《5分鐘就上手-基礎使用篇》PNG ? CMYK ?開啟到存檔一次上手
這次要來教Photoshop的正確打開方式,各位初學者在開啟程式後是不是就矇了,一開始新建檔案可調整的選項就好多, PNG ? CMYK ? 很多都還看不懂,好不容易摸了些小工具做了圖,檔案類型零零總總一大堆,要存檔還不知道存甚麼檔。我們五分鐘教學系列主打初學者快速上手,所以直接切入重點,省略很多專有名詞,白話文告訴你如何開啟到存檔。
參考資料: ADOBE官方網站

開啟新檔
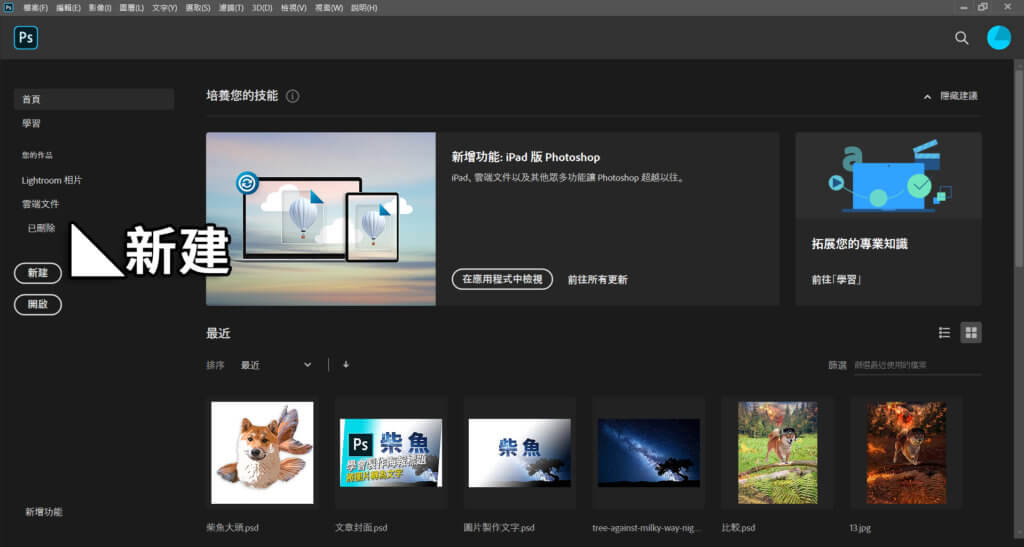
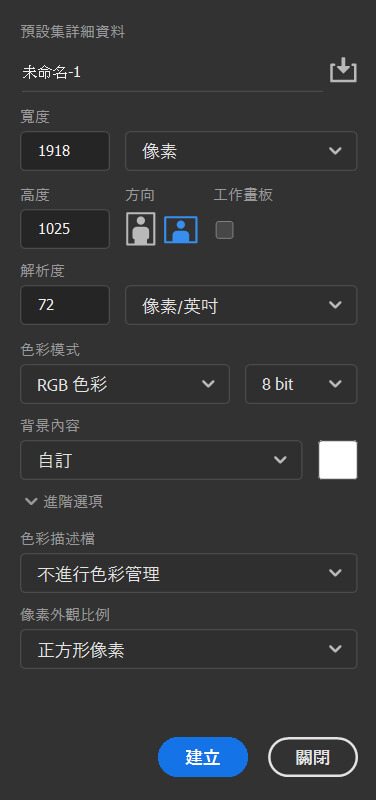
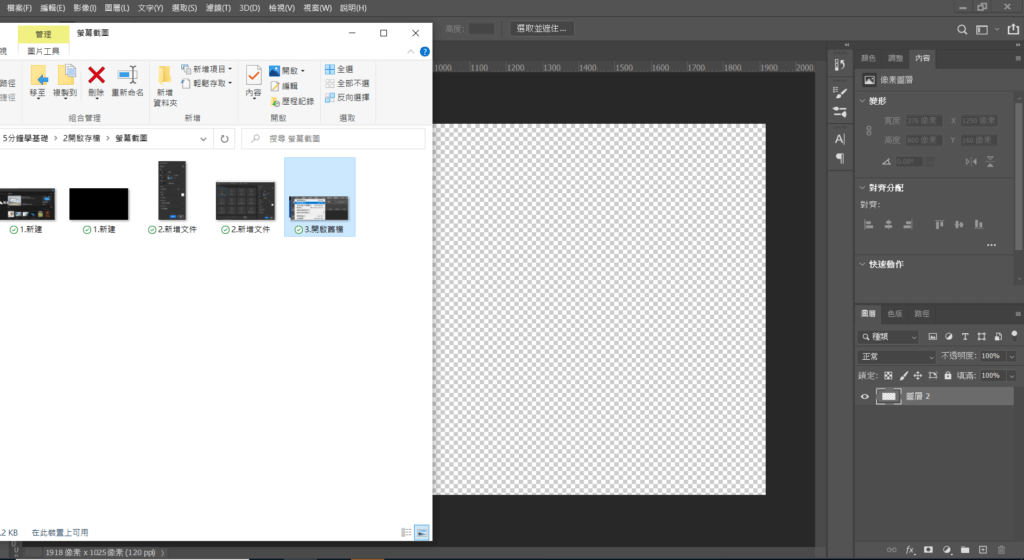
首先開啟Photoshop軟體,打開程式後會看到下圖那個視窗,我們直接點擊新建後,會另外跳出新增文件視窗,在新建文件視窗內我們有幾個項可以調整:

圖片尺寸
若預計製作制式尺寸的海報、相片或一些網頁,可以直接選擇內建尺寸,當然也可以自訂尺寸,不過大家不用選擇性障礙,版面尺寸在進入設計流程之後都還可以修改。
解析度
解析度測量單位是每英寸的像素數目 (ppi),常見是72ppi與300ppi,可以自行調整,數值越大畫面越清晰,也越不容易有鋸齒出現,印刷使用多會選擇300ppi較高畫質,若為網站或電子螢幕上顯示,選擇72ppi即可,檔案小還能夠加快網站讀取速度。
色彩模式
製作印刷品時須特別注意,常見的有RGB(色光三原色)及CMYK(印刷四色)兩種色彩模式。
CMYK模式
適用於印刷,色彩由油墨組成難以顯現出螢光色,印刷時機器也皆為CMYK設定,若原先設計時使用RGB色彩模式,於印刷時將產生重大色差。
RGB色彩模式
於螢幕上能顯現出較為艷麗的顏色,許多濾鏡及色彩混合特效於CMYK模式無法使用,因此若設計作品只需於網路上使用不須輸出,則推薦使用RGB模式。
背景
於新建文件時,可以選擇使用透明背景或是其他純色背景,進入設計之後也可以再更換所以不用擔心。
像素比例外觀
一般會選擇正方形像素。

匯入檔案
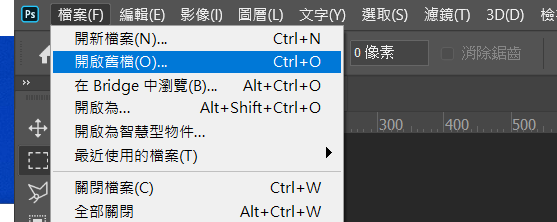
方法一
點擊開啟舊檔

方法二
直接從旁邊資料夾視窗拉檔案進預覽視窗

密技
匯入檔案後,程式會自動使用移動模式,並選取剛剛匯入的檔案,方便設計者直接以滑鼠拖放調整適當位置及拉動圖片外邊實心方形適當縮放比例。
我使用2020版的PS,直接使用移動工具會自動等比例縮放,也可以按住SHIFT即可任意縮放,若設計者使用舊版PS則按住SHIFT才能等比例縮放,與新版相反。縮放,若設計者使用舊版PS則按住SHIFT才能等比例縮放,與新版相反。
變更尺寸
若設計到一半覺得畫布大小不符合需求,我們有三個方法解決
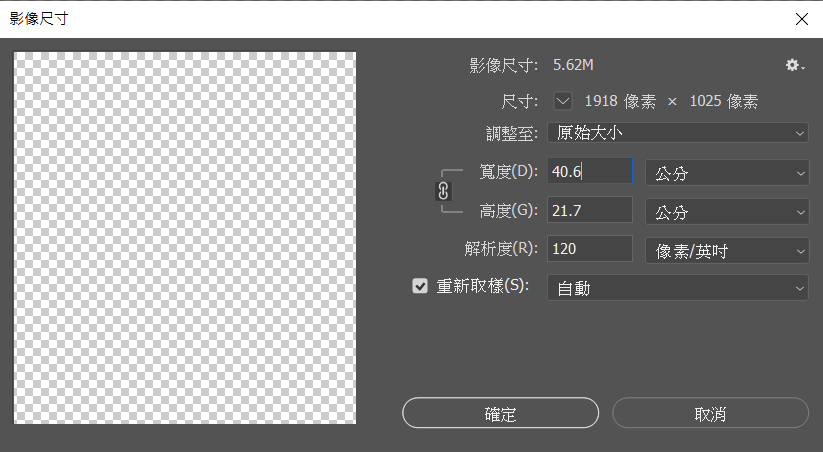
1.變更影像尺寸
點擊上方選單中影像/影像尺寸,此變更直接將畫布的比例進行縮放,並不會新增版面,寬度及高度旁邊的連結符號可以設定是否為等比例縮放,也可以直接變更解析度。

注意當尺寸擴張時,記得點選重新取樣,系統會計算並填上適當像素,否則尺寸變大導致解析度下降,畫面可能會 產生鋸齒。
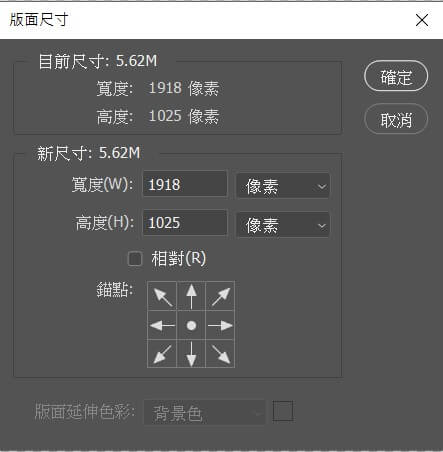
2.變更版面尺寸
點擊上方選單中影像/版面尺寸,此變更則維持原先設計,但改變畫布大小,變大時畫布會往外延伸,變小時需特別注意,原先的設計可能會被裁切。

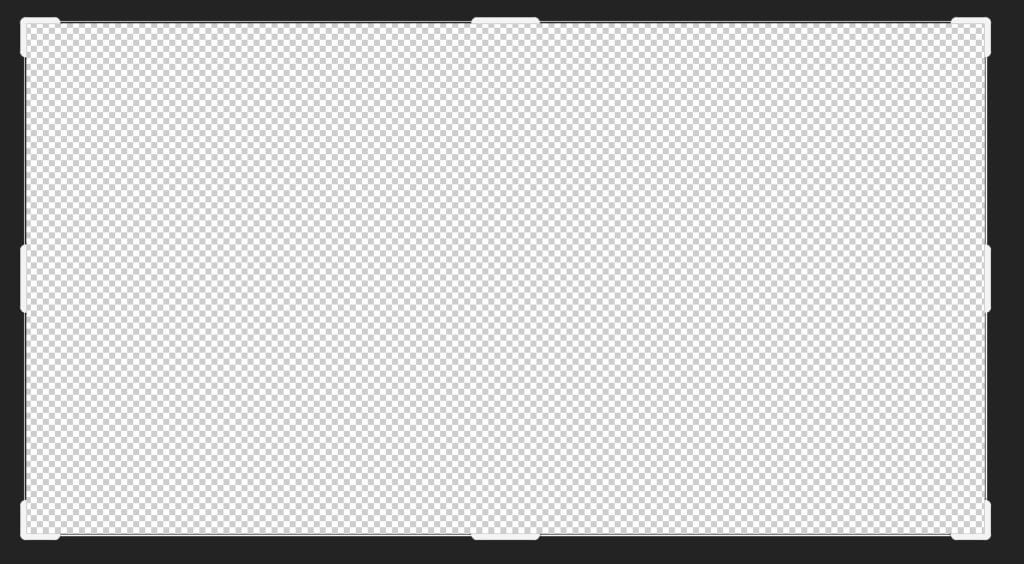
裁切
使用左方裁切工具,點選後可以拉動畫布外邊的操作點,可以直觀的變更畫布的大小。

儲存檔案
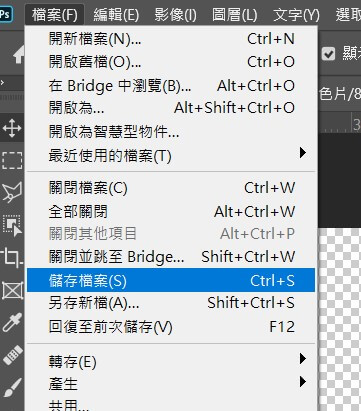
1.儲存檔案
點擊儲存檔案可以儲存PS的PSD專案檔,未來只要開啟專案檔都可以調整設計,缺點是僅適用於Photoshop程式,所以成品通常都會另外輸出其他圖片格式給客戶或其他人觀看,又ADOBE公司的跨程式設計很方便,PSD檔可直接匯入illustrate、Premiere、After Effect等影像及影音剪輯軟體使用。

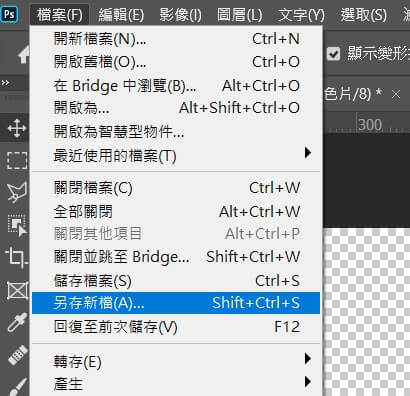
另存新檔
點擊另存新檔也已儲存很多不同的檔案類型:
JPG:為最常見的圖片檔,可作為印刷、網站及通訊軟體轉傳使用。
PNG :與JPG最顯著的不同是能夠擁有透明背景,因此在製作物件時特別有用。
PDF:方便一般使用者觀看,又能同步保留圖層及一些元素,未來使用繪圖程式匯入時可重新編輯。
TIF:與JPG最大的不同是使用了非破壞性的壓縮技術,為高品質的圖片格式,缺點是檔案較大。

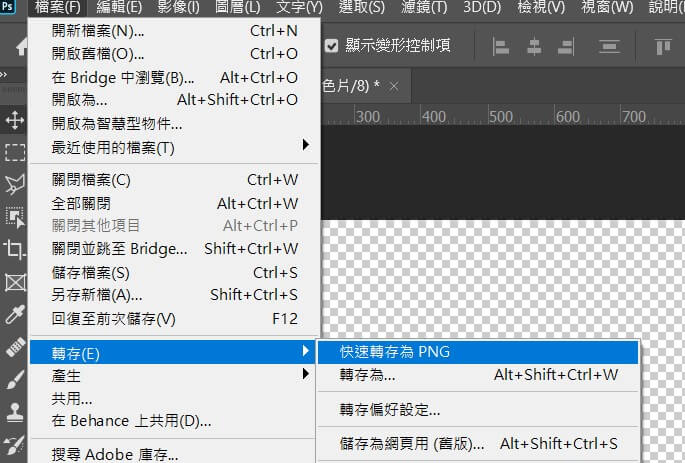
若選擇CMYK色彩模式則無法另存新檔輸出PNG檔,但可以使用轉存功能快速轉存PNG

第三堂課:《5分鐘就上手-基礎使用篇》五分鐘搞懂Photoshop工作區,修圖不再迷路!
了解更多修圖知識: 柴魚P圖
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐