Day 1 DS review: 一些神奇用法,可以省时间
review 了啥?从下往上看
就酱~
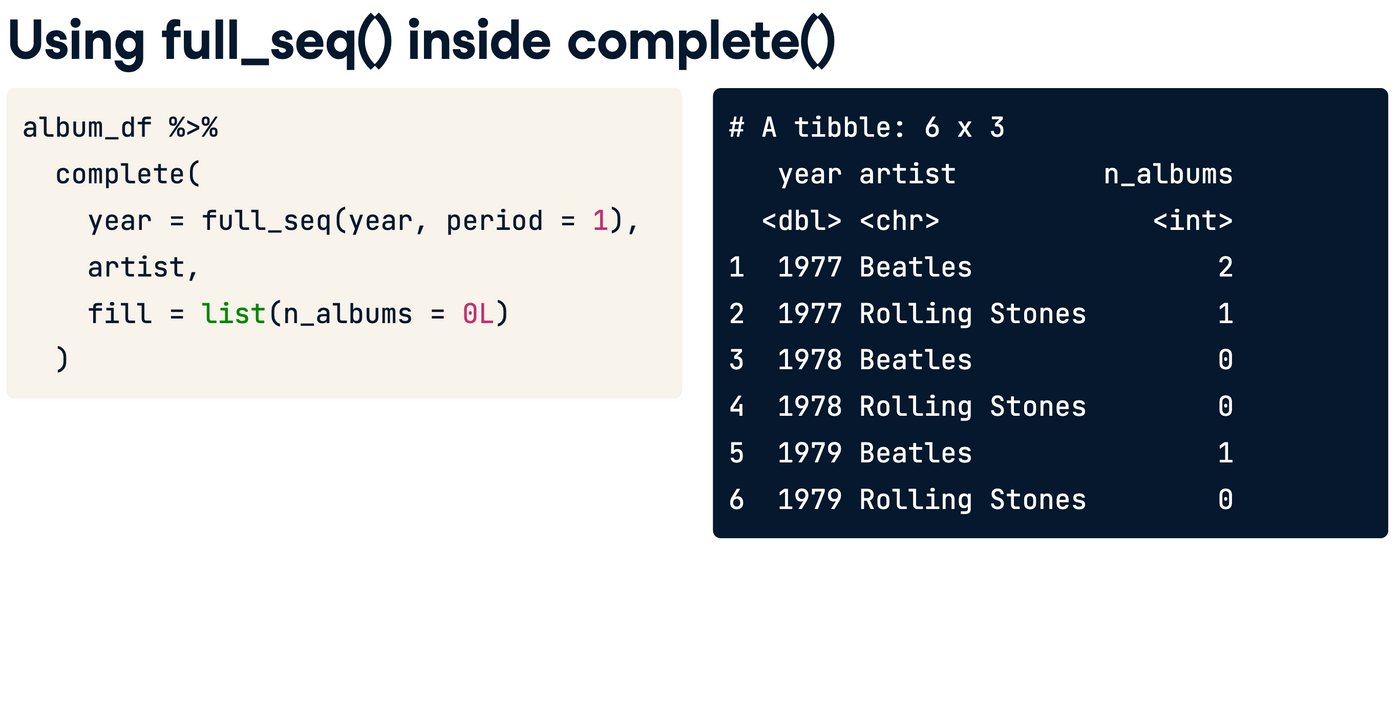
这个也很厉害,lets say 你有一些时间序列data,都是points,但是你想有一个完整的时间序列,那就得compelte. 适用场景有merging data, 或者你需要创建一些entries给data entry monkey to enter.

hmm 看上去很厉害,我还是不会

我也就看看,我不会,我得练

我就看看,我不会

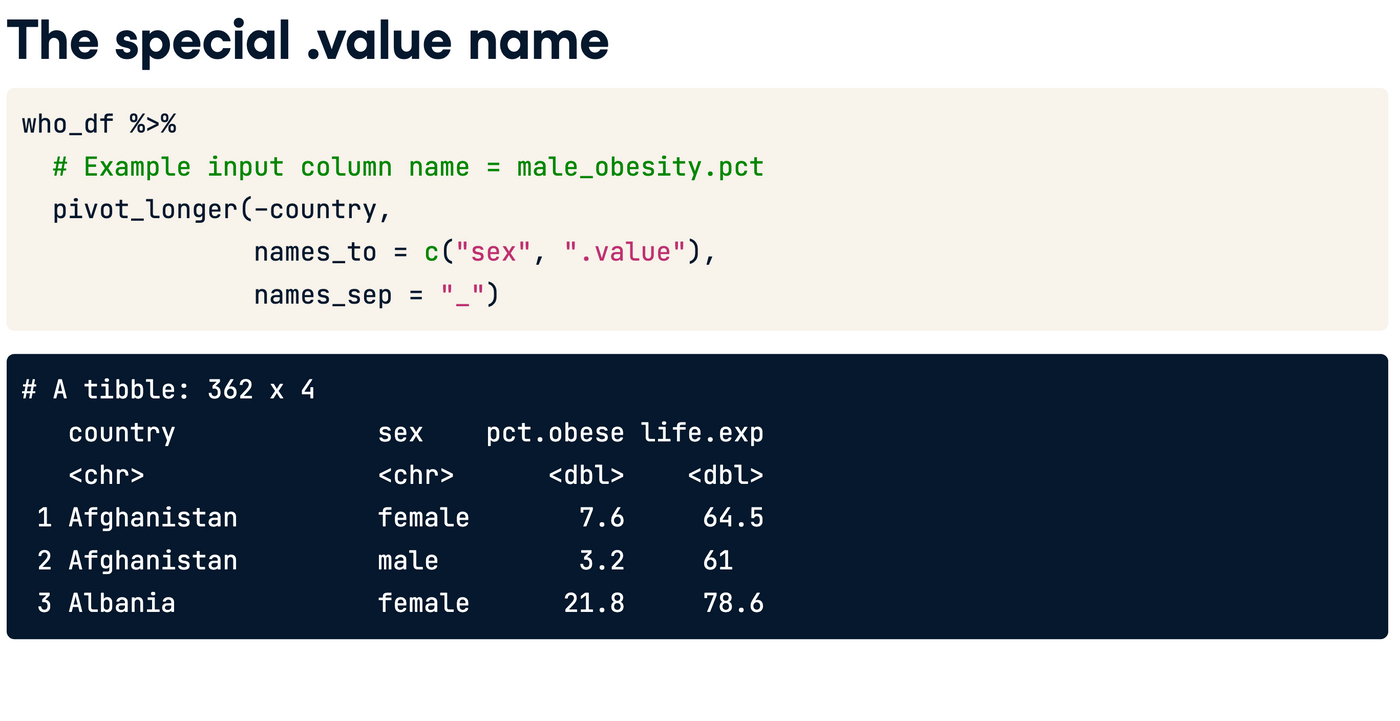
神奇!

写好看

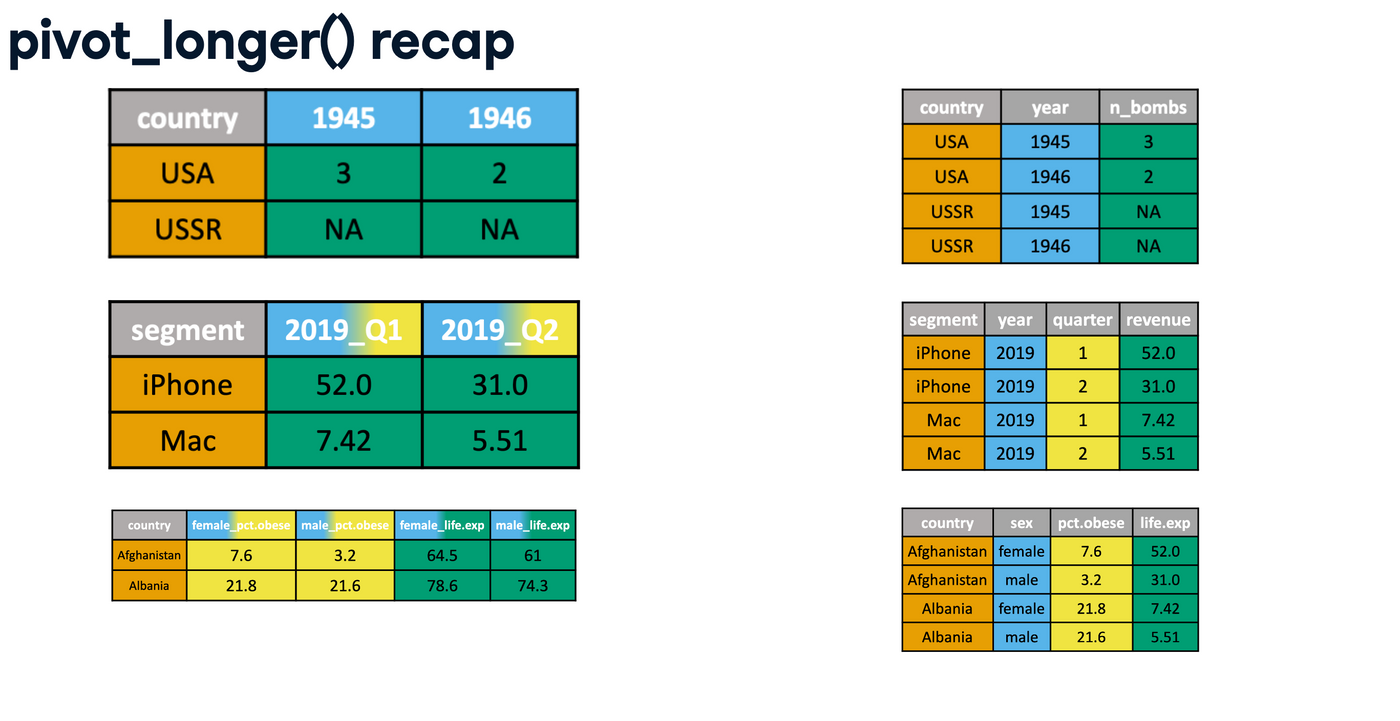
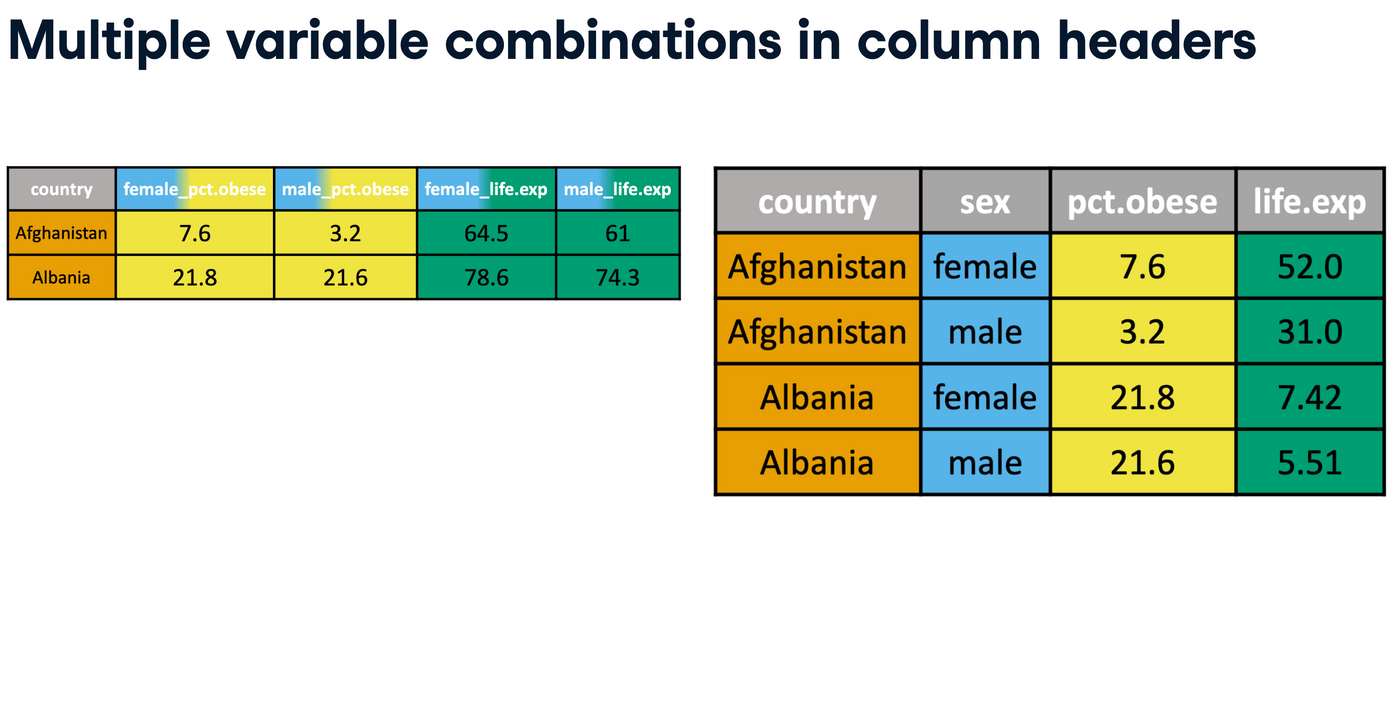
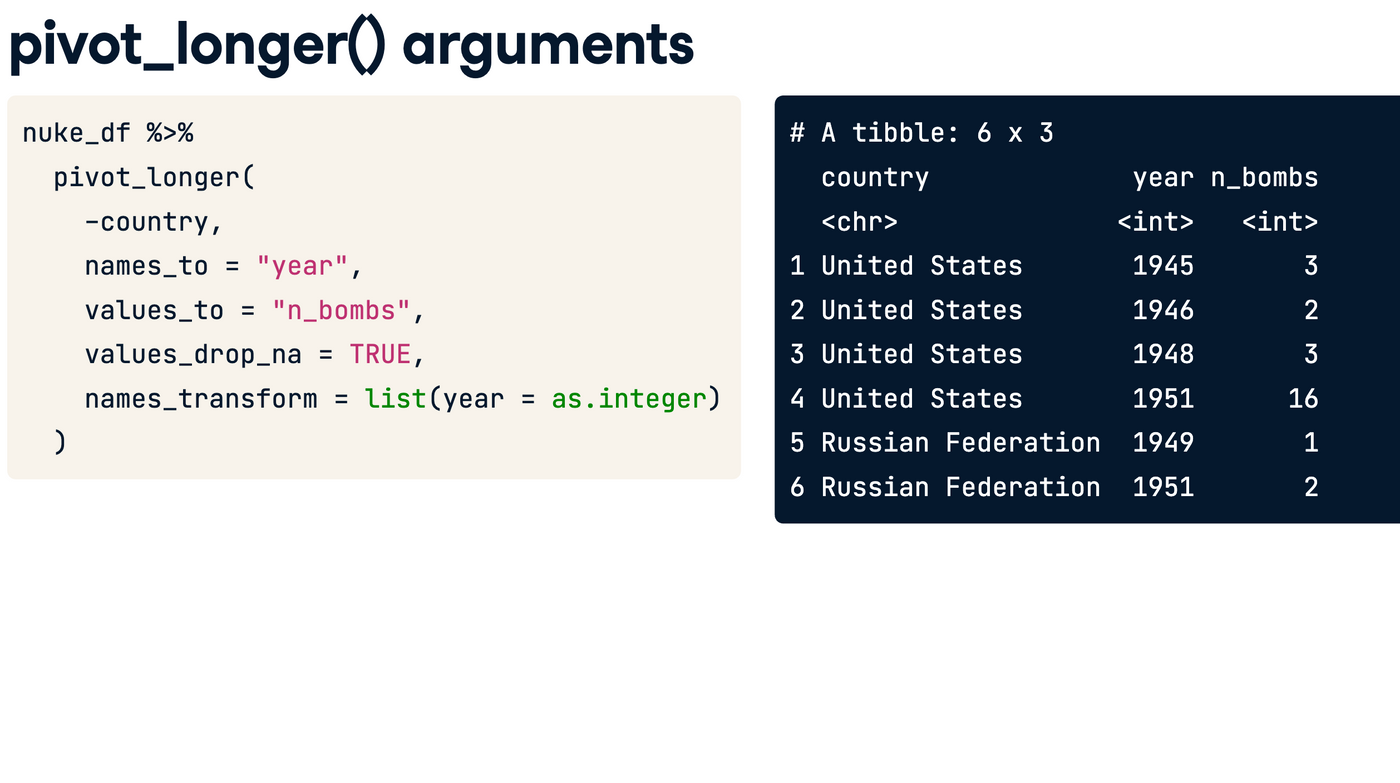
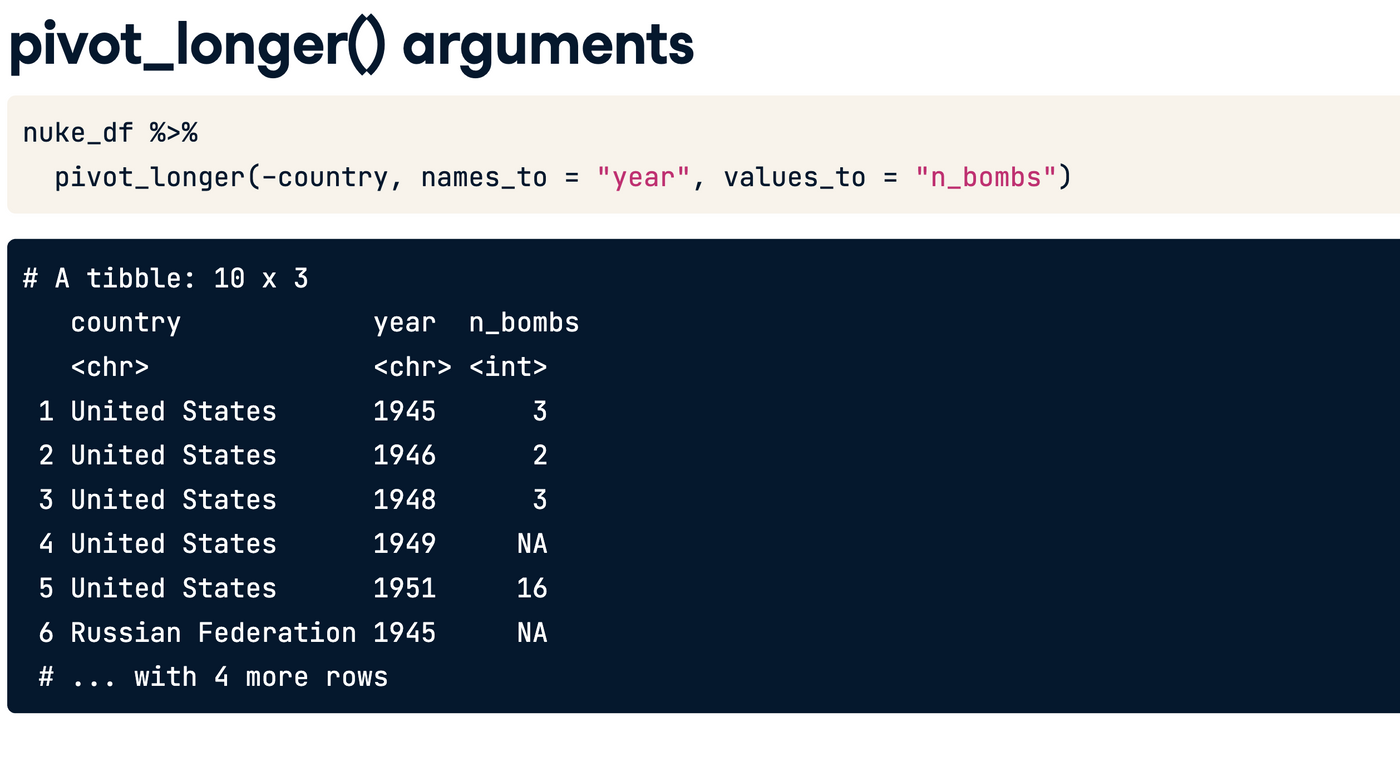
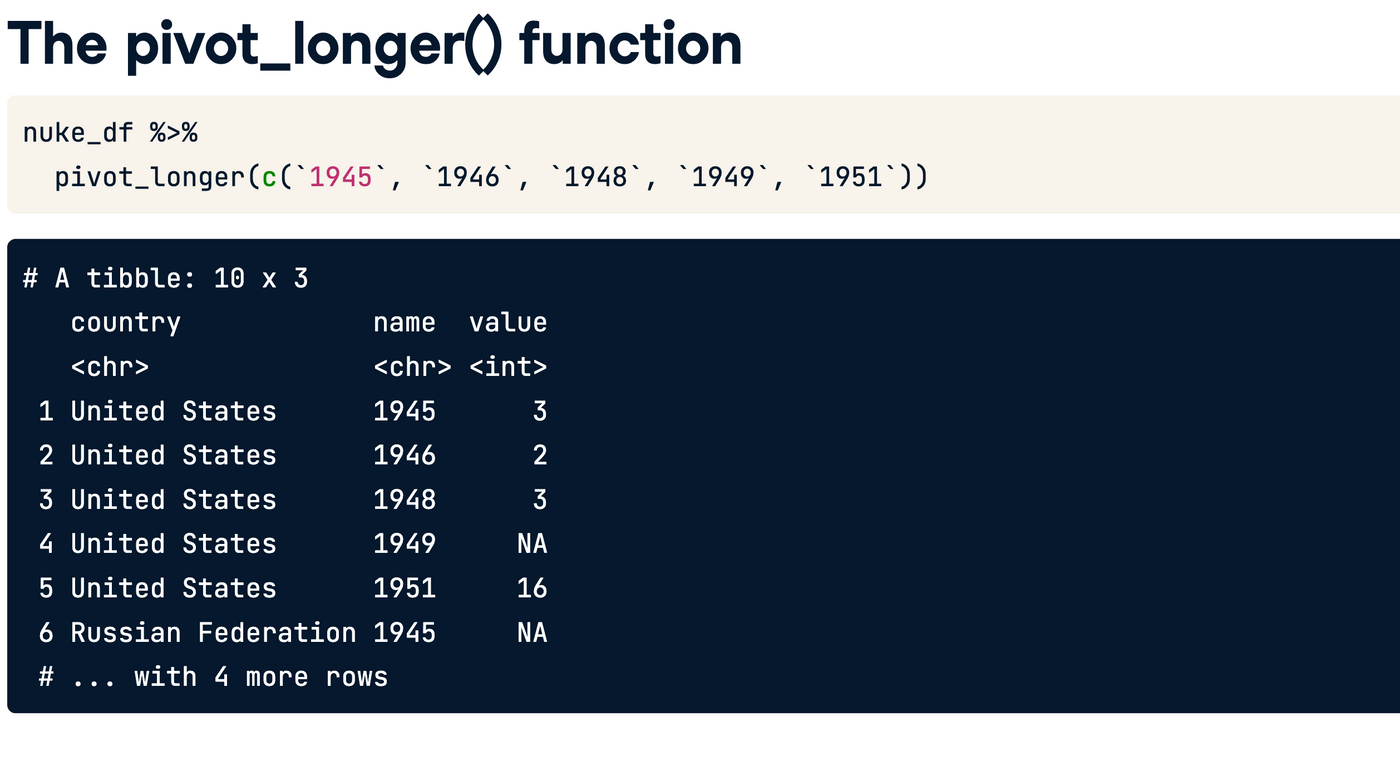
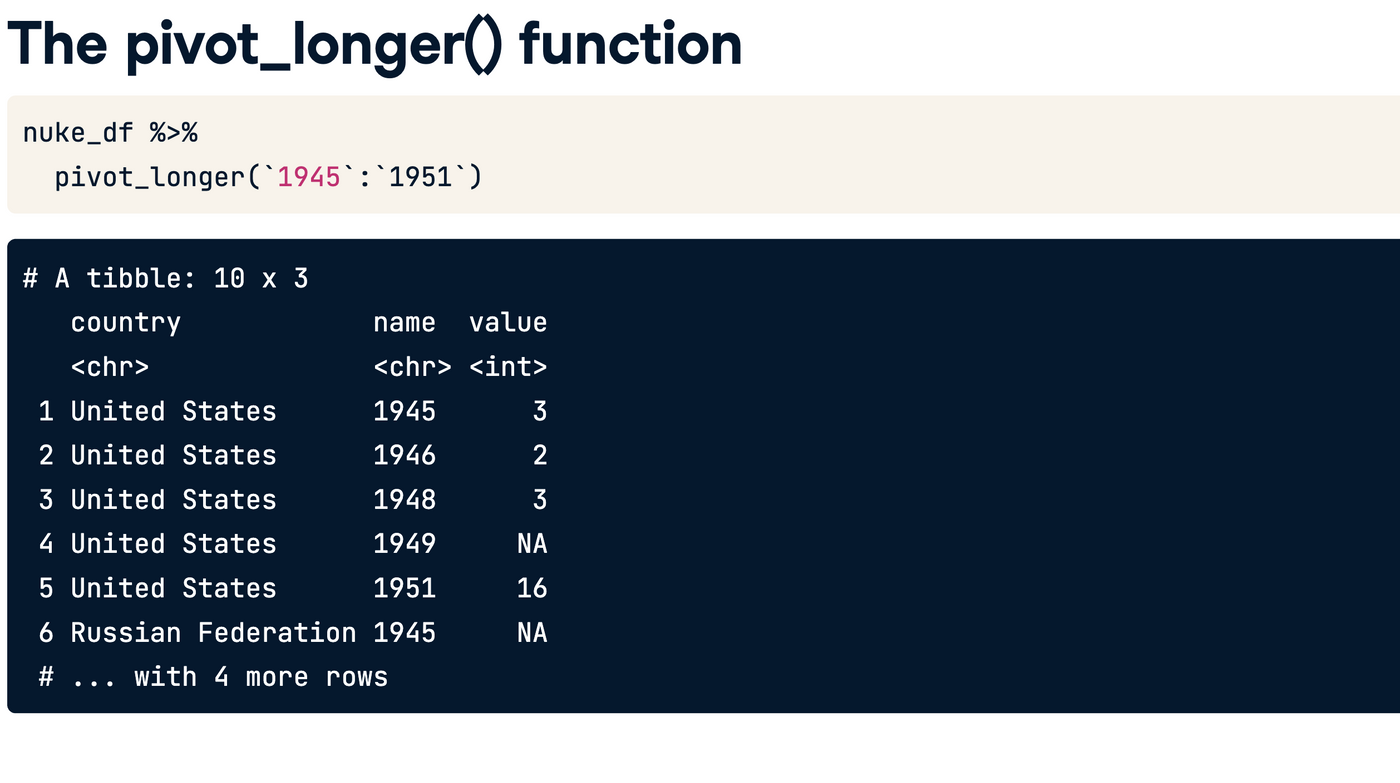
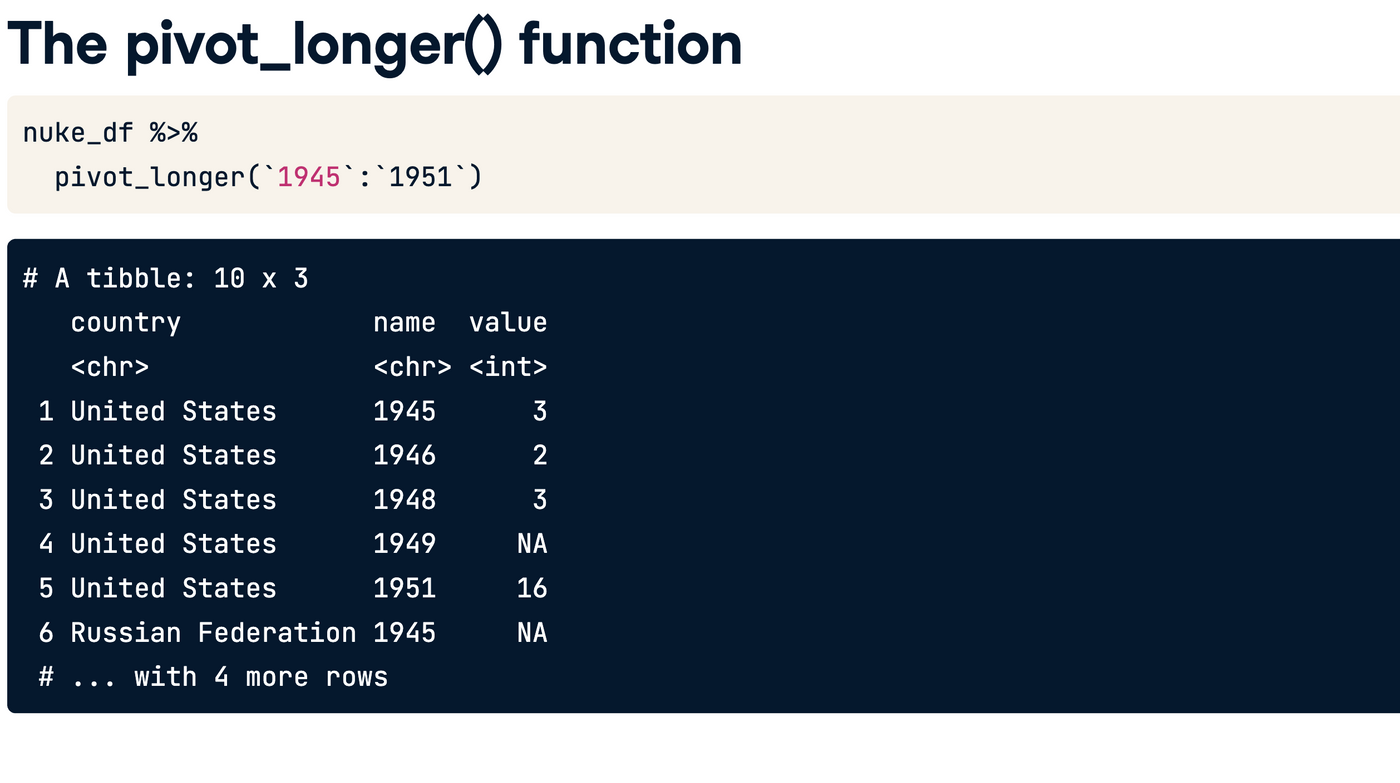
pivot_longer 就names_to, values_to, 我欲归去。。。。

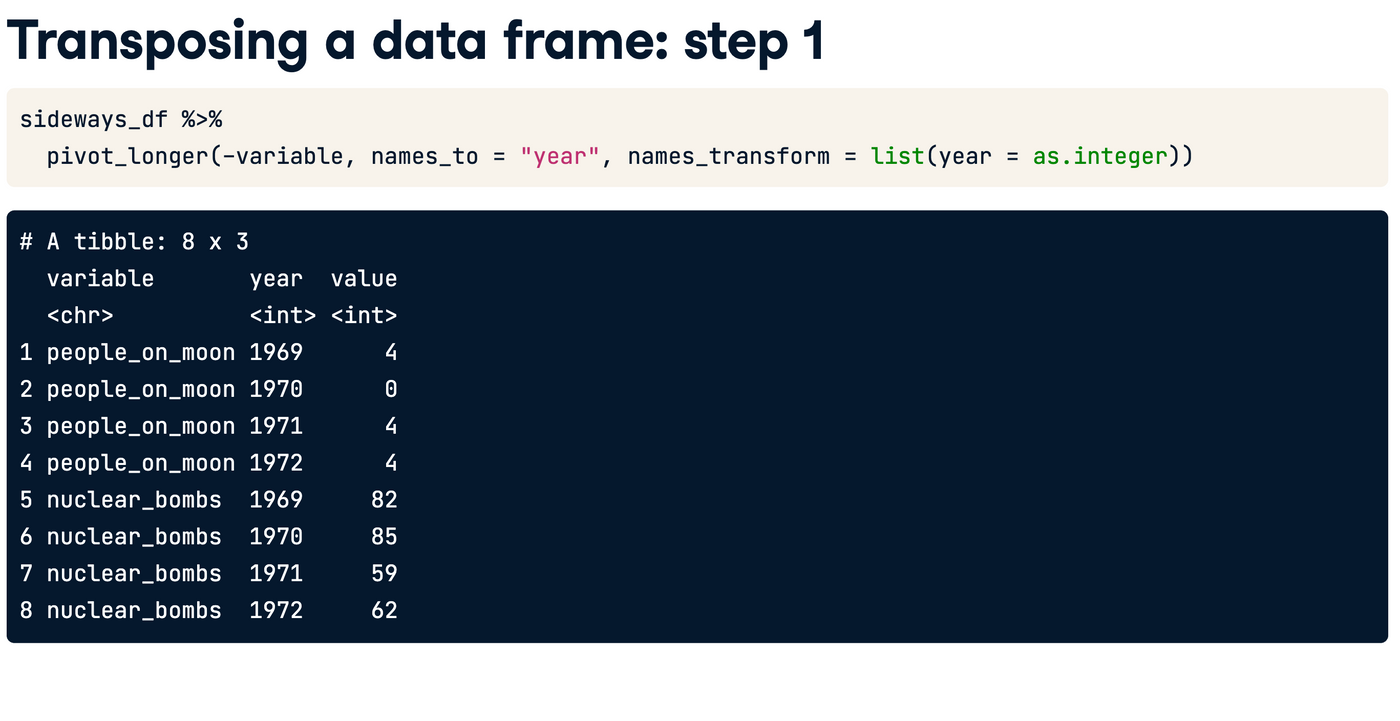
这么写就很麻烦了

stata once more,某个stata scene 重现, 这个写法很特殊, 不能忘记 ``` 我的latin American键盘得按“><” 键


我觉得这个visualization 是datacamp 的牛逼之处,赞一个

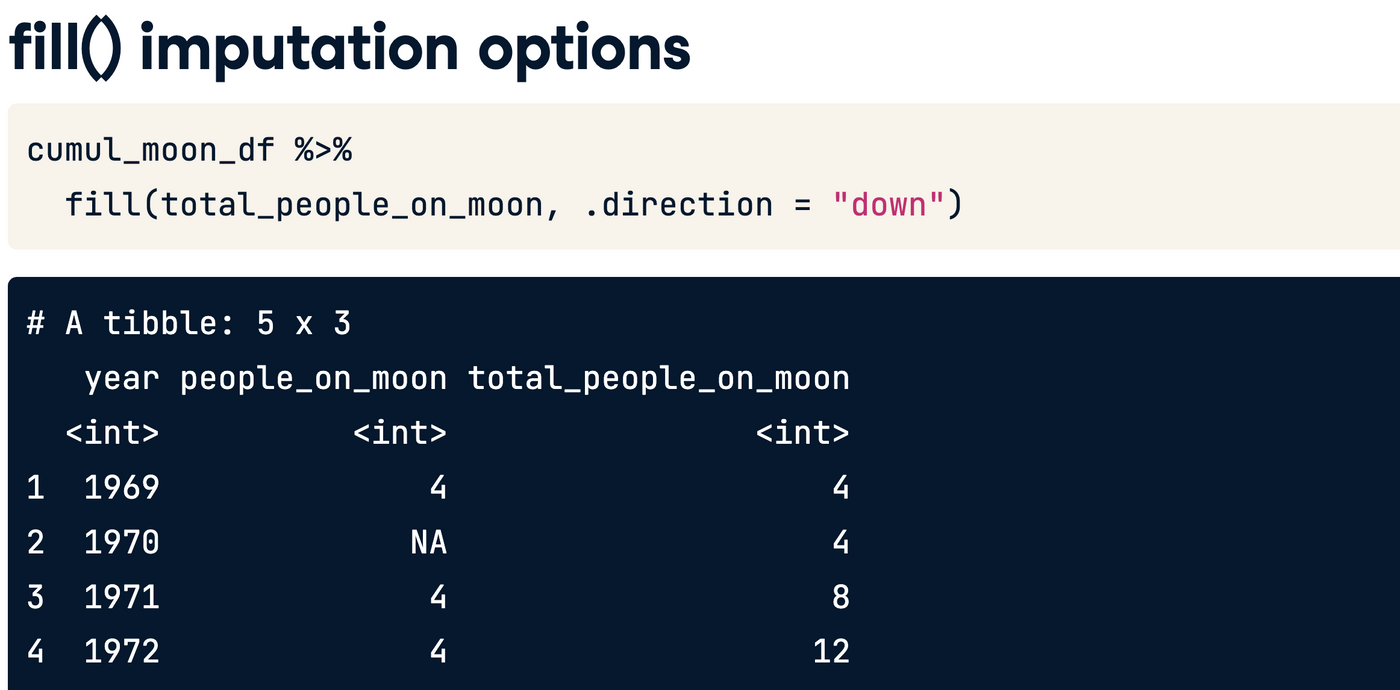
当年 wto data consultant 的test 就是用 fill 做的
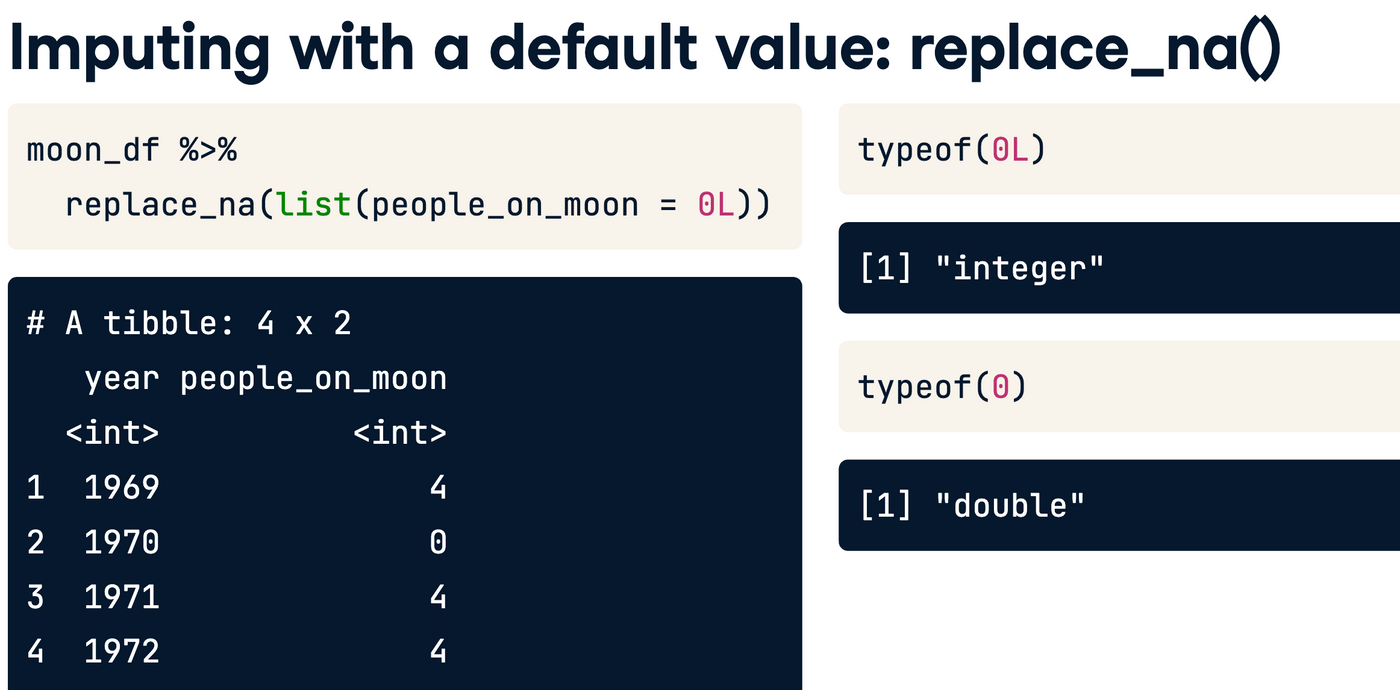
在cleaning data 里很管用哦!!

replace_na() 里的0 有很多不一样的format
关于missing value NA 完全可以出一本书了 different type of NA

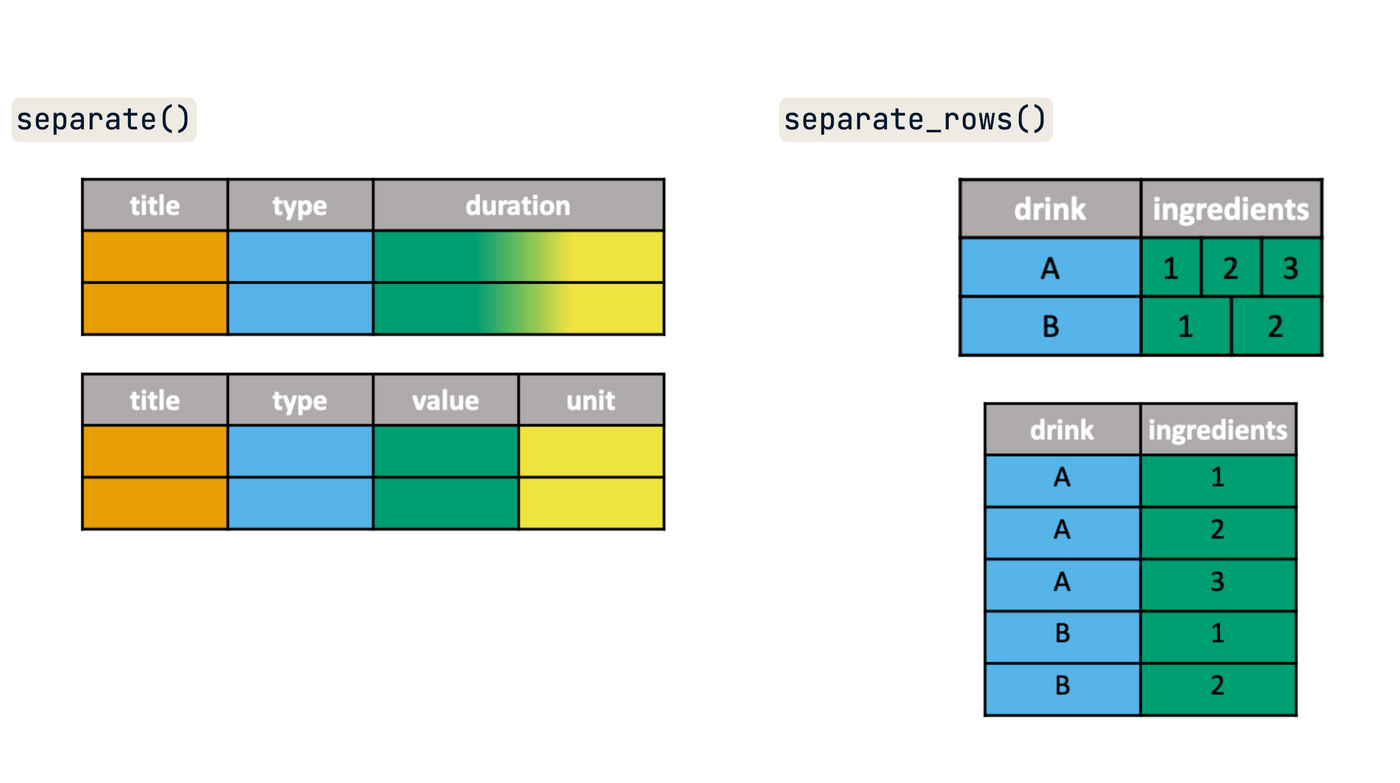
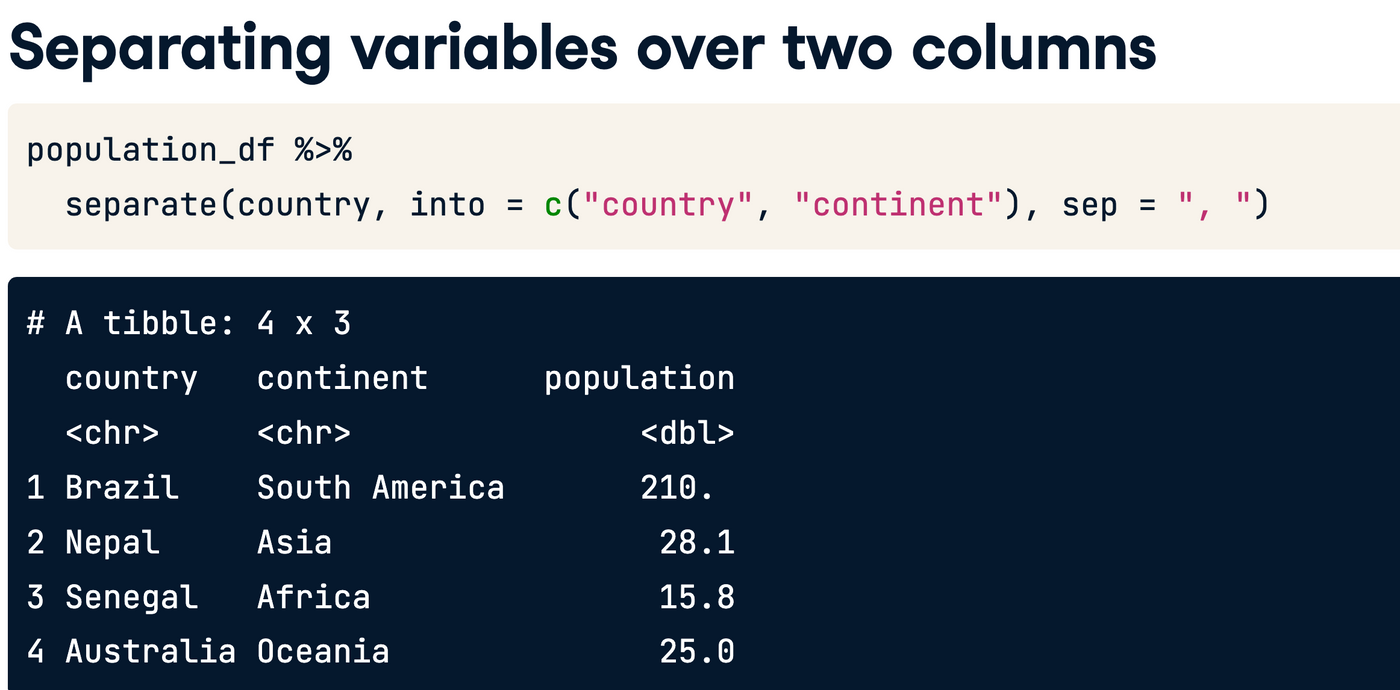
和 excel 的一些功能较相近 - 把两个columns 合在一起

这个应该是Reshaping Data with tidyr 里的。 所以你看,tidyr 包括 seperate
tidyr 和excel的某些data cleaning 较相近

我对dplyr 包括那些比较基本的select,filter, mutate
tidyr 就比較fancy了,包括pivot_wider, pivot_longer....

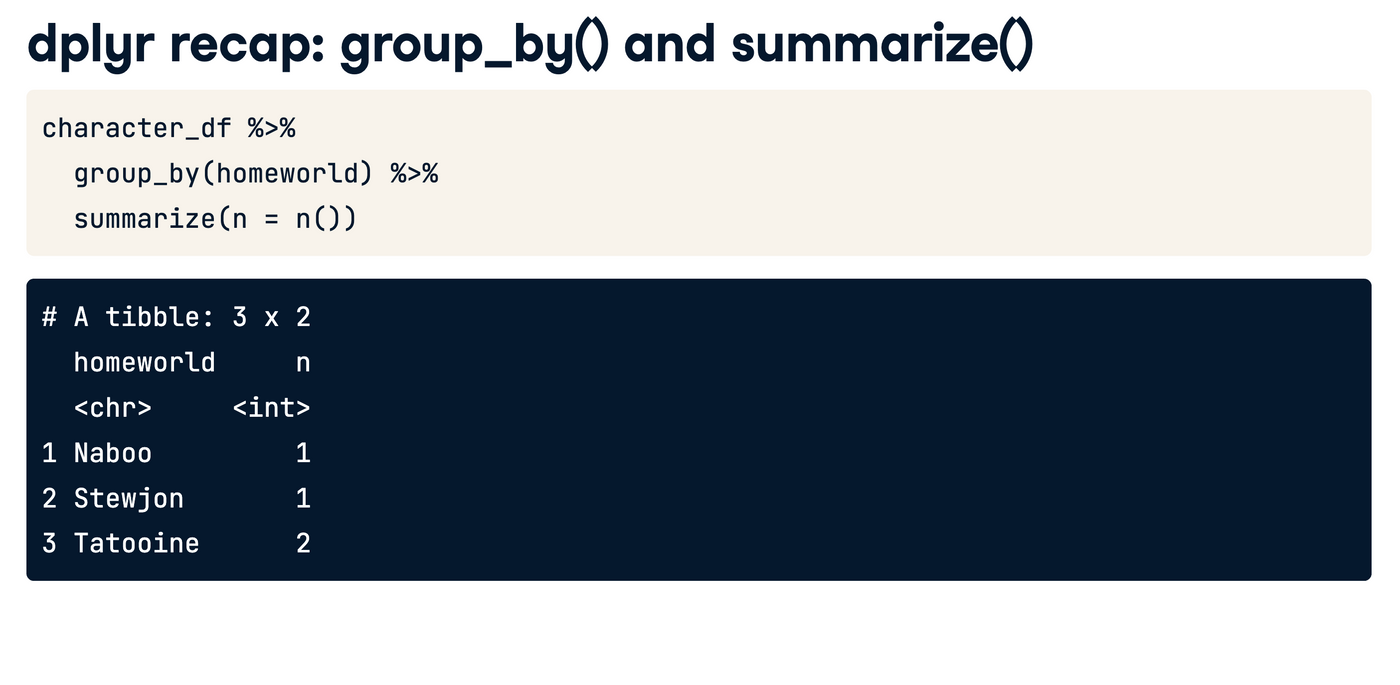
这个有点像stata 的 summarize,告诉你每个category有几个东西

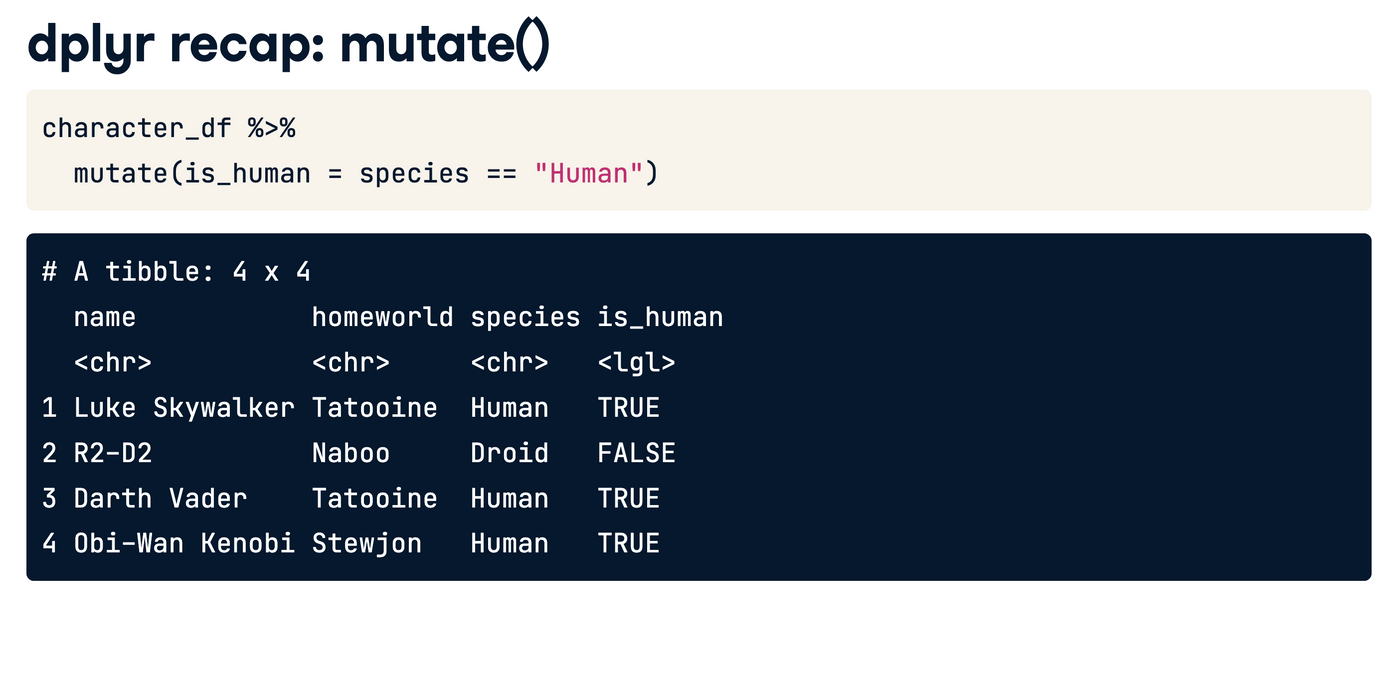
mutate 神奇用法:这么写,其实很省时间,这相当于是省了一个 case_when structure.

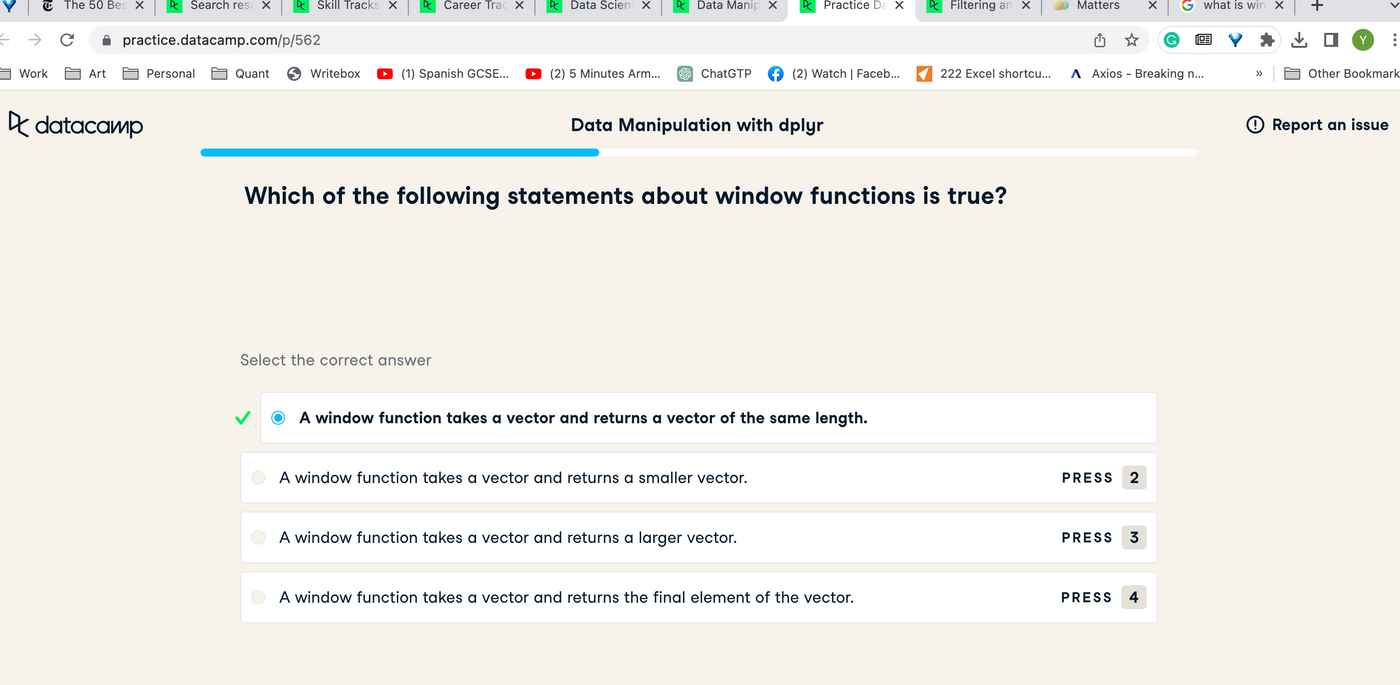
成吧,我猜这些select,filter,transmute是windows function

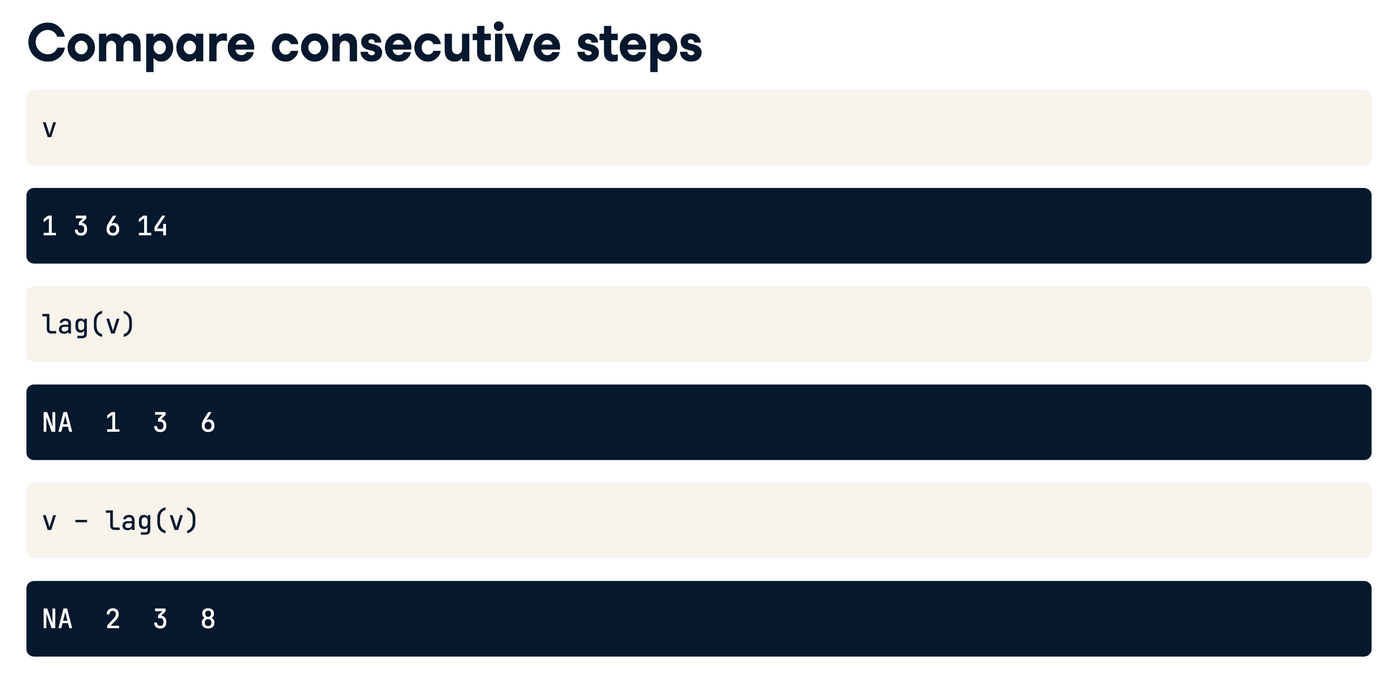
lag的意义 - 看过了许多美女,看过了许多美景。。。

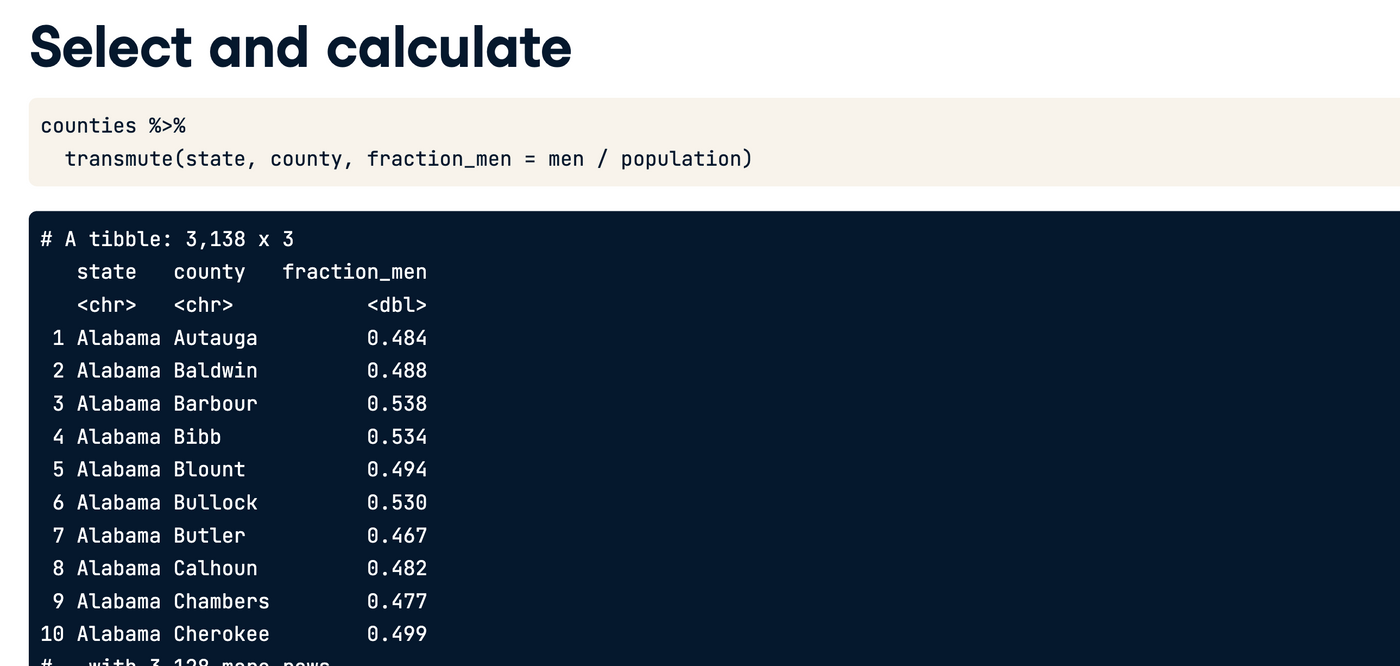
活得明白的人 会用transmute 自定义variable哈哈哈
transmute = mute + select

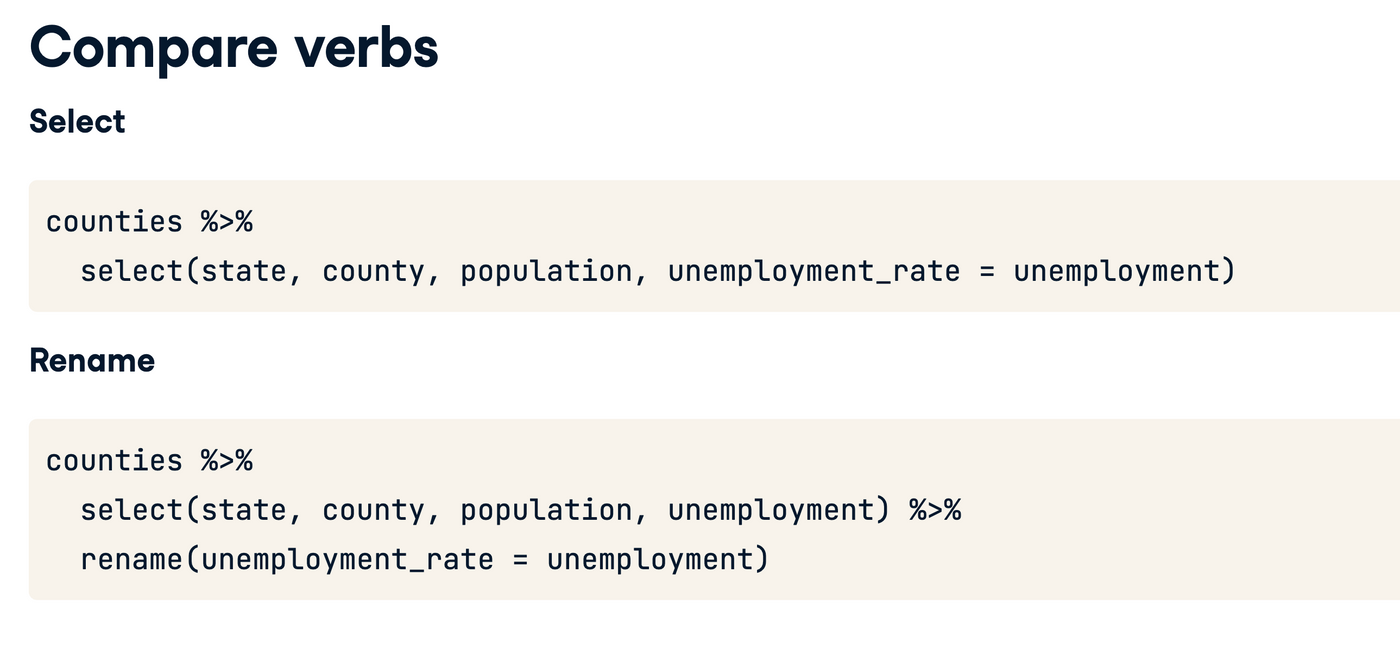
rename多费劲啊

直接在select里重命名的人都活得明白

非常intuitive,但是谁会想到哈哈

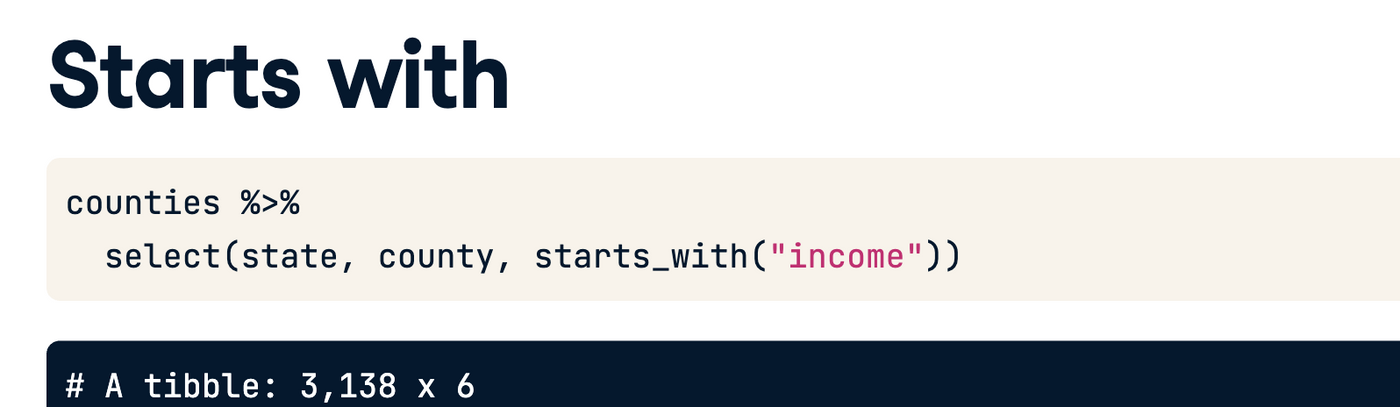
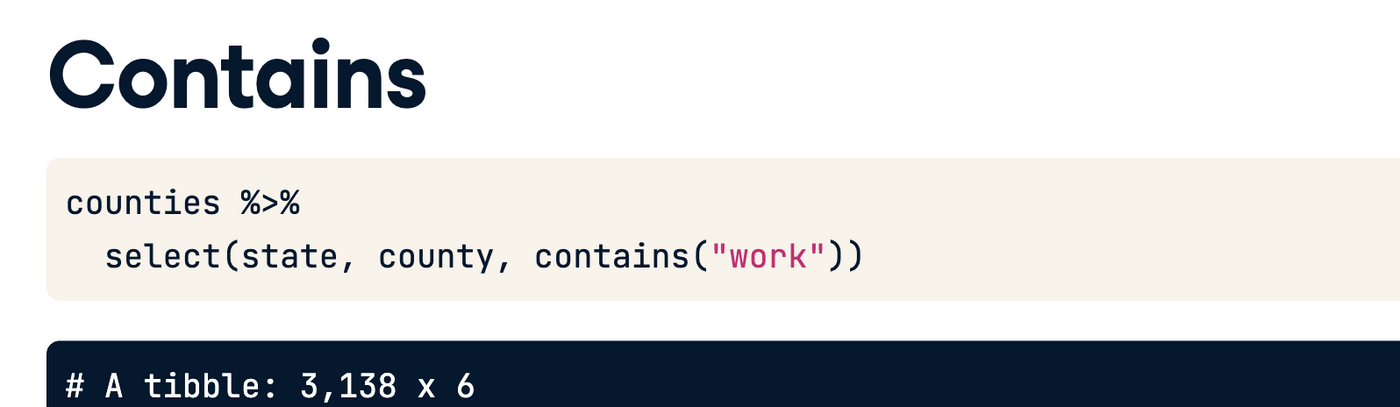
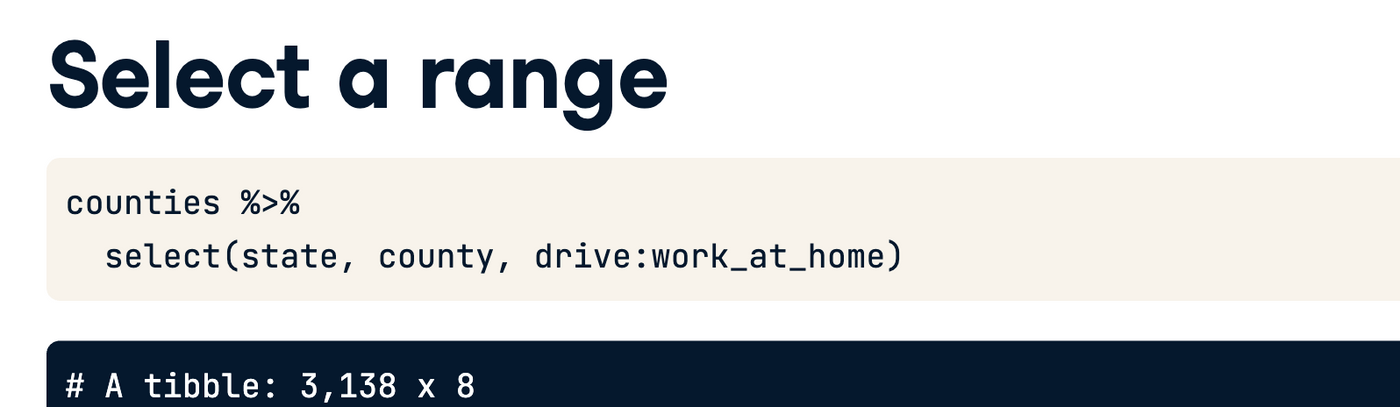
contains 是很神奇的,1992_growth, 1993_growth, 这种wide data 就很容易select

select 神法:这个我知道的

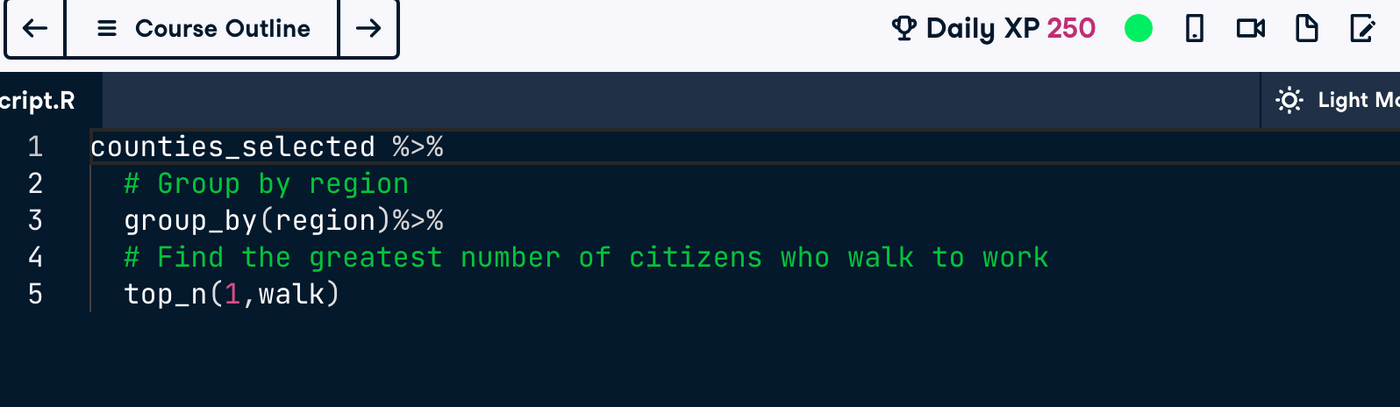
传说中的top_n

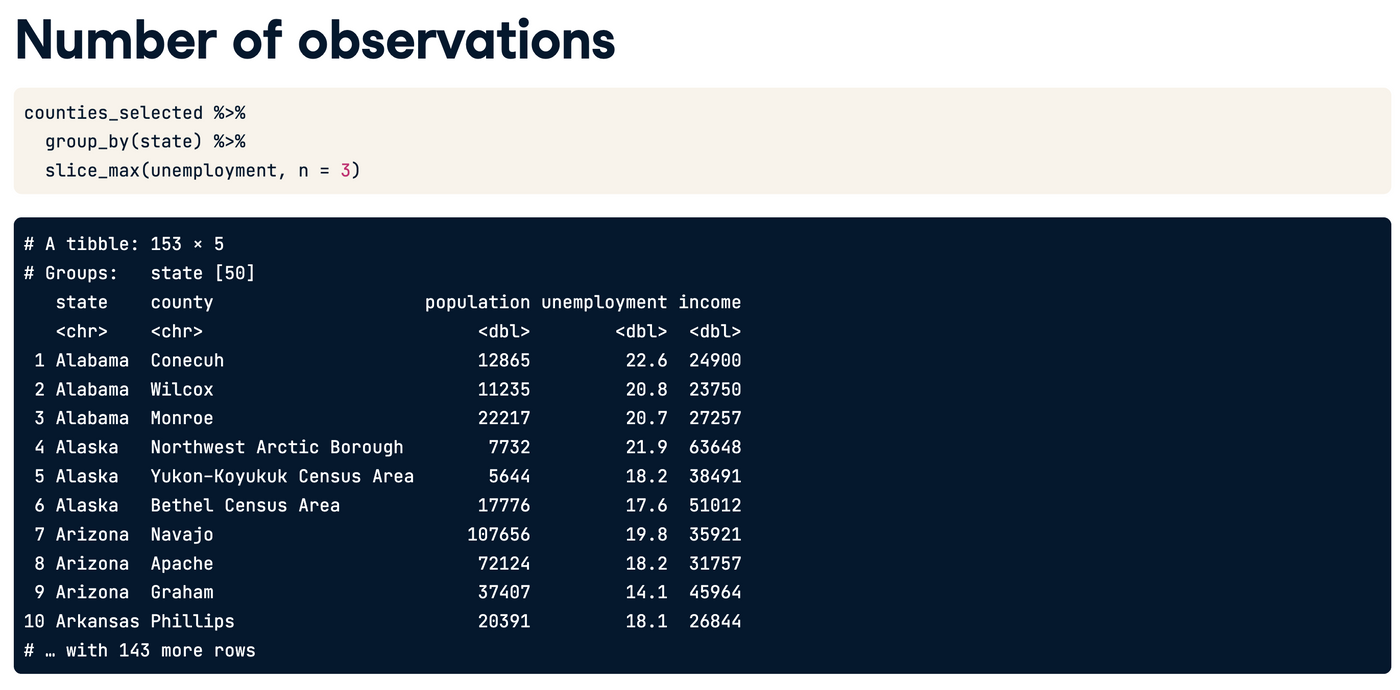
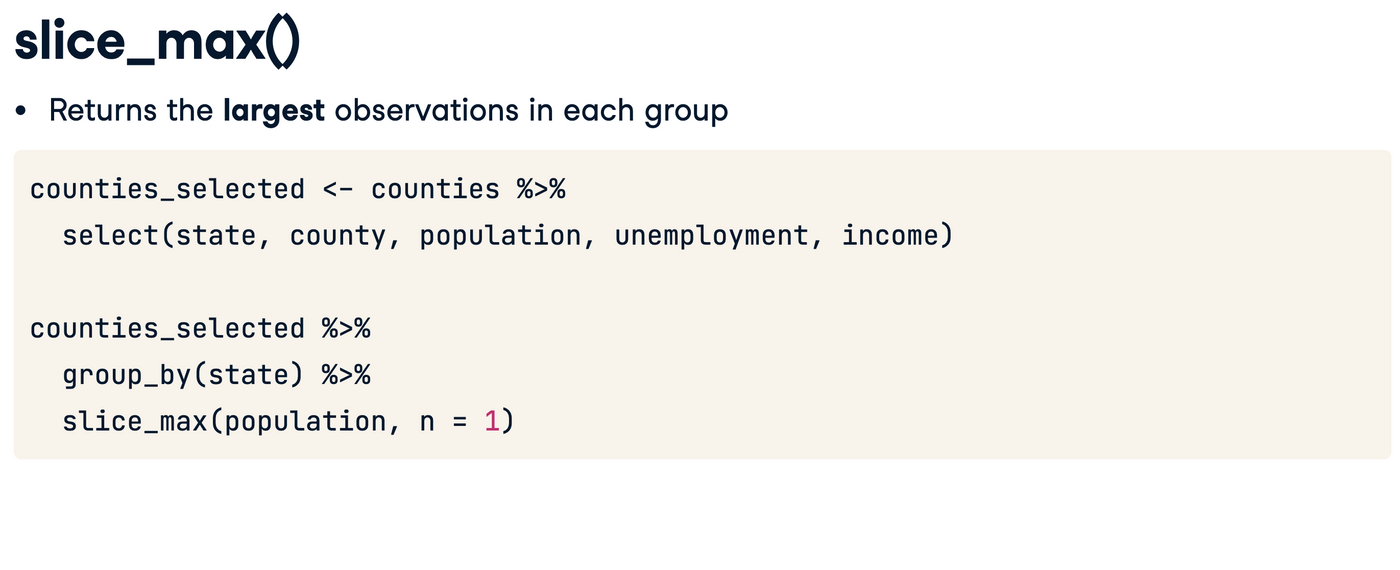
算前3名用slice_max()

这个我比较生疏,slice_max() 貌似是之前的top_n (1, var)

hmm 好像过去也知道count 可以用weight


喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
- 来自作者
- 相关推荐