30 Days of Flutter (Day2): Flutter 的迷人之處

架設好 Flutter 開發環境之後,今天就讓我們來了解 Flutter 的特色以及 Flutter 在 App Development 中扮演的角色。
本篇文章屬於 30 Days of Flutter 系列文章中的第 2 篇。
同時部署在多個平台時,仍具備高效能
Flutter 最大的特色在於其可以使用同一個 Codebase 進行開發,並將開發出來的 App 部署在 iOS、Android、Web 或是 Desktop,這也就是所謂的 Cross-Platform Development Framework(跨平台開發框架)。說到跨平台開發的框架,其實不只有 Flutter 而已,Xamarin 與 React Native 都屬於跨平台開發框架,然而 Flutter 的出色之處在於其效能與簡易。

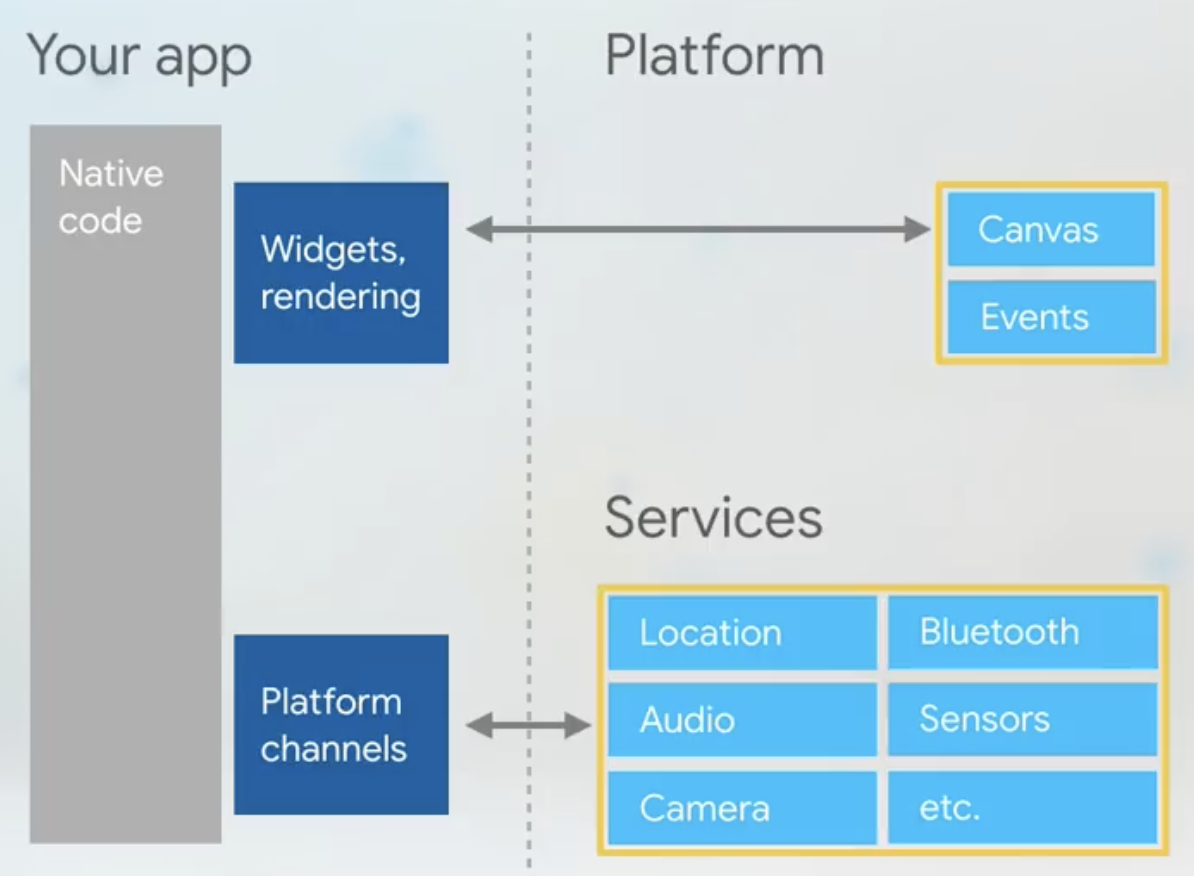
Flutter App 與 Platform 之間不需要透過 Bridge 來進行溝通與轉換,因此在 Platform 中的 Canvas 中進行 Widget 的 Render 時(將 App 介面顯示在螢幕上)或是使用 Platform 的 Service (藍芽、GPS …)時也會更有效率。
有些 Cross-Platfrom Development Framework 雖然也可以用一份 Codebase 在不同平台之間部署,但是 App 與 Platfrom 之間常常不是最直接的 Render 畫面或是使用服務。
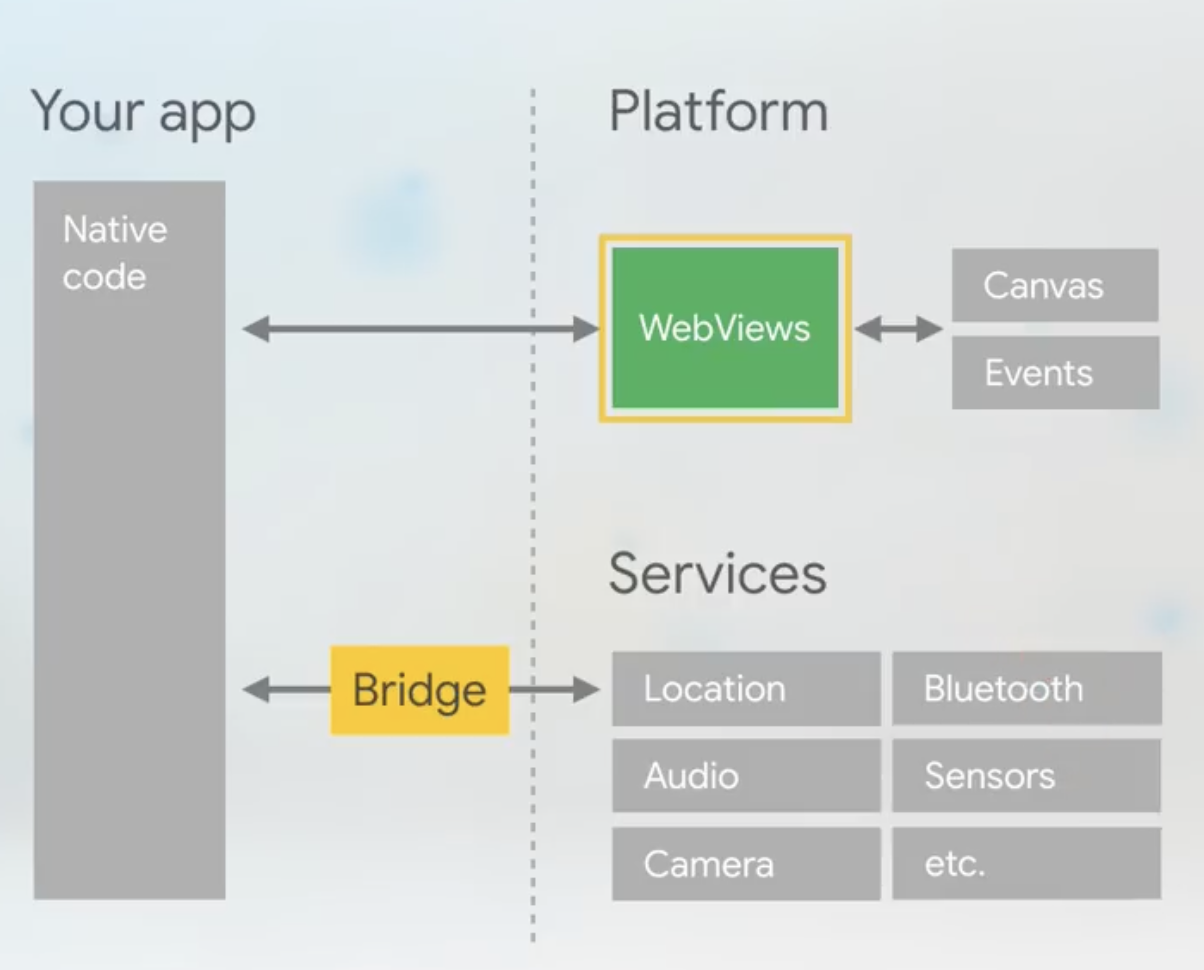
舉例來說,有些 Cross-Platfrom Development Framework 會將 App 以 WebView 的方式呈現在 Platform,並透過 Bridge 來使用 Platform 的 Service,如下圖所示。

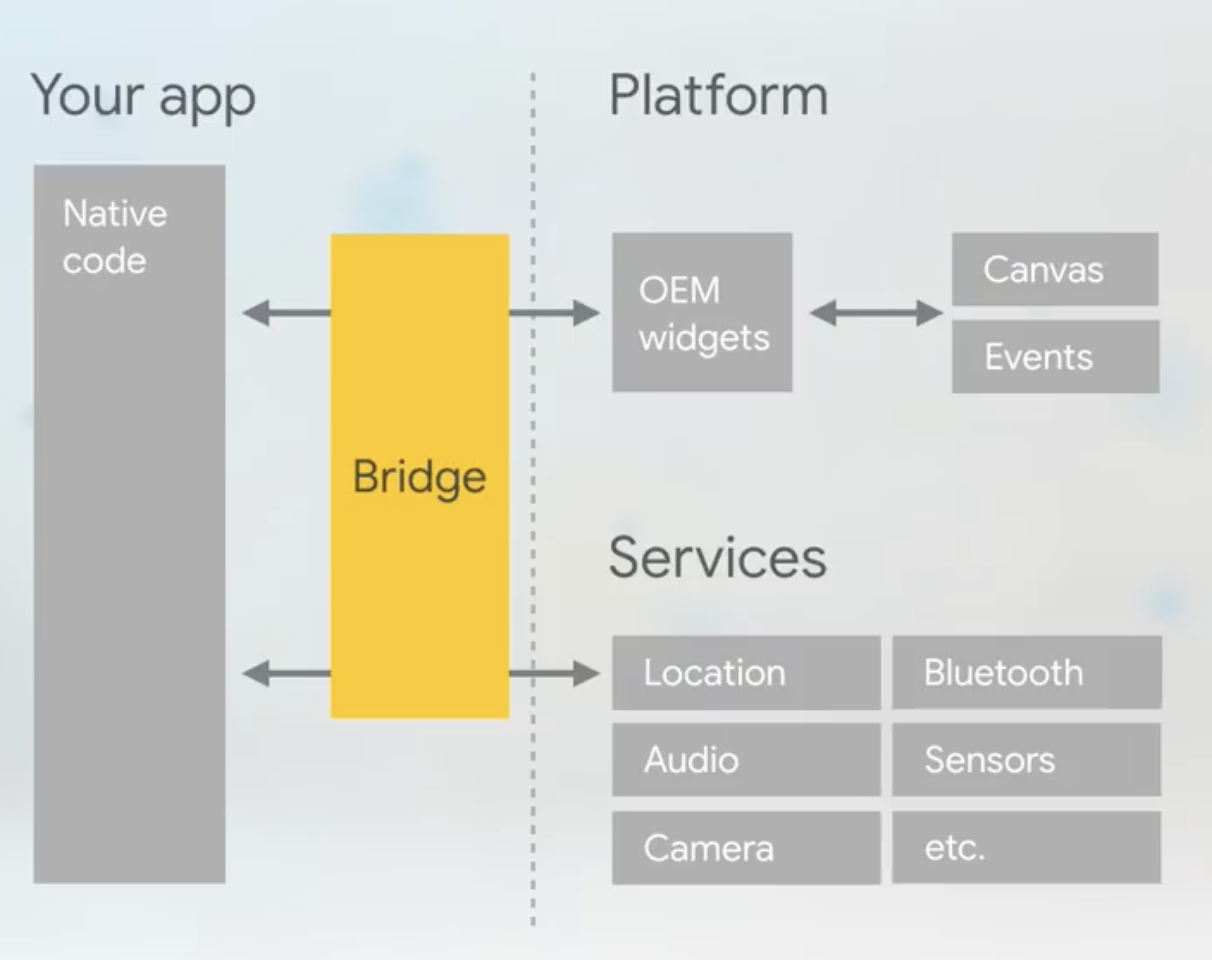
又或者是透過建造一個 Bridge 來與 Platform 做互動,如下圖所示。

在我們使用 App 的過程中,時常需要滑動與點擊螢幕,App 介面就會呈現出相對應的視覺回饋(動畫)。然而,如果 App 與 Platform 之間是透過 Bridge 或是 WebView 來 Render 出畫面時,就無法最即時的去呈現視覺回饋給使用者,則 App 的使用者體驗就會不好。
以 Widget 代表整個 UI 結構,使得開發更為簡易

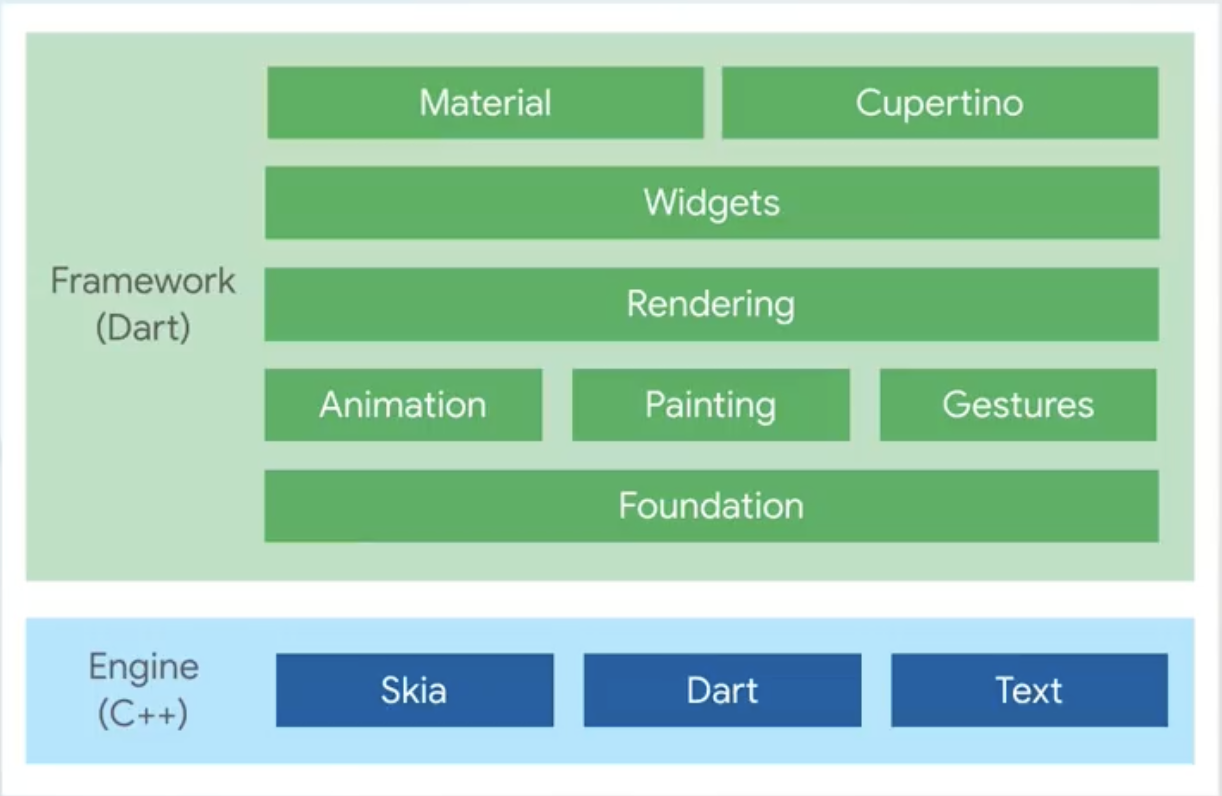
Flutter 的 Framework 是以 Dart 程式語言撰寫的。當然,我們在開發 Flutter App 時也會使用 Dart 程式語言,這也是為什麼我們在 VS Code 中下載 Flutter 套件時,會自動幫我們下載 Dart。Flutter 的 Engine 是以 C++ 撰寫而成。

在 Flutter 中,所有的 UI 元件都是代表一個 Widget。舉例來說,一個按鈕(Button)、一段文字(Text)或是一張圖片(Image);此外,Layout 在 Flutter 中也是 Widget。例如,Padding、Column 或是 Row。
Flutter 中也提供了許多 built-in 的兩大種類的 Widget:Material Style Widget 與 Cupertino Style Widget。這兩種風格(類別)的 Widget 中包含了非常多的 Widget 可以使用,所以開發者當然不用自己重刻 Widget 囉!

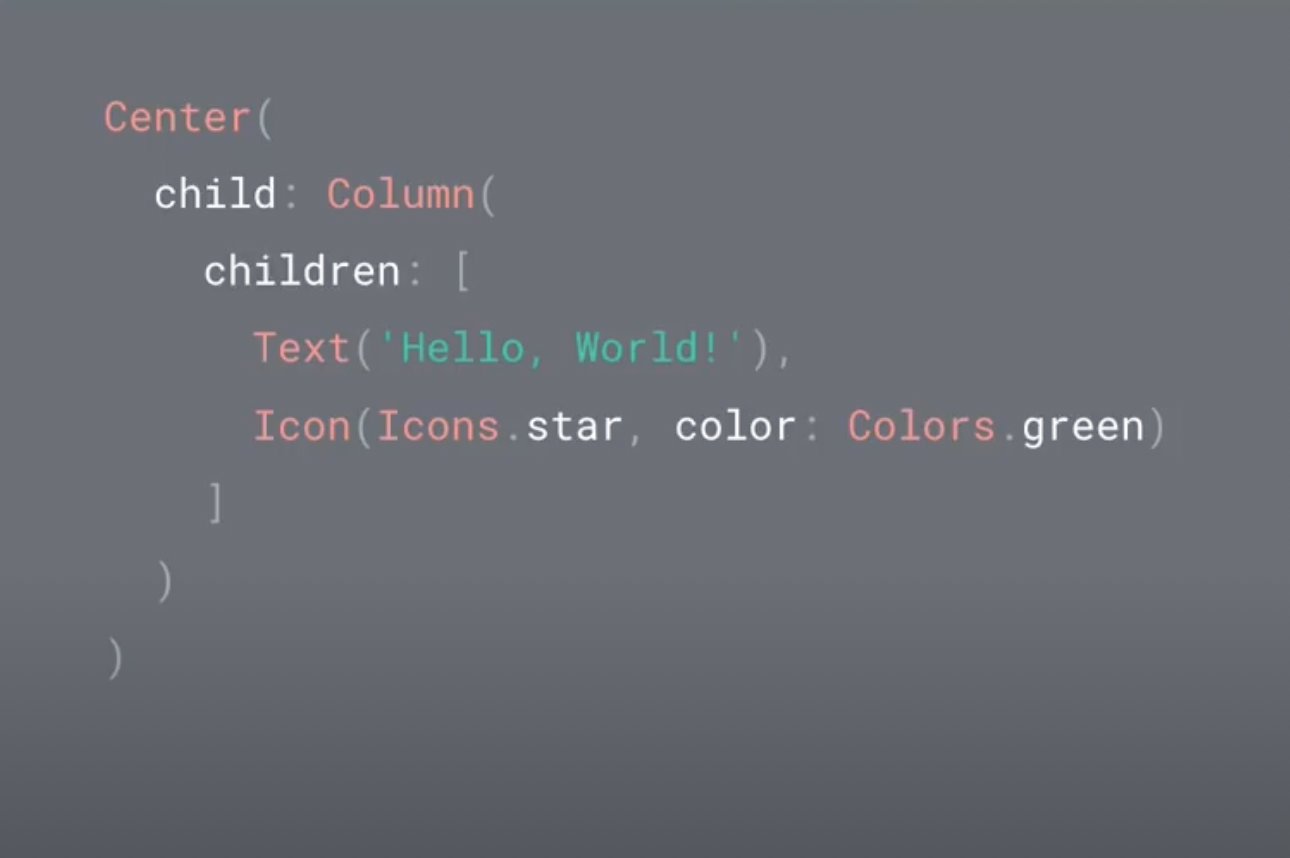
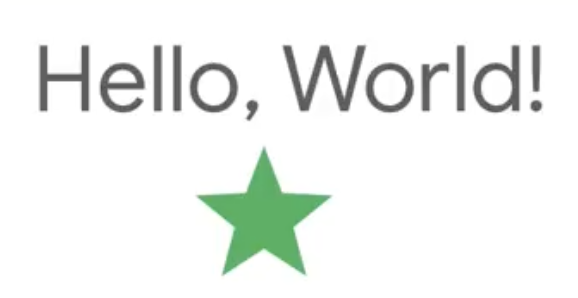
上方呈現的是 Flutter App 的範例程式碼。觀察程式碼,我們似乎可以猜出一些端倪:Center Widget 中有一個小孩為 Column Widget。Column Widget 中有兩個小孩為 Text Widget 與 Icon Widget。

在 Flutter 中,就是透過建構一顆 Widget Tree 來塑造整個介面的樣子!
Hot Reload 技術使得開發過程更為人性化
在上一篇文章的最後,我們建立一個 Flutter 專案,並在專案中更改程式碼,並按下 Hot Reload 按鈕,來呈將程式碼 Apply 到模擬器上,看看 UI 的變化。
在撰寫 Flutter App 時,我們可以在修改程式碼過後,點選 Hot Reload 按鈕將新改的程式碼 Apply 到模擬器上看看效果。因為有了 Hot Reload 這樣方便的技術,使得我們不需要每次改完程式碼時(即使只是改便字串內容),都需要重新編譯整個專案,才能看到效果。
實際上,能夠使用 Hot Reload 的技術與 Flutter Framework 中所採用的程式語言—— Dart 有很大的關係。Dart 程式語言具有 Just in Time Compile (JIT)與 Ahead of Time Compile(AOT)兩種編譯方式。其中更詳細的細節我們也將在日後為大家解釋。
使用 Declarative UI Style 撰寫
在透過程式碼撰寫 UI 介面時,可以區分為兩種不同的撰寫風格:Declarative UI 與 Imperative UI。
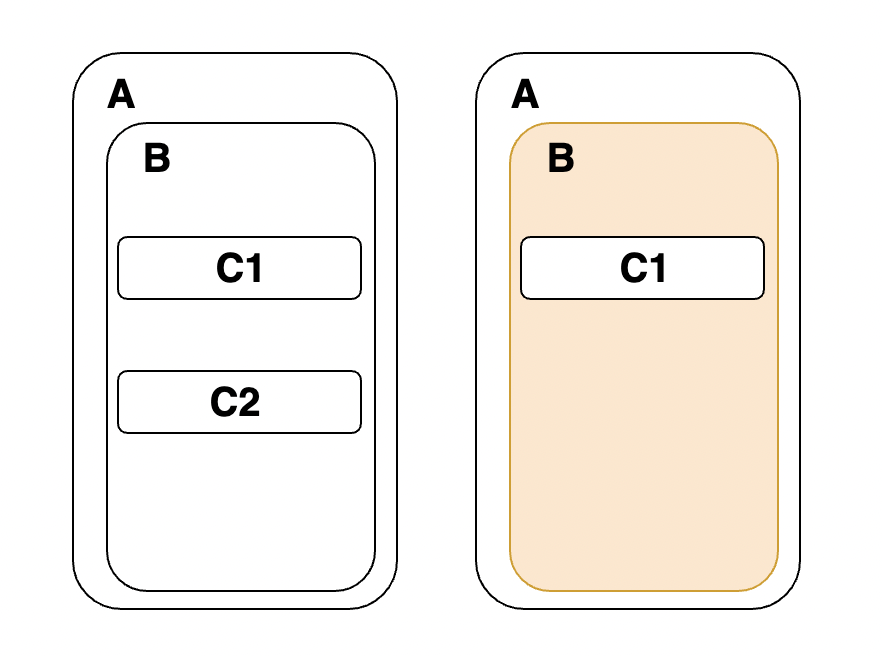
舉例來說:如果們有想將左下的 UI 改成右下的 UI:

則在 Imperative UI Style 中的程式碼撰寫方式中,通常必須透過某種選擇器選擇 B,並將 B 的顏色改成 Orange,並將 B 的小孩由 C1 與 C2 設定成為 C1。
// imperative style b.color = "orange" b.clearChildren() c = new C() b.add(c)
但是在 Declarative UI Style 中,則是建立一個新的 B Widget,並透過 Rebuild 來建立自己以及底下的 Widget(建立一顆完整的 Widget Subtree)。
// declarative style
return B(
color: "orange",
children: [C()]
)
如果你在學習 Flutter 之前,沒有學過其他的 UI Framework,則可能比較難體會 Imperative 與 Declarative Style 的差異。
Framework,則可能比較難體會 Imperative 與 Declarative Style 的差異。
恭喜你 🎉 完成了 30 Days of Flutter 系列文章的第 2 篇!在本篇文章中,你了解到:
- Flutter 部署在不同平台上仍保有高效能的原因
- Flutter 的 UI 介面實際上代表的一顆 Widget Tree
- Flutter 中使用 Declarative Style 來撰寫 UI
- Declarative Style 與 Imperative Style 的差異
如果對於本篇文章中我們簡單了解 Flutter 中重要的觀念,仍無法完全理解的話是正常的。在下一篇文章中我們將實際動手寫 App,你將會更熟悉 Flutter 中觀念。
本篇文章參考自 Flutter Official Video 與 Website
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐