Layer3 介紹 - 探索 web3 的新方式!
功能介紹
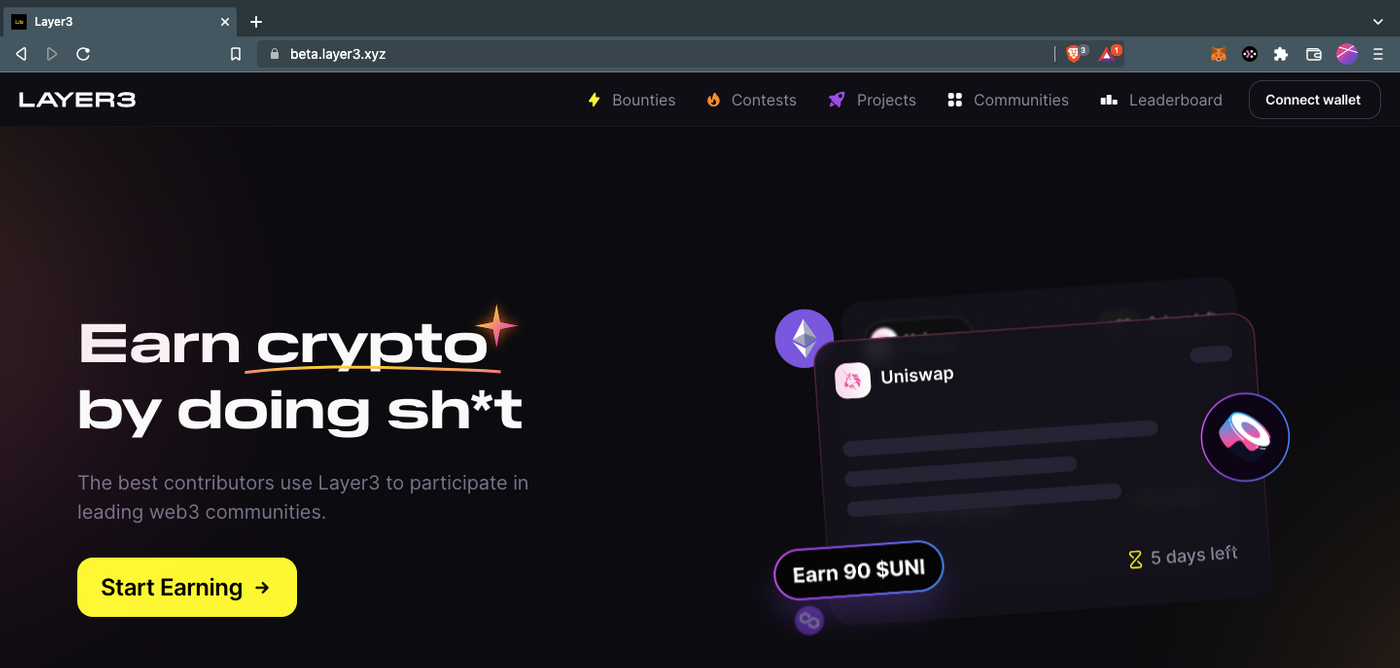
首先進入官方網站有興趣的朋友可以看一下裡面的介紹,這裡我們直接點擊 Start Earning 開始我們的旅程。

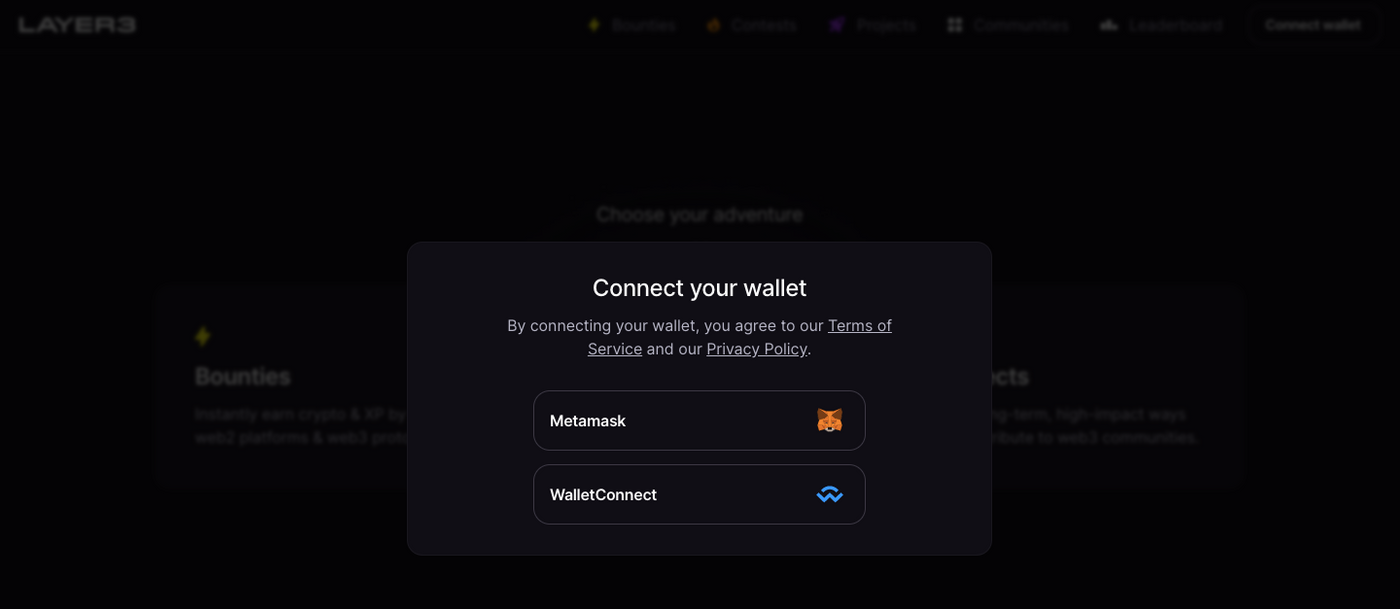
連上錢包~

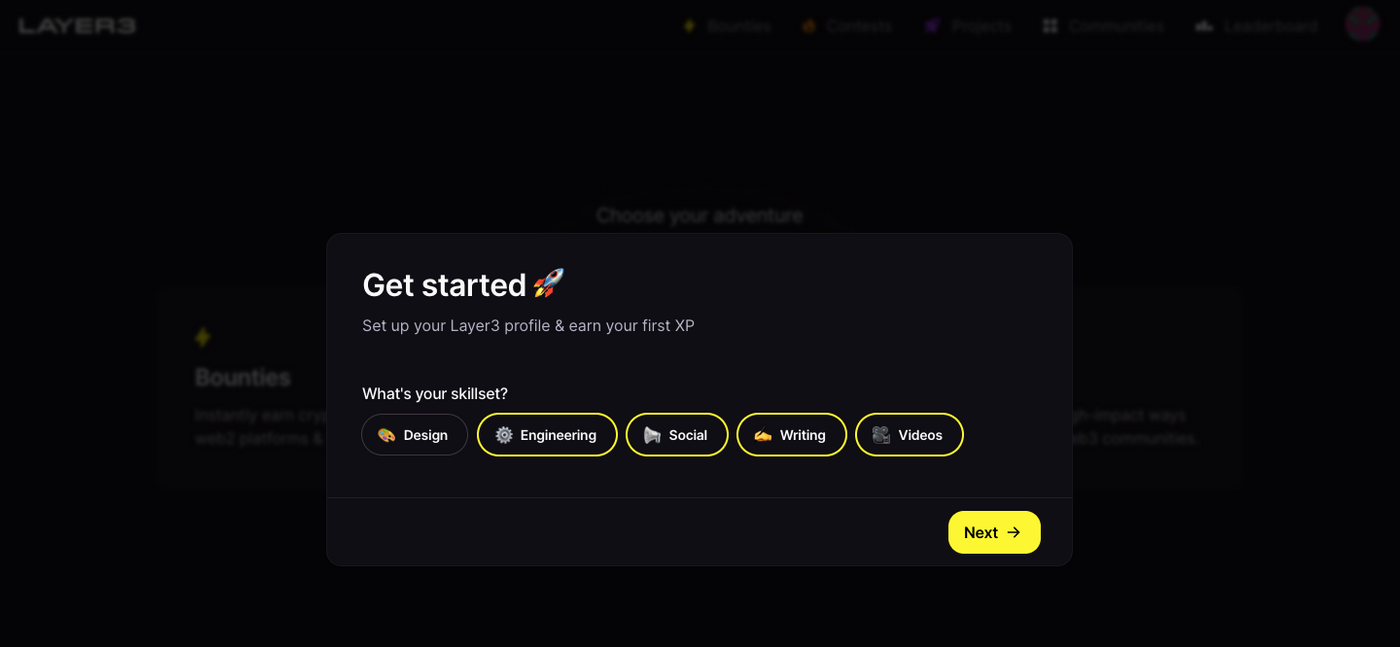
第一次使用先來 完善基本資料 - 擅長技能

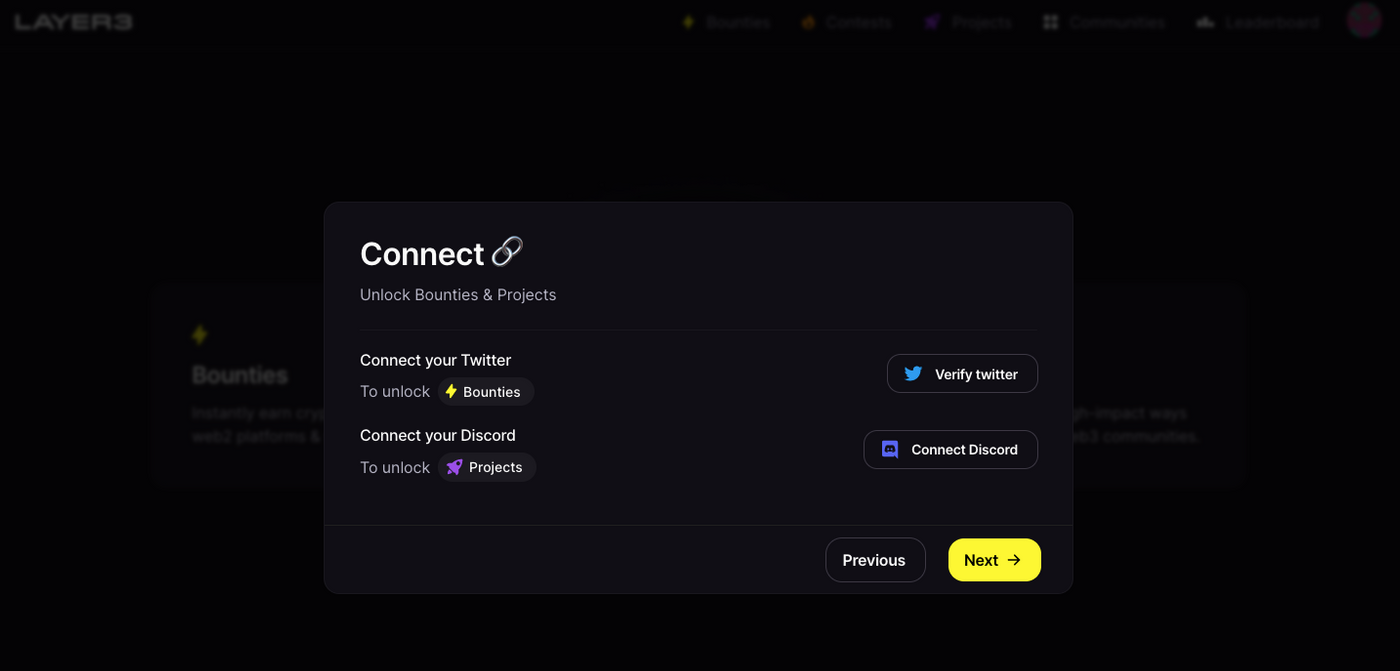
完善基本資料 - 連結社交平台

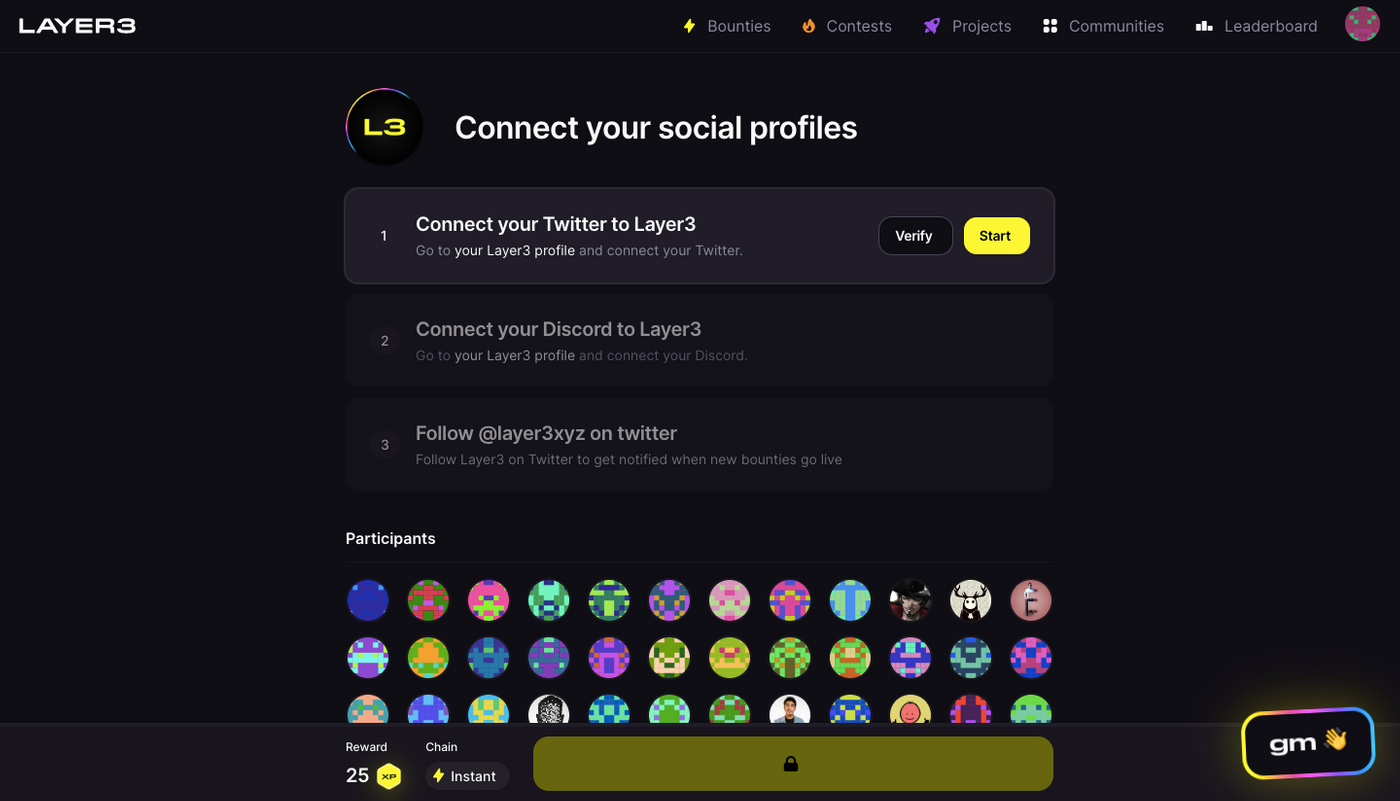
開始你的第一個任務,剛剛我們已經連過社交平台了,接下來只要 Follow 他們的推特,每一小項引導都很明確,先點 Start 做完後點 Verify,所有都 Verify 以後下面的大按鈕會變成 Claim,點下去後即可獲得 Reward,有的是虛擬貨幣有的是經驗值,以這任務來說是經驗值。

順道一提右下角的 gm 按鈕每天可以按一次,就像是簽到每天可以獲得 +5 XP,按下去特效挺帥的,建議每天來按一按~等級高日後鐵定是有好處沒壞處的!
接下來我們來看看任務的種類有三種:
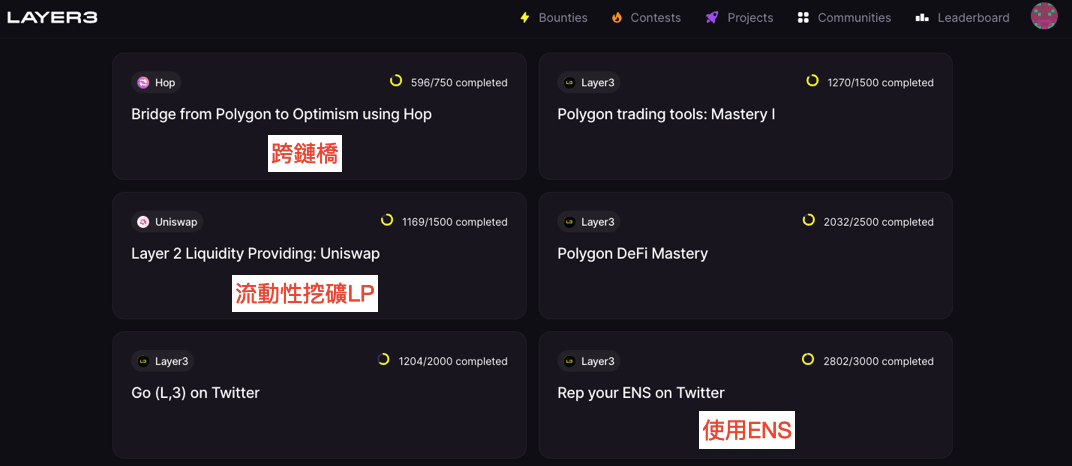
Bounties 賞金 :顧名思義做了任務後可以獲得相應的加密貨幣獎勵或是經驗值,每天至少會有一個任務!任務包含了很多加密貨幣圈非常知名的項目,可能有些你有聽過可能有些沒有,平常若沒學習動力,可以藉著做任務拿獎勵並學習新知不要從潮流落下了! 更重要的是交互了這些項目留下紀錄或許日後會有相應的空投,錢從天而降喔!
任務內容很多元如果你是新踏入區塊鏈領域,做完各種任務至少你就能懂的買ENS、Swap、流動性挖礦LP、借貸、跨鏈橋 等等的操作以及知識!

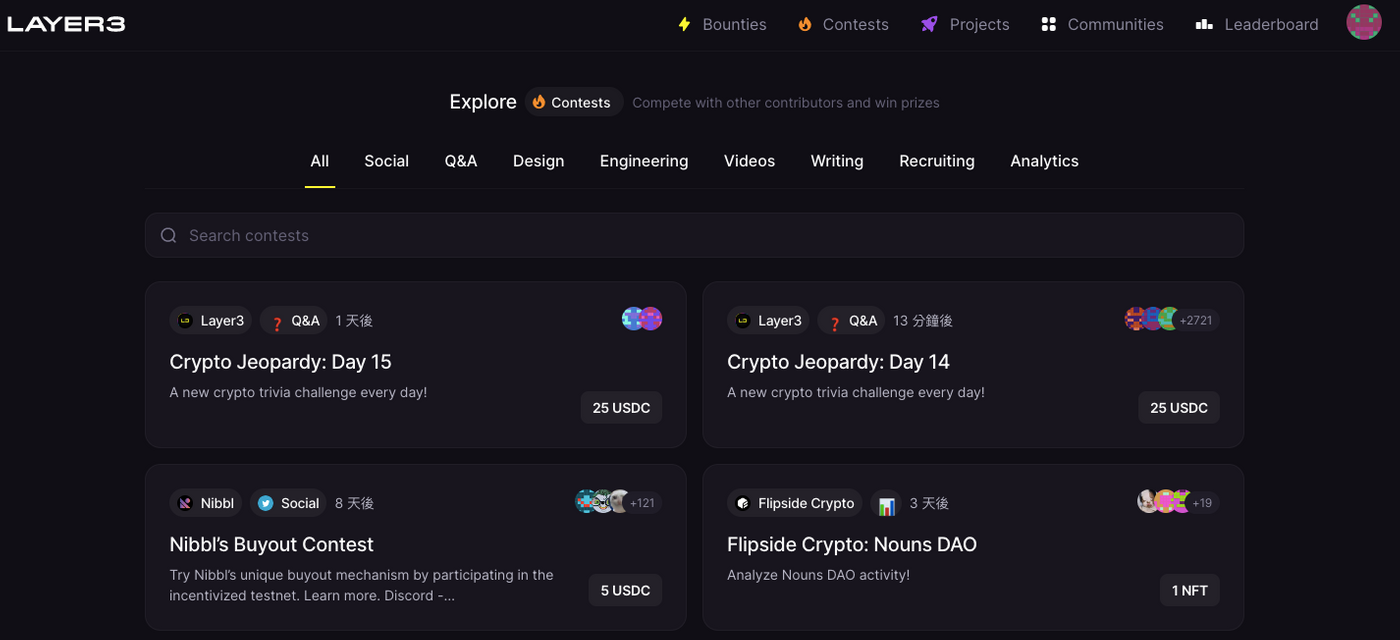
Contest 比賽:許多項目會丟出一些題目,如要你做一份自家NFT銷售狀況的分析報告、項目測試,亦或是一些有獎問答還有幫忙做介紹影片等等。獎金通常較為豐厚不過要跟其他參加的人一起競爭角逐名次。另外就算沒得名,光是參加比賽也會獲得經驗值,這些分析經驗可以當做自我學習同時順便比賽拿獎金,也是個不錯的學習動力。

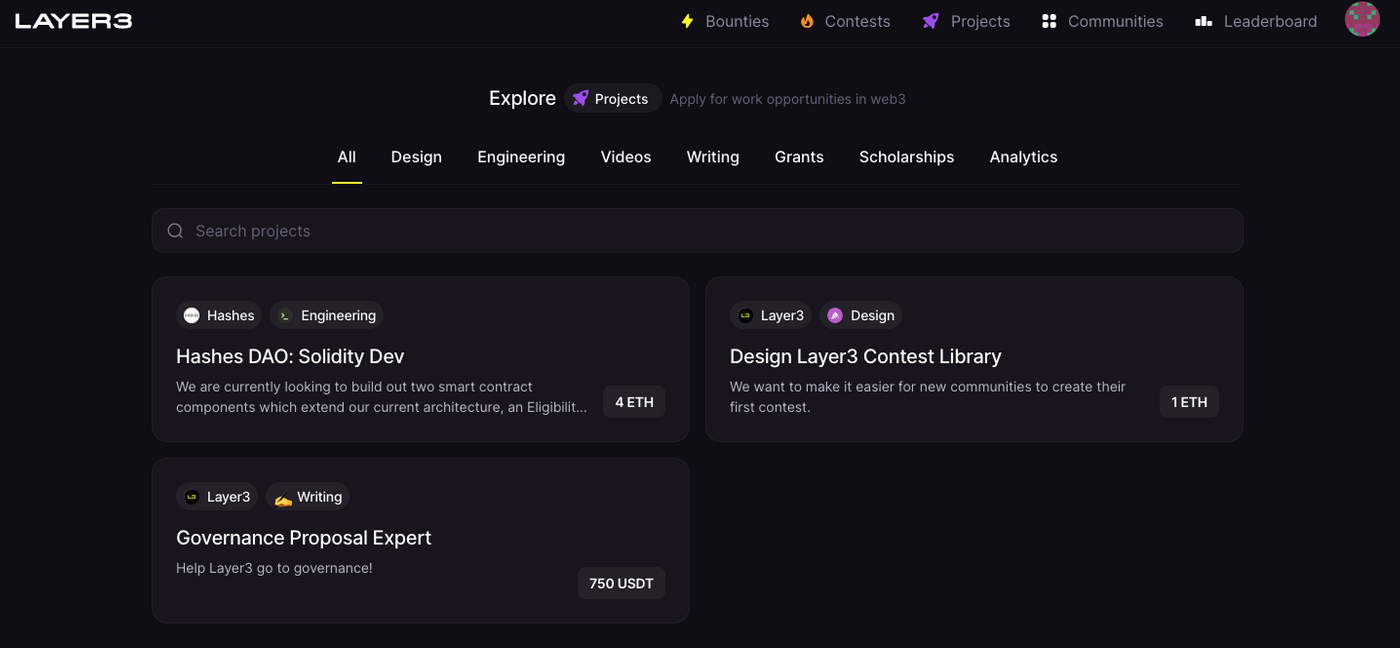
Projects 項目:這是最 Hardcore 也獎金最豐的類型。直接給他在 Web3 項目應徵一份工作!若您符合條件也有意願不妨試著 Apply 試試,說不定下一個 Web3大佬 就是你!哈哈

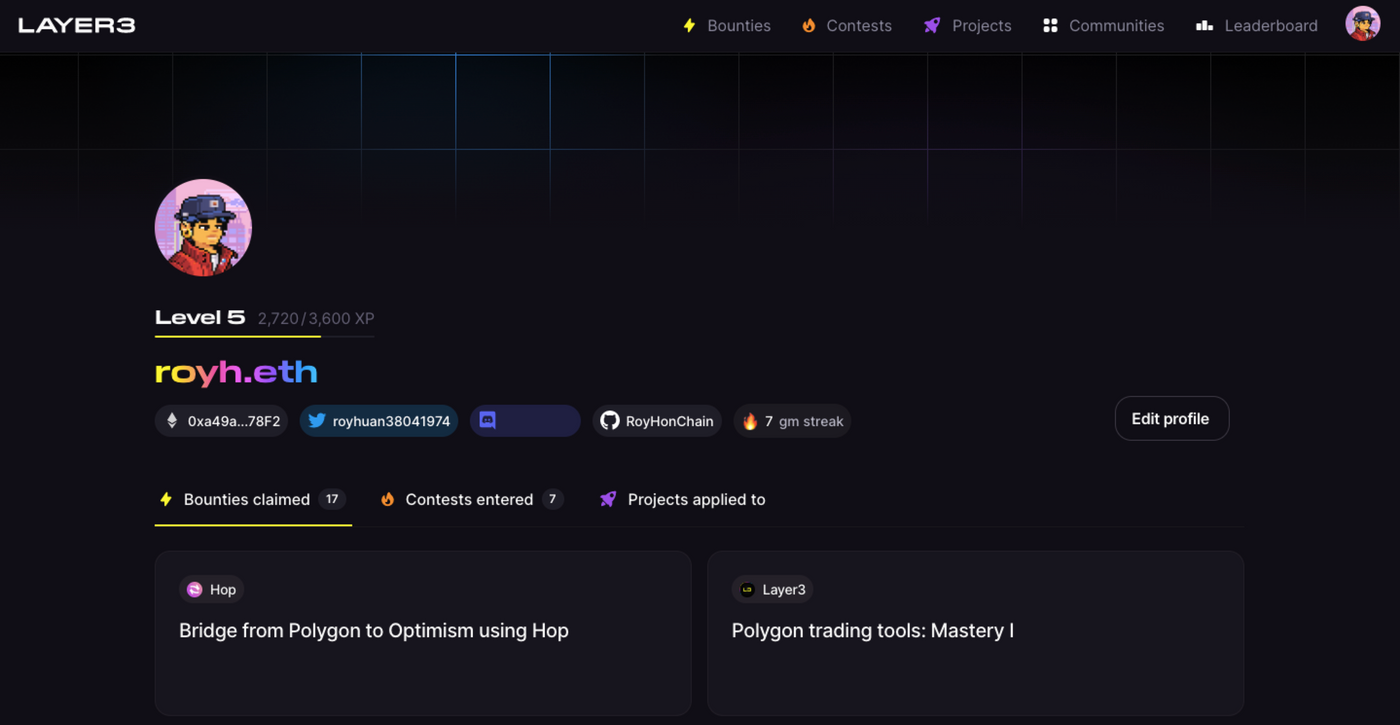
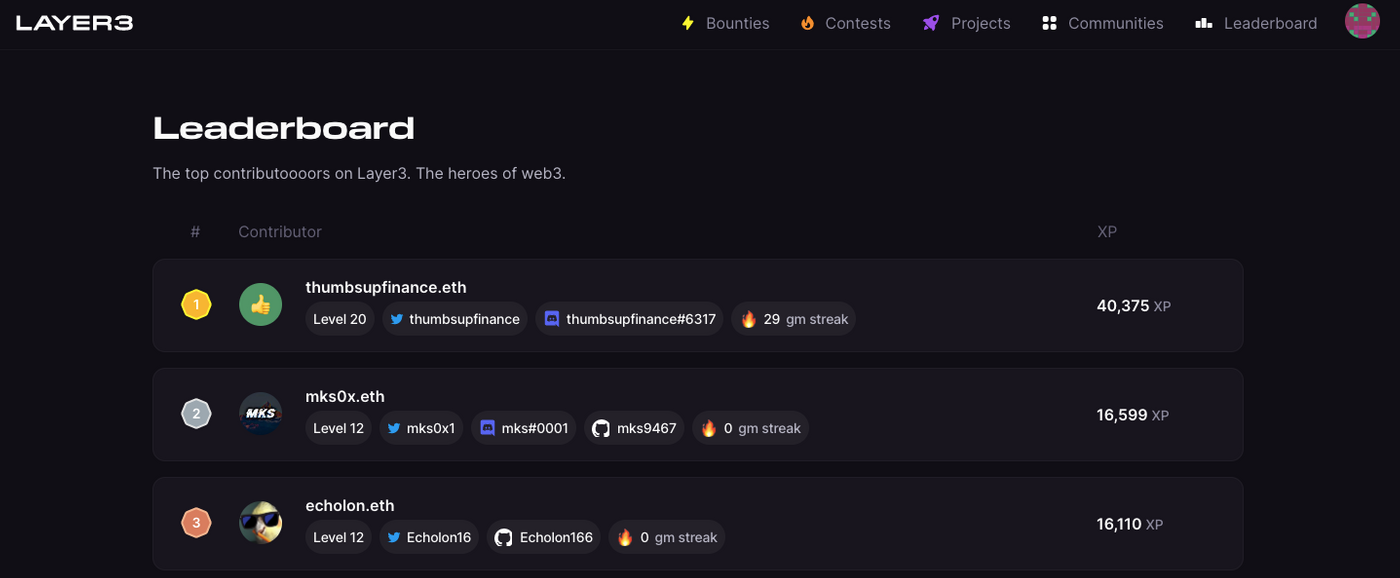
最後 Layer3 也有提供排行榜讓大家看看自己的等級排名 ~

也可以到自己的 Profile 看看自己一路走來的歷程!