LINE 原創主題|未歸檔 ── 下雨天

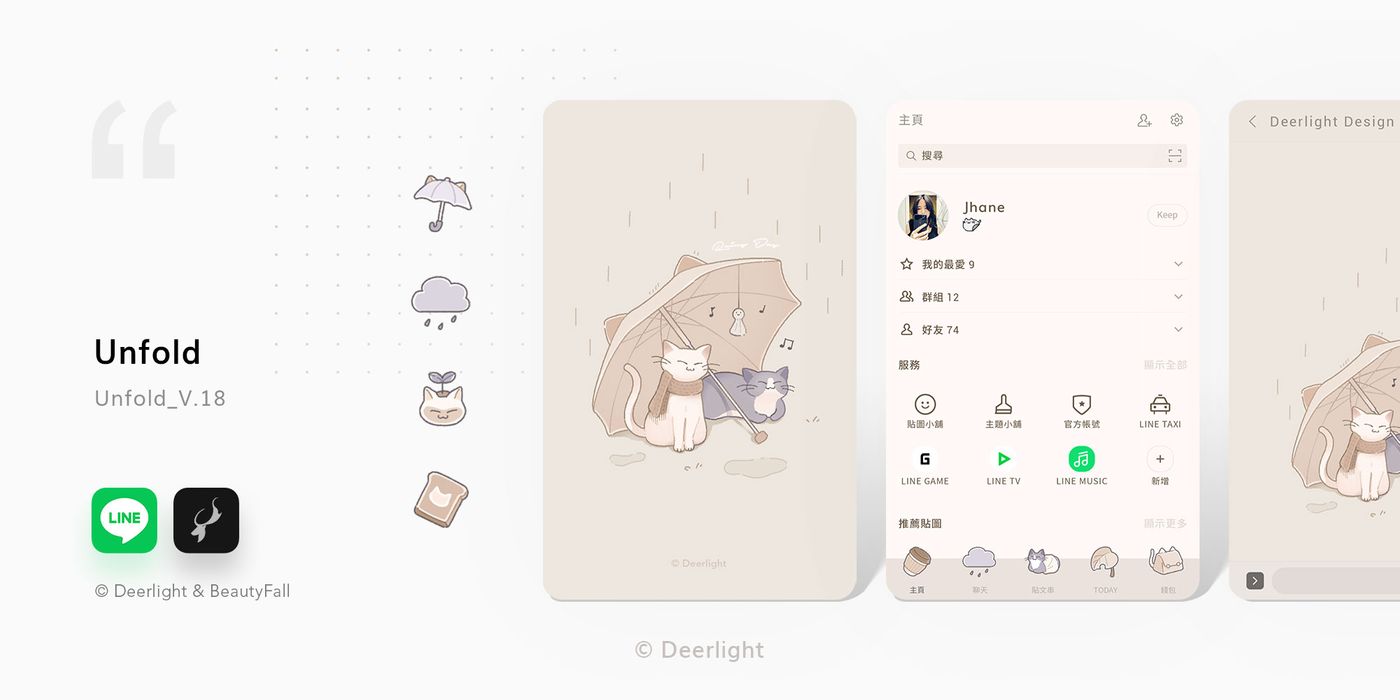
這系列的主題主打「柔和的色調 ✹ 甜甜的回憶」略為精緻的插圖,自己也常用這系列的主題,因為閱讀起來是最舒適的,心情很療癒!
大綱 1. 前言 2. 主題介紹 3. 主題範本工商時間 4. 按鈕選單介紹 5. 等待 6. 最後的碎碎唸
前言
最近頻繁出現午後雷陣雨,雖然帶給炎熱的日子一絲涼意,但出門在外的時候就會溼答答的。
主題介紹
當全世界約好一起下雨,讓我們約好一起在心裡放晴。
比起雨天,更喜歡雨後天晴,濕氣與陽光混和的味道,有著微妙又放鬆的情緒,幸運的話還能見到彩虹。

兩隻貓一起等待雨停,即使外面下著雨,心中卻有晴天。
主題範本工商時間
這次一樣使用範本檔案來完成,為我省下很多時間!雖然我有另外出主題範本的組合包,但!是!我覺得一包就很夠用,配合自己習慣的製圖軟體,就可以把時間留給創作。
LINE Theme Template V.01|LINE 原創主題製作範本_Illustrator 版
適合習慣使用 Illustrator 設計軟體的創作者!依據官方訂定的主題格式,製成 Illustrator 版的檔案,可輸出主題設計圖片!
LINE Theme Template V.02|LINE 原創主題製作範本_Photoshop 版
依據官方訂定的主題格式,製作「Photoshop CC(含切圖腳本)」範本,藉由切圖腳本來增加效率,輸出主題圖片!
LINE Theme Template V.03|LINE 原創主題製作範本_Procreate 與 Photoshop 版 👉👉 我目前常用的範本!
依據官方訂定的主題格式,製作「Procreate® 」與「Photoshop CC(含切圖腳本)」範本,藉由切圖腳本來增加效率,輸出主題圖片!近期我開始使用此範本來製作 LINE 原創主題,本身也開始花較多時間在 Procreate® 進行創作。
LINE Theme Template Pack|LINE 原創主題製作範本組合包
一次購買三款主題製作範本,限定九折優惠!
按鈕選單介紹
可愛就是無敵的按鈕選單。

在主題的選單按鈕中,需要製作兩個狀態(OFF/ON)上排是 OFF 狀態的呈現,是按鈕預設時的呈現;下排是 ON 狀態的呈現,是當前選中的呈現。
等待雨停、雨傘、烏雲、放晴、毛巾、拿鐵、幼苗、盆栽、背包!
每一次都在選單按鈕上花最多心思,我也不知為何,也許是專心畫著物件的時候,可以讓我稍微脫離現實。
等待
其實我不喜歡等待,等待的過程很漫長,可是與對的人一起等待,一切就變得有意義。如果是自己獨自等待也沒關係,那些事物總會到來,不論好壞。

最後的碎碎唸
等待的時候睡一覺也好~
→ 主題商店
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 来自作者
- 相关推荐