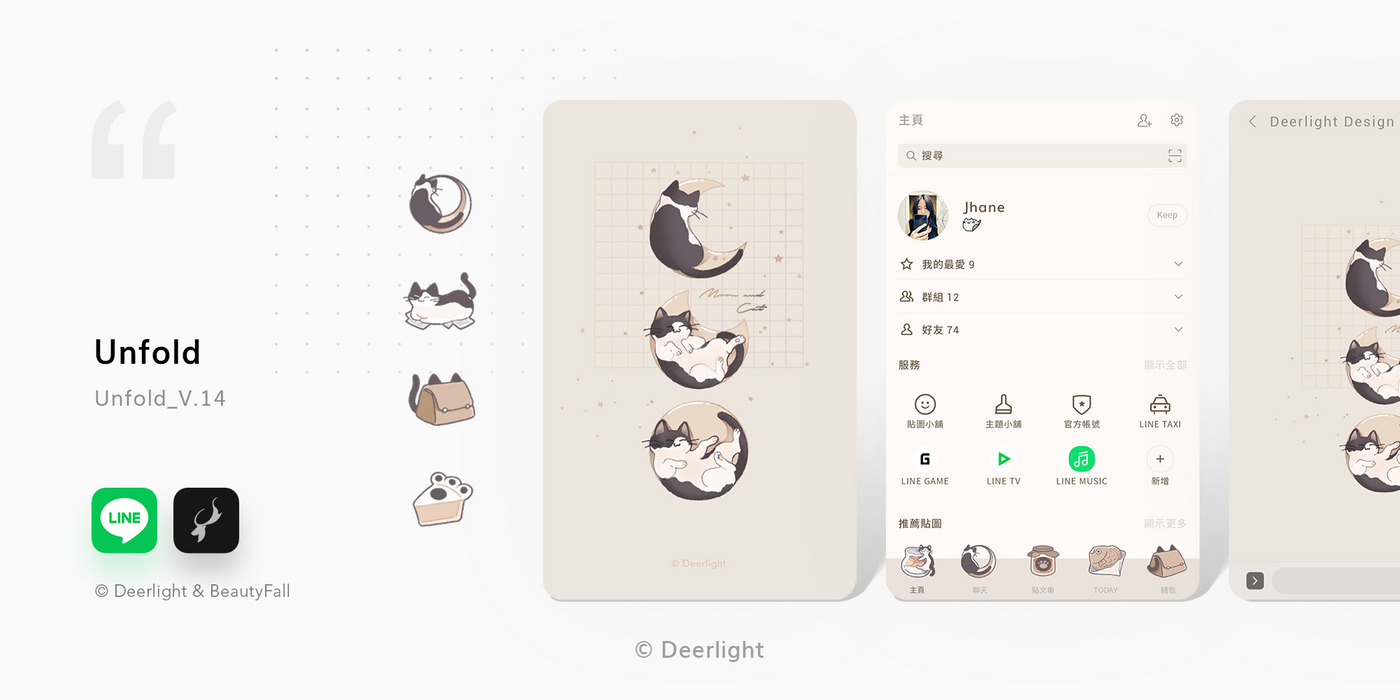
〘 LINE Theme|Unfold_V.14 〙
IPFS

這系列的主題主打「柔和的色調 ✹ 甜甜的回憶」略為精緻的插圖,自己也常用這系列的主題,因為閱讀起來是最舒適的,心情很療癒!
前言
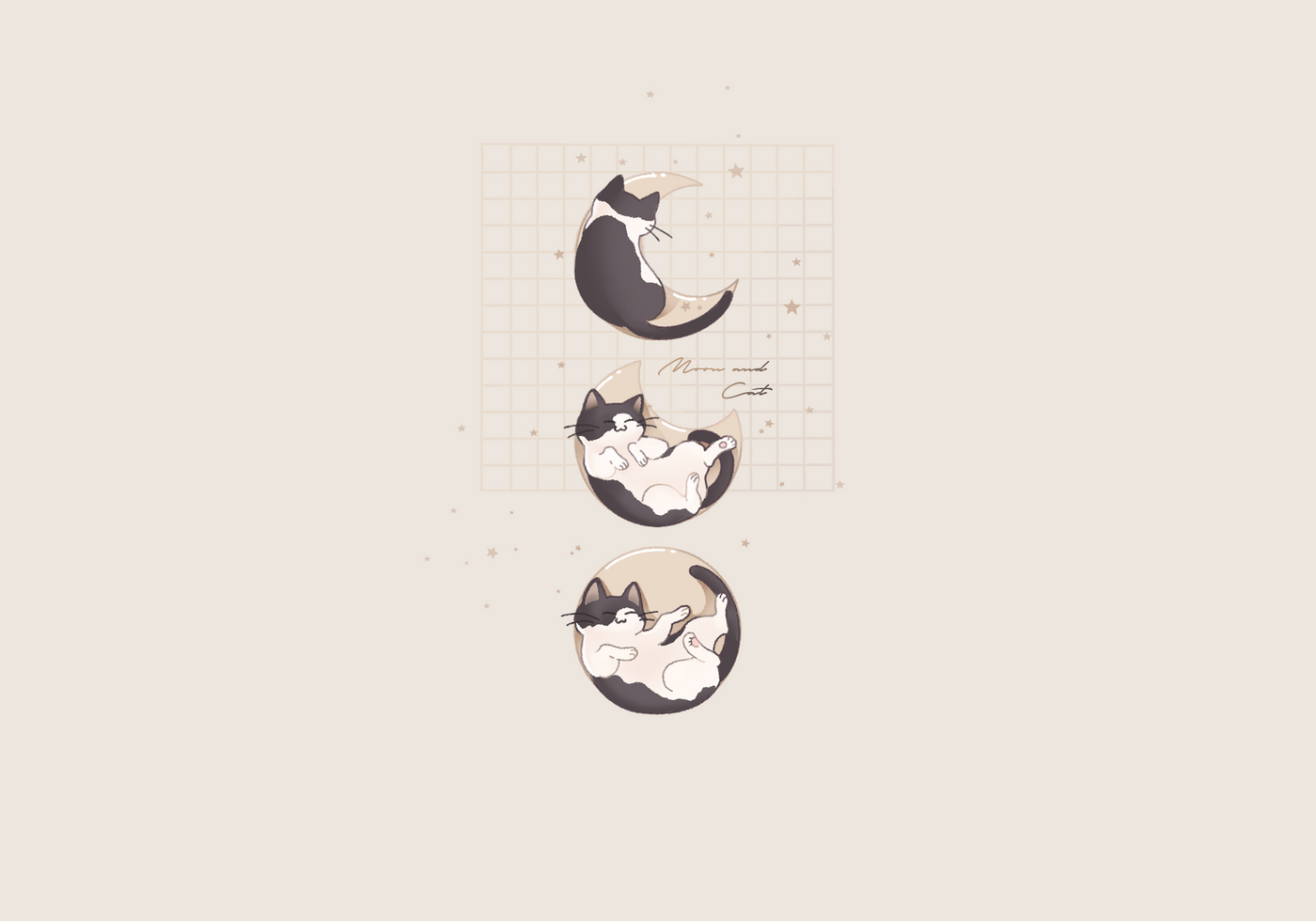
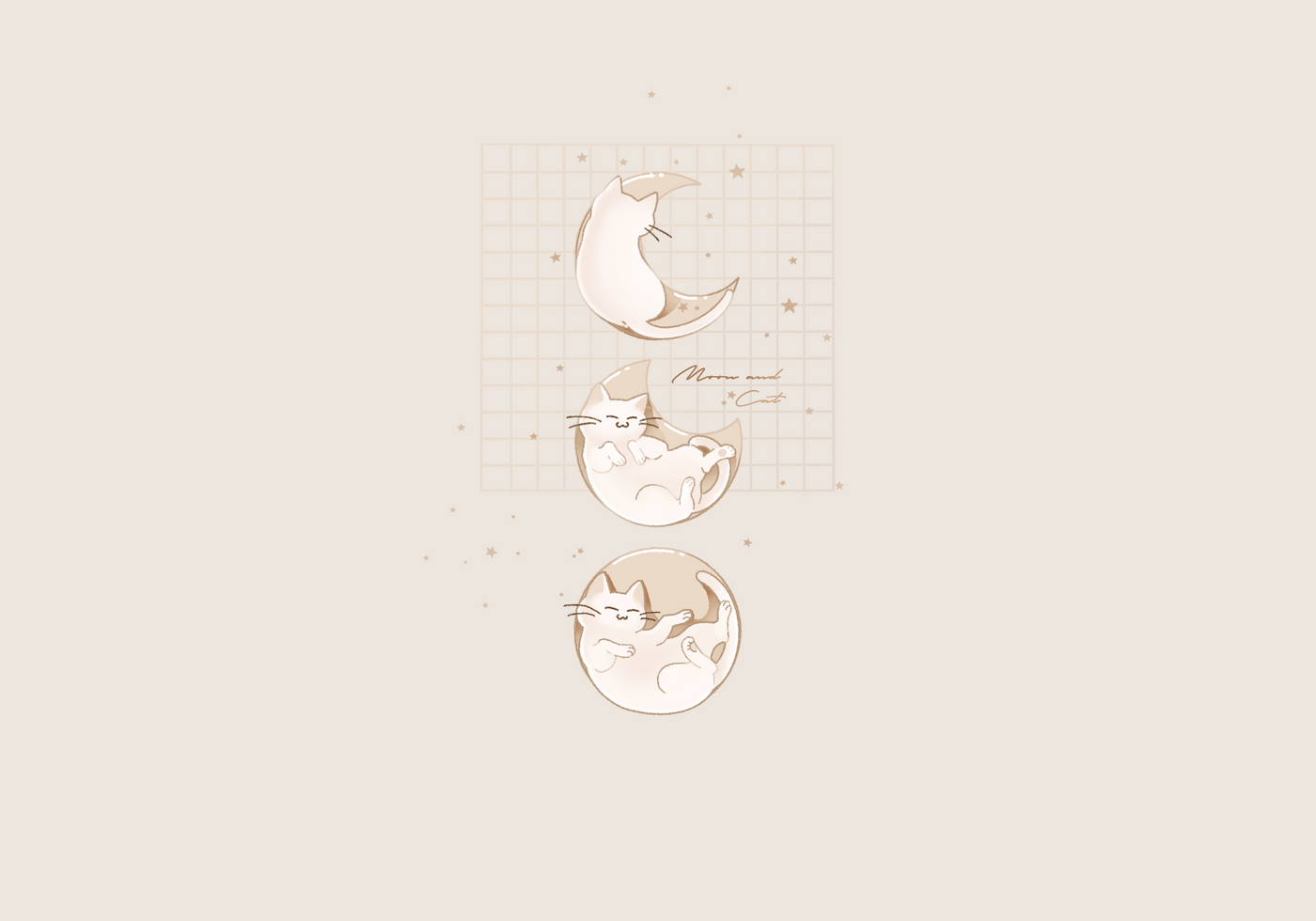
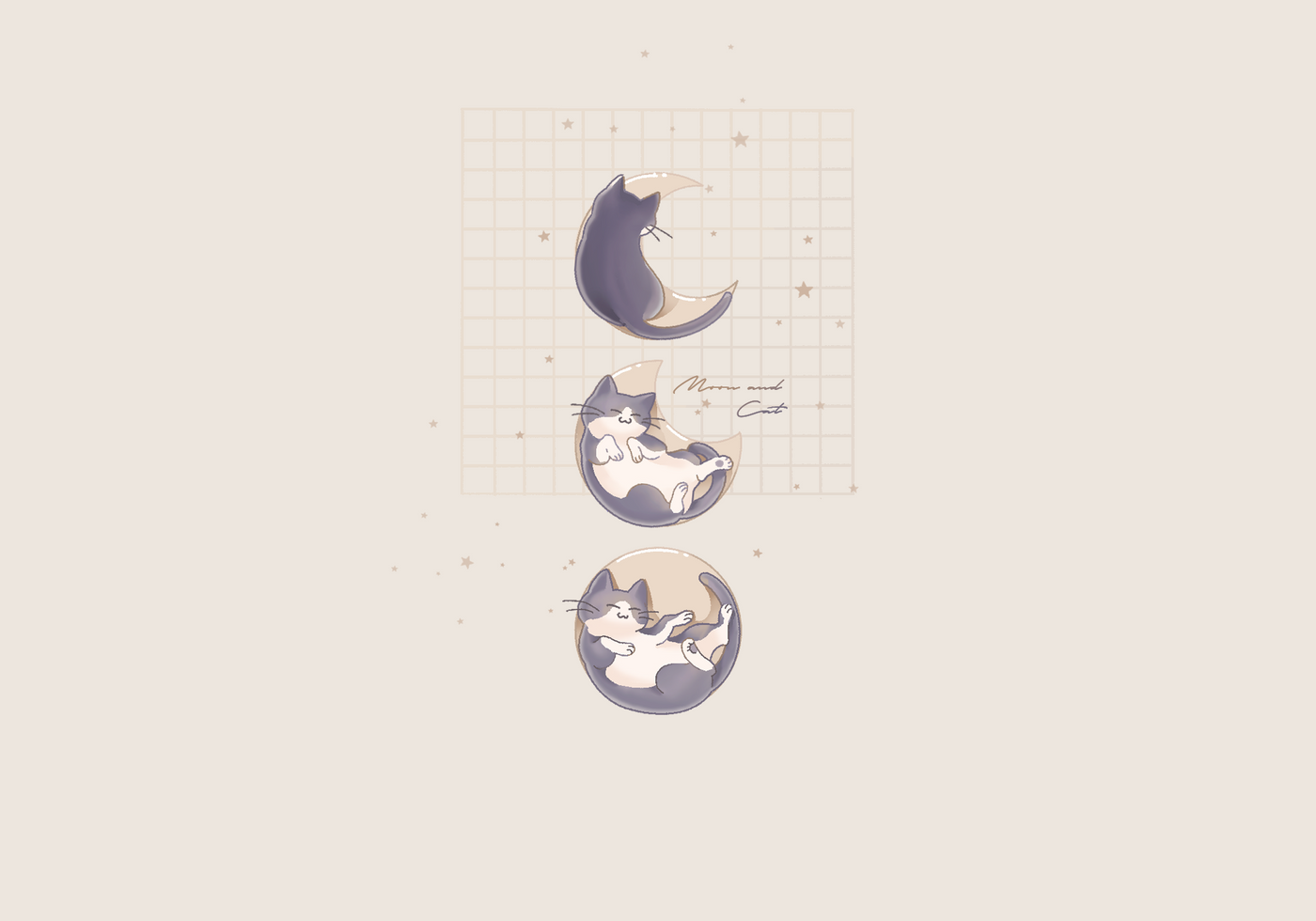
我在月亮的潮起潮落中,像貓一樣,追尋你的方向
貓的柔軟姿態,像是有一股隱形的力量在變化,我們總是被牠們的模樣吸引著,這種關係就像是潮汐般地相互吸引。

在 iPad Pro 完成創作,更一口氣製作三款不同的花色,越來越得心應手!原本這系列只有紫貓及白貓,但這次想私心加上賓士貓,因為我領養的貓就是賓士貓,終於又能讓她出現在我的創作裡。


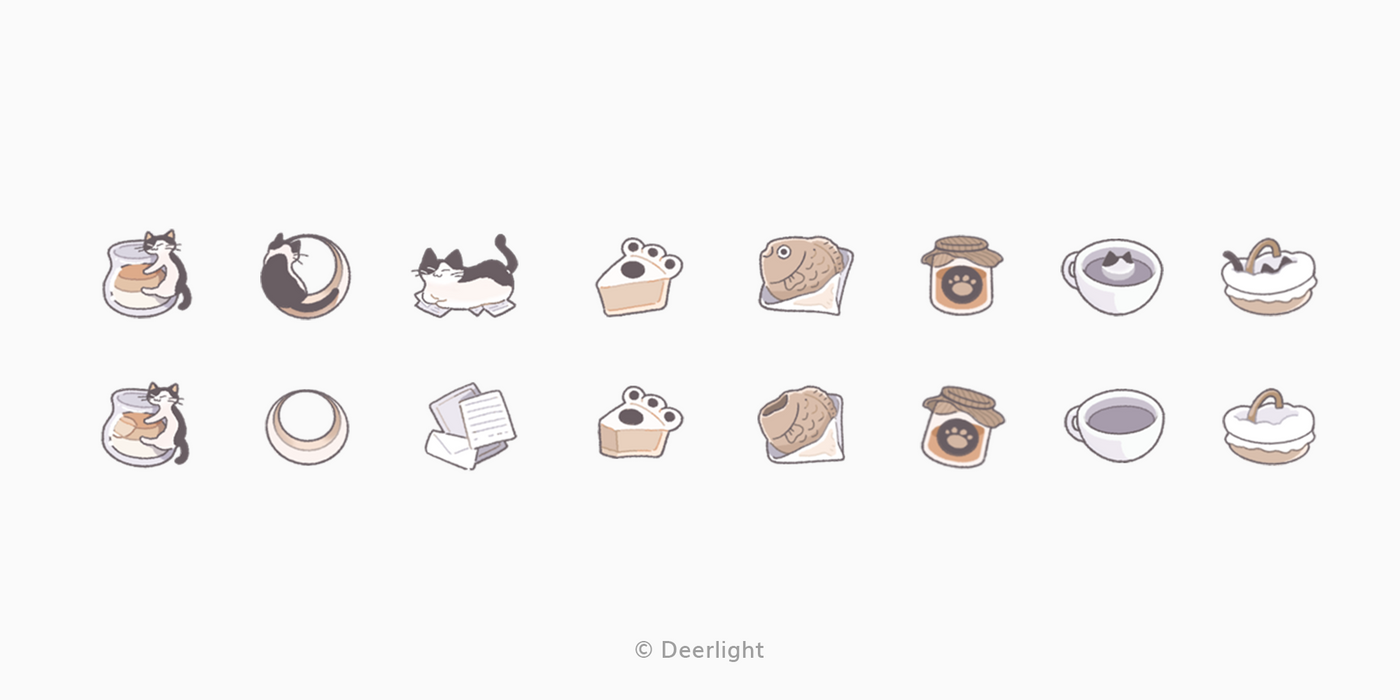
按鈕選單介紹
按鈕選單圍繞在「貓」本身,融合以往繪製過的按鈕!

在主題的選單按鈕中,需要製作兩個狀態(OFF/ON)上排是 OFF 狀態的呈現,是按鈕預設時的呈現,希望一眼就能見到貓的元素,所以按鈕中帶入不少該元素,而下排的 ON 狀態則是讓圖像有些許變化。
最後的碎碎唸

→ 主題商店
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 来自作者
- 相关推荐