給Misskey加上Web3通行證
Misskey
在上一篇提到,Misskey 接受了 RSS3 的贊助之後,開發者 syuilo 得以繼續維護專案,而且更新很頻繁,一個月常常有好幾個 release;一些聯邦宇宙公民發現 Misskey 的介面精美,不但有吉祥物小藍,支援 MFM 能讓 emoji 動起來,頭像還能顯示貓耳,萌力破表,在 fediverse 掀起了一陣旋風,冒出了不少 Misskey 站;根據 fedi.ninja 的資料,目前大約有 300個站,在 fediverse 中排第五,是 Mastodon、Pleroma 之後的 SNS 平台。



Web3 Pass
早在 syuilo 宣佈將支援 RSS3 協定納入 Misskey 開發的路線圖以後,我就開始注意到 RSS3。RSS3 希望提供「下一代互聯網的信息摘要(Feed)」,Web3 Pass 是其中一個產品,現在可以連接 Misskey 了。首先,進入 Web3 Pass:

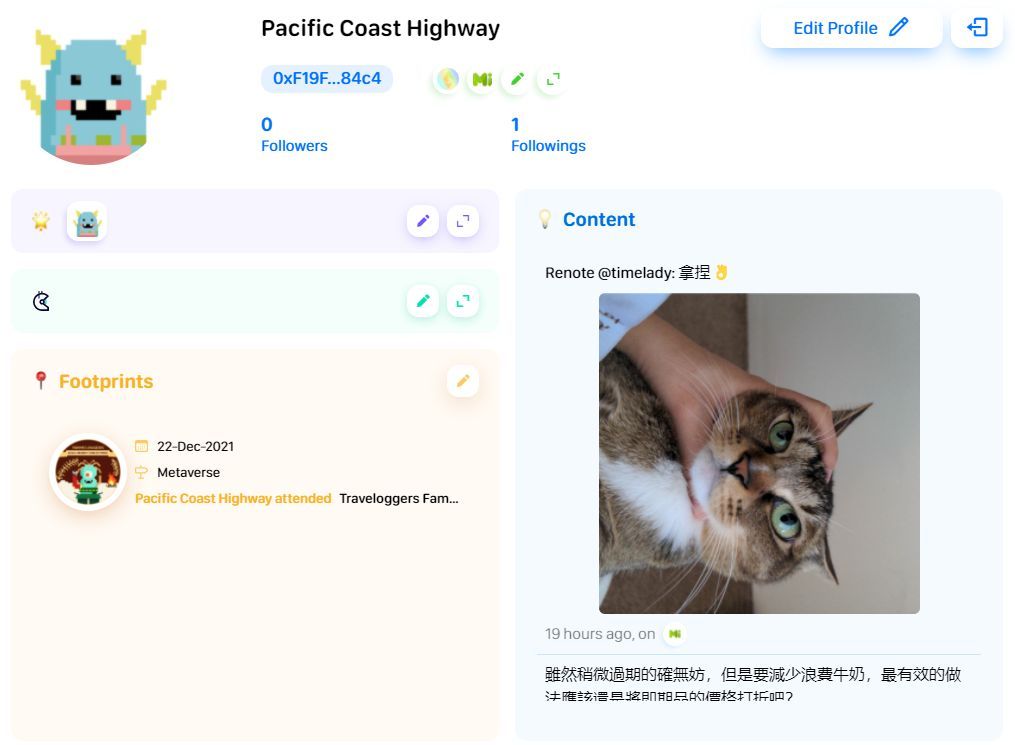
可以使用 Wallet Connect 或 Metamask 錢包登入。在這邊我使用 Metamask,簽署之後就可以看到主頁面:

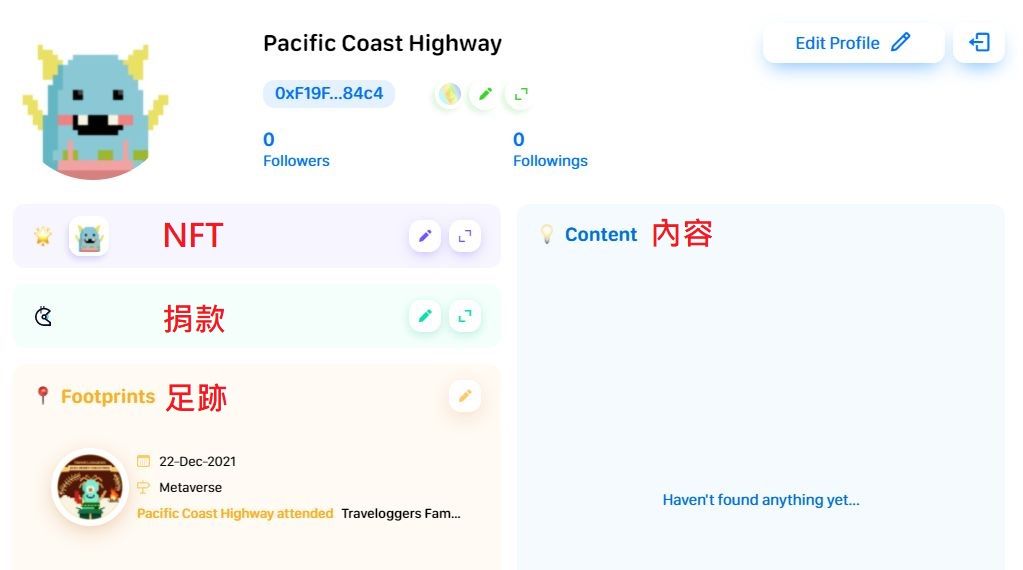
在頁面上可以看到錢包地址,與這個錢包有關的 NFT、捐款以及足跡 。看到我的 travellogger #460、Travelloggers 2021 Christmas 都顯示在上面,感覺滿開心的!
點擊 NFT 區右邊的筆來進行編輯:

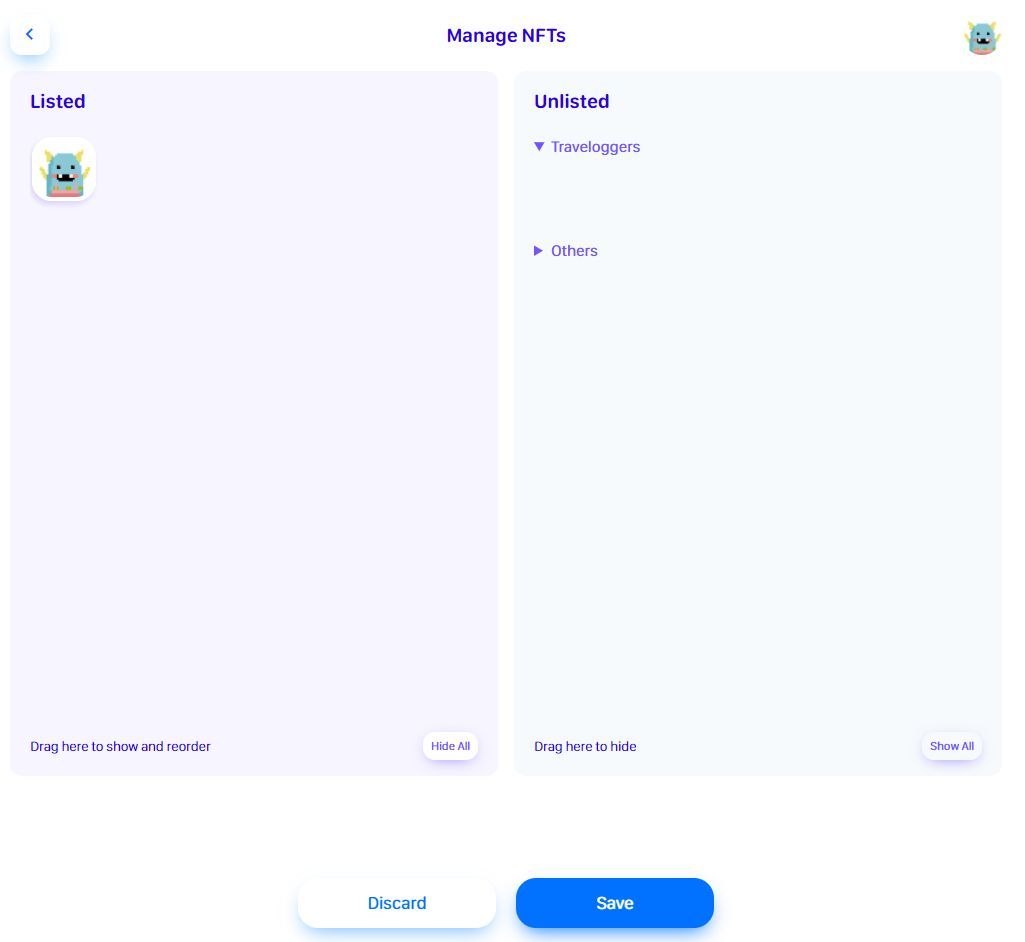
在這邊可以檢視自己擁有的 NFT,不過卻沒有我在 Polygon 和其他鏈的 NFT。如果不想顯示在個人主頁上可以拖拉到右邊,按 Save 儲存。
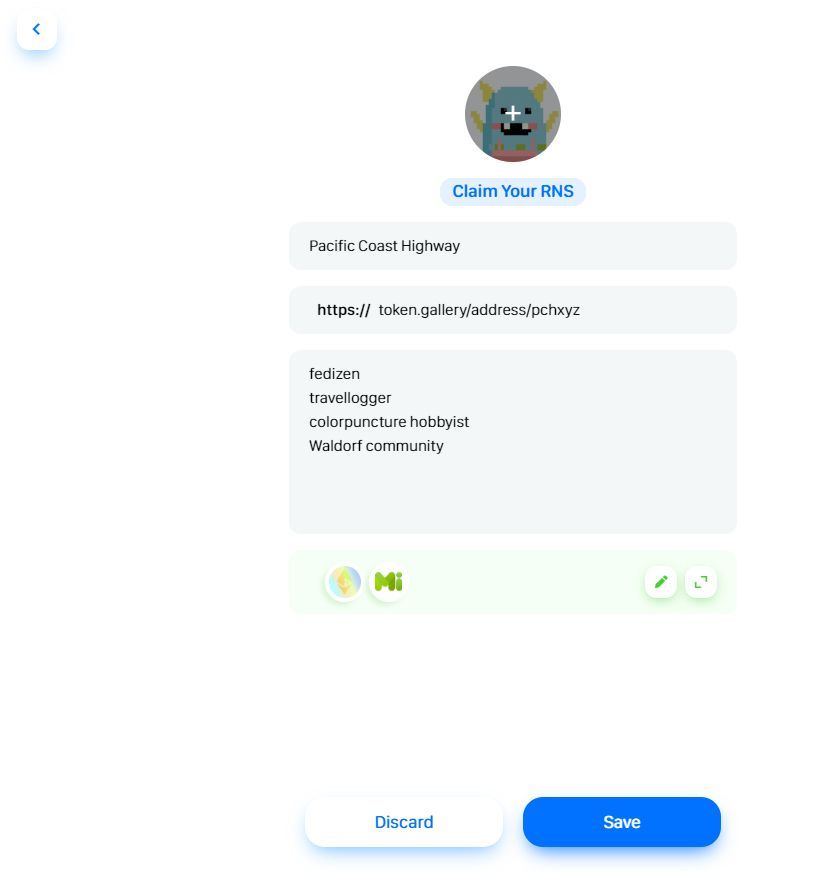
回到個人主頁,點擊 Edit Profile 編輯個人資料:

可以更換頭像、輸入網址和介紹。RNS 是一種特殊的 ENS,需要消耗一枚 $PASS,暫時還不能使用。
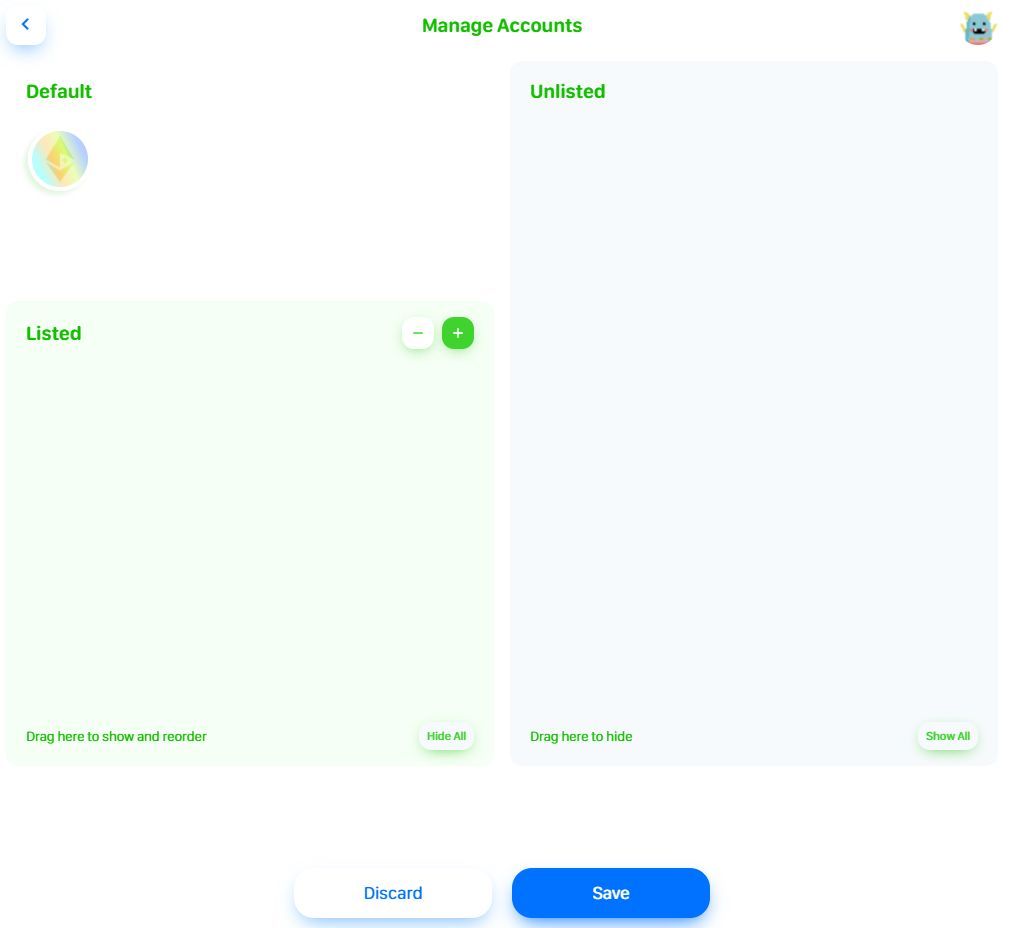
在這邊點選筆符號,可以編輯連接的帳號:

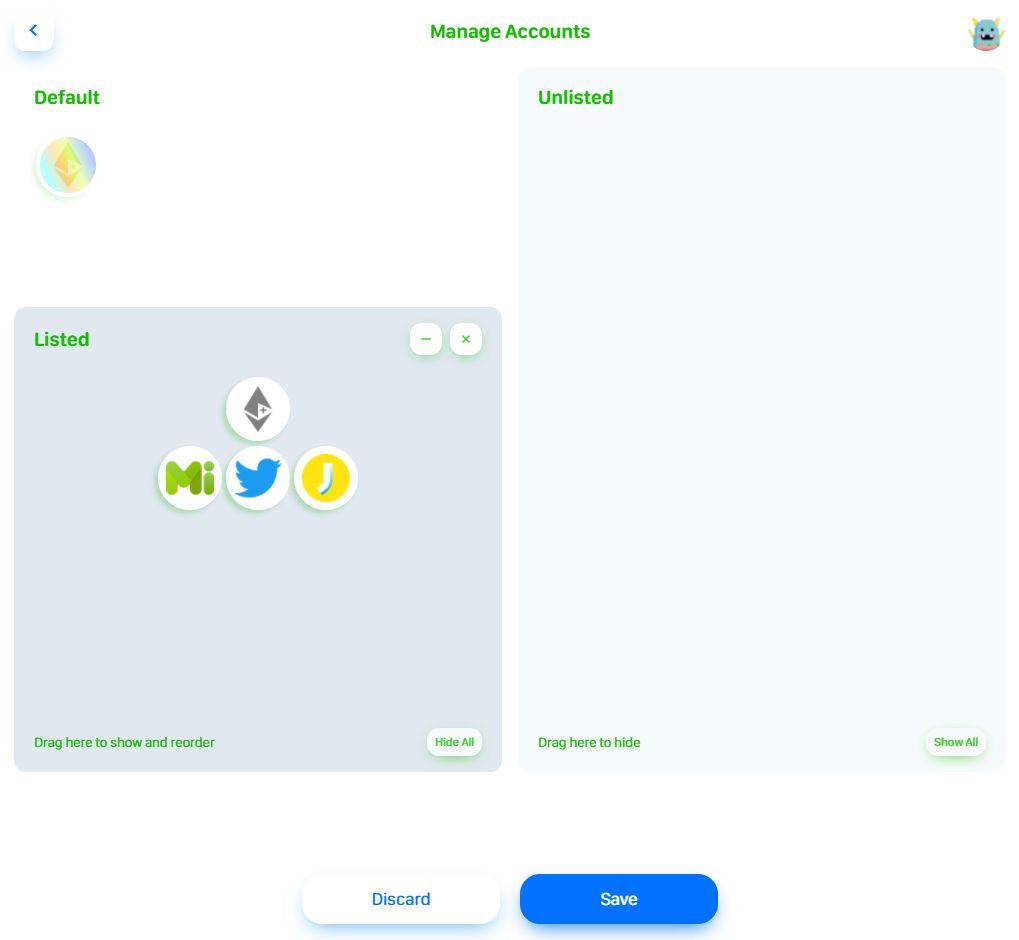
我們點選 + 號來增加帳號:

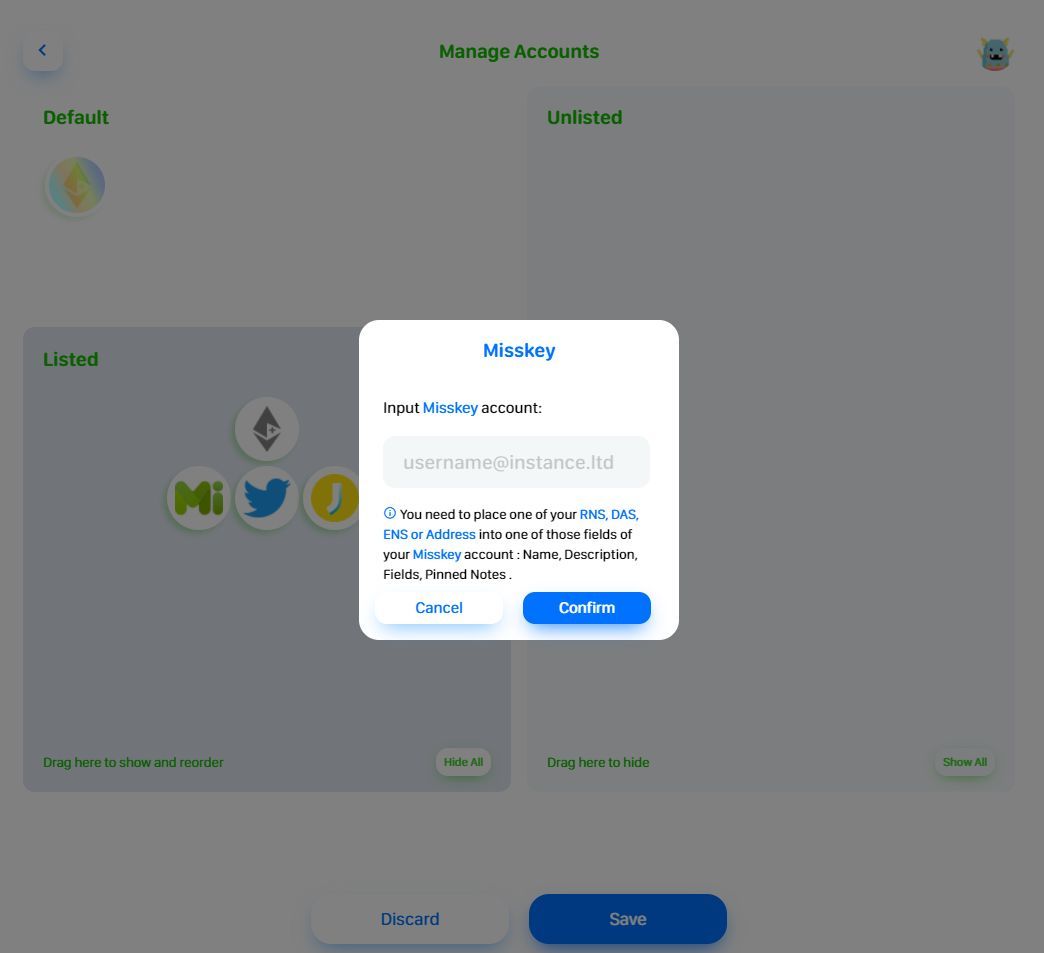
目前支援 Misskey、Twitter 與即刻 Jike。選擇要連接的服務:

在輸入帳號之前,先到 Misskey 的個人檔案放進你的 Web3 Pass 網址,然後再輸入帳號。

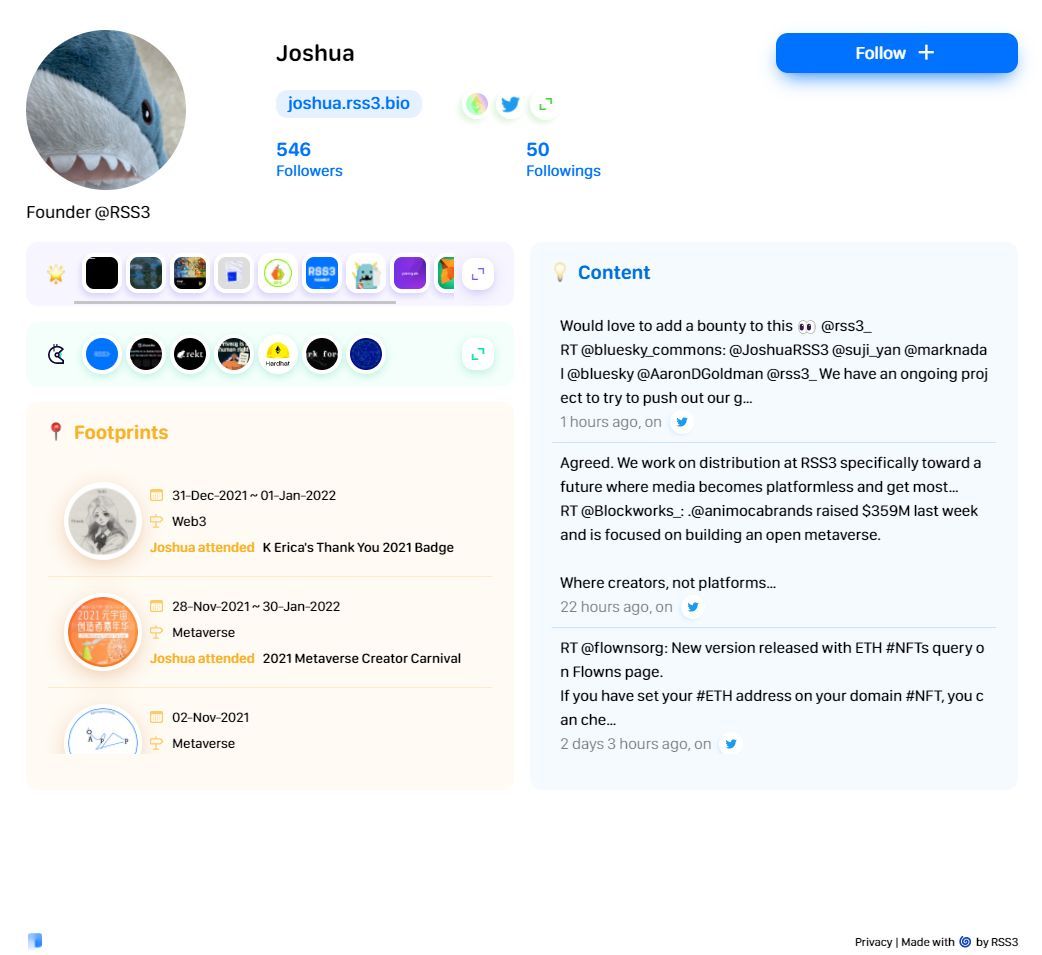
連上了!在右邊的內容區會顯示我發過的公開貼文與轉傳,但是回覆則不會顯示;點選貼文可以連結到該則貼文的原始位置。經過我在 Misskey 與 Twitter 測試,刪除貼文之後,在這邊仍然會保留。這樣子貼文不會因為各種因素被消失,但是公開貼文也必須更加謹慎喔。
或許你會好奇,在 Web3 Pass 要怎麼追蹤別人呢?如果你知道對方的 Web3 Pass 地址,在頁面上按下 Follow 就可以了。

Revery
要查看追蹤對象的貼文,比起一個一個點開頁面更有效率的方式,是使用 RSS3 稱之為訊息聚合器的 Revery。
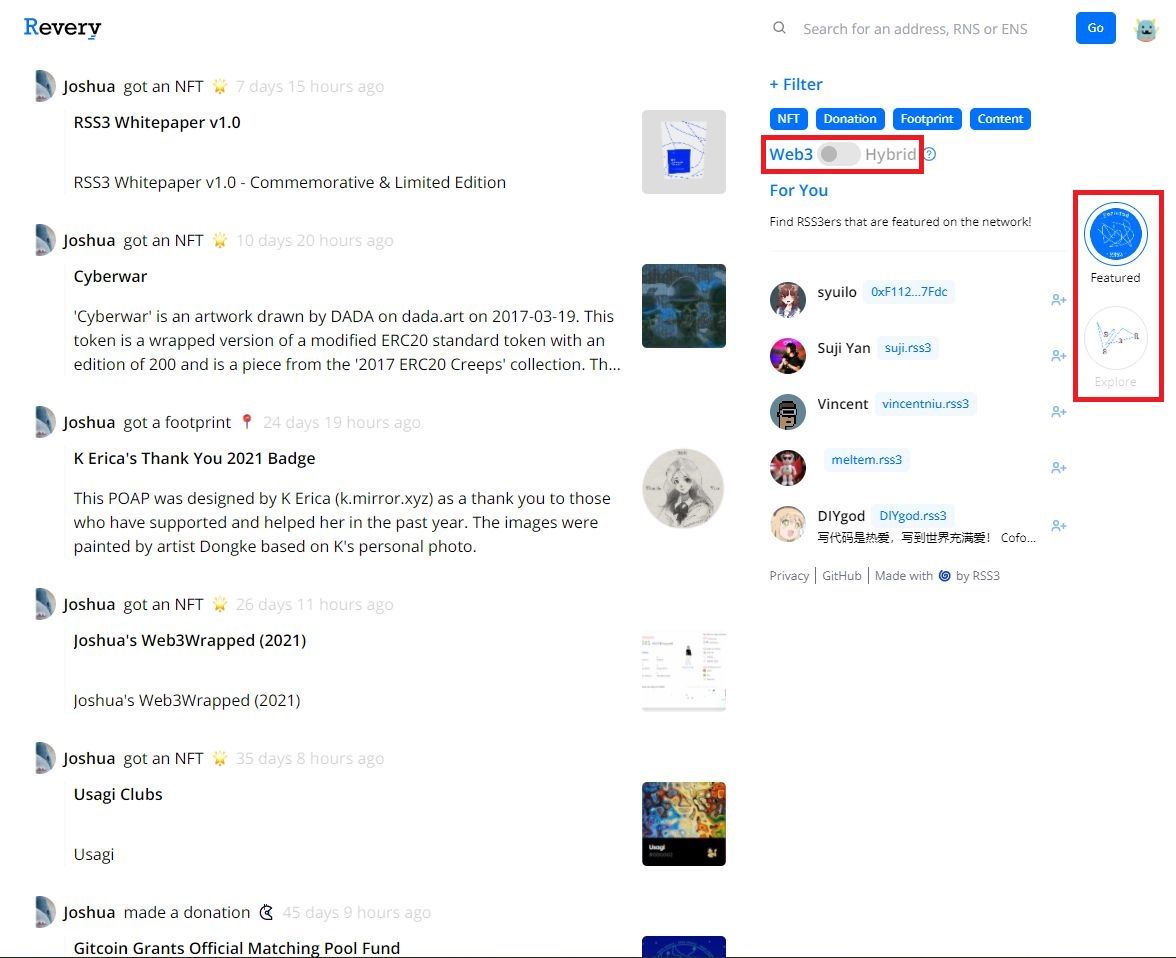
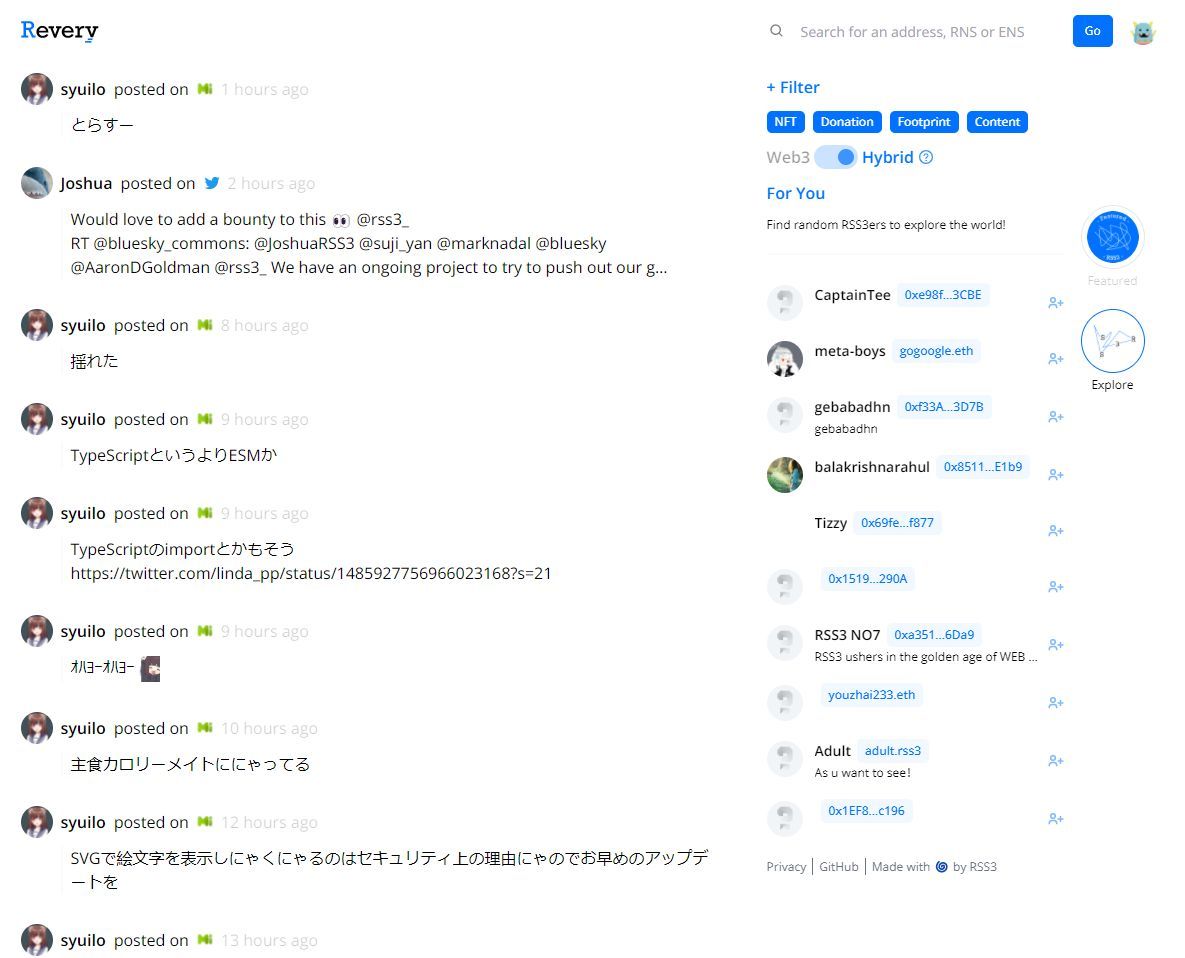
進入 revery.io 頁面,連接錢包之後就會出現自己的 RSS3 feed:

在頁面的左邊是動態,Web3 模式顯示獲得 NFT 或是足跡之類的活動;右邊可以切換為 Hybrid 模式,顯示從 Twitter 或者 Misskey 等 web2.0 連攜的內容。Feature 是以演算法推薦 RSS3 使用者,Explore 則是隨機顯示 RSS3 使用者。

RSS3 希望以去中心化的內容與社交協議成為 Web3.0 時代的 RSS,讓使用者「取回自己的數據」,這樣的目標很宏大,也已經有了一定的可用性,你也可以試試。
我的文章索引
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




- 来自作者
- 相关推荐