高级排版功能: Case-Sensitive Forms 是什么?

本文 2022 年 5 月 14 日首发于 Medium · 查看原文
发现
自从转换到 Figma 工作后,我发现在部分字体下的字体设置里,有一个选项叫「Case-Sensitive Forms」,来回切换后,发现了一些有意思的现象。经过一段时间的查阅资料和实践后,获得了新的认识,遂写下这篇笔记来记录这有趣的现象。
认识
实际上「Case-Sensitive Forms」属于 OpenType 字体众多高级排版功能的其中一种,开启后,主要有以下影响:
1. 将部分标点符号的位置上移;
2. 将老式数字改为现代数字。
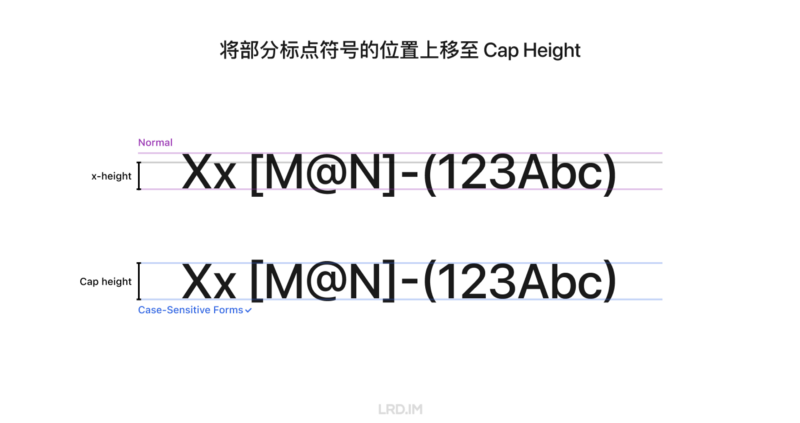
影响一:将部分标点符号的位置上移
一直以来,我们在英文输入法下输入的标点符号,其垂直位置是基于小写字母 x 的中心 (x-height) 作为对齐线的。
而在开启「Case-Sensitive Forms」后,标点的垂直位置则是基于大写字母 X 的中心 (Cap height) 作为对齐线。

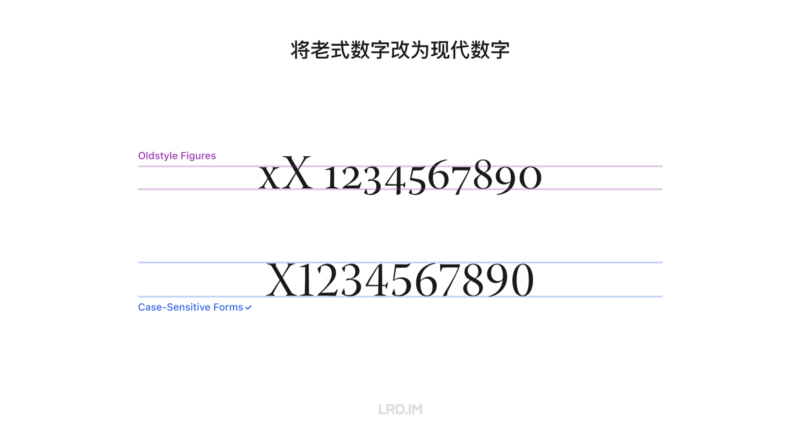
影响二:将老式数字改为现代数字
将数字字形从旧式数字转变为现代数字。旧式数字实际上也是 x-height 对齐,拥有高低错落的韵律美,常用在外语书籍中。
开启「Case-Sensitive Forms」后,会将旧式数字改为我们常见的现代数字,每个数字都等高,其高度为 Cap-height。

实践场景
得益于「将部分标点符号的位置上移」这个特点,我不禁联想到它是适用于大写字母、数字和 CJK 文字的混排当中。下面就列举几个我在工作学习中发现到,应用「Case-Sensitive Forms」的文字能够获取到更优体验的几个场景吧。
需要字体本身支持高级排版功能 Case-Sensitive Forms。
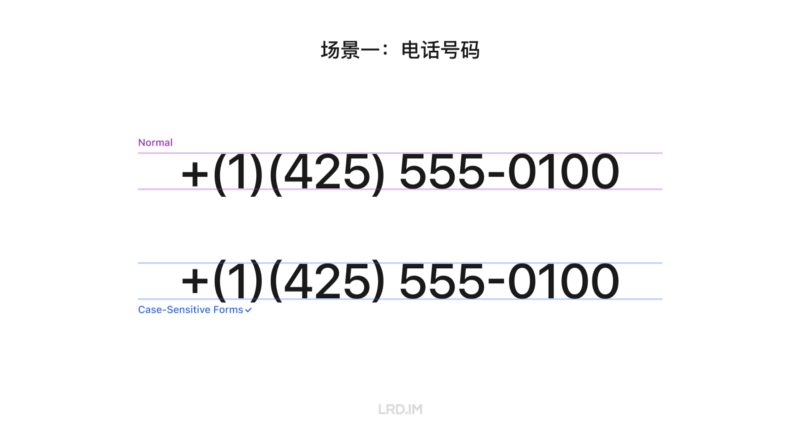
场景一:电话号码
来欢聚集团工作之后接触到了国际化电商业务,在业务需求中就会出现带有各个地区区号的手机号码,纯数字的场景就特别适合使用「Case-Sensitive Forms」,因为数字的字高与大写字母的字高一致。

(同理,在验证码场景也适用)
场景二:时间/时区
与上一个场景类似,时间/时区基本上都是由数字和大写字母组成。也很适合应用该做法。

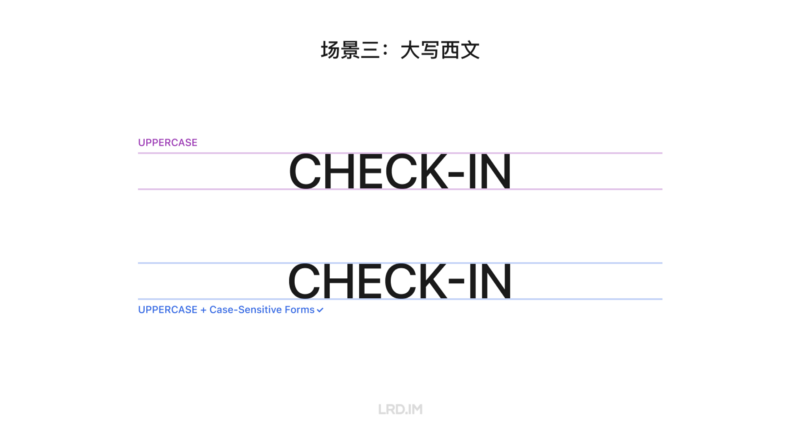
场景三:大写西文或 CJK 文字
如果某些标题位置用到了强制大写的样式,特别适用「Case-Sensitive Forms」,因为这个样式的原意就是为了让标点在大写字母中间时,位置更靠近上下文的垂直中心。

同样地,CJK 文字的高度与大写字母 X 的中心 (Cap height) 接近,所以也适合使用。

场景四:多语言拼接场景
举一个与公司业务贴近的例子。我做的数据中心里面有一个叫「数据报告页」的页面,该页面的名称是由「页面类型」+「分析维度」拼接而成。由于是拼接而成,那两段文本会是需要有首字母大写,一旦上下文中有大写字母,我认为就有「Case-Sensitive Forms」发挥的空间。

场景五:无序列表
在无序列表 Bullet List 中,每一项都是一个完整的句子,所以也必定会有首字母大写。将无序列表最前面的标点上移至与大写字母垂直对齐,看起来会整齐了不少。

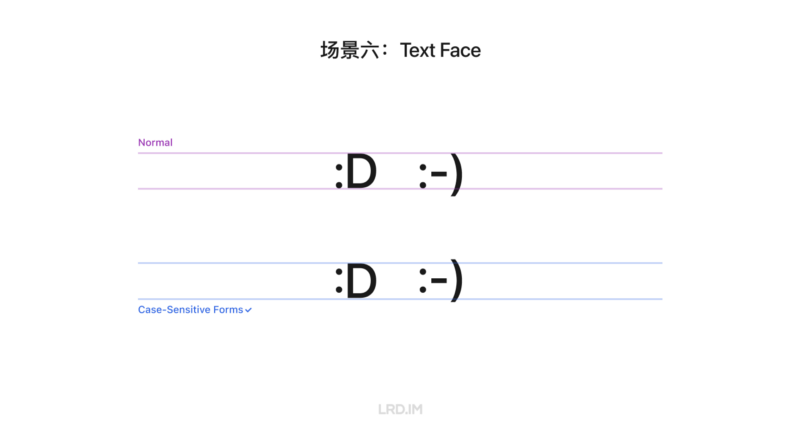
场景六:Text Face
一些用几个标点和字母组成的简易纯文字表情,使用「Case-Sensitive Forms」后效果也会更好。该场景比较少见。

支持的字体
支持这个特点的字体比较少,我在各种主流字体或系统默认字体下都试了下,发现生效的字体有:
- DIN Pro
- Inria Sans
- Inter
- SF 系列(Apple 设备系统字体)
- Warnock Pro
- …
而我们耳熟能详的字体,有大部分都是不支持的:
- Arial
- Helvetica
- Noto Sans
- Roboto
- Source Sans
- …
所以如果我们网站的字体策略是用的系统默认字体,那么「Case-Sensitive Forms」效果只会在 Apple 设备生效。
如何使用
在 Figma 中应用
选中字体后,在「Type settings」中切换至「Detail」面板,勾选「Case-Sensitive Forms」,就能看到效果。

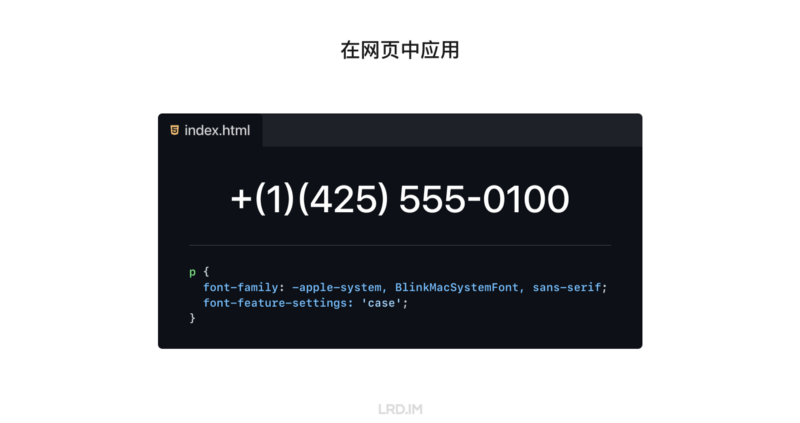
在网页中应用
在网页中给文本添加样式 font-feature-settings: ‘case’;,就能看到效果。

兼容性非常优秀,在不同版本的浏览器都能正常展示,前提是字体支持这个高级排版功能。
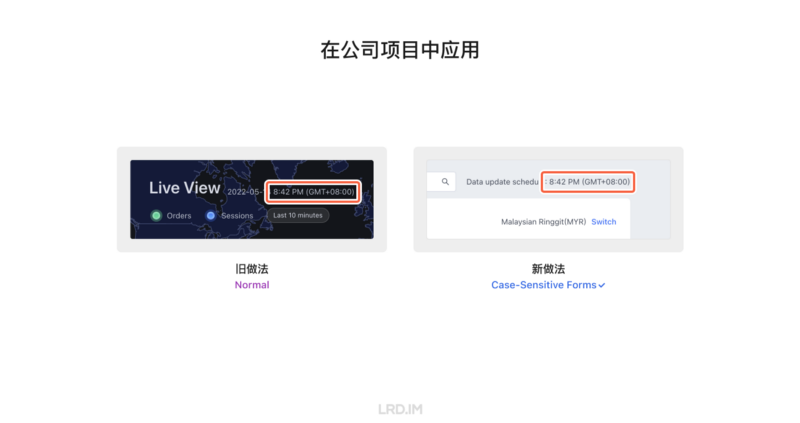
实际案例
恰好最近我也有将这个效果应用到公司项目里面,刚好又踩过一个小坑,正好在这记录下吧。

「Case-Sensitive Forms」应用在特定场景下,确实是会好些。正好公司项目里就会经常出现时区、货币、数据等场景。从上图可以看到使用前后的对比,高下立判。
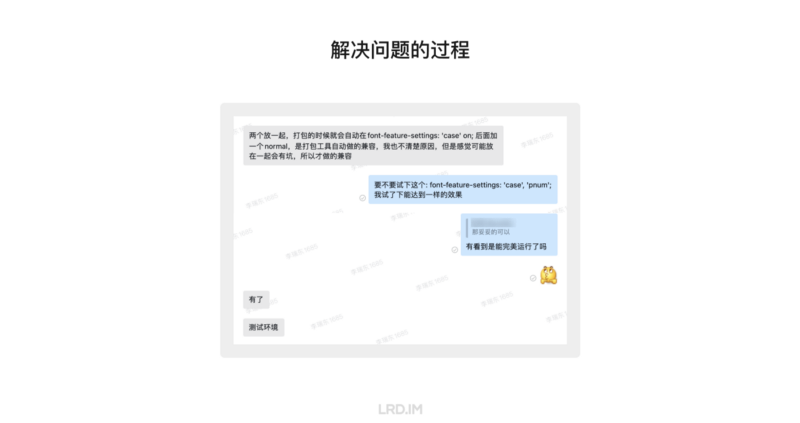
遇到的小坑
当时我计划让前端实现「比例数字」+「Case-Sensitive Forms」时,是分别用两个样式的:
// 出错做法 font-variant-numeric: normal; // 实现比例数字 font-feature-settings: ‘case’ on; // 实现 Case-Sensitive Forms
看起来没问题,我在 Stackblitz 里自己实践了一遍也能达到预期效果,但前端反馈到这两个属性放在一起后,打包工具会在 font-feature-settings 属性的值后面追加一个 normal(可能为了兼容性),使这句样式变成 font-feature-settings: ‘case’ on, normal;。这自然就会失效了。
然后我后面找了点资料,发现比例数字也能放进 font-feature-settings 里面,于是让前端把样式改成了:
// 最终做法 font-feature-settings: ‘case’, ‘pnum’; // 同时实现 Case-Sensitive Forms 和比例数字
最后打包出来效果与预期一致,顿时感到神清气爽,正好顺便把这做法记录下来了。

小科普:什么是 OpenType 高级排版功能?
OpenType 功能就像字体中的密室。解锁它们,您将找到使字体以微妙而生动的方式呈现不同外观和行为的方法。并非所有 OpenType 功能都适合在所有时候使用,但是某些功能对于出色的排版至关重要。 — — Adobe
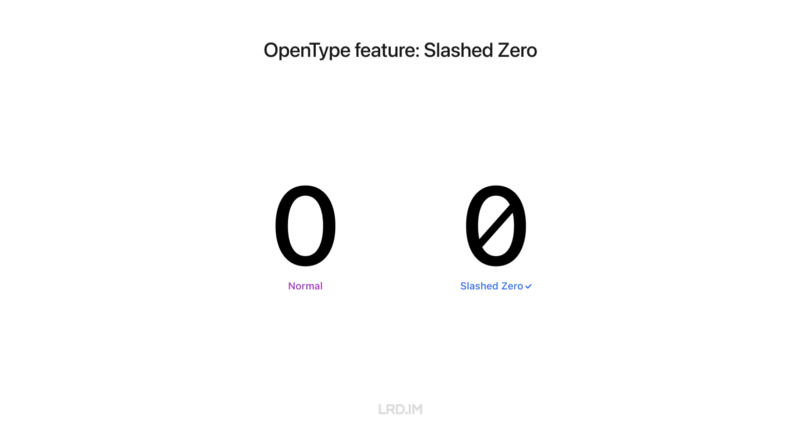
支持 OpenType 的字体,允许我们做更多富有细节的文字样式处理。比如将数字「0」设置为中间有斜线的样式,更有区分度:

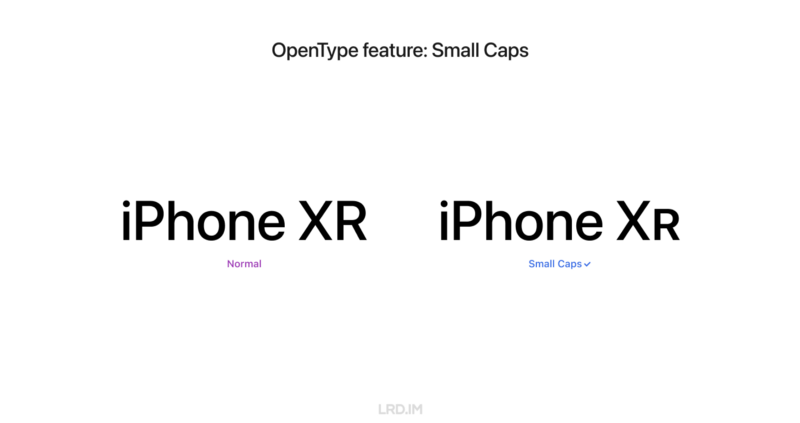
或者将小写字母转换为小型大写字母:

还有很多,不妨去张鑫旭大神的博客,或者在其他示例网站上了解更多。
OpenType 的世界很庞大,但不是每一个都有用。就像上面我引用的那段文字所说,如果我们找到一个适合当前场景的高级排版样式,那页面中的文字将会更富有细节、更耐人寻味。
尚存的疑问
到底「Case-Sensitive Forms」中文应该叫什么?我觉得「大写标点」好像不错,知道这个术语中文名的观众请提点一下… 网上查了半天没查到。
参考资料
OpenType Feature: case - Case sensitive Forms
Shifts various punctuation marks up to a position that works better with all-capital sequences or sets of lining…www.preusstype.com
Oldstyle Figures - Fonts.com | Fonts.com
Numbers are a common element in text. They are used to indicate dates, times, addresses, measurements quantities…www.fonts.com
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!