閱讀筆耕|在 iPhone 上背景播放 YouTube
前幾天把 iPhone 和 iPad 都升級到 iOS 14,意外發現新天地——YouTube 背景播放,就讓本文來說分明吧!

■ 現況
其實用「子母畫面」稱呼比較精確,而小畫面可縮成小標籤,浮游在螢幕邊緣,達到「背景播放」的效果,這是 iOS 14 內建的功能。

也要看軟體的支援程度,以 YouTube 來說,很早就禁止其 App 版本使用「子母畫面」,但其 Safari 瀏覽器版本卻沒有禁止,現狀是這樣:
- iPad 上
無論你是否為「YouTube Premium」付費訂閱戶,Safari 瀏覽器均支援 YouTube「子母畫面」。 - iPhone 上
如果沒有付費訂閱「YouTube Premium」,全螢幕影片下,一點擊「子母畫面」後就會跳掉。
⚠️ 小結:
適用環境:iOS 14 + YouTube 網頁版。
非付費訂閱戶:限制 iPhone,但不限制 iPad 。
■ 山不轉人轉:YouTube PIP 捷徑
「捷徑」是 Apple 自 iOS 12 更新後推出的功能。簡單地說,讓使用者把一連串制式操作,錄製成一套成自動化流程(巨集),衍生出各種應用。

高手在民間,Reddit 論壇發佈了名為「YouTube PIP」的捷徑,透過它,在 iPhone 上可以實現 YouTube 的 「子母畫面/背景播放」功能。
⚠️ 流程:
→ ① 在 Apple Store,下載「捷徑」App (應該已內建)。
→ ② 在 Apple Store,下載「Scriptable」App。
→ ③ 點擊打開,取得「YouTube PIP」捷徑。
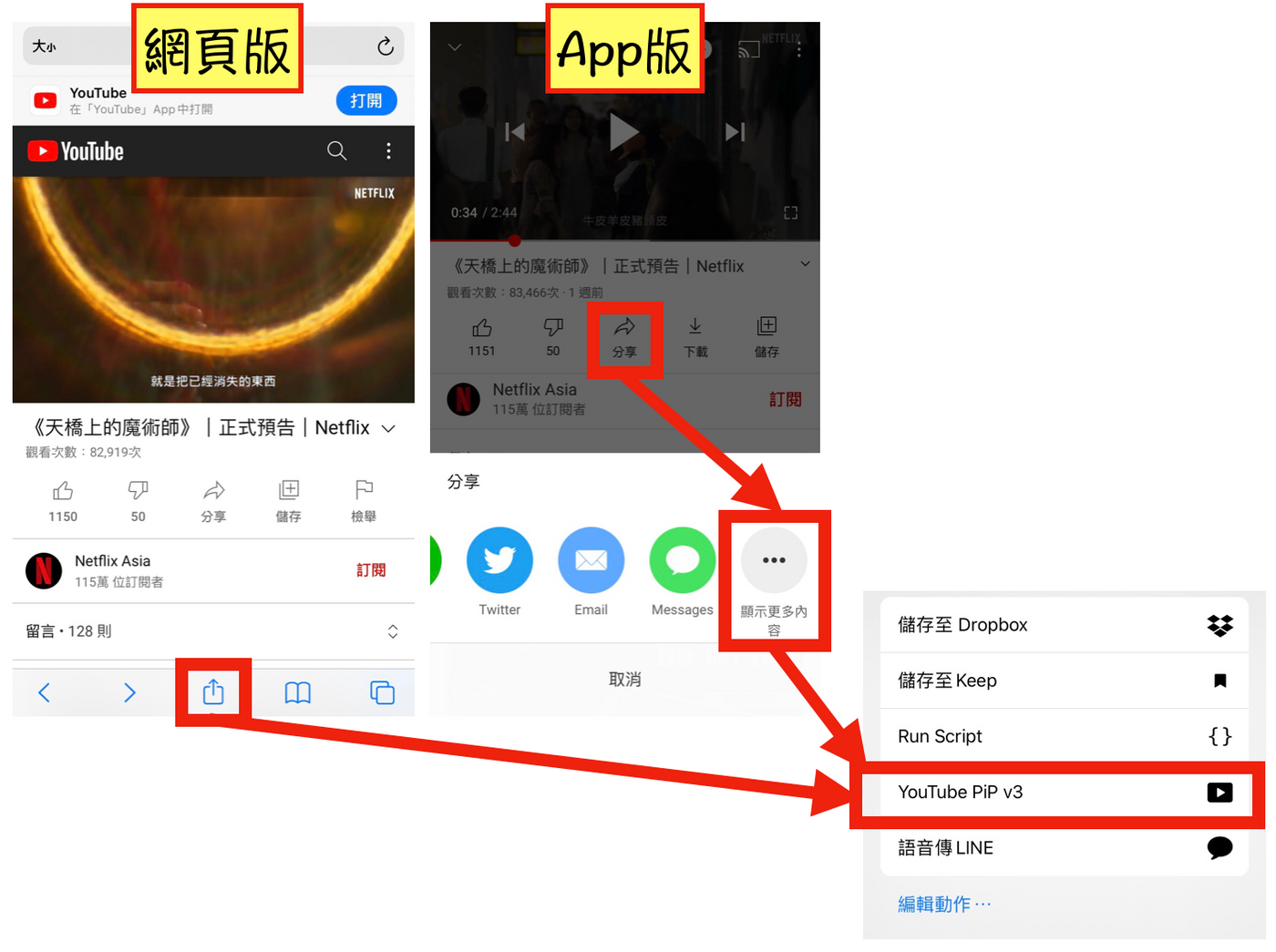
→ ④ 打開 YouTube 影片,把網址導到捷徑裡執行,大功告成。
⋯
步驟 ③,假如你是第一次使用「捷徑」,可能會遇到一些「被封印」的困擾,處理的方式有二:
首先,先打開「捷徑」,隨意找一個內建的「入門捷徑」啟動,這麼做似乎就可以激活 iPhone「設定 → 捷徑」中未見的選單; 接下來,進入「設定 → 捷徑」裡,打開「允許不受信任的捷徑」。

⋯
步驟 ④ 並不是什麼大問題,就是把網址導入「捷徑」裡,想從 YouTube 的網頁版或 App 版本執行均可,啟動的按鍵有些微差異,但「殊途同歸」。

⋯
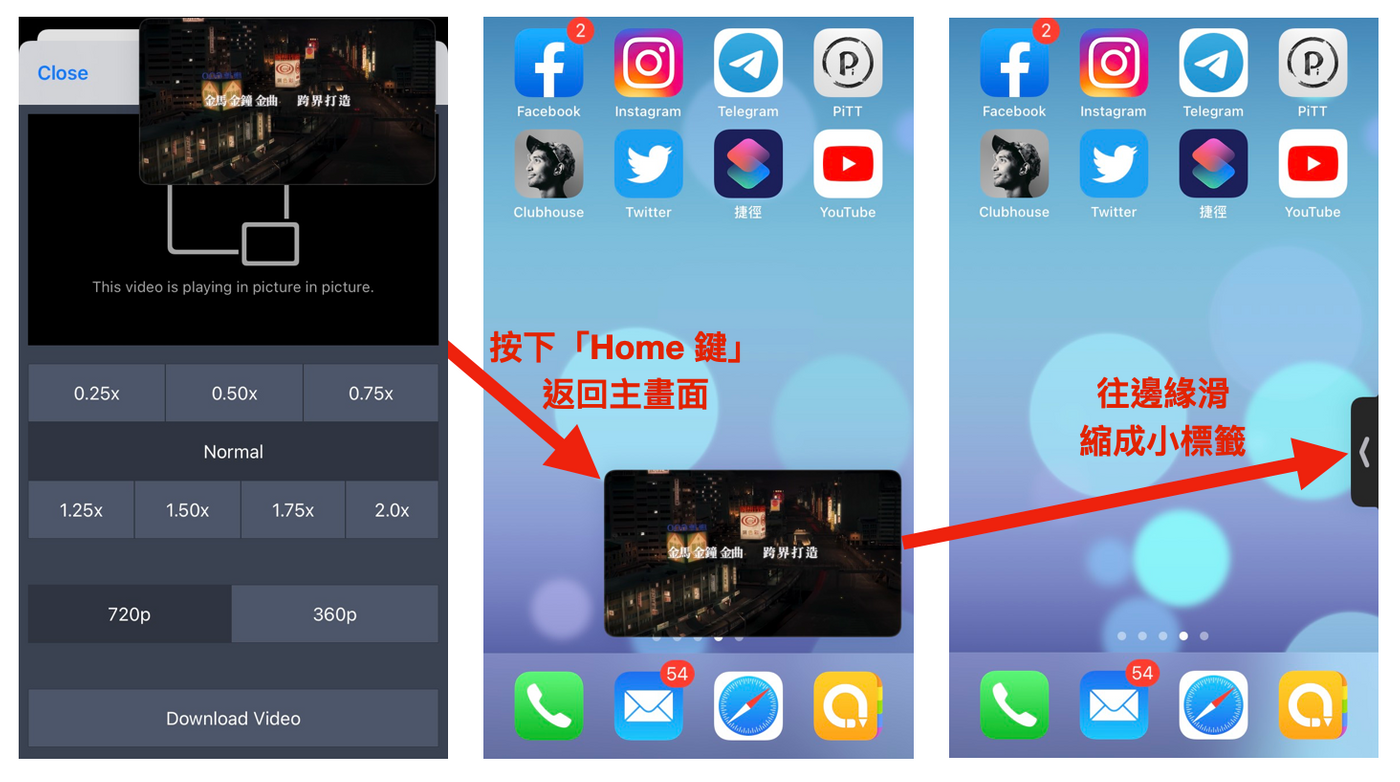
導入完成後,在「YouTube PIP」中會以下圖方式呈現,可調整倍速、畫質,甚至還有下載按鈕——最後按下「Home 鍵」回到桌面,就可以騰出空間做其他的事情囉!

Enjoy!
謝謝各位看到這邊,隨喜附上我的Facebook專頁,以及讚賞公民2.0贊助連結。
🌱 閱讀臉書 👉 https://www.facebook.com/penfarming。
🌱 筆耕不輟,定期灌溉 👉 https://liker.land/leo7283/civic。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐