cavna 簡易教學
其實,我也是現學現賣的,相信有更多美術設大師,還請多多指教

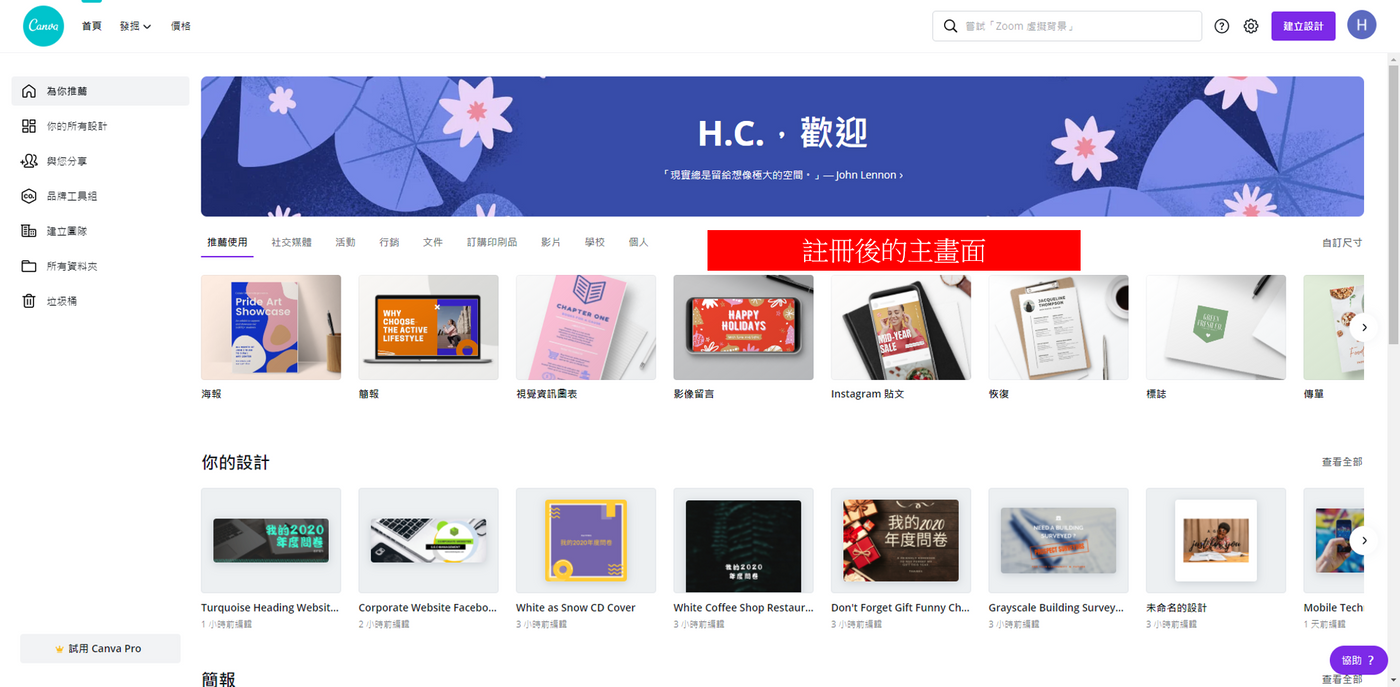
步驟1:當然是至 https://www.canva.com/ 網頁,註冊,我選用免費版的。

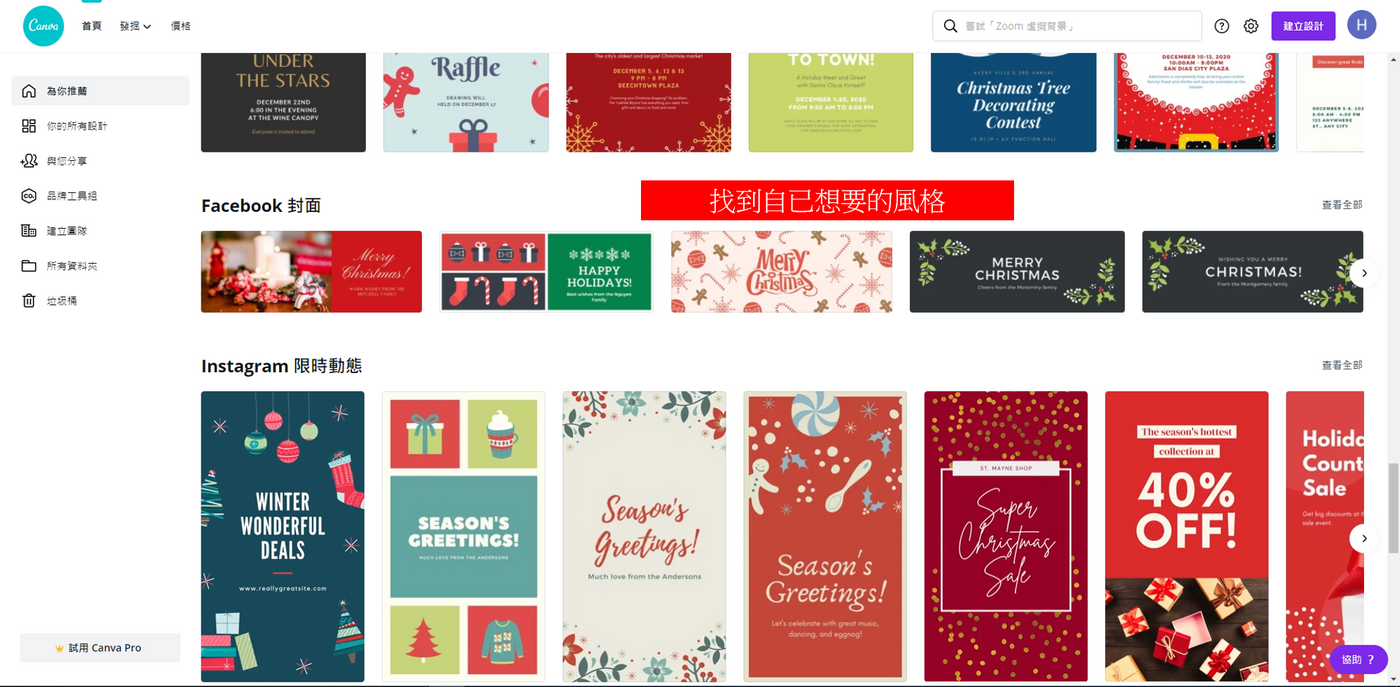
步驟2:網站上有很多圖片和風格,在此是以Facebook封面為例。

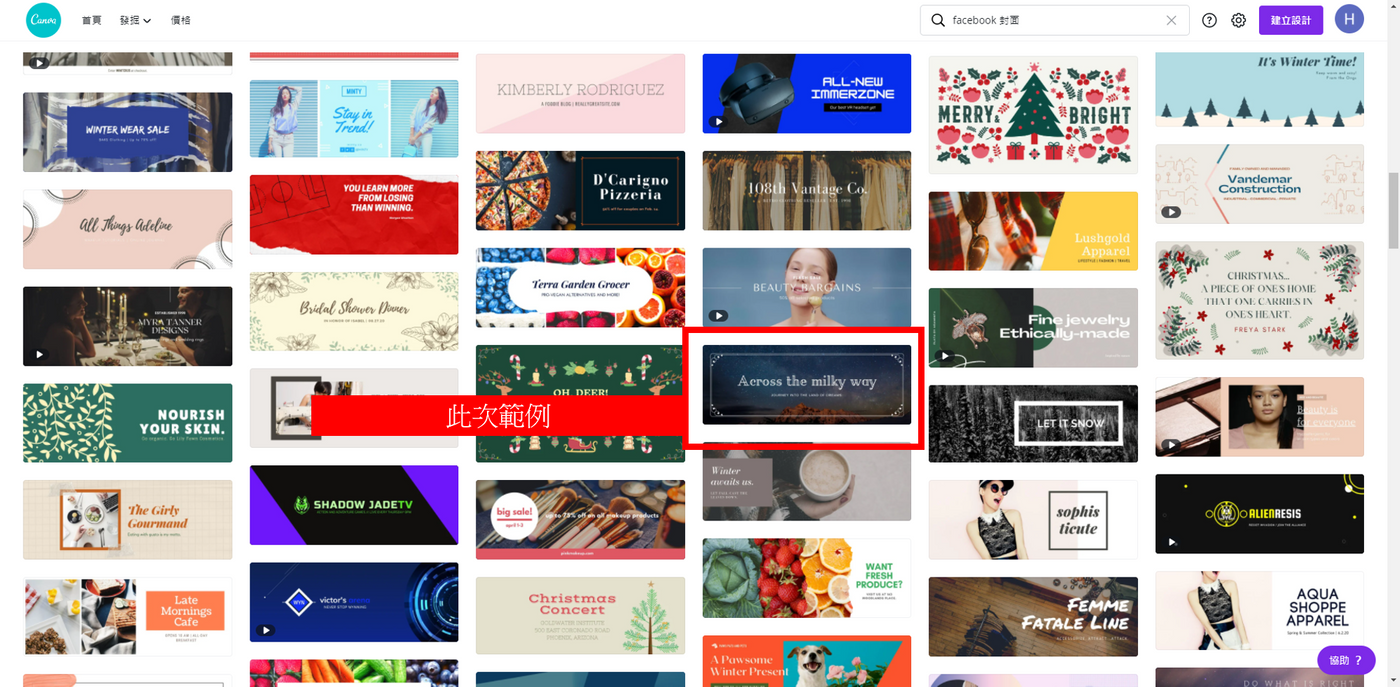
步驟3:找個順眼的,我是選這個。

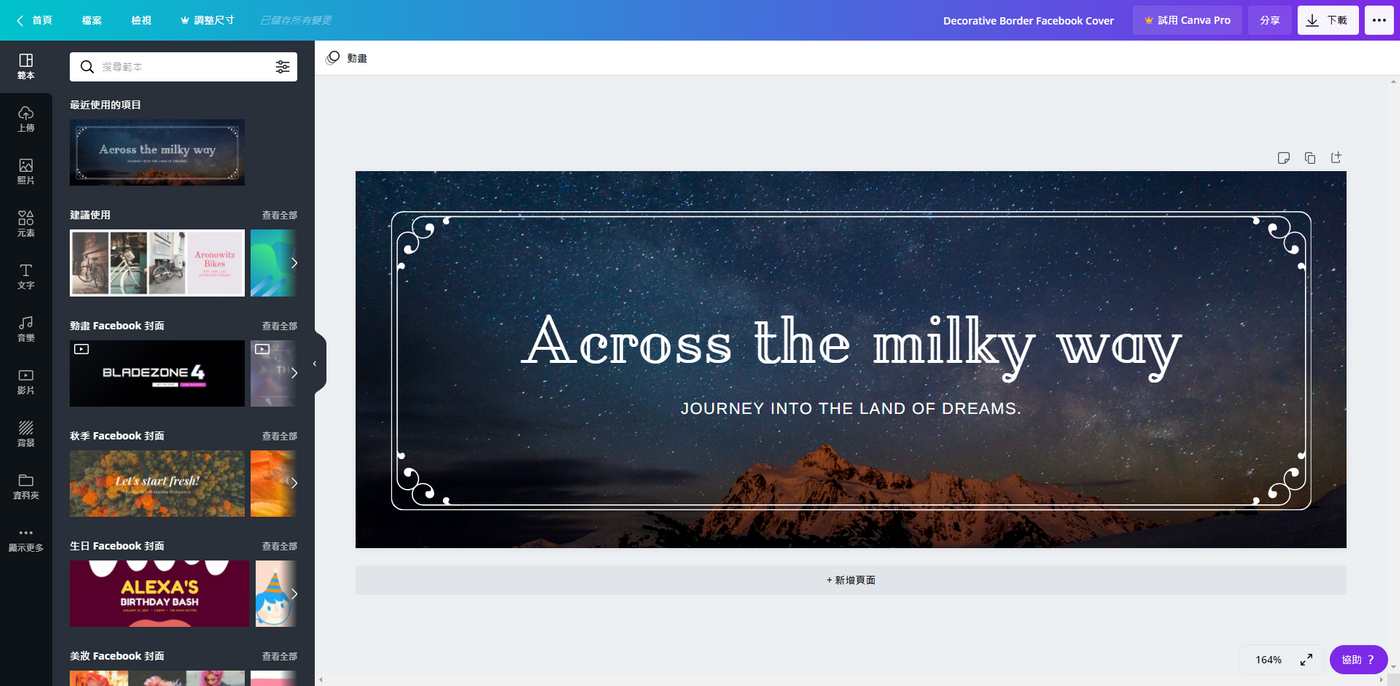
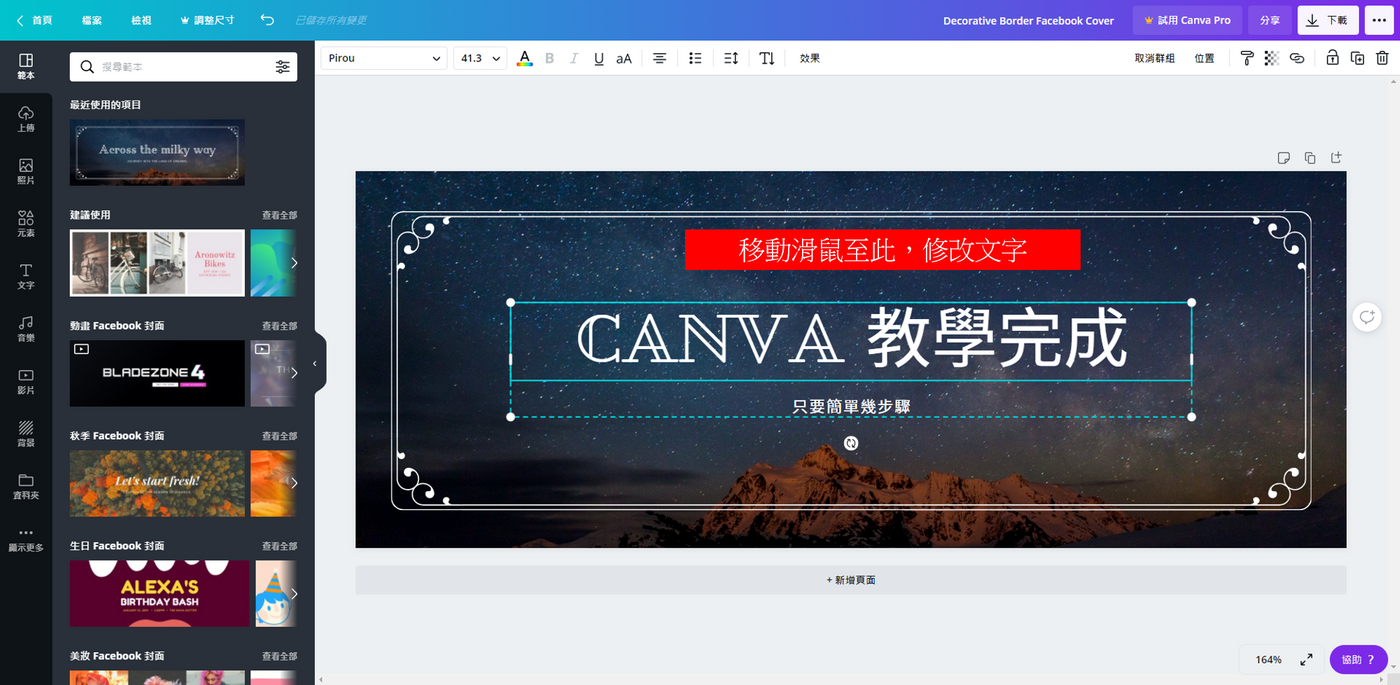
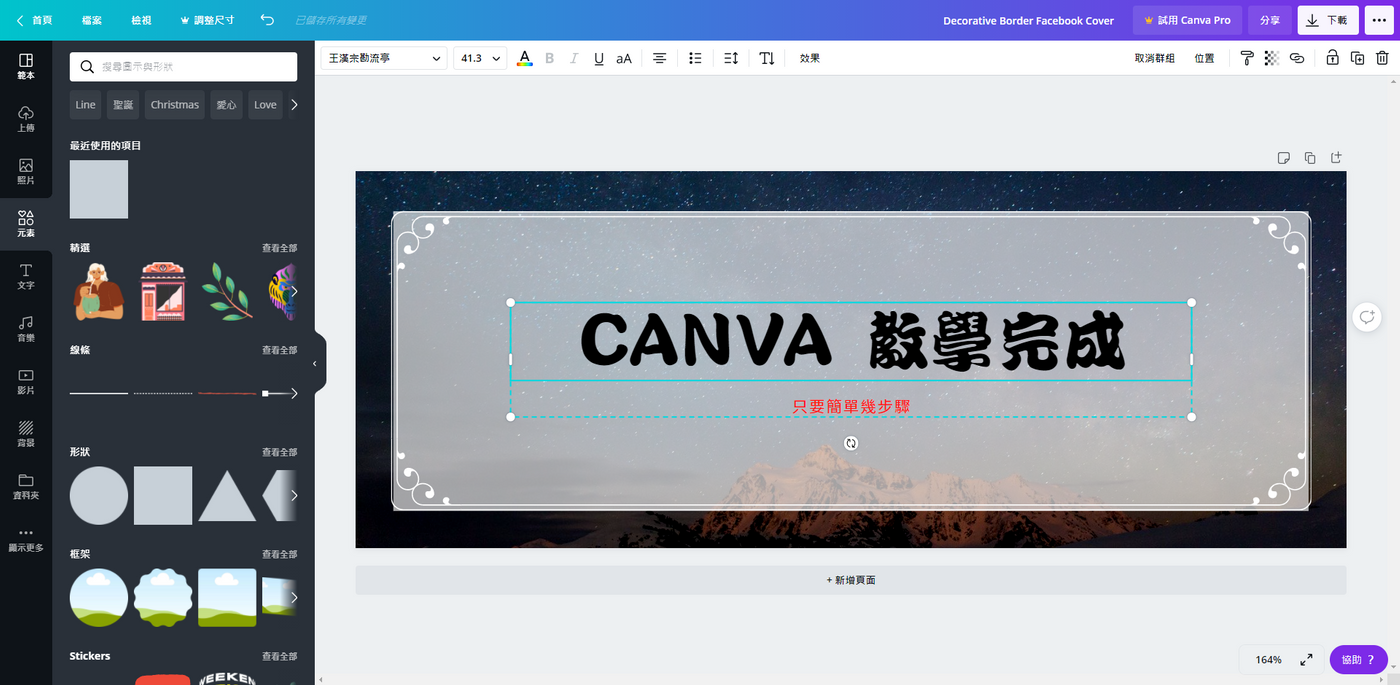
步驟4:進入後如下,可以開始動工了。

步驟5:移動你的滑鼠,就可以修改內容文字了。

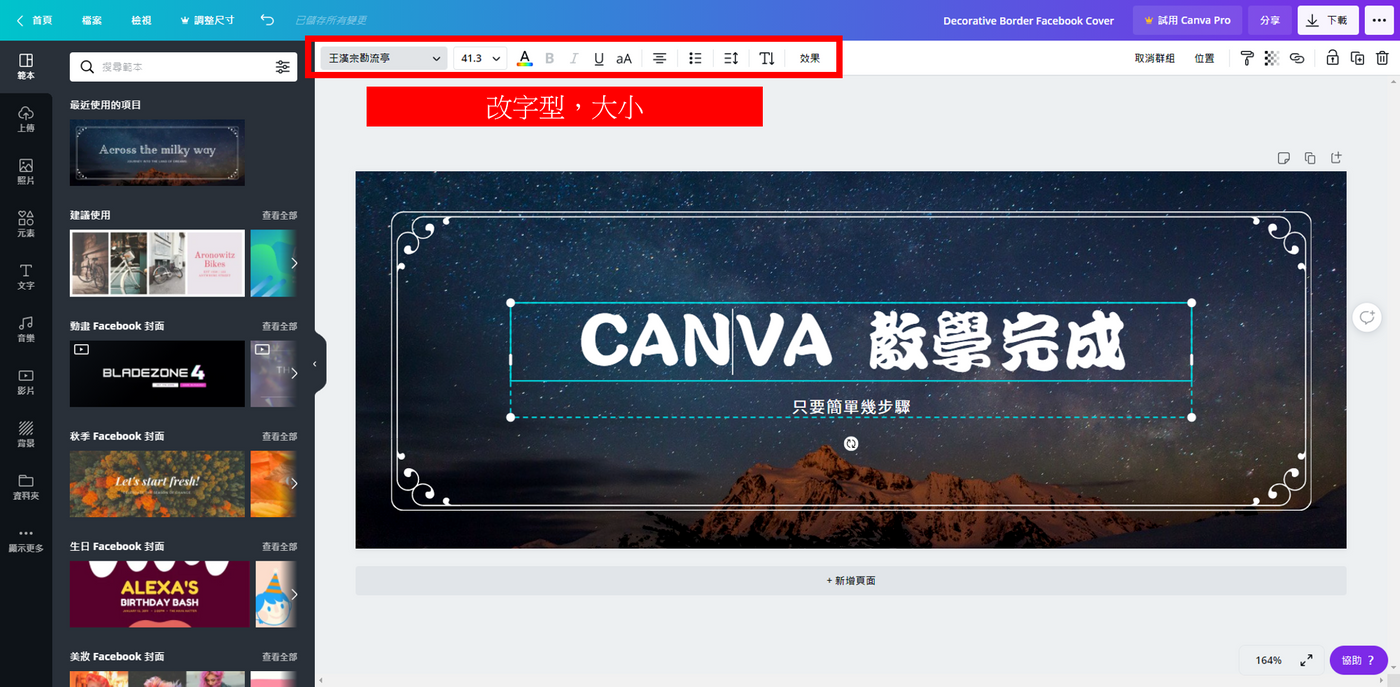
步驟6:在上述有改字型、大小等功能的選項

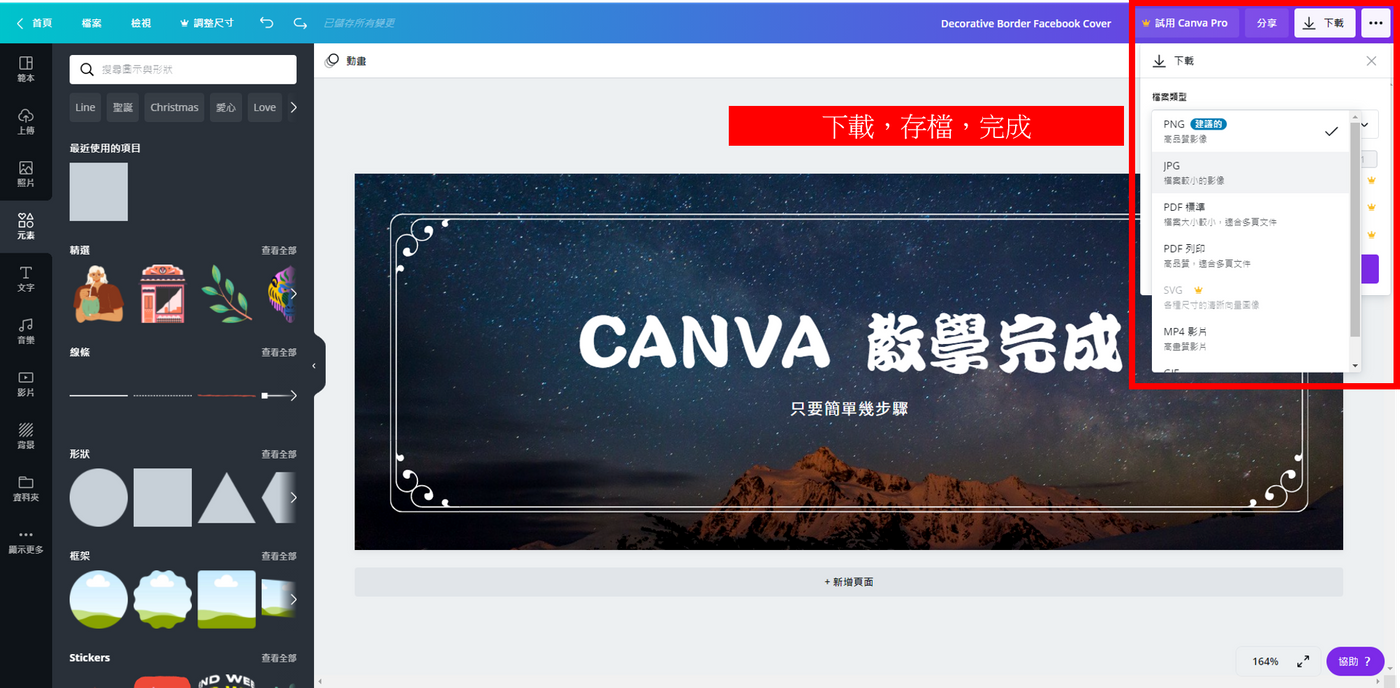
步驟7:覺得OK後,右上角就可以下載。也可以選擇自已想要格式。

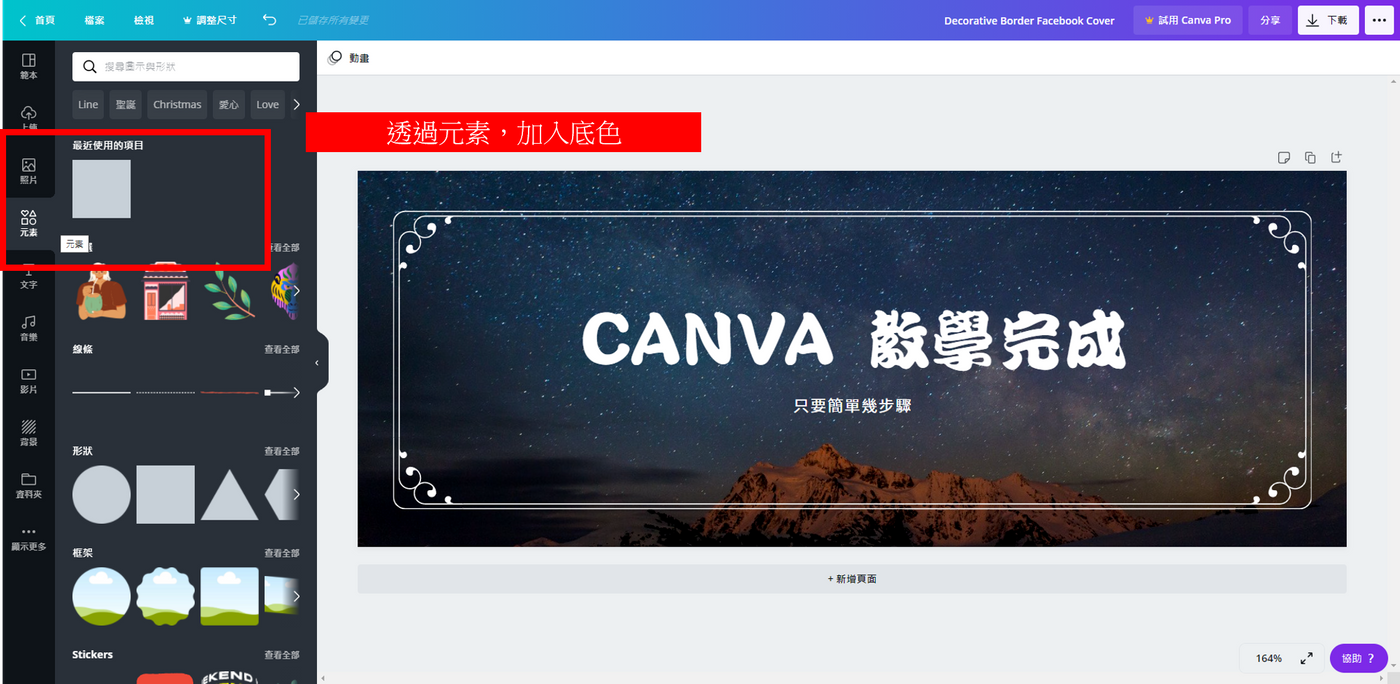
步驟8:另一呈現的方法,在字下面加入半透面的底色,要透過元素達成。

步驟9:修改後如下。


另一種風格。
以上,真的是canva的簡易教學。
