簡報設計|把設計輕量化吧!5個方法擺脫內容色塊厚重感

在簡報設計中,色塊是個多用途的工具。大型的色塊可以快速分割投影片的畫面,小型的色塊則可以協助平衡長短不一的文字或是圖片內容。當色塊的內容面積比,亦即是內容文字與色塊本身的面積的比例,處於夠低的水平,更可以創造出呼吸感的留白空間。

現實的問題逃避不了,當文字內容增加,色塊的內容面積比減少,呼吸空間的失去,換來的是視覺的沉重與局促。尤其當色塊設計,就如坊間多數的模板一般,配上較深的顏色,文字則是淺色或是白色。雖然這種設計帶有強烈的風格,但是在同一頁投影片配上幾個色塊的時候,視覺上會覺得厚重。
既然深色的色塊看上去會疲累,那麼把顏色調淺一點就可以了吧?
顏色深淺當中有一個尷尬的範圍,就是色彩較淺的同時,無論是選用黑色或是白色的字體,可讀性同樣是不足夠;或是同一頁投影片中的色塊有不同顏色,但是為了維持可讀性,而在部分色塊用上黑色字體,其餘色塊則是白色字體,最後影響了一致性。

要在色塊運用、大量文字、看得清楚、避免疲勞這幾方面之間,作好微妙的平衡,以下有五種修訂方法可供參考選用。
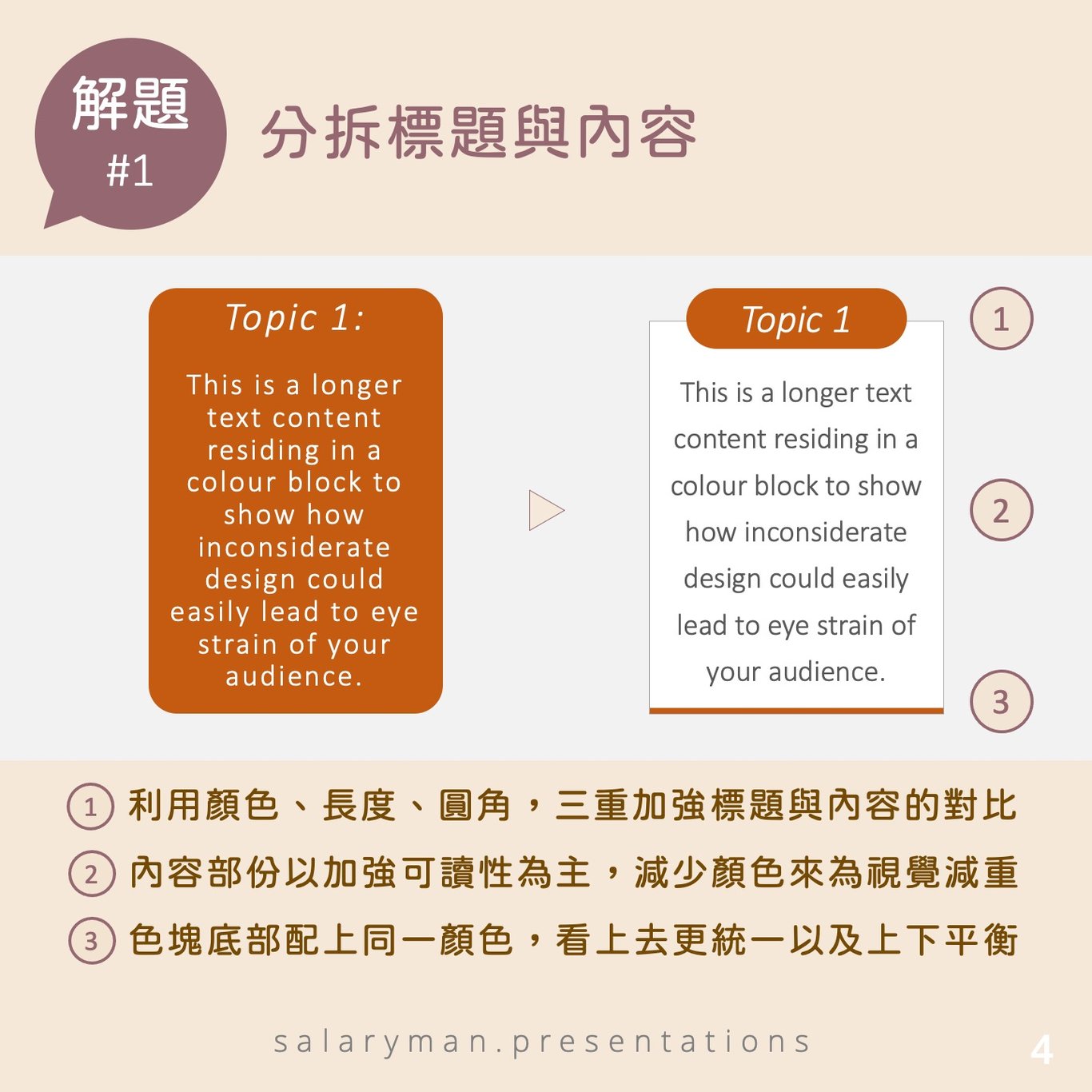
解題1:分拆標題與內容
先把標題抽離出來,放進兩端為半圓形的色塊中,長度稍為縮短。內容色塊改為方角設計,令標題和內容色塊之間,透過顏色、長度、圓角三重對比,達到兩者的對比,亦確比觀眾的視線首先在標題色塊停留。
將配色的責任撥歸標題色塊,那麼內容色塊可以踏實地當文字方塊的角色,以可讀性為設計的首要條件,例如回歸傳統的淺色或白色背景,配上深色或黑色的文字。
在這個例子裡,標題色塊的顏色較深,容易產生上重下輕的感覺。這個時候在內容色塊的底部,補回一條相同顏色的粗線,視覺重量上能夠作出平衡,同時亦帶來了一致感。

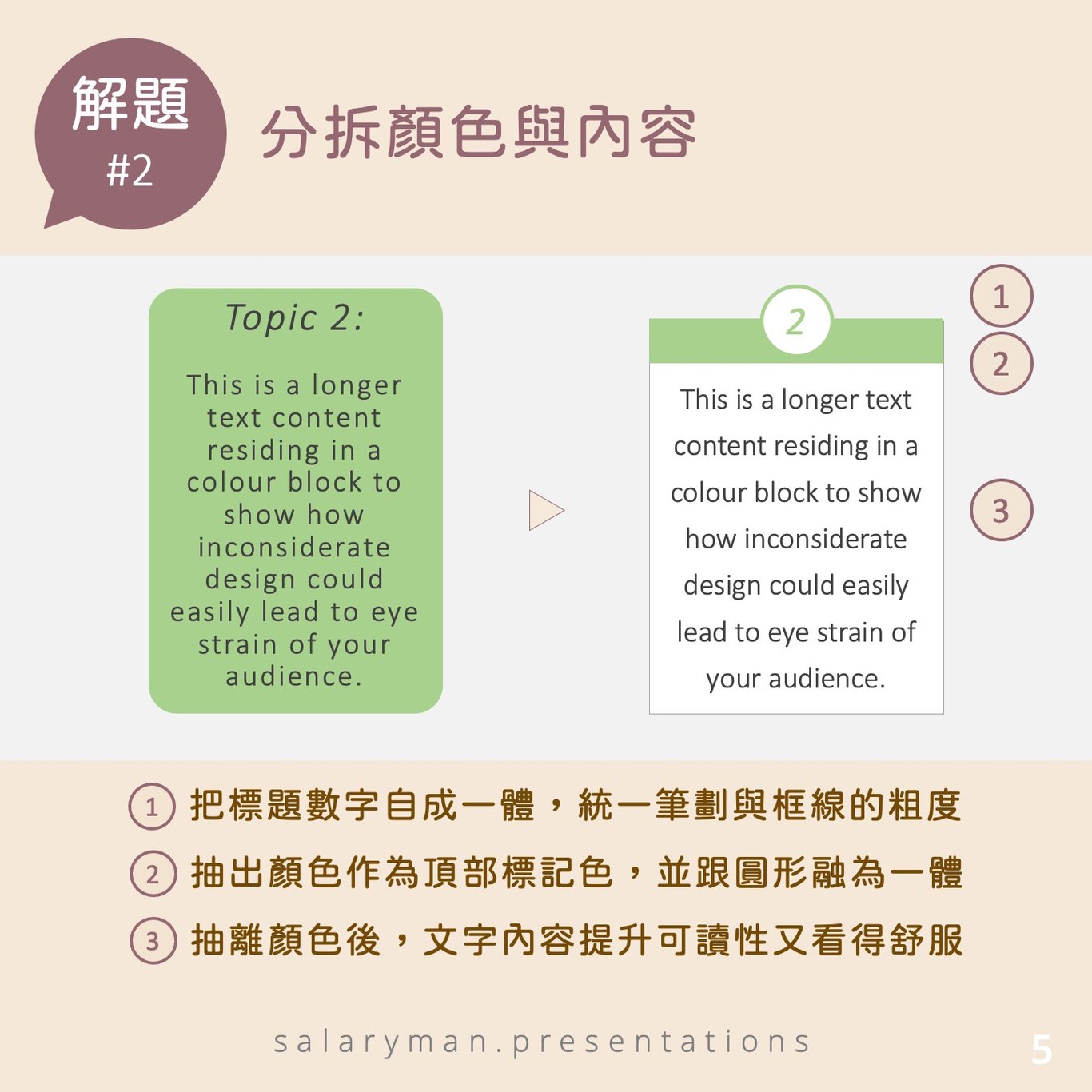
解題2:分拆顏色與內容
面對色彩較淺,令文字內容看得不清楚,假設這是客戶的主題色,或是上司指定的顏色,也就是說,解題要在不修改顏色下進行。
既然顏色不能改,就索性把顏色與內容切割開來吧。將標題的數字抽離放進圓形中,跟上一個解題法一樣,圓形與方角作出對比。把淺色的背景色,反轉來當標題數字的顏色來使用,圓形背景配上白色,框線則是跟數字的顏色一樣,框線粗度跟數字的筆劃粗度也是一樣,雙重的一致性,看上去更為舒服。
在內容色塊的頂部,加上同一顏色的長條,作為醒目的標題色,同時與數字的圓形融合起來,為設計加上一點深度或複雜性。內容色塊的文字處理也如上一個解題法,然而因為顏色較淺的關係,沒有必要在底部加入增重的色條。

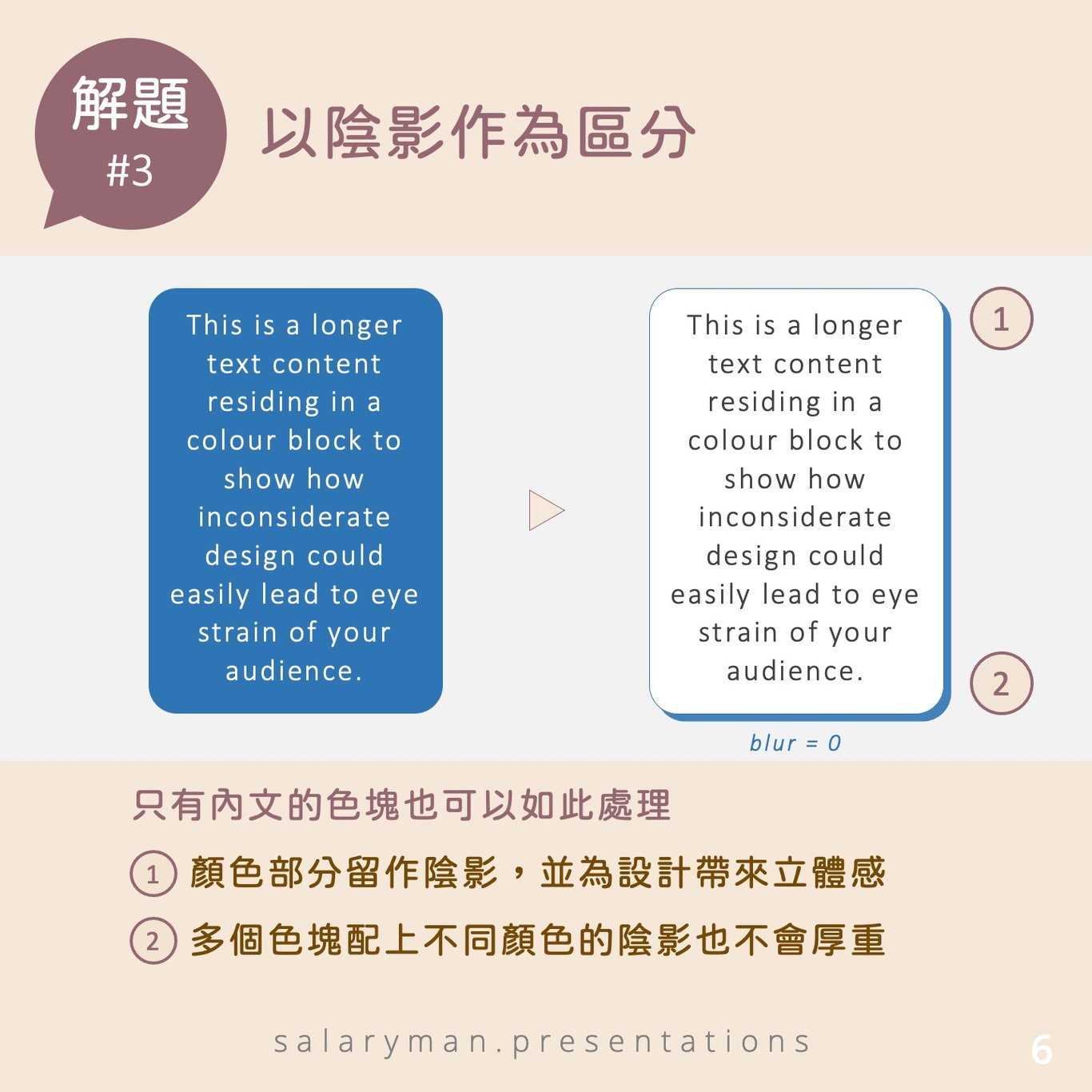
解題3:以陰影作為區分
有時候色塊的內容並沒有標題,就沒有那麼容易把標題抽離出來作為解題的開展。單單將顏色由填充轉移到框線的角色,看上去又有點兒單調,那麼,把顏色轉移到陰影又如何呢?
談起陰影,你大概會想到那個中灰色、帶點柔邊的萬年設定。把柔邊的設定關掉,陰影就好像是色塊的雙生兒,如影隨形。與單純的外框相比,陰影可以帶來視線上的深度,碰上同一頁投影片有多個類似的色塊,例如是目錄頁或是產品對比頁,將多個色塊的顏色轉移各自到陰影,也不會覺到厚重。
你可能會想,為什麼要用上陰影,而非乾脆繪畫多一個形狀,再放在色塊的底下?因為軟件的陰影就如現實中的陰影一樣,如影隨形,我們調整色塊的形狀、圓角、位置、比例,陰影都會立刻跟著改變,而無需花時間心思去將底下的形狀來跟著改變呢。

解題4:以切割作為區分
分享過幾種縱向色塊的改造方法,橫向的色塊也有改善的可能。設計的靈感可以來自現實中的物件,例如我們參考辦公室常見的告示貼index marker,修長的比例,一端為較短顏色標記,用以突出於書頁或是文件以外,另一端較長的白色部分則可以寫上內容。
將橫向的色塊,縱向地切割成兩份,顏色搬歸左邊較短的部分,用來裝載標題的文字;右邊較長的部分,自然就是承載文字內容了,同樣道理,脫離了顏色的綑綁,文字內容的可讀性也因此能夠提升。
在左右兩個切割開的部分之間,可考慮加入狹窄的縫隙,讓視線由左往右游走的時候,稍作的停歇能夠帶來一點玩味。

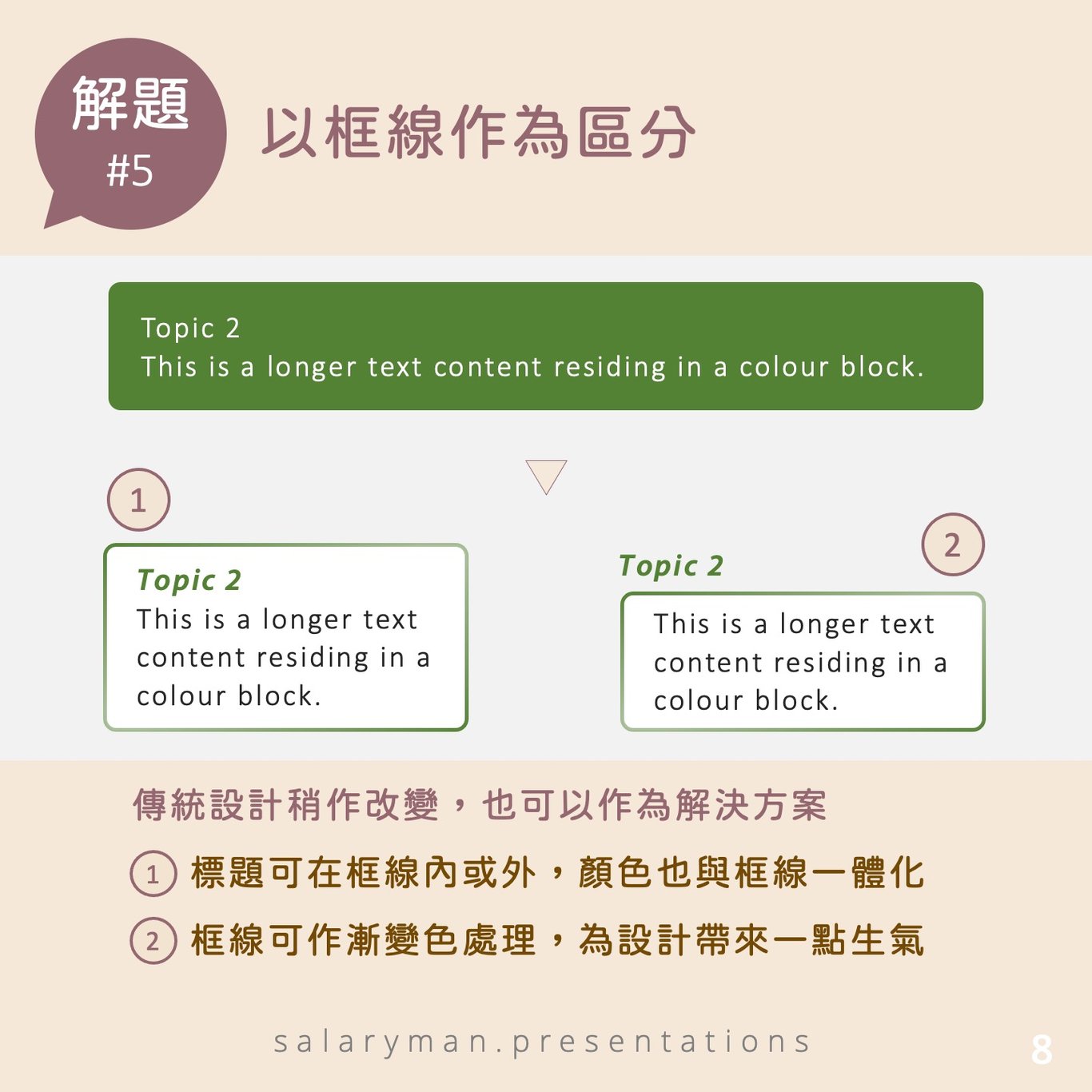
解題5:以框線作為區分
先前有提過,單單以框線作為解題的手段難免會單調,然而,把這種傳統的方法稍作調整,也可以成為新的角度。
將色塊的顏色轉移到標題文字身上,標題文字可以在框線外或內,帶來不同的效果。框線的顏色,除了與標題文字一致來提升整體感以外,亦可以加入漸變色的設計,為整個解題方案加入一點生氣。
漸變色不一定是由兩種或以上顏色來組成,簡單一點調整顏色的透明度,再把漸變調整成四十五度的斜角,已經能夠為框線及色塊帶來立體感,而不一定要投放更多時間去找尋匹配的顏色來作漸變的效果。

延伸:綜合各種解題法
學會了以上各種解題方法,不等於要墨守成規,每每重覆幾款的設計。把解題的心法融匯貫通,同樣可以創造新的進路。
就如下圖的例子一般,先以外框的顏色取代色塊的填充,再統一框線與標題文字的顏色,提升一致感。這個時候我們啓用陰影的設定,但不再是四十五度的斜角,把角度減少的同時,將陰影的距離大大的拉遠,直至創造出另一個類似色塊的空間。
在這一個空間中,足夠放上一個圖示,令內容不致於只有文字與顏色。圖示的顏色填充採取鏤空的設計,視覺上的減重幫助保持平衡,令整體不會往右邊傾斜。

結語
上班族經常要處理文字內容較多的簡報,雖然色塊常用於排版與裝載內容,然而在簡報設計中當色塊遇上大量文字,便容易出現厚重感或是可讀性不足。其實,「做好簡報設計」與「處理大量文字」,並不一定是對立面,透過簡單的改善方法,保留部分色彩之餘,更讓設計輕量化,觀眾可以看得更舒服,更容易專心聽你的簡報。
我的第一本簡報書「全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包」現已在台灣、香港、新加坡、馬來西亞各大實體書店有售,電子書版本亦已經在各大平台上架。
喜歡社交媒體的朋友,歡迎追蹤我的專頁(https://www.facebook.com/salaryman.presentations/),一口式內容,適合通勤時學習之用。
社福機構或是教育界如果有公益講座的需求,也歡迎電郵聯絡:salaryman.inbox@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐