[實用工具] 利用Cryptofinance追蹤不同的幣價(包括Likecoin) 紀錄自己的加密貨幣Portfolio
IPFS
前言
前天,閱讀筆耕發了一篇文章: 《閱讀筆耕|教你用試算表追蹤 LikeCoins 匯率》教大家如何利用Google Sheet去追蹤不同幣價匯率,讓我也想分享一個我用了多年的小工具,它就是Cryptofinance (https://cryptofinance.ai),安裝了它,你就可以很方便的去查看不同的幣價匯率。
安裝Cryptofinance
詳細的安裝教程可以看這裡,以下我會簡單的展示安裝過程。首先,在Google Sheet開啟一個名為Crypto Record的試算表。

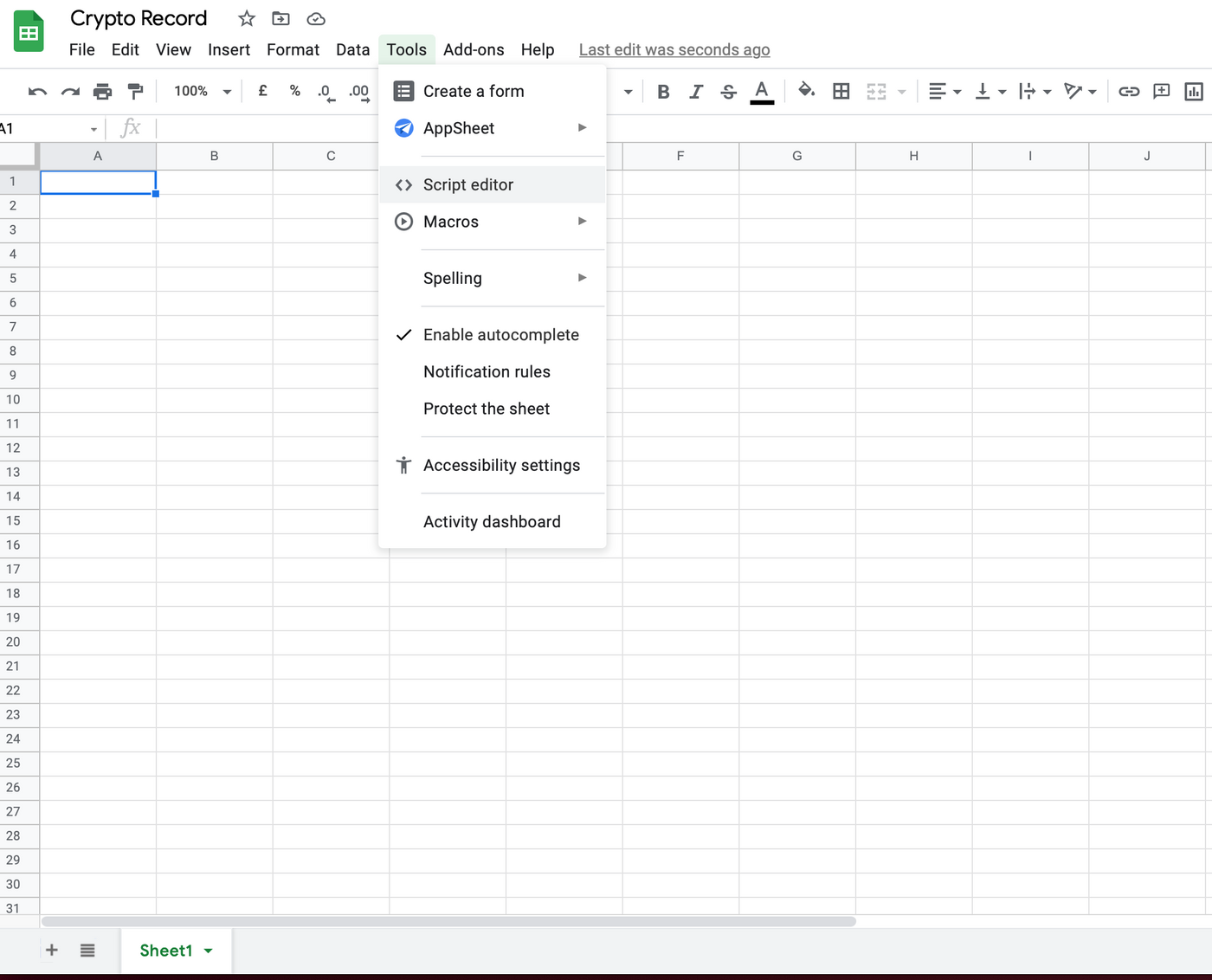
然後按 Tools > Script editor

把原本的內容都先刪除

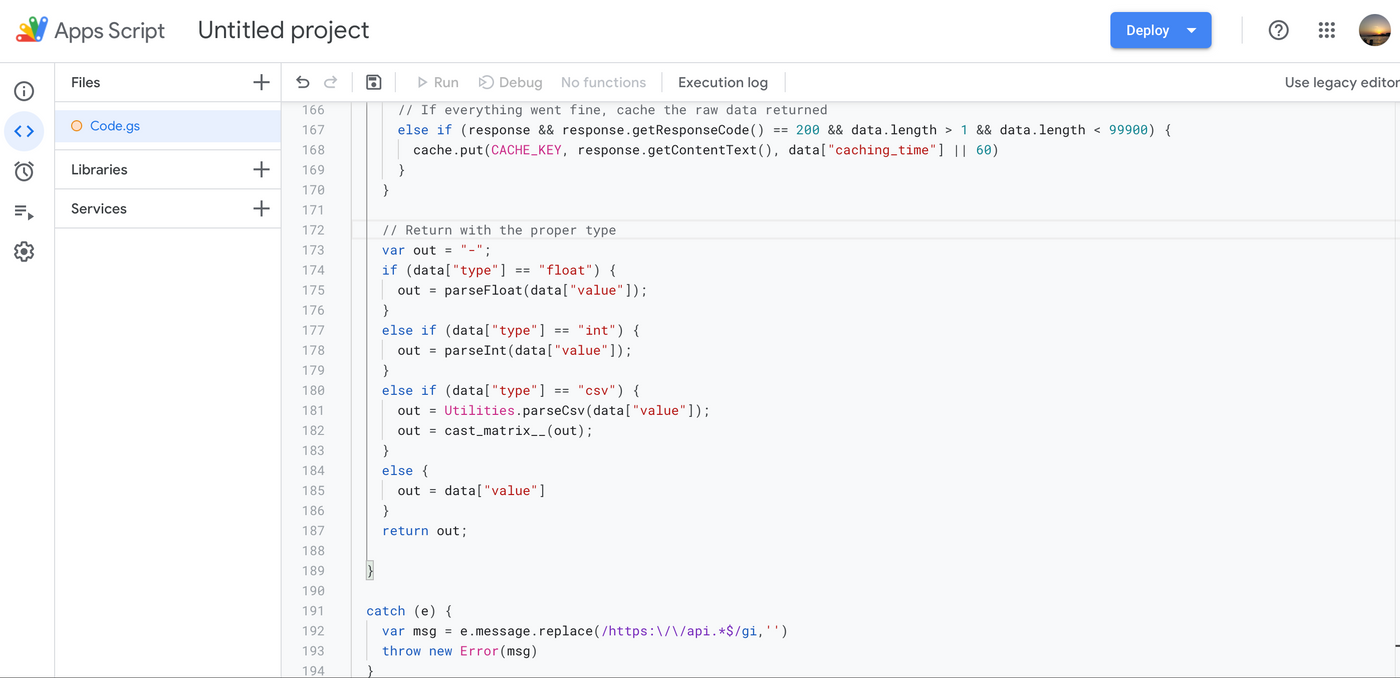
然後把這個CRYPTOFINANCE.gs的內容全部複製並貼上

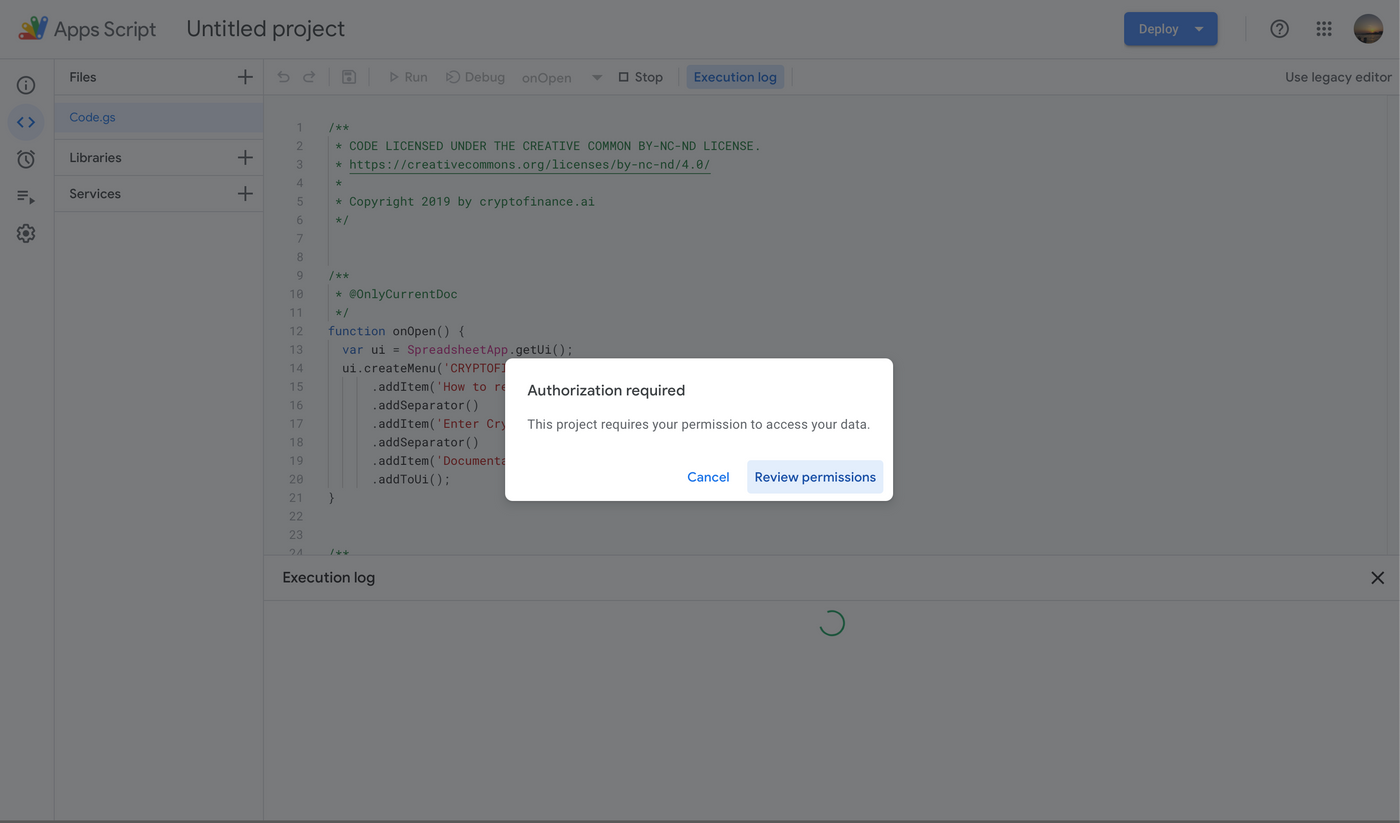
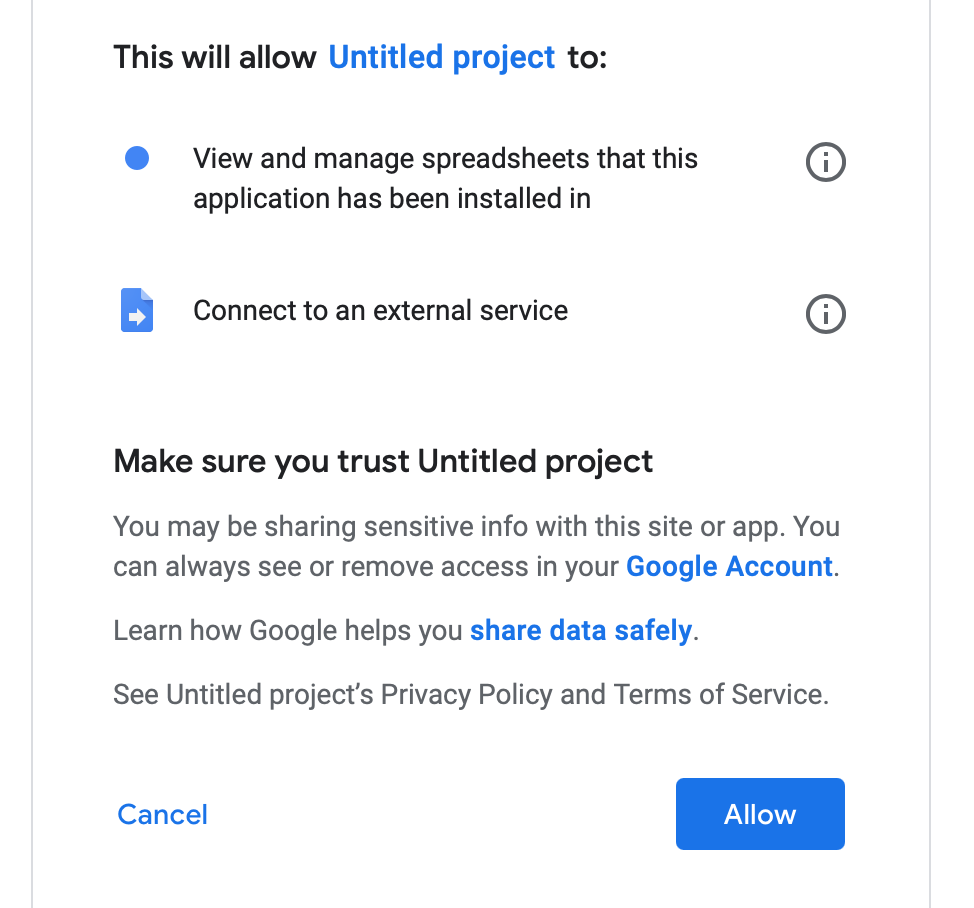
然後按Save,之後按Run,他會提示要求授權,按Review permissions然後按Allow


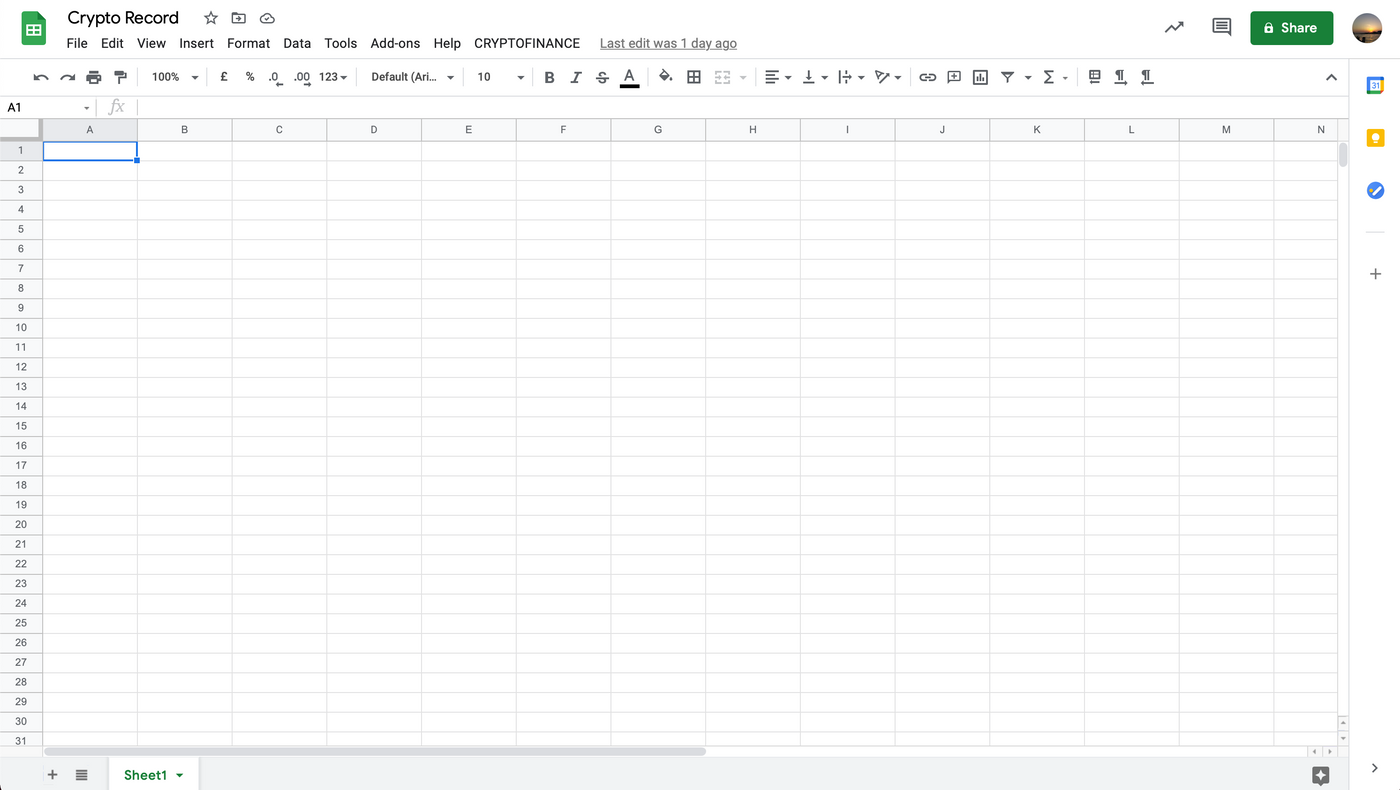
回到試算表,如果看見CRYPTOFINANCE在上方即表示安裝成功。

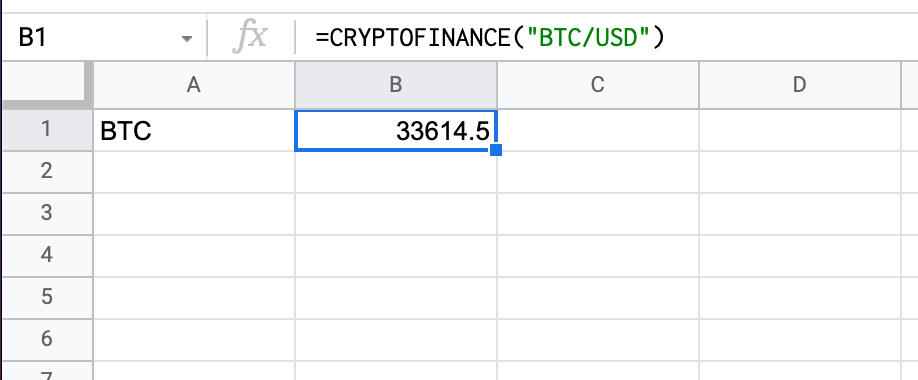
立即試試查看不同的幣價匯率,比如我們想查看BTC的價錢,可以在試算表輸入
=CRYPTOFINANCE("BTC/USD")

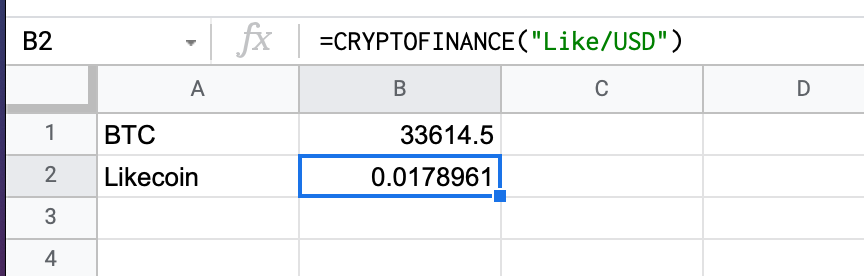
當然它亦支援我們的Likecoin
=CRYPTOFINANCE("Like/USD")

紀錄自己的加密貨幣Portfolio
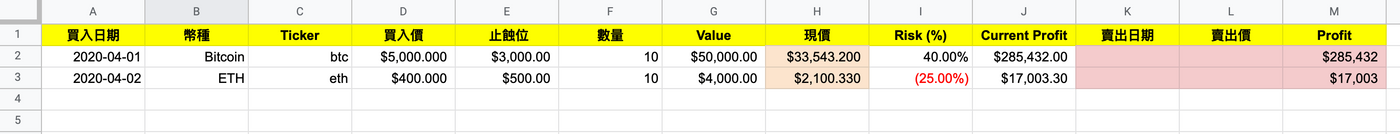
以下是我建立的試算表範本,用來紀錄自己加密貨幣Portfolio,範本在此大家可以加以修改。

以上便是我分享的內容,如果喜歡請幫我點5個讚,或者可以請我喝杯咖啡支持我繼續創作:https://liker.land/johnnylai/civic
如果有個別問題亦可以追蹤我的社交媒體找我:
Liker.social: https://liker.social/@johnnylai
Twitter: https://twitter.com/johnnylai_
Facebook: https://www.facebook.com/imjohnnylai
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐