4步驟創建自己NFT收藏的藝廊,突顯作品的迫力!

在繁忙生活之間,為自己開闢一段悠閒:咖啡、樂音、細細品味自己的藏品......。NFT 從來都不只是單純的投資商品,當你買下心動的作品,就應該為它佈置一個適合的場地,展現創作者的思緒與才華。這樣的場地,就在 oncyber。

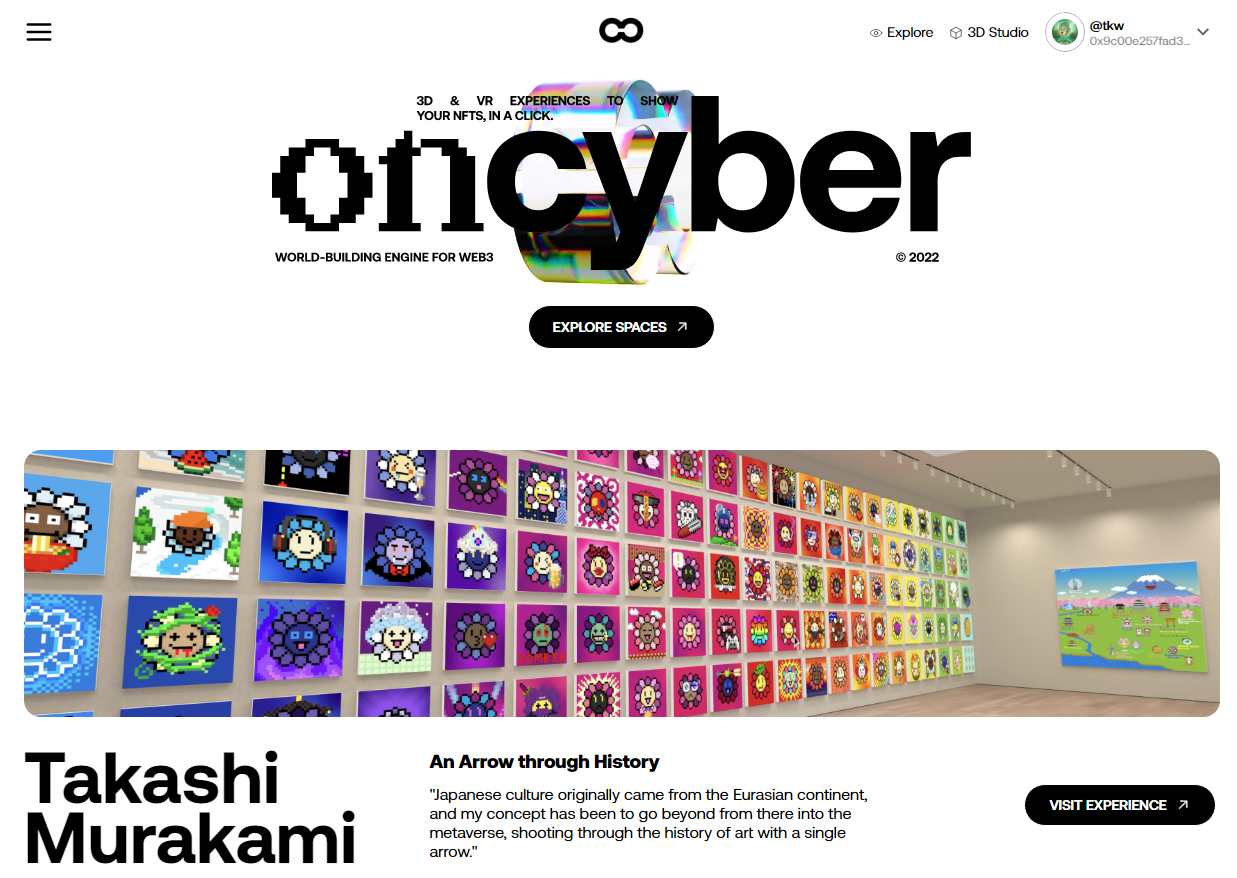
oncyber 是全球最知名的 NFT 收藏家 punk6529 開啟 "Open Metaverse" 計畫的具體展現,其目的就是讓有大量收藏品的朋友,能有一個(好幾個!)展示收藏的空間。它不同於一般 NFT 交易平台只是所有作品一字排開,好像就只是為了銷售一樣,卻能夠提供一個彷彿「走訪藝廊」的臨場感,如果你有 VR 裝置甚至更能身歷其境,想體驗嗎?先進來看看!
如果體驗完後覺得大為感動,不妨跟著本文的步驟,也為自己建立一個線上藝廊,自己欣賞也好,分享給大家來參觀更好!
Step 1. oncyber 簡介
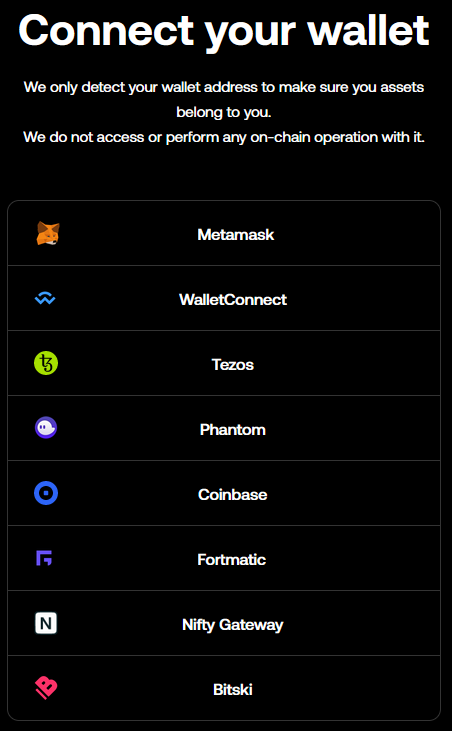
使用 oncyber 的資源並不困難,為了實現 punk6529 「人人都能體驗」的理想,有一些展示空間是免費的,只要你已經有下列加密錢包就可以註冊申請:

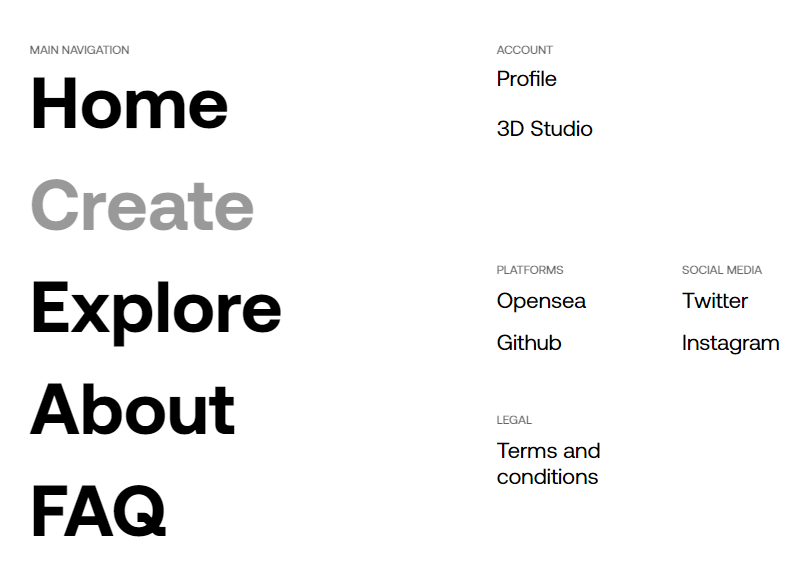
連結錢包後,點選左上角選單圖示,選擇 Create,就可以開始建立第一個展示空間。

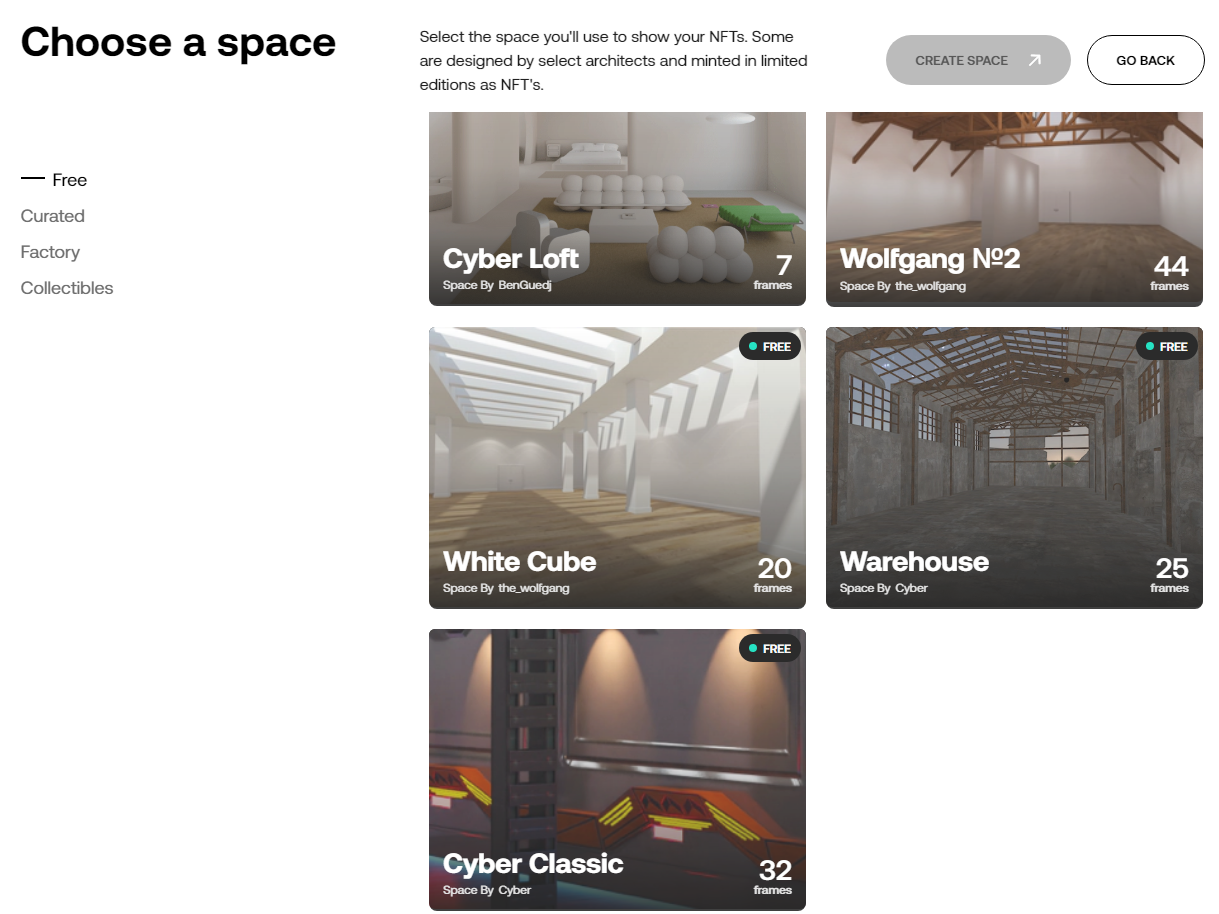
現階段可以選用的展示空間,只有第一類是免費的,本文截稿為止,提供了 5 種設計,除了造型不同,每一種右下角的數字代表它可以展示的作品數量。

其他三類都需購買才可使用,有些還附帶一些 NFT。

Step 2. 展示間基本設定
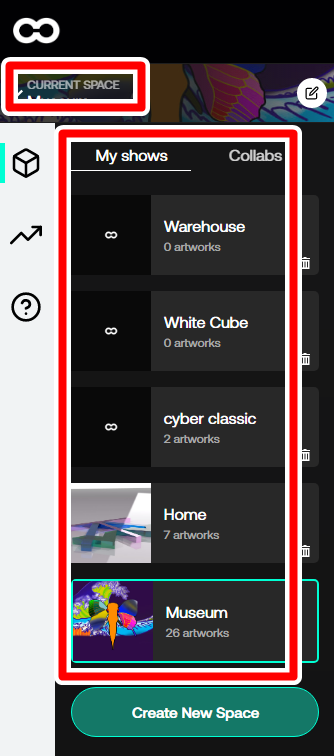
左邊選單中,點選 change/current space 可以在你建立的展示空間中切換。

選擇任一空間,接著會出現三大欄位:

1.Title
這邊的上欄請填入展示間名稱。下欄是預設的網址,你可以改成較短易記的新網址。
2.Banner
展示間對外顯示時的代表圖。完成了以上兩個動作後,這間展示間才會出現在 oncyber 的網頁上。
3.Description
展示間的減短說明可以放這邊。
Step 3. 陳列你的 NFT
現在正式開始將 NFT 上架。如果要移動站的位置,請用 WASD 4 鍵,升降用空白鍵與 B。
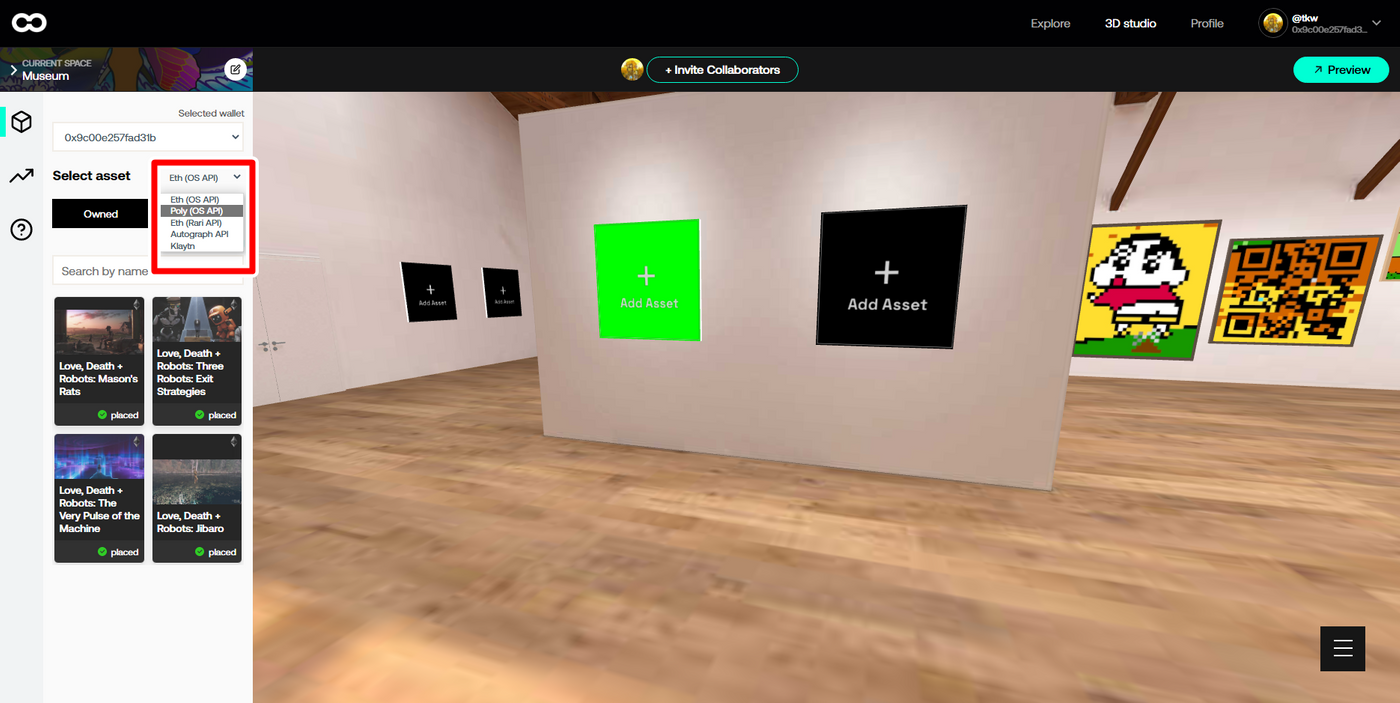
點選牆上的 Add Asset,就會出現左側選單。

先前提到你用什麼錢包連接,會影響到能夠上架哪些 NFT,畢竟 oncyber 截稿前還處於 alpha 測試階段,不知道未來可以支援到什麼程度。若以 Metamask 錢包為例,目前可以看到在 Opensea 上以太坊主鏈、Polygon 側鏈,以及 Rarible、使用 Autograph API 及 Klaytn 上的 NFT。因此,不妨把已經有收藏的 NFT 錢包連結上來看看你能掛哪些作品。
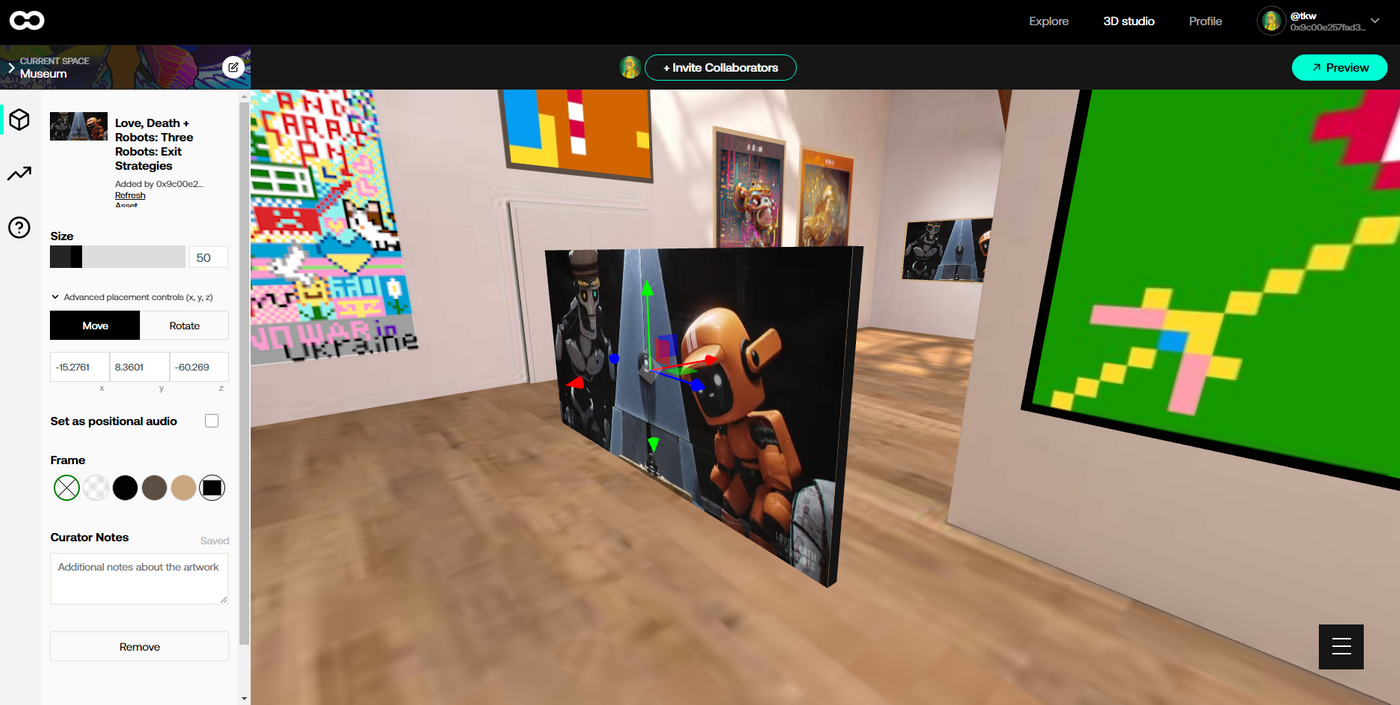
如果你只是單純選擇一件作品,它只會單純地貼在剛剛那個黑色 Add Asset 的位置上,但我們能做的調整很多。下圖左邊欄位代表幾個可以調整的項目:

1.Size
可以用滑鼠拉動黑 bar,或填入數字,就可以從右邊預覽作品的大小。
2.Advanced Placement Control- Move
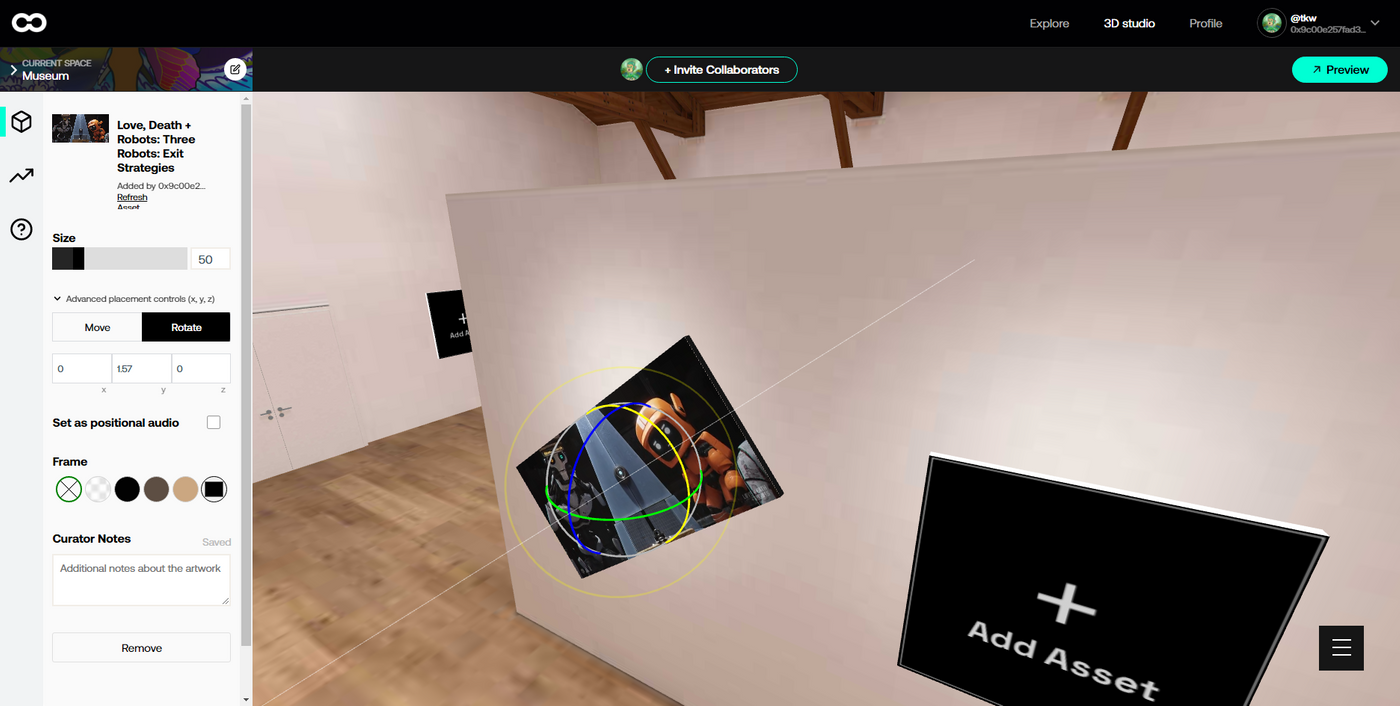
如果打開這個下拉選單,你可以微調作品的位置與方向。此時你會注意右邊的預覽畫面中,作品上會有一個三色的 3D 座標軸,如果你移動滑鼠到任一箭頭或相同顏色的方塊,當它呈現黃色時,代表你可以用滑鼠在箭頭所指的方向移動作品位置。而這張作品之所以懸在空中,正是因為是以 x 軸(面對牆壁的前後方向)為方向移動的結果。
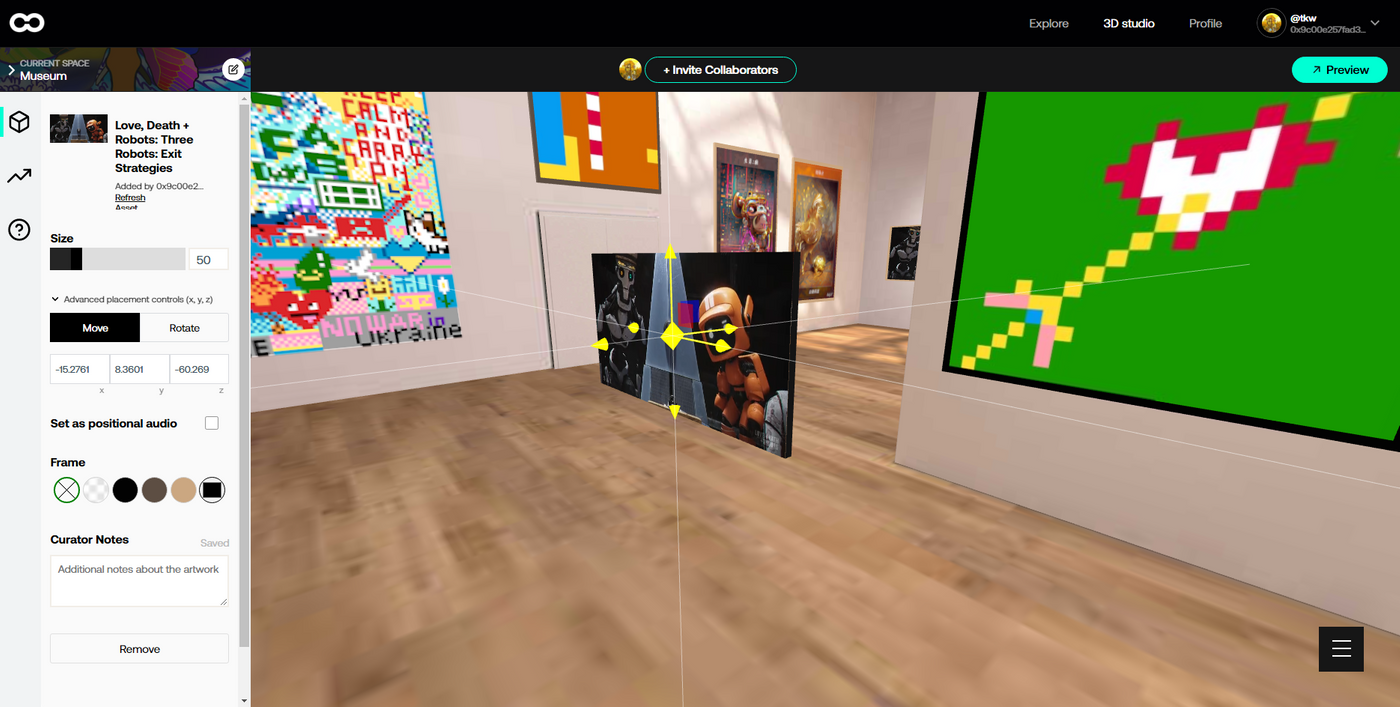
下圖則呈現,如果你把滑鼠移到座標軸中心,使整個座標軸呈現黃色,則該作品就不限單一方向移動。

有了這樣的功能,你的作品就可以不再是單調地並排在牆上,而是可以依據需求機動調整,成為一種策展的手段,例如你可以把相關的作品聚集在一起,以便欣賞。

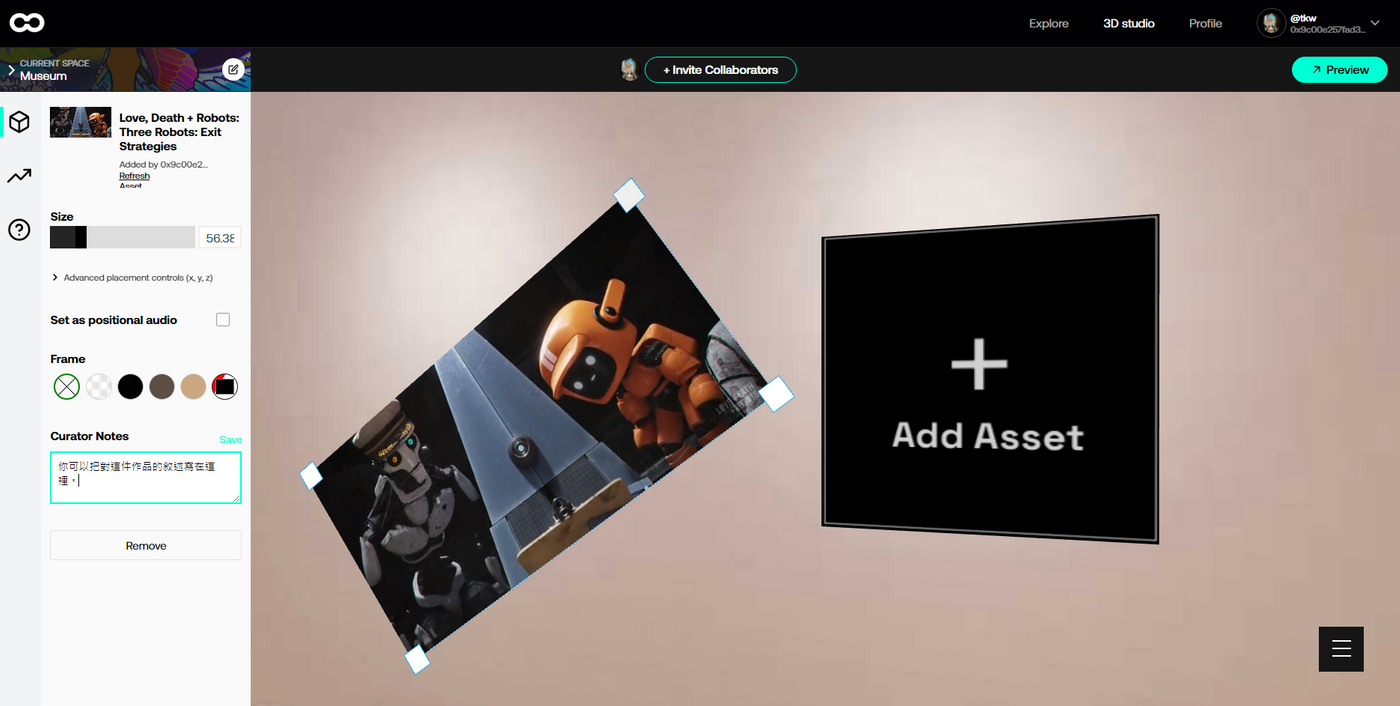
3.Advanced Placement Control- Rotate
選單中的 Rotate 就是指你可以旋轉、翻轉作品到你想要的角度,當然你也可以把原本這面牆上的某個 Add Asset 方塊,以這個方式轉移到隔壁 90 度直角的牆上,進行策展。

4.如果你不使用這個 Advance 功能,那麼只要簡單點選作品,拉動四角的白色小方塊來調整。

上圖中左側還有 3 個欄位
5.Set as Positional audio
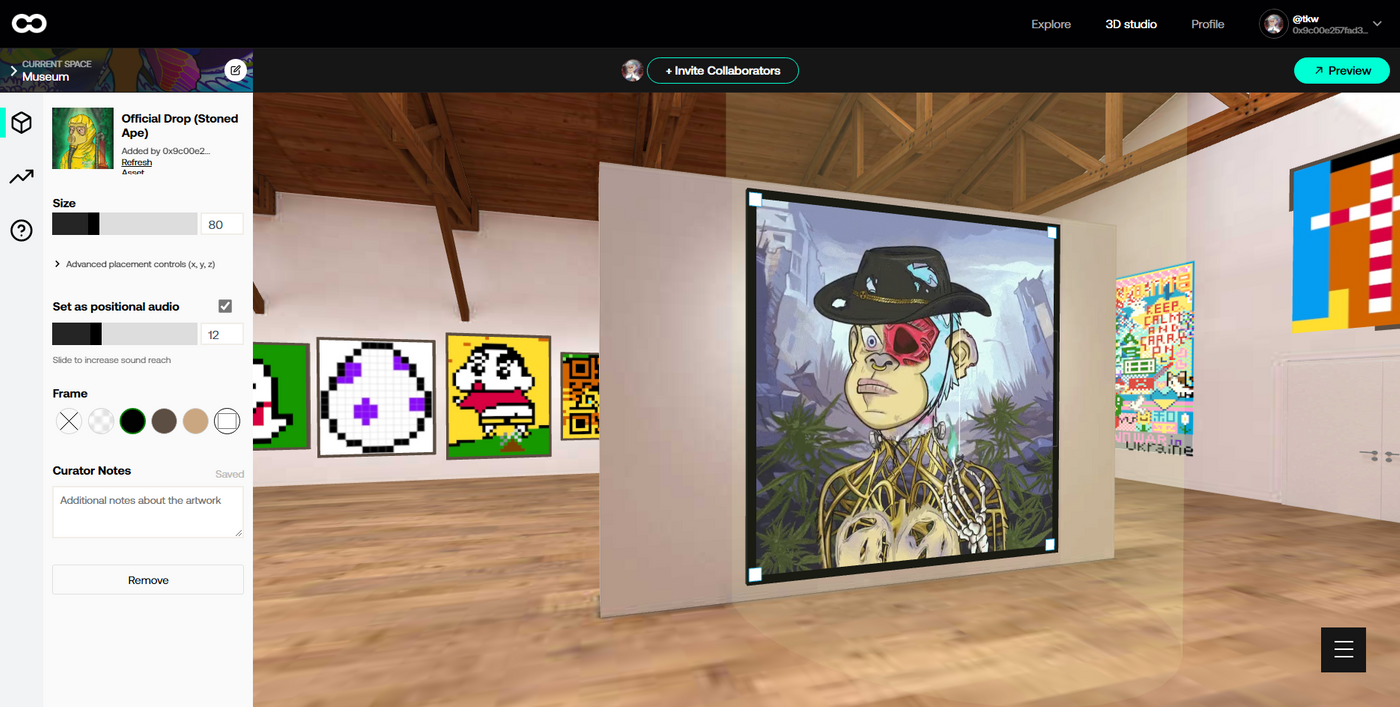
如果有出現 Set as Positional audio 並點選,可注意作品前方會出現像下圖這樣的黃色區域,你可調整這個區域的大小,做為作品如有聲音的收聽距離。

6.Frame
代表你可以設定作品邊框的樣式。
7.Curator Notes
讓你輸入一些對這件作品的說明文字。
Step 4. 預覽
作品都安排妥當了嗎?現在可以先一賭為快!點選右上角的 Preview,就可以用訪客視角來觀看剛剛佈置的成果。不錯吧!


當你正對一件作品時,右下角會出現指示,

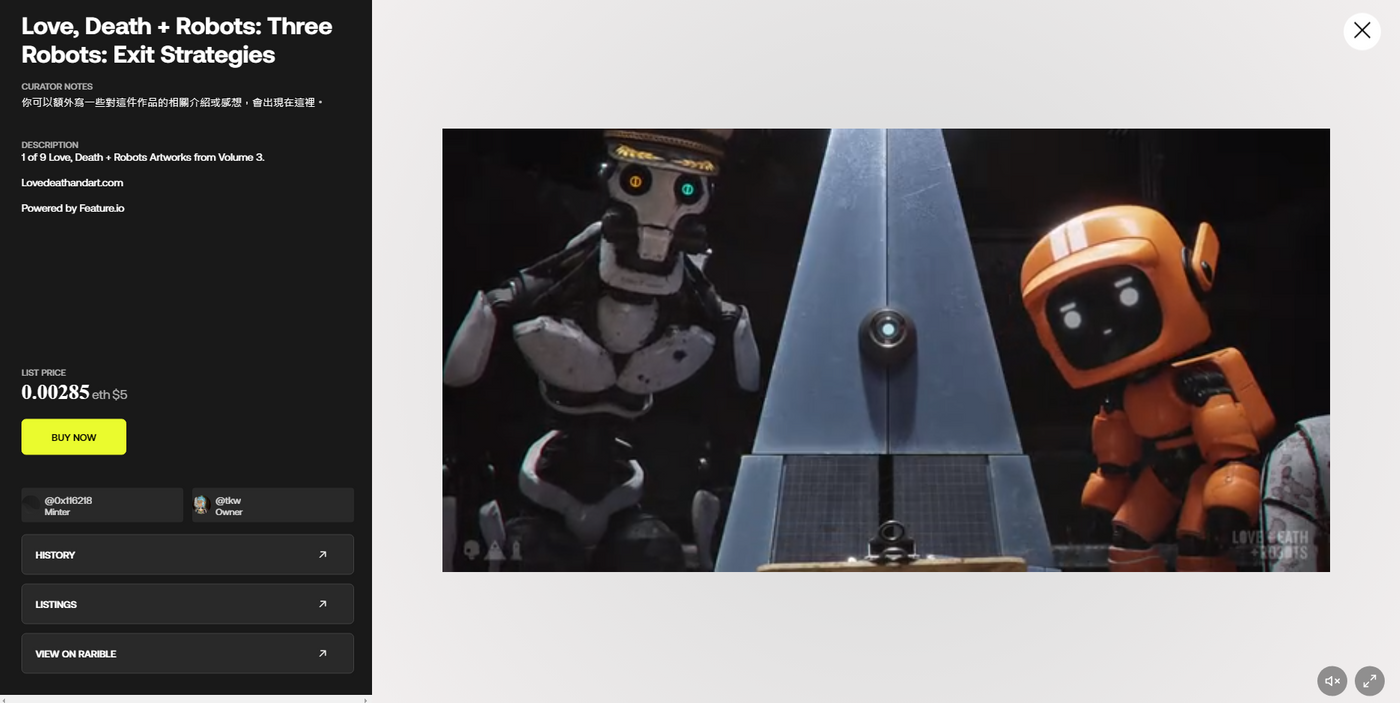
此時按下 E 鍵,就會出現作品的詳細資訊,剛剛寫下的說明文字也會出現在這裡。

展示間不一定都像藝廊,也有像這種居家型的,有沒有感覺特別輕鬆愜意?

oncyber 是一個還在發展中的 NFT 展示平台,以上僅介紹創建與佈置 NFT 的過程,事實上還有多種合作策展的方式,以及更多對於展示空間的想像,有待體驗與發掘。尤其是透過 VR 裝置觀看,到底是什麼感覺?歡迎你親自體驗,並且告訴我們!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!







- 来自作者
- 相关推荐