淺談色彩原理
如果說素描是繪畫的基礎,那色彩原理就是配色的基礎

我們提到色彩原理就是配色的基礎,這句話稍微狹隘了一些,其實了解色彩原理能夠提升的不只有配色,還有設計視覺運用,甚至是印刷觀念都跟色彩原理有關。
曾經與朋友發生了這段對話:
「客戶說我的配色髒髒的,那是什麼意思?」朋友問。
『試著調整飽和度或明度,互相搭配試試看呢?』我說。
「飽和度跟明度是?」他說。
很多時候的配色問題並不只是換換顏色就行了,例如上述對話中所提到的飽和度、 明度、對比、互補等等,以及顏色之間的對比所產生的關係。
不過,也有人天生色感好,容易掌握色彩,但多數人都不是與生俱來的。
高中時會對色彩原理、造型原理、美術史、設計概論等這些課程感到厭煩(加上圖例不是很好看,所以看不下去)但是在日後實際運用時才明白這些知識的重要!尤其色彩原理是基礎的門檻,內容也不艱澀難懂。
就讓我們抱持著開放的心,來了解色彩原理吧!
以下分享色彩原理的淺見,多數會以本身認為較重要的觀念為主,並搭配自行設計的示意圖。
色彩的本質
光 & 色彩

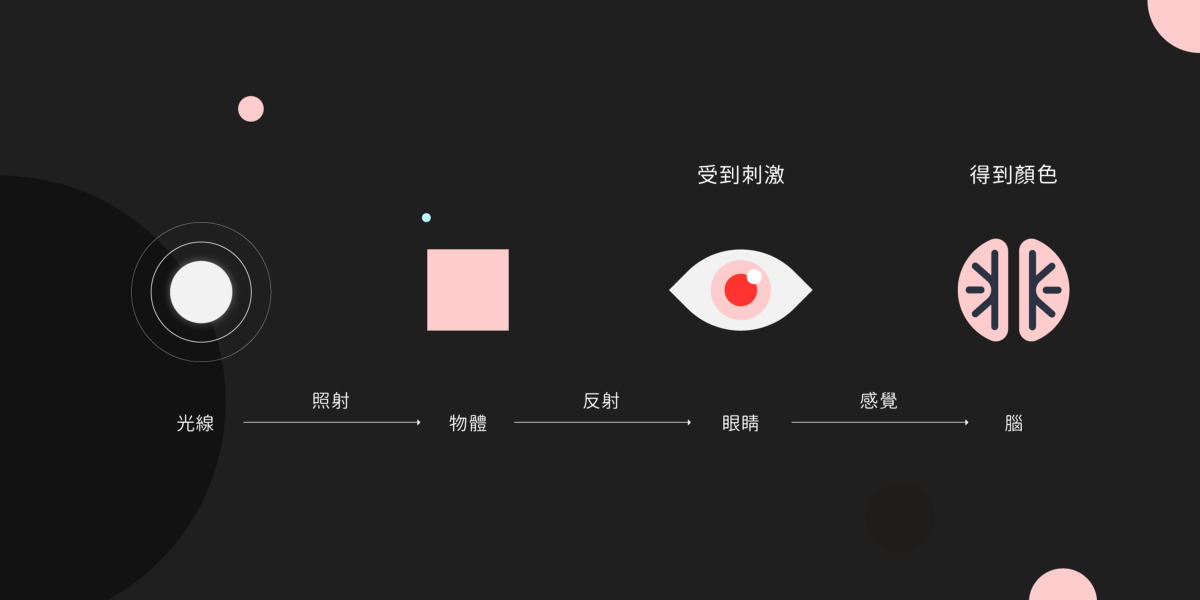
眼睛所接受的訊息就是光線,光線刺激眼睛所產生顏色,眼睛接受的光線有三種形式:
- 光源色:來自光源的直接光。
- 表面色:物體的反射光。
- 光照照在不透明物體上,部分被吸收,其餘被反射。
- 透過色:光線透過物體的透過光。
- 光線照射在透明物體上,部分被吸收,其餘穿透物體。
在沒有光線的黑暗中我們是看不見色彩的。
視覺的先後順序

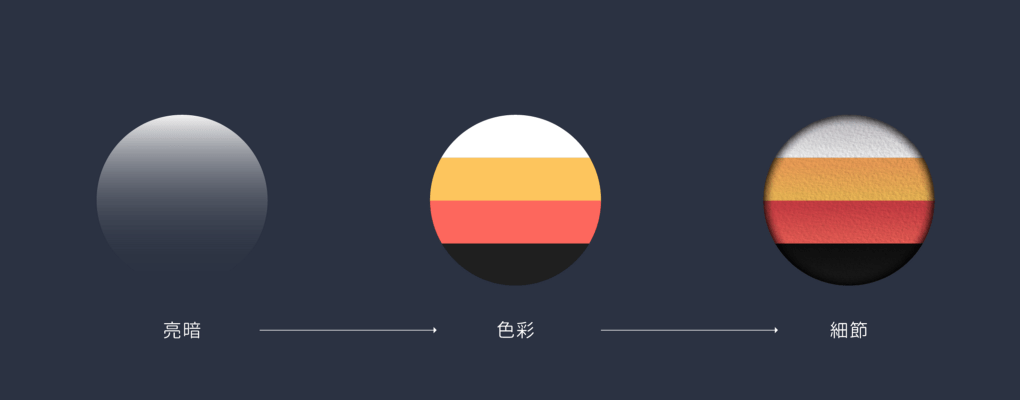
當我們觀看物體時,先是光線的明暗,再來是色彩,其次是形狀,最後才是表面的質感和細節。
眼睛內的網膜中心窩附近含柱狀細胞(rod cell)與錐狀細胞(cone cell)。
柱狀細胞負責感知明暗,以及分辨物體的輪廓,處在暗處時仍然活耀;錐狀細胞負責感知色彩,主要活要在明亮處,所以有光才能感知色彩。
了解視覺的先後順序可幫助視覺層級的提升。
暗適應: 當我們從亮處進入暗處,錐狀細胞因失去足夠的光所以無法感色,切換成柱狀細胞來作用,隔一段時間後才恢復視覺。 明適應: 當我們從暗處進入亮處,會先產生眩目的情形,無法看清物體,隔一段時間後才恢復視覺。 色彩的心理恆常性: 當我們觀看熟悉的物體時,會以記憶和經驗對色彩作調整,即便環境已改變物體的色彩。例如我們認知香蕉是黃色的,即使他在水果攤中以不同顏色照色,還是會認為他是黃色的。 視覺疲勞: 當視覺疲乏時,視覺機能會自動產生與所看物體形狀相同,顏色相反的影像和色彩來舒緩疲勞。例如醫護人員手術室或穿著以但綠色為主,可減緩長期注視血液所產生的視覺疲勞。
色覺異常
色覺異常即是錐狀細胞受到損壞,或性質異常所引起,其形態以三種感色錐狀細胞的受損情形與程度輕重作為分類依據。色覺異常可大分類為三色型:
- 色 弱:其中一種錐狀細胞的作用不完全,也就是色弱
- 二色型:缺少其中一種錐狀細胞,或是無法作用
- 一色型:缺少其中二種錐狀細胞,或是只有桿狀細胞作用的全色盲
晝行性動物的錐狀體較發達,色覺較強,而夜行性動物的桿狀體較發達,色覺較弱。
想了解更多?你可以搜尋以下關鍵字:
光譜、光的波長、可視光、三稜鏡、顯色原理、感光元件(電荷耦合元件)
色彩體系
依據不同的色彩理論,有系統地將色彩組織起來。

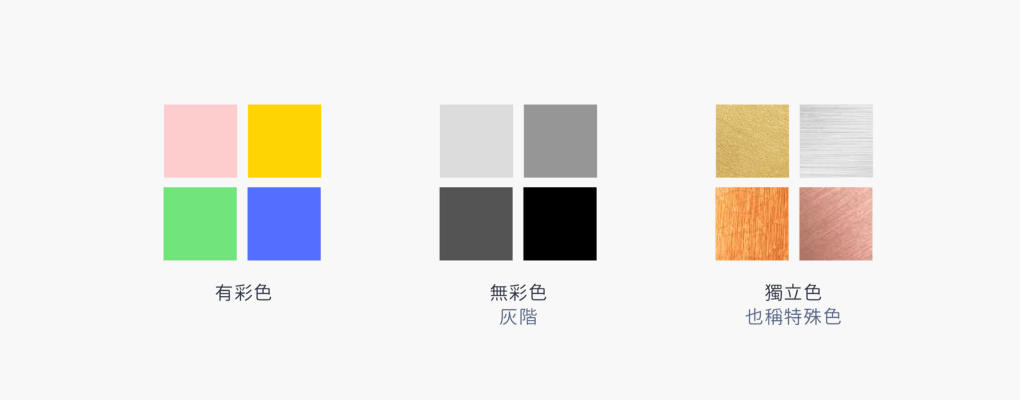
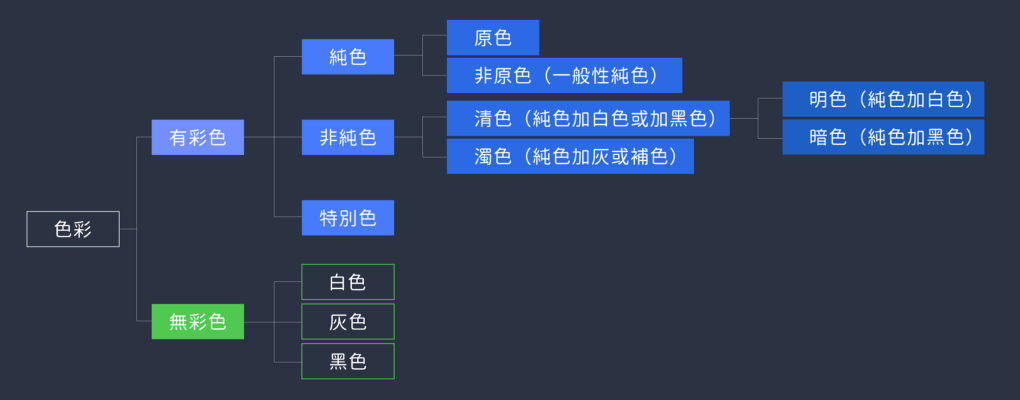
無彩色與有彩色
無彩色:黑、白、灰色等沒有色彩的顏色
有彩色:色相所列的顏色等
獨立色:金、銀、螢光色等,也稱為特殊色
色彩的分類

色彩三元素
可分為色相(H)、明度(V)、彩度(S)尤其明度與彩度最容易混淆。
色相( Hue )
色彩的名稱,用來區分色彩,例如我們會用紅色、琥珀色等稱呼。
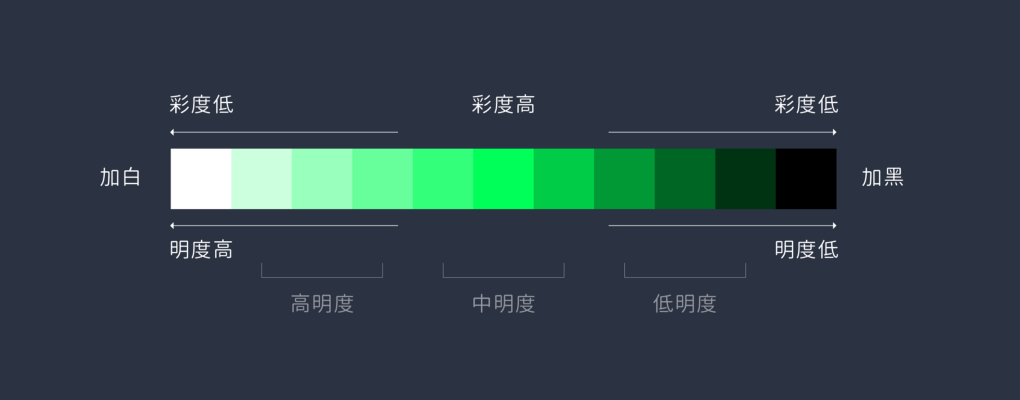
明度( Value )
色彩的明亮程度,色彩加白可提高明度,加黑可降低明度。
飽和( Saturation )
相對於原色的更純或更飽和,高度飽和的顏色會更鮮豔或濃郁,而低飽和的顏色顯得更加素雅。

依據上圖,彩度的部分可見中間彩度最高,隨著加黑或加白顏色變得不飽和時,彩度也隨著降低,所以顏色的兩端都呈現彩度低的情形。
而明度則是加越多白,明度越高;加越多黑,明度越低。
想了解更多?你可以搜尋以下關鍵字: 色立體、奧斯華德表色法、曼賽爾表色法、色彩體系、PCCS、表色法、色票、色相環
色彩混和
原色
原色是指不能透過其他顏色的混合調配而得出的「基本色」。
原色並非是一種物理概念,而是一種生物學的概念,是基於人的肉眼對於光線的生理作用。人的眼睛內有幾種辨別顏色的錐形感光細胞,分別對黃綠色、綠色和藍紫色的光最敏感。雖然眼球中的椎狀細胞並非對紅、綠、藍三色的感受度最強,但是由肉眼的椎狀細胞所能感受的光的頻寬很大,紅、綠、藍也能夠獨立刺激這三種顏色的受光體,因此這三色被視為原色。
原色的指定並沒有唯一的選法,就理論上而言,凡是彼此之間無法替代的顏色都可以被選為原色,目前普遍認定「光的三原色」為紅綠藍。-維基百科
最著名的例子就是在1907年法國魯米爾兄弟所發明的天然彩色相片技術(Autochrome)進入量產時,他們所選定的三原色其實是橙色、綠色、紫色。
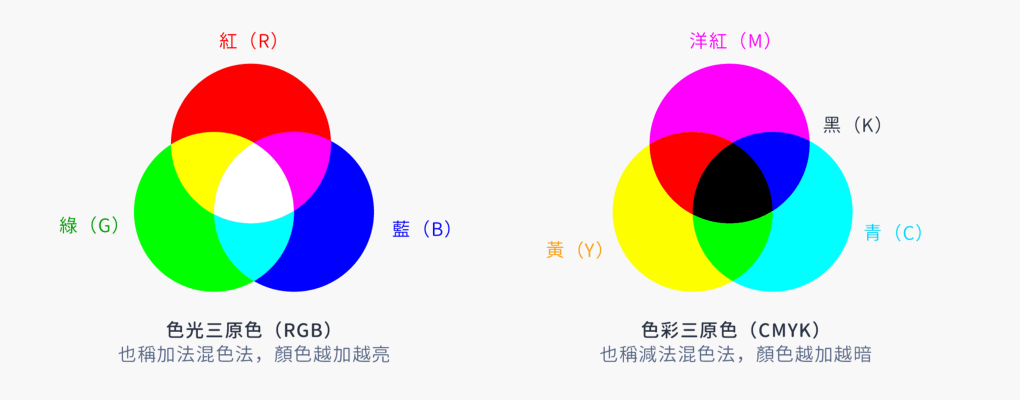
色光與色料

色光三原色(RGB):紅(R)、綠(G)、藍(B)
色彩三原色(CMYK):青(C)、洋紅(M)、黃(Y)、黑(K)
部分的人在製作或設計時,會搞不清楚該選擇 RGB 還是 CMYK?這要取決於你的設計最終的成品會置放於網站或是螢幕上觀看,還是需印刷實體,甚至是兩者皆有?
印刷實體:CMYK
螢幕觀看:RGB
色彩三原色(CMYK)各代表色,先前誤植文字,更正後為青(C)、洋紅(M)感謝 Cheng michelle 提出 :)

網路上也有些趣圖,可見網友對於這兩者混合模式的見解。RGB 相較於 CMYK 飽和以及鮮豔,有時我們在電腦製作好設計圖時,實際印刷的成品可微微看出較不飽和或黯淡一點,所以部分的設計師會將印刷的檔案顏色的對比做得較明顯,或將顏色調整更飽和一些。
並置混合: 將不同色彩,以細密的點將不同色彩排列在一起,在一定的距離觀看時,各種色點會混合,並形成不同的顏色,又稱為視網膜混色、中間混和、中性混和。並置混合也應用在紡織品、彩色電視映像管、點描派畫家技法等等。 旋轉混合: 將不同色彩置於轉盤上,經由快速旋轉,色彩快速連續刺激視網膜上的感色細胞所形成混色,又稱連續加法混色。 想了解更多?你可以搜尋以下關鍵字: 四色黑、印刷顏色校正、印刷概論、印刷方式
色彩的對比
在了解對比之前,要先知道有兩類:色彩的同時對比、色彩的繼續對比,這兩者意思就如同字面所說,是同時還是連續觀看?

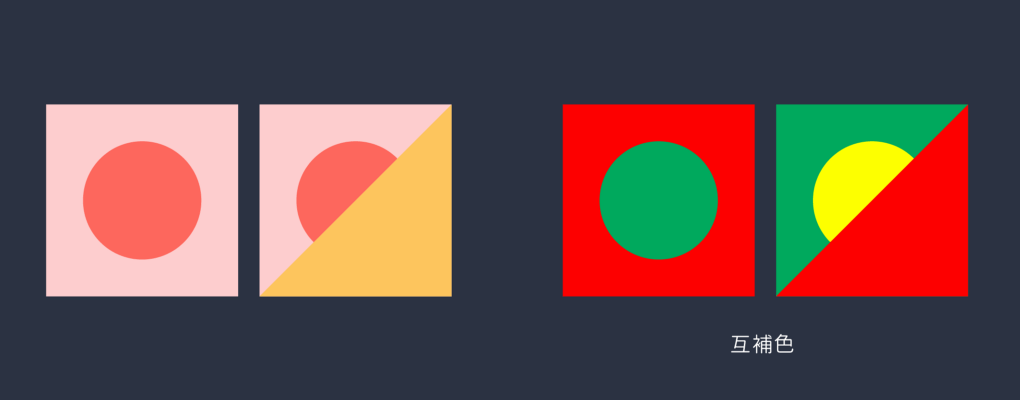
色彩的同時對比
顧名思義指色彩在同時間的狀況下,相鄰或相近的色彩,相互比較和影響。
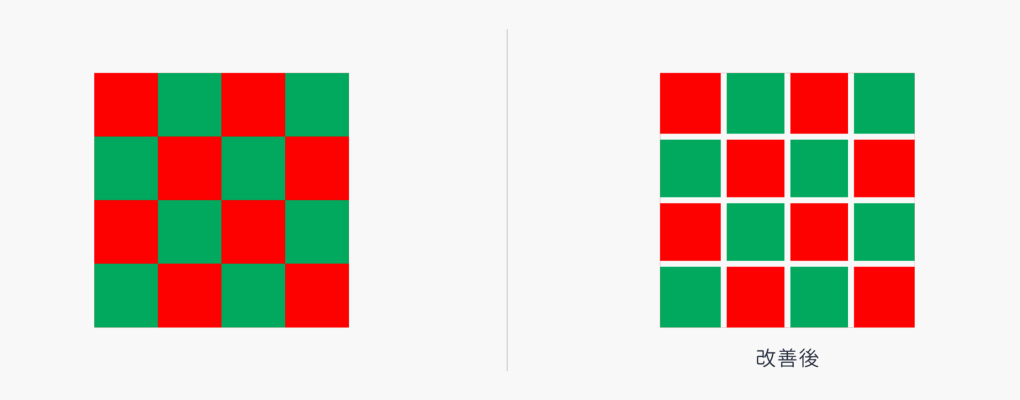
可見圖中不同的色彩擺放位子與順序,會影響顏色的強度,例如左側的淡粉色與黃色的對比很不顯眼。但是當我們將同時對比運用在互補色的時候會非常明顯,甚至是崩壞,可見右側的紅與綠互相搭配時,兩色互相影響,產生 「色滲現象」,將相鄰的邊界形狀破壞。
防止色滲現象可在色彩間加上間隔的空隙線。
同時對比色彩的明度和彩度,會形成強者更強,弱者愈弱的效果。而對比色 彩愈接近補色時,彩度相互強化愈明顯。
比起了解不同的對比如:色相對比、明度對比、彩度對比、補色對比、面積對比等,更該了解他們所產生的不同現象。
如:色陰現、象薄暮現象、褪色現象、光滲現象等等,在此也特別舉出色陰現象。
色陰現象(色滲現象)

對比兩色在接近鄰接線處,有時會有色陰現象產生,可在交界間,加上白、灰、黑、金、銀等色隔離,可使對比色彩更協調。
若要設計出協調的配色,應避免使用強烈的互補色,了解其他現象所造成的結果,可幫助我們在配色選色時更加準確。
以上是初學者可了解的色彩原理,網路或市面上也有許多的書籍,因為這不是要用來考試的,比起死背,理解及了解原理會更好,這些知識都是環環相扣的,再加上自身的經驗,就能隨心所欲的運用在實作中。
配色和色彩心理也是其中的一部分,當然還有包括傳統配色等等,但他們可以講得太多了,所以就不在這提出囉。
文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡。
