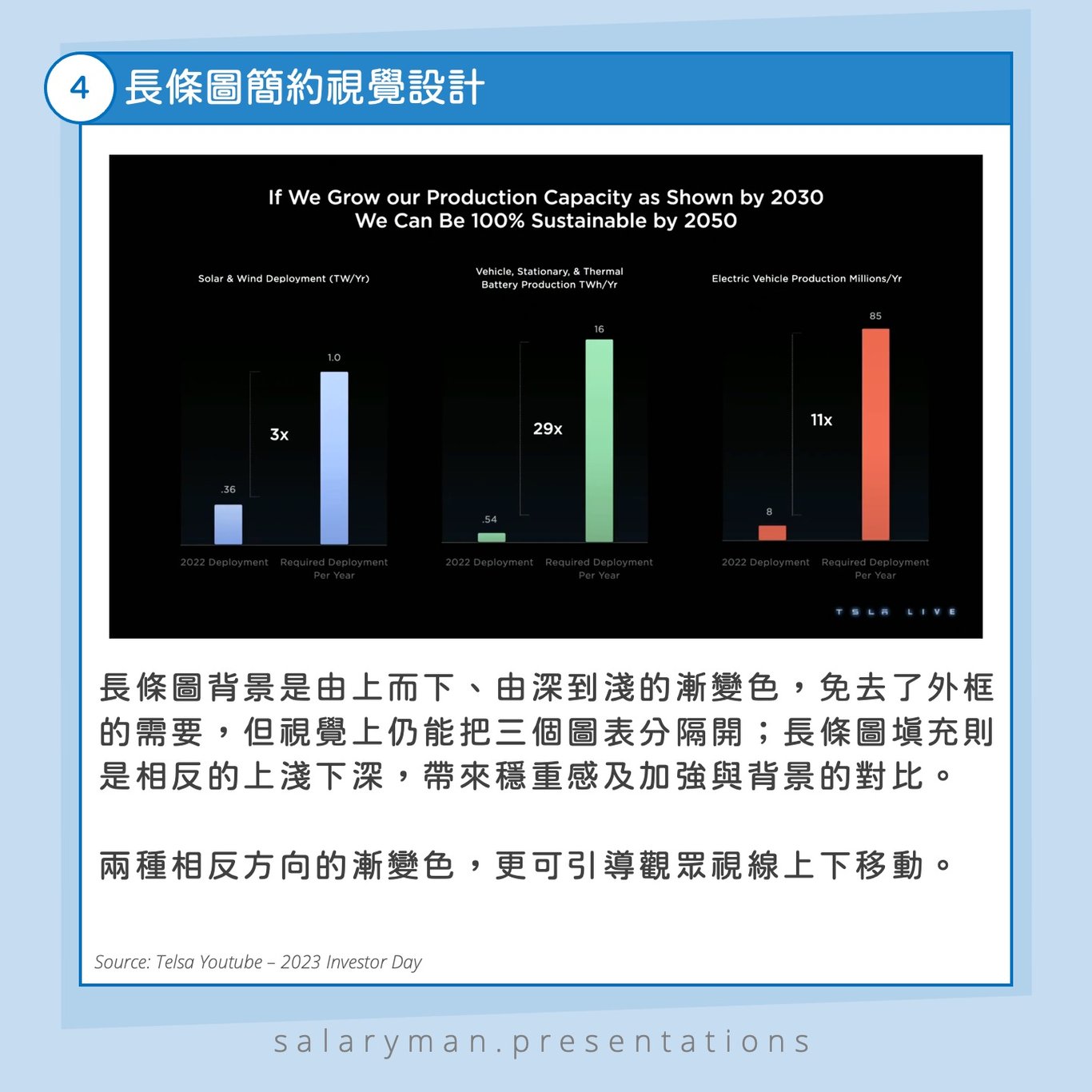
長條圖簡約視覺設計
在同一張投影片環展示三個類似的圖表,在這裡可以看出色彩處理的技巧。首先長條圖是採用漸變色作為背景,上暗下亮的設定,最上方的顏色跟投影片的背景色一樣,讓長條圖一方面跟投影片背景融合,漸變色的圖表背景,也能夠免去圖表外框的需要,那怕同一頁有三個圖表,也足以提升視覺上的融和。
長條圖的內容,同樣是漸變色的設計,不過是相反的方向,上亮下暗的設定,重心向下可以提升視覺上的穩重感,與此同時,跟圖表背景的上暗下亮相反,能夠加強彼此之間的對比度,而兩種不同的亮暗走向,也帶領觀眾視線的縱向流動。

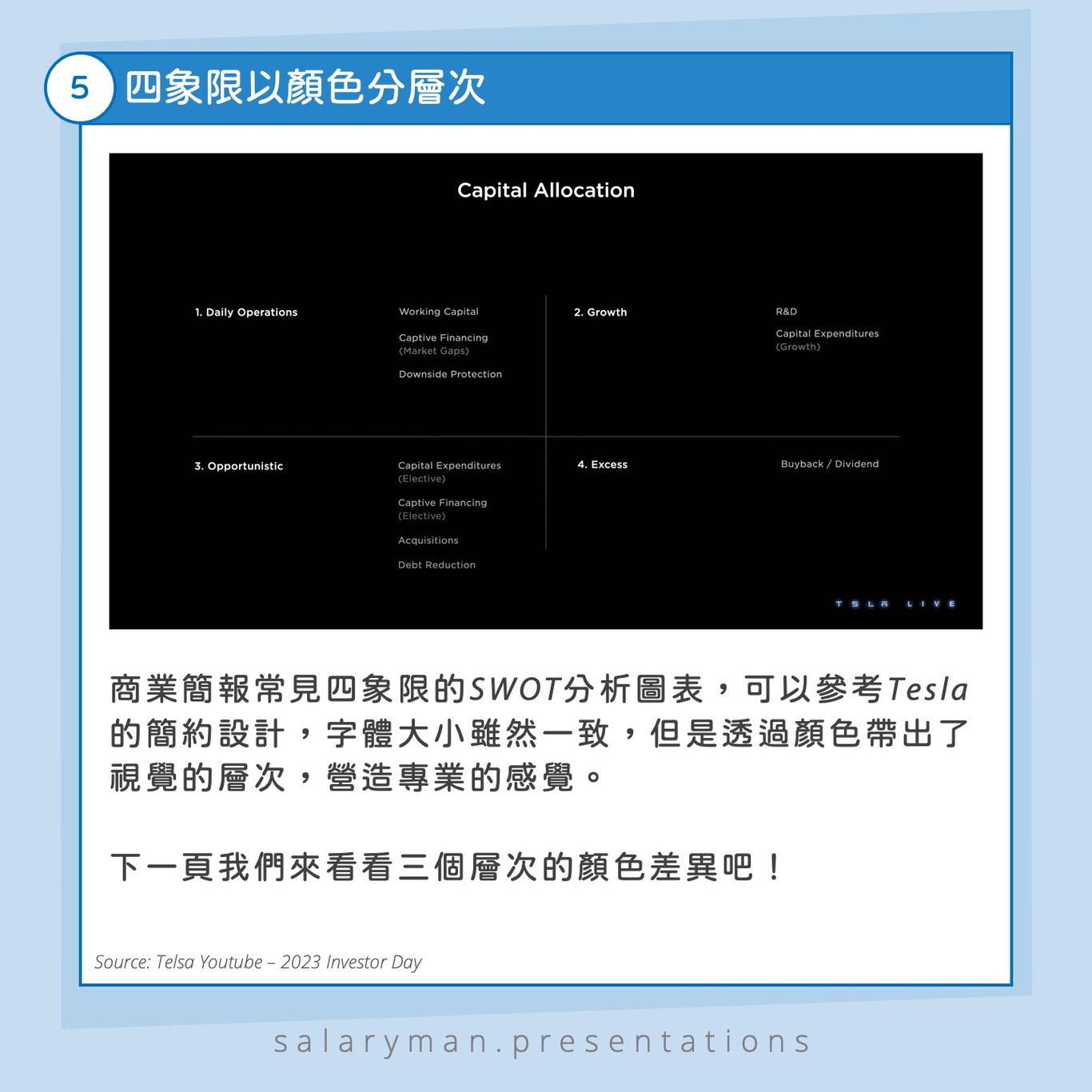
四象限以顏色分層次
商業簡報常常會用上四象限的表達方法,例如是公司或客戶的SWOT分析,要是缺乏靈感或是經常重複同一款設計,TESLA的投影片或許能夠作為參考呢。
四象限中的文字,無論是標題或是內容也是壓到同一個大小,加強了一致性之餘,看上去也有專業的意味。然而同一個大小的文字,會否因此而缺少了對比?
TESLA的設計根據資訊的層次,利用顏色在相同大小的文字中切割出三層的內容:
標題是選用最鮮明的白色(#FFFFFF);
主要內容則是淺灰色(#AFAFAF);
次要內容(例如是括號及其內文)日就是中灰色(#606060)
觀眾一看就能夠以深淺色明白資訊層次,沒有花巧設定,也不需另文解說。


Tesla的週邊新聞可能十分精彩,在不起眼的「投資者日」簡報會,也沒有新車型的訊息發佈,然而只要我們肯細心留意,可以學習的地方俯拾皆是呢。
我的第一本簡報書「全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包」現已在台灣、香港、新加坡、馬來西亞各大實體書店有售,電子書版本亦已經在各大平台上架。
喜歡社交媒體的朋友,歡迎追蹤我的專頁(https://www.facebook.com/salaryman.presentations/),一口式內容,適合通勤時學習之用。
社福機構或是教育界如果有公益講座的需求,也歡迎電郵聯絡:salaryman.inbox@gmail.com
