RWD-響應式網頁設計該注意什麼?
RWD, Responsive Web Design的縮寫,翻譯成中文即是你我都聽過的響應式網頁,好像有點熟悉又不確定是什麼嗎?沒關係,響應式網頁顧名思義就是,可以網頁可以響應各式瀏覽工具,不論是用手提電腦、桌上電腦、平板與最重要的趨勢工具-智慧型手機上都可以完美展示,因此其設計核心即是讓網頁具有彈性與可變性(Fluid grids),隨著螢幕的大小切換,響應式頁面就會依此做出適當的變化。
本文摘要
- RWD響應式網頁是什麼?
- 響應式網頁的重要性
- 響應式網頁應該做到什麼?
- 響應式網頁應該做到什麼- 進階+範例展示
- 總結
RWD的重要性
1. 行動裝置友善
- 增加線上用戶:目前全世界總線上用戶約有46億,其中約有50%也就是20億的線上用戶僅用行動裝置瀏覽網站與購物,而這個數據到了2025年後預計會攀升到37億,37億很多嗎?大概就是超過75%的線上用戶總和,所以一個非RWD, 非響應式的網站目前已經流失了一半的瀏覽量而幾年後會再流失25%的用戶。
- 影片瀏覽量:超過一半的線上影片、直播的觀看數是來自手機用戶。
- 由行動裝置貢獻的線上平台的流量在過去10年(2011-2020)已經增長了500%。
2. 線上廣告是不可逆的廣告趨勢
線上廣告對比傳統廣告的手法多元許多,有影音廣告、文字廣告、聯盟行銷廣告、影響力行銷、電郵行銷,多變又靈活的廣告手法相比傳統廣告有許多的限制,因此成為廣告商的新寵兒,在2018年光是世界12大國家(包括英國、美國、中國等)企業花在手機廣告上的預算就高達千億,這是為什麼?
因為社群媒體廣告的觸及率是所有廣告方式中,目前表現最好的!排名在後的則是影音廣告,但就如同前面所說,超過一半的影片流量來自於手機用戶。這代表什麼?
網站具備響應式功能就有機會讓這些廣告在你的網站上推播,賺取可觀的廣告費用。
RWD - 響應式網頁應該做到什麼

響應式案例分析:戰國策
頁面的圖片要可以隨著螢幕的大小縮放
從左到右由上到下分別為手機螢幕、平板螢幕與桌機螢幕三種不同模式,可以看到這張圖片於三種螢幕大小都能自由縮放並完美顯示。另外可以看到欄位的部分,因為手機螢幕比較窄,因此欄位的顯示從橫向改為縱向,個別區塊展示是不是更加清晰?
文字字體縮放、內容排列
可以看到文字的部分,因為手機螢幕縮小而增加排數,字體大小合適、文字內容置中,畫面整齊一致容易觀看,無需瀏覽者自行縮放螢幕,若為傳統非響應式網頁用戶需要自行縮放螢幕,直接影響用戶體驗。
適當的margin與padding
可以看到不論螢幕大小,畫面呈現的部分兩旁都有留下適當的空間,文字與文字間也有合適的間隔。
RWD-響應式網頁應該做到什麼|進階+範例展示

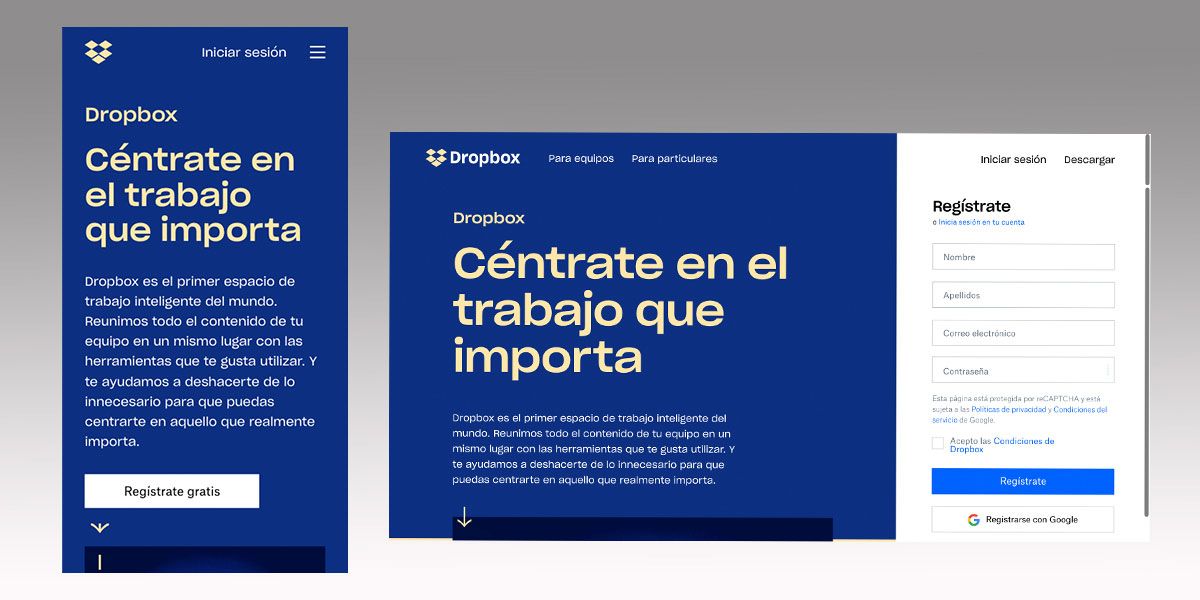
案例分析(1): Dropbox
接著我們來介紹Dropbox的網站設計,可以看到Dropbox除了有掌握上面幾個RWD設計的重點外,在行動裝置上帳戶登入的頁面縮小為按鈕,避免整個螢幕被登入頁面佔據,並有貼心地向下指標指領用戶觀看。
案例分析(2): Magic Leap One

影片來源: Magic Leap One
該公司網站首頁的全屏橫幅有別於其他企業多使用圖片,而是使用動態影片取代靜態圖片,除了更有科技感外也兼具著響應式功能!在頁面縮放過後不會影響影片的載入並兼具良好的視覺效果。
總結
上述所提到的僅僅是入門操作,響應式網頁設計是UX設計的其中一環,考慮到用戶的感受設計頁面的呈現,並根據公司的風格、商品而有不一樣的操作手法,好的響應式網頁除了架設初期就要妥善構思外,網站營運一陣子後也應搜集用戶的反饋進行更新與改良,網站內容、版面呈現都要根據上線的時間久後進行微調,做一個與時俱進的網頁。