Chatbot簡單做 - 透過Chatfuel工具完成一個聊天機器人(三)
前一文章已經將Chatfuel中"Add & Send Content"和"Collect User Data"的兩大項進行說明喔!相信大家已經了解這些卡片如何使用,以及在哪些環節或情況可以派上用場。
但如果您對於我剛剛說的不是很懂的話,可以從我們上一篇文章來看(點我))
或者,你是初次操作Chatfuel,或是開始決心投入chatbot來經營以及吸引您的粉絲,可以先從我的第一篇文章開始看起喔! (點我)
接下來,我們就開始帶大家探索Export & import項目底下的JSON API卡片。
◎JSON API:
JSON API的功能算是會開始碰觸到一點點的程式格式規範,首先必須先了解什麼是JSON格式,這裡我先貼一段JSON格式長的樣子:
{
"messages": [
{"text": "Welcome to the Chatfuel Rockets!"},
{"text": "What are you up to?"}
]
}
這邊你會看到有大括號和中括號,這兩種括號有什麼不同呢? 簡單來說:
- 大括號{}:屬於物件(Object)
- 中括號[]:屬於陣列(Array)
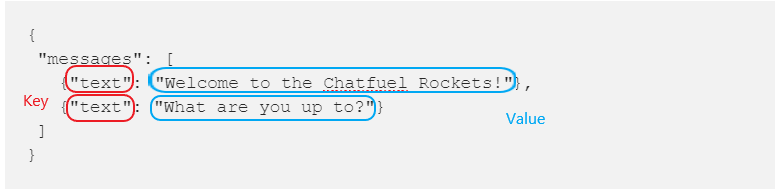
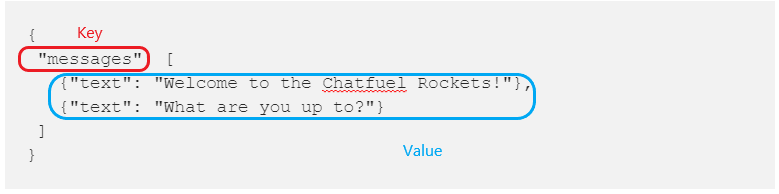
JSON以Key-Value 資料格式來組成:

紅色框起來的地方就是Key,每一個Key都會對應到它的Value值,所以大括號是指一筆資料存放的方式。那何時會使用到中括號呢?

當有一個Key它擁有多個Value值時,就會以中括號的方式存放Value,但你會發現在上圖的Value的地方,每一筆資料都會以逗號(,)做為分隔。
這邊帶大家初步認識了JSON格式,若大家還不是很懂或是想要更深入了解JSON格式的話,不妨自行Google搜尋相關關鍵字喔!
好的! 那接著我們回到Chatfuel中,先來新增一張JSON API的卡片。

依照Chatfuel官方的說法,JSON API是可以傳送HTTP GET & POST的兩種請求方式和回應。那使用JSON API有什麼幫助呢?
1. 產生動態、靈活性和多元的內容,也就是可以不用像在每個Block裡頭自行新增卡片功能,這些功能可以直接在JSON API直接完成喔! 且操作效果快速!
2. 還可以在JSON API直接設定你的自製標籤,以及使用標籤來做變化;甚至可以將您的客戶自動導入另一個Block。
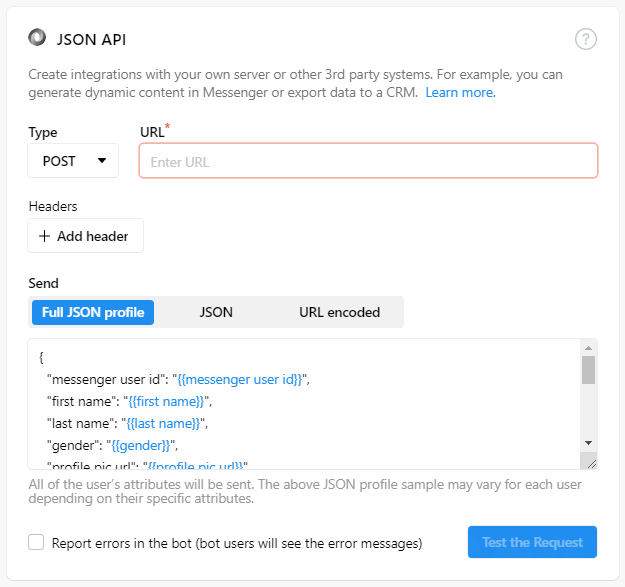
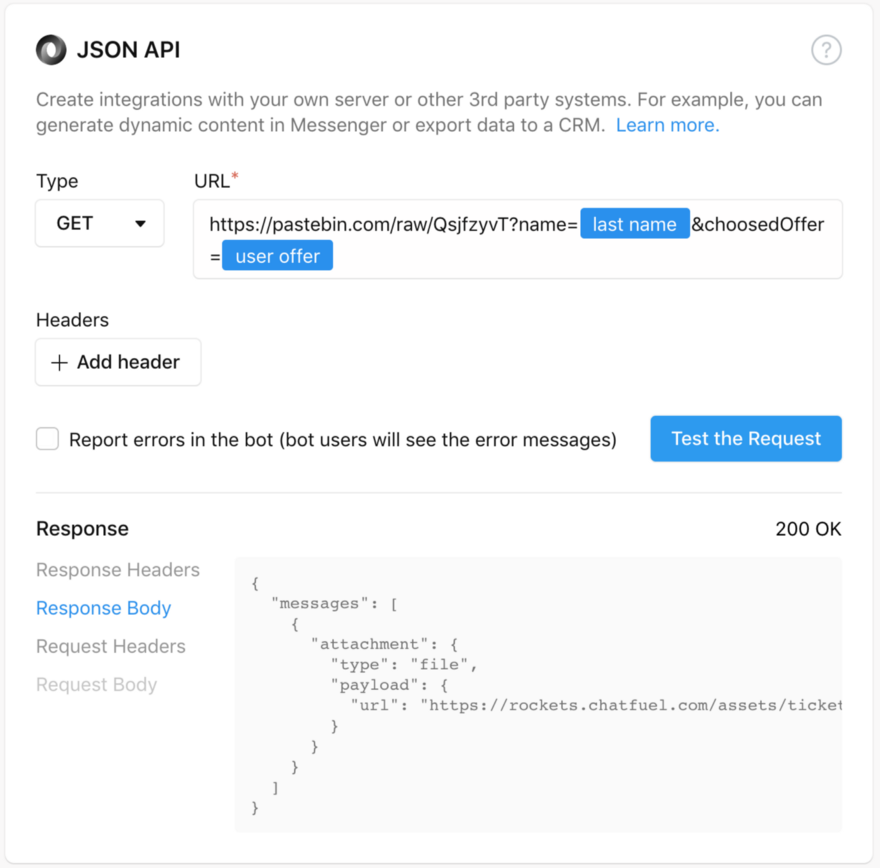
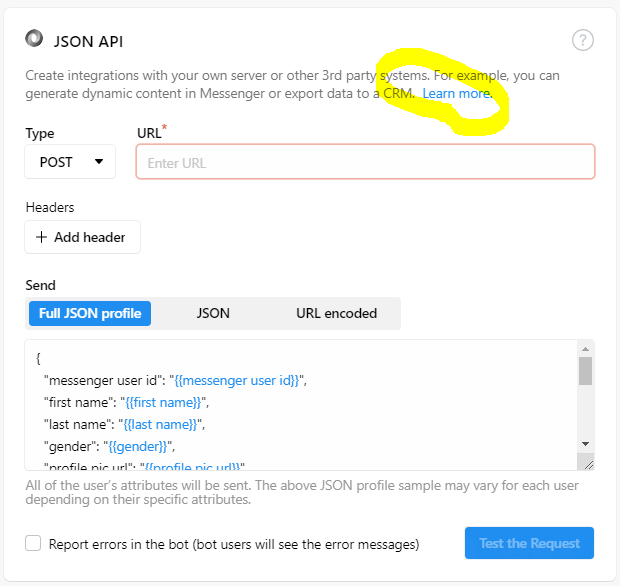
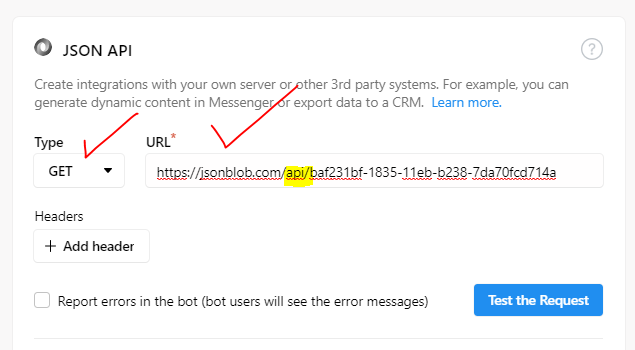
可以看到JSON API的Type欄位是可以選擇GET或POST請求的方式,URL欄位表示你要請求進行的url位置,且可以存放並支援參數在URL裡頭喔!


若選擇POST的方式,透過JSON API卡片,將會從這URL的後端回傳訊息到Chatfuel中。
說到這邊可能有些讀者的頭已經昏了.....@@
但其實JSON API在Chatfuel中,有它寫好的現成範例,只要追尋它的格式進行修改參數(key)以及值(value)就可以了! (那要怎麼看範例呢?)
先選擇JSON API的卡片,在點選Learn more的連結。

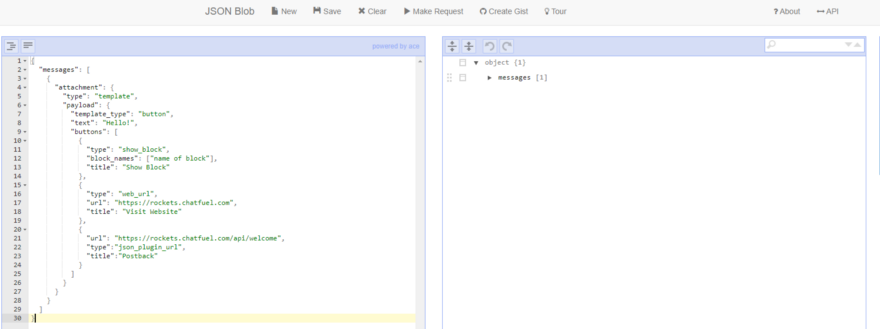
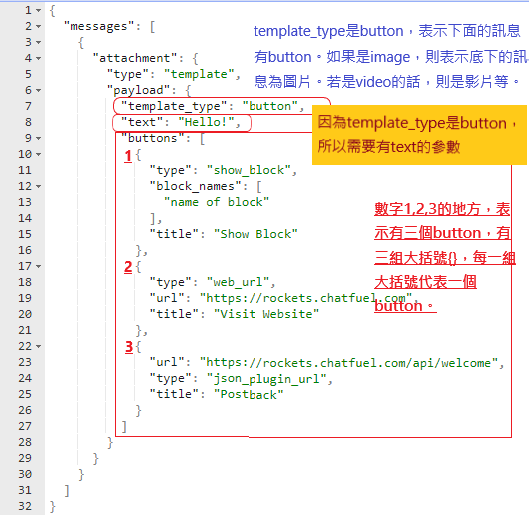
裡頭有很多現成的JSON範例,可以根據你想要呈現的效果或功能去選擇,假如說現在我想要透過text message傳送訊息並且還要有button,就可以找到這邊有一個例子:
{
"messages": [
{
"attachment": {
"type": "template",
"payload": {
"template_type": "button",
"text": "Hello!",
"buttons": [
{
"type": "show_block",
"block_names": ["name of block"],
"title": "Show Block"
},
{
"type": "web_url",
"url": "https://rockets.chatfuel.com",
"title": "Visit Website"
},
{
"url": "https://rockets.chatfuel.com/api/welcome",
"type":"json_plugin_url",
"title":"Postback"
}
]
}
}
}
]
}
但這個例子 ,我要放在哪呢????
這時搜尋JSON BLOB或是點開這個連結,並將剛剛上面的JSON範例程式複製起來,覆蓋貼上在左邊的編輯區,先不用進行修改。

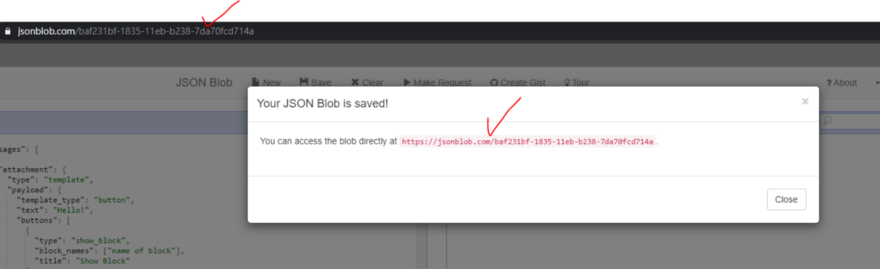
按下儲存後,出現一個彈跳視窗,已經網頁上的URL出現一個link。

把這個網址複製起來,貼到Chatfuel中的JSON API卡片的URL欄位後,在https://jsonblob.com/的後面必須加上一個api/,讓JSON 並且將Type欄位設置為GET:

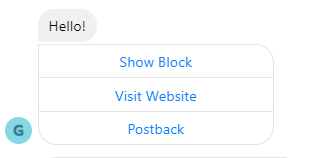
接下來,測試這個bot後,就會出現這樣的結果:

是不是很簡單呢? :)
我們就從呈現的結果來解讀JSON格式的構造,就會很好理解了。
這邊是ChouChou標注的提示:

在每一組button中,是由三個參數來組成的,這邊說明button三種不同型態的內容:
- 就是選擇block的button。所以"type": "show_block" 是固定要呈現的文字。"block_names"以陣列[](表示可以放置多個block名稱,依照Chatfuel的隨機選擇要導入哪一個block,當然也可以放一個),的方式呈現。再來就是"title",做為要來顯示給user的button名稱。
- 就是點下這個button後,會外連至某個連結。所以"type":"web_url"一樣是固定寫法。"url"就是要外連的連結。"title",做為要來顯示給user的button名稱。
- 在來這個寫法是一般在Chatfuel中的button功能上看不到的。就是將json範例的api放置於這個button中。所以"type":"json_plugin_url"就是固定寫法,告訴button你要去呼叫json api了!"url"就是要放置這個json api的url,記住這邊的url寫法,一樣可以透過JSON BLOB的線上編輯軟體完成,最後跟放置到JSON API卡片的URL連結是一樣的(中間需要加入api/)。"title",做為要來顯示給user的button名稱。
這時候,可以透過這樣的例子,去改寫自己想要呈現的結果。

那如果我要有點變化呢? 假如說我除了一則text的訊息和button之外,還需要再一則text的訊息,而且最後我還要有Quick Reply的效果。
第一步:
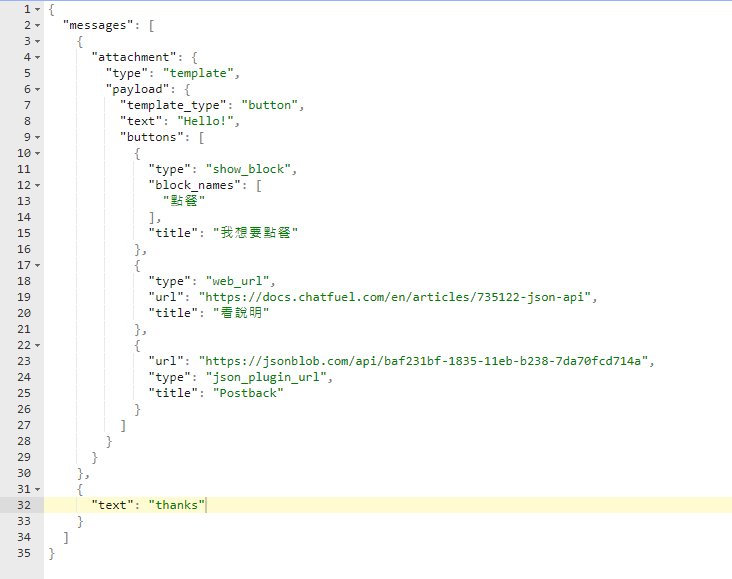
再新增一則text的訊息,若單純只要新增一則訊息,而不用button的話,就先找出如何在messages的參數(key值)底下在新增一筆資料(value),messages以中括號[]陣列的方式儲存每一筆資料,而當中的每一筆資料是以大括號{}物件的方式呈現。所以必須找到第一筆資料的右大括號}結束的地方,下方的第30行位置在右大括號的後面加一個逗號,並且在下一行新增一筆資料,一樣以大括號{}的方式將資料包住(第31行)。
新增一筆text的資料,就不會太難了就像在第32行的大括號中,輸入"text": "thanks"就完成一筆text資料了。

第二步:要有Quick Reply的效果。
上一篇文章有跟大家提到Quick Reply必須放置在text, image 或gallery的卡片下方,才可以實現Quick Reply的功能效果。
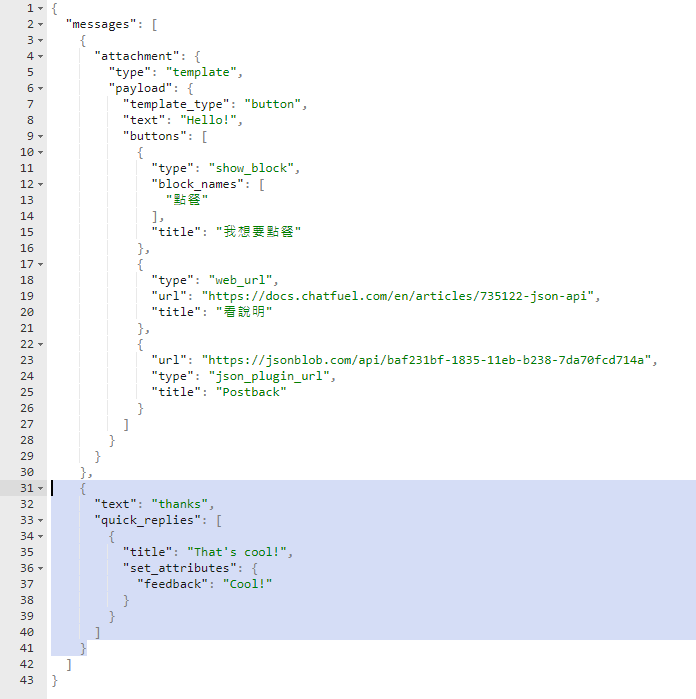
所以接下來要新增Quick Reply的話,就要放置在我們前面新增的一筆text訊息之後,而非messages參數中第一筆資料之後喔。從下圖來看,在第32行是我們前面新增text訊息的地方,因為要在後面緊接著插入Quick Reply,所以在text訊息結束後新增一個逗號,表示下方會再有一筆的物件資訊。再來,從Chatfuel的JSON API格式去找Quick Reply的範例寫法,並將它複製起來貼到text訊息結束之後(第33~40行)。
其中Quick Reply裡頭的set_attributes的參數是自由使用,若不要的話,就將這筆key值和values值一起拿掉(第36~38行),並且可以增加像button功能有的block_names,寫法跟第12~14行一樣。

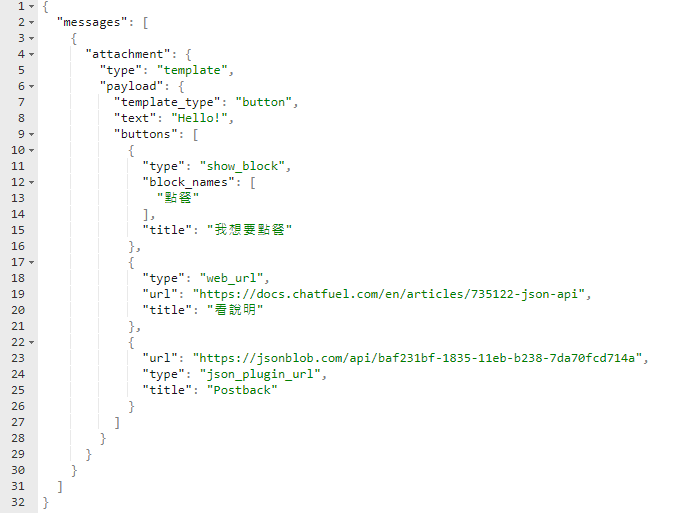
完整程式碼如下:
{
"messages": [
{
"attachment": {
"type": "template",
"payload": {
"template_type": "button",
"text": "Hello!",
"buttons": [
{
"type": "show_block",
"block_names": [
"點餐"
],
"title": "我想要點餐"
},
{
"type": "web_url",
"url": "https://docs.chatfuel.com/en/articles/735122-json-api",
"title": "看說明"
},
{
"url": "https://jsonblob.com/api/baf231bf-1835-11eb-b238-7da70fcd714a",
"type": "json_plugin_url",
"title": "Postback"
}
]
}
}
},
{
"text": "thanks",
"quick_replies": [
{
"title": "That's cool!",
"set_attributes": {
"feedback": "Cool!"
}
}
]
}
]
}
這邊大致就將JSON API的用法大致一段落了!
先說能看到這邊的讀者,辛苦了! (給自己一個掌聲lol)
接下來,我們進入到比較輕鬆一點的Save to Google Sheets。
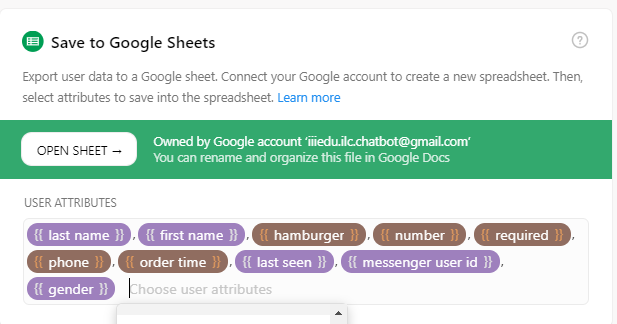
◎Save to Google Sheets:
Save to Google Sheets卡片就是將我們客戶在前面與bot互動時所留下的標籤,這些標籤就會存到我們的google試算表中。通常會被使用在訂單的管理、客戶留言的管理等,需要被留存和紀錄,甚或是之後需要統計的需要。

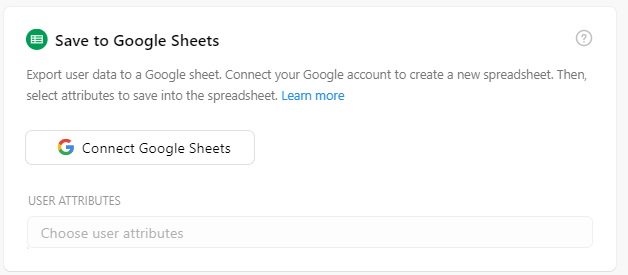
1. 首先,先與google帳號串接,串接完畢後,google drive會自動新建一筆google 試算表。

2. 再來,在USER ATTRIBUTES欄位中選擇你之前所存的標籤 (記住:標籤的順序,就是google 試算表欄位的順序位置喔! 而且一旦測試之後,是無法再修改的呢!!!)

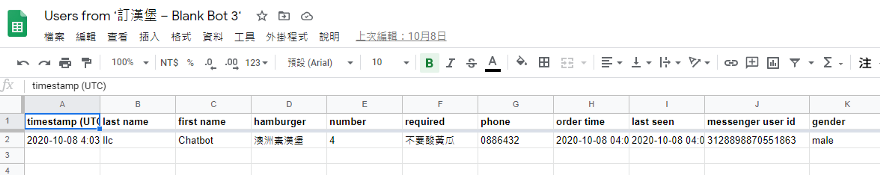
open sheet點開來看這份google試算表:

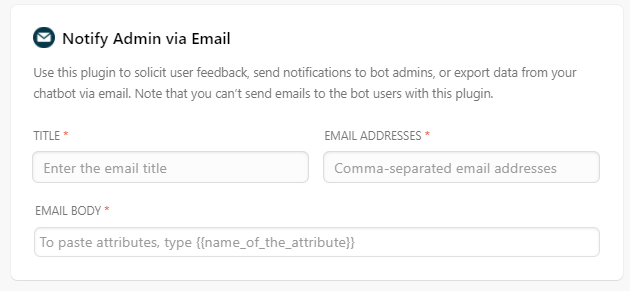
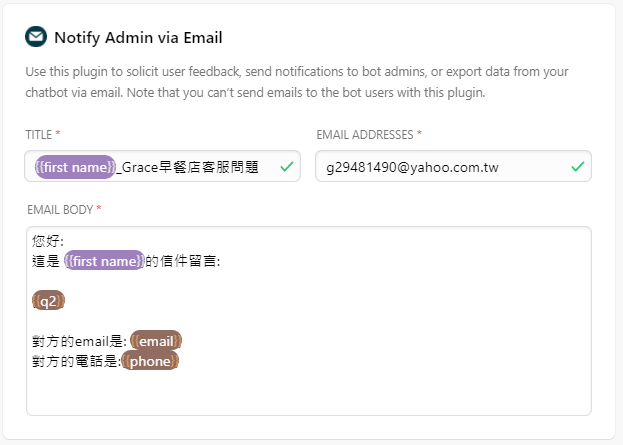
◎Notify Admin via Email:
就是可以透過bot來寫email並寄送,寄送的對象只能固定的email,通常是會應用在寄送給小編或是後台的負責人等等。

TITLE:就是一般寫信的主旨。
EMAIL ADDRESSES:email帳號。(如果要放超過兩個帳號的話,每個email之間要用逗號相隔)但記住! 無法將已存入email帳號的標籤放置這!
EMAIL BODY:就是信件的內容。信件內容可以放標籤喔!

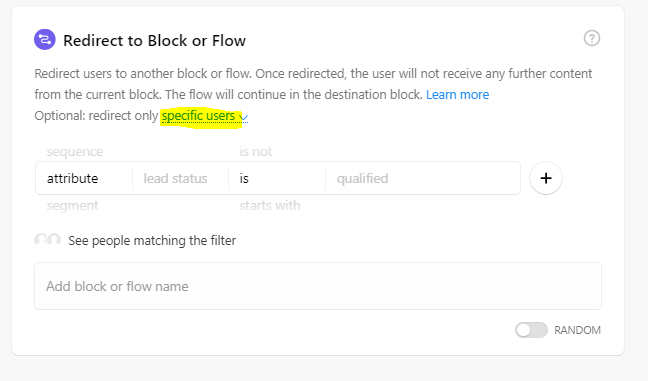
在它的specific users的連結選項點開◎Redirect to Block or Flow:
就是將您的客戶「自動」導入到某個block中,也可以篩選或過濾某些特質的客戶,透過標籤來篩選,來導入到特定的block。
通常會用來針對特定客群進行分群,除了可以在一個流程結束(如:購物結束)後自行導入welcome message或是像查看訂單的block,這種便於管理的功用外,也可以針對不同客群,進行不同的服務或是商品推薦,是一個相當好用的功能。
點選Redirect to Block or Flow後


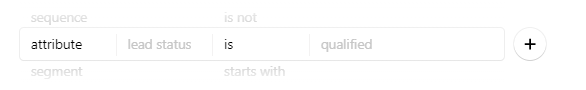
在它的specific users的連結選項點開,會出現下方的篩選項目:


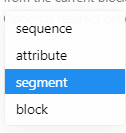
第一項的篩選列,可以根據需求來選擇,第一個是sequence:
先來說明sequence與block的不同,sequence是由時間的block和一般的block所組成的,可以用來設定多久時間會去觸發這個sequence,這邊是應用在當客戶停止多久時間沒有跟bot互動時,就會去觸發這個sequence。類似是希望將您已訂閱的客戶拉回至你的bot,即可持續與客戶互動,甚至趁機進行行銷等服務。
第二項的篩選列就是大家熟悉的attribute標籤。
第三項是segment篩選器,用來區分你的客戶性質,借由FB的計算方式,將您的客戶分成"top leads", "Reachable users","Returned","Non-Organic"
最後一項是設定當某個block有沒有被客戶點擊或是進入過時過濾。
以上這四種選擇的過濾方式,可以決定這位客戶該進入到哪個block。當然你也可以選擇不要篩選任何性質的客戶,全部一律直接自動導入某特定的block也可以。
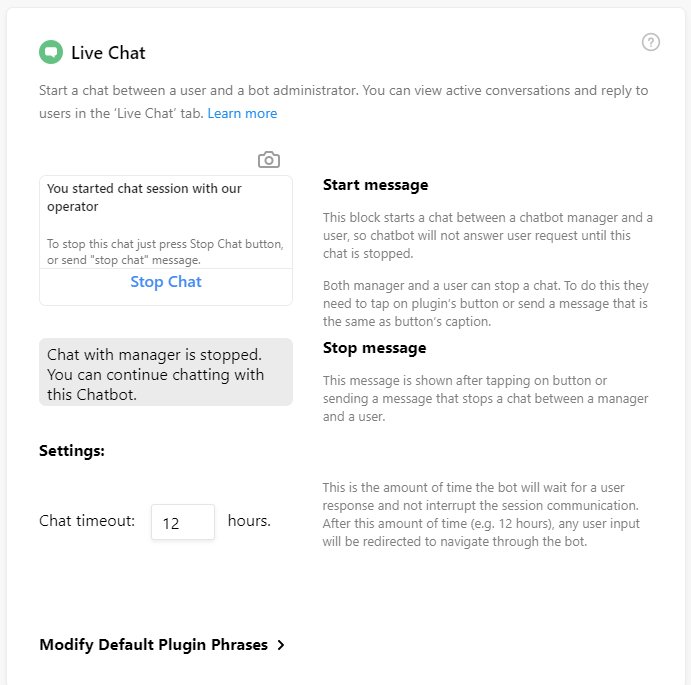
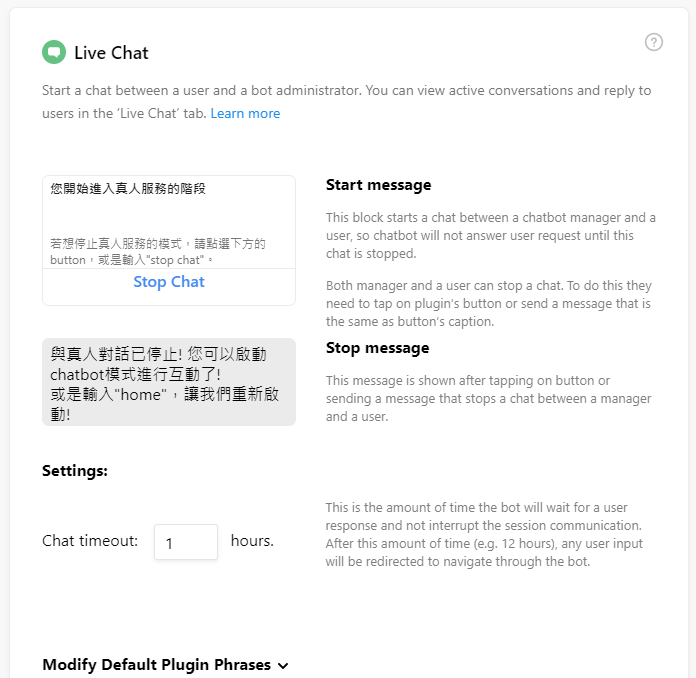
◎Live Chat:
顧名思義就是線上的真人客服功能,一但有客戶觸發線上客服之後,bot的服務模式就會暫停,直到客戶點選停止真人聊天(stop chat),才會再次觸發bot服務喔!

這裡的欄位可以進行修改成中文的提示語。其中的chat timeout,就是當客戶停止多久時間沒有進行與真人服務階段互動時,bot就會自動開啟服務。

將Modify Default Plugin Phrases點開,進行相關預設的提示語修改,內容如下:
- 與工作人員對答已停止了!
- 由於您已進入真人服務,chatbot模式已暫停。若想停止真人服務的話,請輸入”stop live chat”。
以上針對了這些功能進行操作與情境用途的說明,若針對以上說明或用途想更深入了解,或是有哪些想要更進一步了解如何操作的(如:JSON API),歡迎可以再下方留言喔!
如果您喜歡我的文章,成為「讚賞公民」。
幫我在下方,按下5個鼓掌👏,支持作者繼續更有動力寫作喔!您的鼓勵是作者往前的一大動力。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐