AI|放射狀背景的製作方式
使用 illustrator 快速製作放射狀背景吧!

學會之後就不用一個一個畫三角形囉。
01|繪製線段
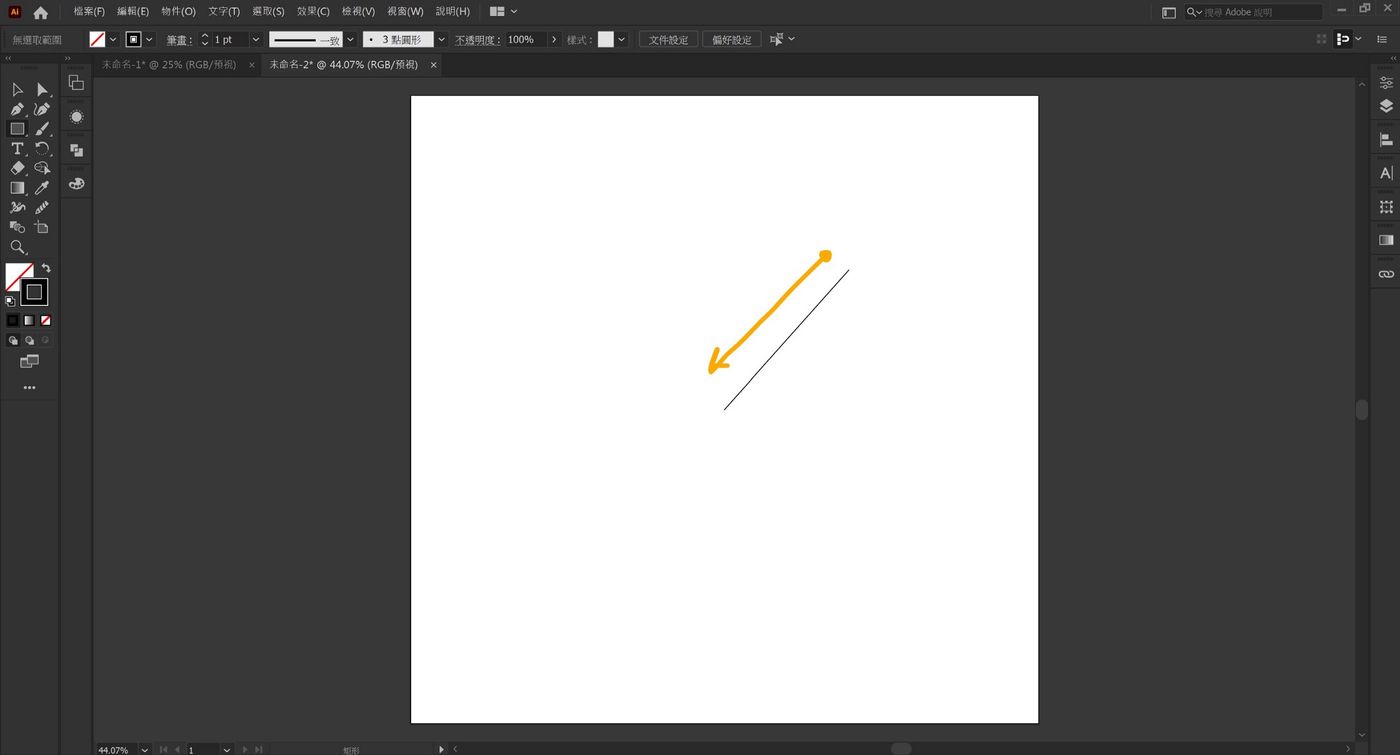
開啟 Illustrator ,繪製一條線段,方向由右上至工作區域中心。

02|調整線段樣式
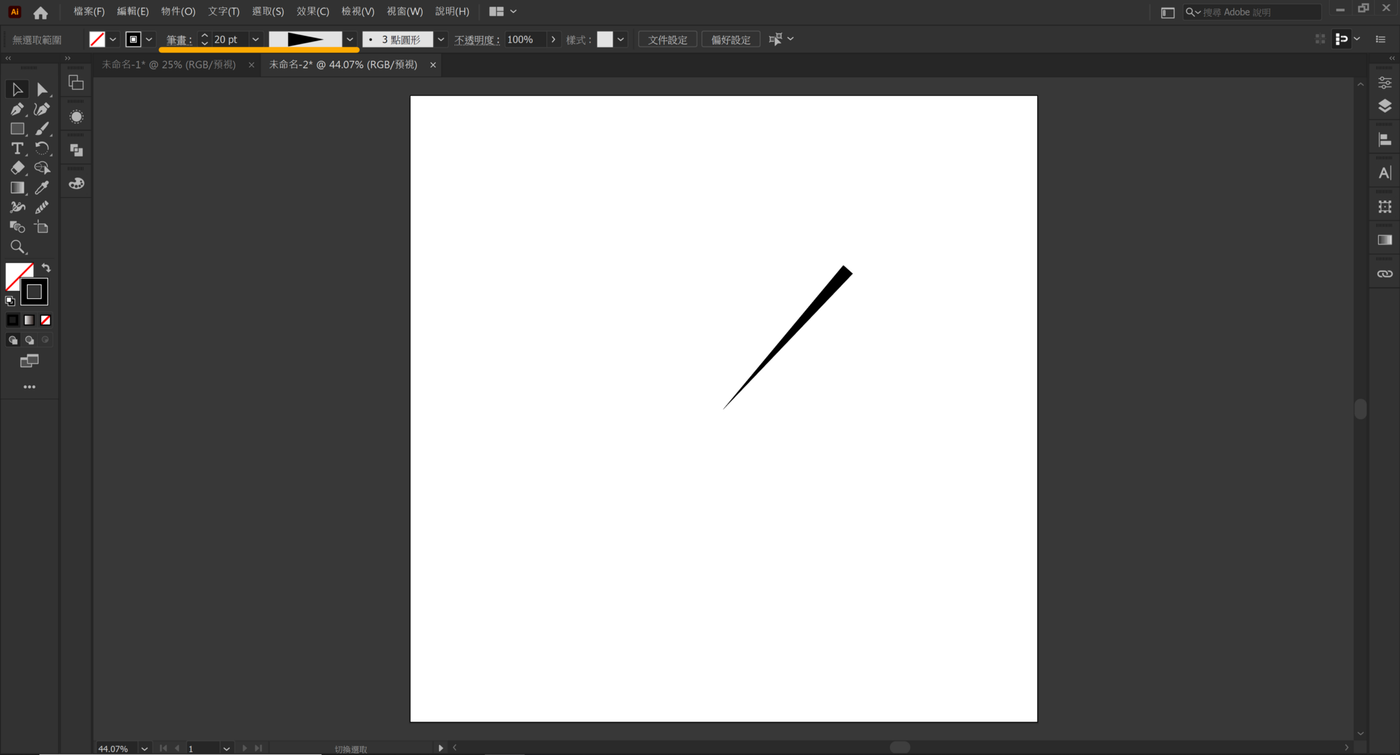
將筆畫加粗、變更筆劃寬度描述,這時可見到線段呈現頭寬尾尖的樣子。

03|套用效果
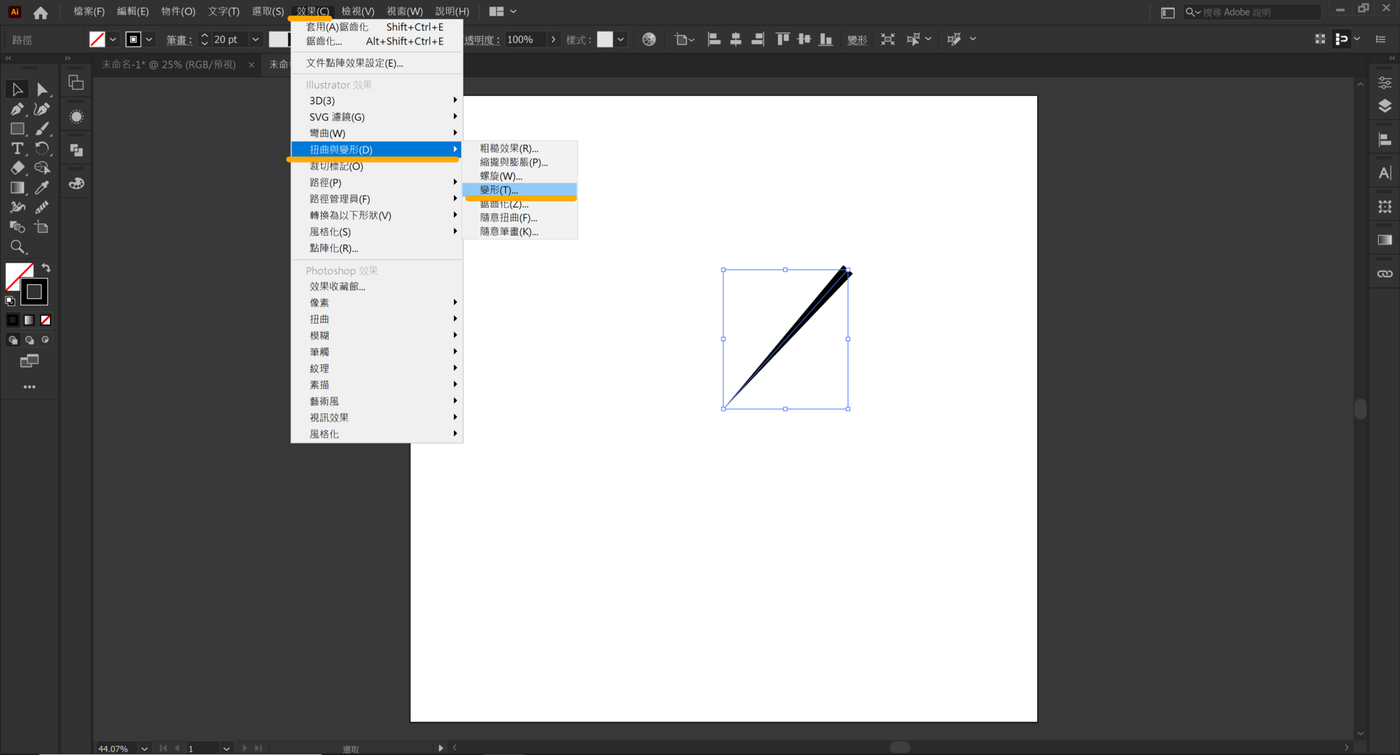
選取線段,使用:效果→扭曲與變形→變形。

04|調整效果數值
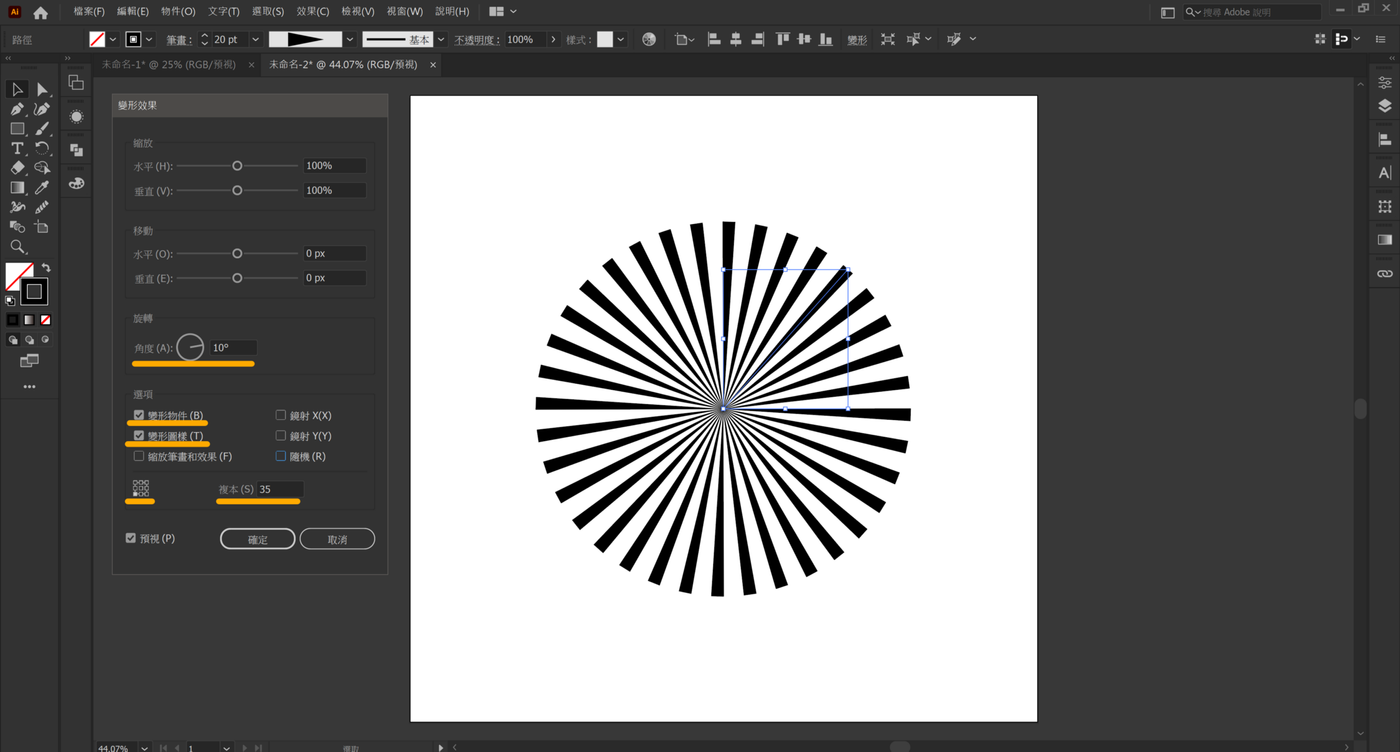
設定旋轉角度、選項勾選、中心點、複本數,以此示範為例:
- 旋轉角度:10°
- 選項勾選:變形物件、變形圖樣
- 中心點:左下角
- 複本數:35

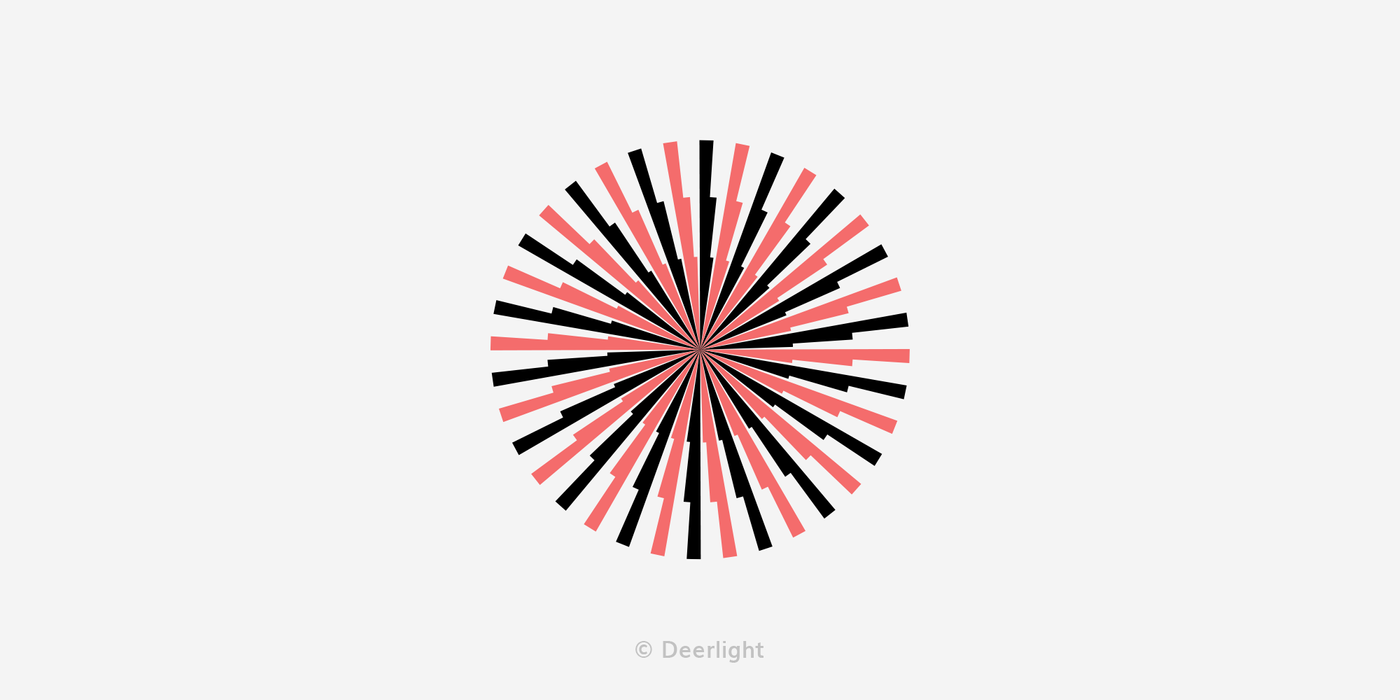
A|基本款
選取物件,使用:物件→擴充外觀。及可編輯每個物件的色彩。

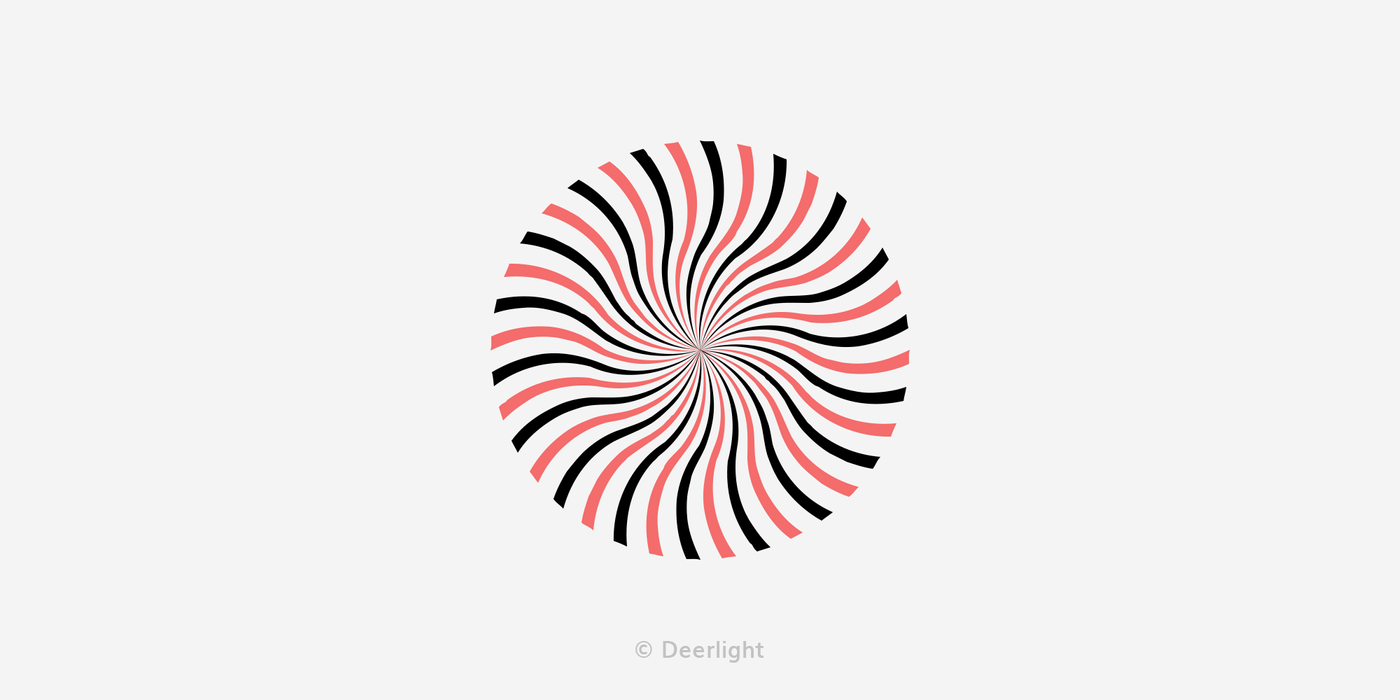
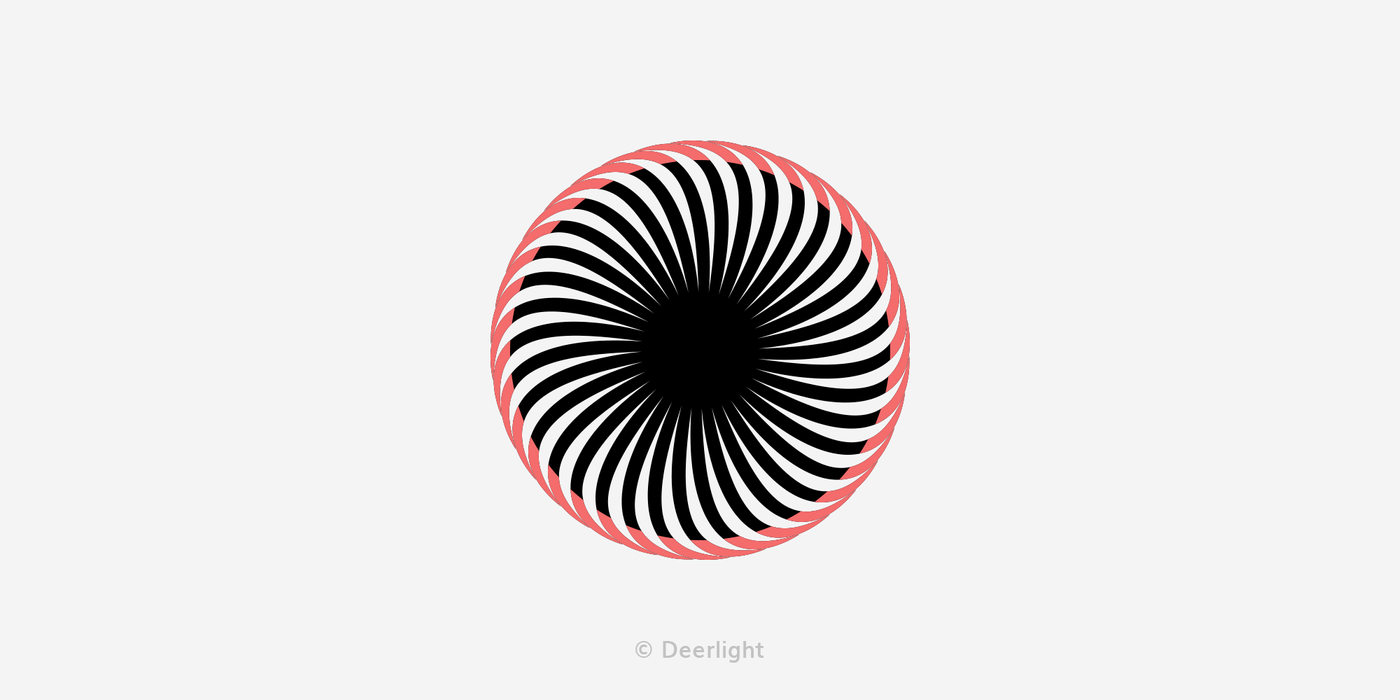
B|螺旋款
使用:效果→扭曲與變形→螺旋。

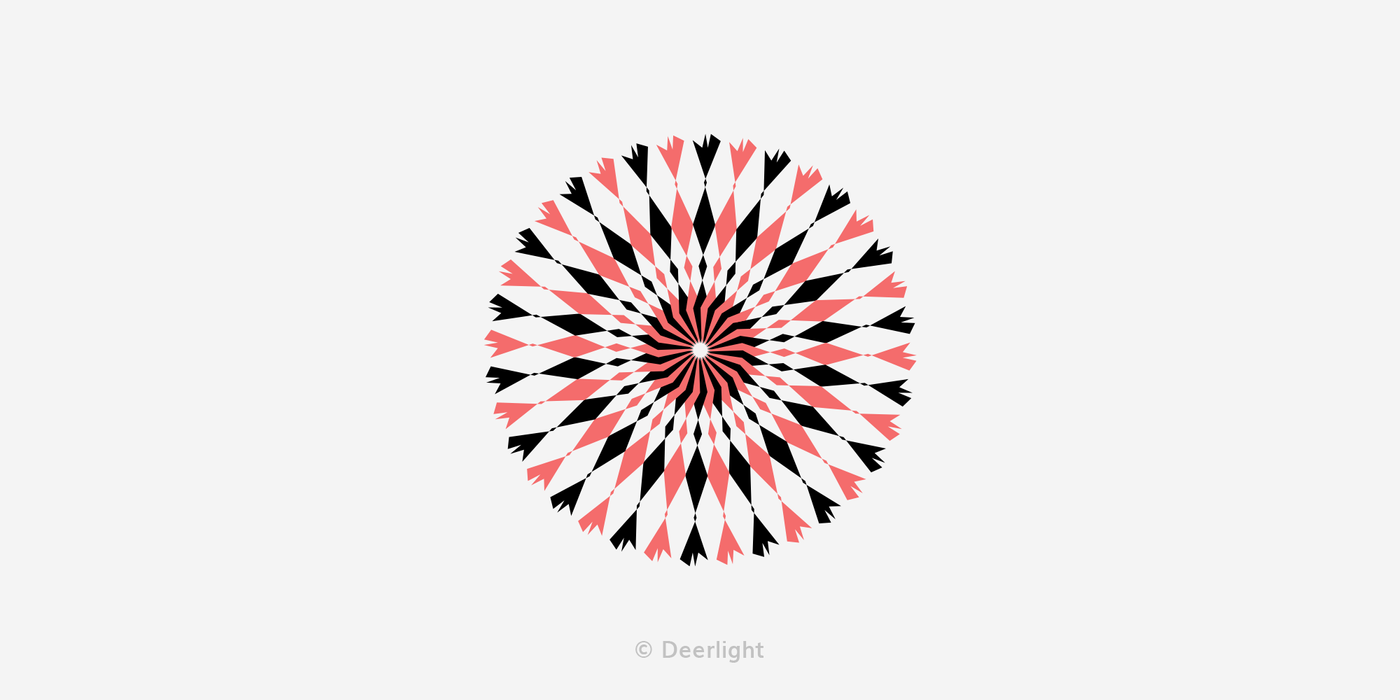
C|鋸齒款
尚未擴充外觀的物件,使用:效果→扭曲與變形→鋸齒化。接著再擴充外觀,改變色彩。

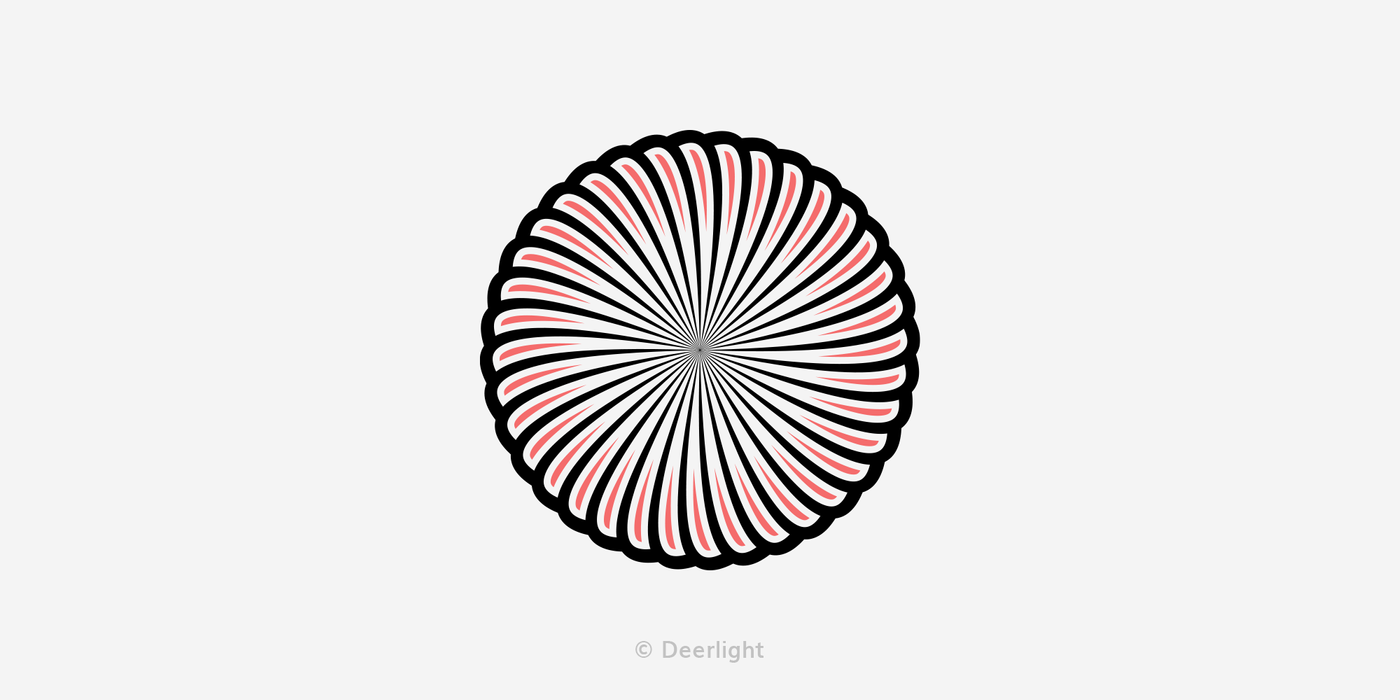
D|鋸齒款進階
已擴充外觀的物件,使用:效果→扭曲與變形→鋸齒化。

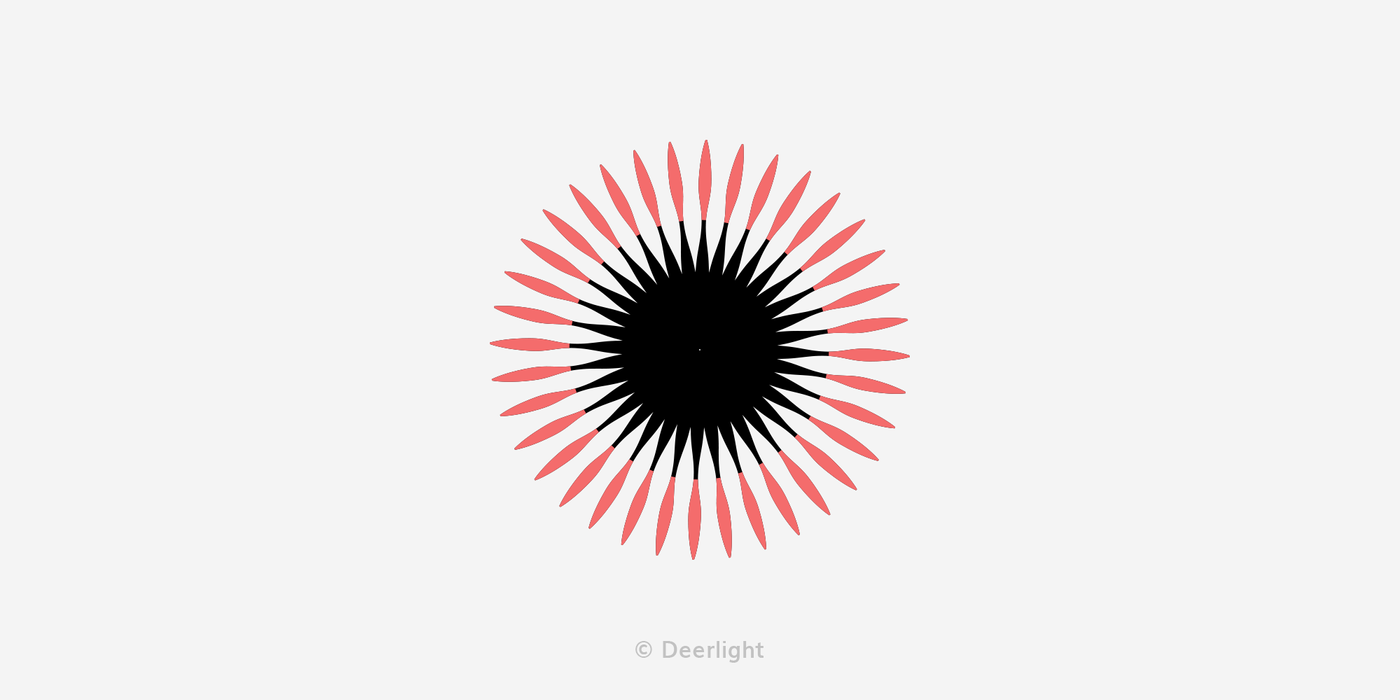
E|其他變化



文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
