在Devonthink 邊觀看YouTube 影片作閱讀心得筆記
IPFS
#2021, #20210710, #Devonthink #Youtube #ZettelKasten
剛剛在Matters 中看到這篇文章:Obsidian x Youtube take notes 用 obsidian 做 Youtube 筆記獲益良多。 直接在筆記軟體中邊聽邊看邊做筆記,可以有效率的建立筆記。避免聽完看完轉頭就忘的窘境。因此我這邊也來根據這個思路,使用我的筆記軟體Devonthink來進行類似的流程,提供給大家參考。
方法一:將YouTube 嵌入markdown筆記
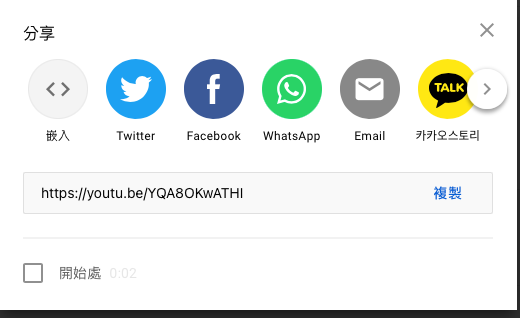
- 在Youtube 中選擇分享,並選擇嵌入模式。

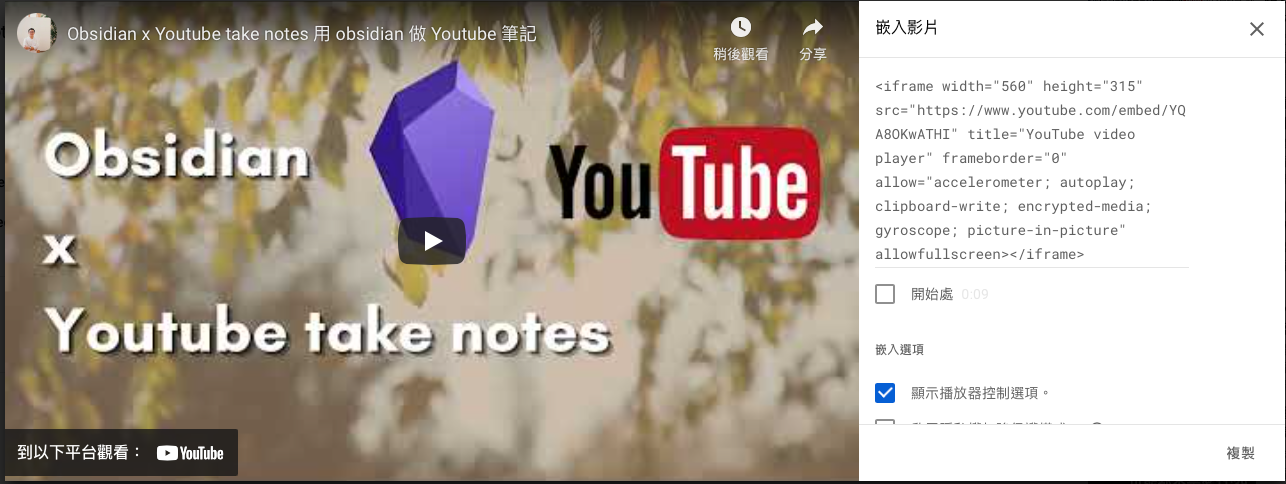
- 再嵌入模式複製嵌入的程式碼。

- 貼上要做的筆記中。以這個youtube為例,程式碼如下:
<iframe width="560" height="315" src="https://www.youtube.com/embed/ YQA8OKwATHI" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
- 在Markdown預覽窗格可以直接看到嵌入的youtube框架,直接可以播放。
- 在markdown筆記中繼續寫筆記。
嚴重的問題:
做筆記時如果按存檔,會導致預覽更新,會讓影片重新播放。 因此這個方法比較適合撰寫完整筆記的最後,進行嵌入以做提供參考資要連結。不適合邊做筆記邊播放。
方法二(推薦):使用Devonthink內建的Annotation :
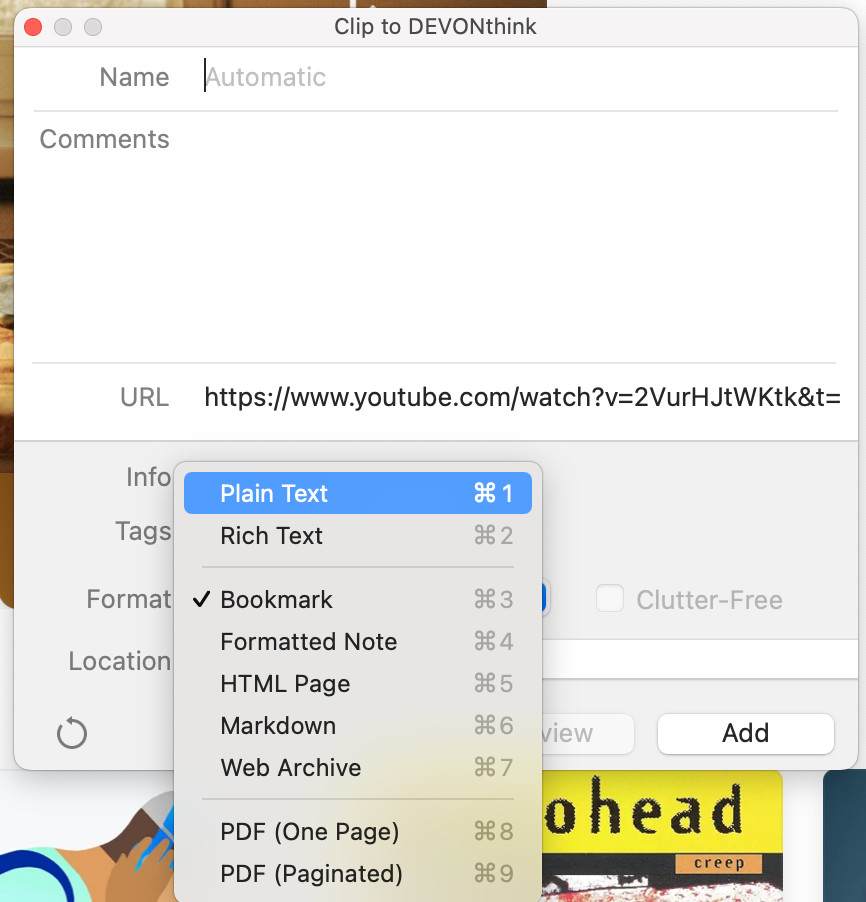
- 抓取:將要進行筆記的YouTube使用Devonthink clip 抓取Bookmark。

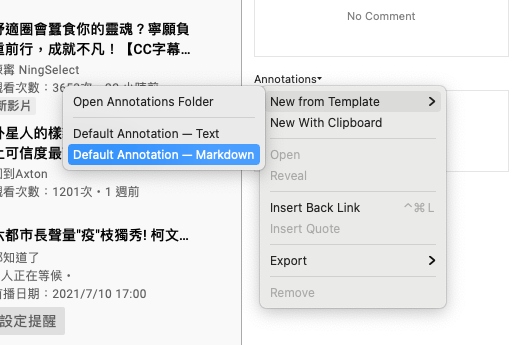
- 在Devonthink 點選該檔案,可以在devonthink直接連結到YouTube觀看。 點選Annotation 功能列。

- 點選Annotation, 使用Markdown格式。

- 在annotation側邊欄可以直接邊看影片編寫筆記。

- 這個Annotation 檔案還是獨立的Markdown檔案,可以進一步獨立編輯或在連結到其他檔案。

結論與比較
其實這兩個方法不適合拿在一起比較,各有各適合的場景。第一個方法比較適合輸出筆記使用。而第二個方法才是真正做筆記的流程。因此應該是可以把兩個方法結合,先用第二個方法作筆記,最後完成筆記時,再把嵌入連接貼上去,完成最後的筆記輸出。

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐