斑斕清真寺 ft. [SwiftUI] mask versus addSubview
IPFS

這個 SwiftUI 練習拼接清真寺剪影和圖騰,比較 mask 和addSubview 產生的不同效果。


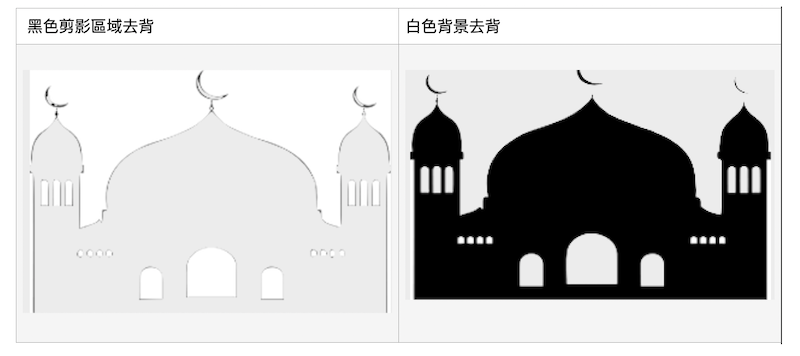
Step 1: 使用Mac Preview ,能對剪影做2種處理,在黑色區域去背,或在背景白色區域去背。

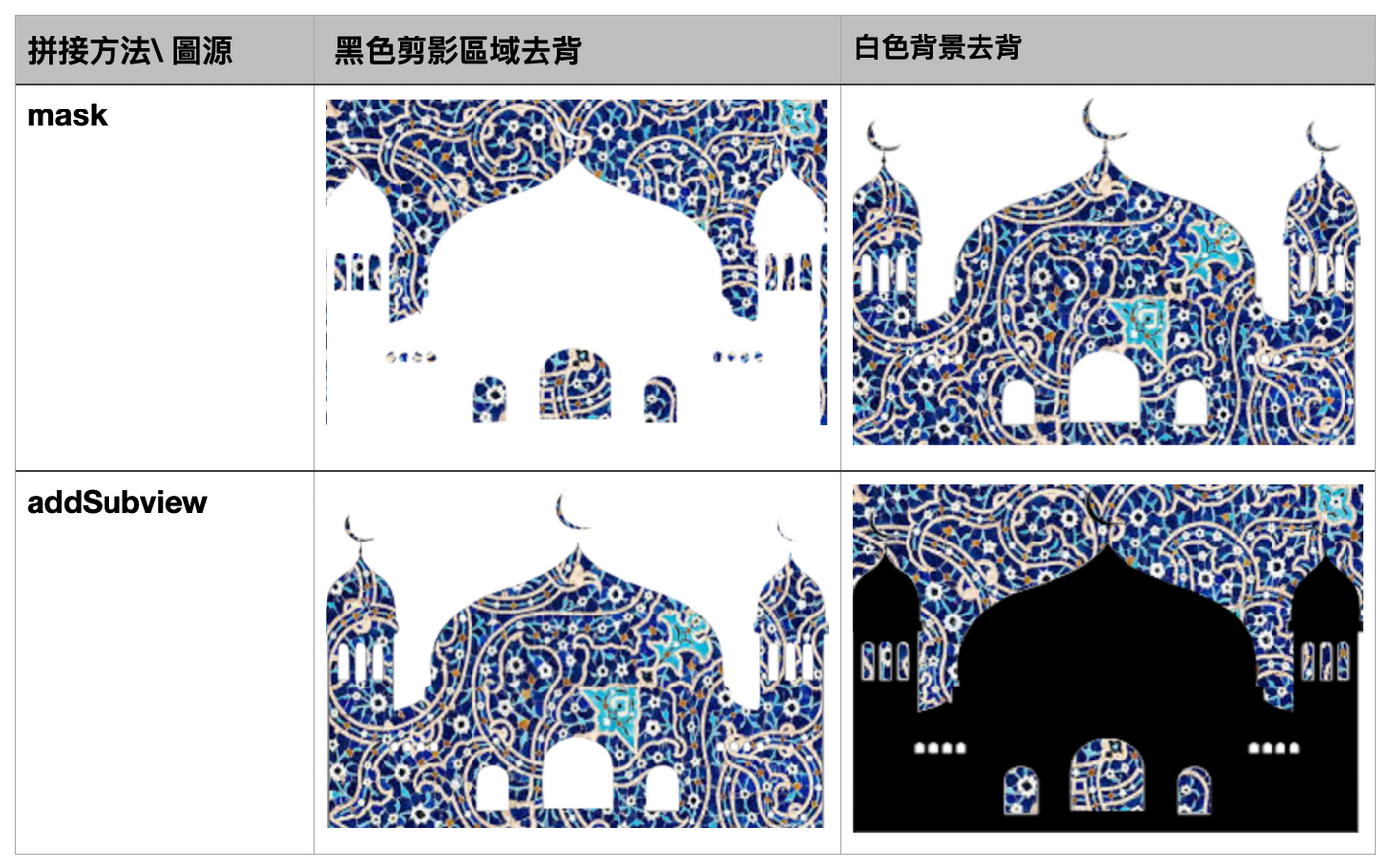
Step 2: 操作SwiftUI 分別使用 mask 或addSubView兩種方法,拼接去背的剪影和圖騰。

總結
mask 是將圖騰覆蓋在實心區域,addSubview 的寫法將圖騰鋪在下層,剪影被去背區域因為被挖空而透出圖騰。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐