WordPress 如何使用 MailerLite 發送電子報教學-提高讀者回訪率
使用電子郵件行銷有許多的好處:
- 增加讀者鐵粉,讓讀者常常回到網站來。
- 提昇品牌專業形象,讓客戶記得你。
- 行銷時提高轉換率,將文案發送給更多粉絲知道。
- 搜集潛在客戶名單,未來行銷時可使用。
可能大家會有一個疑問是電郵行銷 (Email Marketing) 這種老派的東西,還有效嗎?
我可以跟大家保證的說,到目前為止還是非常有效。
相信大多數人每天上網時,都會花一點點時間看一下郵件,檢查是否有重要的郵件要處理。
那就會同時看到其他的郵件通知,對於感興趣的郵件,就會點進去瀏覽。
更有一些人已經習慣訂閱電子報,每天會在固定時間看看郵件中最新的文章或消息。
而我們可以為這些習慣閱讀郵件的人,提供有價值的內容給他們。
對於在 WordPress 之中要使用那一個電子報外掛,我評估了許多方案,也嘗試了幾種來用。
最後我是選擇了 MailerLite 來使用。
以下我將會介紹 MailerLite 的優點及使用方式。
選擇 MailerLite 的原因
市面上的 WordPress 電子報選擇非常多,無法每一個都嘗試,所以我是從幾個熱門的選項,再挑選出來適合我的。
而我選擇 MailerLite 的主要原因有:
- 可分群組分別寄信。
- 提高準確發送率,避免進入垃圾郵件。
- 收費價格合理。
- 每日自動化流程發信功能。
MailerLite 介面也是蠻容易理解的,雖然第一次都會有看不懂的問題,但只要透過教學,很快就可以了解操作方式了。
MailerLite 收費標準
每月費用 (USD)訂閱人數每月可發送郵件數免費0 – 1,00012,000$ 100 – 1,000無限$ 151,001 – 2,500無限$ 302,501 – 5,000無限$ 505,001 – 10,000無限
在會員人員成長之後的收費方案,我認為是較合理的,不會突然變的很貴。
而且如果有這麼多讀者訂閱數的話,那本身的收入會更高,再付出這些費用,相對也是很便宜了。
讓電郵行銷有效的秘密
我們會討厭那些廣告行銷郵件,是因為郵件在我們不需要的時候一直出現,即使不喜歡,而廠商還是一直寄信給我們,已經到了擾民的狀態,才會使我們對廣告郵件產生反感。
想要讓讀者願意點開我們的信,最好的辦法就是在網站上表明用途,告知讀者訂閱電子報的好處。
然後被動等待讀者自願填上 Email,這意味著讀者已經信任你的網站,願意提供 Email 給我們。
這時候再寄出符合讀者期待的郵件給他們,慢慢取得讀者的信任。
在與讀者建立信任關係之後,將來我們要行銷產品給讀者時,會因為先前的信任關係,而接受我們的商品。
申請前準備
在申請註冊之前,要先確保 2 件事情。
- 擁有網域信箱。
- 足夠內容的網站。
網域信箱指的是自己購買網域之後,再利用網域註冊域名信箱。
例如我購買的網域是 hungwin.com.tw。
那我利用網域申請的 mars@hungwin.com.tw 就是我的網域信箱。
註冊網域信箱可以透過 Google Workspace (舊稱 G Suite) 申請,最便宜方案是每月 $5.4 USD。
想要免費註冊的話,可以到 Migadu 申請,但限制 1 GB 容量以及每日最多寄 10 封信。
而我自己是自架 Windows Server,自行安裝 Mail Server 來申請網域信箱,所以費用是 0,想要了解如何自架 Windows Mail Server 可參考這篇。
申請註冊 MailerLite
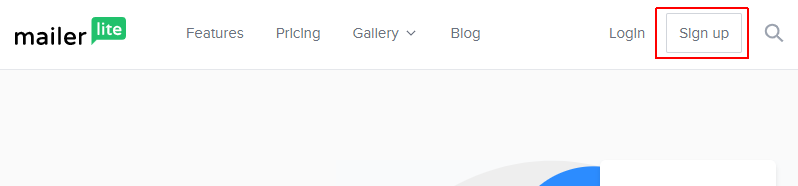
開啟 MailerLite 官網,在右上角點「Sign up」,註冊帳號。
初次創建帳號,官方會贈送 30 天付費功能權限,結束之後會自動回到免費方案。

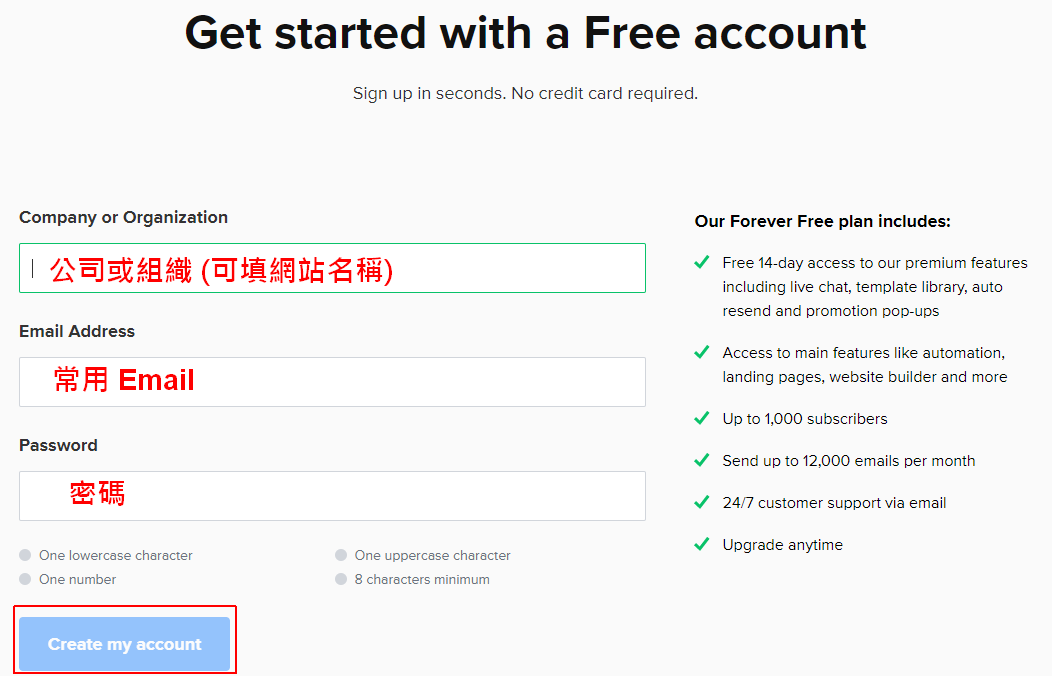
在申請資料上,第一個「Company or Organization」可直接填入網站的名字就好,後面輸入常用 Email 以及密碼。
完成後按「Create my account」。

輸入個人檔案
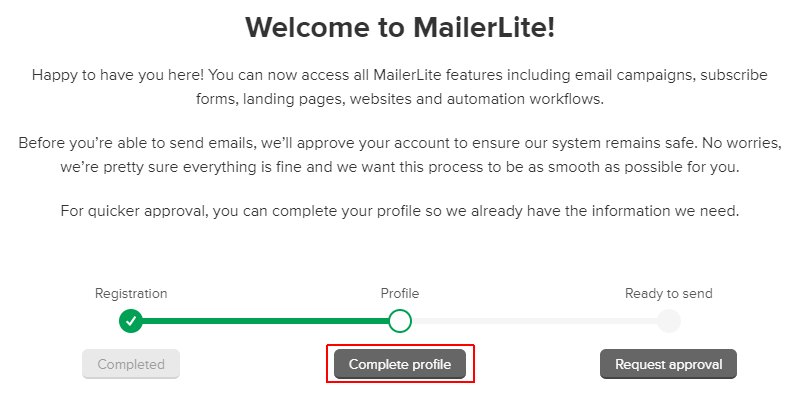
這裡先點中間的「Complete profile」。

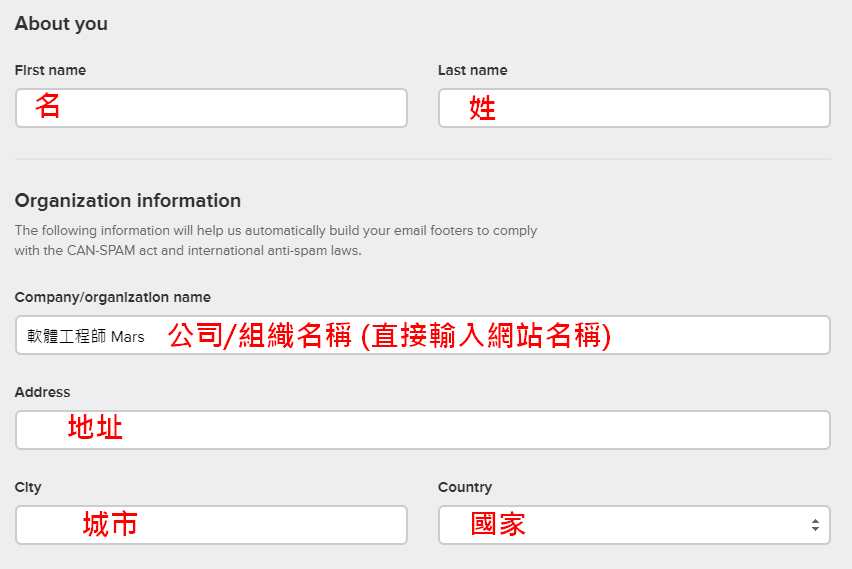
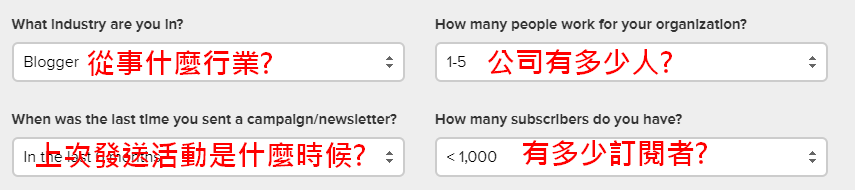
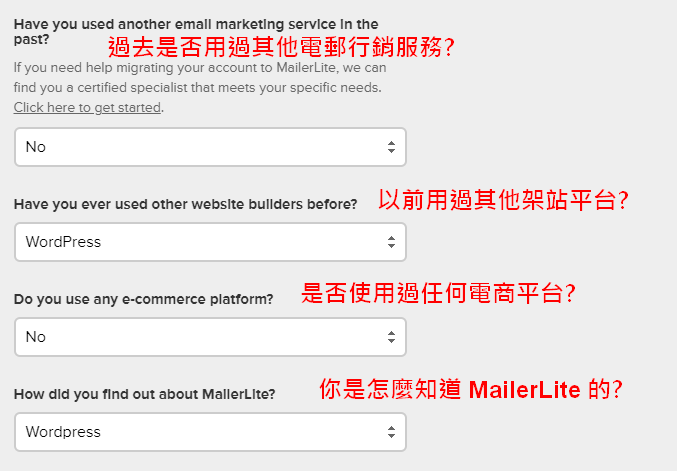
輸入個人檔案,建議以英文輸入。



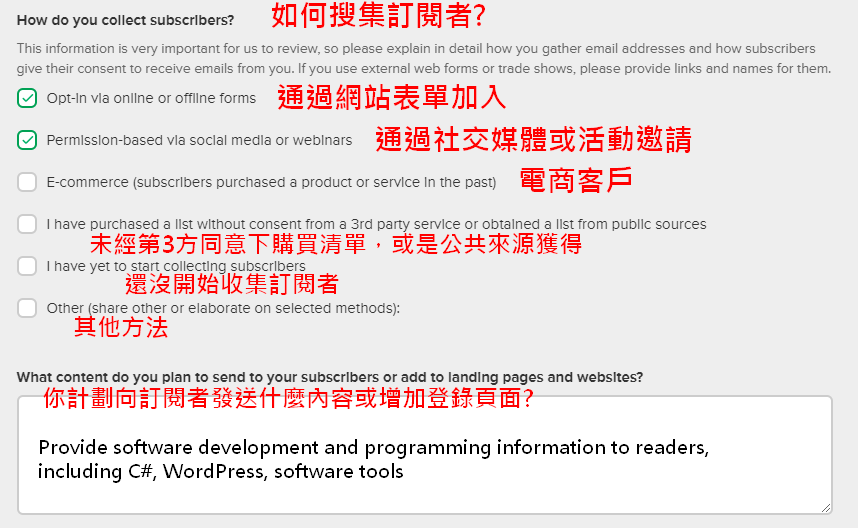
「What content do you plan to send to your subscribers or add to landing pages and websites?」
這個問題需要詳細的回答,比較會審核通過。
注意不要寫「聯盟行銷 ( Affiliate Marketing )」相關內容,不然失敗的機率很高。

我第 1 次申請內容寫太少,被退了回來,補充更多內容才通過。


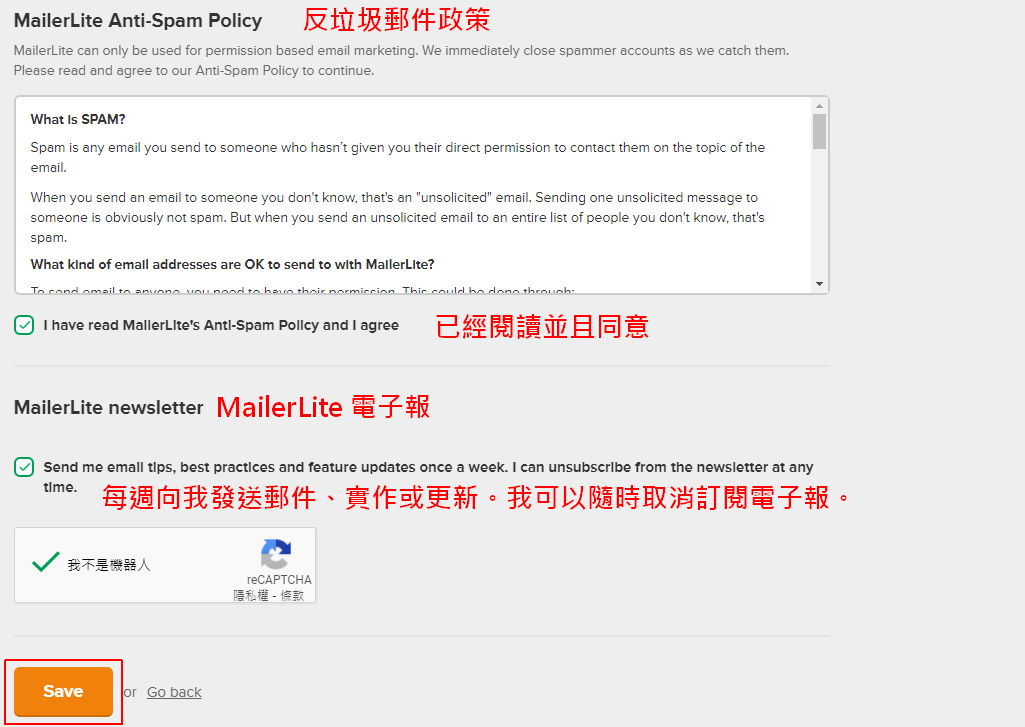
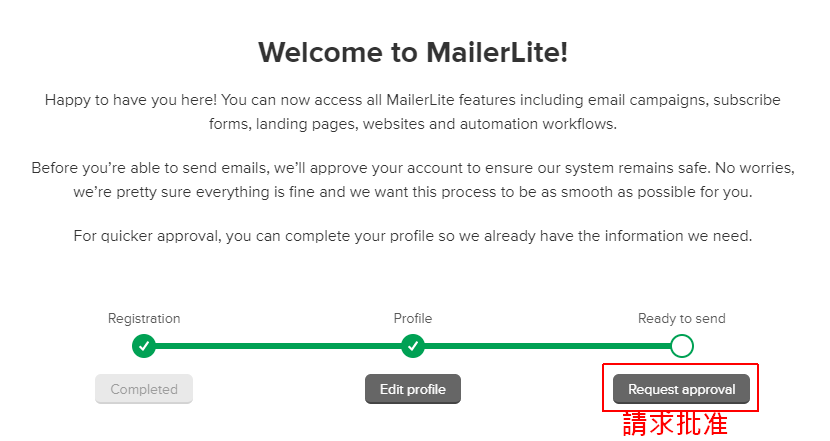
請求批准
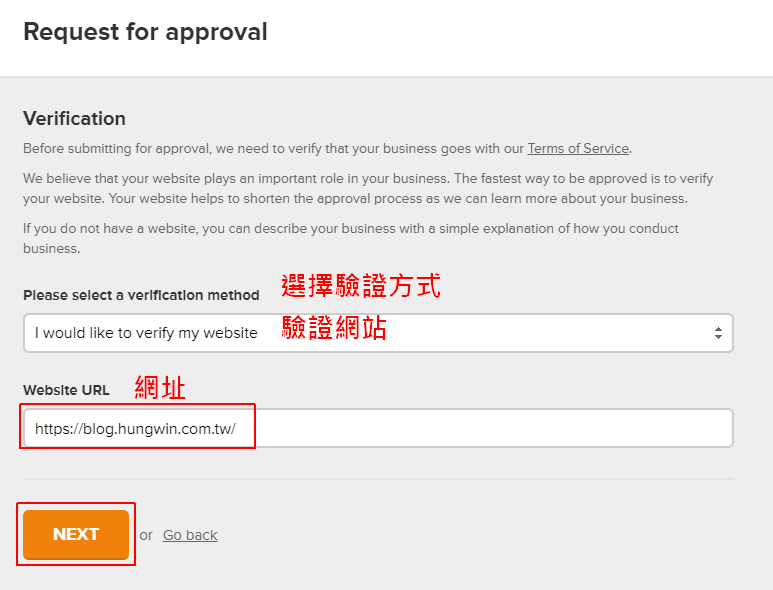
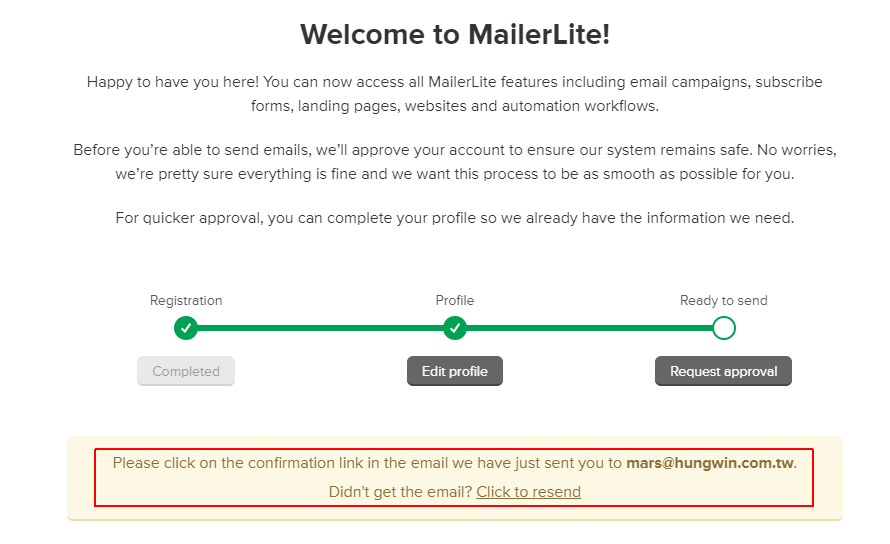
按下「Request approval」 請求批准。

在「Website URL」輸入網站的網址。

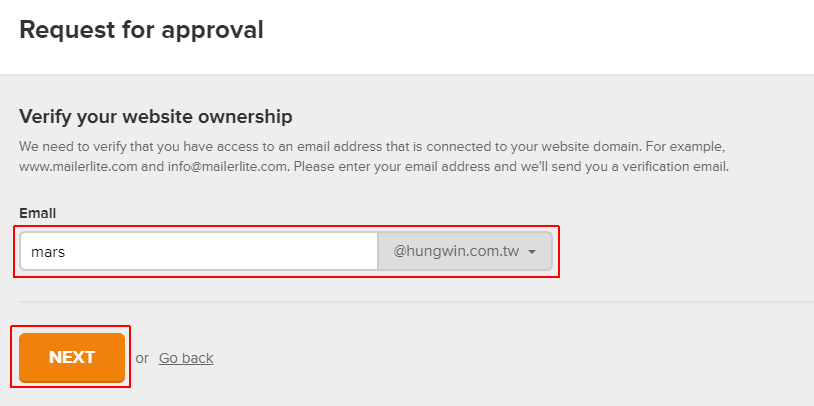
驗證網域信箱
這裡要輸入之前申請的網域箱信。
例如我購買的網域是 hungwin.com.tw,那我申請好的網域信箱是 mars@hungwin.com.tw。
如果還沒的話,需要先申請一個才能繼續。
輸入網域箱信後,會寄出確認信到信箱中。

通知你記得到網域箱信點擊確認信。

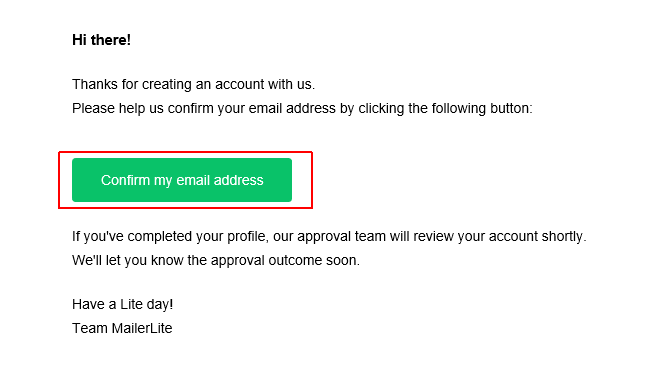
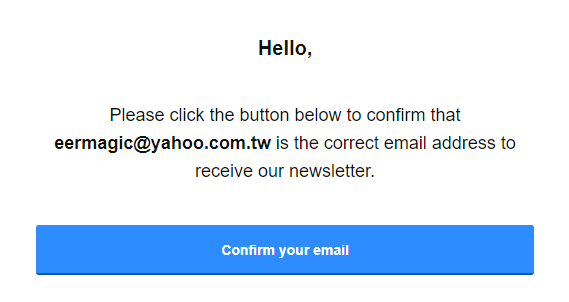
在網域信箱收到信件後,點擊「Confirm my email address」。

信箱驗證完成後,註冊就算是完成了。

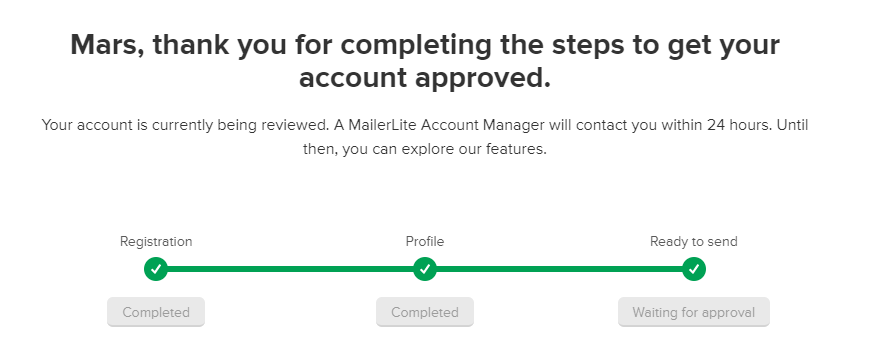
接下來要等待 MailerLite 驗證我們的網站,我自己等待審核時間大約 10 分鐘。
當審核通過的時候,會發送郵件到常用信箱裡面去。
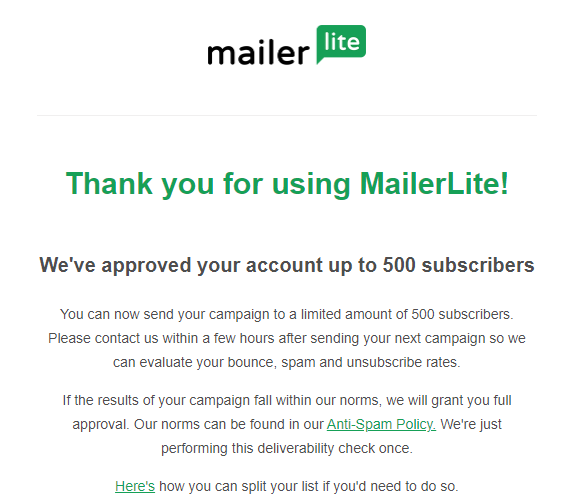
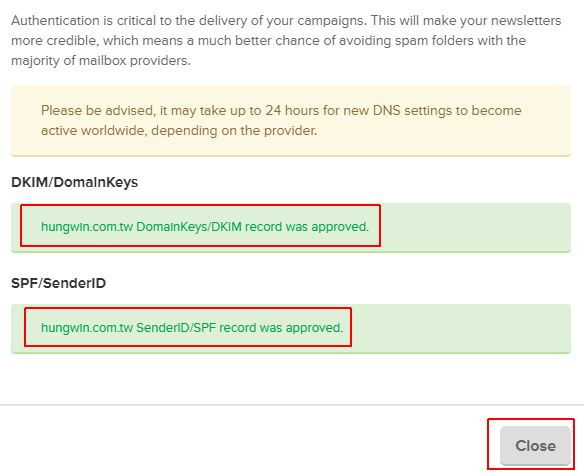
收到審核通過信件
在常用信箱裡面收到審核通過通知,但不是完全通過,免費方案可以有 1,000 名訂閱者,而我只能 500 名訂閱者。
MailerLite 需要觀察我寄信給訂閱者後的退件率、垃圾郵件率及退訂率。
如果訂閱者收信正常,才會正式開通 1,000 訂閱者權限。
不得不說,MailerLite 真的很嚴謹在審核電郵發送服務。

驗證 DNS 網域
驗證 DNS 網域是為了避免郵件進入到垃圾資料夾,這是很重要的一步。
許多發信軟體少了驗證 DNS 網域,所寄出去的信件,一下就落入垃圾郵件區,導致收信的人一直反應沒看到信件。
驗證網域需要在網域商 DNS 增加識別碼,網域商我以 GoDaddy 做示範。
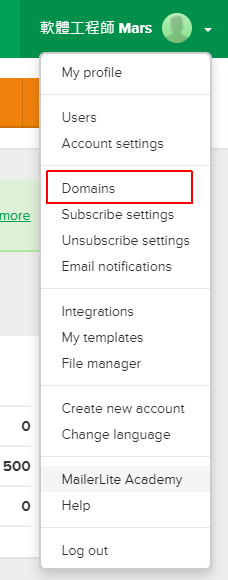
在 MailerLite 官網上面 點擊右上角的人名的下拉功能,選擇「Domains」。

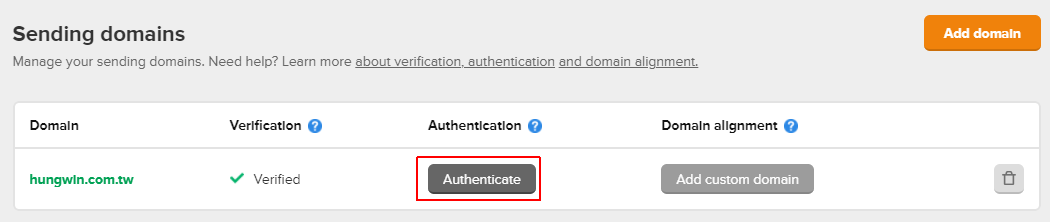
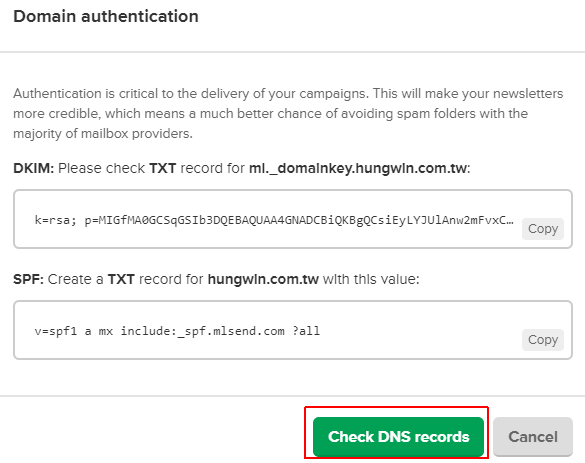
點擊「Sending domains > Authenticate」。

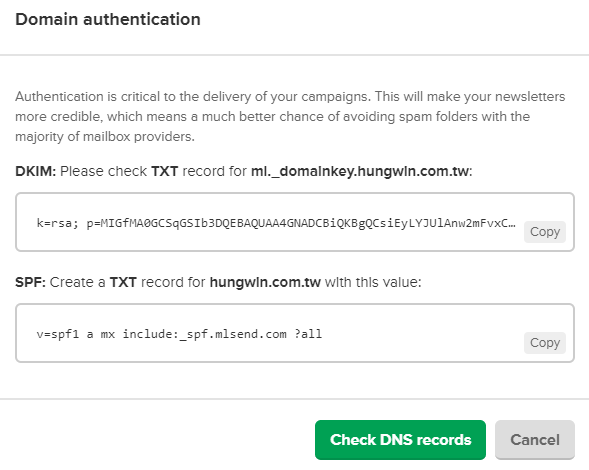
這裡需要將 DKIM (DomainKeys Identified Mail) 及 SPF (Sender Policy Framework) 複製到 DNS 驗證網域。
備註:
DKIM: 網域驗證郵件,用來防止郵件內容遭到竄改。詳維基百科說明。
SPF: 發件人策略框架。詳維基百科說明。

GoDaddy 新增 DKIM 及 SPF
在網頁另開畫面,開啟 GoDaddy 網域的「管理DNS」 設定畫面。
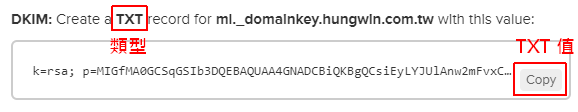
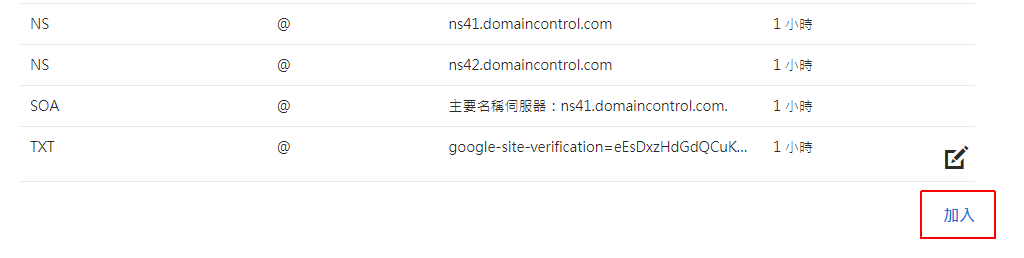
看一下 DKIM 的資訊,有 2 個資訊會用到。

在 GoDaddy DNS 設定按下「加入」。

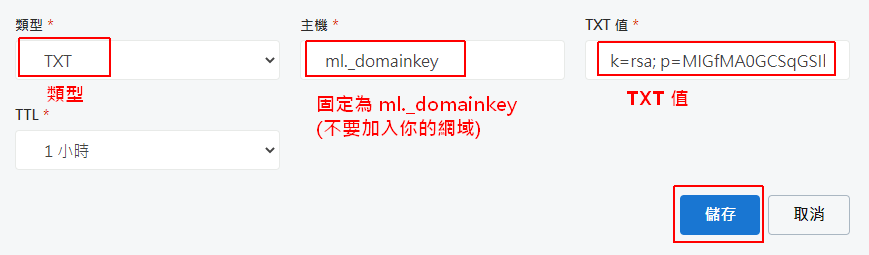
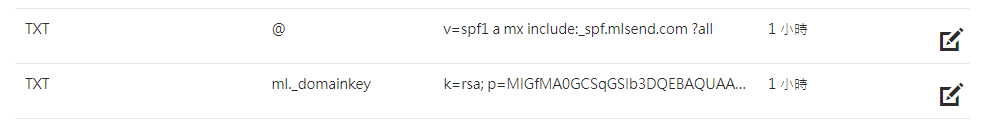
分別填入 DKIM 的資訊,類型選「TXT」,主機固定填 “ml._domainkey”,TXT 值由複製貼上。

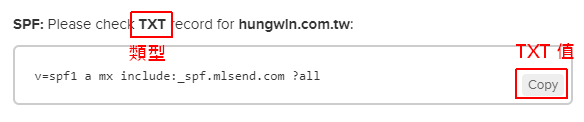
再來看一下 SPF 的資訊,複製方式一樣。

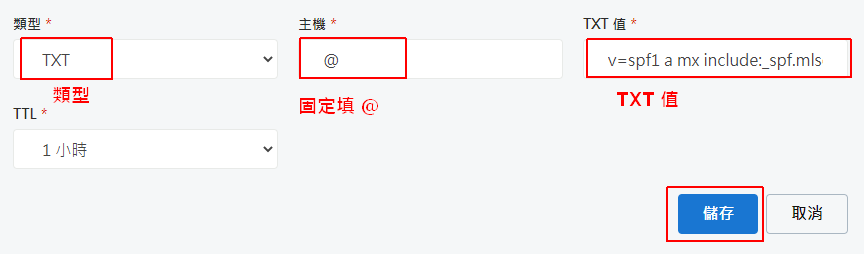
按下「加入」後,分別填入 SPF 資訊。
類型為 “TXT”, 主機填入 “@”,TXT 值由複製貼上。

設定完成。

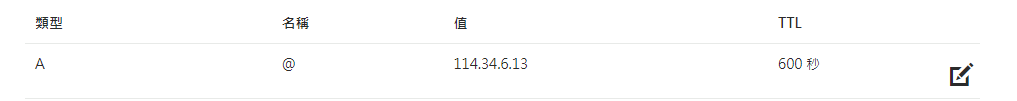
特別說明一下,主機值為 “@”,是指向主機的 IP。
需要先設定 A 連結,名稱為 “@”,而 IP 指向主機位置。

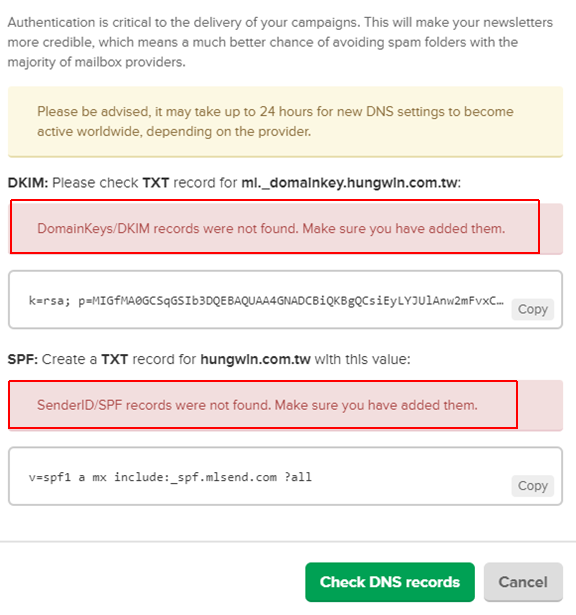
回到MailerLite 畫面,點擊「Check DNS records」驗證 DNS。

如果你看到找不到記錄的錯誤訊息,可以等一下,因為 GoDaddy 的 DNS 生效需要一點時間。

過一陣子試一下,就會成功了。

建立訂閱表單
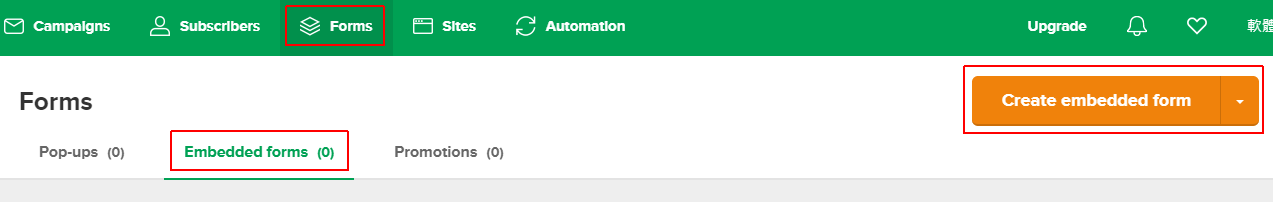
點擊在上面選單「Forms > Embedded forms」,執行「Create embedded form」,建立表單。

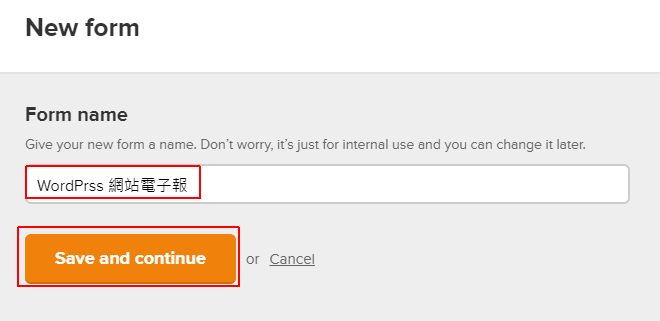
輸入表單名稱。

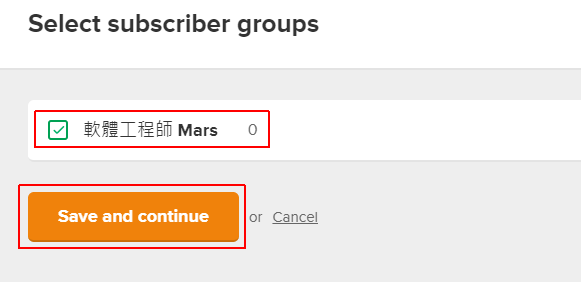
勾選訂閱群組
這裡勾選的目的是此表單訂閱者要加入在那一個群組。
MailerLite 預設會建立一個群組,這裡可以勾選預設的群組。
如果你要新建群組或更名,可以到「Subscribers > Groups」去調整。

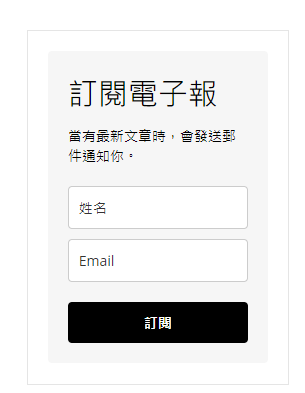
設計表單
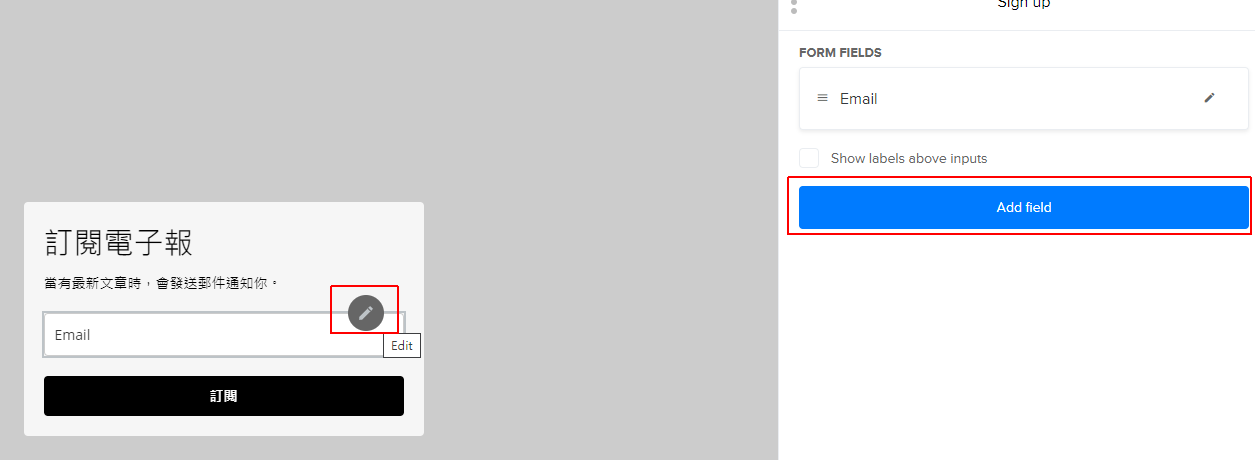
修改表單文字,就在欄位上面按「編輯」圖示,在右邊可以修改文字。

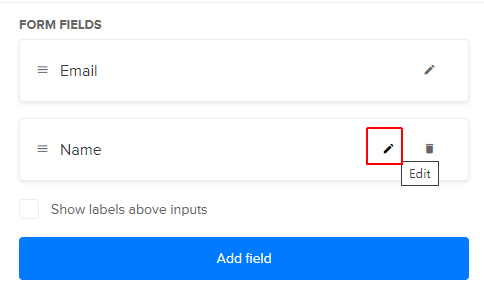
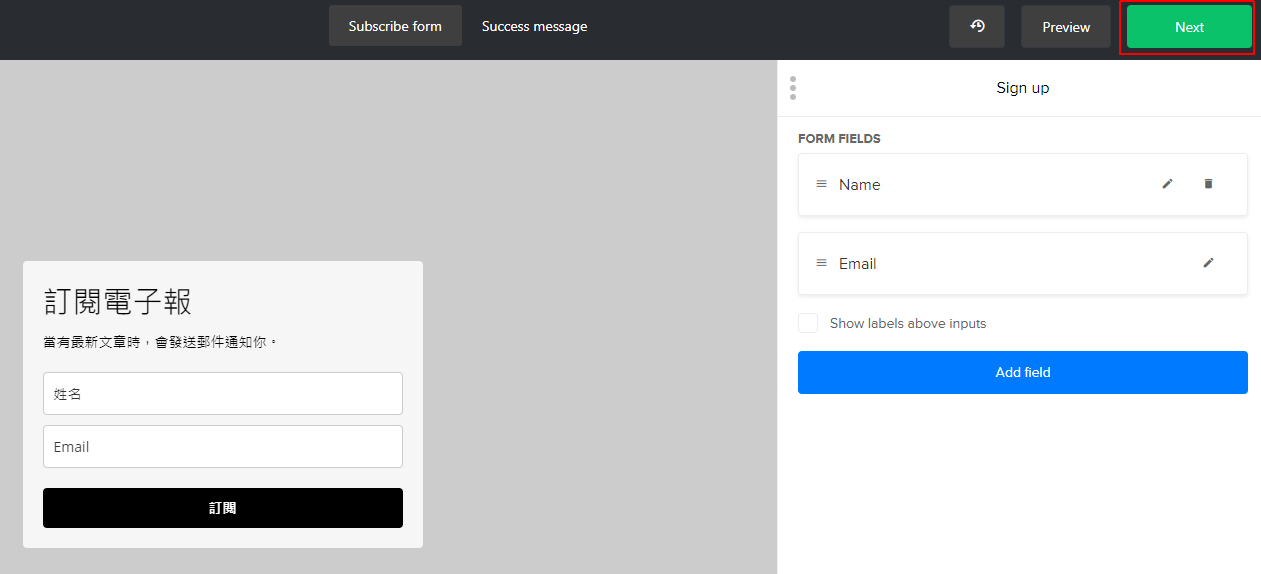
增加名稱欄位。點選 Email 欄位,右邊可以按「Add field」。

這裡是建議多加一個「Name」的欄位。

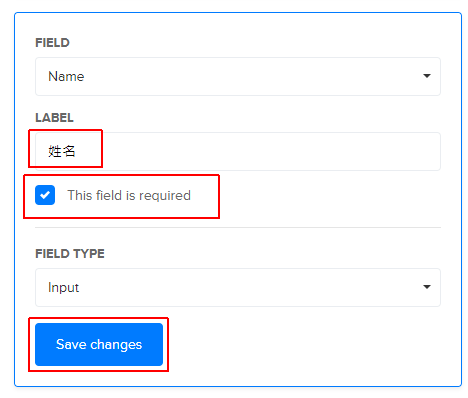
可以修改「Name」欄位的文字為「姓名」。
建議把「This field is required」 打勾,要求必須輸入。

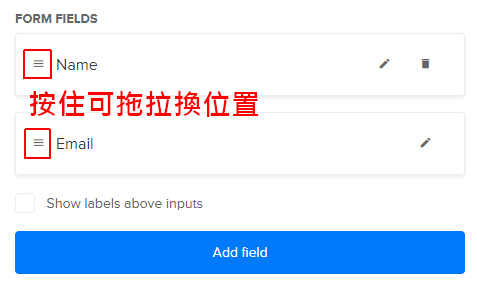
按住欄位前面的橫線可以拖拉調整位置。

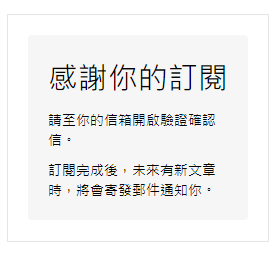
訂閱完成訊息
點擊上面的「Success message」。

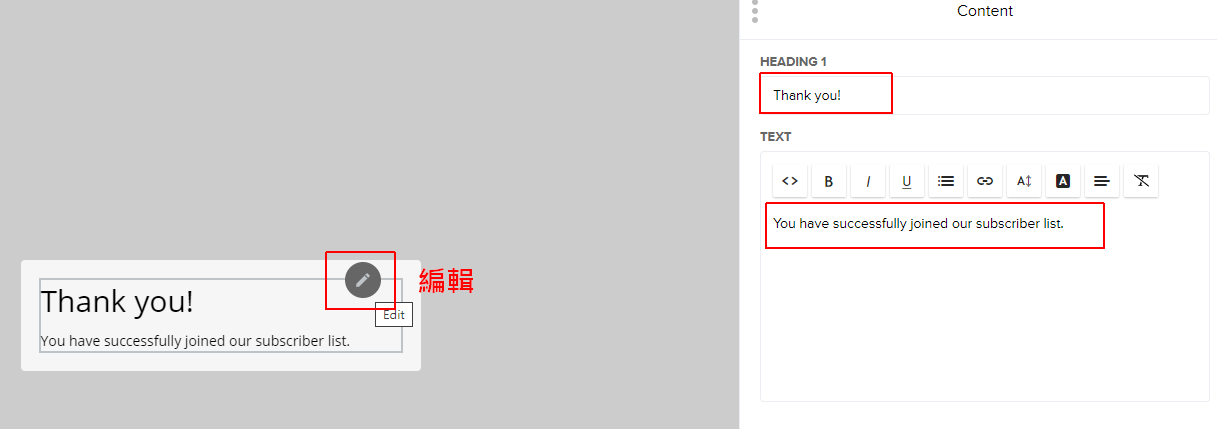
點擊編輯圖示,在右邊修改文字訊息。

完成設計,點右上角的「Next」。

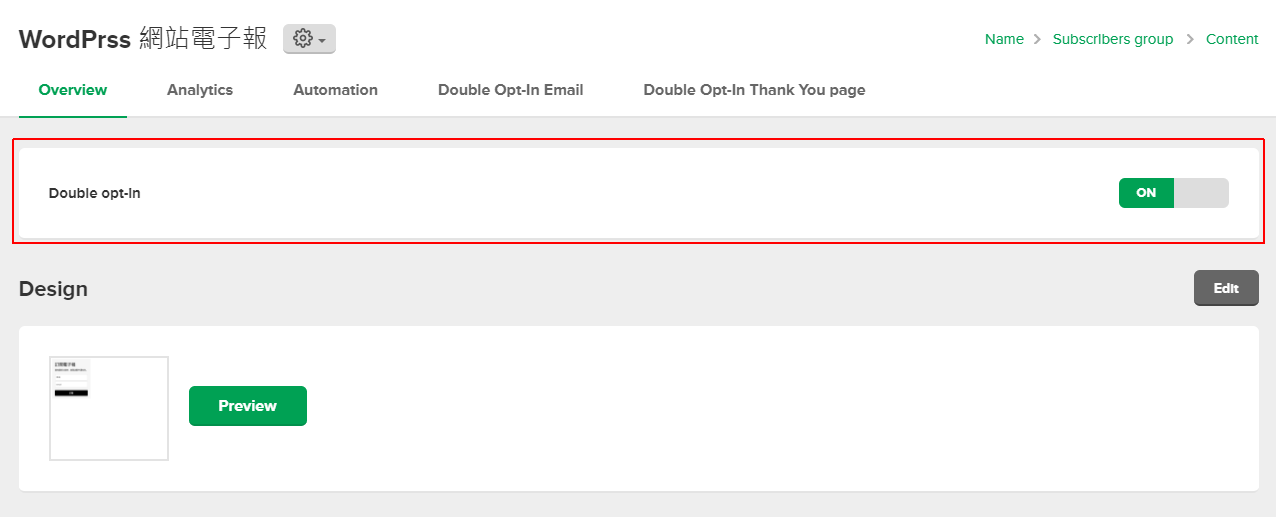
啟用訂閱二段驗證
表單有一個「Double opt-in」選項,是訂閱二段驗證。有啟用的話,訂閱者會先收到一封確認信,在信中點擊確認後,才會訂閱完成。

將表單嵌入 WordPress 之中
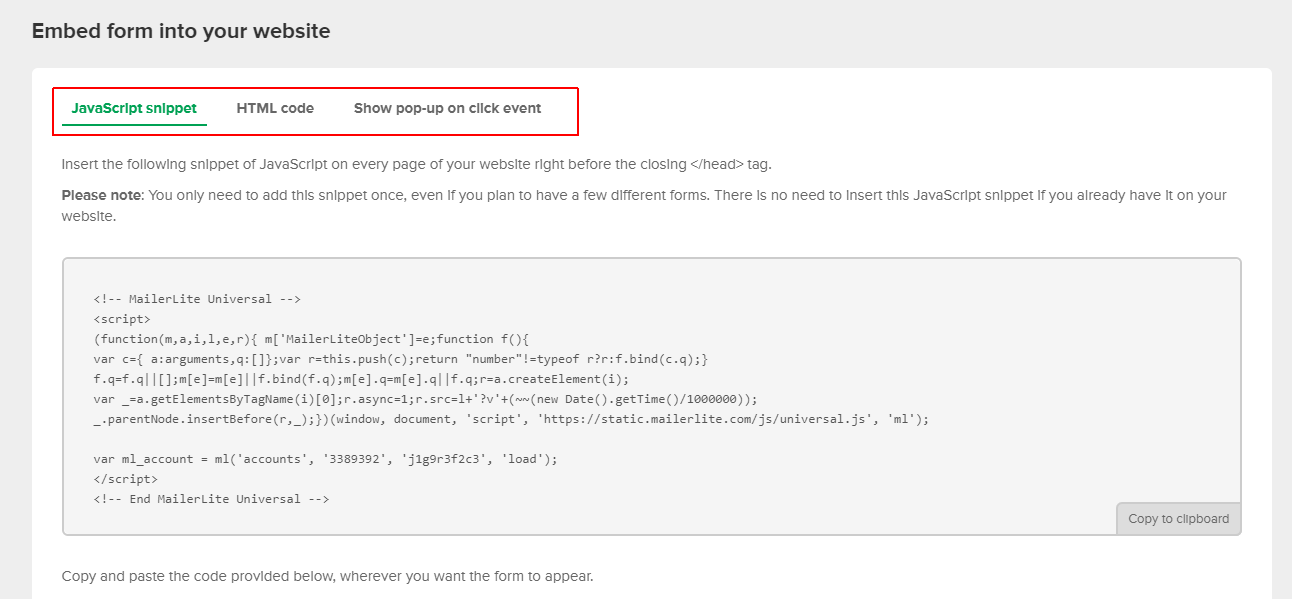
接著將畫面往下拉,MailerLite 提供 3 種嵌入方法,分別是 JavaScript, HTML, 按鈕觸發。

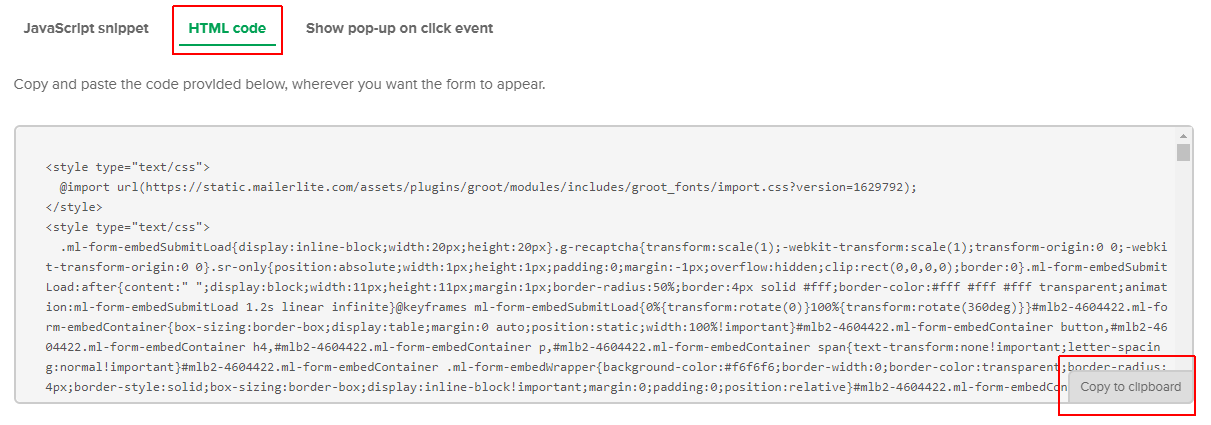
這裡我覺得最簡單的方法是用 HTML Code,只要將代碼複製,在 WordPress 小工具那邊貼上就好。
接著我們另開網頁,開啟 WordPress 後台,來到「外觀 > 小工具」。

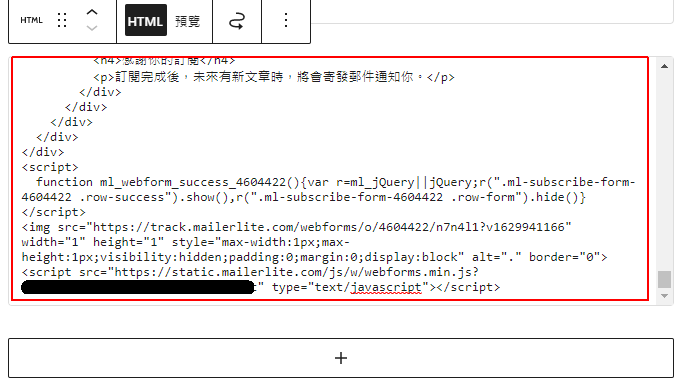
在側邊欄的區塊最下面按「+」,新增一個「自訂 HTML」 。

把 MailerLite 表單的 HTML Code 複製起來。

在小工具裡面貼上。

完成後,可以到前台看一下成果。在側邊欄的最下方會出現訂閱表單。

測試訂閱
在自己的 WordPress 訂閱輸入自己的信箱,新增第 1 個訂閱者。
輸入姓名及 Email 後送出訂閱,會轉為感謝訊息。

如果有開啟二段驗證,就會在信箱收到確認信。

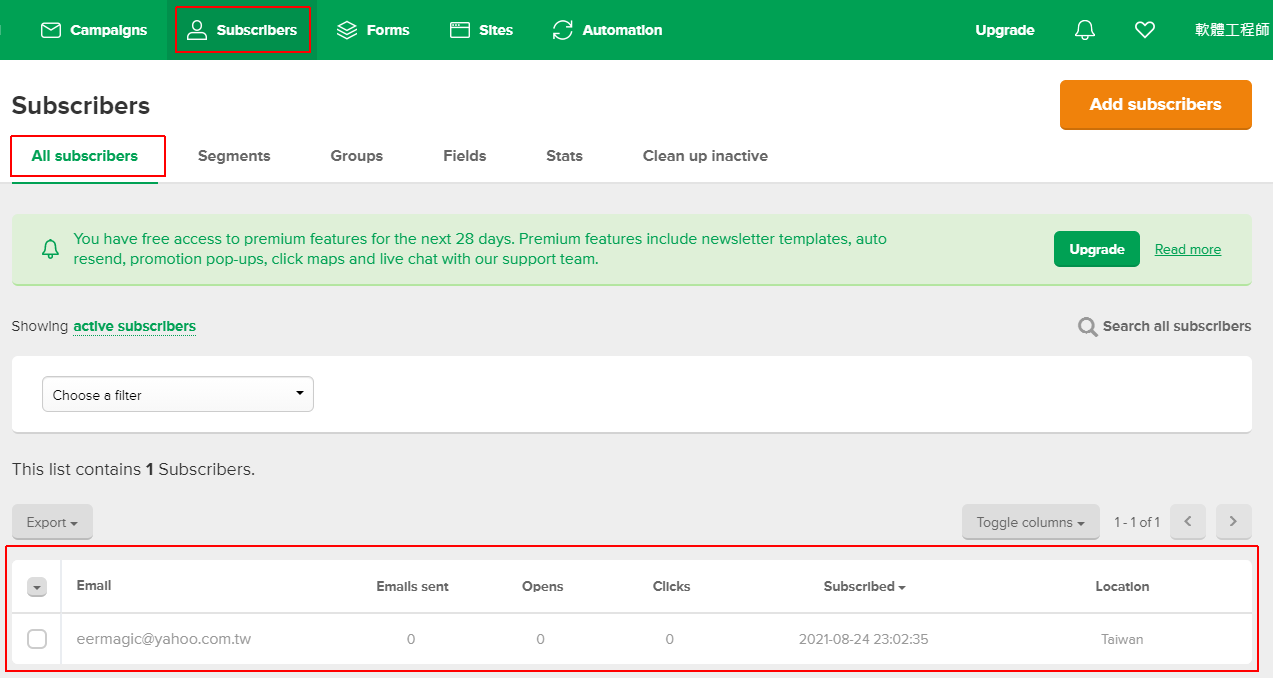
訂閱後,可以到 MailerLite 的「Subscribers > All subscribers」,看到訂閱者清單。

建立電子報內容
開啟選單「Campaigns」,點擊「Create campaign」。

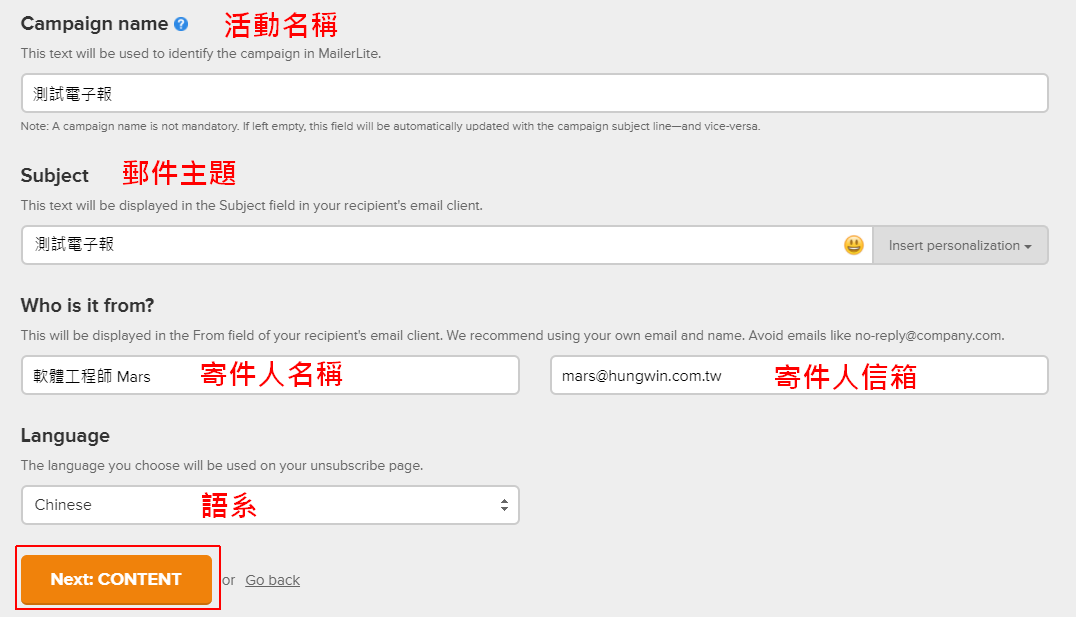
填入電子報的資訊。

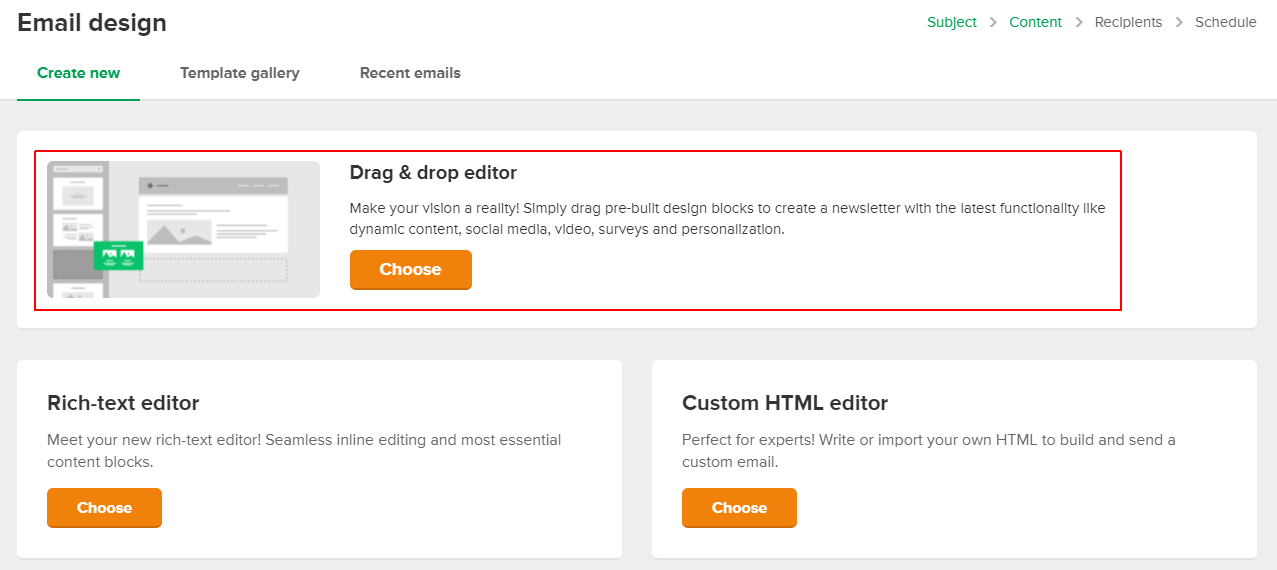
選擇郵件內容格式
這裡我是推薦先使用「Drag & drop editor」,這是採用拖拉來編輯內容的方式,也是比較好上手的方法。

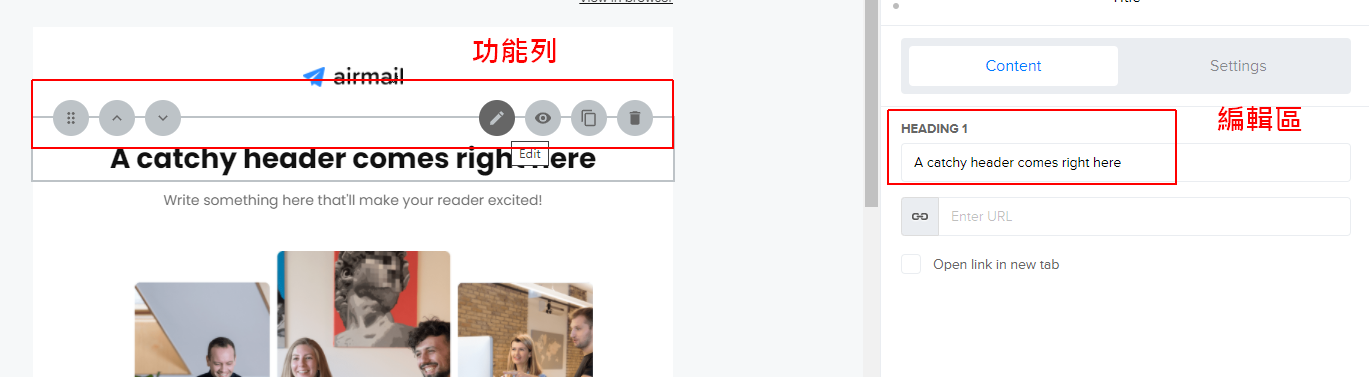
設計郵件內容
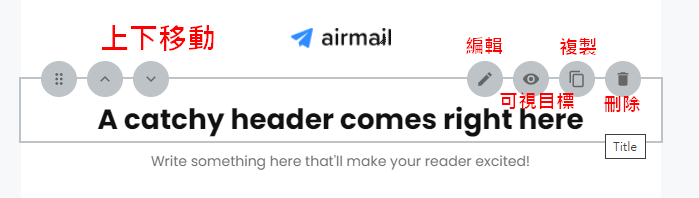
他的編輯功能都在呈現的樣式上面點擊「編輯」來修改內容。
編輯內容包含文字、大小、顏色、背景,都是可以調整的。

編輯功能說明如圖,包含移動、編輯、複製、刪除。

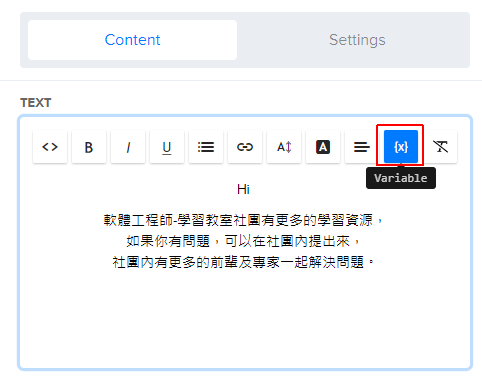
在文字區域加入訂閱者名稱的方式。
在內容編輯按下「Variable」,

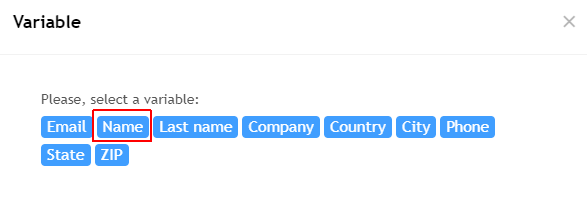
選擇「Name」,

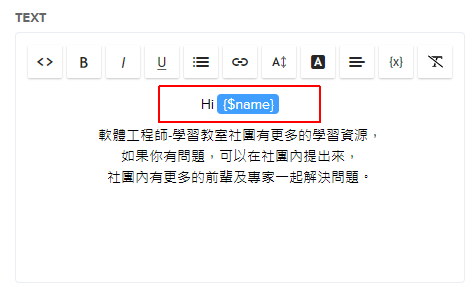
設定好後,到時候讀者收到,就會帶上他們的名字。

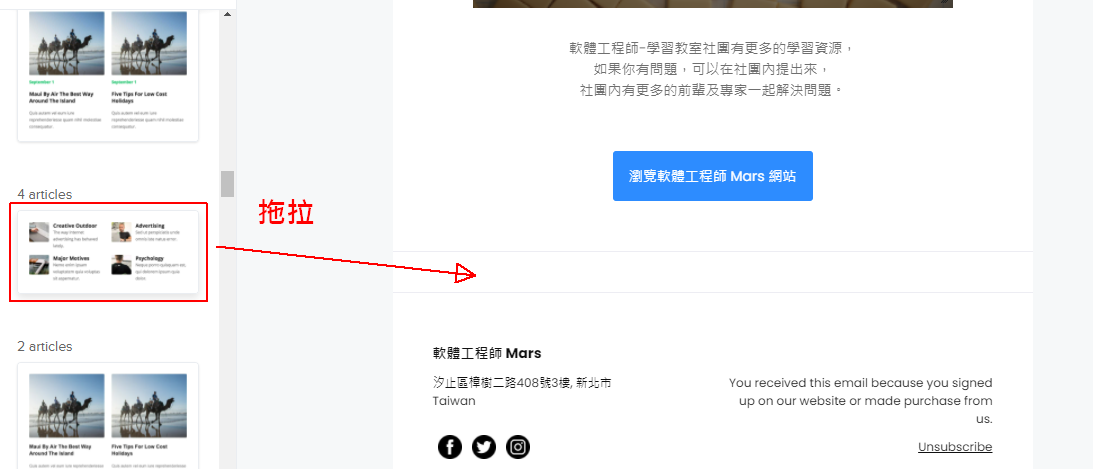
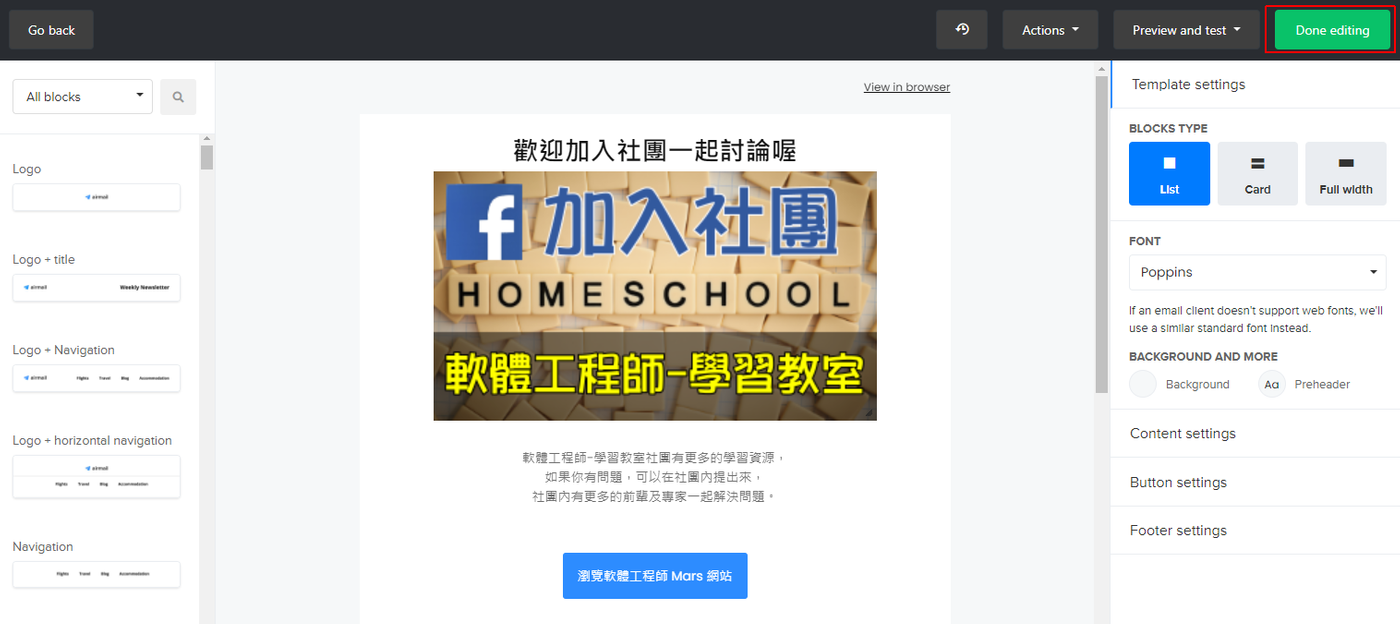
加入樣式區塊的方式。
在左邊有很多樣式區塊,可以直接選定後拖拉至畫面上。

設計完成,在右上角按「Done editing」。

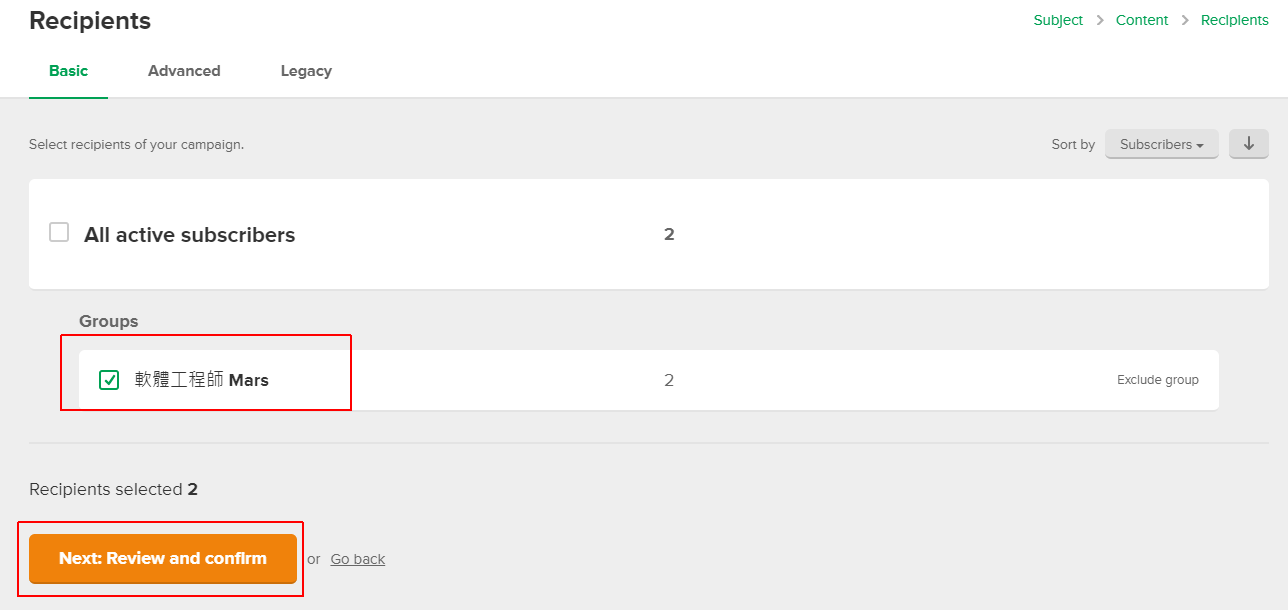
選擇寄信群組
編輯好郵件內容之後,這裡可以勾選要發送的群組。
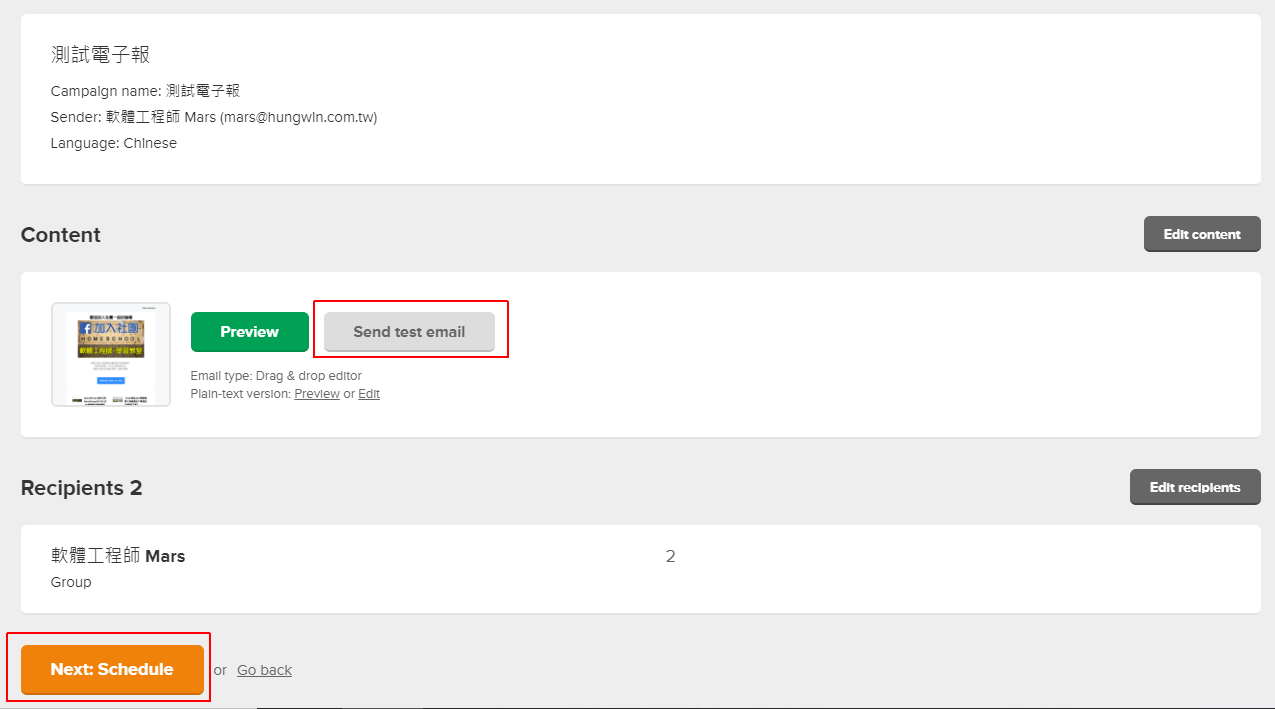
確認後在下面點擊「Next: Review and confirm」。

在發送前可以先點「Send test email」,寄到自己的信箱看看結果。
沒問題後,在下面點「Next: Schedule」排定發送時間。

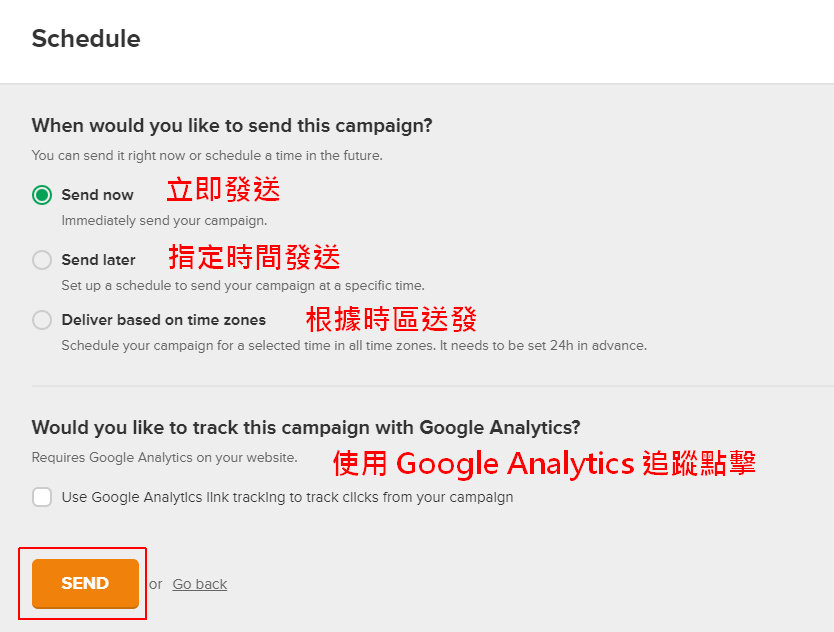
發送時間
可以選擇立即發送或指定時間發送。
MailerLite 還提供串接 Google Analytics 功能,可以追蹤點擊瀏覽記錄,有興趣可以試試。

這時候在訂閱者這邊就會收到信件了。
一開始發信時,注意是不是在正常的收件夾喔,如果跑到垃圾郵件的話,要檢查一下之前的 DNS 驗證。
如果你的郵件跑到 Gmail 促銷內容,可能是你的內容太偏向廣告了,可以再調整一下內容就好。

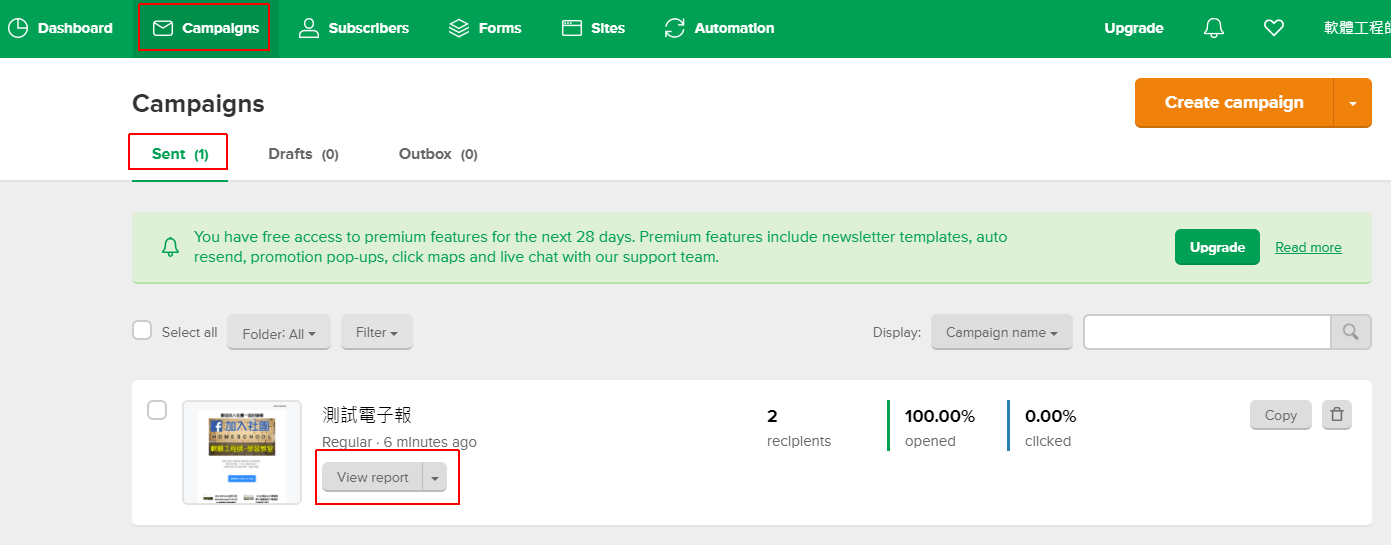
檢視發信成效
在選單「Campaigns」裡面,開啟「Sent」已發佈的電子報,點擊活動的「View report」。

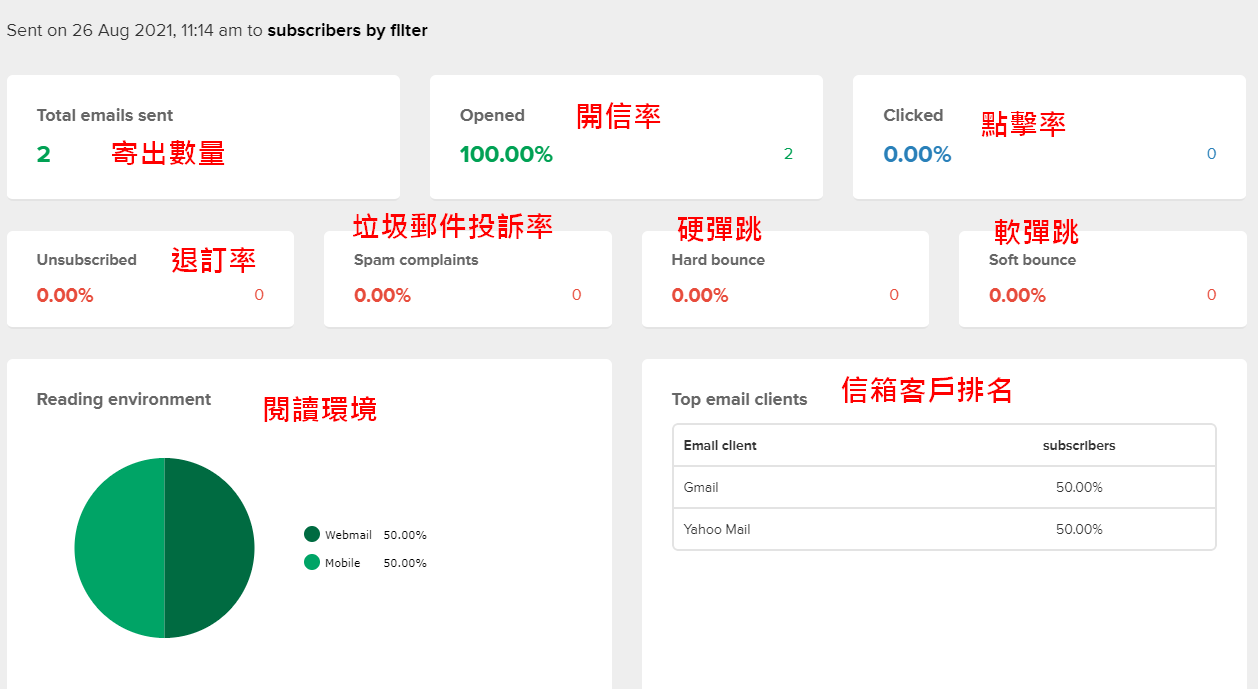
MailerLite 提供多種數據來檢視發送的成效喔。

這裡恭喜你已經練習了基本的功能。
MailerLite 還提供更多的功能,例如自動化流程發件、Pop-up 表單等等,你有興趣可以試試。
自動化流程可以設計訂閱者訂閱後,階段性依條件發送信件,針對某些活動,可以每日發信提醒客戶該注意什麼事情,或是關心客戶遇到的問題。
給客戶一種被關心的感覺,我覺得這是很棒的功能,未來我有使用到這些功能時,我再分享我的操作過程出來。
重點整理
- 建立電子報的好處很多,長期經營的站長必用功能
- 準備好網域信箱,確保網站有足夠內容就可以開始了
- 在 MailerLite 官方註冊帳號,所有功能都在官方操作
- MailerLite 審查網站很嚴謹,記得確實輸入註冊內容
- 驗證 DNS 是避免進入垃圾郵件
- MailerLite 提供多群組分類訂閱者,讓訂閱者利用表單加入不同群組
- 郵件內容簡單講重點就好,避免太像廣告
- 當信件發送後,後台提供完整的成效檢視
訂閱[軟體工程師 Mars] 電子報
喜歡我的文章,可以點擊此連結,訂閱我的電子報

相關學習文章
- Windows Server 2019 如何安裝 Mail Server,使用 hMailServer 來管理收發信
- 如何在 WordPress 放上 Google AdSense 廣告 - 為網站增加被動收入
- WordPress 安裝 Google Analytics 教學,完整分析網站流量
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐