解決WordPress MU搭配Nginx出現頁面跑版
IPFS
最近閒來無事所以開始研究 WordPress Multisite(WordPress MU) ,WordPress MU有支援子域名和子目錄兩種功能,不過在設定子目錄就出現問題了。
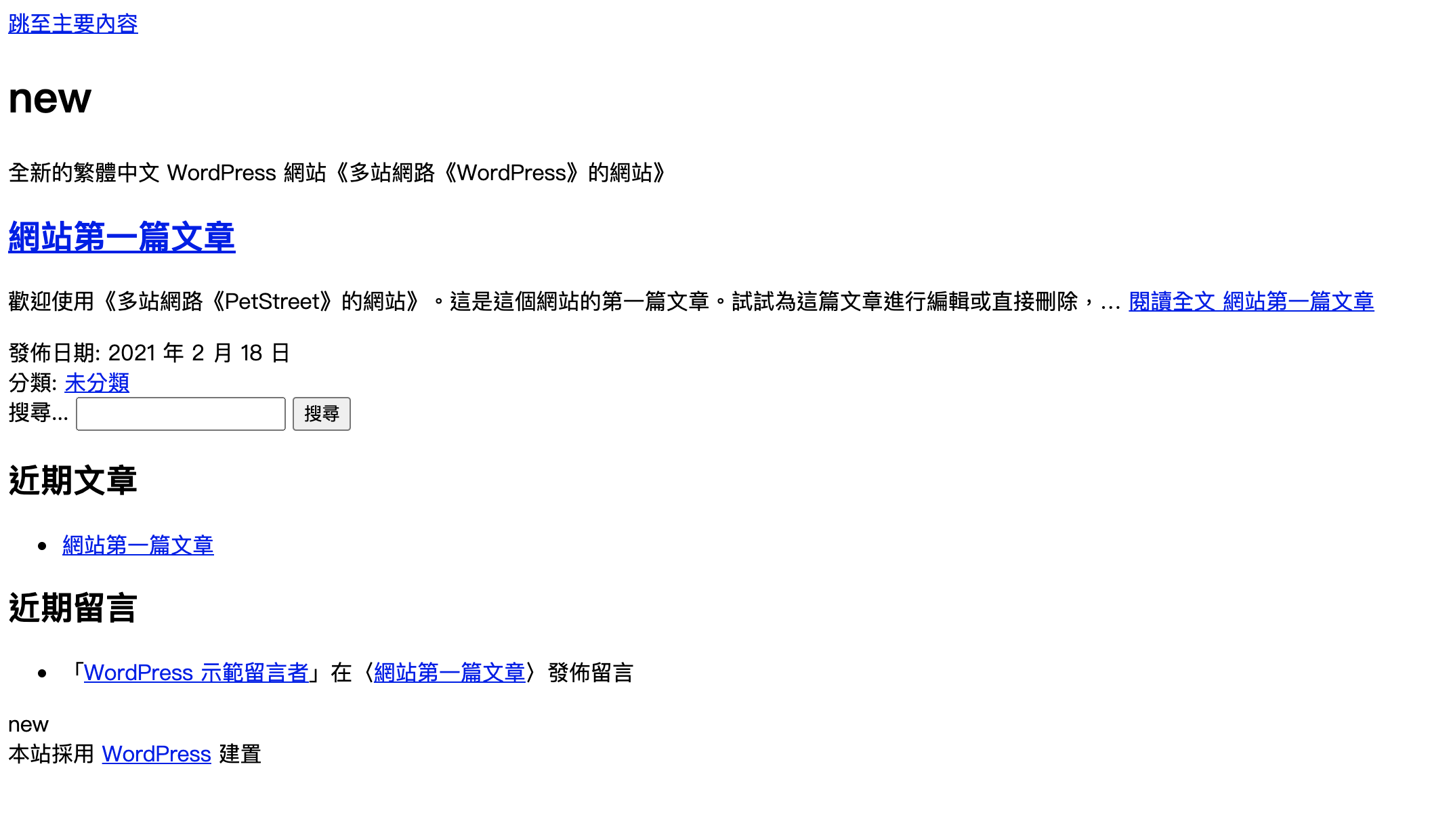
設定完打開子目錄網站發現網域可以使用,但是版型跑掉了!!

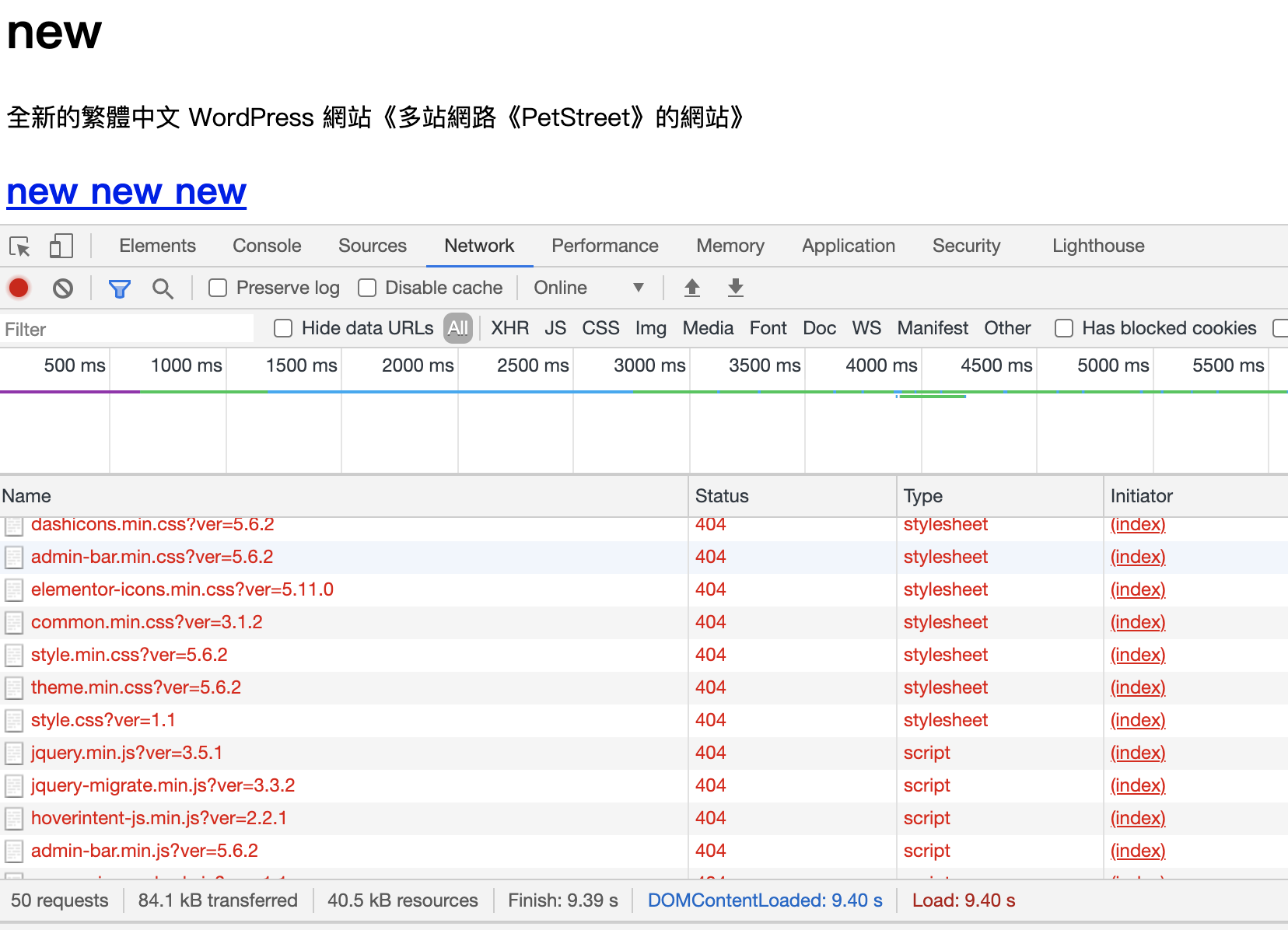
開啟F12檢視一下到底那邊出問題,原來原因是出在css和javascritp套件找不到造成404錯誤

那因為我這邊使採用Nginx作為WebServer,所以要針對Nginx額外設定規則

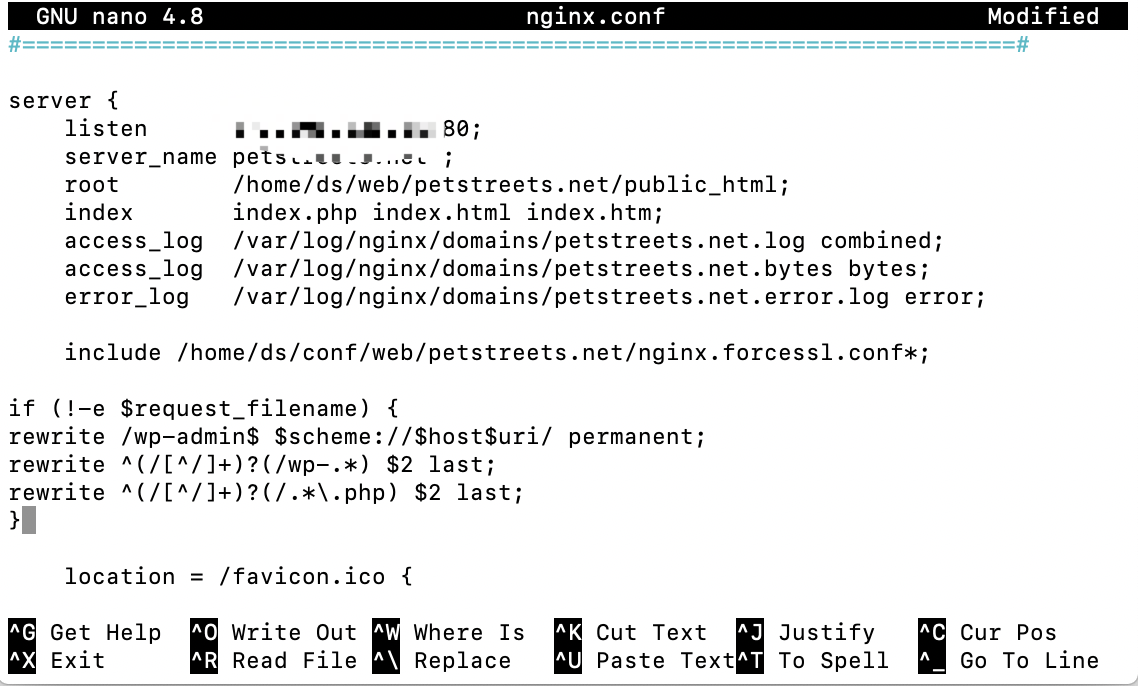
在nginx.conf和nginx.ssl.conf加入以下程式碼並儲存
if (!-e $request_filename) {
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
rewrite ^(/[^/]+)?(/wp-.*) $2 last;
rewrite ^(/[^/]+)?(/.*\.php) $2 last;
}然後輸入以下指令,如果成功會出現successful 字樣
nginx -t再輸入以下指令進行儲存並重新載入
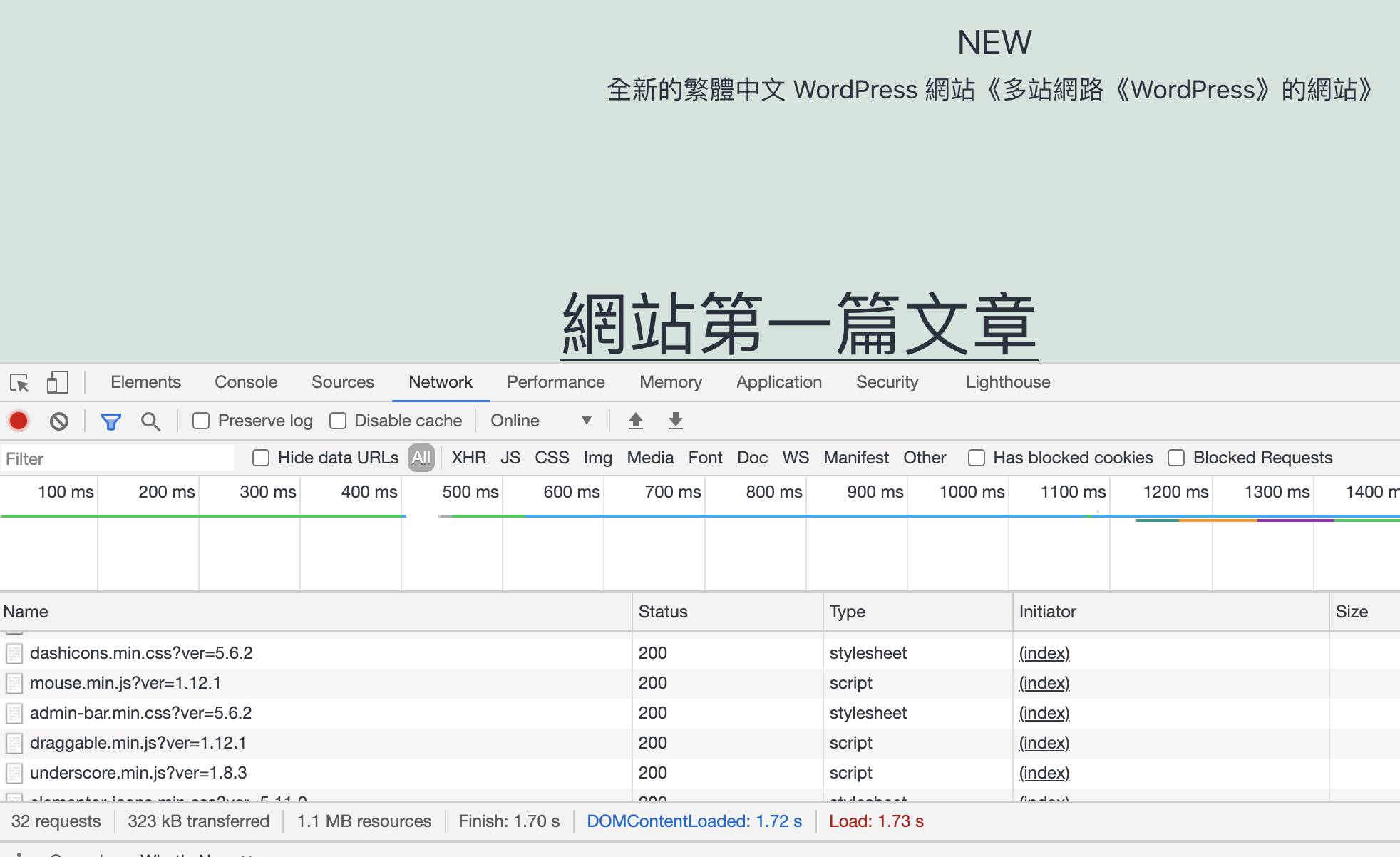
nginx -s reload最後切換到網頁並重新刷新頁面就會正常出現了

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
- 来自作者
- 相关推荐