用AI生成NFT并部署NFT智能合约和前端应用
学习部署 NFT 智能合约、使用 AI 生成 NFT 并构建完整的前端应用程序
第 1 步:开发智能合约
下面是我们的智能合约的代码。你可以从这里得到它NFT.sol

让我们快速运行我们的智能合约🏃
- 我们使用了openzeppelin提供给我们的标准合约;一旦你全职开发智能合约,你就会意识到 Open Zeppelin Contracts 是上帝派来的。为了使用它们的合约,我们需要在我们的项目中本地安装它们。
- 然后,我们定义了我们的合约NFT,它继承自 openzeppelin 的 ERC721URIStorage 合约*.*
- 接下来的两行用于跟踪铸造的令牌总数。
- 然后,构造函数调用 openzeppelin 的 ERC721,它有两个参数,即名称和符号*。*您可以自由选择自己的名称和符号。
- 然后我们有我们的朋友,薄荷功能。它有两个参数。首先,必须向其发行 NFT 的地址;第二,tokenURI。我们将稍微解释一下 tokenURI 部分。
第 2 步:启动部署和测试我们的智能合约所需的基础设施
现在,根据“集合”实践,您需要将上述合约部署在本地区块链节点(例如:Hardhat 或 Truffle)或像 Goreli 测试网这样的公共测试网上。虽然这没关系,但以下痛点除外:
- 关于 Goreli 测试网:
- 它不是主网😞,这意味着它没有相同的令牌状态或就此而言最重要的
- 水龙头:需要我解释更多吗?😤
关于本地节点:
- 主网分叉:检查 ✅
- 水龙头:检查 ✅
- 轻松调试我的合约:遗憾的是并不轻松(是的,我可以使用一些 console.logs,但主要就是这样)。😢
- 与我的朋友/导师分享我的交易状态以获得一些反馈:嗯,这是有
localhost原因的!所以算了吧。😭
2.1. 这就是BuildBear 的用武之地。它为您结合了两个世界的好处:
- 主网分叉:检查 ✅
- 水龙头:检查 ✅
- 调试我的交易:检查 ✅ [带有内置交易跟踪器]
- 与我的朋友/导师分享我的交易状态以获得一些反馈:检查。这是一个团队的私人测试网,因此,我可以邀请我的朋友/导师到我自己的测试网并查看我的交易
看看这里:** Localhost 失败的地方和 *赢得 Web3 黑客马拉松,使用 BuildBear Testnet 的分析
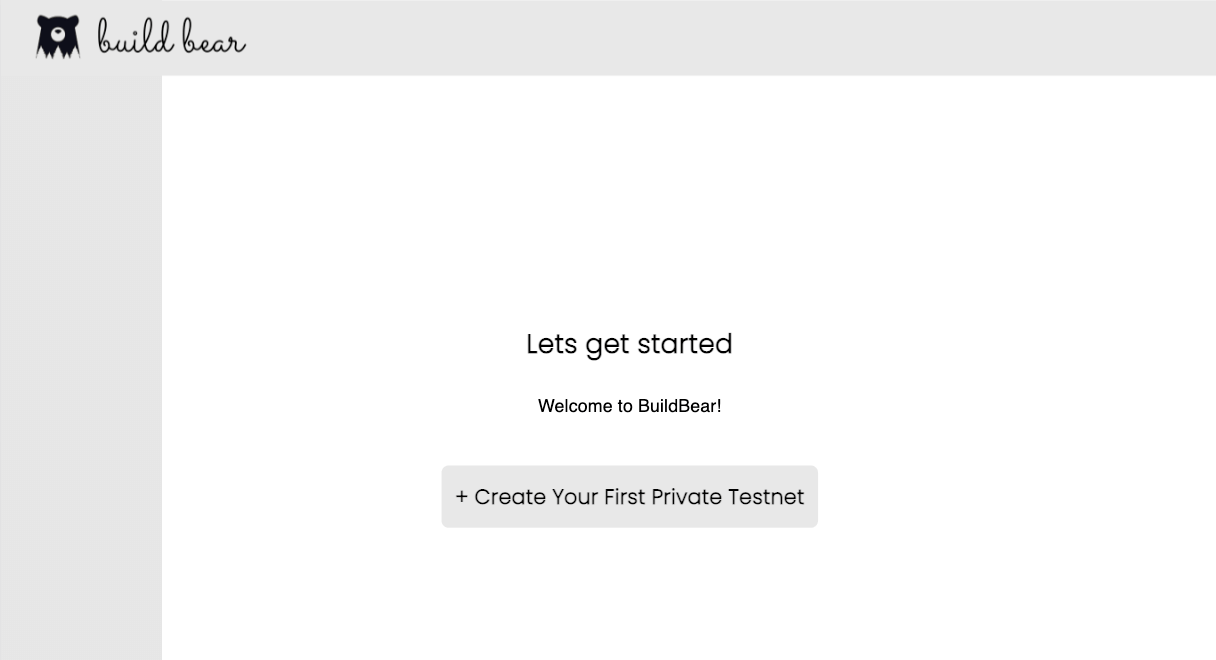
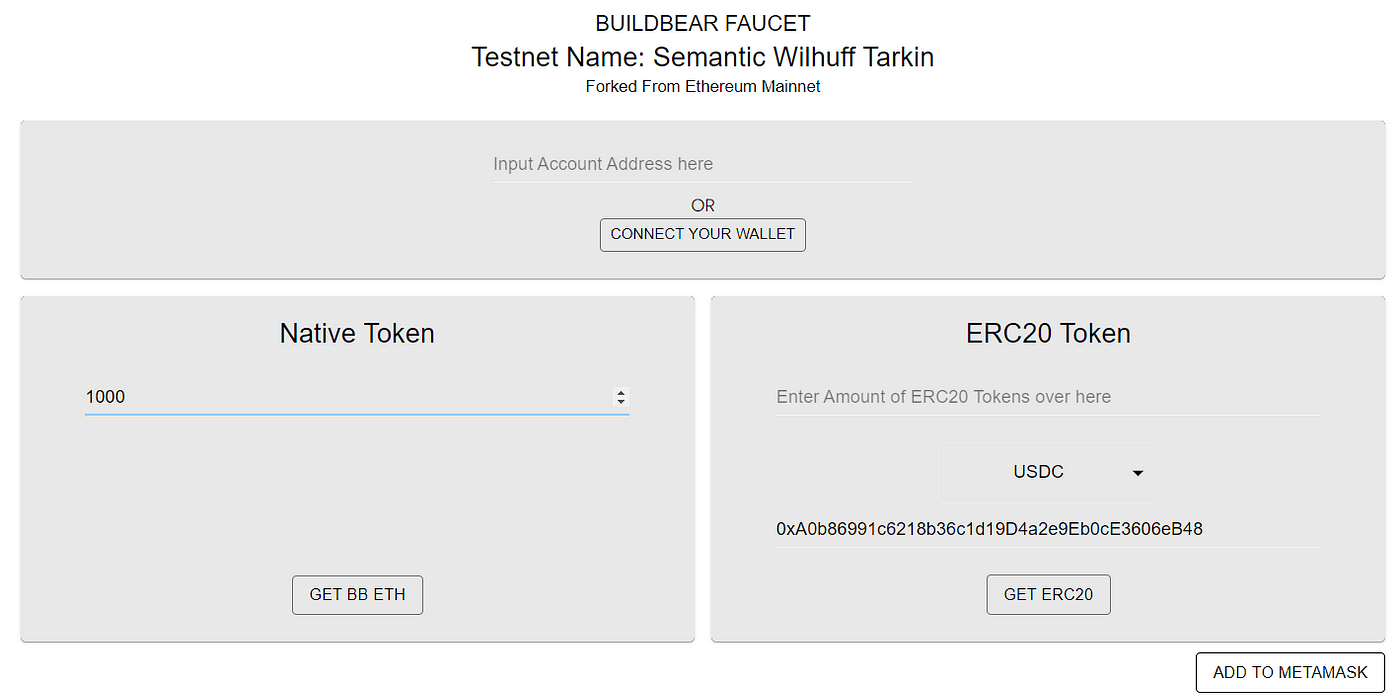
2.2. 访问BuildBear 应用程序。使用 Github 或 Google 帐户登录后,您将看到一个类似于下面添加的图片的页面:

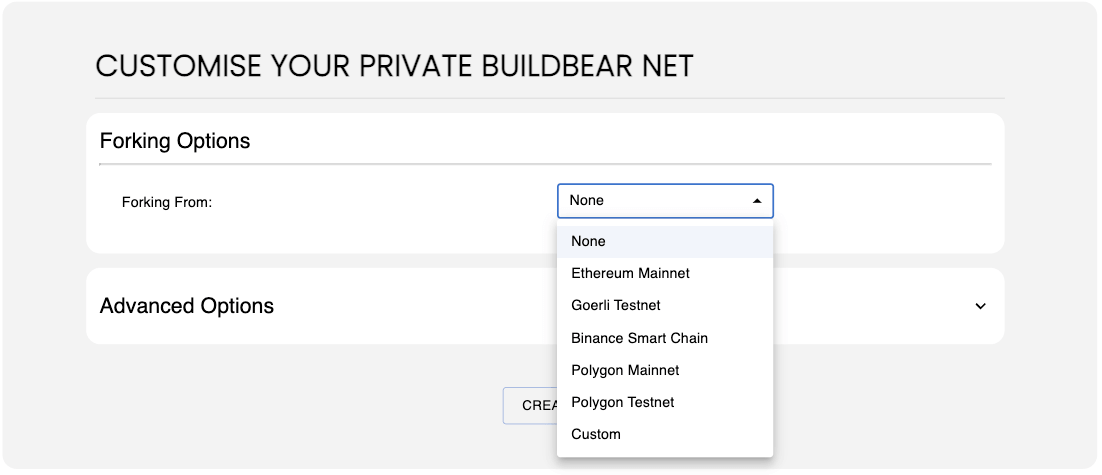
2.3. 从以太坊主网创建您的私有节点分叉:

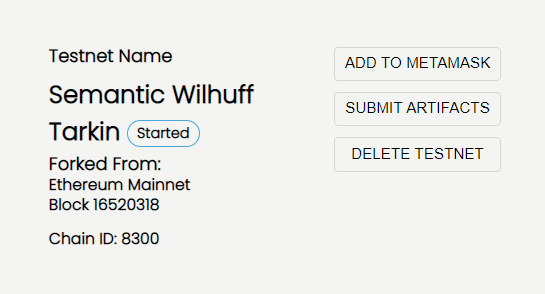
2.4. 使用“添加到 Metamask”按钮将您的私人测试网添加到您的 MetaMask 钱包:

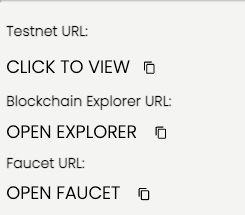
2.5. 从水龙头铸造您的 Eth 代币(使用水龙头 URL):

2.5.1. 铸造代币

第三步:部署智能合约
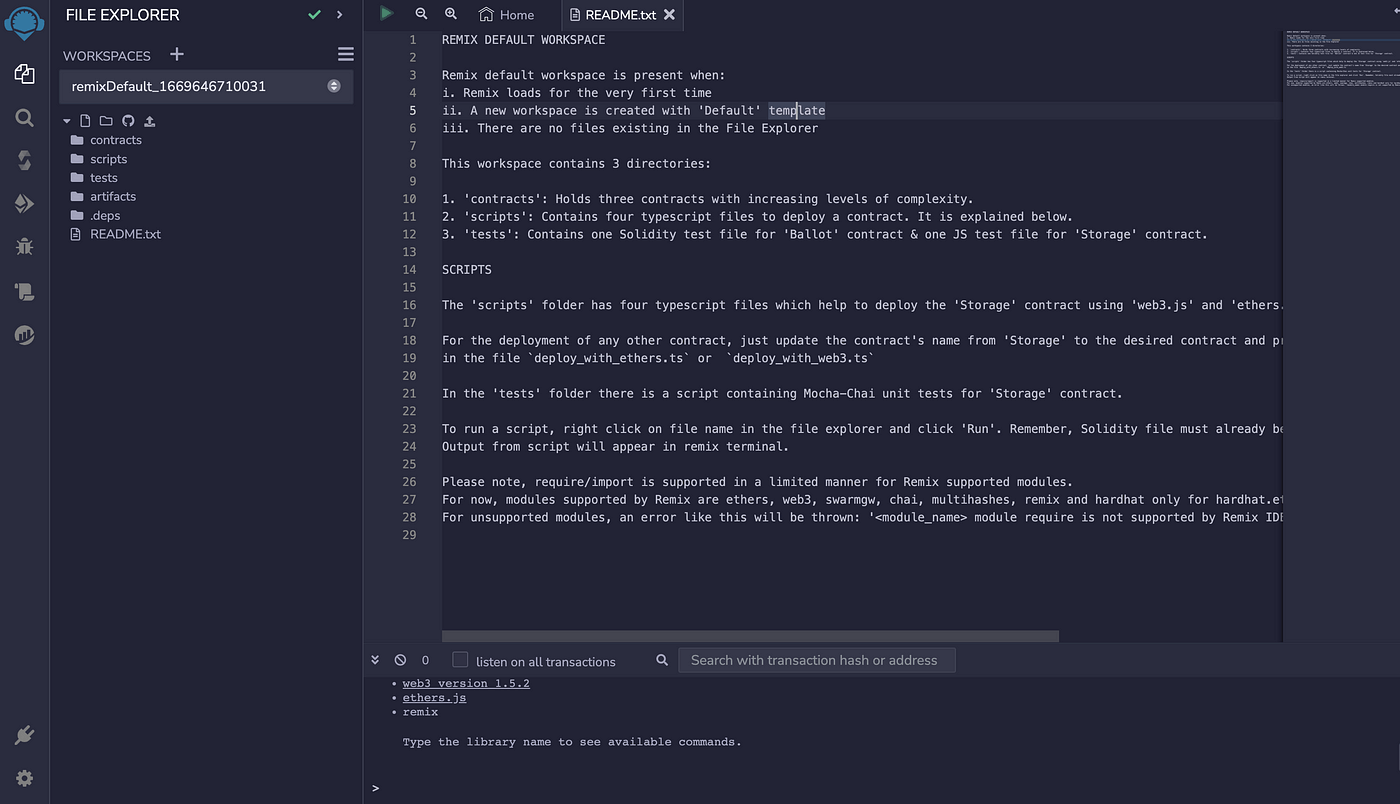
3.1. 导航到Remix Online IDE网站并接受条款和条件。

3.2. 创建一个新合约并粘贴智能合约代码,在此处可用 👉 GitHub 链接
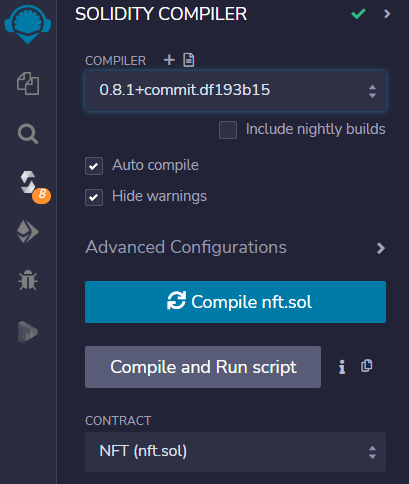
3.3. 使用以下图标和详细信息,使用 Solidity 版本 0.8.1 编译智能合约:

请注意,合约的 ABI 仅在合约编译后可用。您可以在上图中看到可以复制的 ABI。请把这个放在手边。我们将暂时需要它。
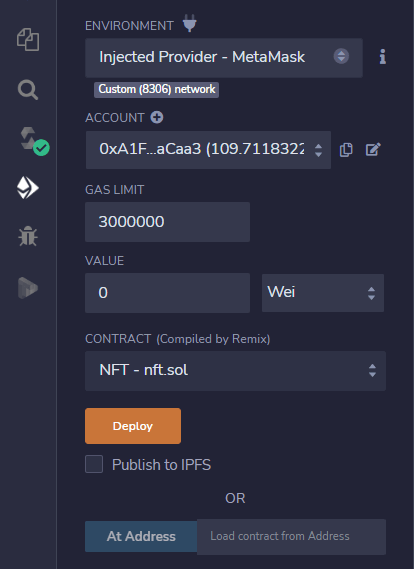
3.4. 选择“Deploy and Run Transactions”选项卡:并按如下方式部署合约:
- 确保将环境更新为“Injected provider — MetaMask” | 批判的,
3.5. 点击“交易”按钮将合约部署到您的私有节点网络;完成后,您将看到类似于以下内容的内容:

3.6. 复制合约的地址并访问 Blockchain Explorer 以获取您的个人分叉测试网(链接位于home.buildbear.io的仪表板页面上)并找到您的合约。
3.6.1. 提交合约的ABI,方便交互
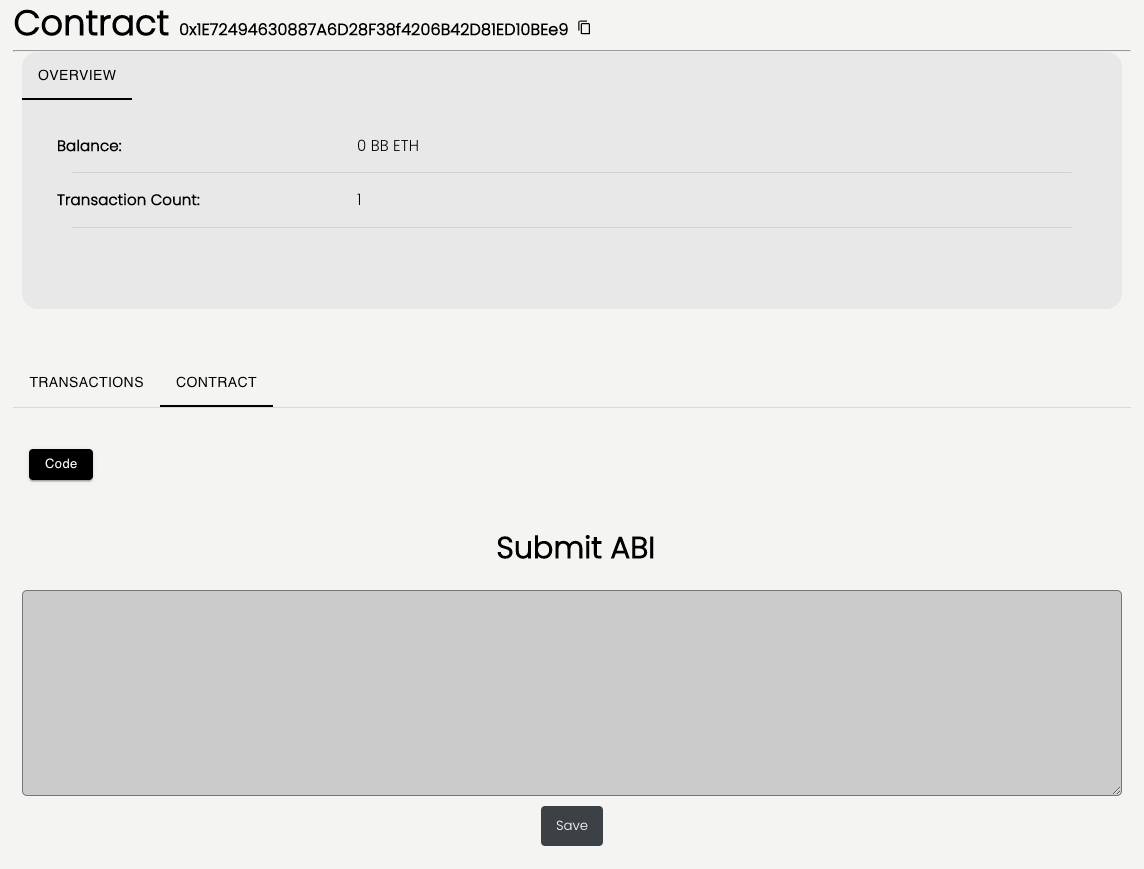
您可以在 BuildBear 的 Blockchain Explorer 上访问您的合约页面,然后访问 Contract 选项卡。您应该会看到类似于以下内容的内容:

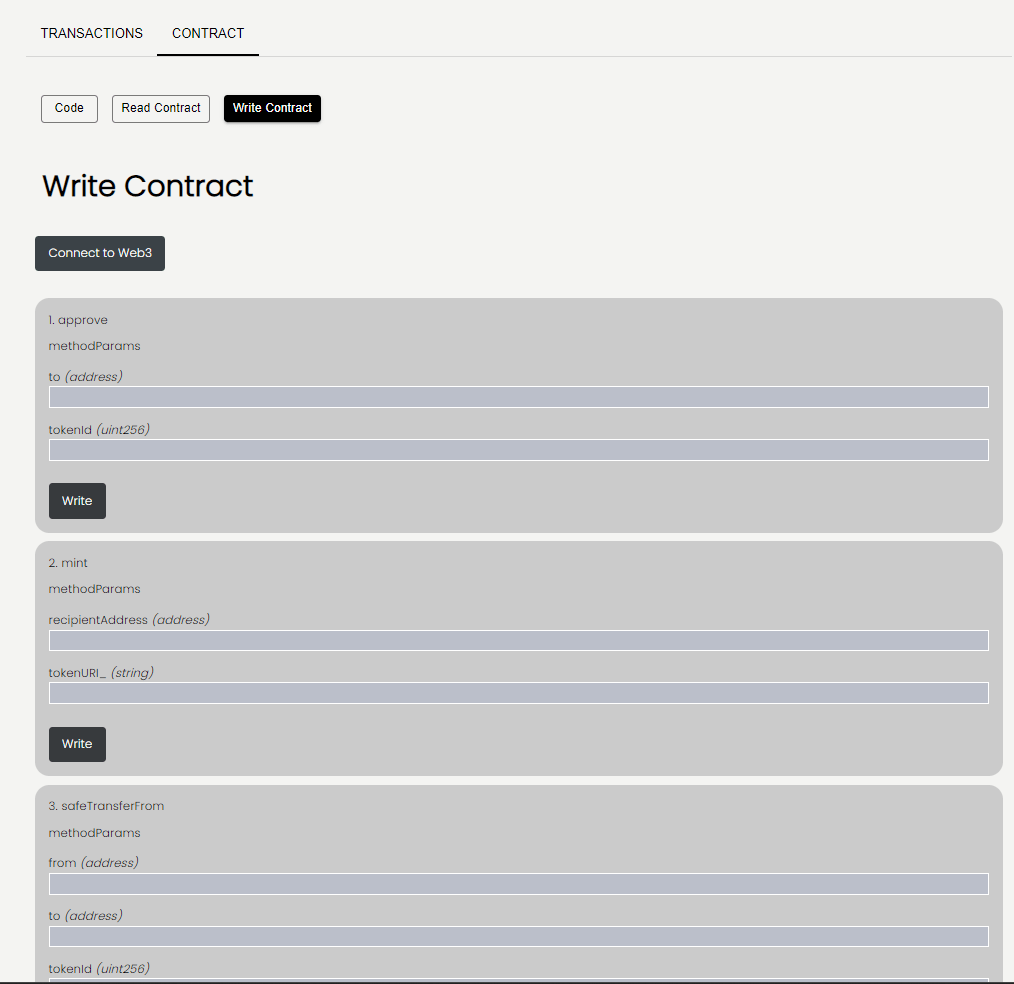
提交我们从步骤 3.3 复制的 ABI;完成后,您应该会在合同页面上看到可供您使用的读取和写入合同按钮:

呜呜呜🎉 🎉
第 4 步:Next.js 应用程序
安装和设置
创建新 Next.js 应用程序的最简单方法是使用create-next-appCLI 工具。您可以通过以下方式安装它npm:

$ npm 安装创建下一个应用程序
安装后,您可以通过调用该工具并为项目提供名称来初始化新的 Next.js 应用程序:
$ npx create-next-app nft-app
注意:如果您尚未create-next-app安装 –npx将提示您自动安装。
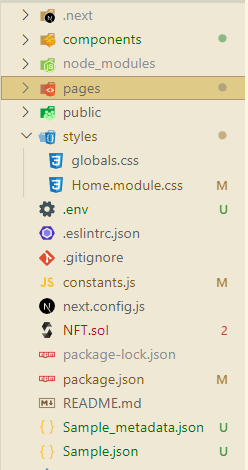
工具完成骨架项目的初始化后,让我们转到目录并查看内部结构:

标准的package.json,package-lock.json和node_modules在那里,但是,我们还有/pages,/public和/styles目录,以及一个next.config.js文件!
让我们来看看这些是什么。
Next.js 的特点
Next.js 最终是 React 的扩展,它确实引入了一些新东西,使 React 应用程序开发更简单、更快——从Next.js 页面开始。
页数
Next.js 通过其默认的基于文件系统的路由器,使得使用 React 创建多页面应用程序变得非常容易。您根本不需要安装任何额外的软件包,例如react-router-dom或配置路由器。
所有 Next.js 项目都包含一个默认/pages目录,这是您将使用的所有 React 组件的主目录。对于每个组件 – 路由器将提供基于该组件的页面。
Next.js 项目设置完成
第五步:NFT存储
由于在区块链上存储数据非常昂贵,我们将使用 IPFS 上传 NFT 数据,为此我们将使用NFT.storage服务
什么是 NFT 存储?
NFT.Storage 是一种存储服务,可让您免费上传链下 NFT 数据(如元数据、图像和其他资产),目标是将所有 NFT 数据存储为公共产品。
数据永久存储在 Filecoin 去中心化存储网络中,并通过其唯一的内容 ID 在 IPFS 上提供。
- 创建帐户后从API密钥获取 API 令牌,您可以使用我们的 API KEY 在这里获取API KEY
- 安装包
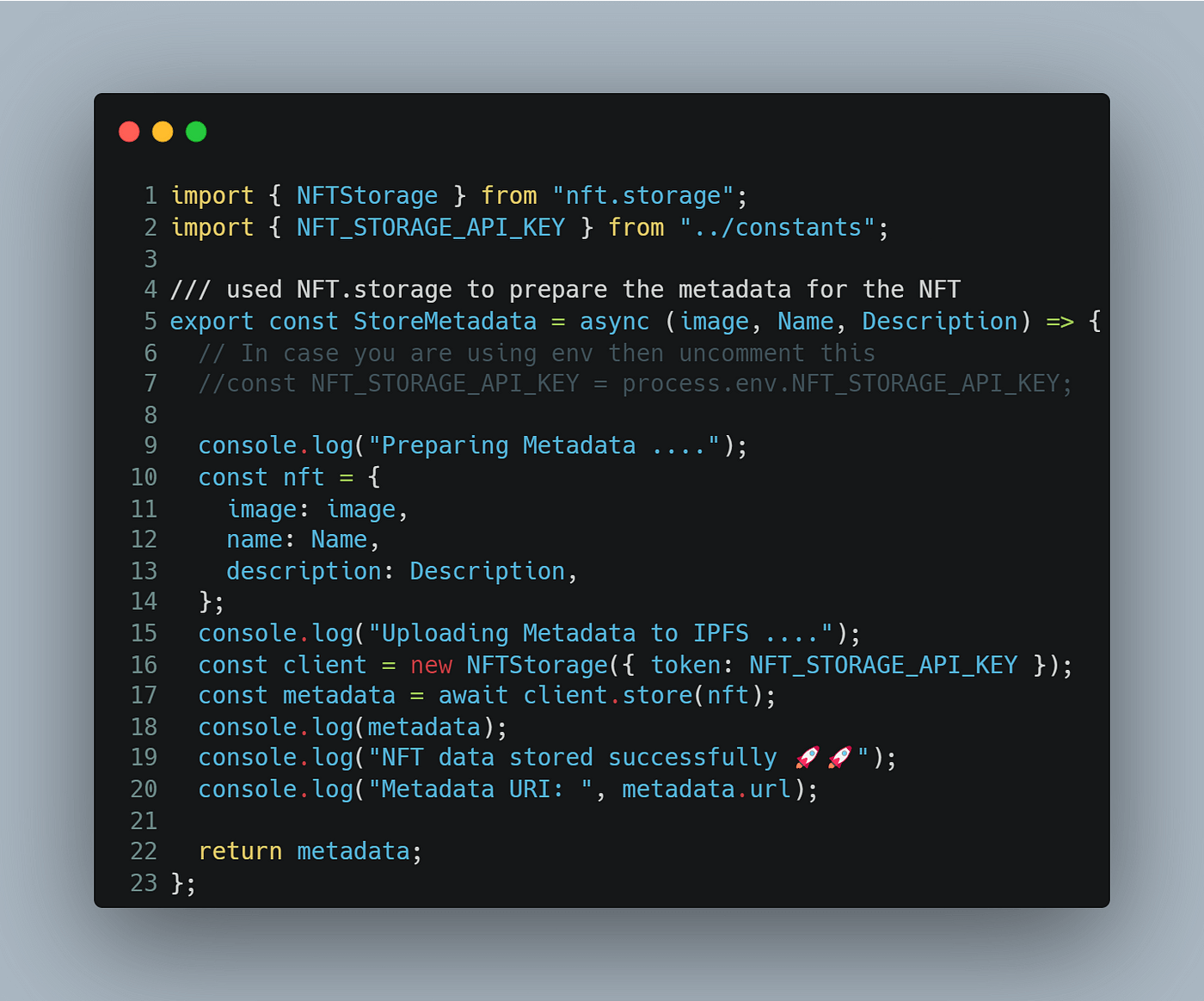
npm install nft.storage - 创建一个组件
StoreMetadata.jsx并将此代码添加到文件中

这是根据我们提供的输入准备元数据的主要组件,然后通过创建的 JS 客户端将其上传到 IPFS。
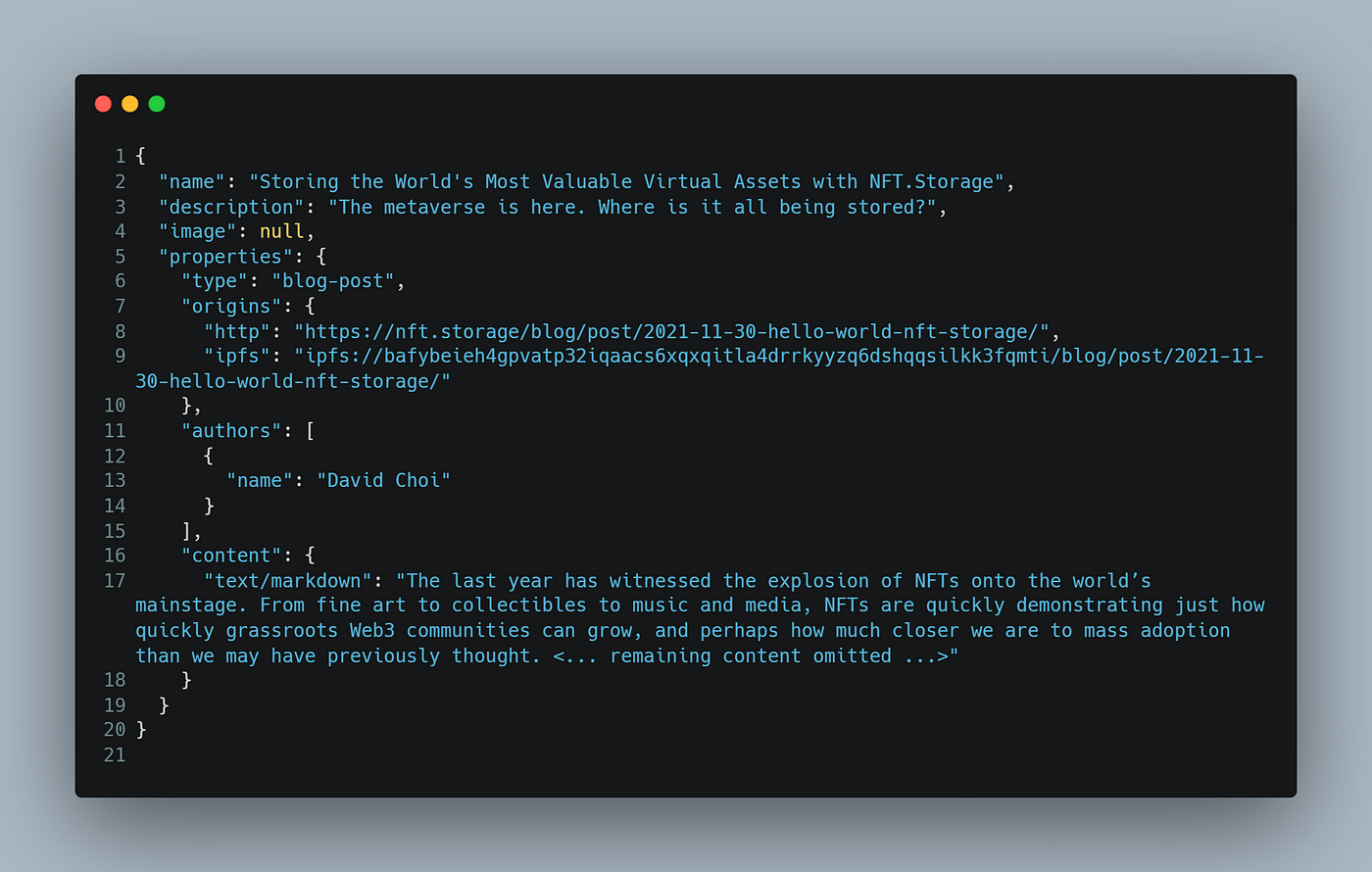
您可以根据令牌类型的标准自定义元数据例如元数据文件,您可以编辑要添加或选择的数据。

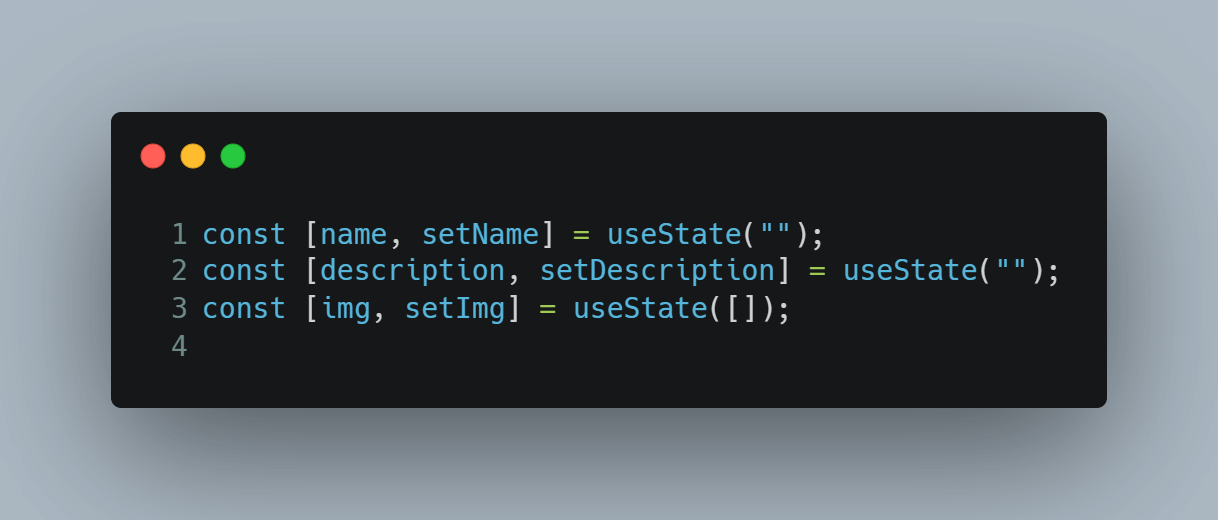
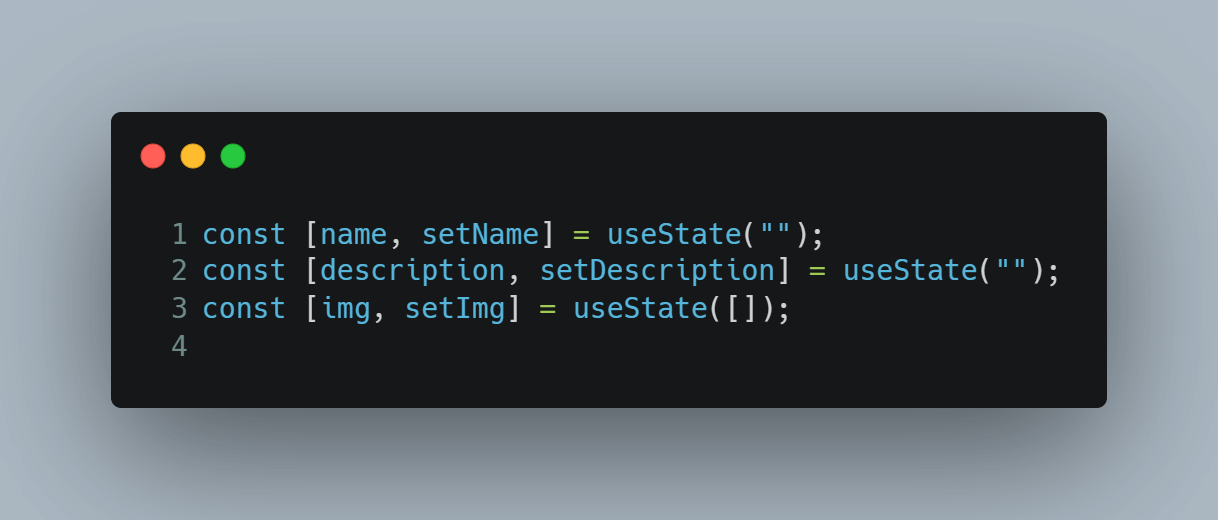
- 在主
index.js文件中为输入设置状态(在我们的例子中是名称、描述和图像文件)

- 然后输入可以这样取,从这个Html代码,不用担心UI,从这里复制代码Home.module.css,然后粘贴到
Home.module.css

第六步:AI图像生成
让我们看看如何将 DALL-E 2 API 集成到我们的应用程序中。
首先,我们需要访问OpenAI网站。您需要注册才能生成 API 密钥。您还将在您的帐户中获得 18 美元供您使用。
选择您在注册时正在创建应用程序。
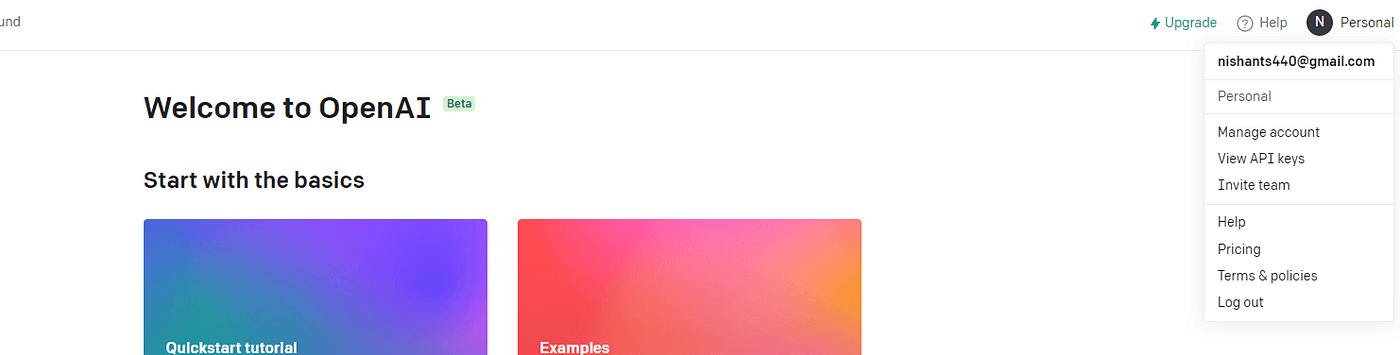
因此,在您创建帐户后,转到查看 API 密钥部分,您可以在其中创建您唯一的 API 密钥。检查下图以供参考。

现在在您的下一个应用程序中,创建一个.env文件。这是为了存储 API 密钥。

在那里添加您的 API 密钥。
NEXT_PUBLIC_AI_API_KEY= 您的 Api 密钥在这里
现在添加了 API 密钥,我们需要在 App.js 或 App.jsx 文件中导入一些东西。这些包括来自openai SDK 的Configuration和OpenAIApi。但首先,我们需要将openai SDK安装到 React App 中。
要安装它,只需键入以下命令:
npm 安装 openai
安装可能需要一些时间。然后,像这样导入我们之前提到的两个东西:
从“openai”导入{配置,OpenAIApi};
我们需要创建一个配置变量,它将从 .env 文件中获取 API 密钥。
const configuration = new Configuration({ apiKey: import.meta.env.VITE_Open_AI_Key, });
- 现在,我们需要将这个配置实例传递给 OpenAIApi,并为 OpenAIApi 创建一个新实例。
const openai = new OpenAIApi(配置);
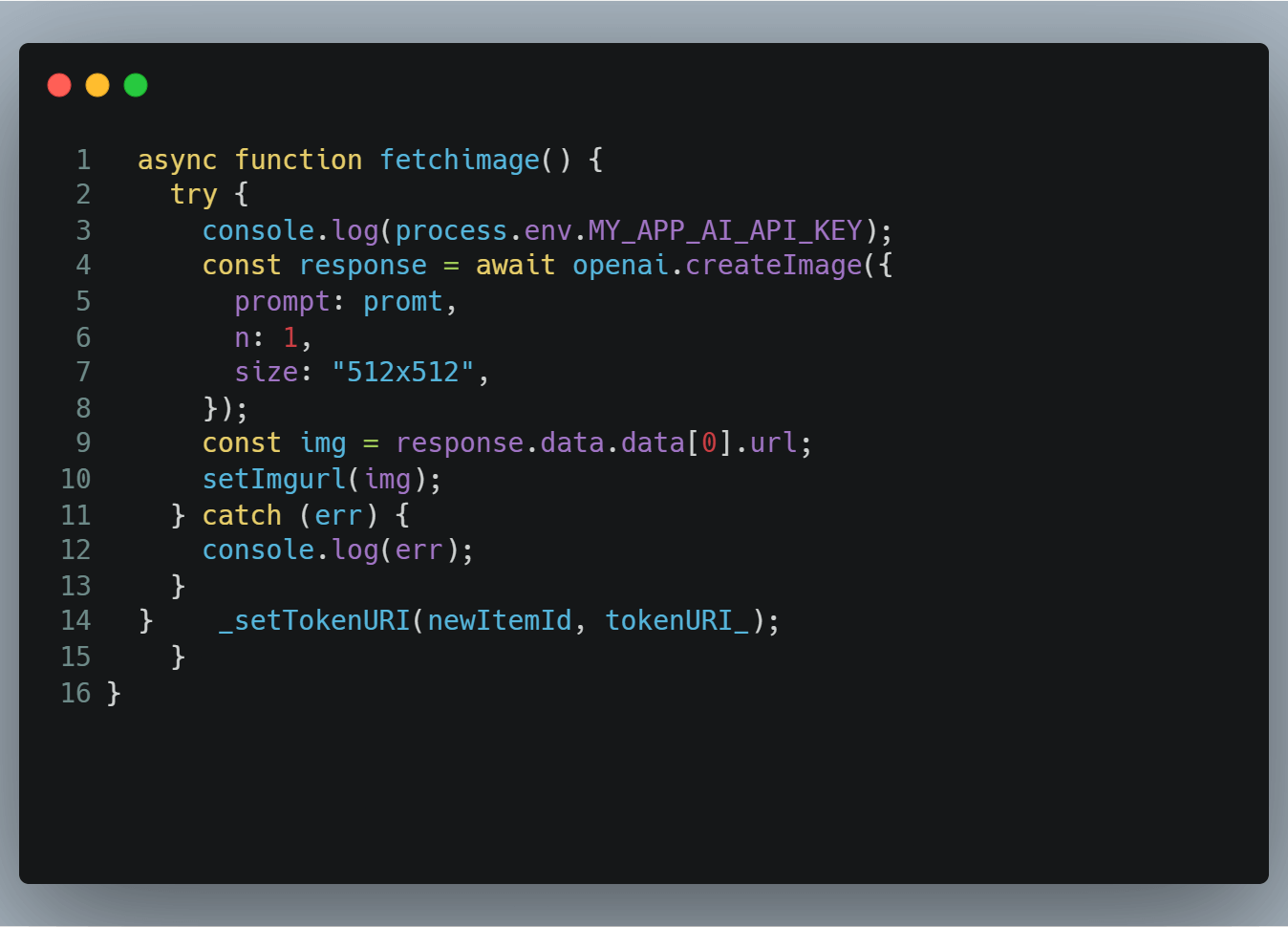
- 现在在 fetchimage 函数中,我们需要调用之前创建的 OpenAIApi 实例。

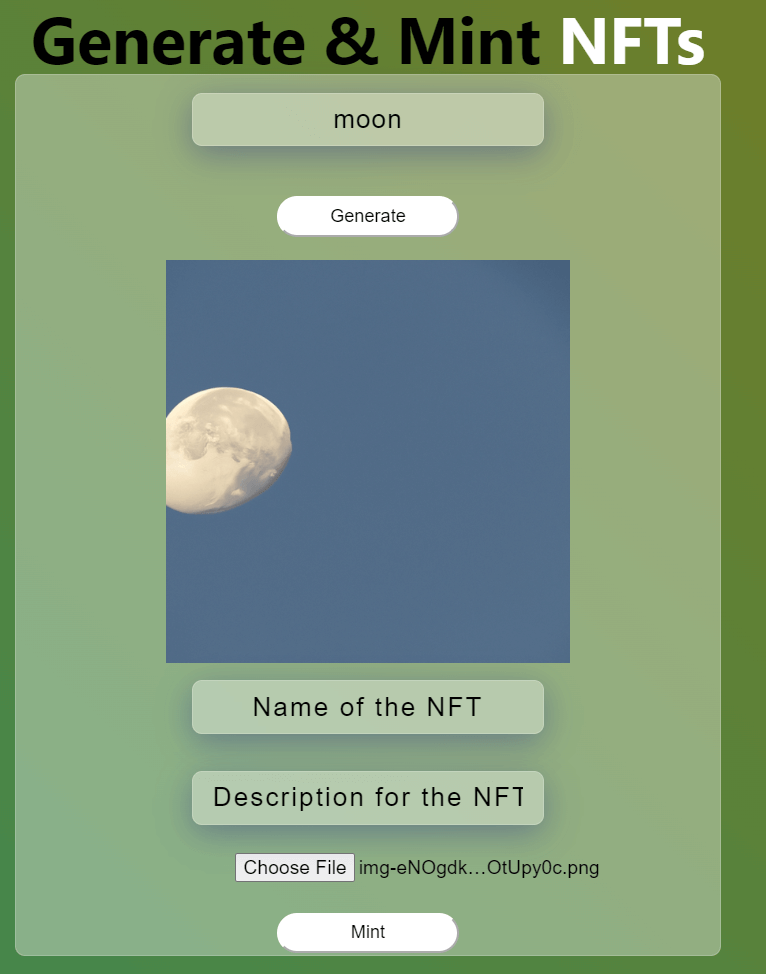
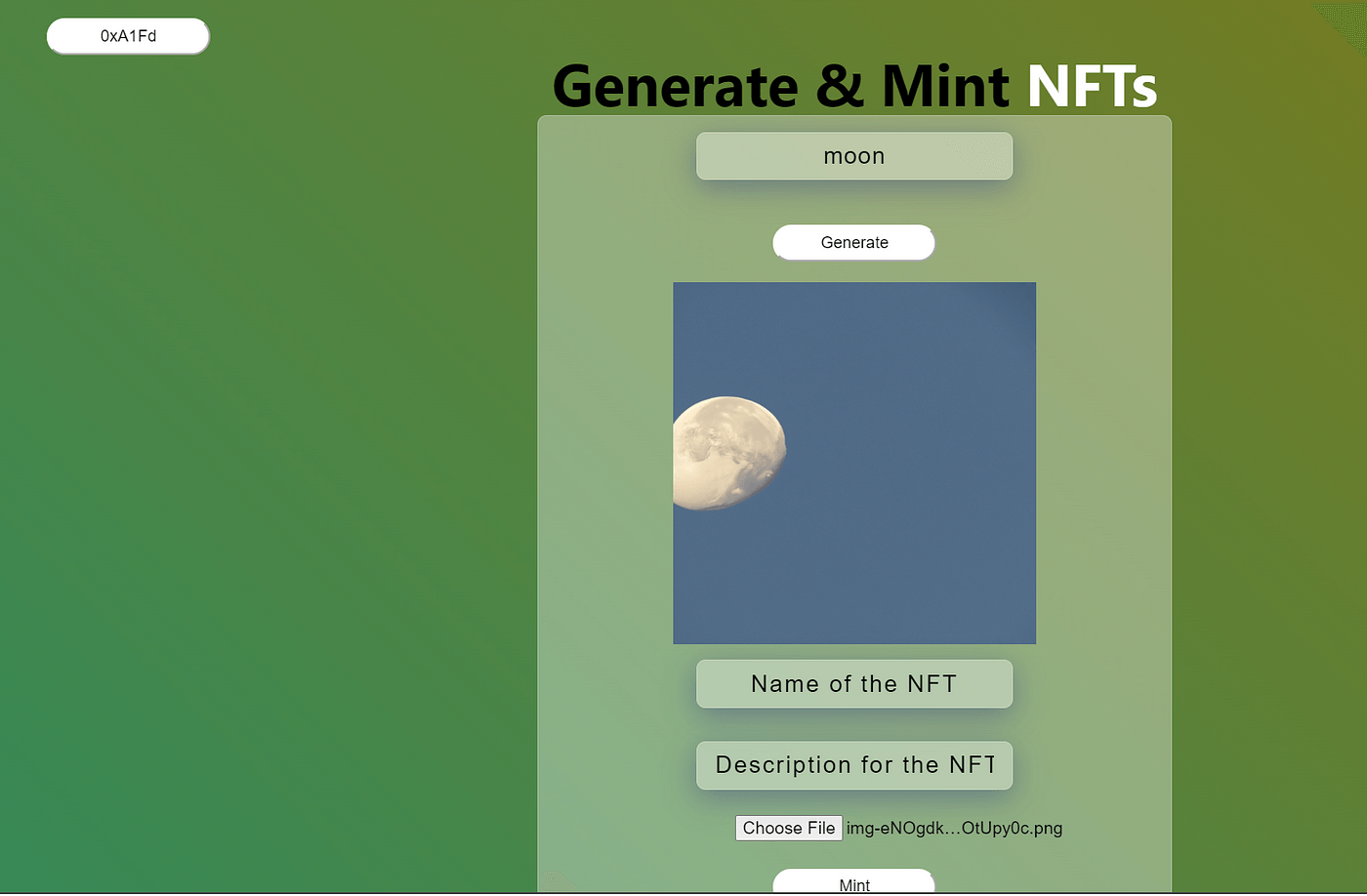
- 用户界面现在看起来像这样:

第 7 步:将我们的应用程序与区块链连接
我们需要一些东西将我们的客户端连接到区块链的这些节点之一,这样他们就可以开始使用区块链的全部功能,这正是 ether.js 是一个用 javascript 编写的库,可以创建任何与区块链,因此我们可以使用和创建许多基于去中心化应用程序 (daps) 的应用程序。它本质上是连接您的客户端并允许它连接到区块链的桥梁。
Ether.js 模块
- Ether.js 由一些重要模块组成,可用于轻松与区块链节点交互,并根据需要获取交易数据。在开始使用 Ehter.js 的模块之前,让我们先来了解一下 Ether.js 的所有模块。
- Ethers.Provider:在此模块中,它允许您初始化与以太坊区块链的连接,并为您提供发出查询和发送签名交易的功能。通过这个模块也可以管理区块链的状态。
- Ethers.Contract:在这个模块中,您可以部署智能合约并与之交互,在智能合约的部署部分以及使其成功是 Ethers.Contract 模块的一部分。它还提供了一些独特的功能包,让开发人员“收听”智能合约事件,在收听合约后,您还可以获得有关它们的信息。
- Ethers.Utils:此模块可让您处理用户数据输入并根据您的要求对其进行格式化。醚。utils 使构建去中心化应用程序变得容易。
- Ethers.Wallet:顾名思义,它提供了一种将任何共存的以太坊地址连接到适当钱包的方法。它还具有重要的功能,比如它可以让你创建新的钱包,也可以进行签名交易。
- 安装中
npm install --save 以太币
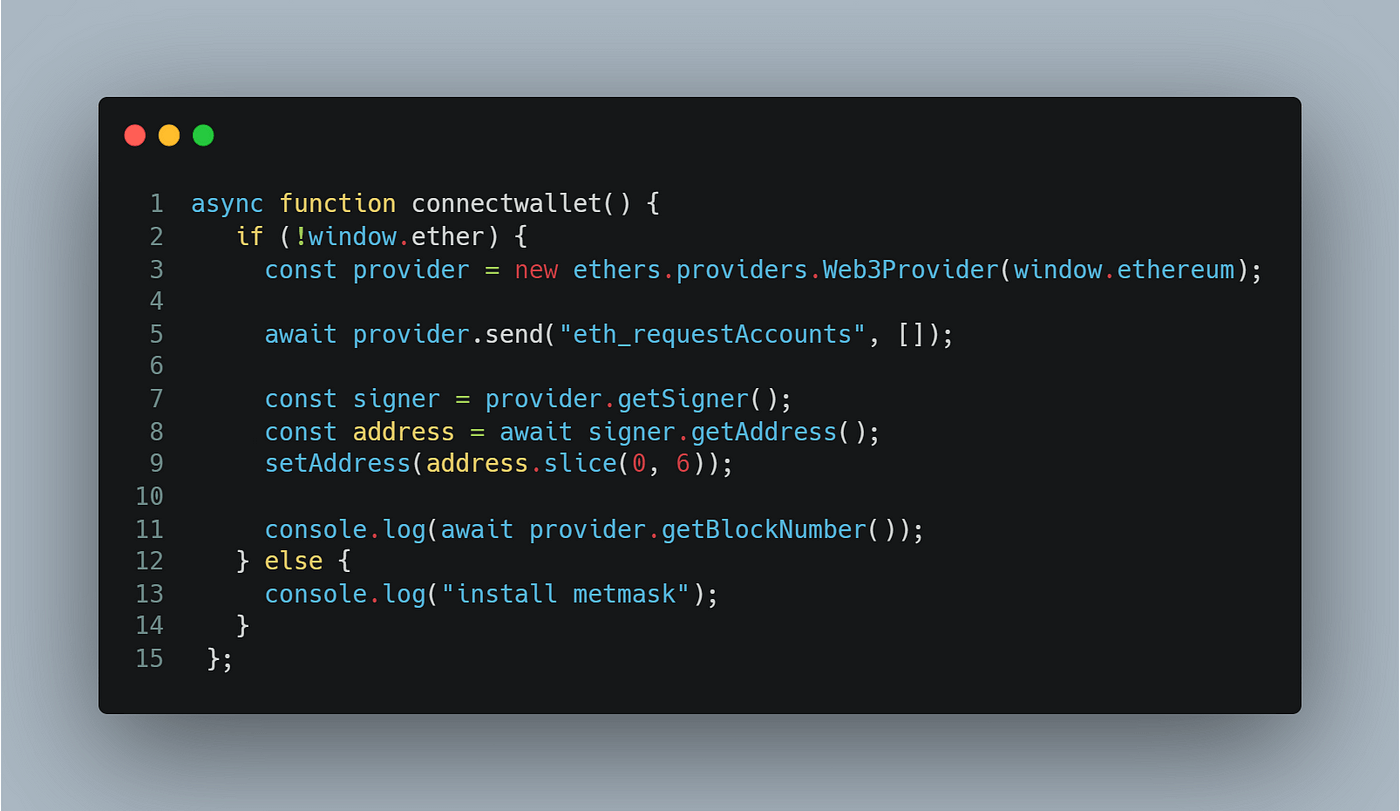
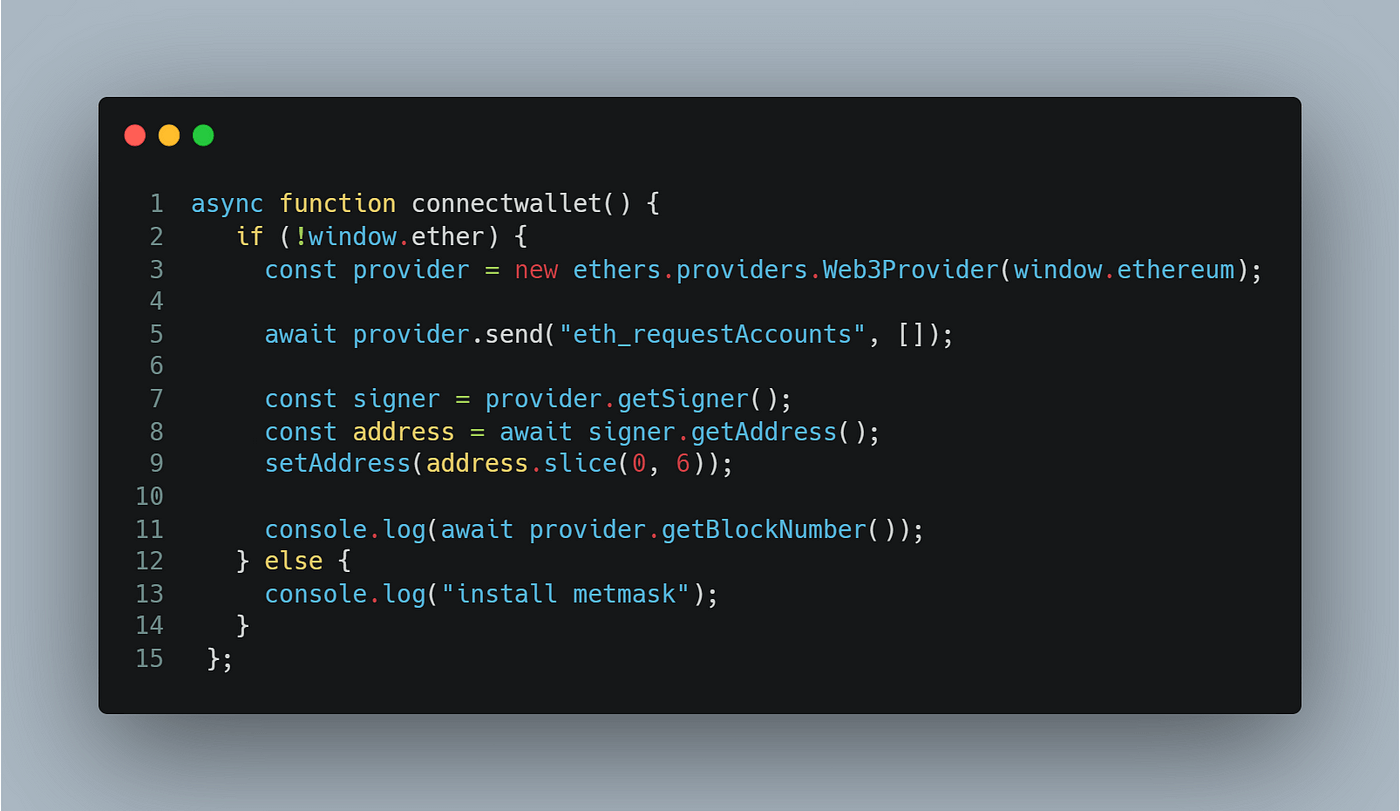
- 让我们创建一个连接我们的应用程序 Metmask 钱包的 Connectwallet 函数。这将检查钱包是否已安装,如果已安装,MetaMask 将弹出以进行连接。

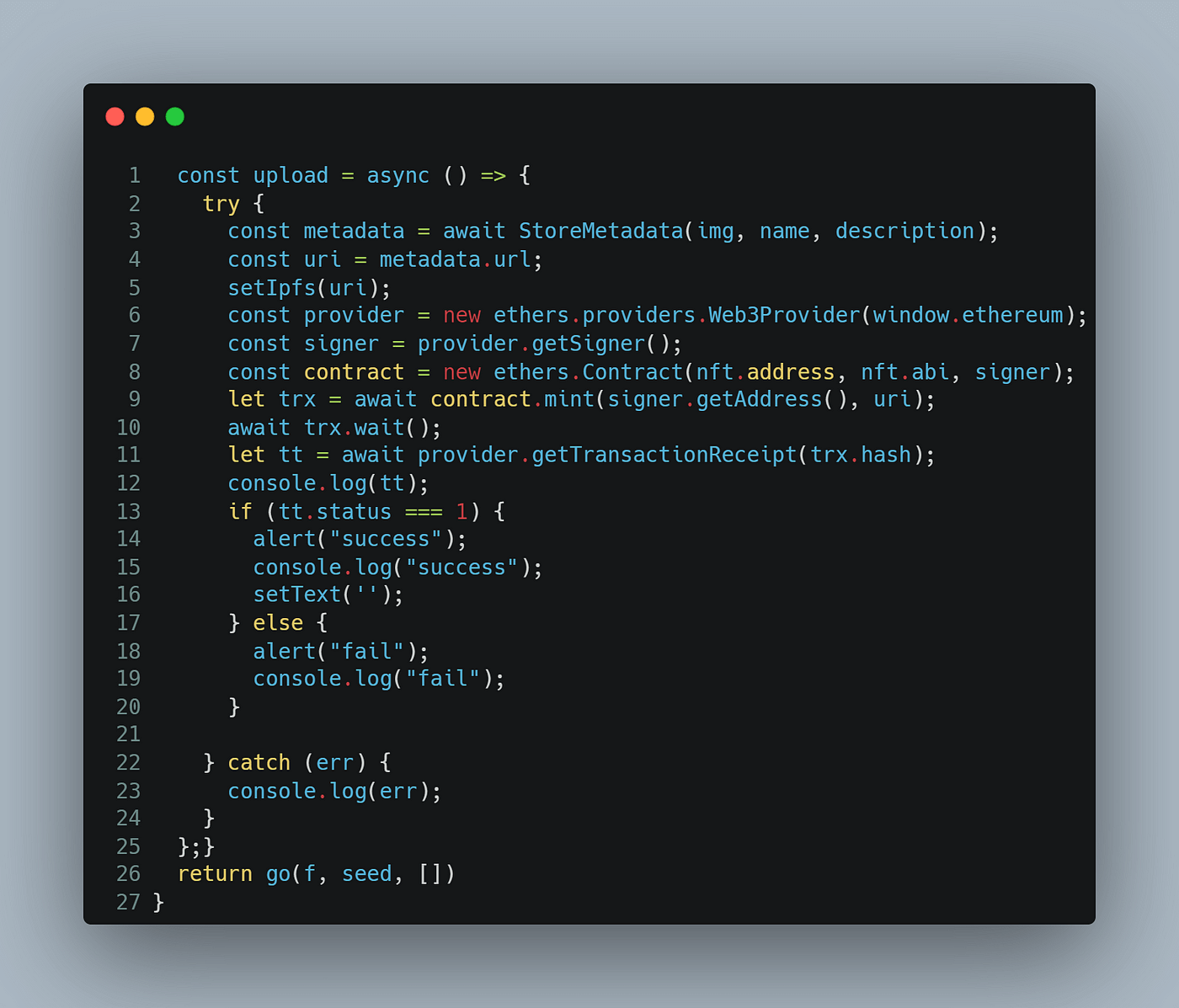
- 创建一个从组件调用Store metadata的函数,获取NFT的Ipfs链接,然后用NFT的Ipfs链接和用户地址调用智能合约的mint函数

- 当输入已经设置时,可以使用按钮调用此功能。

让我们测试应用程序
连接钱包。输入名称、描述、生成图像,然后按下铸币按钮并签署交易。一个是成功的,您收到了警报。

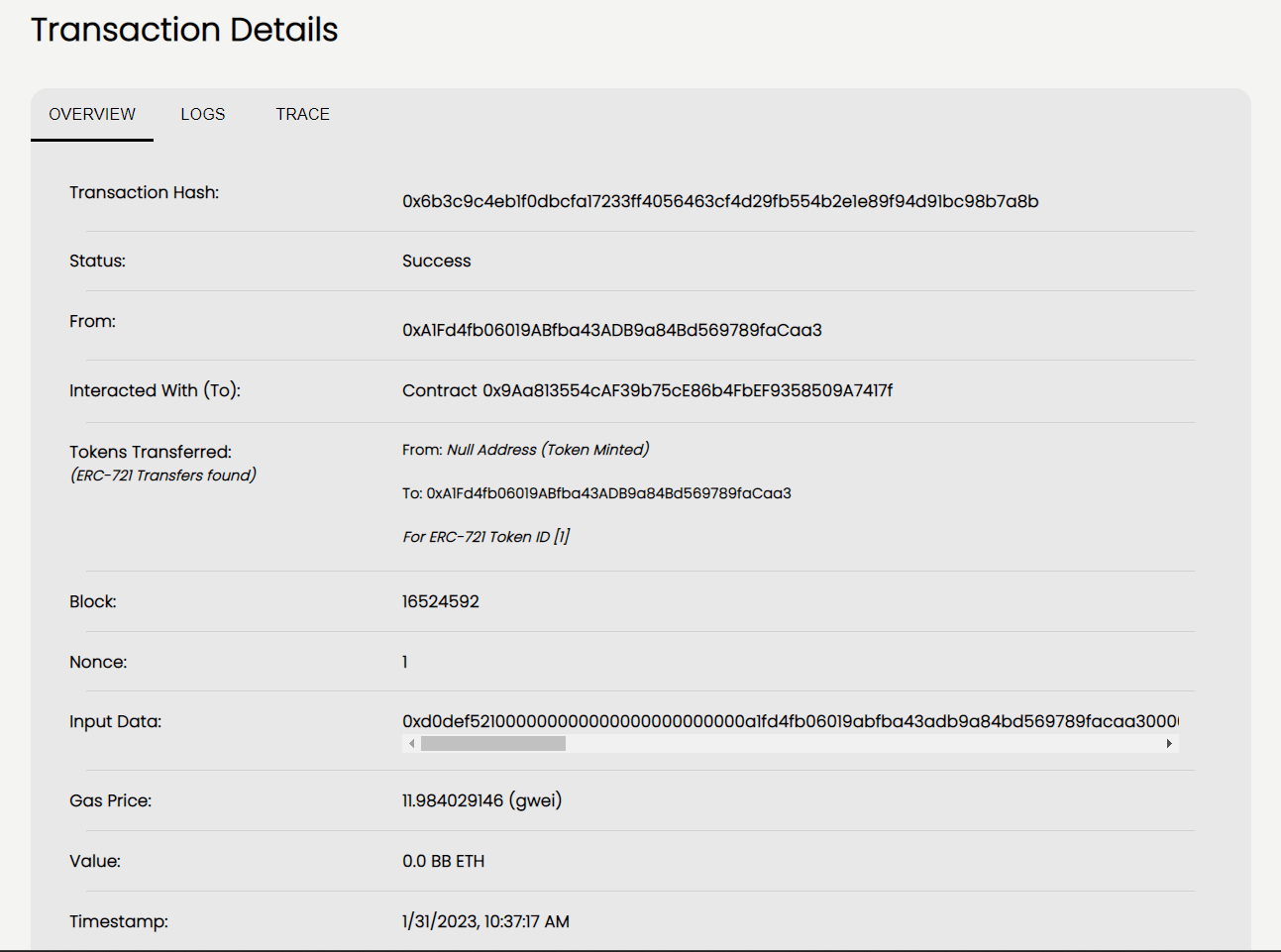
转到区块浏览器并查看交易详细信息

我们已经成功建立了 NFT Mint!!!🎉🎉🎉
如果您喜欢我们的工作,请给我们一个鼓掌👏。
代码库:https://github.com/BuildBearLabs/Tutorials/tree/main/Ai-mint
喜欢我的创作和项目分享吗?创作并不容易,别忘了给予更大挺喜欢的地与赞赏,以给大家带来WEB3共富之路! 作者WEB DID:link3.to/chengwf88888,赞赏ETH:chengwf.eth