設計│新的一年,用 Notion 整理生活
※本文章為範本使用說明,非新手 notion 使用教學,適合對 notion 有一定認知的使用者※

範本共 7 個頁面,分別是 主頁面 / 每日行程 / 主要工作 / 個人專案 / 寫作 / 看書 / 生活。
範本內的標題、分類均是使用「中英文」,我個人是用英文,但使用者可能偏好中文,所以為了中文使用者,就將中文也一併放上,使用者可依個人使用習慣做修改。

「All In One / 總頁面」為範本完整內容,所有頁面都包含在內。「Single Page / 單一頁面」如名稱所示,考慮到有使用者可能只有某一頁面的使用需求,所以將各個頁面單獨製作,以便範本使用。需要注意的是,如複製單一頁面,要記得更改頁面中的「按鈕」。為了展示,目前單一頁面的按鈕均連至「總頁面」的頁面,所以複製單一頁面,記得修改按鈕的設定。
範本內所有 icon 均使用 notion 內建。
以下各頁面說明。
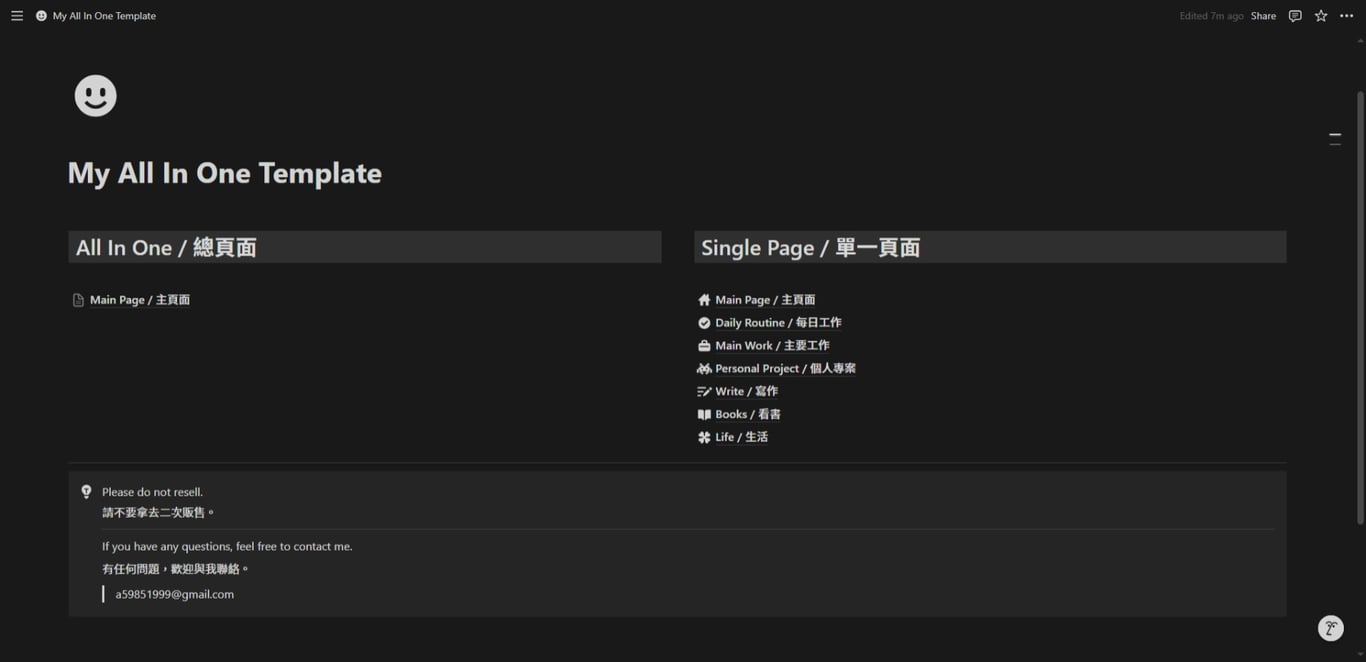
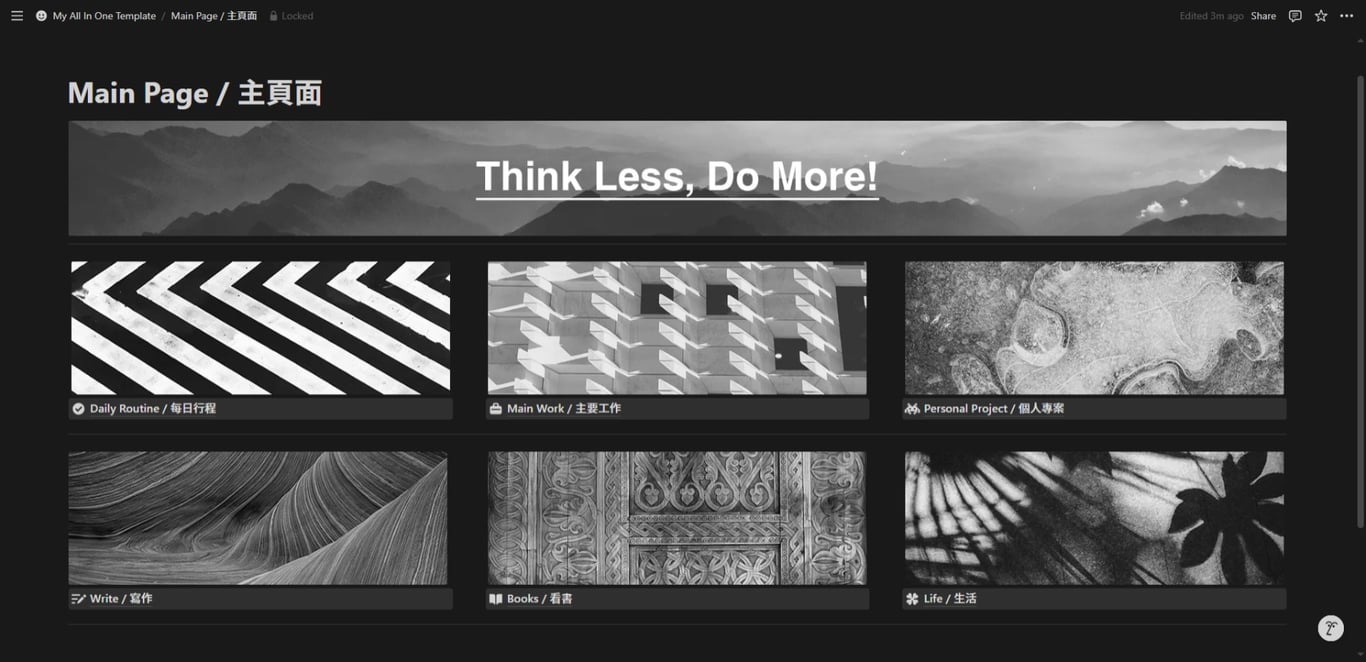
主頁面

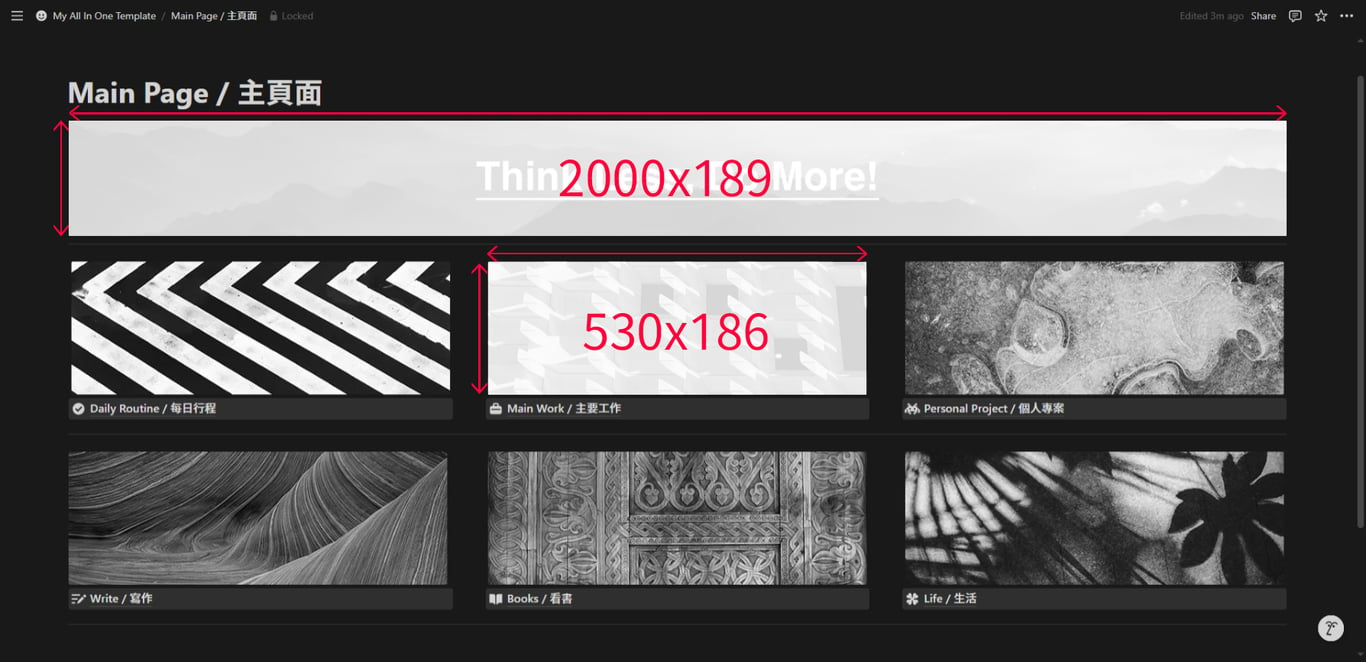
此頁面為主要入口,通往六個頁面。圖片主要為裝飾功能,點擊圖片無法進入該頁面,需點擊下方文字連結。所有圖片均可依個人喜好做更換,如沒有繪圖軟體如 photoshop 也可以用微軟內建小畫家製作。下面提供尺寸。

另外我建議將首頁「鎖定」,才不會誤刪除或增加項目。
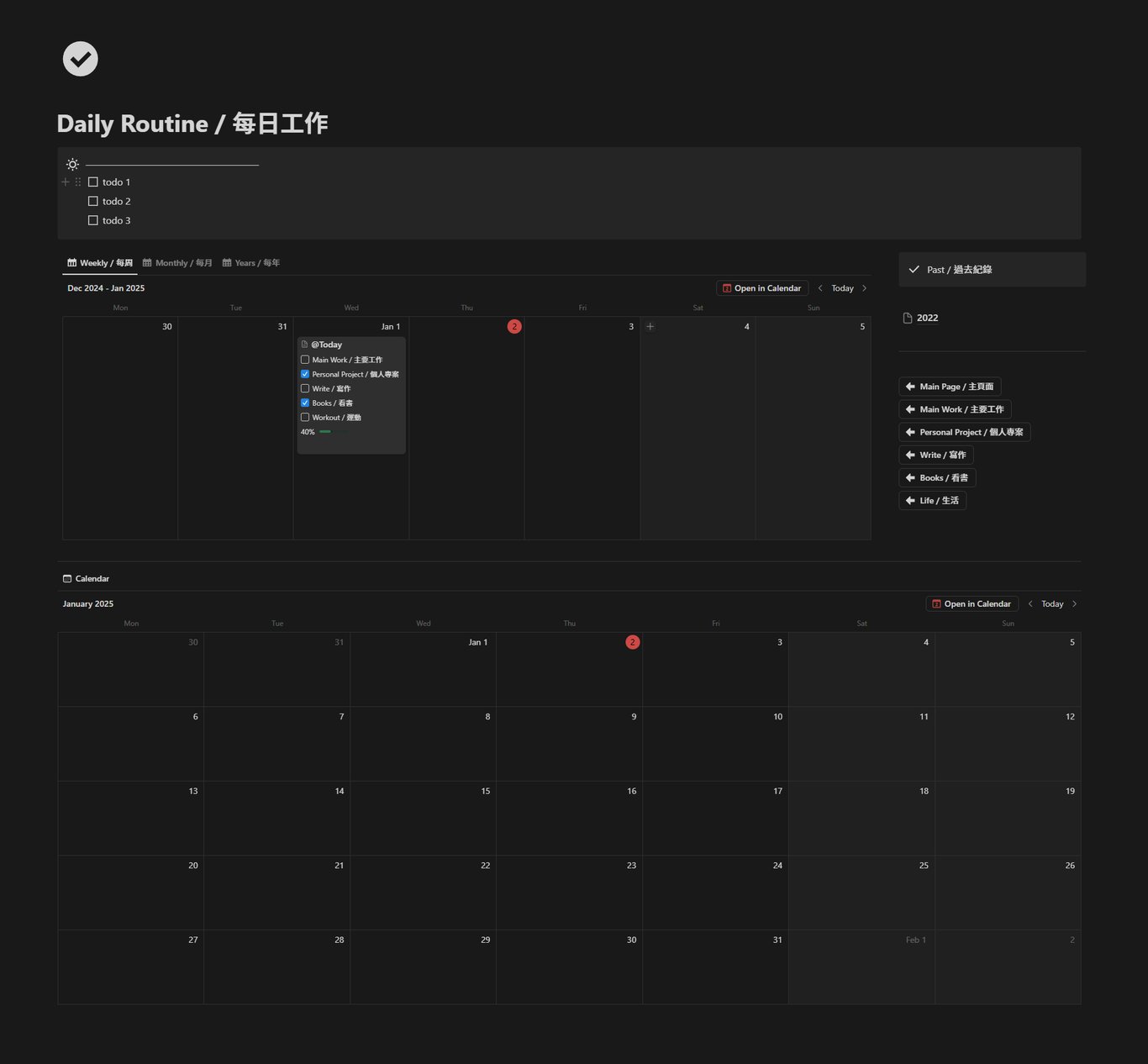
每日工作

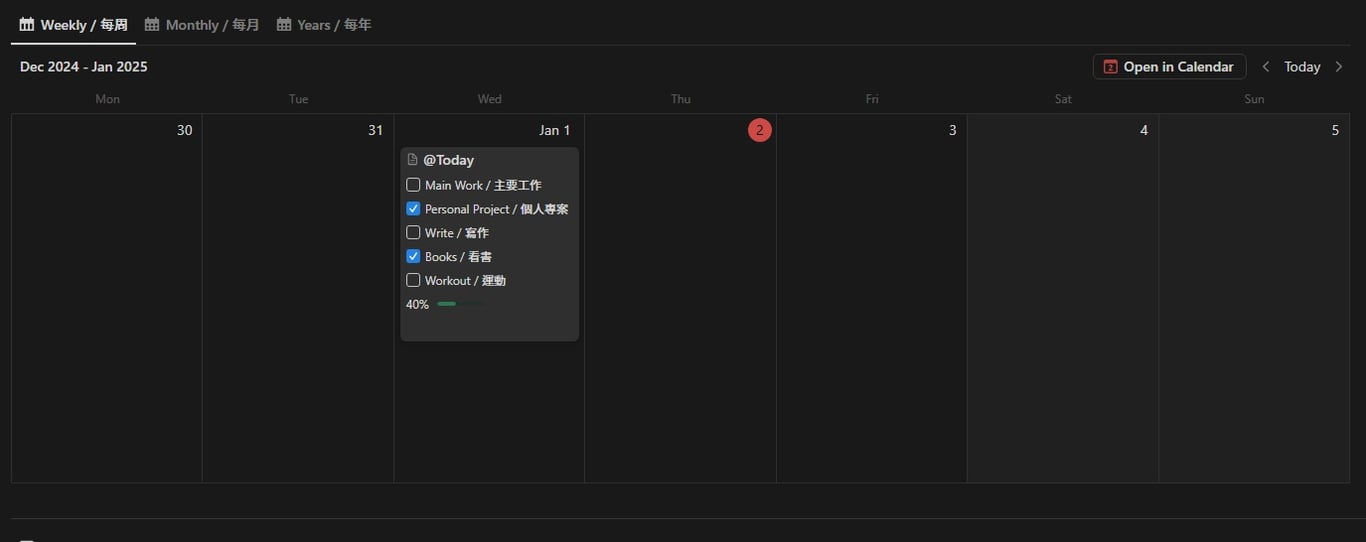
此頁面主要為「個人習慣養成與記錄」所製作,內容包括「每日習慣追蹤表格」和下方的「月曆表格」。在「All In One / 總頁面」中,月曆表格與「生活頁面」的月曆表格同步,不管在哪個月曆增加行程,兩個頁面的月曆都會更新。所以如果想要兩者分開,需個別製作要注意。

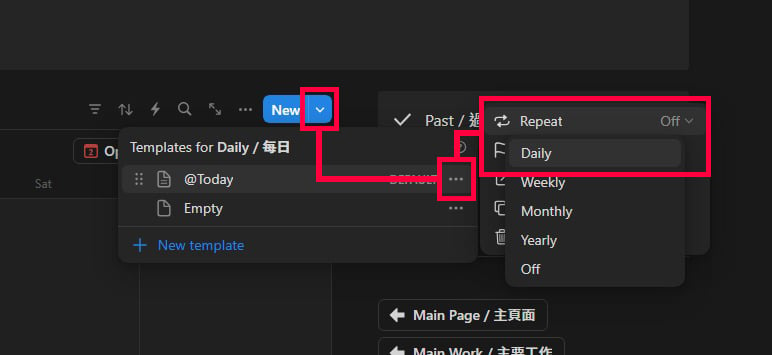
每日習慣追蹤表格,項目包含「Main Work / 主要工作」、「Personal Project / 個人專案」、「Write / 寫作」、「Books / 看書」、「Workout / 運動」等五項。該表格有建立一個範本,建議至表格範本設定的地方將該範本設定為「Daily Repeat 每日重複」。
項目名稱與數量依需求自行修改。

「Ring / 完成度」和「Bar / 完成度」的程式碼如下:
Ring:
toNumber(prop("Personal Project / 個人專案")) +
toNumber(prop("Books / 看書")) +
toNumber(prop("Workout / 運動")) +
toNumber(prop("Write / 寫作")) +
toNumber(prop("Main Work / 主要工作"))以「toNumber(prop("項目名稱")) +」為主,增加、刪減都是修改這段程式碼。
比如減少至兩項:
toNumber(prop("Personal Project / 個人專案")) +
toNumber(prop("Books / 看書"))或增加至六項:
toNumber(prop("Personal Project / 個人專案")) +
toNumber(prop("Books / 看書")) +
toNumber(prop("Workout / 運動")) +
toNumber(prop("Write / 寫作")) +
toNumber(prop("Main Work / 主要工作")) +
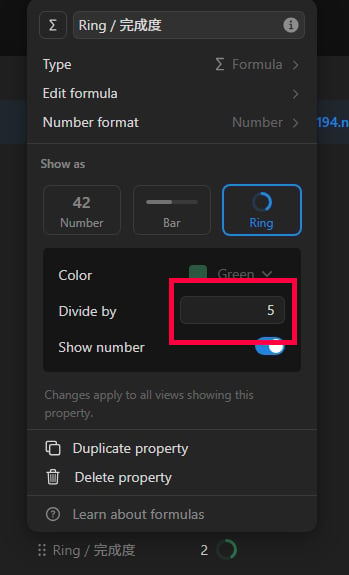
toNumber(prop("Learn / 學習"))另外如果在 Ring 修改項目數量,要記得變更設定中的數值 (下圖紅框處)。

Bar:
round((
prop("Personal Project / 個人專案").toNumber() +
prop("Books / 看書").toNumber() +
prop("Workout / 運動").toNumber() +
prop("Write / 寫作").toNumber() +
prop("Main Work / 主要工作").toNumber()) / 5 * 100) / 100以「round(( prop("項目名稱").toNumber() + / X 100) / 100」為主。增加或刪減項目會動到「prop("項目名稱").toNumber() +」與後面公式中的「/ X 100) / 100」除數。
比如減少至兩項:
round((
prop("Write / 寫作").toNumber() +
prop("Main Work / 主要工作").toNumber()) / 2 * 100) / 100增加至六項:
round((
prop("Personal Project / 個人專案").toNumber() +
prop("Books / 看書").toNumber() +
prop("Workout / 運動").toNumber() +
prop("Write / 寫作").toNumber() +
prop("Learn / 學習").toNumber() +
prop("Main Work / 主要工作").toNumber()) / 6 * 100) / 100Bar 修改項目數量只需修改程式碼,不用額外修改任何設定。
最後不管修改的是 Ring 還是 Bar 的項目數量,都要記得實際在表格內增加或減少項目,不要只是修改程式碼而已喔!
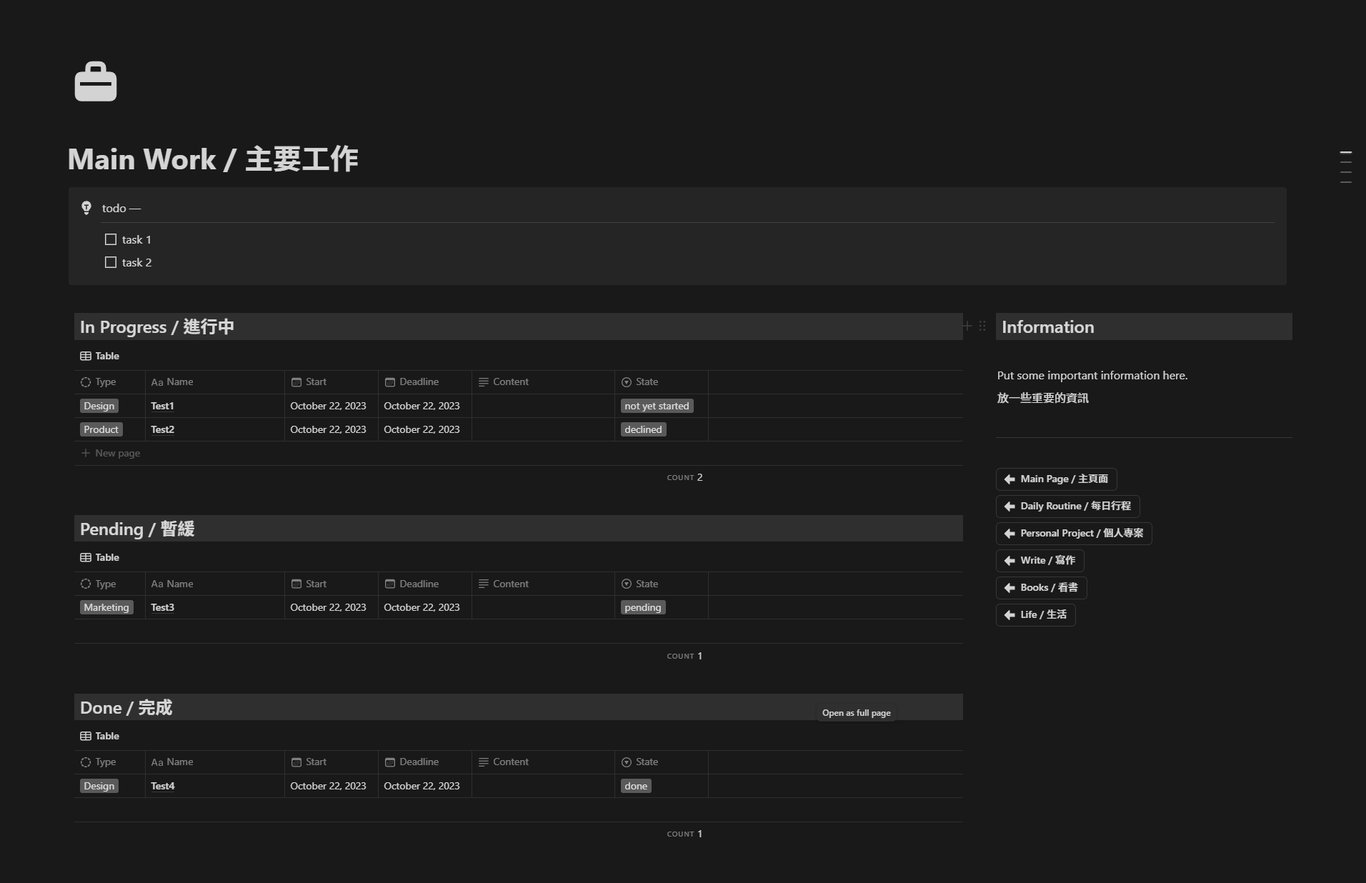
主要工作

「InProgress / 進行中」、「Pending / 暫緩」、「Done / 完成」為同一個表格,依專案狀態分為三個大項。當「專案狀態 State」更動,專案會自動移至符合專案狀態的表格。
另外表格內有增加一個「預設頁面」。我本身做平面設計,這表格和預設頁面是根據我的需求所製作的。但每個人、每個職業的需求都不同,我的預設頁面只是提供一個參考,使用者可依個人需求做刪除做修改。
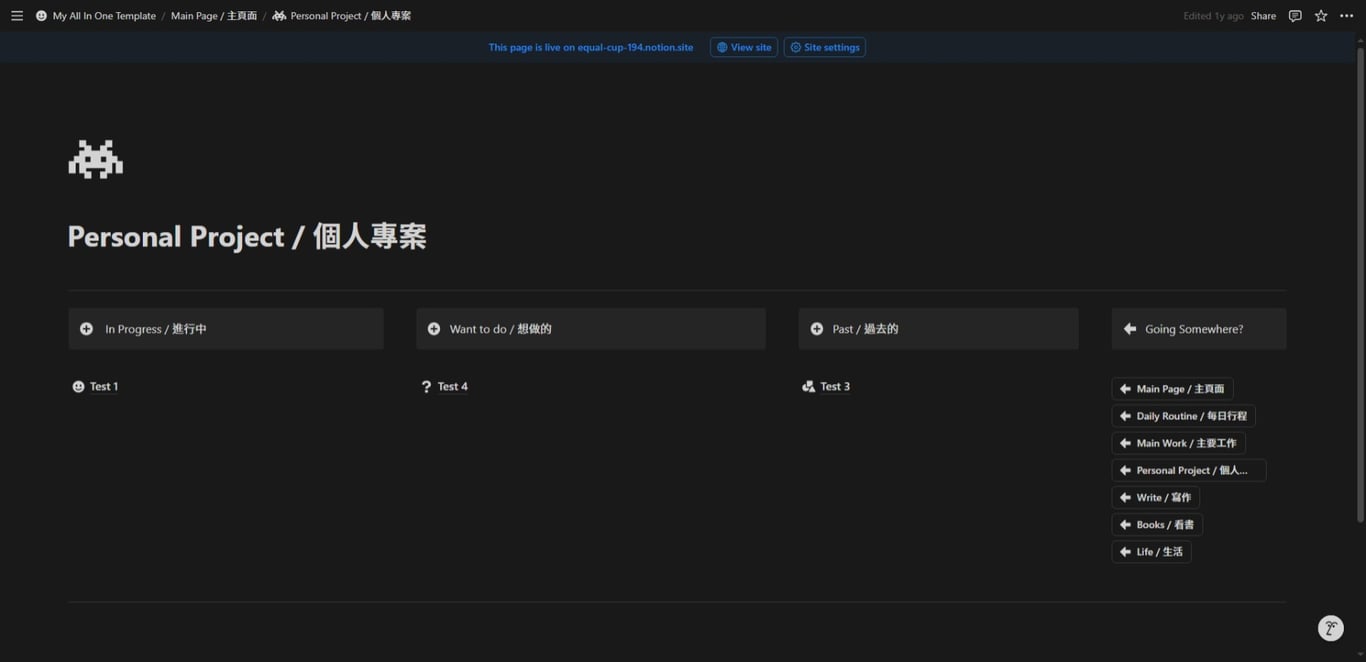
個人專案

因個人專案不確定因素過高,是非常個人的東西,且每個專案也有可能會依專案的不同,內頁有不同的呈現方式,所以這邊只提供一個基本架構。
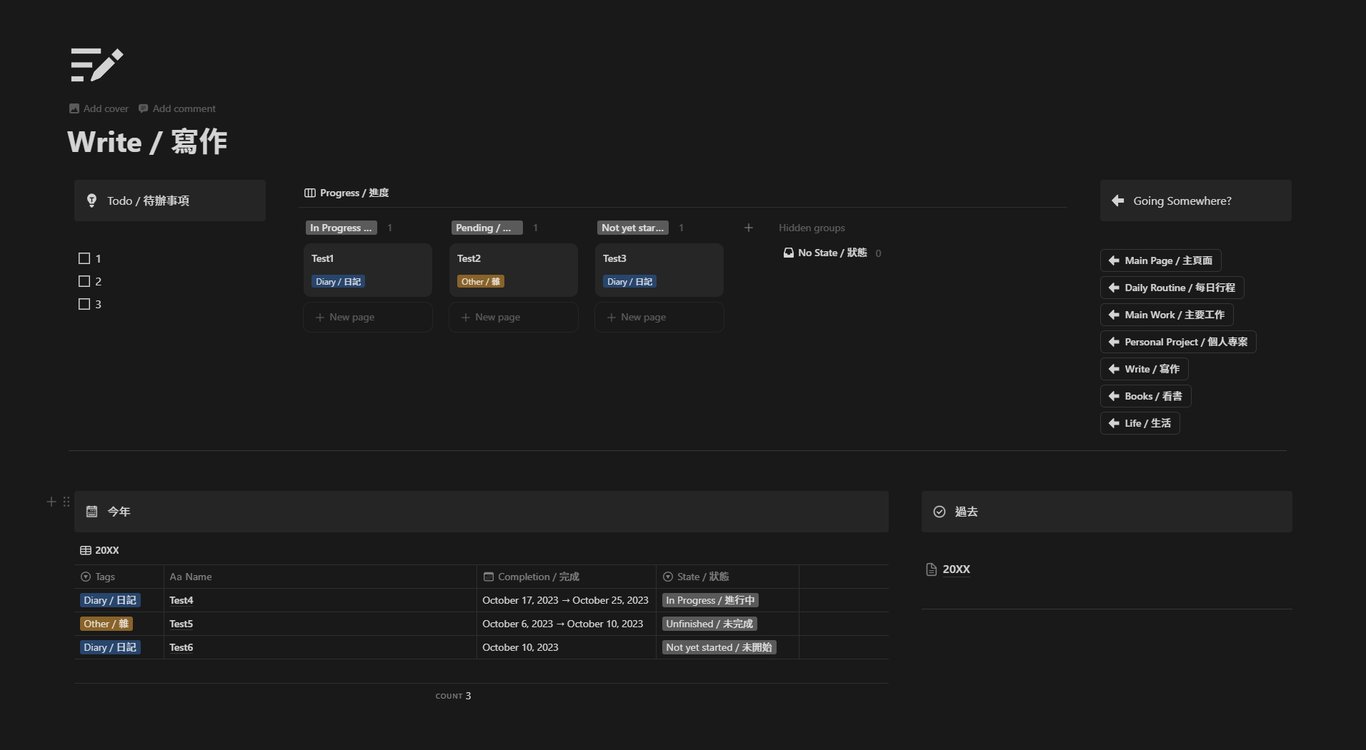
寫作

主要上面的進度表格與下方的完成表格。兩者表格不相連,是各自獨立的表格,所以文章撰寫完畢,要用「拖拉」的方式,將完成的文章拉到下方表格內。
文章類型設定依個人使用狀況做修改。
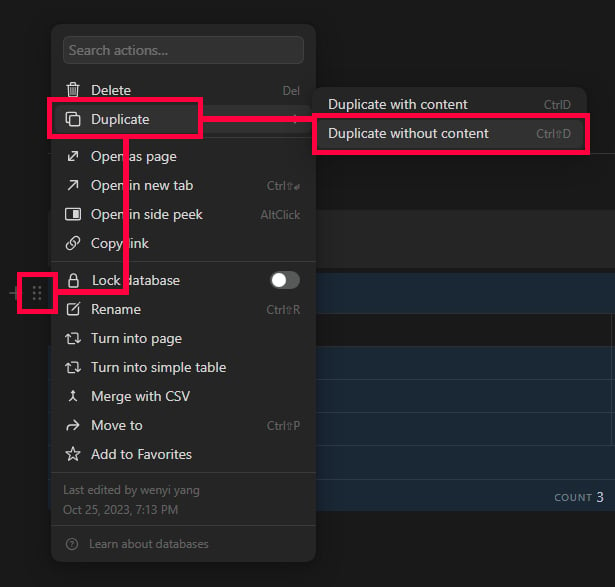
如想要替換表格,可用「Duplicate without content」的功能 (如下圖) 。我是使用英文介面,不知道該功能的中文名稱為何,主要這功能是「複製表格但不複製表格內的內容」。

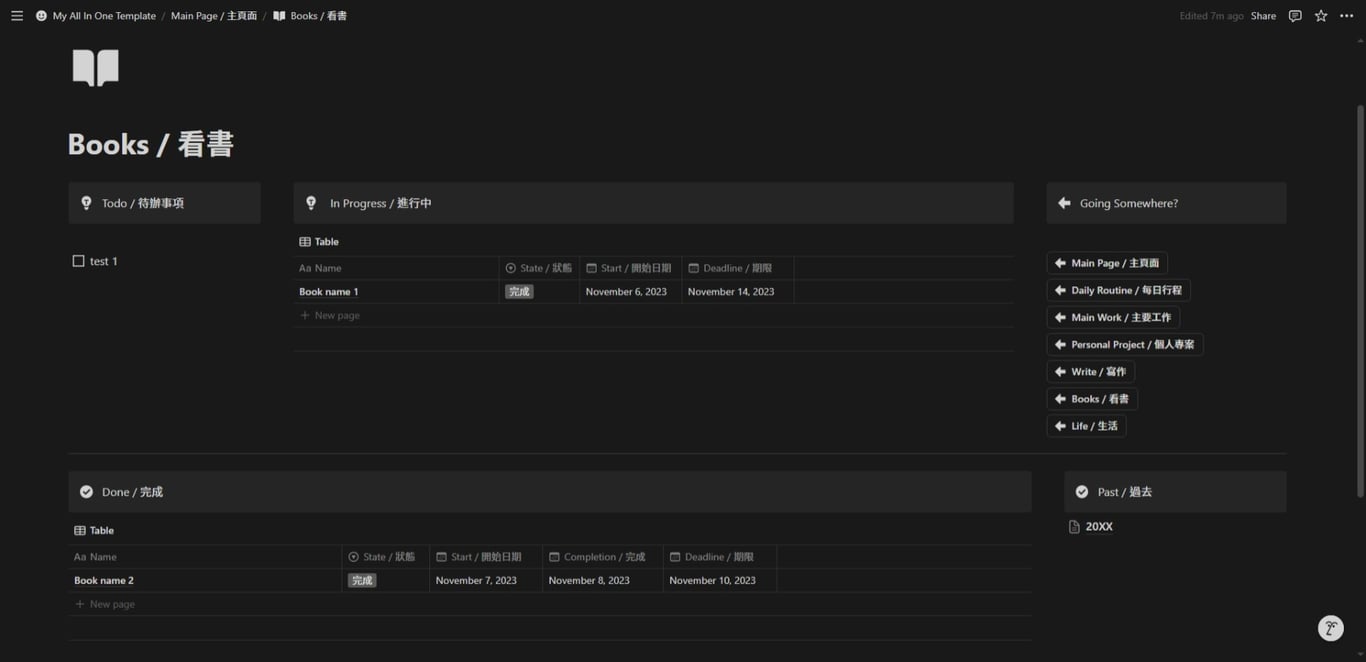
看書

上方的「進行中」表格與「完成」表格不相連,所以完成閱讀的項目,需要將之頁面拉至下方的完成表格。
進行中的表格也有提供一個範例頁面,供使用或修改。
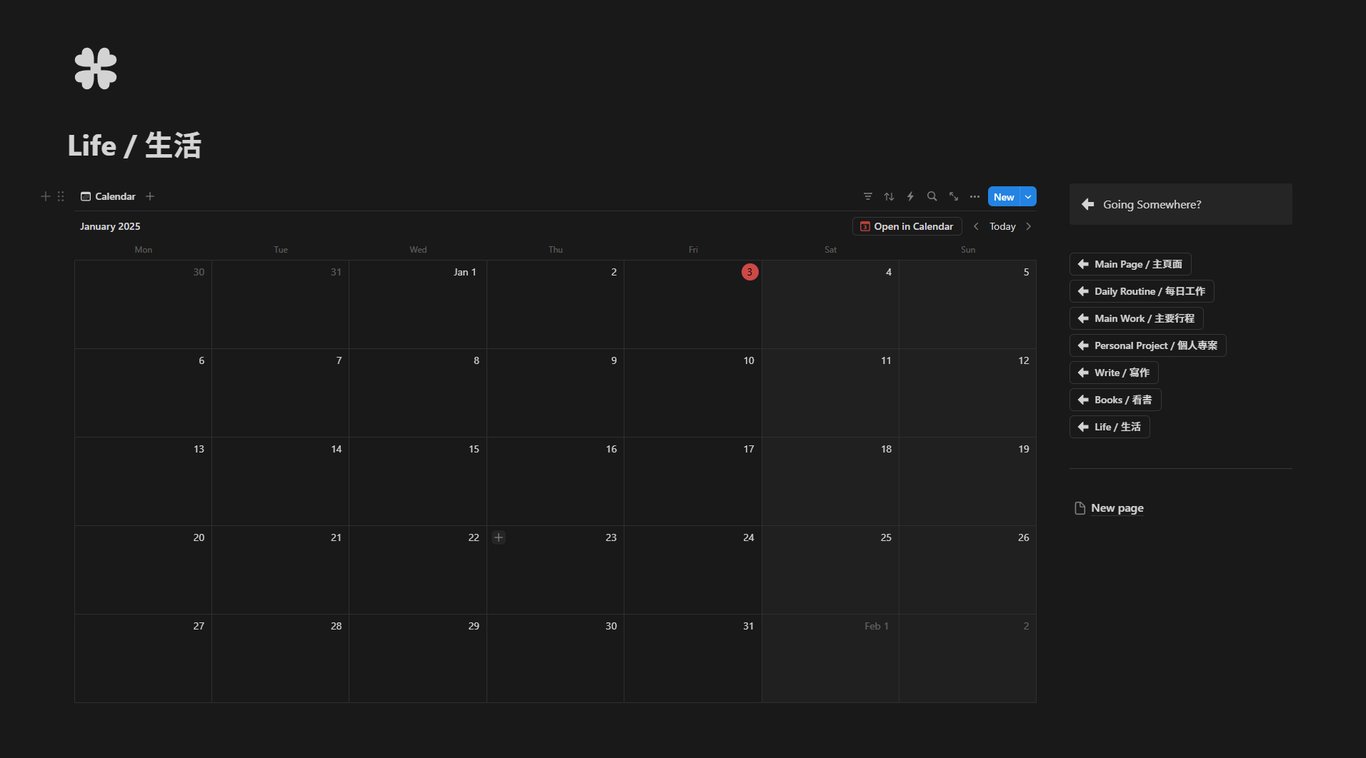
生活

該頁面我個人較少使用,且也是屬於「個人需求優先」的頁面,所以也只是提供基礎框架。
以上七種頁面供使用,有任何問題或需求都歡迎與我聯絡 :)
其他想法
接下來跟範本使用說明沒有關係,是我個人的一些想法記錄。
看了一些相關紀錄,我大概是在 2021 年左右開始使用 notion。
最一開始是用紙本記錄要做的事,之後轉到電腦的筆記本,然後是 microsoft to do。主要是隨著使用的過程,發現紙本和筆記本使用起來很沒有效率,而且紙張越用越多,用完就丟覺得很浪費,所以上網找「代辦事項清單軟體」,找到 microsoft to do。用了一陣子發現 microsoft to do 是比較算「臨時性」的軟體,適合隨手紀錄一點東西,沒辦法做資料整理記錄。所以就另外找了筆記本軟體。
當初會選擇使用 notion 主要是在網路上看到許多網友自製的範本,各式各樣的風格。我喜歡這種自由度高的筆記本軟體,且在 2021 年,notion 的功能就已經相當完善。所以參考了其他人的範本,做了第一個版本的首頁。

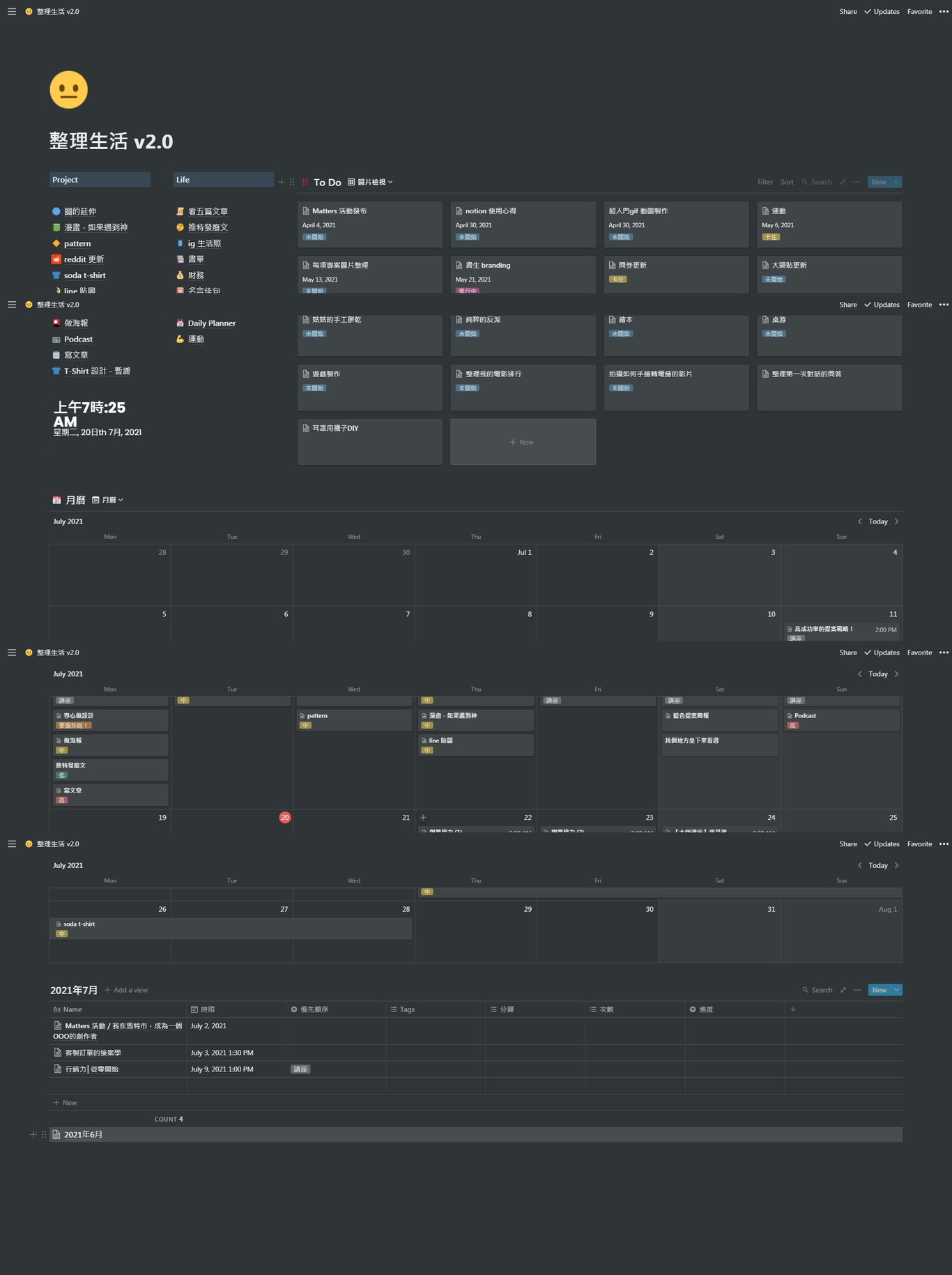
v1.0 沒有紀錄,上圖是 v2.0,我也忘了 v1.0 長什麼樣子,應該是差沒多少。把所有想的到的東西都丟上去,任何想做、應該要做、可能要做的都丟上去。
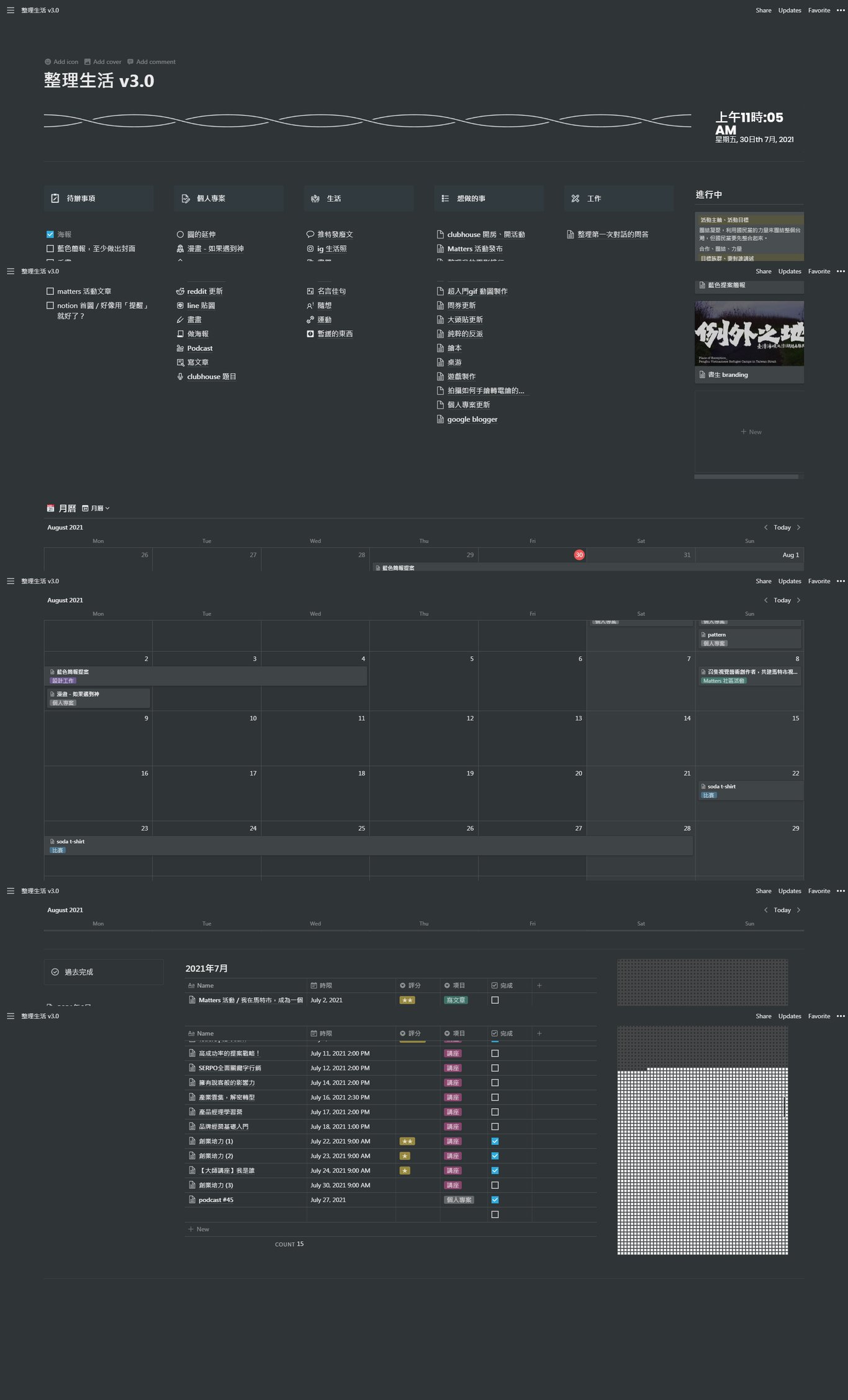
用了一陣子覺得首頁很雜,各式各樣的顏色,且要做的事看起來好多!所以做了大更新 v3.0 版本。

v3.0 版本做了點分類,統一了版面的顏色,也在網路上看到一些有趣的 notion addon,下面有個很多小格子的圖,那個是人從 0 歲到好像 80 歲的壽命天數,因為看起來很酷就把它放上去了。
這時候的「每日行程 Daily Routine」都是在月曆上自行增加頁面,再配合代辦事項清單,沒有做一個表格是專門追蹤記錄每日行程。

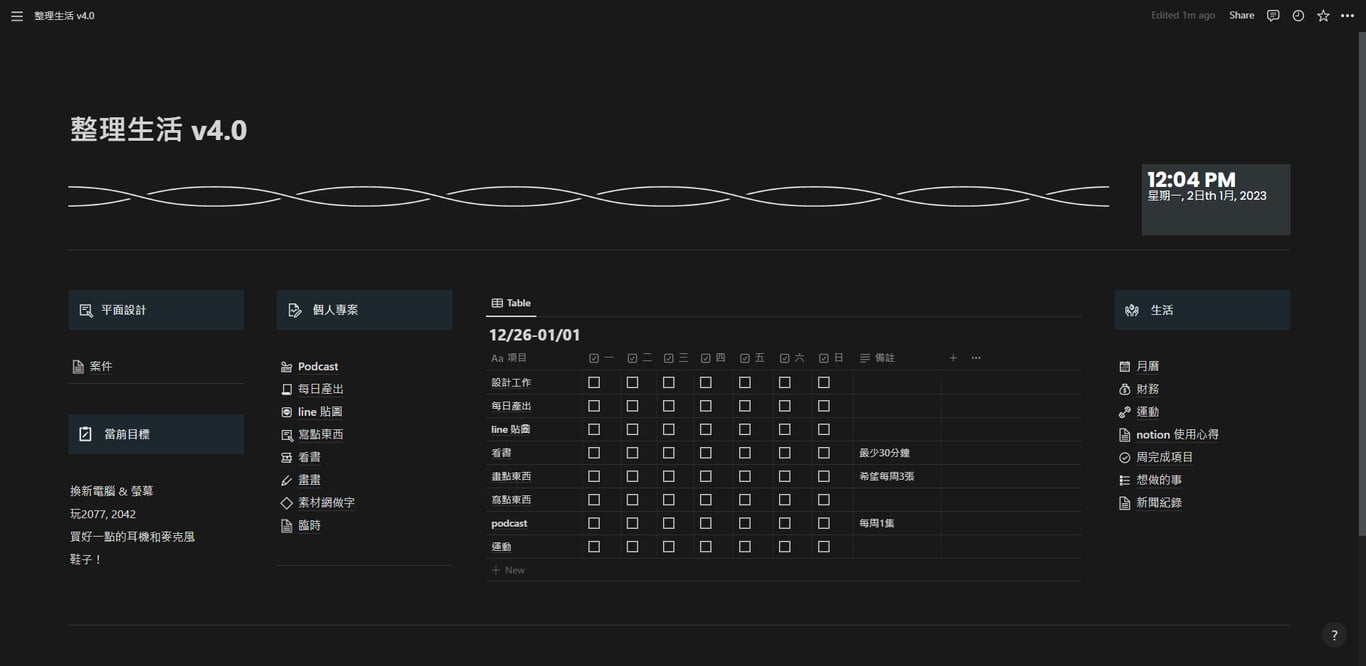
用了一陣子後,覺得每次進到首頁都要上上下下滑來滑去相當麻煩,也想要可以更直觀的看到每日行程的執行狀況,所以又做了 v4.0 的更新。
v4.0 把「正在做的事」和「想做的事」做分類,將內容減少至一個螢幕的長度就可以一次呈現,不會像之前的版本,上上下下滑來滑去。這版本最主要是做了每日行程記錄的表格。可以在上圖看到,這表格是將要做的事列出來,從禮拜一到禮拜日都各有一個方框,如果當天有做,就點選該日的方框。
用了一陣子後,覺得這表格…很麻煩。因為過一個禮拜後,這表格需要全部更新,而更新沒有自動化,所以就需要將該表格複製,然後將舊的表格放到某處。日子久了,這表格就會累積…。且因為沒辦法做任何統計,所以舊表格就是放在那邊長灰塵。
雖然可以直觀的看到執行成果,但這表格我覺得既沒效率,也沒辦法做任何統計的動作。
但要怎麼做,沒有很清楚的想法。
所以用了大概幾個月,一邊使用一邊想在使用上有沒有什麼不方便、想改變的地方,並持續參考他人的首頁,同時也在搜尋有沒有其他更方便、有效率的每日行程表。

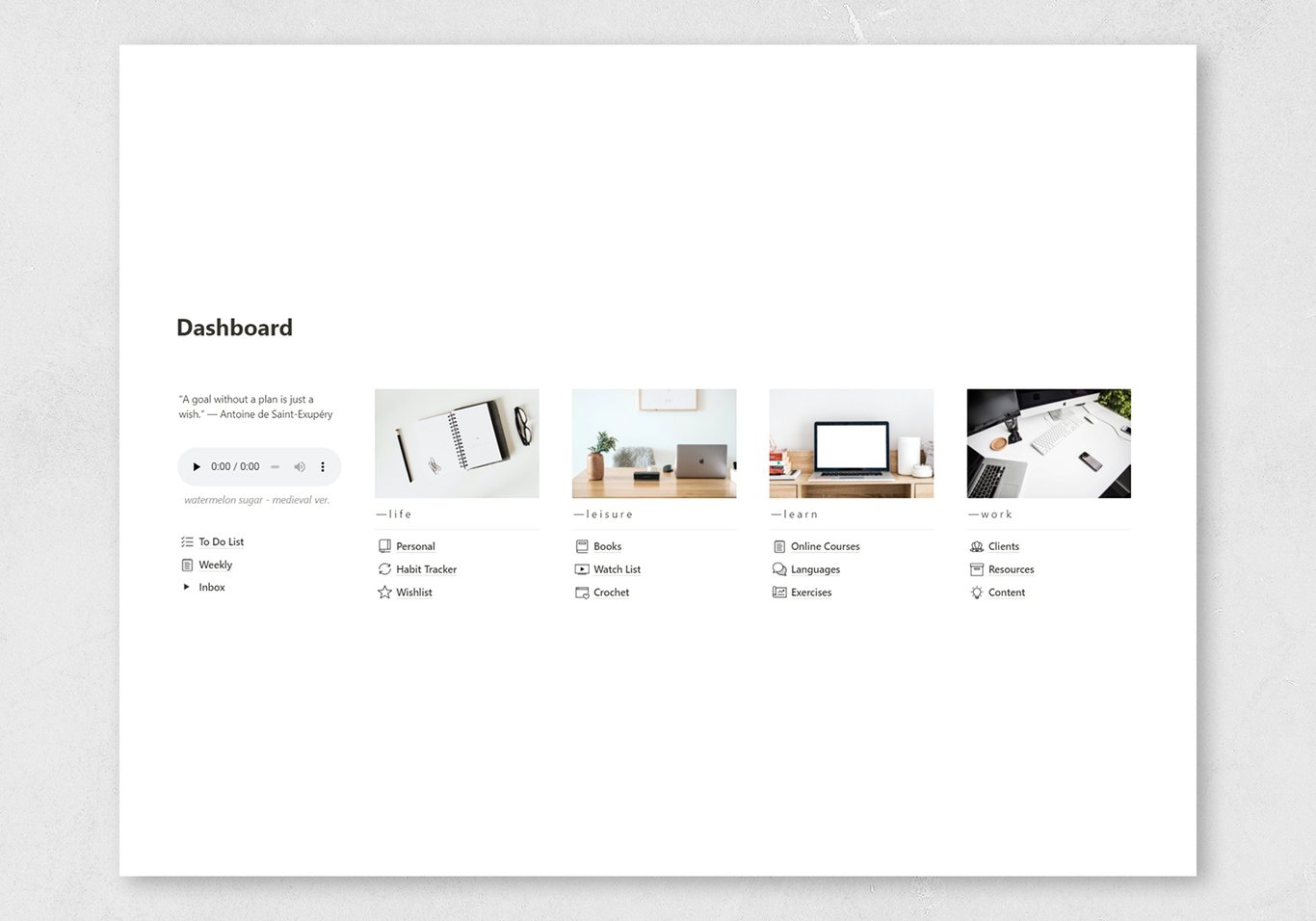
然後在網路上看到了這個首頁。
我很喜歡他這簡單直接的呈現,同時也有幾張裝飾性的照片,讓整體不太過沉悶。差不多也是在同一時期,有找到這次範本內的每日行程表。
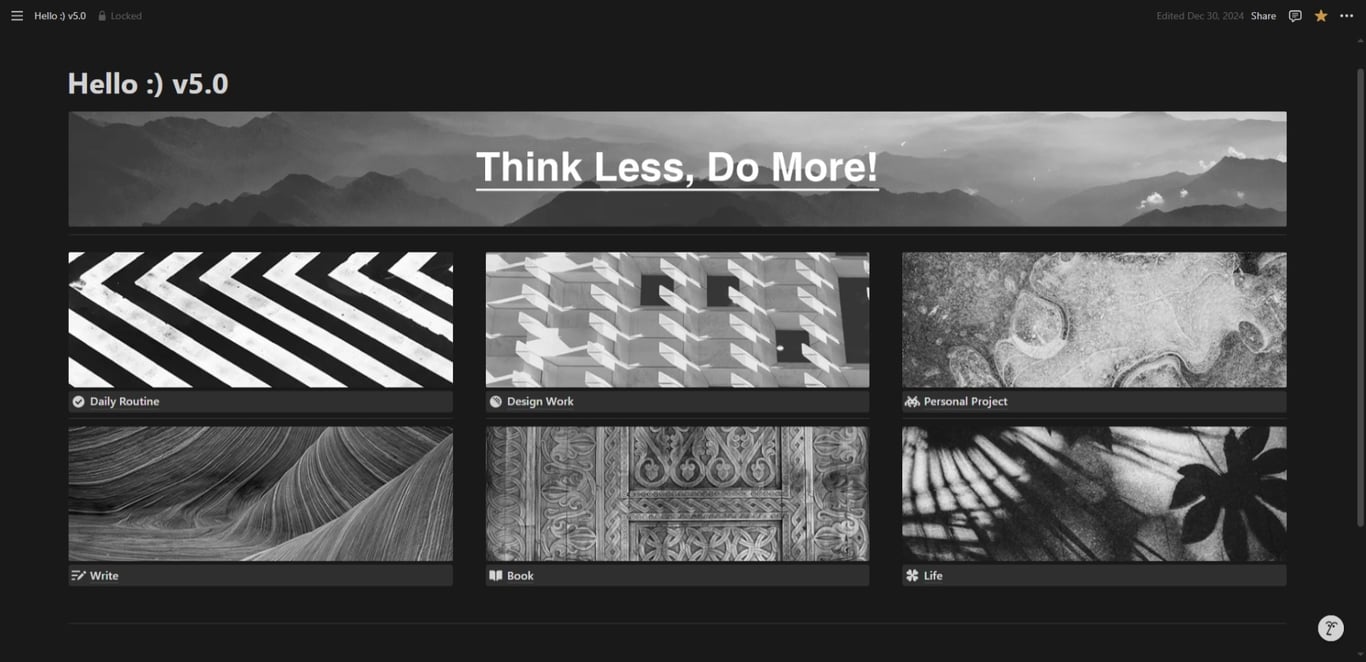
所以就找時間做大更新,把 v5.0 版本弄出來了。

v5.0 用了大概一年,這一年…有些滿意有些不滿意,但跟之前的版本相比,我覺得已經相當完善。
這一連串的過程,我覺得最主要的,就是一直整理自己「要做的事」。最一開始每日行程表的項目,沒記錯好像七個。雖然有些是「每週」,但現在覺得太多雜事了!所以就是將最重要的事整理出來,持續穩定的做,直到有一定的成績或成果,再去想有沒有必要做其他的事。
至於會不會再更新..,應該是不會。因為使用 notion 沒多久,我就覺得這個筆記本軟體相當實用,想要分享自己的使用心得,但我覺得還是要做出自己滿意,或使用順暢的版本,分享才有價值。所以現在這個版本,我覺得是蠻成熟的版本。
最多就是小更新,圖片替換之類的吧。

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


