畫面中的視覺動線設計

排版的作用,即在明確的設計目標中,將所有元素做有組織的安排,精確地傳達訊息,運用視覺動線的規劃,引導使用者觀看。
目錄 ────────────────
⊙ 從「點」開始
⊙ 視線引導
⊙ 觀察視線動線的練習
⊙ 三大視覺動線
⊙ 黑歷史
───────────────────
⊙ 從「點」開始
只有一個黑點
觀看以下的圖片,你的視線會停留在黑點?還是黑點以外的區域呢?

視線集中在中央
假設在畫面中只有一個黑點,多數人的視線會被中央的黑點吸引,中央的黑點成為視覺焦點。而更仔細觀察的人,會注意右下角有浮水印,視線會在中央黑點與右下角之間移動,停留在黑點的次數會大於浮水印。
視線在黑點及浮水印的移動過程,就是視覺動線。

因為多了浮水印,不符合一開始所說的「只有一個」焦點的狀態。於是我再將浮水印移除,只留下黑點,再看一次畫面。

這次的視線幾乎集中於黑點,沒有其他東西吸引我們的視線。

提升主角的份量
運用這樣的手法,使周圍留白,與具有份量的主角產生對比,讓視覺集中,提升主角的份量,乾淨的畫面,營造俐落的專業感。


→ Samurai Spirit Inc. Logo Design by Jhane Chou
→ YOSGO Logo Design by Jhane Chou
運用在動態中
可見作品〈招き猫〉在切換不同招財貓的時候,每一個物件的位置皆保持在相同的地方,使視覺達到連貫,並避免視覺過度移動的疲憊感,能專注於招財貓身上。
→ 招き猫 | Maneki-Neko Collection
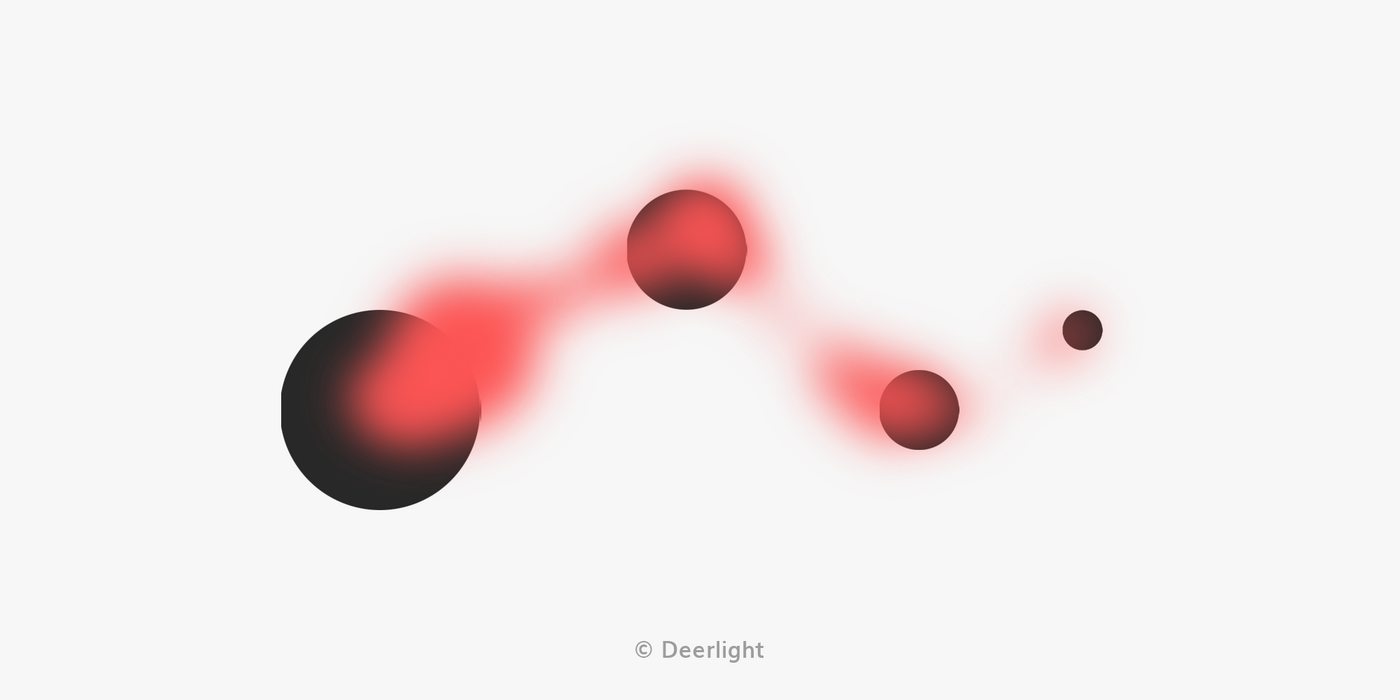
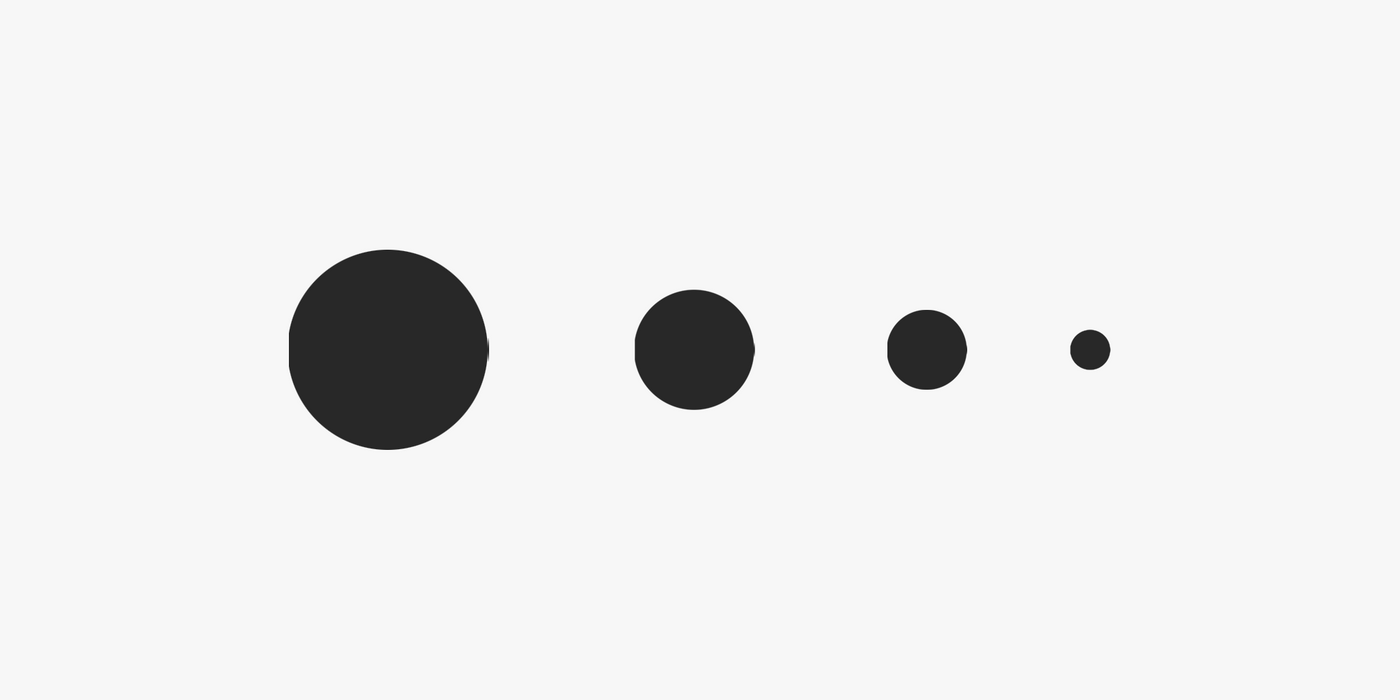
多個大小不一的黑點
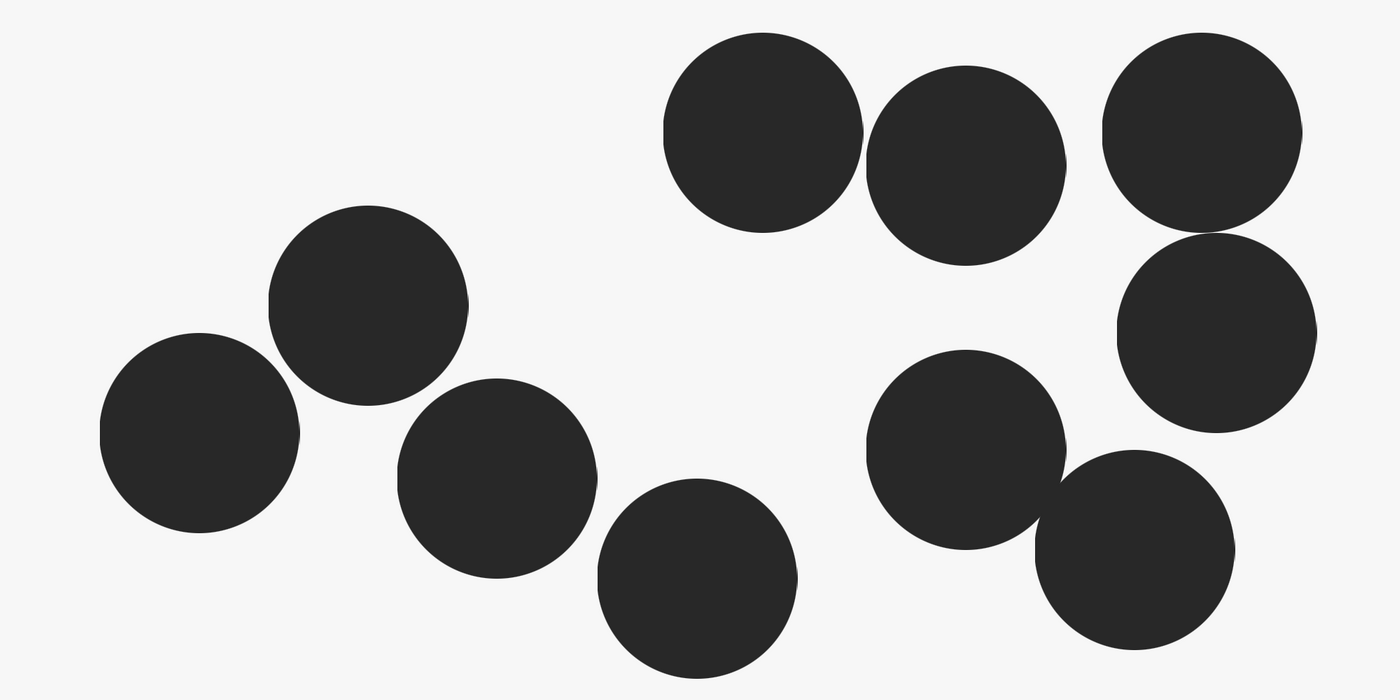
將畫面中的多個黑點,依大小排列,觀看以下圖片,你的視線是從何開始,又如何移動的呢?

視線由大的黑點移動到小的黑點
多數人觀看時,視線會先從最大的黑點吸引,依序觀看次小的黑點,不斷持續到最小的黑點,形成由左至右的視覺動線。
當然,這也跟我們「由左至右」的閱讀方式有絕大影響。


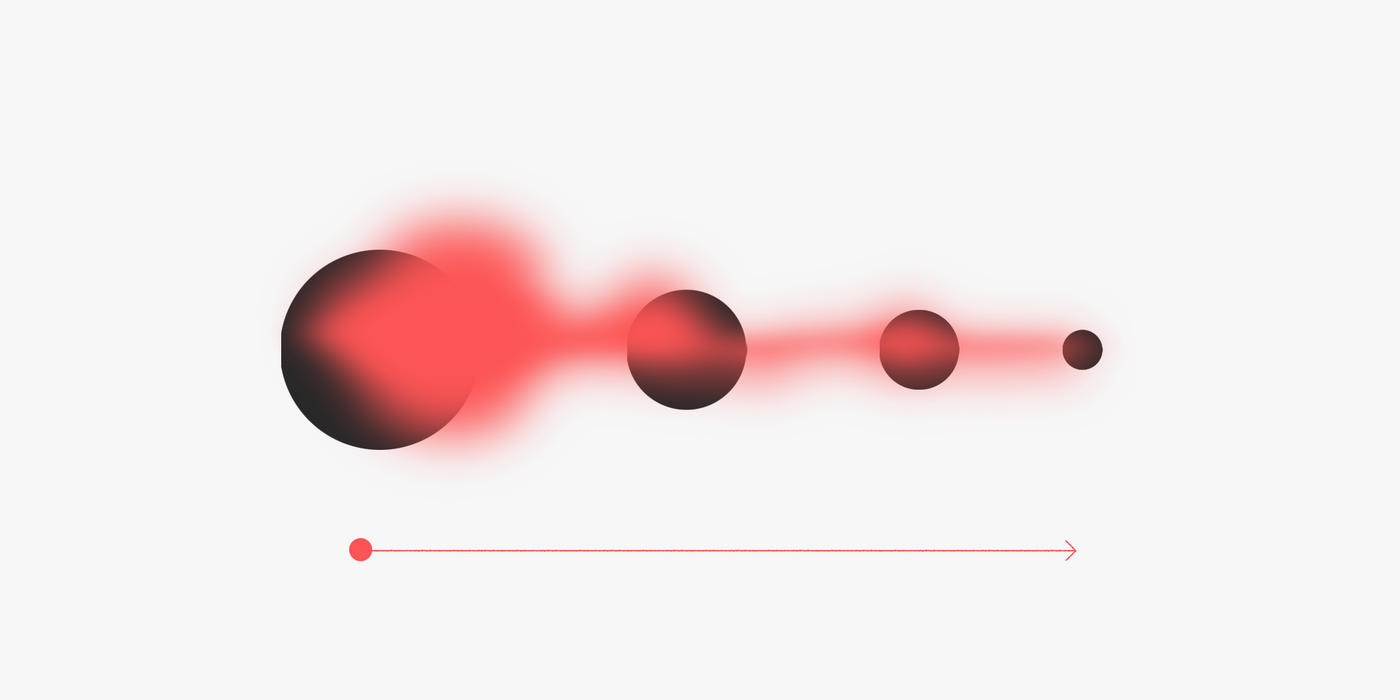
不管是由小到大,還是由大到小
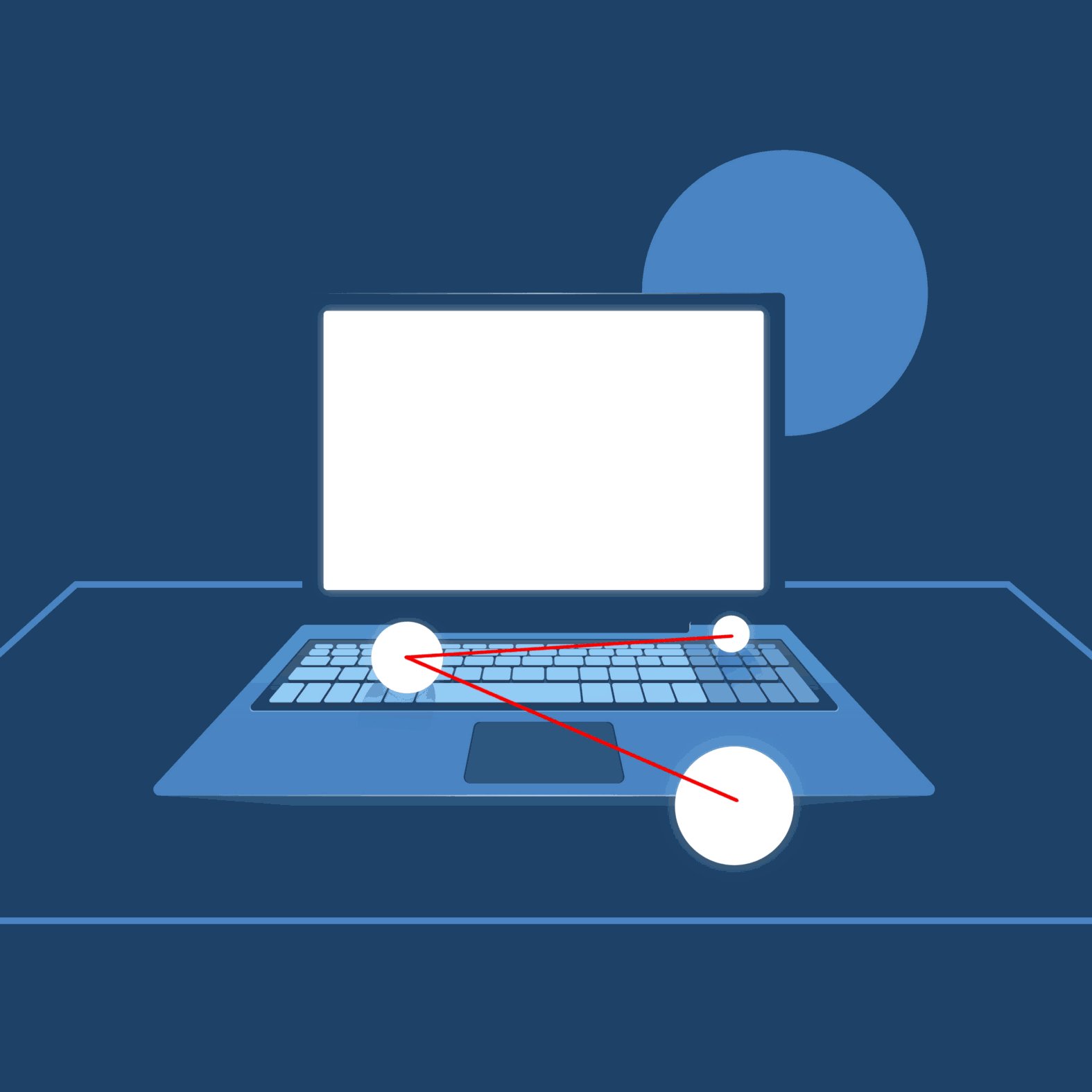
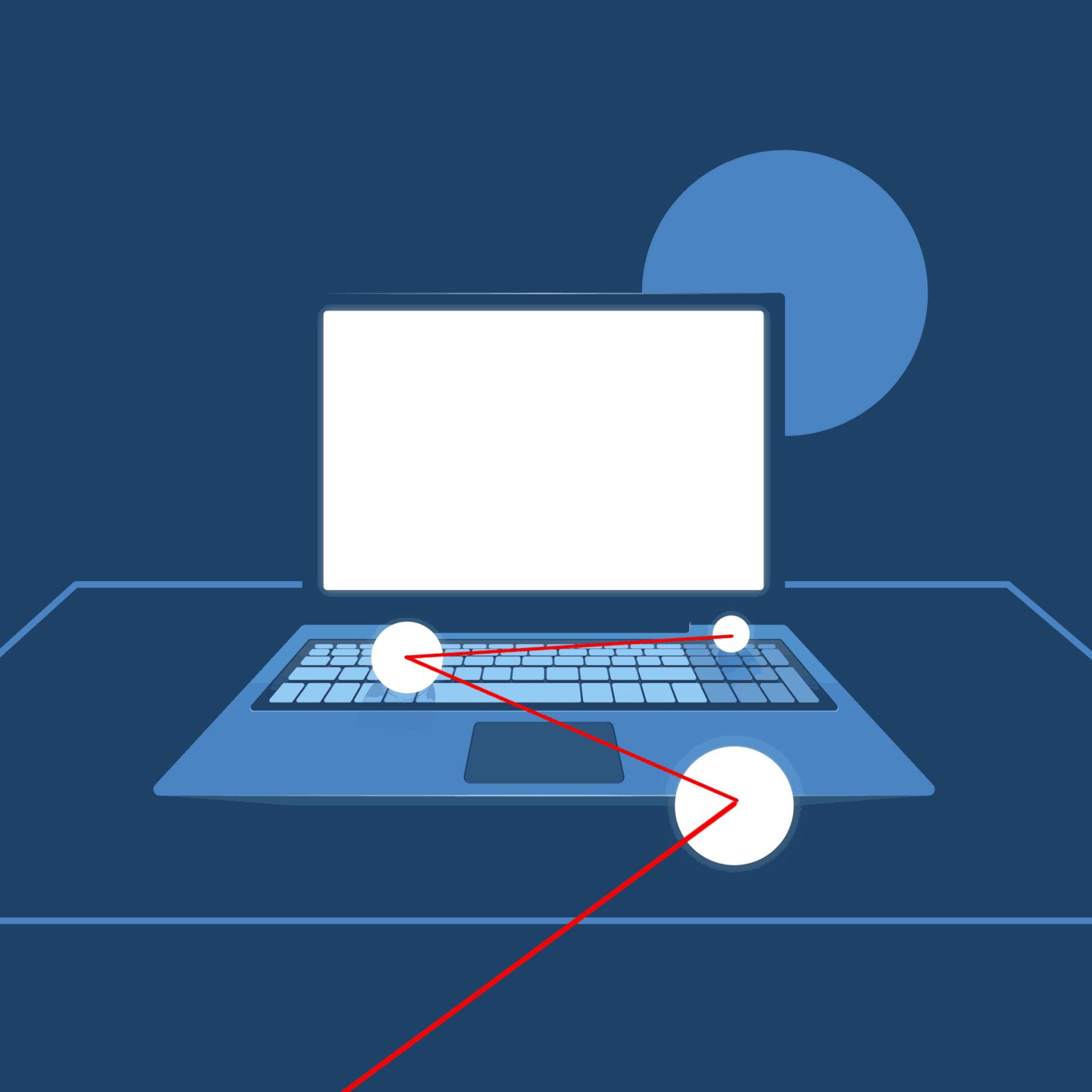
以下的案例,最顯眼的是方形大螢幕,接著視線會從鍵盤上的小球,依序往越大的球前進,空間感的延伸。

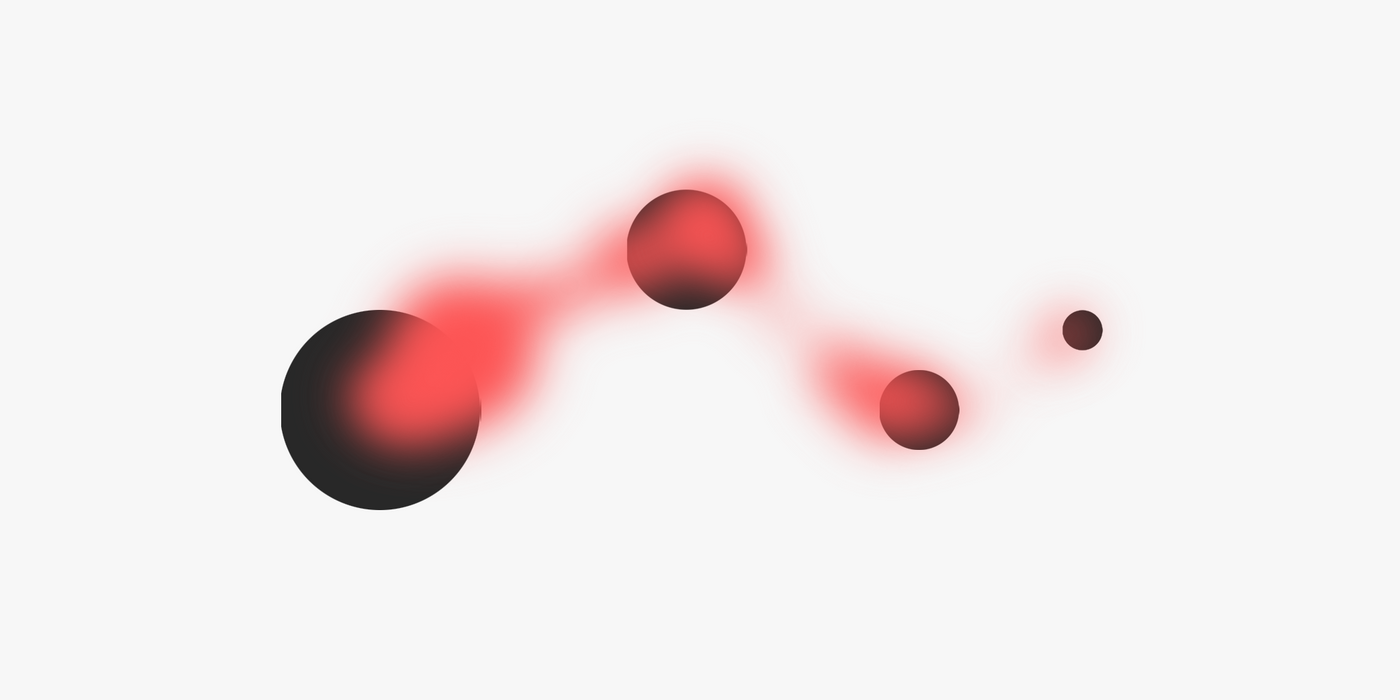
多個大小相同的黑點
就算是大小相同的黑點,也能透過距離的疏密來產生關聯。

距離越近,越容易成為有關係的群組
隨意排列的狀態下,我們依然會找尋有關係的黑點,因此距離越近的黑點,在視覺中被認定為有關聯。

- 元素靠得越近,關係就越強烈。在排版設計中,將關係接近的元素組合在一起,讓畫面有組織。──設計法則:格式塔理論 Gestalt Theory
- 點的群集,構成線的形象。──設計基礎:點.線.面 Point and Line to Plane
⊙ 視線引導
觀看資訊的優先順序。
運用版面的內容排列,引導觀看者的視覺動線,更容易傳達訊息。預想如何引導移動的視線,再進行排版。讓觀看者可以順著易懂的順序,理解我們想傳達的內容。

以上圖視覺為例,主標「豐年熟物誌」的層級最高,一眼就能明確知道這張視覺傳達的主題,接著你可能會注意到副標是誠品書店舉辦的展覽。
而其他的相關資訊則是依序弱化,或視情況加以凸顯,整體的規劃和諧,卻不失精緻感。
⊙ 觀察視線動線的練習
平常看見具有美感的視覺、編排設計時,可以停下來好好觀看內容,從最明顯的主角至不起眼的點綴。
以這份簡易的作品展示為例:

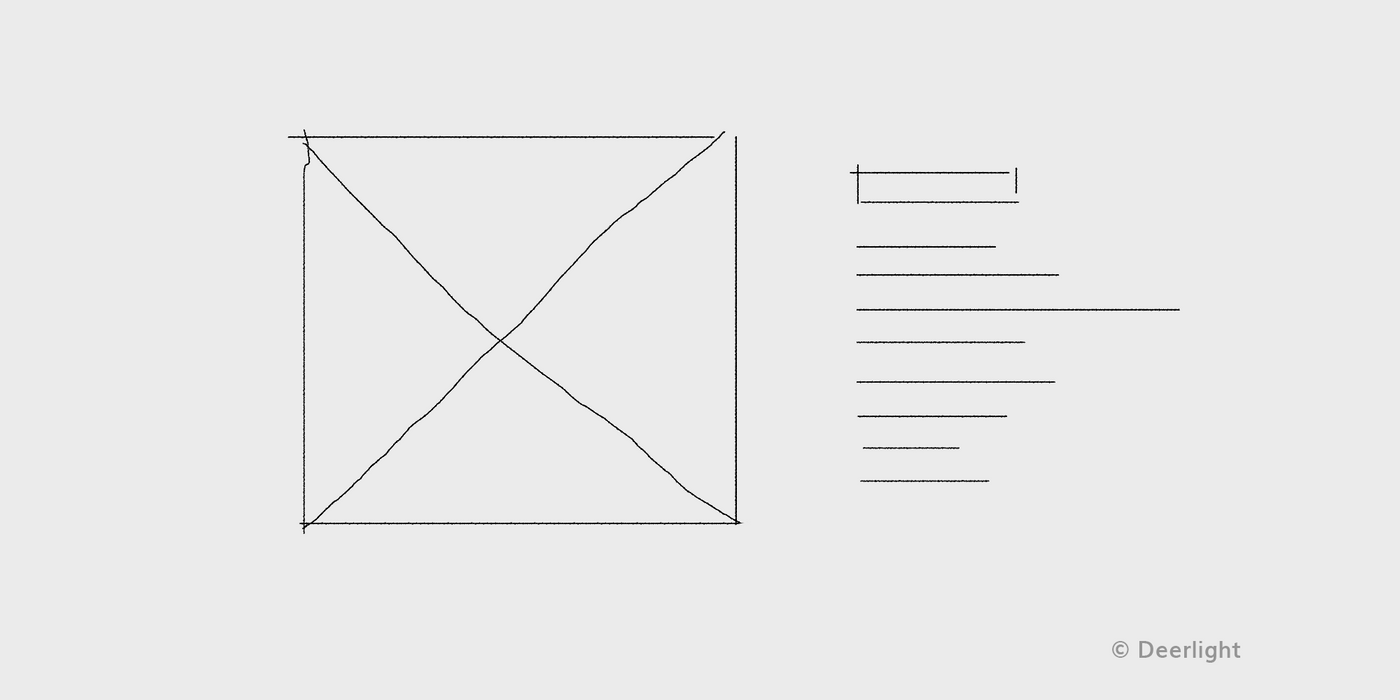
01/徒手繪製該視覺的版面草圖
過程中盡可能簡化,只留下基本的草圖

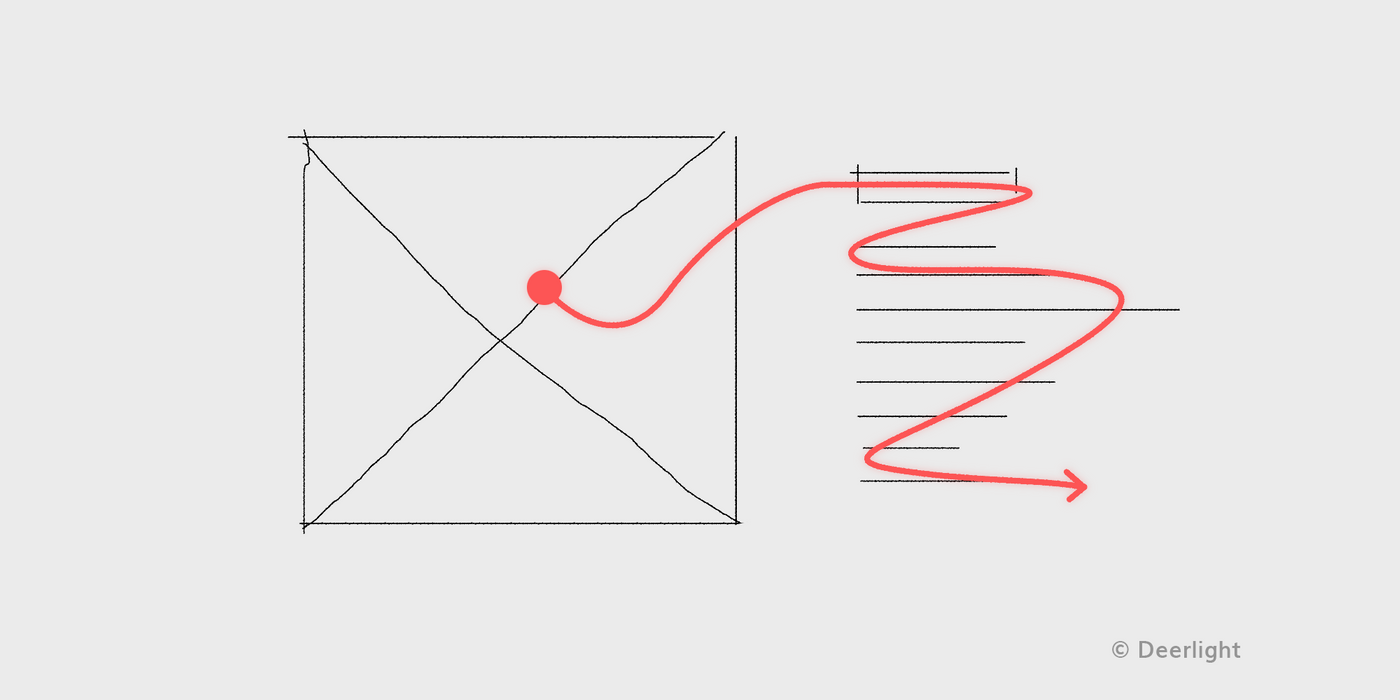
02/繪製視覺動線的起點、移動過程、終點
起點為圓點,終點為箭頭;模擬視覺移動的路線盡量一氣呵成

03/思考其版面構成的原因
為什麼圖要擺左邊?字要擺右邊?這張視覺使用的是哪種對齊方法?他如何安排這些位置,產生視覺引導?

→ Taiwan Bear 臺灣熊好|Design by Jhane Chou
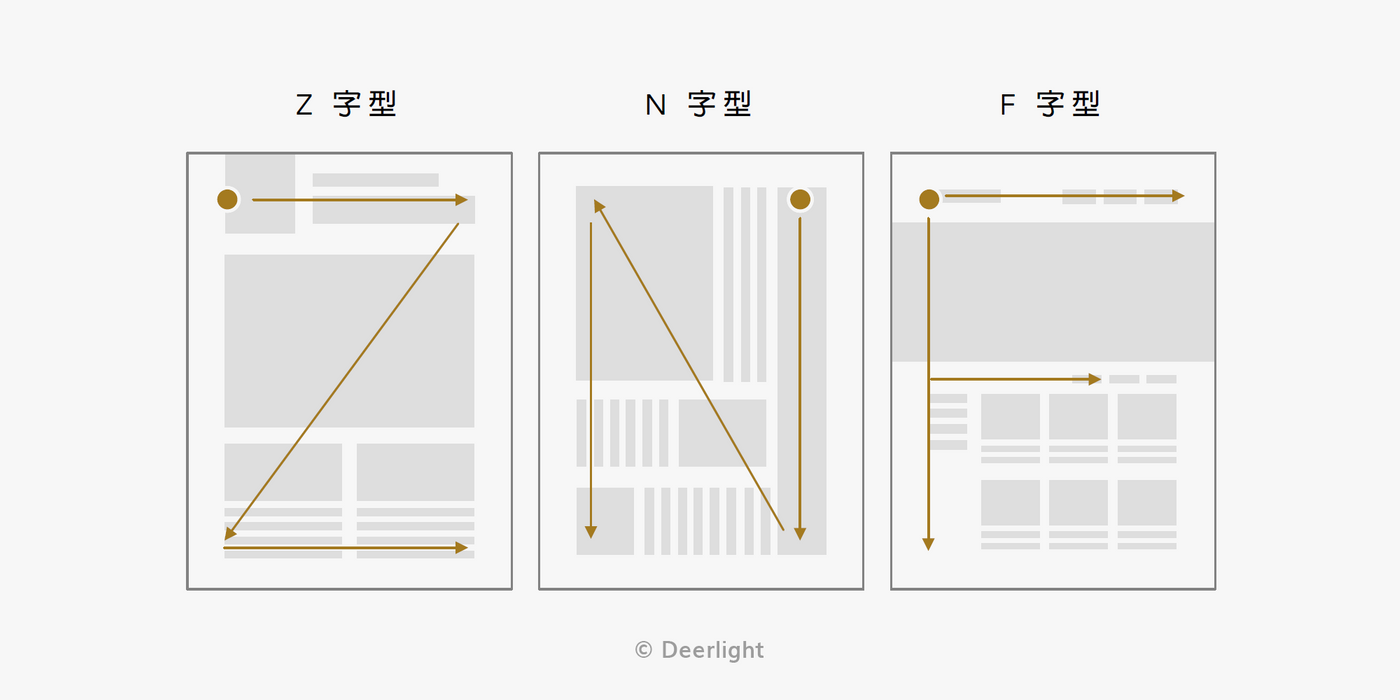
⊙ 三大視覺動線
這些動線偏向大部分的版面,通常與內容物的「閱讀」方式,以及使用的「載體」有關,屬於較不容易出錯的動線規劃。

- Z|報紙或網頁橫排版面
- N|雜誌常見的縱排版面
- F|網頁常見
不過,這並不代表必須得使用這些方式排列,更沒有絕對的公式,時代和人們的習慣會不斷地更新累積,會持續演變新的設計以符合人的需求。
⊙ 黑歷史
看著以前生疏的設計,對比現在,天差地遠。

2013 年,幫鄰居設計的 DM
高三時幫鄰居設計的宣傳單,完全不管能不能看懂、好不好閱讀,各種字體都給他放~進~去!看不清楚?全部加陰影來製造對比(住手啊!
不過右邊的 DM 直到現在還貼在鄰居的實體店面…還是海報的大小。
再看看現在的作品:Deerlight Design|曝鹿設計
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
Medium|Instagram|Facebook|Deerlight
