DeepSeek本地一键部署教程 DeepSeek服务器频繁访问失败如何解决
本文主要内容
DeepSeek本地一键部署教程
DeepSeek服务器频繁访问失败如何解决
DeepSeek可以在网页端使用,但是有些时候可能不是很稳定,除了网页端,也能通过本地部署来使用。
sixfast专为deepseek的服务器开启线路加速,只需要在sixfast应用的搜索库内搜索DeepSeek就能找到加速,首先可以使用下面的方法下载sixfast客户端
手机端扫码或者在各应用市场搜索即可下载

PC端可以进入:appupdate.sixfast2.c...进行下载。
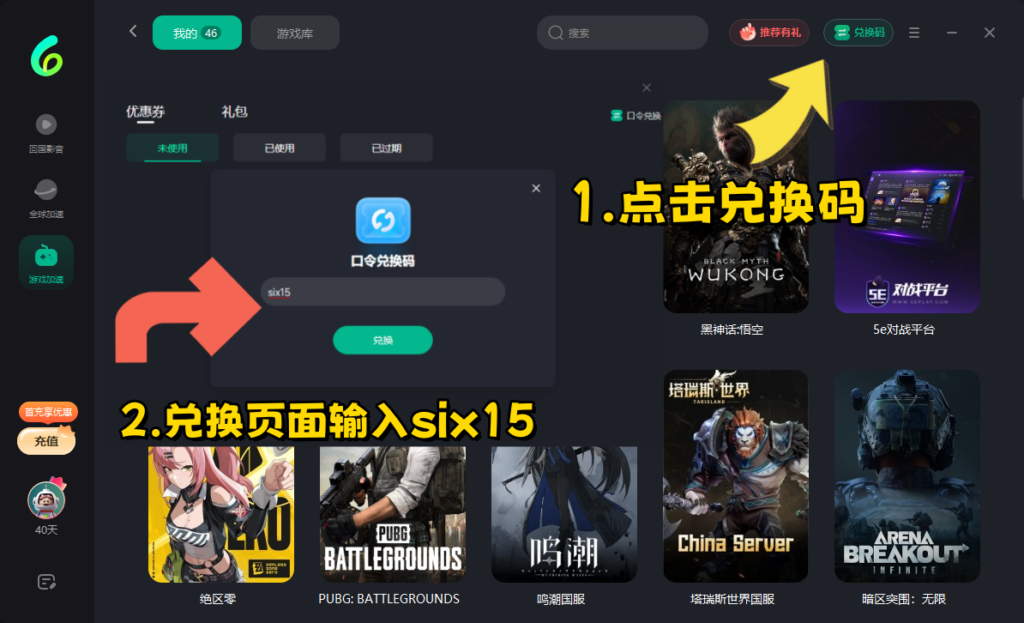
Sixfast应用下载注册后右上角找到兑换码,输入six15就能获得72小时使用时间,记得先兑换才能正常使用

也可以直接点击:www.sixfast.com/tg-e...按照下图所示填写兑换码【six15】,并按照右边步骤注册登录Sixfast,领取时长。(支持手机和电脑)

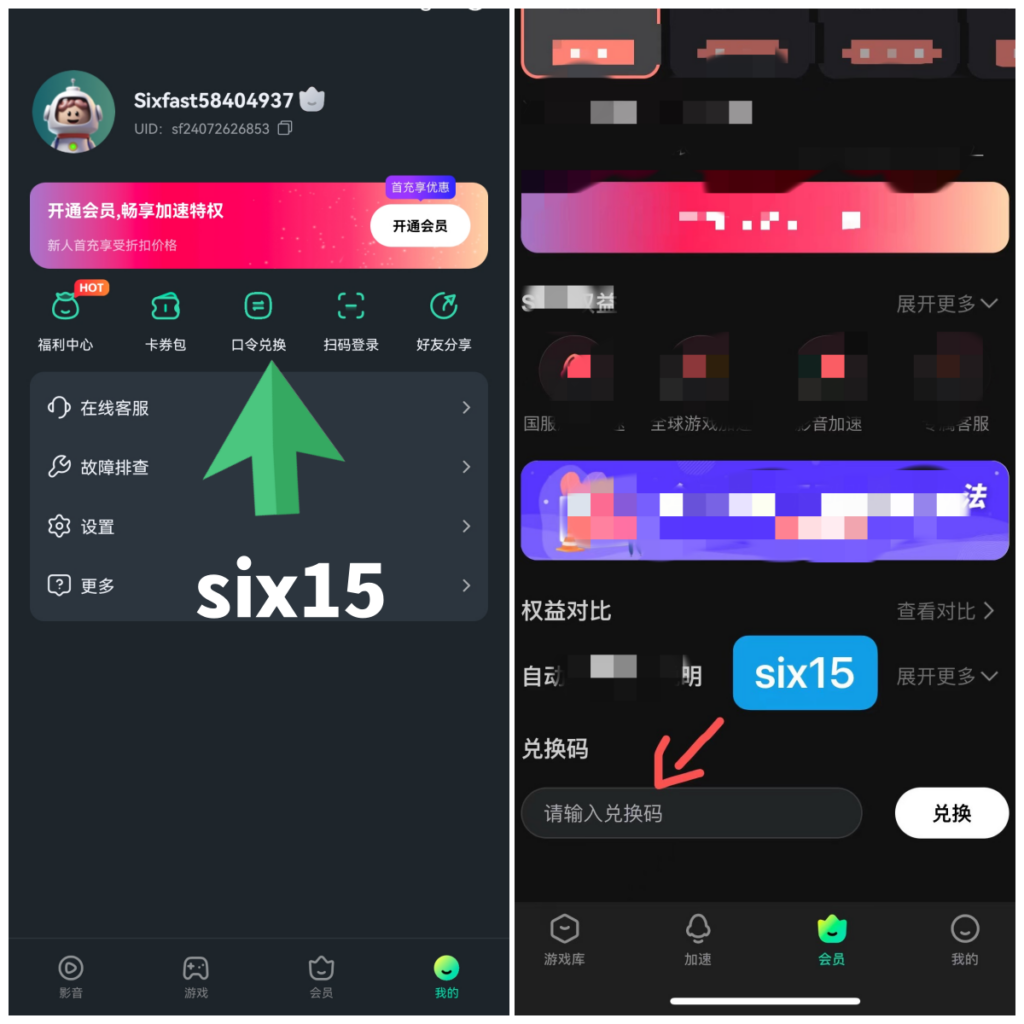
手机端也是同样的会员或者我的界面进行兑换就能免费使用

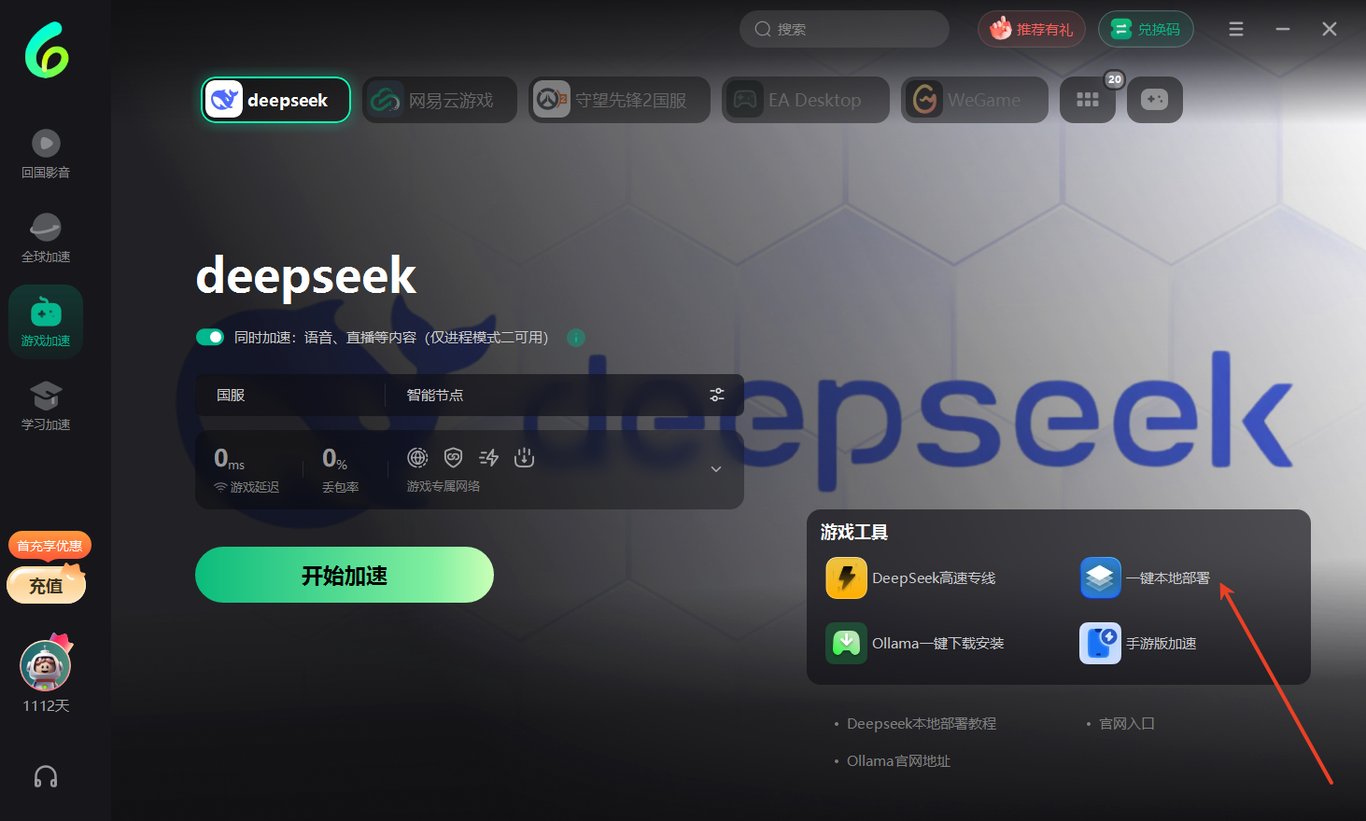
之后可以在deepseek的加速界面找到一键部署功能,一键部署的方法如下
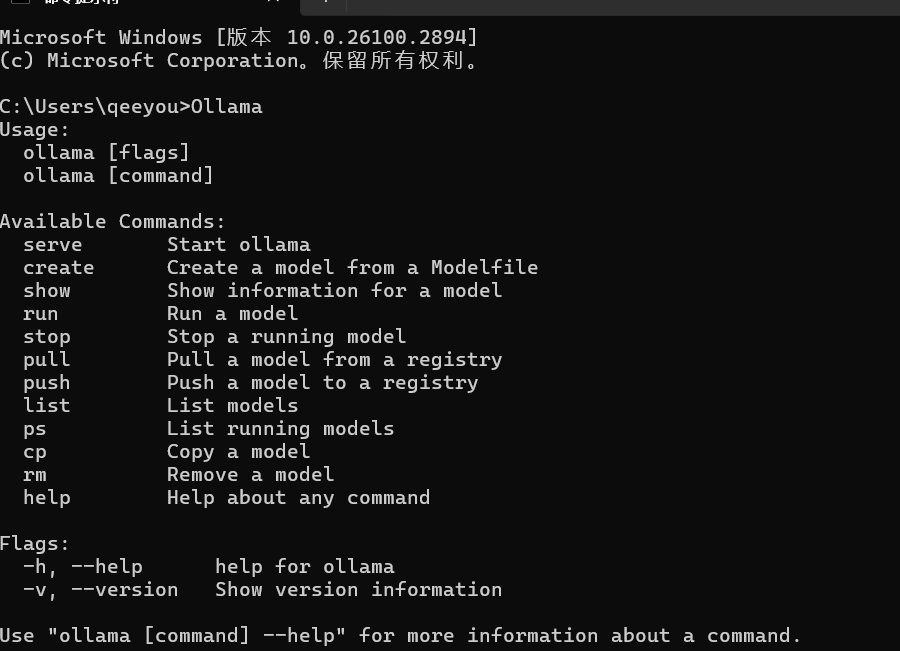
1. 在加速界面工具栏选择【一键本地部署】

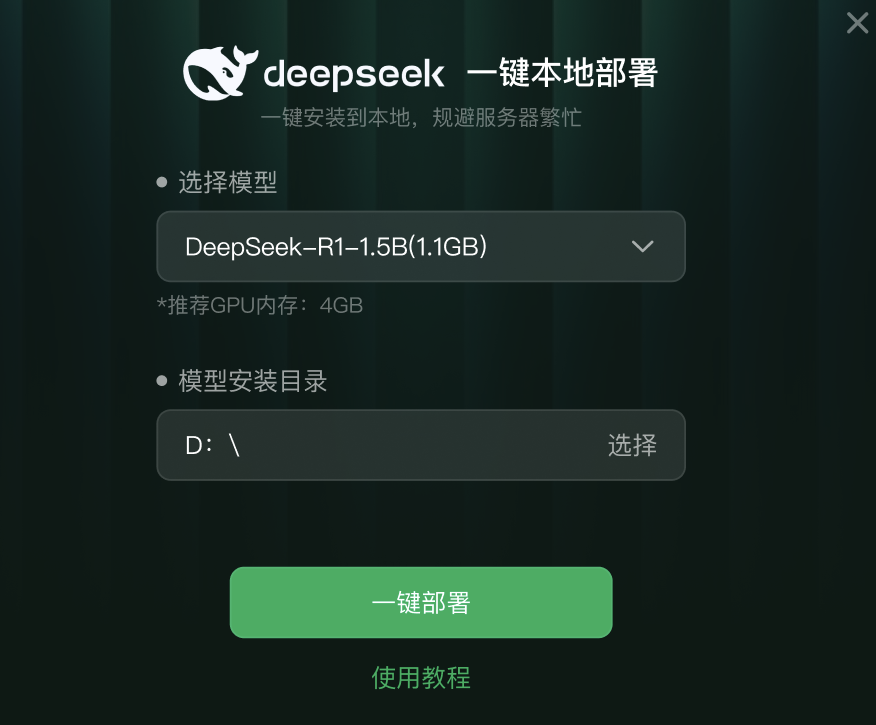
2. 选择适合您本地情况的相关内容进行安装

3. 安装完成会自动打开对话框

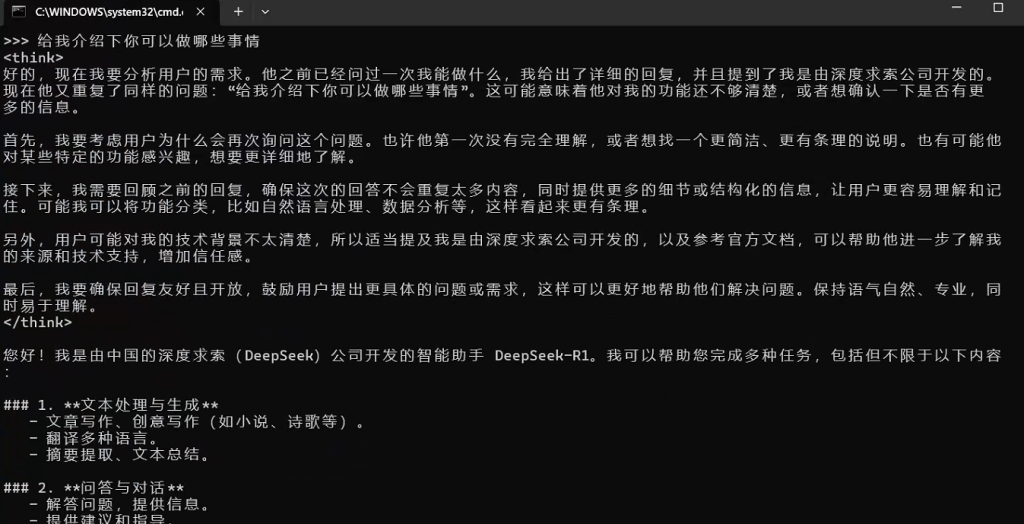
4. 此时我们可以直接在终端下提问,DeepSeek-R1会在终端下回答。

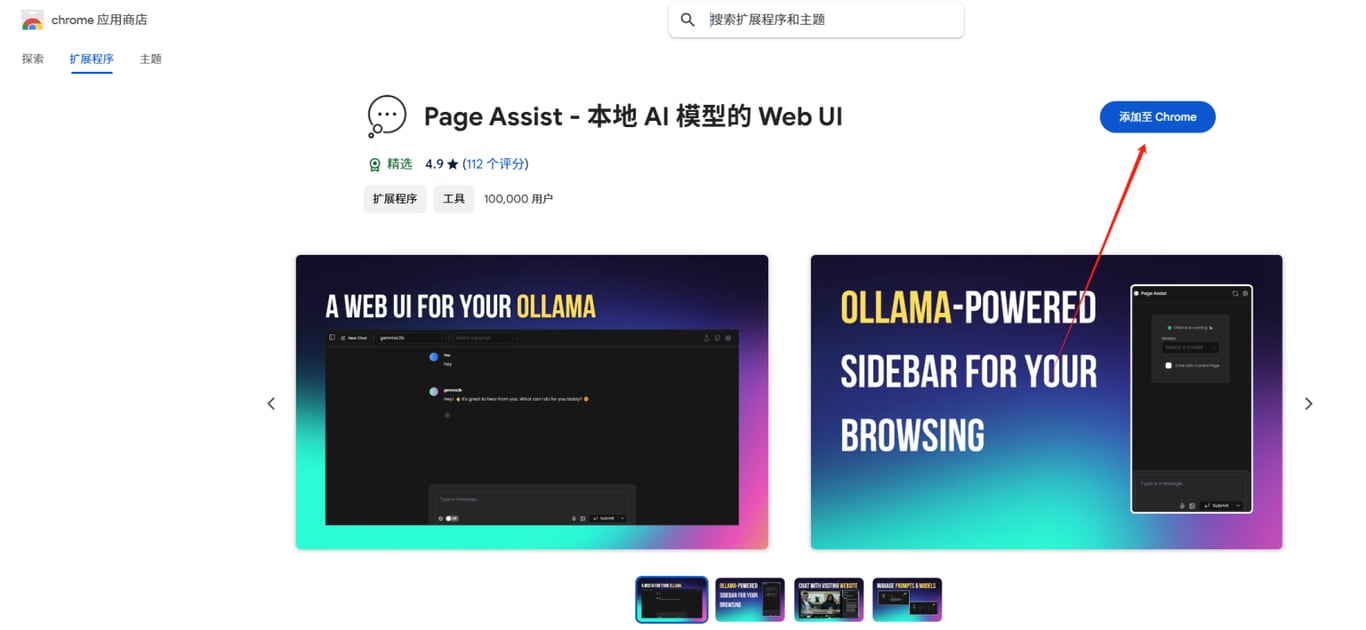
另外也附带一个可视化UI的配置,可以在浏览器的插件下使用本地部署后的deepseek
提示:此WebUI需要搭配Chrome浏览器,请提前下载Chrome,在Chrome中运行。
chrome下载链接:https://www.google.cn/chrome/
WebUI下载:https://chromewebstore.google.com/detail/page-assist-%E6%9C%AC%E5%9C%B0-ai-%E6%A8%A1%E5%9E%8B%E7%9A%84-web/jfgfiigpkhlkbnfnbobbkinehhfdhndo

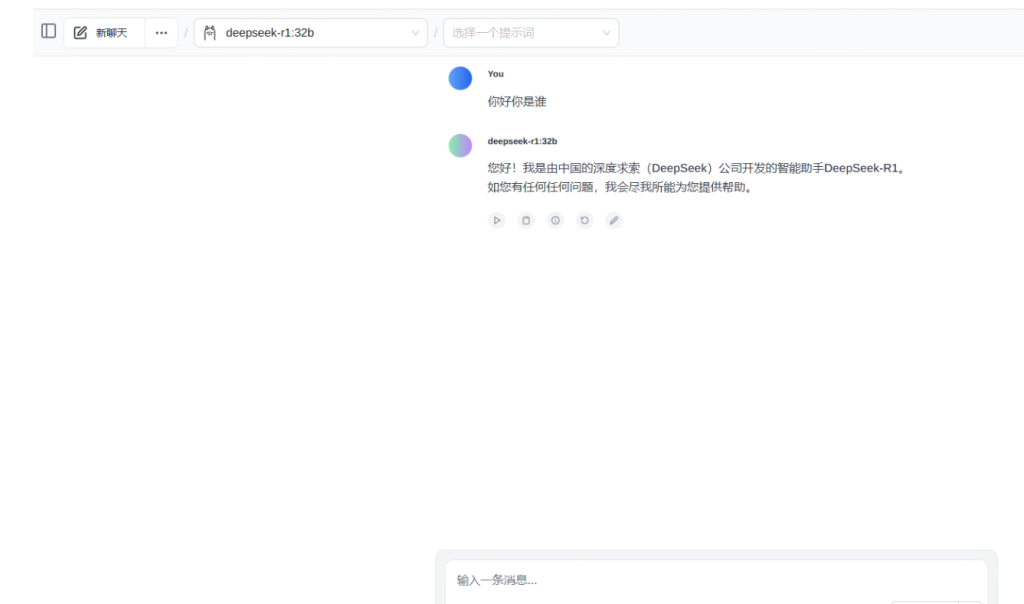
打开浏览器插件,如果可以看到“Ollama is running”代表插件已经识别到Ollama。

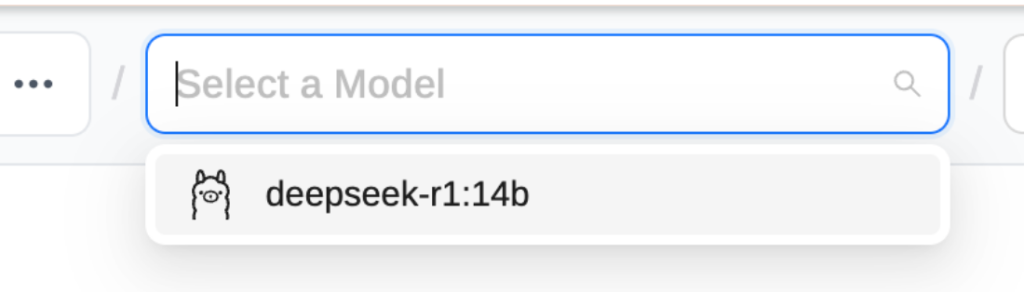
点击左上方“Select a Model”,选择“DeepSeek-R1”

选择完成后,在页面右上角点击小齿轮图标进入设置。

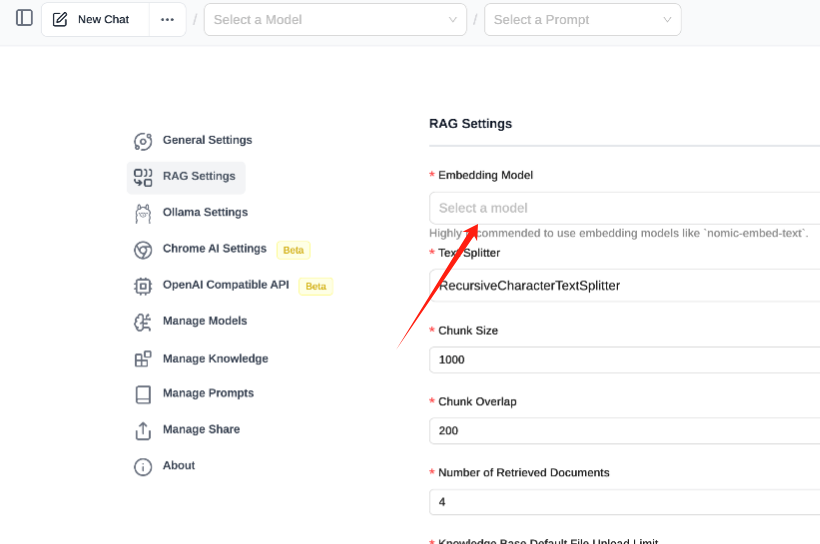
在左侧的“RAG Settings”中,把右侧的Embedding Model选择成“DeepSeek-R1”

最后点击右下角的“Save”,后续就可以在WebUI端使用了

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!