WordPress 如何引用 Bootstrap 的 CSS 及 JS 檔案製作精美畫面
在 WordPress 要引用 Javascript 和 CSS 有許多種方式,而 WordPress 官方最推薦的方式是使用專用函式來載入檔案,這樣是確保網站保持高效能及避免重複載入。
在我過去用了 Bootstrap 做了很多網站,例如雲投資,大量用了 Bootstrap 樣版設計畫面。
覺得這樣好用的設計樣版,不放在 WordPress 就太可惜了。
可是當我選擇 WordPress 佈景主題之後,發現它並沒有使用 Bootstrap 套件,所以這次就來試著把 Bootstrap 引用在佈景主題內。
下載 Bootstrap 最新版本
要引用 Bootstrap 主要有 2 種方法,一種不下載檔案,直接引用 CDN 網址。另一種就是下載原始檔跟網站放在一起,直接引用網站內檔案。
備註:
CDN 指的是檔案在網路上,只要網址就可以,CDN 還會因應地理為位置,自動選擇距離較近的載點。
我個人是推薦直接下載檔案放到網站內,一來可以避免 CDN 網址發生錯誤,二來也方便自定修改檔案內容。
下載 Bootstrap 就直接下載最新版本,目前是 5.1 版本,如果將來有出新版本,記得選新版本。
Bootstrap 官網: https://getbootstrap.com/
Bootstrap 5.1 下載網頁: https://getbootstrap.com/docs/5.1/getting-started/download/
打開下載網頁,找到「Compiled CSS and JS」,點擊「Download」。

下載解壓縮後,只有 css 和 js 目錄。

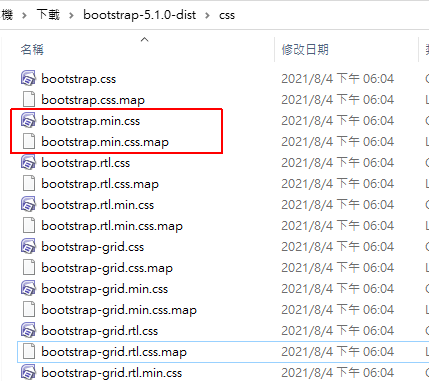
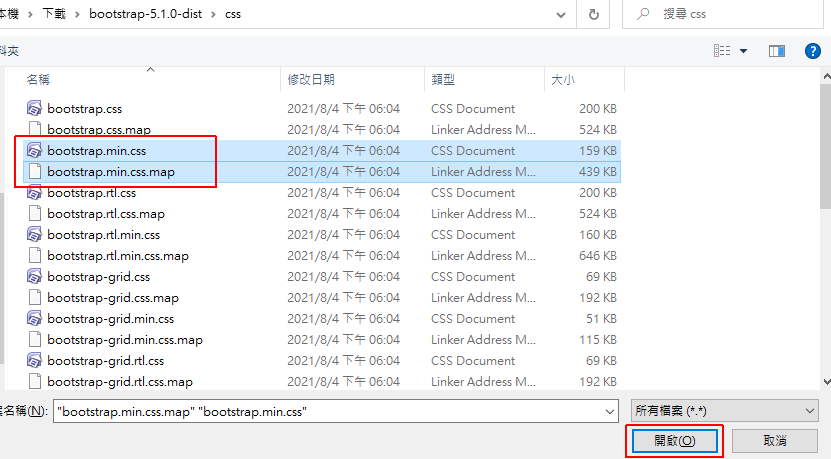
打開 css 目錄,檔案很多,而我們這次只會用到 bootstrap.min.css 和 bootstrap.min.css.map 兩個檔案。
bootstrap.min.css 是主要檔案,而 bootstrap.min.css.map 是讓網頁開發者工具快速找到設定值及行數。

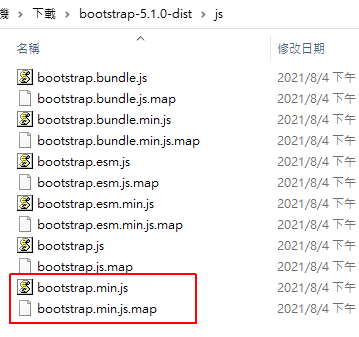
再打開 js 目錄,我們會使用到的是 bootstrap.min.js 和 bootstrap.min.js.map。
bootstrap.min.js 是主要檔案,而 bootstrap.min.js.map 同樣是讓網頁開發者工具快速對應行數。

這些檔案是接下來要上傳至網站的檔案。
Bootstrap 優點介紹
如果沒用過 Bootstrap 的話,那一定要認識一下。我整理一些優點。
- 針對常見網頁元素,例如按鈕、下拉、表單、訊息等功能,設計好精美的現代風格,可以直接使用。可以在官網文件直接找範例。
- 針對行動裝置瀏覽者增加,Bootstrap 內建直接對所有元件設計 RWD 效果,同一份網頁同時適用在電腦及行動裝置上瀏覽。
- 網路上有眾多以 Bootstrap 設計的專業主題樣版可以直接使用,例如 Bootstrap Themes, Strap Bootstrap, AdminLTE。當我要設計新網頁時,都是先選好 Bootstrap 主題樣版後,就可以開始寫程式開發網站了。
上傳 Bootstrap 檔案放置佈景主題內
接下來要把剛剛下載的 Bootstrap 檔案,放在佈景主題內。
安裝 File Manager 外掛
首先安裝外掛 File Manager。
在後台安裝外掛的地方,輸入 File Manager,找到此外掛後安裝。

找到主題目錄名稱
可能你同時下載很多佈置主題,但也只有一個在使用而已,這裡是教學怎麼知道佈景主題名稱,好方便後續找到對應的目錄。
打開「外觀 > 佈景主題」,記一下目前在使用的佈景主題名稱。我示範的名稱是 “BusinessDeal”。

開啟佈景主題目錄
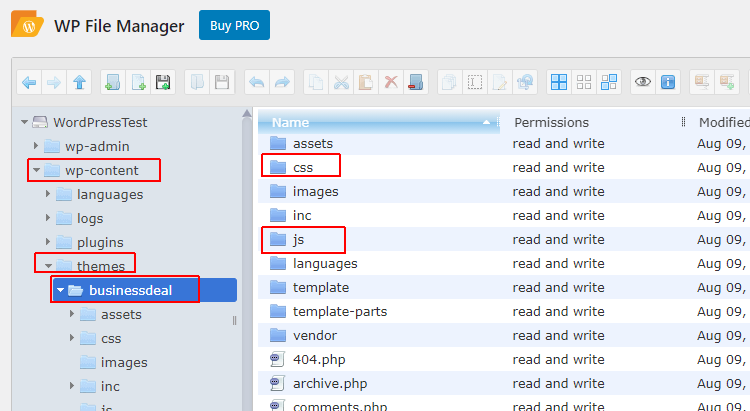
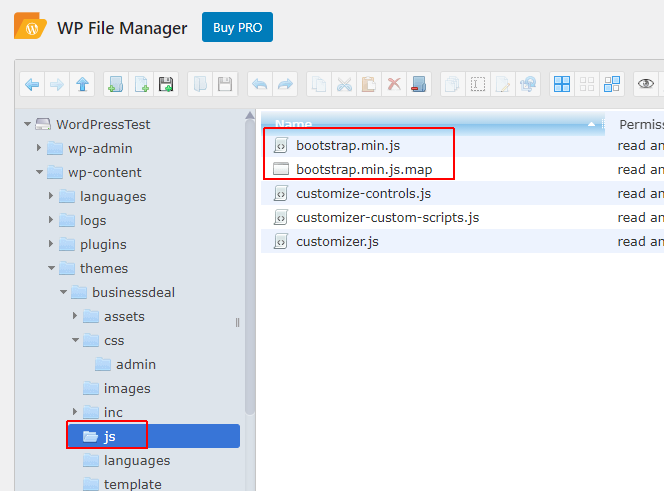
在左邊選單有「WP File Manager」,打開後找到佈景主題目錄。
在 WordPress 目錄內找「wp-content > themes > {佈景主題名稱}」。
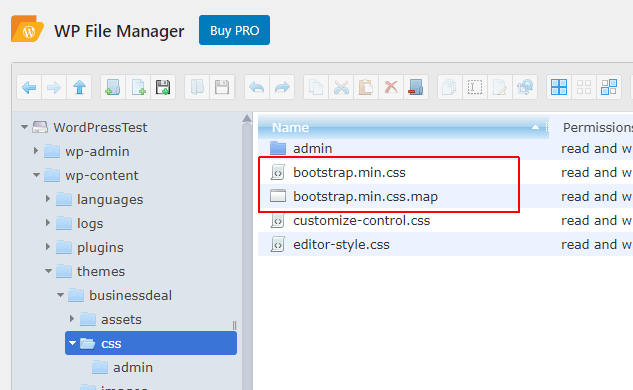
在目錄內會看到「css」及「js」兩個目錄。

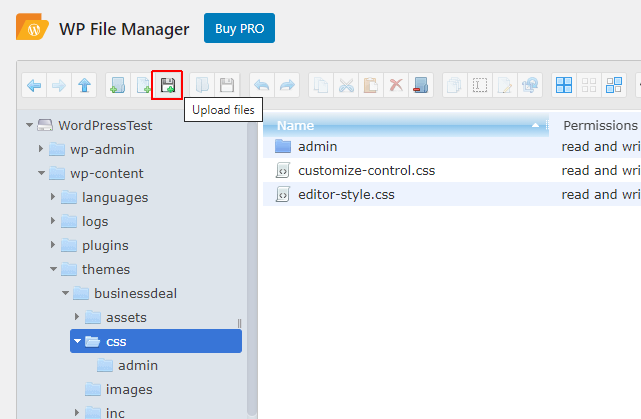
上傳 bootstrap CSS 檔案
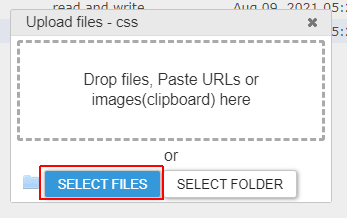
先進入「css」目錄,點功能列的「Upload files」。

選擇「SELECT FILES」。

選擇剛剛下載 Bootstrap 目錄下的「css」目錄的 “bootstrap.min.css” 及 “bootstrap.min.css.map” 兩個檔案。

上傳檔案至網站內。

上傳 Bootstrap Javascript 檔案
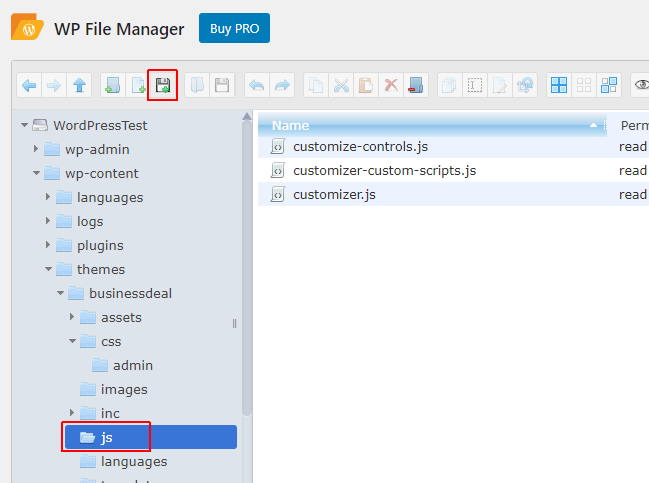
回到上一層目錄,切換目錄到「js」目錄,一樣按上面功能列的「Upload files」。

選擇「SELECT FILES」。

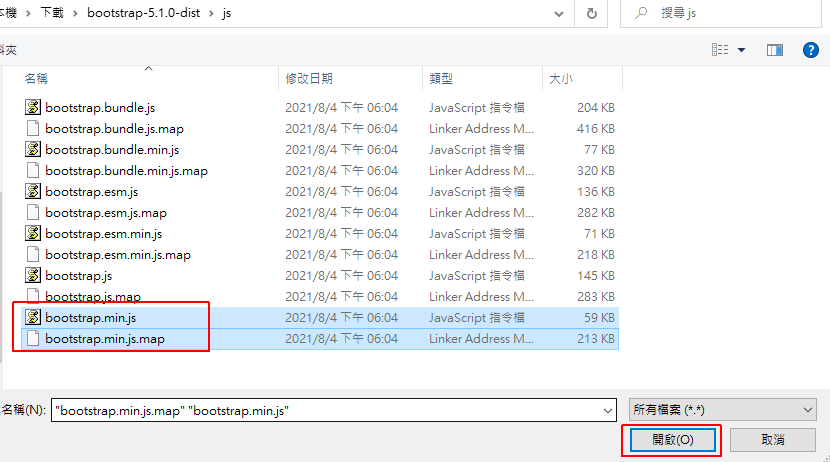
選擇剛剛下載 Bootstrap 目錄下的「js」目錄的 “bootstrap.min.js” 及 “bootstrap.min.js.map” 兩個檔案。

上傳至網站。

引用 Javascript 及 CSS 函式
這裡要將剛剛放上伺服器的檔案,註冊Javascript 及 CSS在佈景主題內的 <Head></Head> 區域內。
安裝 Code Snippets
安裝 Code Snippets 是為了執行 WordPress 引用 Script 及 CSS 的專用函式。
在後台安裝外掛地方輸入「Code Snippets」,安裝此外掛。

建立引用 Bootstrap 程式碼
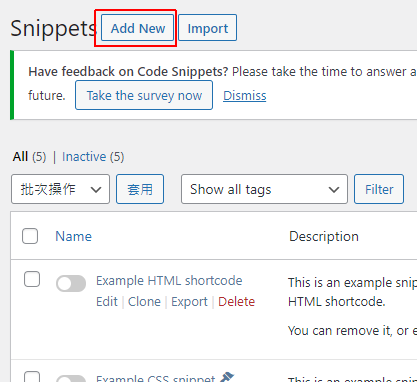
安裝後在左邊功能列會出現「Snippets」,打開後,在上面執行「Add New」。

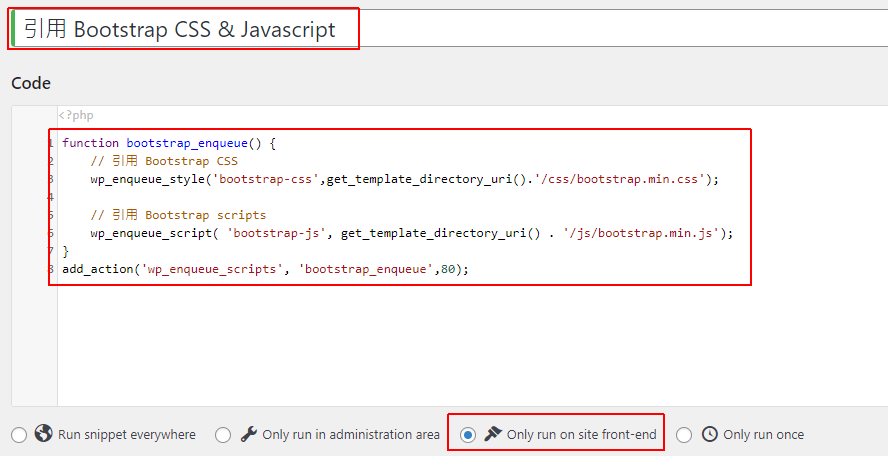
在主題位置輸入 “引用 Bootstrap CSS & Javascript”
在「Code」內輸入語法:
function bootstrap_enqueue() {
// 引用 Bootstrap CSS
wp_enqueue_style('bootstrap-css',get_template_directory_uri().'/css/bootstrap.min.css');
// 引用 Bootstrap scripts
wp_enqueue_script( 'bootstrap-js', get_template_directory_uri() . '/js/bootstrap.min.js');
}
add_action('wp_enqueue_scripts', 'bootstrap_enqueue',80);
在下面勾選「Only run on site front-end」。

程式碼說明:
wp_enqueue_style(): 引用 CSS 檔案。取得佈置主題路徑下的 CSS 檔案。
wp_enqueue_script(): 引用 Javascript 檔案。取得佈置主題路徑下的 JS 檔案。
add_action: 讓功能運作起來。
參數1: “wp_enqueue_scripts” 觸發引用 Script 及 CSS 。
參數2: “bootstrap_enqueue” 對應上面的 function 名稱。
參數3: “80” 是調整優先權,預設值為 10,數字愈大排最後面,因為我的主題會引用 jQuery,而 Bootstrap 要跑在jQuery 後面,所以要設超過 10 排在 jQuery 後面。
get_template_directory_uri(): 是取得主題的路徑,因為我們剛剛把 Script 及 CSS 都放在主題裡面。
注意:
要運行 Bootstrap Javascript 是需要 jQuery 做底層引用的,因為我的主題裡面已經有用到 jQuery 了,所以我只額外引用了 Bootstrap 的 CSS 及 JS,如果你發現引用後沒有執行,可檢查是否已引用 jQuery。
建立 RWD 測試頁面
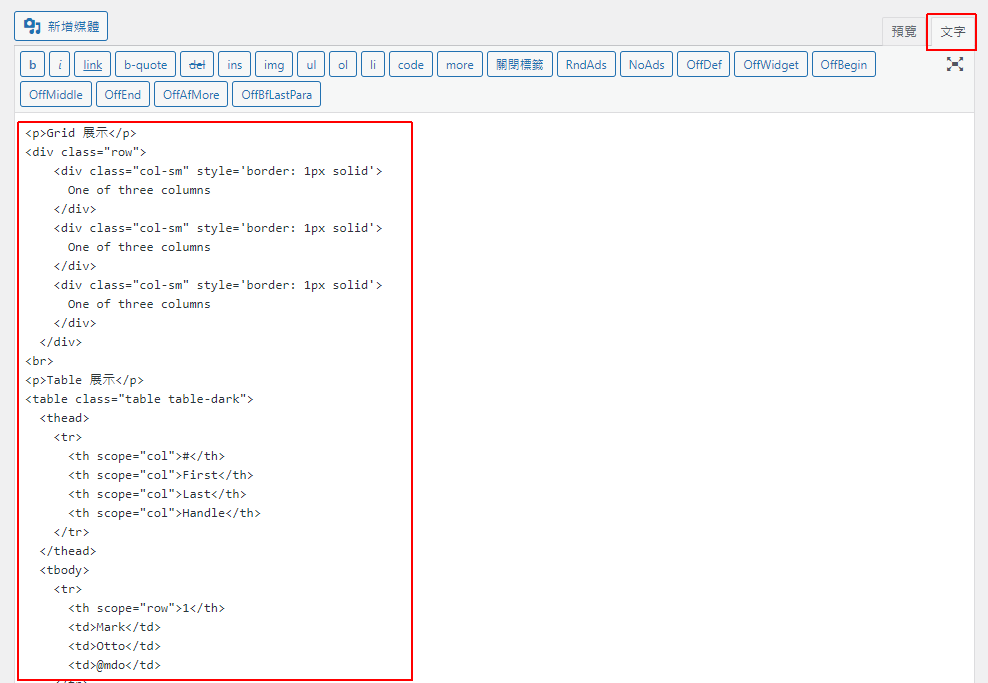
這裡我們建一個測試文章,在文章編輯內,選擇「文字」,輸入一些 Bootstrap 語法。
我測試的語法是從官網複製一些語法來使用。
我測試語法是:
<p>Grid 展示</p>
<div class="row">
<div class="col-sm" style='border: 1px solid'>
One of three columns
</div>
<div class="col-sm" style='border: 1px solid'>
One of three columns
</div>
<div class="col-sm" style='border: 1px solid'>
One of three columns
</div>
</div>
<br>
<p>Table 展示</p>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<p>Alert 展示</p>
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!
</div>
先切換至「文字」就可以輸入 HTML 語法。

我的畫面是使用 Classic Editor (傳統編輯器) 。
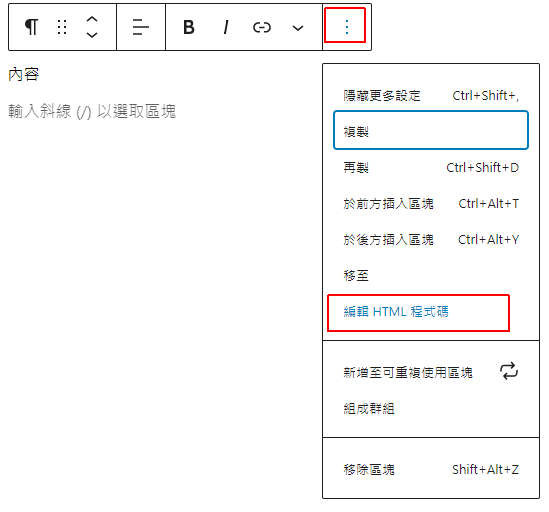
如果你是區塊編輯器可選擇「編輯 HTML 程式碼」輸入語法。

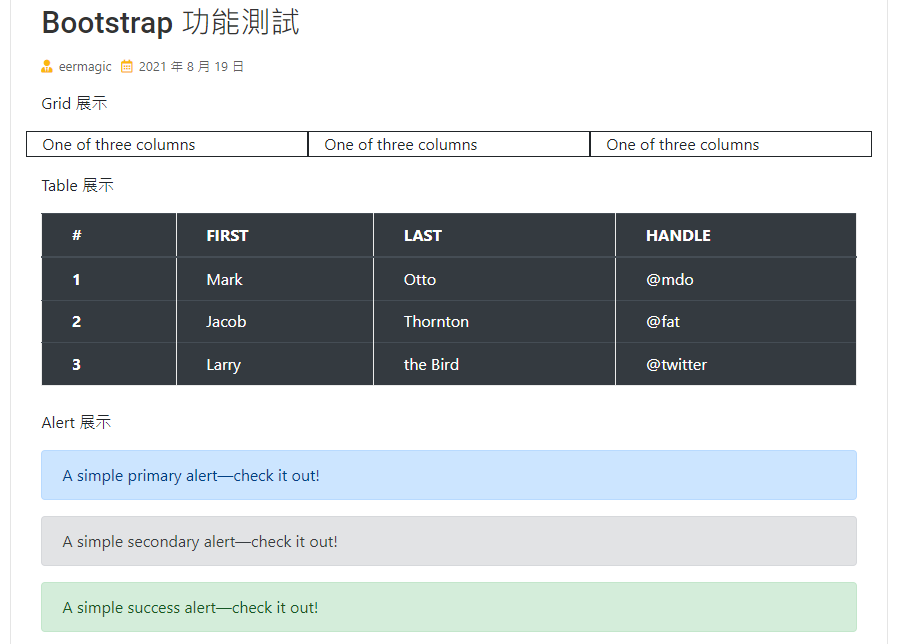
電腦版執行畫面
輸入以上語法後,在畫面上就可以呈現 Bootstrap 的設計風格。
我自己最常用 Grid 來設計我的畫面,讓電腦版看到可以橫向展示。
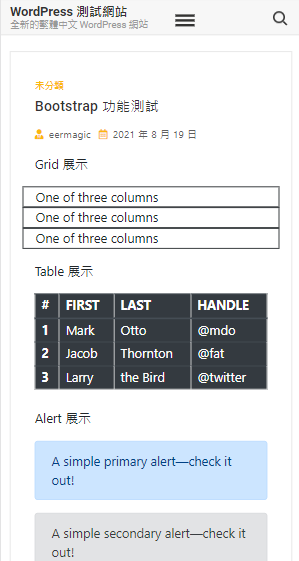
當在手機瀏覽時,又可以轉為直向排列。

這是在手機瀏覽的畫面。
Grid 是設計 RWD 很好用的語法,在手機上可以自動排列適合的位置。

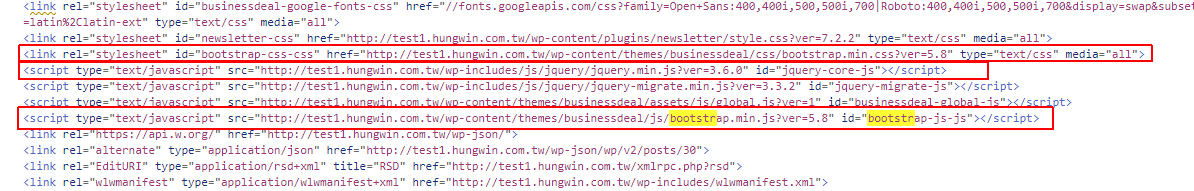
檢視原始碼
在網頁測試頁按 <F12> 打開原始碼,在 <Head> </Head> 之間,看一下引用 Javascript 及 CSS 的位置。
會看到正確引用了 Javascript 及 CSS。
其中特別注意的是 bootstrap.min.js 需要在 jquery.min.js 之後,這樣才會正確,不然 bootstrap.min.js 就會拋出錯誤喔。
調整方法就是剛剛執行add_action() 輸入的 80 參數。

重點整理
- WordPress 引用 Bootstrap 後,可以設計出更好看的畫面
- 下載 Bootstrap 檔案放置在佈景主題內
- 使用 WordPress 函式載入 CSS 及 JS 在 <Head> 區域內
相關學習文章
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐