網頁無障礙|使用 Firefox 瀏覽器模擬色弱,改善界面
我們在開發網站應用時,我們常常會使用不同的顏色作為狀態的區分。例如常見有紅色代表有問題或警示,綠色代表可通行或正常。但我們在使用這些顏色時,可能需要把色弱甚至色盲也一併考慮。否則,一些用戶介面操作,將會讓色弱人士遇上使用困難。
在各色弱中,以紅綠色弱最為普遍,總體有約 8% 的男性有紅綠色弱。而由於紅綠色弱是 X 染色體引起,故主要表現在 XY 染色體的男性上。
例子:確認及取消按鈕
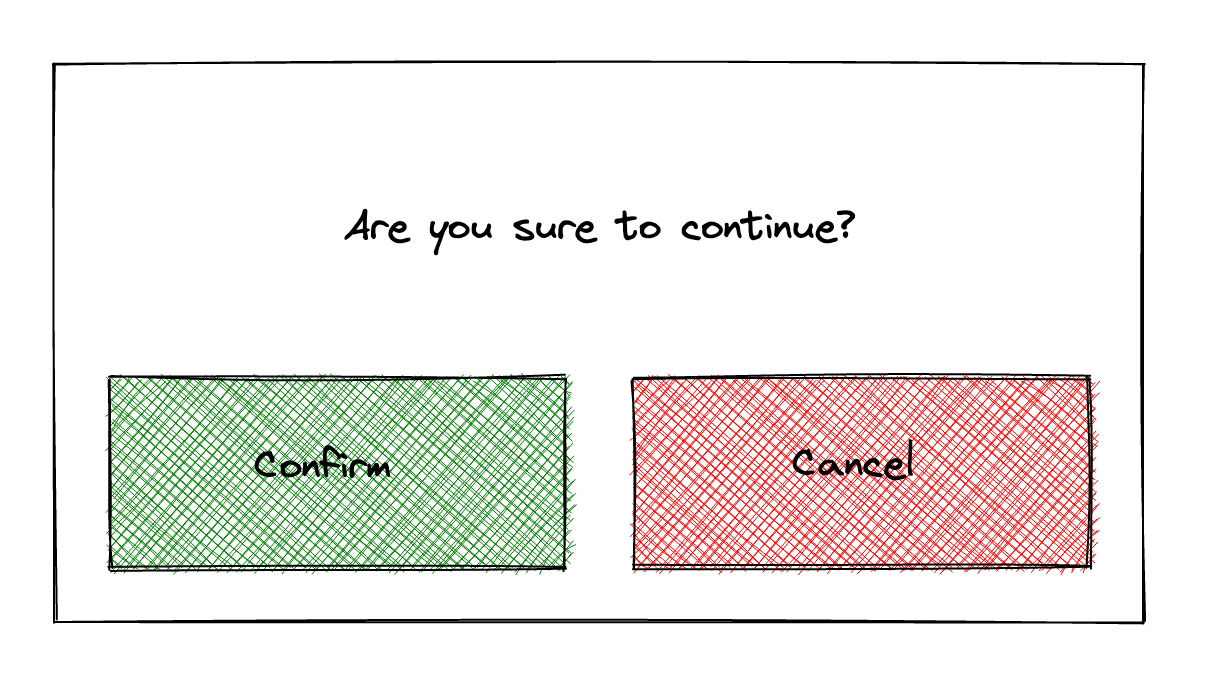
例如,若果我們有以下一個確認或取消的確認框介面,使用了綠色及紅色背景。乍看之下沒有甚麼問題。

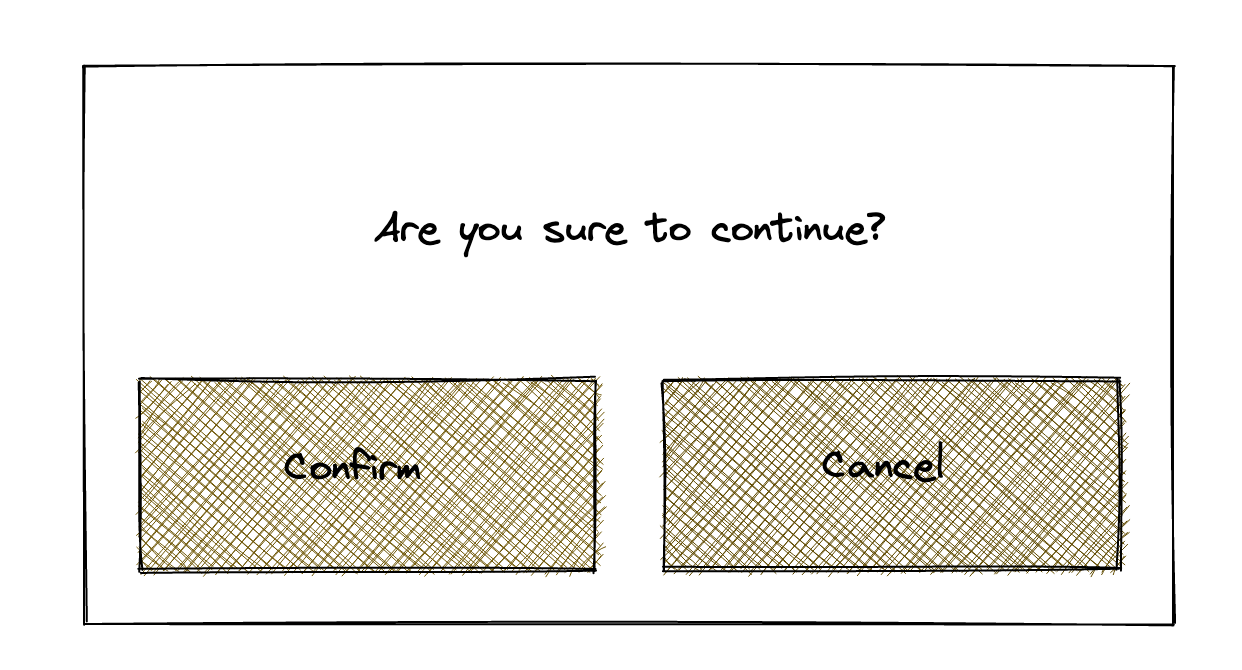
但若有綠色色弱的人士,大致上將會看到以下畫面。可以看見紅綠兩隻顏色幾乎沒有分別。當然,我們用戶還是可以通過文字來判斷哪個按鈕是哪個。但想像一下如果這些文字是不懂的外文,例如假設在外國網站購物或航班網站進行操作時,有一版半版的文字沒有做多語言支擾,這時色弱的人們們,望著介面就只剩下黑人問號了。

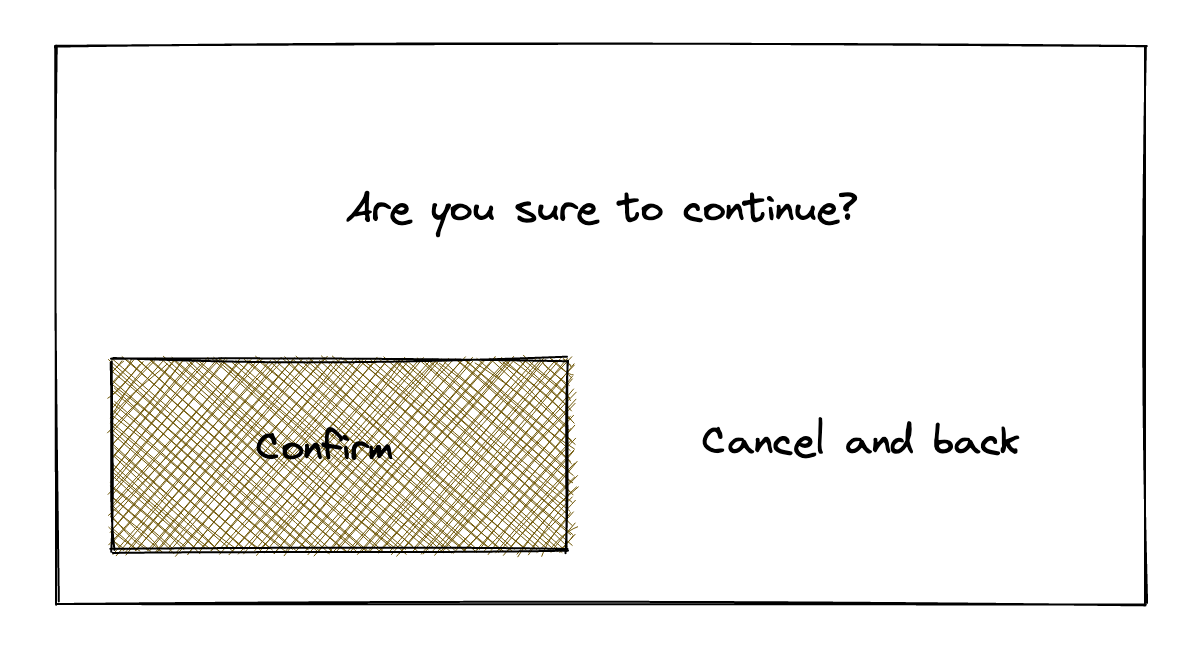
這例子的其中一個解決方法,是只為重要的按鈕設定有色底框,而次要或非首選的按鈕,則使用完全不同的樣式。例如以下修改後,主按鈕就明顯了,若在操作過程中出現這個確認按鈕,使用者便大致可以按對主按鈕並繼續操作。

在 Firefox 中模擬不同的色弱
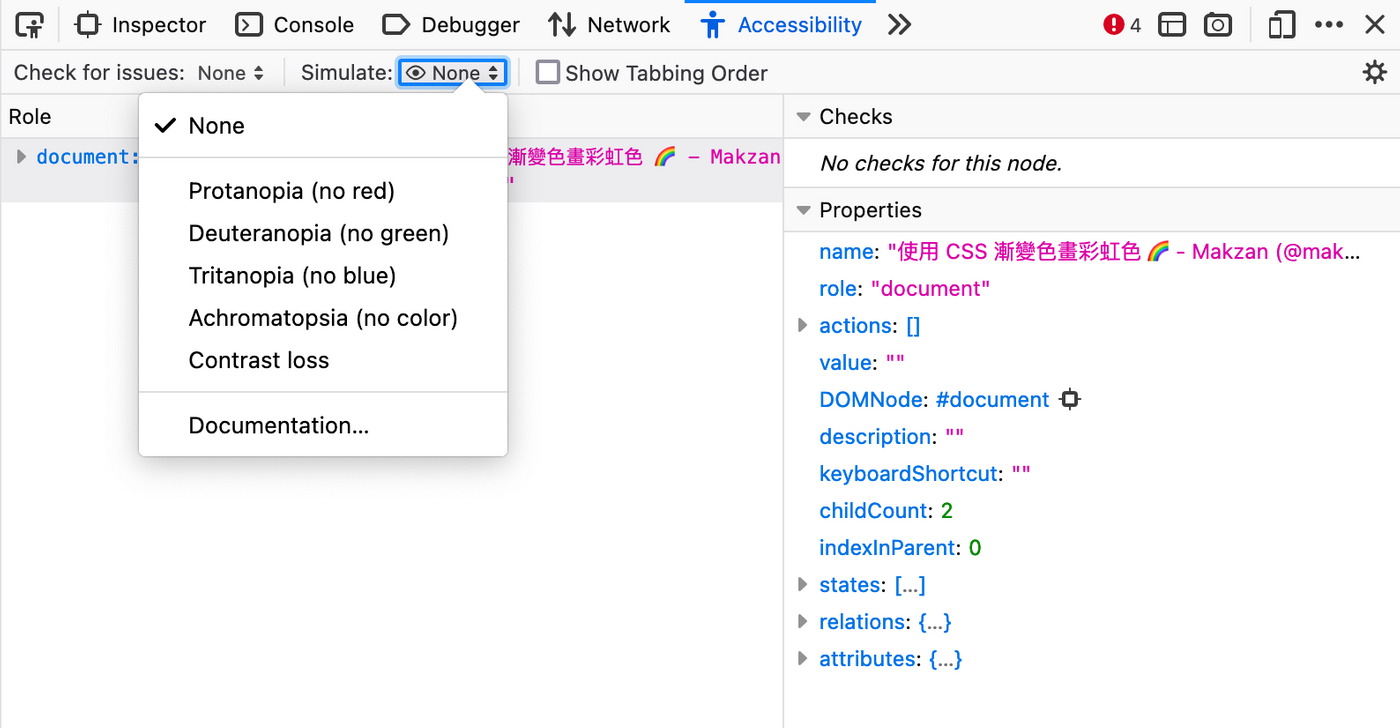
在 Firefox 瀏覽器中,我們可以模擬不同的色弱。以便開發者對界面的顏色進行調試。工具放在開發者面板的無障礙頁內。可以按鍵盤 F12 或在網頁中右鍵選「檢視」(Inspect)打開開發者面板(Developer Panel),在不同的工具頁中,找到無障礙(Accessibility)。
在這個無障礙工具的上方工具列,有一個 👁 眼睛圖標的,旁邊寫著「模擬」(Simulate),按下可以有不同的色弱視覺效果選擇,包括紅色、綠色、藍色的色弱,灰階色弱模擬。另外亦可以模擬低對比下的視覺情況。
注:這頁無障礙檢測工具,還有其他功能很實用,例如可以生成潛在錯誤列表、檢視文件結構等,和之前介編過的 axe、WAVE、和 headingMaps 有類同之處,我稍後另撰文介紹。

當我們選擇了某一種色弱的視覺效果,整個網頁的顏色就會渲染為假若色弱人士會望到的版本。
以彩虹色做例子
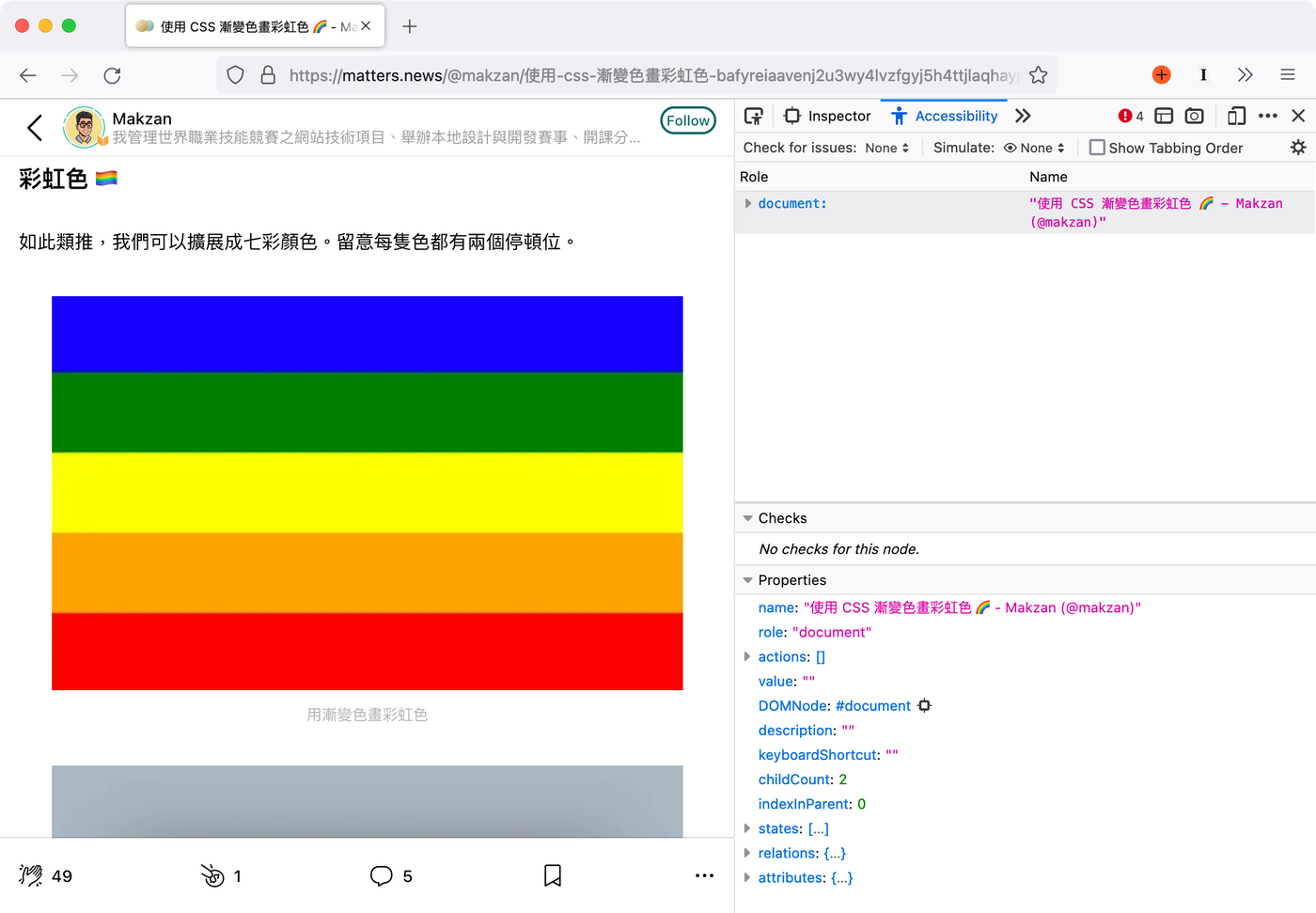
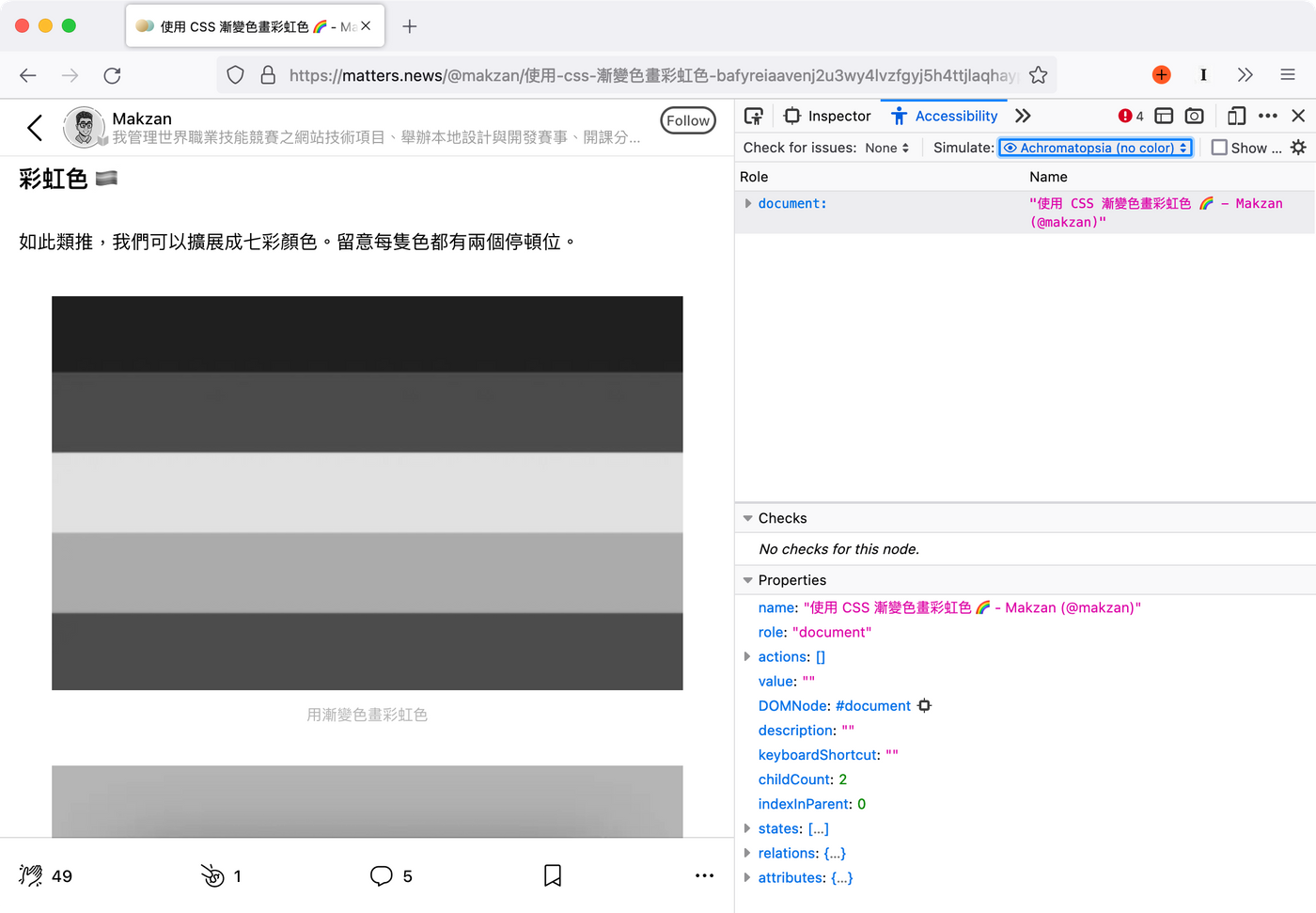
以下以之前介紹的 CSS 畫彩虹色作例子,以下是正常情況下的彩色效果。

接著我們打開 Firefox 的無障礙工具,分別模擬看看不同的色弱人士,看到的是甚麼顏色組合。
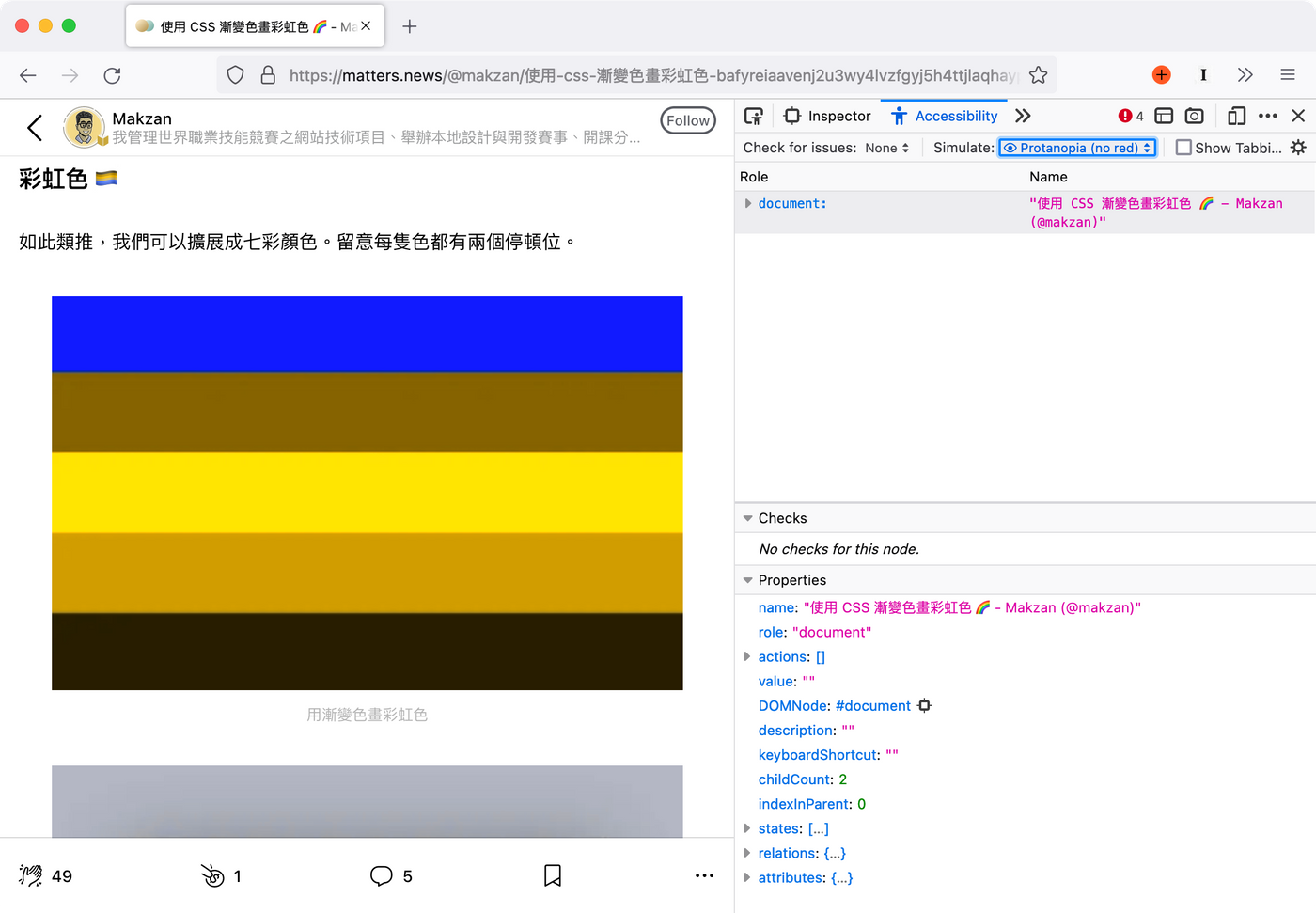
紅色色弱:

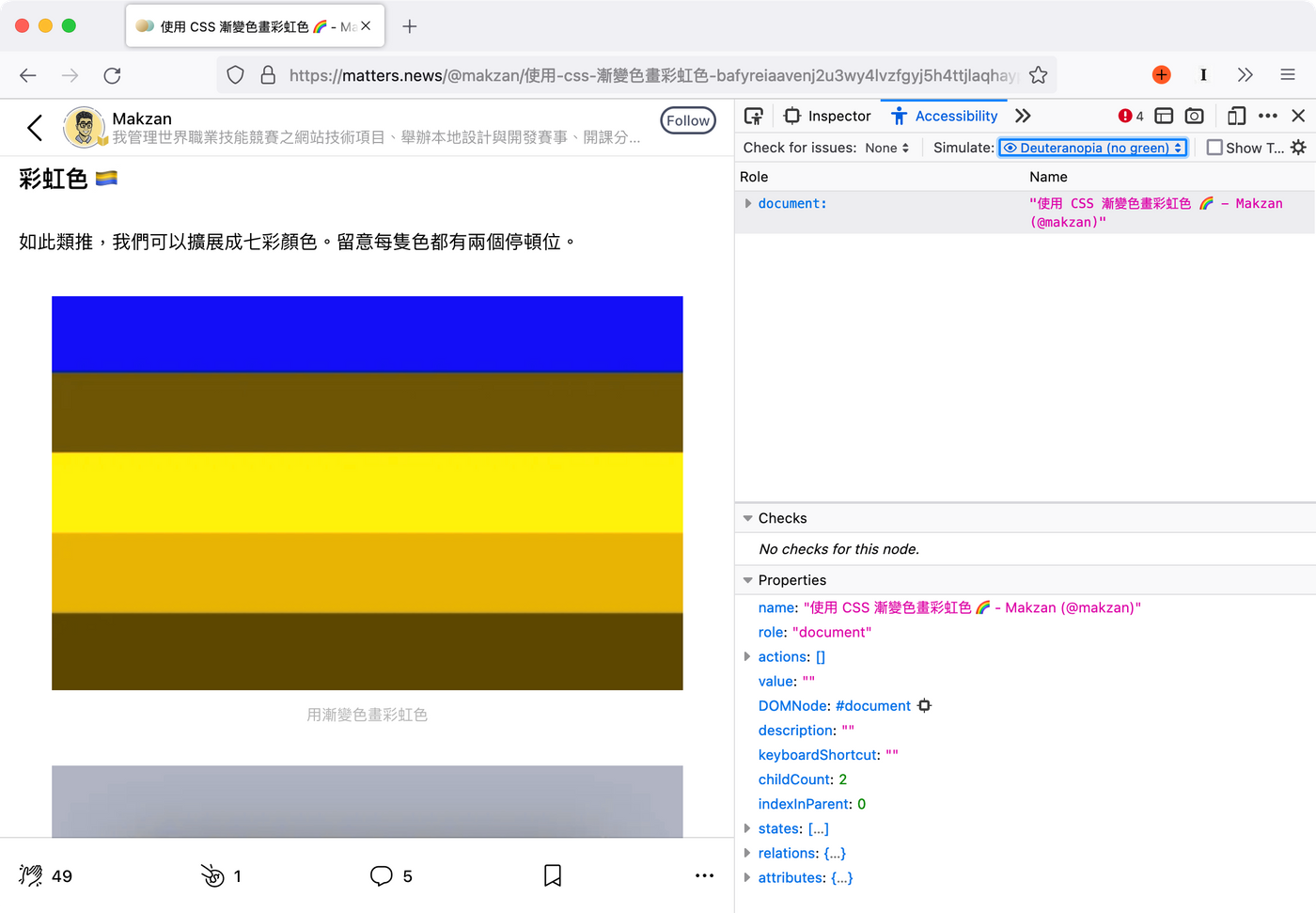
綠色色弱(常見):
可以看出綠色色弱人士看到接近原色的紅色和綠色幾乎都一樣。只有很些微的深淺之分。

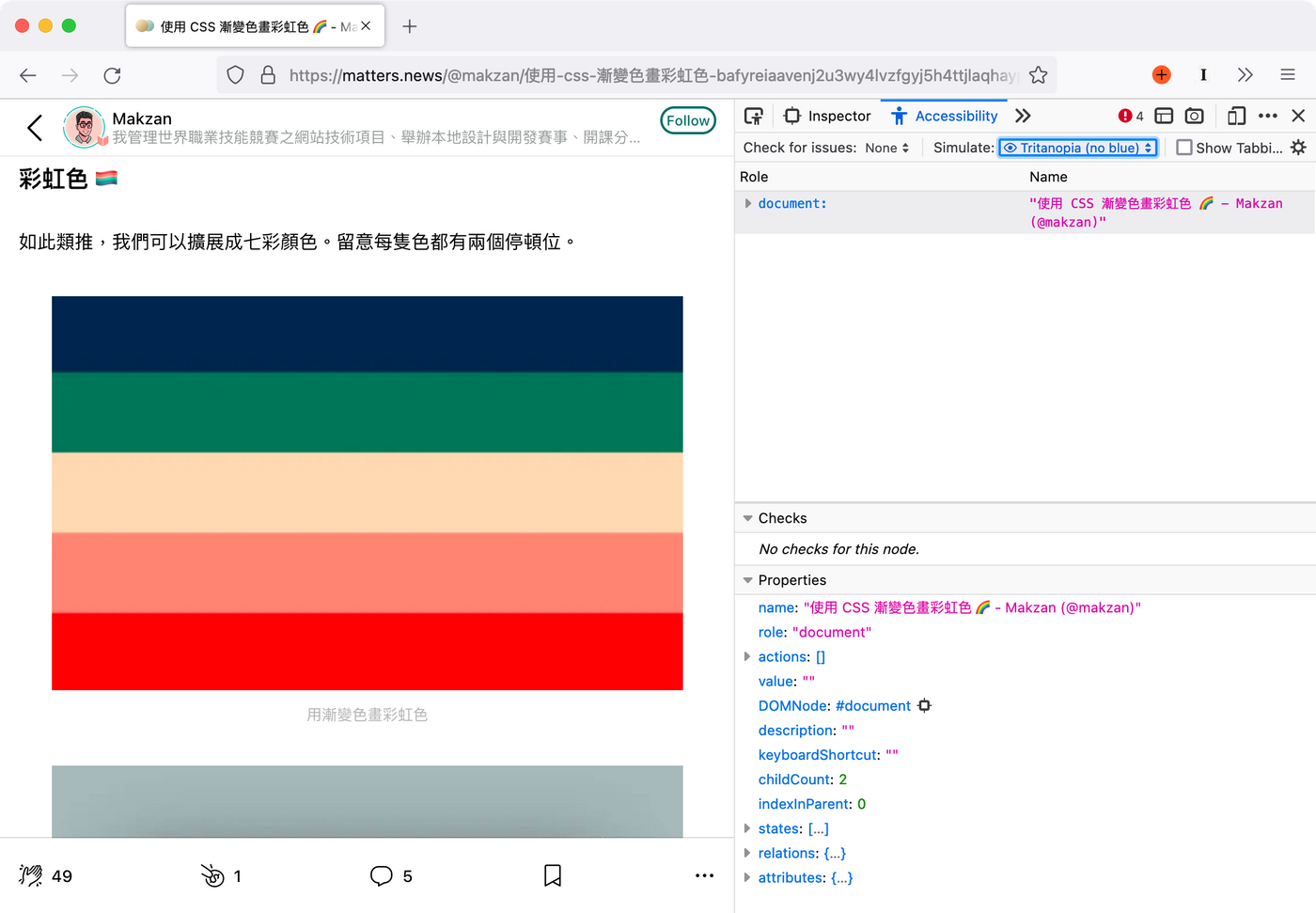
藍色色弱(非常罕有):

灰階(非常罕有):

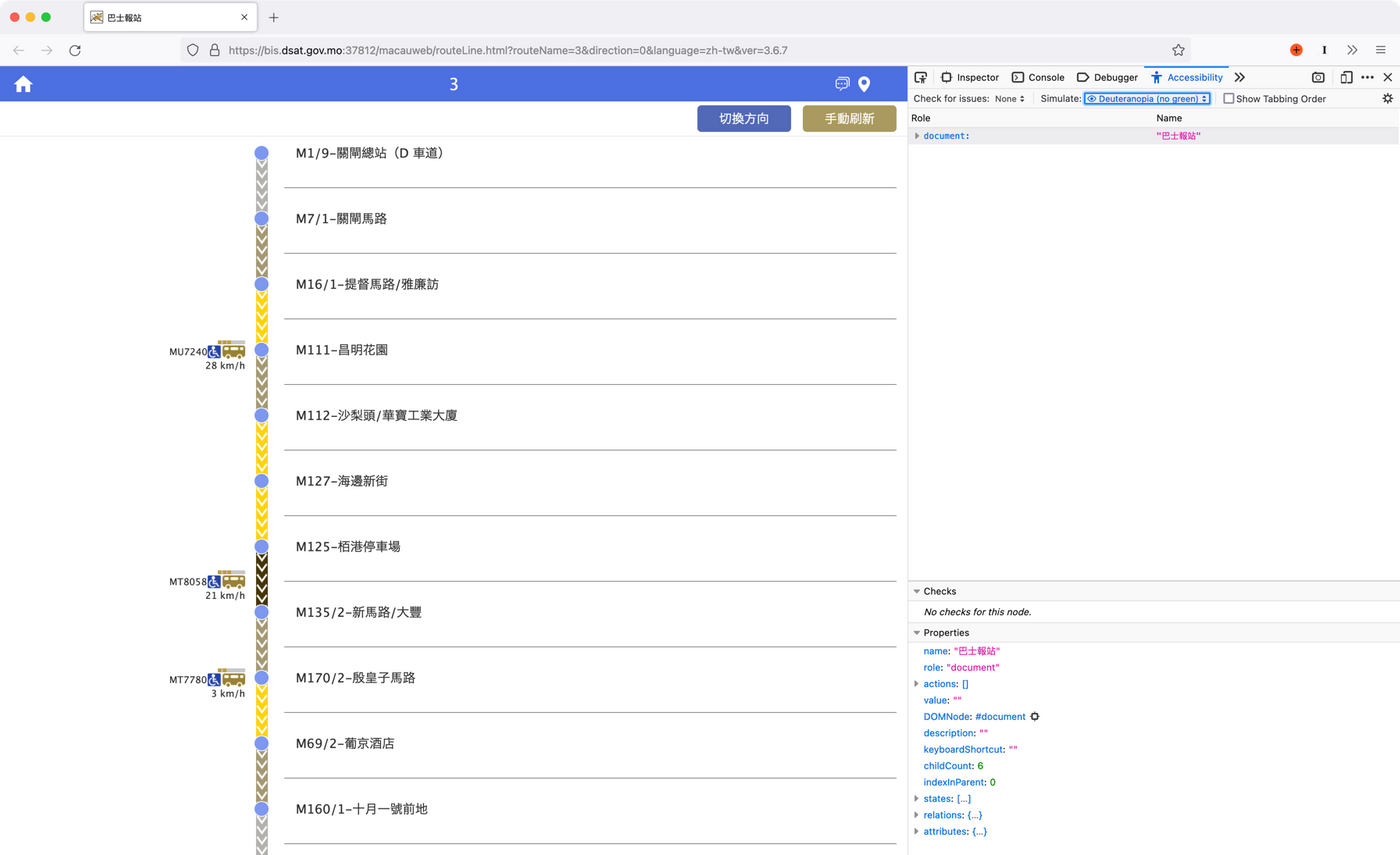
實例:澳門巴士報站資訊網
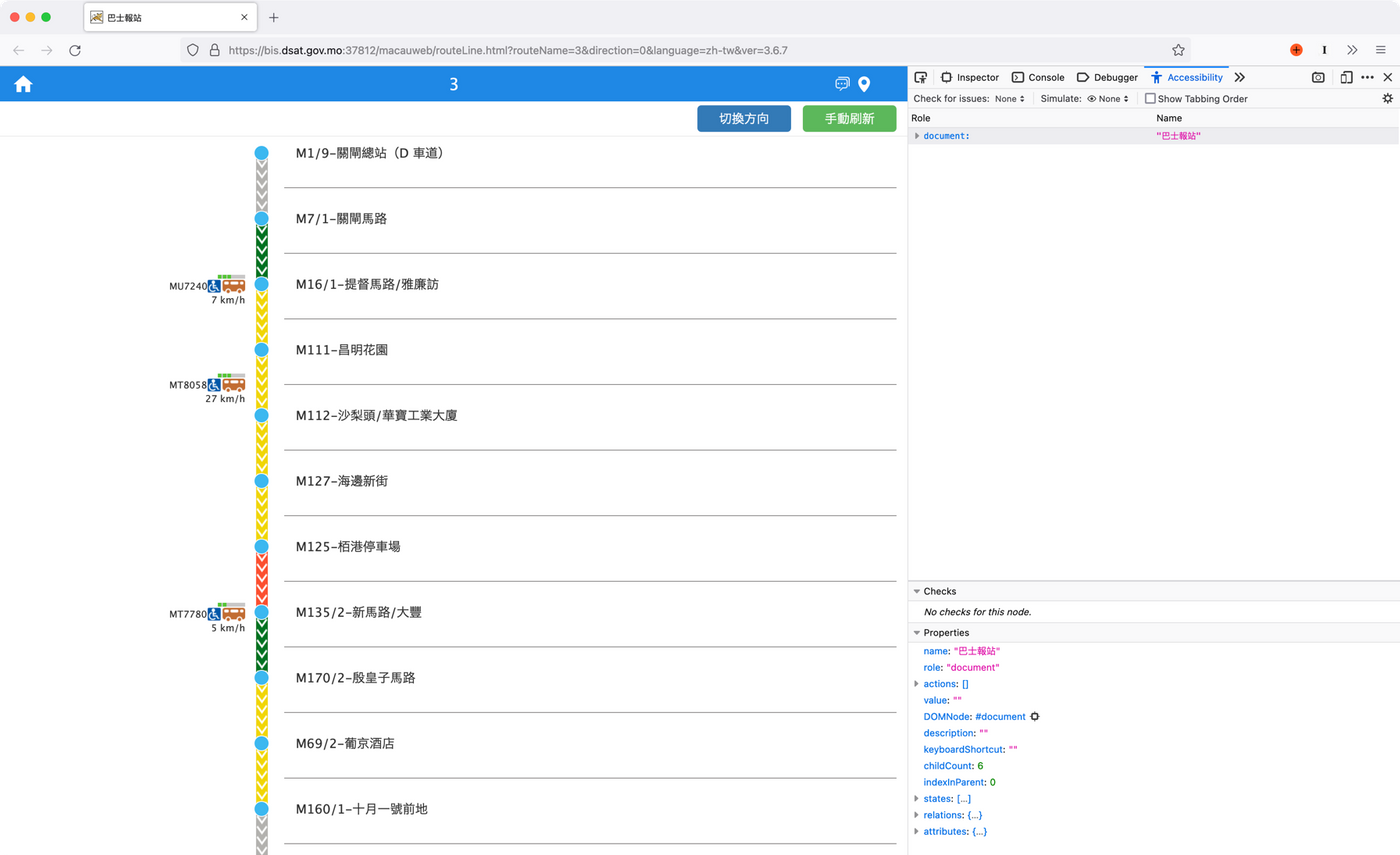
從上述各圖中可見,原色的紅色(#FF0000)和原色的綠色(#00FF00)對綠色色弱人士是很難區分的。而偏偏這兩隻色在網站中頗為常用。例如以下為澳門巴士報站網頁為例。
網址為:
https://bis.dsat.gov.mo:37812/macauweb/routeLine.html?routeName=12&direction=0&language=zh-tw
注:澳門的讀者們,若您們平時有搭巴士需要使用巴士報站 App。可以考慮直接將上述網址 加到手機主畫面,一步直接打開平時要搭的巴士路線。有多條路線的,可以將當中的巴士數字替換,都加到主畫面目錄中便可。以後當要查看巴士在哪時,您一鍵打開看完,別人還在等 App 載入或在列表中找路線。

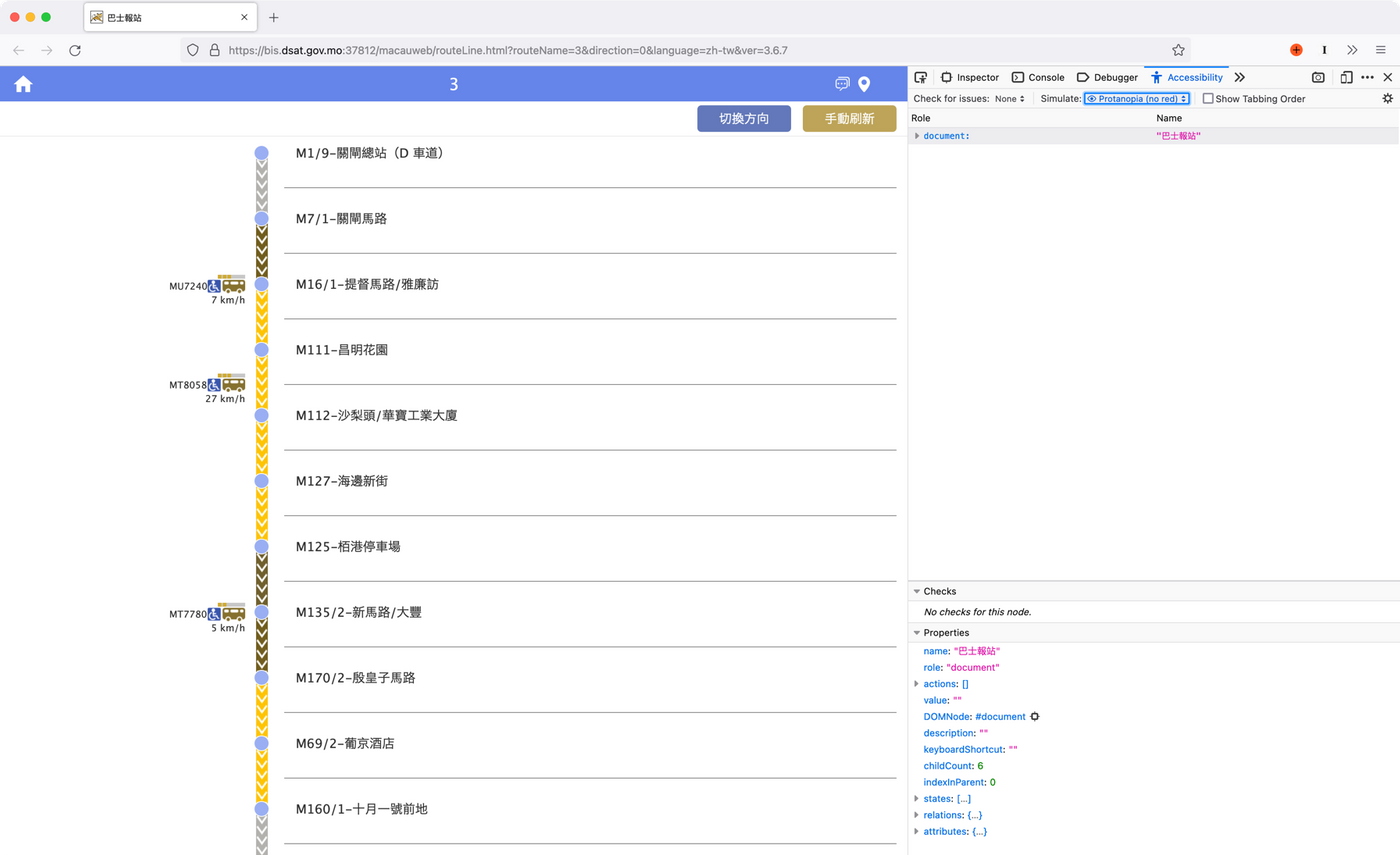
有部份的巴士路線,會有紅綠黃色代表該段的道路塞車情況。以下為紅/綠色弱人士看到的情況,當中代表塞車的紅色和代表暢通的綠色非常相似,甚至一樣。

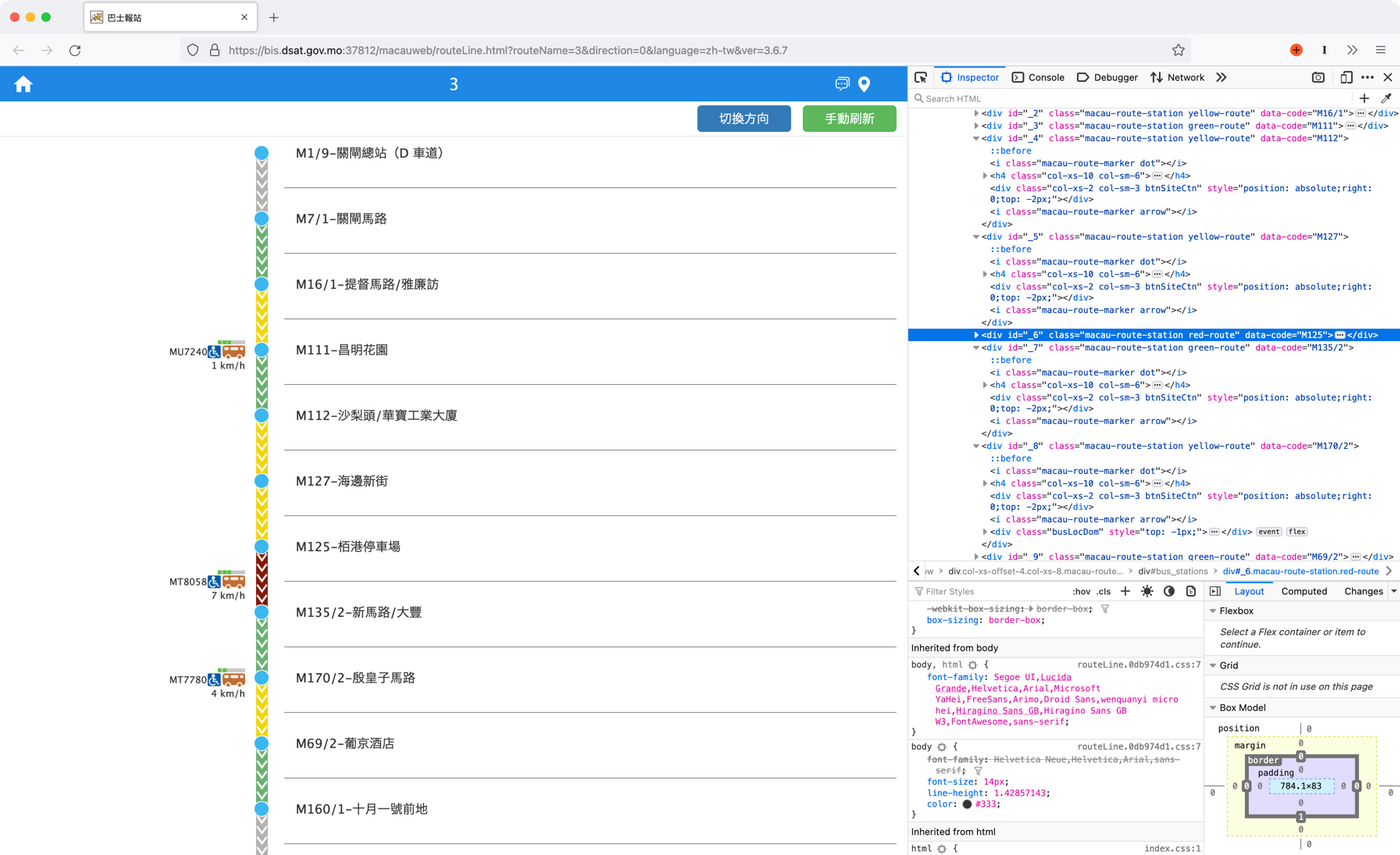
由於紅色和綠色的深淺度在色弱人士眼中是可以有分別的,所以其中一個解決方法是避免使用原色的純紅和純綠。而是選擇較暗的紅綠色作為介面顏色,或使用不同深淺及相近色相的顏色作調節。以下,我使用開發者面板將當中的紅色和綠色分別換成暗紅及另一隻鮮綠。正常的視覺效果如下,可見紅色偏啡了些許,但仍保持紅黃綠三色的界面功能性。

而在綠色色弱的模擬中,可見紅色路段和綠色路段的深淺。起碼兩個狀態能被分辨出來。

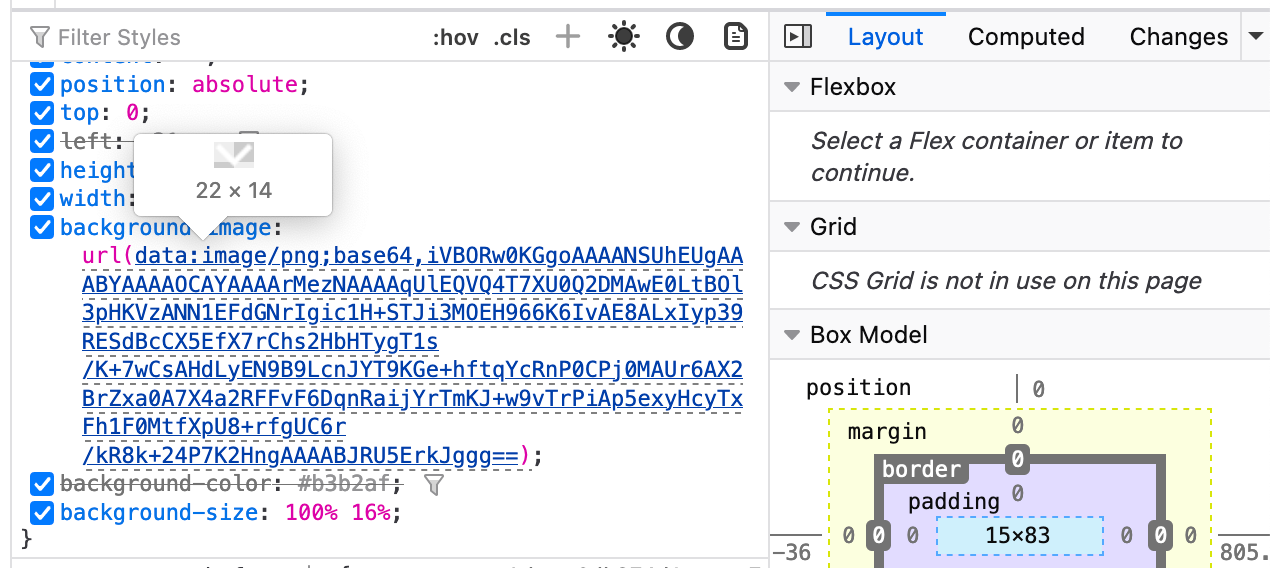
另一個方案,是介面設計不只是使用顏色作為功能區分,而是像第一個例子般,通過其他視覺效果作分別,例如,可以通過紋理來區分。
繼續在巴士報站網頁中,可以看到每條紅黃綠路段,都有一個下箭頭的紋理,以表達巴士由第一個站至最後一個站的由上至下的方向。但其實這個方向箭頭並沒有多提供甚麼信息。基本上大家都知道巴士是由第一個站向第二個站再向第三個站前進。那如果這些紋理換成表達路段臃塞程度,便可以有助色弱人士了解道路情況。

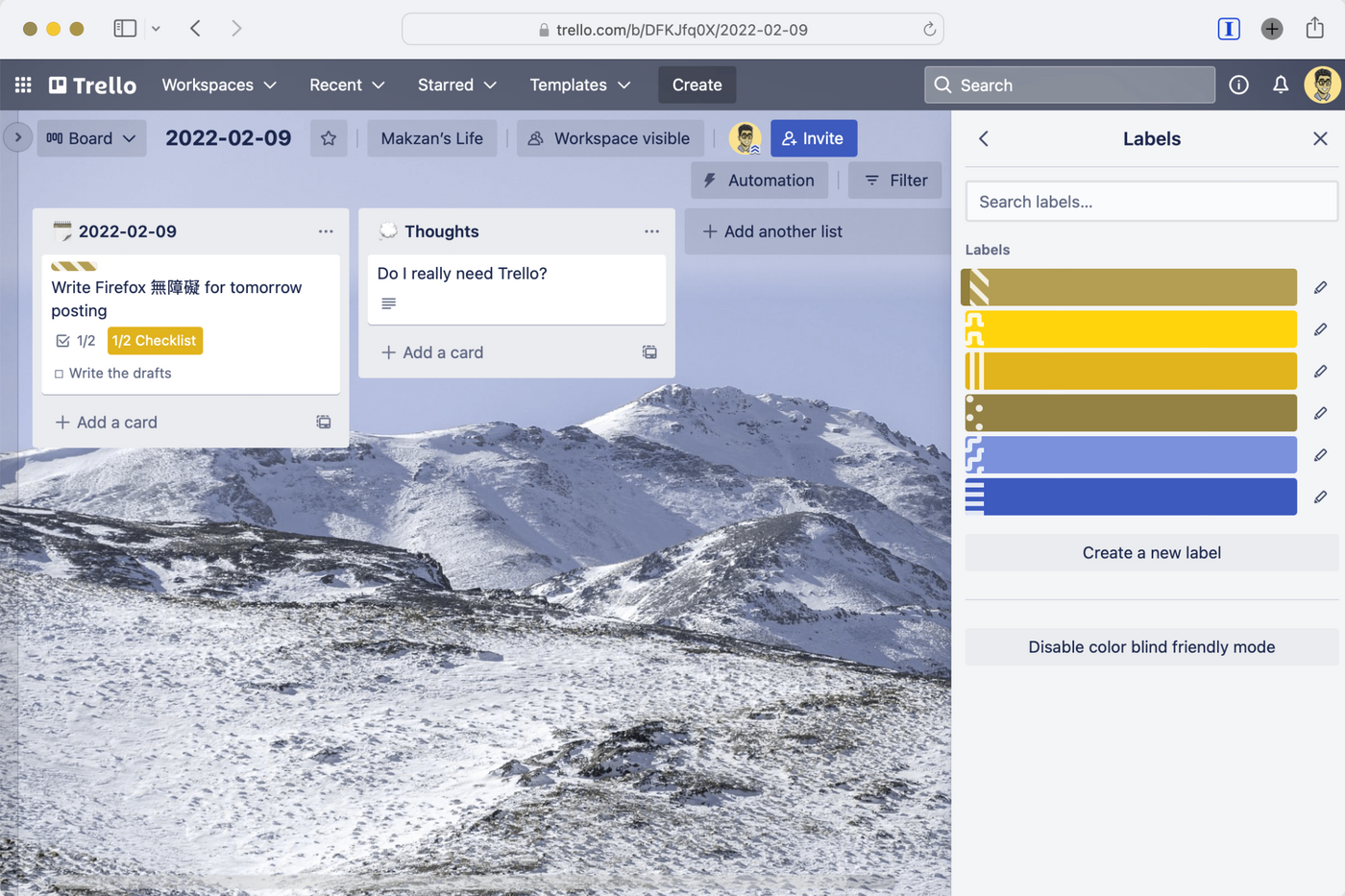
Trello 的 Label 使用紋理區分
非線性整理工具 Trello 當中的 Label 便是使用了不同背景紋理來作為顏色的替代。在設定中只要打開 "color blind friendly mode",就可以看見不同的紋理背景,以下是模擬綠色色弱的狀態。各個 Label 仍然可以容易辨別。

我們在製作網站或 Web App(網絡工具)時,很容易為方便發速開發,而放棄或忽略基本的使用需求:網絡世界是全人類使用的。所有人都可以因為無障礙設施而得益。所以,以後設計界面時,可以把色弱人士的視覺效果也納入考慮。尤其是一些重要的界面,請務必最少走一次模擬流程。
— 麥麥寫的 麥誠 Makzan,2022-02-10。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




- 来自作者
- 相关推荐