Planet and WorldWideWeb
IPFS
WorldWideWeb 是来自图形设计公司 The Iconfactory 的一款简单好用的 HTTP 服务器。

这个名字 WorldWideWeb 致敬了世界上第一个 HTTP 服务器,也就是当年跑在 Tim Berners-Lee 的 NeXT 电脑上的那个。因此你也可以在 WorldWideWeb 的 Help 页面看到当年的那台机器的样子。

WorldWideWeb 的工作方式非常简单:选择一个文件夹,然后 WorldWideWeb 就会在 8080 端口上启动,然后访问本地机器的 8080 端口就可以看到那个目录里的网站。
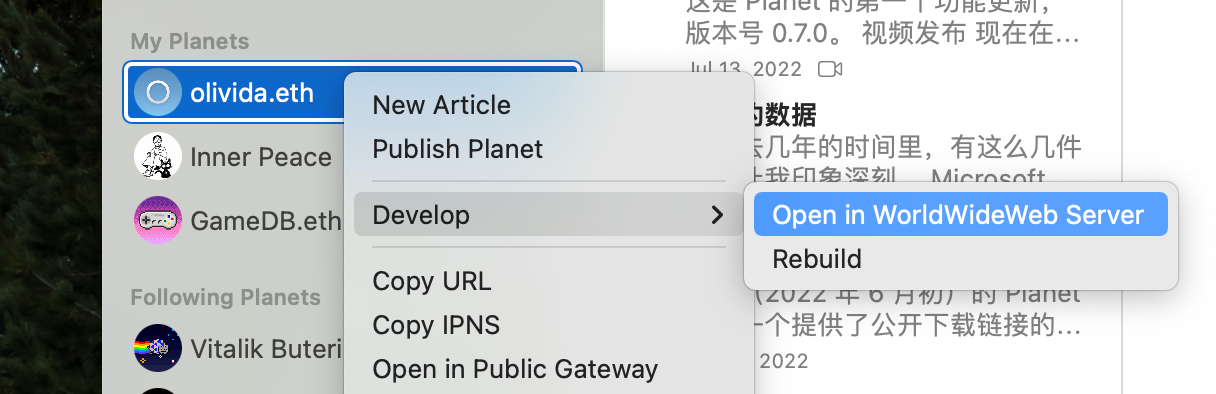
在刚刚发布的 Planet 0.8.2 版本更新里,我们加入了对 WorldWideWeb 的支持。如果你的 Mac 上有安装 WorldWideWeb,那么现在当你右键单击自己的 Planet 时,会在 Develop 菜单下看到一个 Open in WorldWideWeb 的新选项,然后就可以用 WorldWideWeb 打开你自己的 Planet 构建的静态网站。

这样的用途是?如果你在开发自己的 Planet 模版,那么配合新的 Develop 菜单的 Rebuild 功能,每次你在自己的模版中改动了什么的时候,就可以方便地马上看到改动之后的效果了。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



