【繪】圖畫動起來:ANIMATED DRAWINGS
每日一繪
拿之前畫的圖來玩XD
今天看到一個好玩的網站,來分享一下。
這個網站叫做ANIMATED DRAWINGS,主要可以隨便把塗鴉動起來,也不用註冊,只要點進去上傳圖片,框一下角色的範圍,就可以簡單地動起來了。
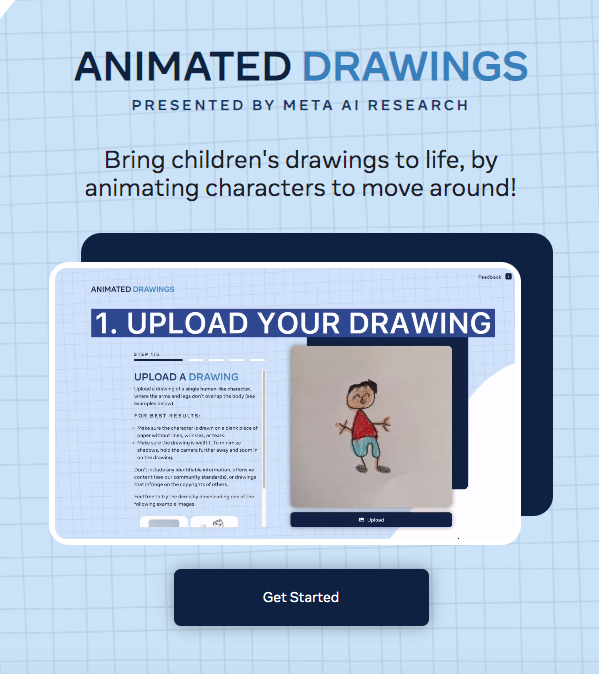
一進去長這樣:

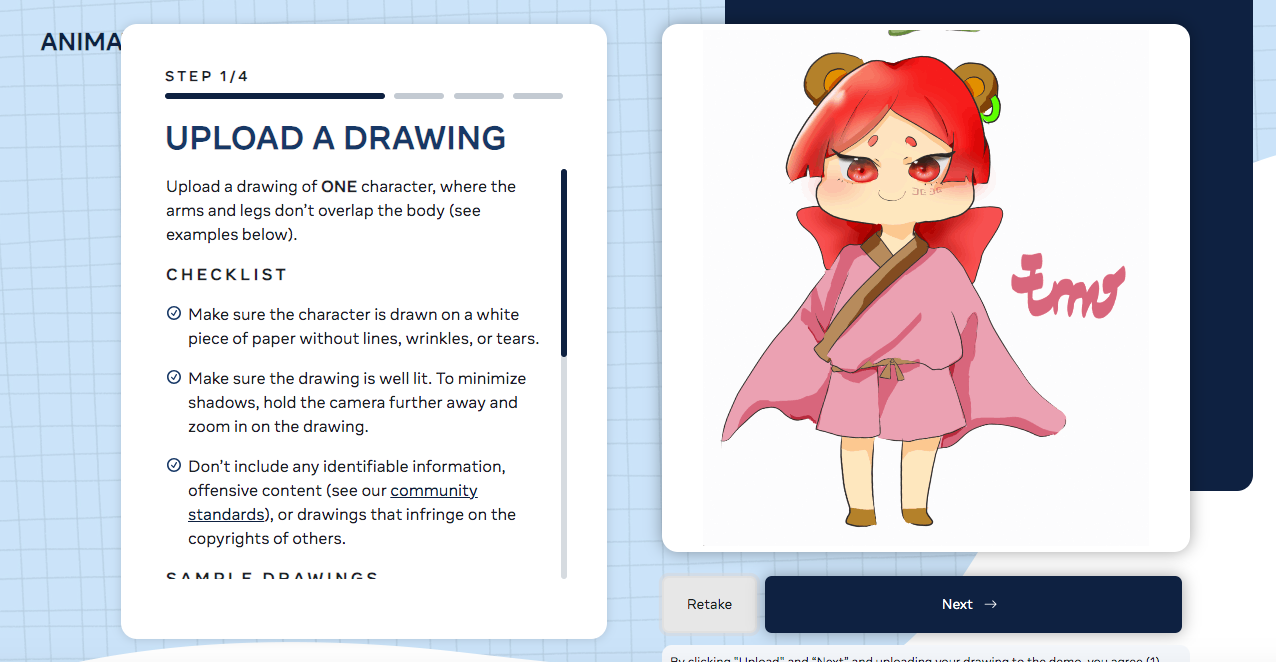
接著選一張要動起來的圖:

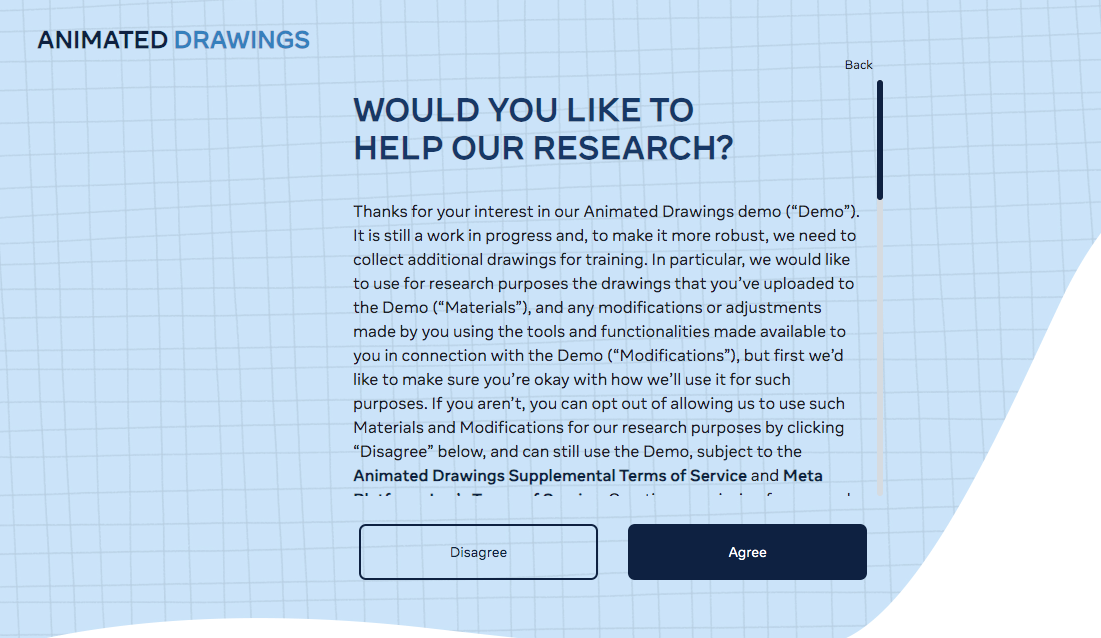
然後會問你要不要給他進行研究,可以依照個人意願選擇:

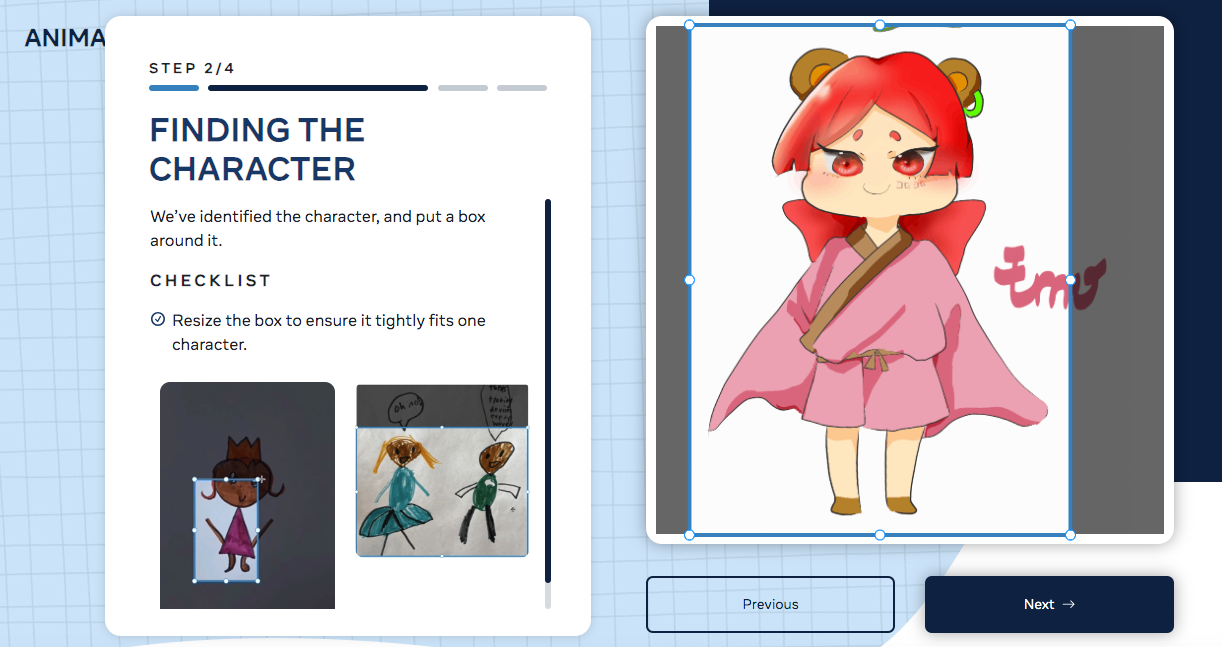
接著把角色框起來:

接著要把沒讀到的地方補起來,也要把手和衣服的連結處擦掉,竟然擦大一點,不然衣服會跟著手一起動,那畫面非常獵奇(笑:

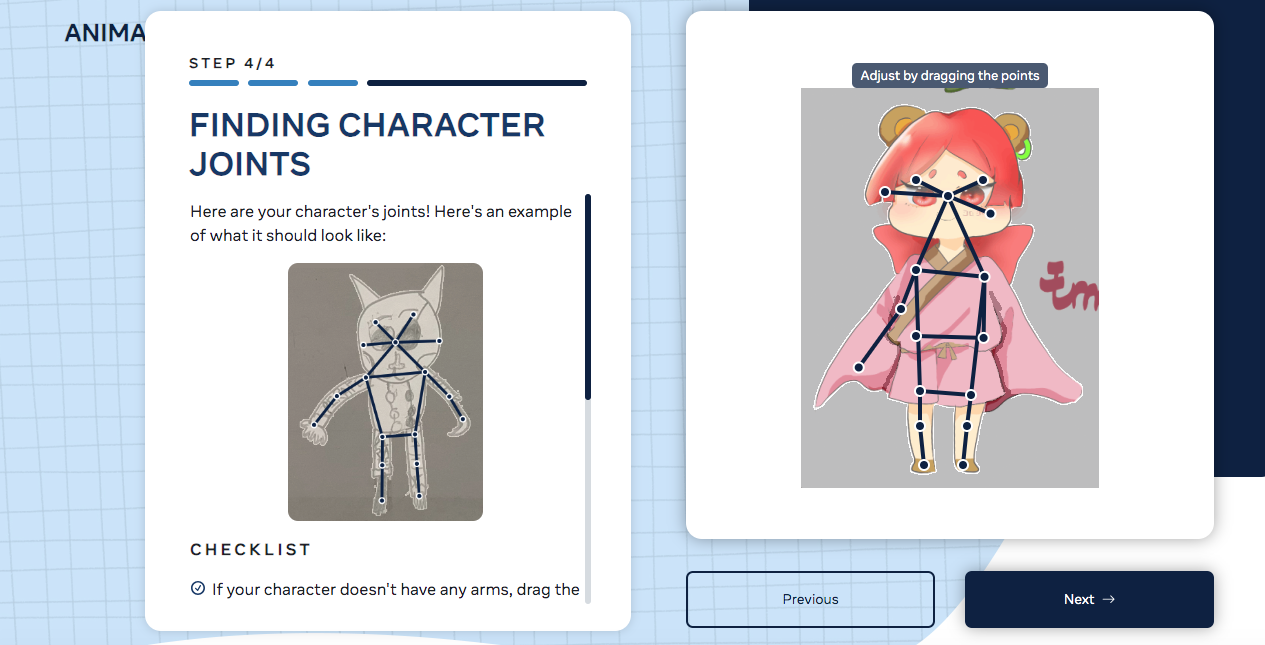
接著就會出現骨架,可以做些調整。
這次左手的因為上一步驟的連結處沒有擦好,骨架沒有出來@@

最後,圖就可以選擇要動的樣子,讓他動起來了。
先放上骨架沒用好的失敗作XDD
成功的: