閱讀筆耕|為馬特市 NFT 計畫做準備 #03・儲值與購買
■ 前情提要
目標是要在 OpenSea 交易所買到 NFT(編按:究竟 NFT 是啥?)。
而在 上一篇文章 提到 OpenSea 是一座「太空站」的概念,因此我們打造(註冊)小狐狸「太空船」去對接它;本文將進一步為船艦裝載「物資」,餵食小狐狸,幫錢包打錢,然後實際買下我的第一個 NFT。
■ 先在 OpenSea 逛逛
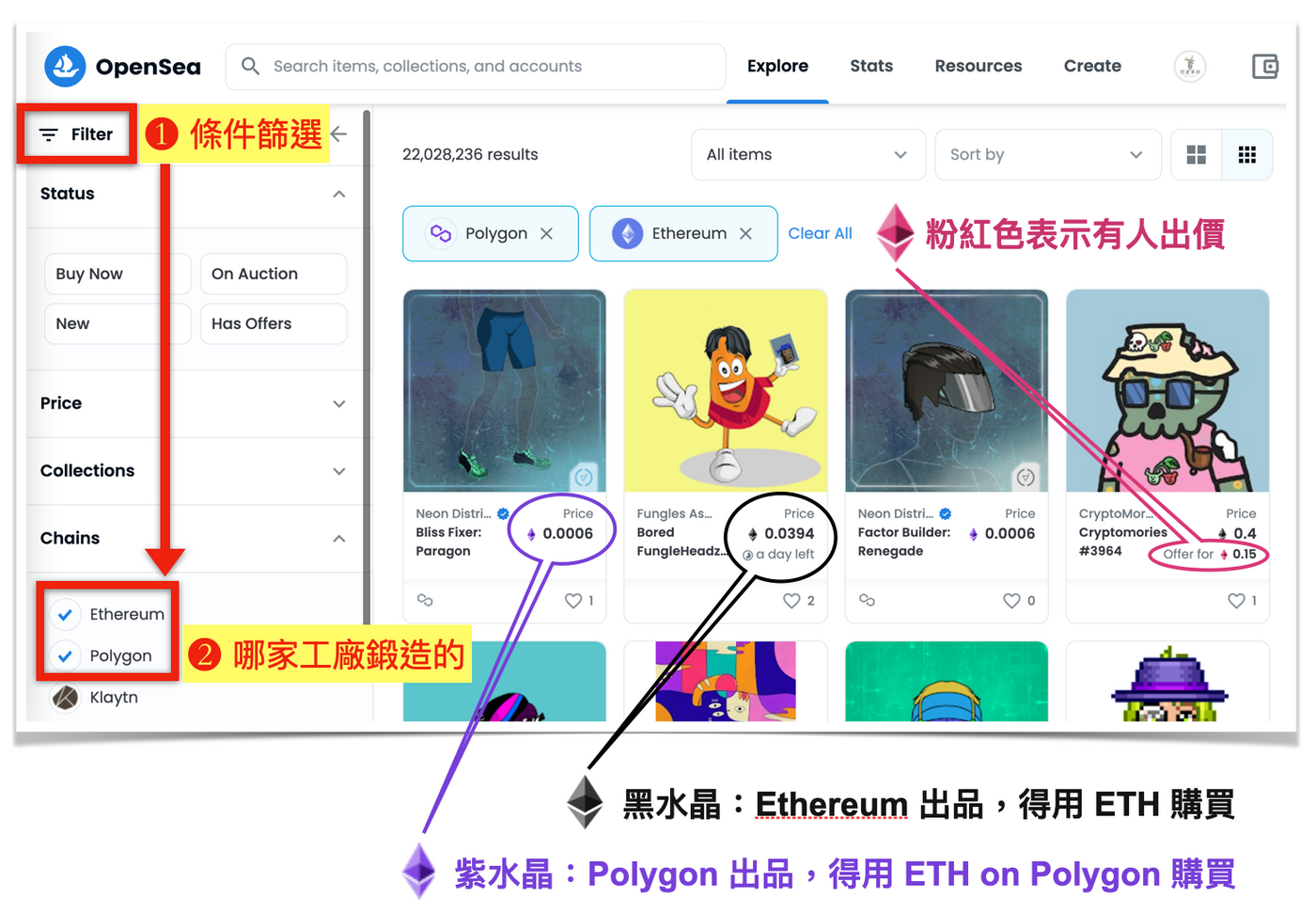
在 OpenSea 按下【探索(Explore)】,並於左側【篩選(Filter)】區中找到【鏈(Chains)】並做勾選 ⇩。
不妨把「鏈」想像為鍛造工廠,有一間叫乙太坊(Ethereum),其鑄造的 NFT 具有烏金般的光澤,所以要用黑水晶(ETH)購買;另一間是多角亭(Polygon),其製作的 NFT 散發淡淡紫金幽光,自然得用紫水晶(ETH in Polygon)來交易 ⇩。

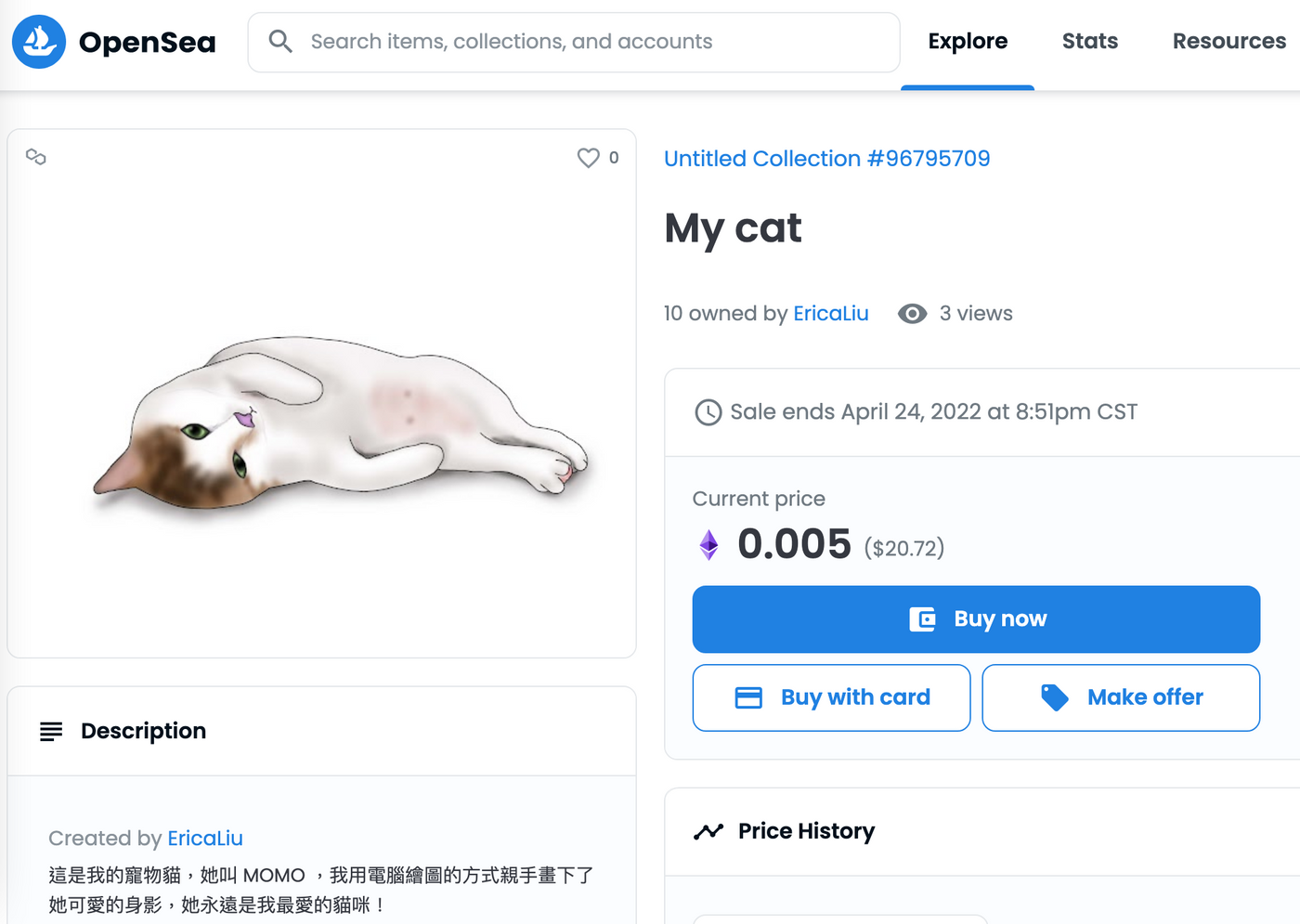
恩恩,最後我看上的人⋯⋯心大快的一幅 NFT 作品如下 ⇩ ,知道價格以後,對於要幫小狐狸錢包儲值多少金額,心中就有個底。

■ 幣幣交換,過程詳解
其實只要把小狐狸錢包橋接上 OpenSea ,掏出信用卡儲值最省事。
但也提供「幣幣交換」的方式,以 LikeCoin 為起點的例子,儘可能地節省(跨鏈)交易成本,給大家參考。
⋯
✅ 1. 想購買以太坊出品的 NFT(黑水晶)
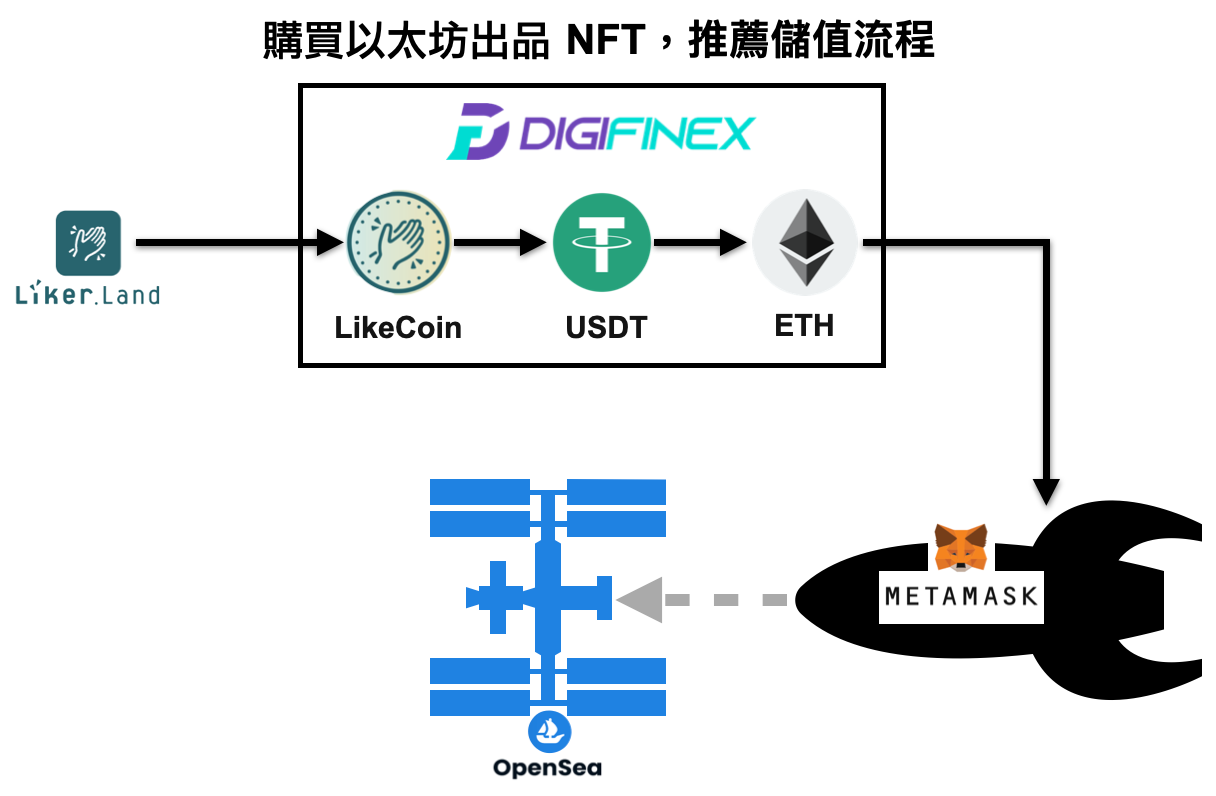
之前提過馬特市於 11 月所要推出的 NFT 是從以太坊鑄造,以黑水晶標價,個人推薦的儲值流程示意圖如下 ⇩:

故事是這樣的,先把 LikeCoin 打到 DigiFinex 交易所,這叫充幣。然後幣幣交換,最後換成 ETH,再把它打到小狐狸飛船,這叫提幣(但從小狐狸飛船的角度來看是充幣);裝載著 ETH 的小狐狸飛船駛向 OpenSea 太空站⋯⋯。
*
這「打錢」的動作,猶如你去買一杯 五十嵐 手搖飲的場景,店舖的櫃檯放置了一個 QR code 立牌,結帳時讓你掏出 LINE Pay 相機掃描,還得手動輸入金額;這一連串動作,與「打錢」到交易所/錢包別無二致。
現在 LINE Pay 變成 LIKE Pay,五十嵐變成了交易所/錢包,只是店舖是自己的,所以勤快點,手刀把它們註冊起來:
⚠️ 交易所註冊:
◍ DigiFinex 開戶邀請連結。
◍ Binance 開戶邀請連結。
以 DigiFinex 為例,我發現讚賞公民共和國官網,分別幫【① 註冊】、【③ 交易】寫了圖文並茂的教學,按圖索驥,不會太難。註冊完可別急著交易,先點擊自己的頭像,找到並完成【② 身份認證】為安全性添加一道保障。
*
再論「打錢」時的指差確認,我為大家建立了一套流程,是以平素操作 LINE Pay 的思維發想:手機這端負責出金,電腦這端負責入金,於是前者專司掃描 QR code,後者專門提供 QR code 被掃描,看似有點笨拙,但確保不出錯。
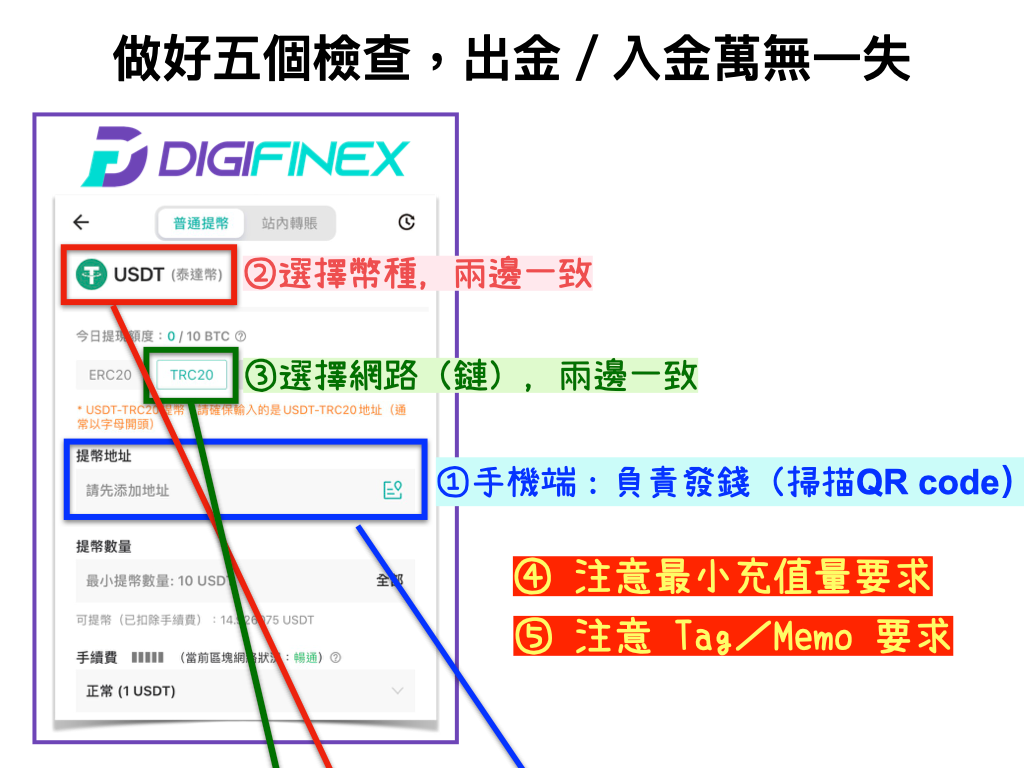
這邊舉個例子,把泰達幣從 DigiFinex 交易所打到 Binance 交易所的過程,五招心法,按部就班,包你萬無一失 ⇩:


⚠️ 打錢五心法:
① 手機負責(掃碼)發錢,電腦負責(展示)收錢。
② 確保兩邊【幣種】一致。
③ 確保兩邊【鏈】一致。
④ 滿足【最小充值量】要求。
⑤ 注意是否有填寫【Tag/Memo】號碼要求。
⋯
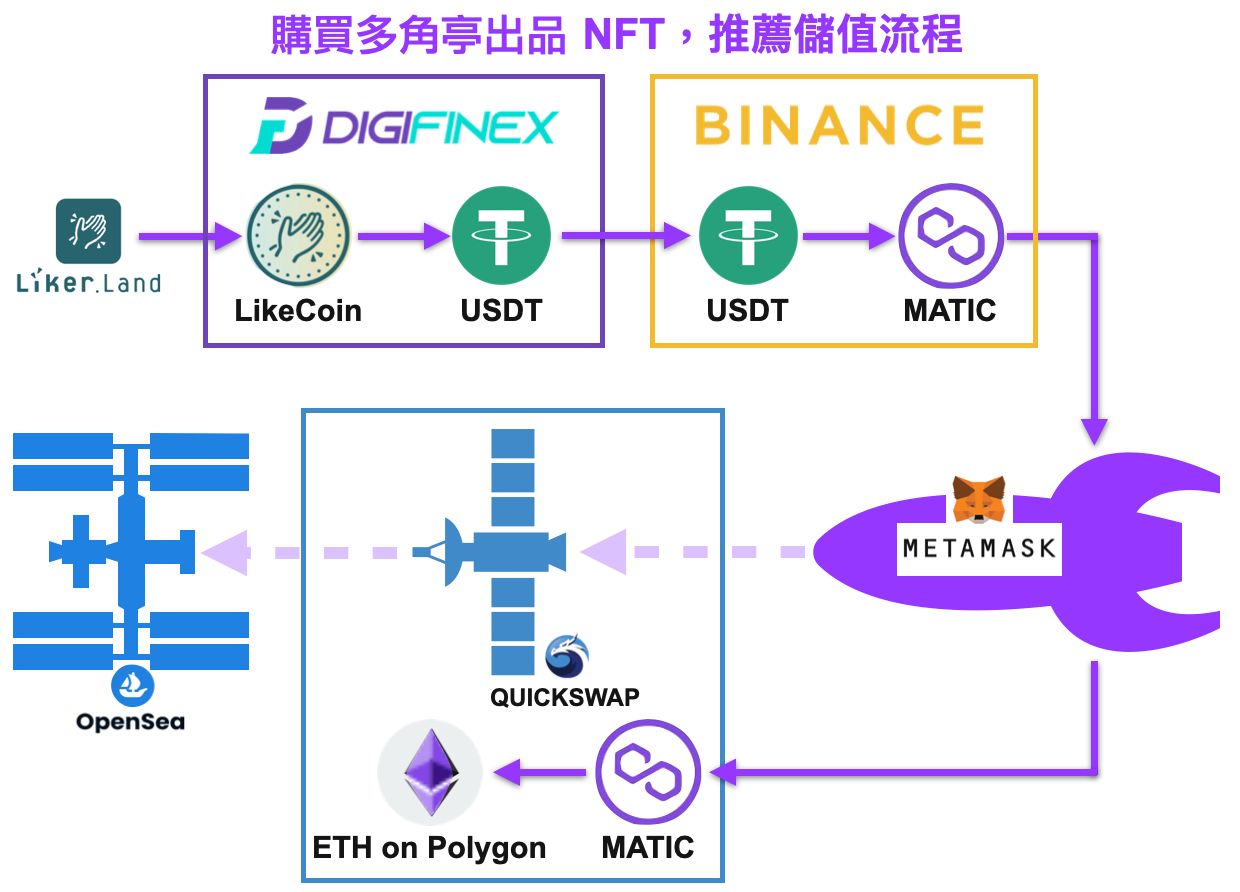
✅ 2. 想購買多角亭出品的 NFT(紫水晶)
為了入手多角亭(Polygon)出品的 NFT,我們需要 ETH in Polygon 代幣。
若要繼續沿用方才那張儲值流程,未嘗不可,因為 OpenSea 內建「跨鏈橋」服務,屆時在上面把 ETH 轉換成 ETH in Polygon,成本偏高,但省時間。
參閱 @Erica 如何取得 polygon 鏈上的 ETH? 最省手續費方法教學! 一文,沒有用到「跨鏈橋」設施,故手續費低廉,不過得多費點工,用到三間交易所 ⇩:

所以故事的關鍵點,在於 Binance 交易所販售的 MATIC 代幣支援「 Polygon 網路(鏈)」的轉出,把它裝載到小狐狸飛船。我們先把船艦開往 QUICKSWAP 中繼站,這裡可以把 MATIC 換成 ETH on Polygon 代幣;斷開連接,再朝著最終目的地 OpenSea 前進⋯⋯。
*
一樣的邏輯,繼續套用五心法,這回處理從 Binance 交易所打錢到小狐狸錢包的過程,裝載好滿滿的 MATIC 代幣,浩瀚無垠,飛向宇宙 ⇩:

*
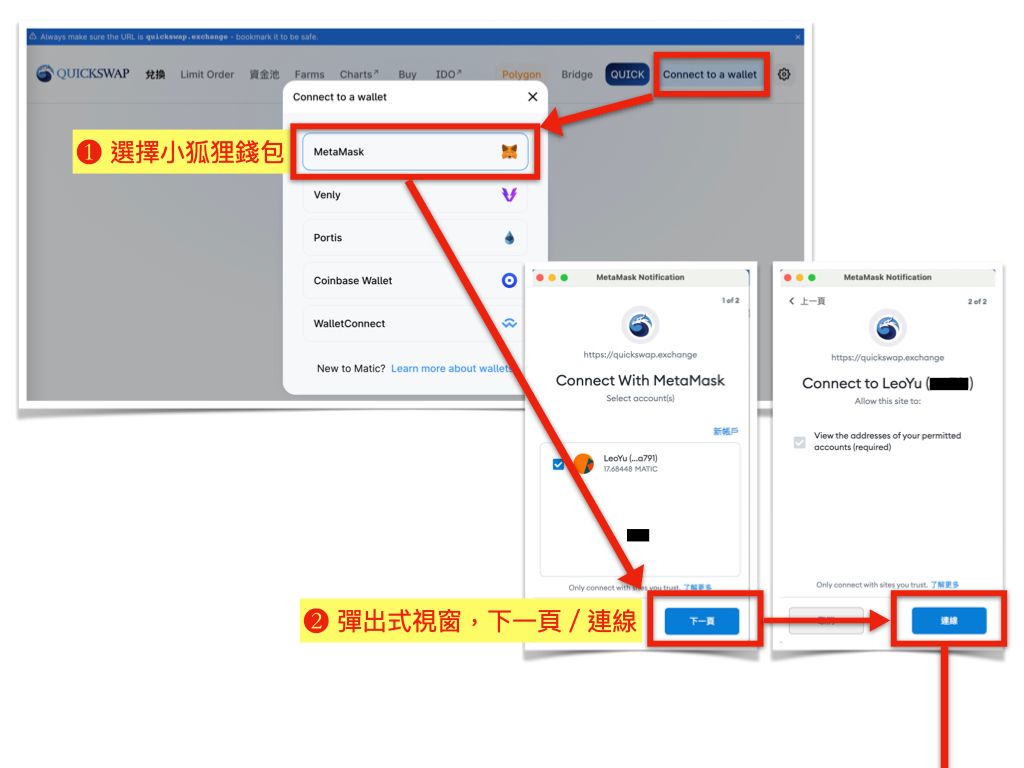
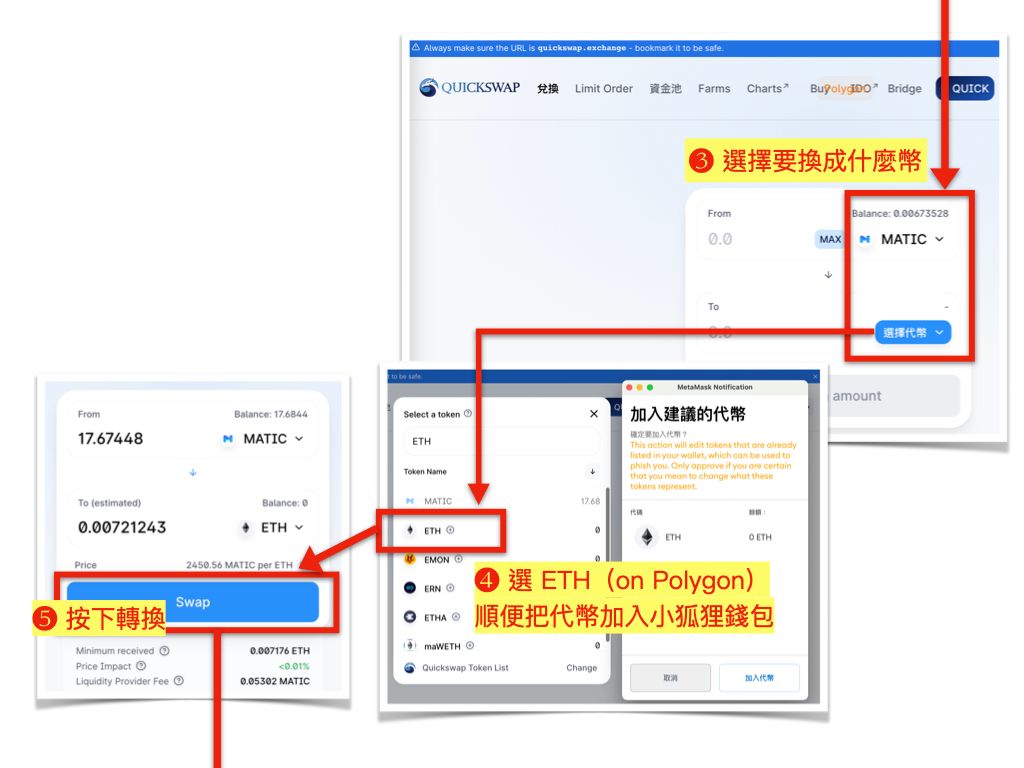
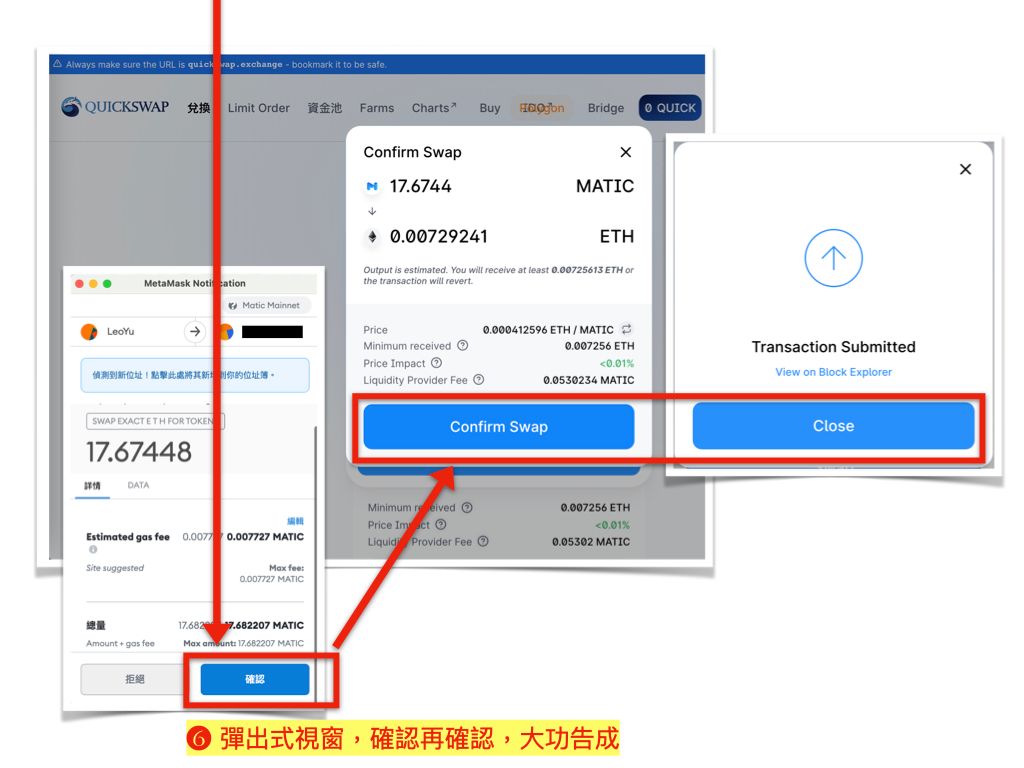
先航向 QUICKSWAP 中繼站,實現 MATIC 與 ETH on Polygon 的交換 ⇩:



終於換到足夠的 ETH on Polygon,而且省下跨鏈成本,來去購物吧!
■ 買下我的第一個 NFT
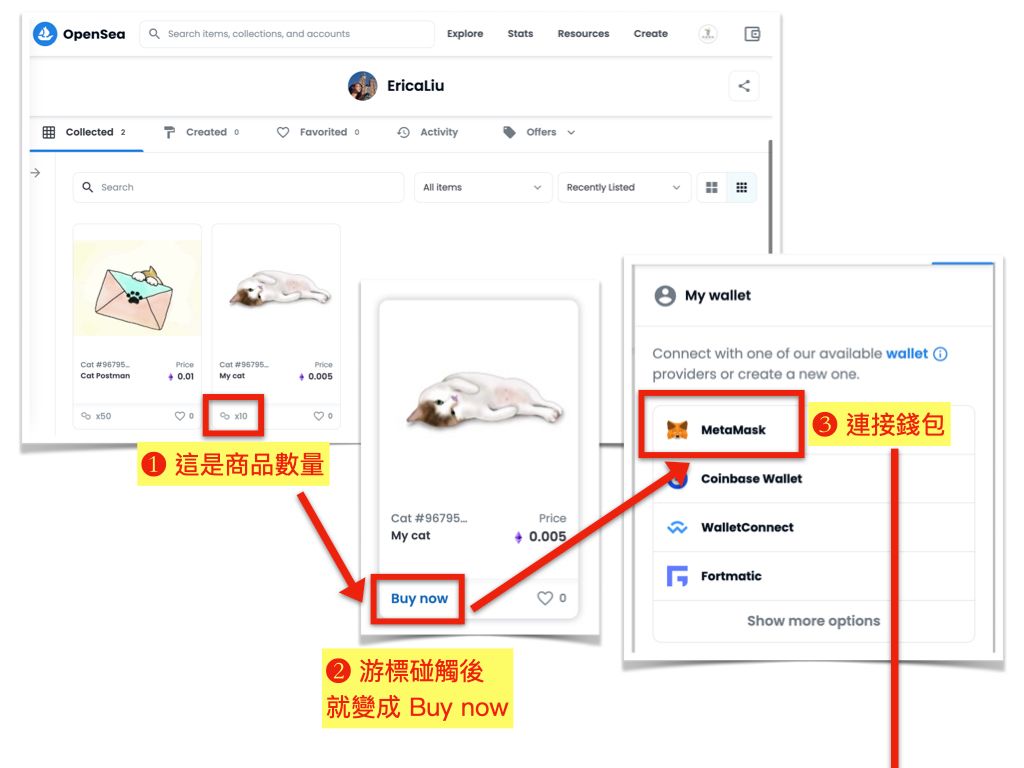
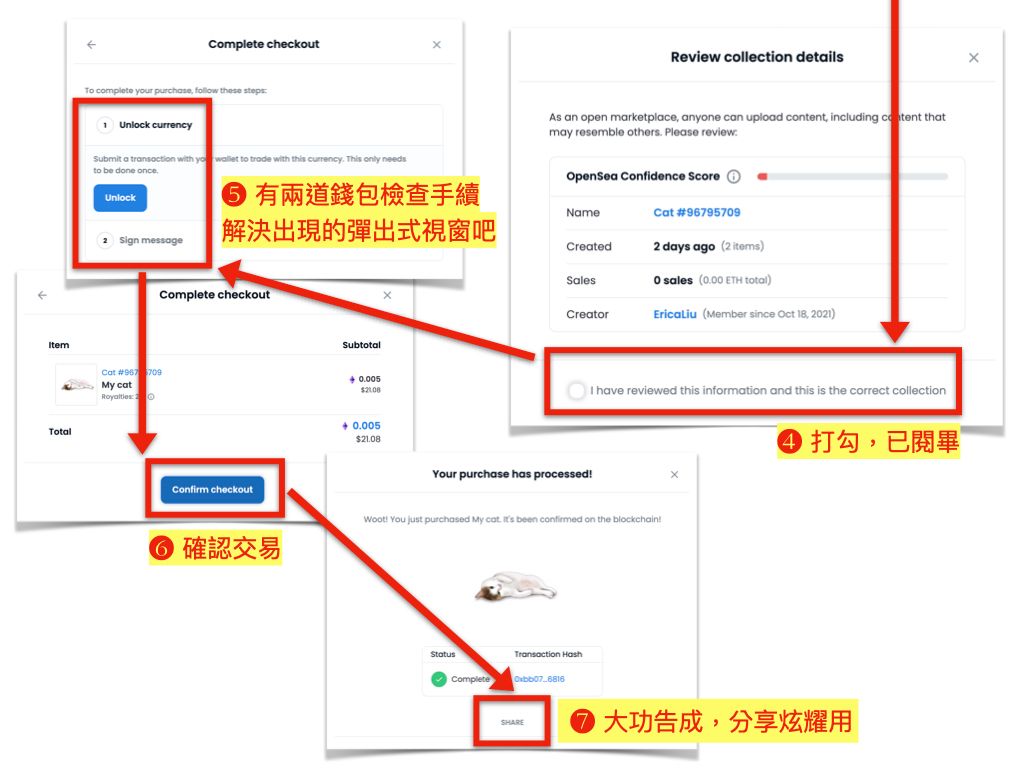
繼續朝下一站前進,與 OpenSea 橋接,我找到 @貓咪旅行中〔Erica〕 在此設立的 個人頁面,目前有兩件作品,想買下這隻名為 MOMO 的貓咪 ⇩:


*
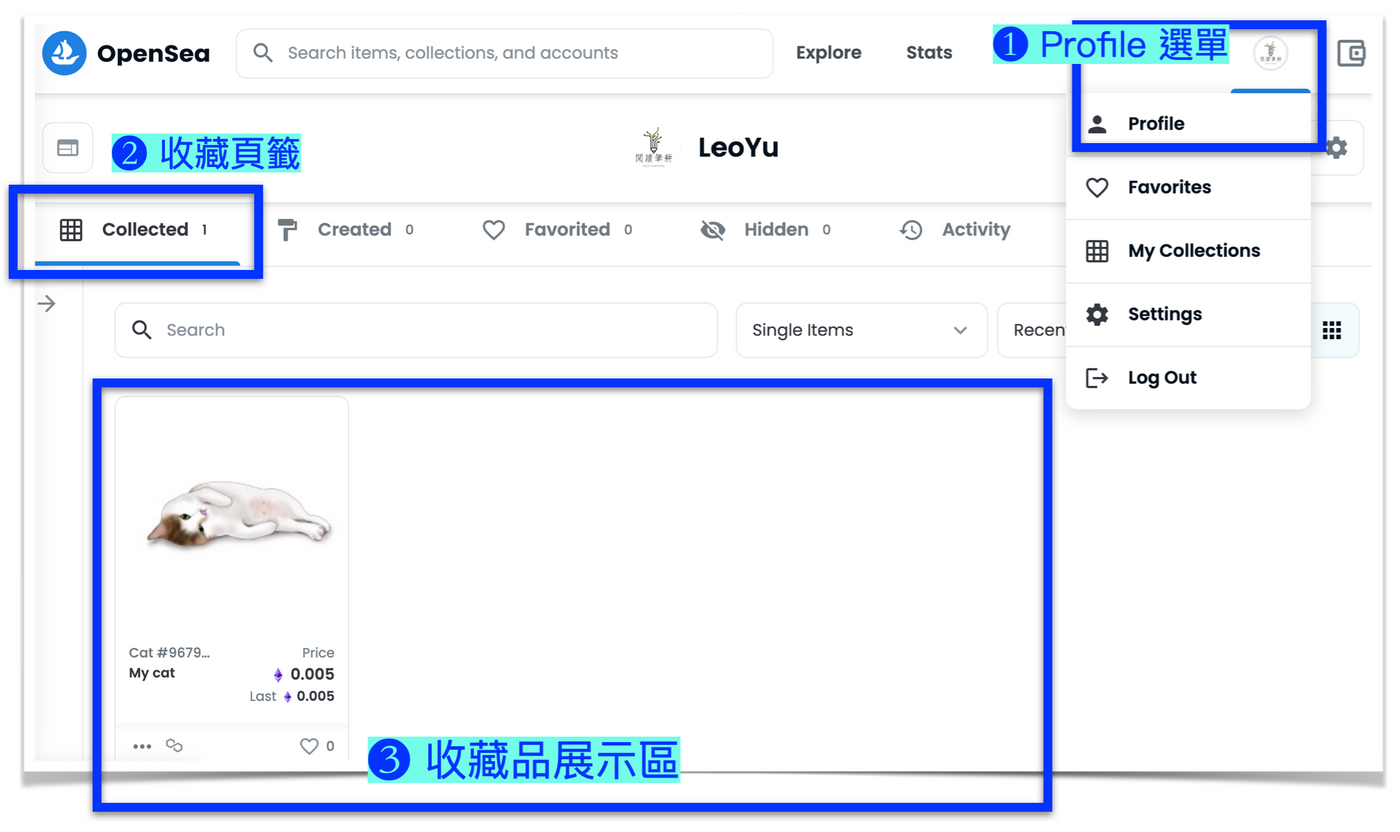
購買完成後,可以進到個人頁面的收藏區(Collected)找到你買過的所有作品。更進一步點進去查看,作品的所有權狀態會顯示為「You own」。

■ 下集預告
先快速回顧一下本文要點:
⚠️ 儲值與購買:
① 購買以太坊出品的 NFT,儲值黑水晶,一個交易所搞定。
② 購買多角亭出品的 NFT,儲值紫水晶,用上三個交易所。
③ 若不在意成本,OpenSea 提供「跨鏈橋」服務,讓黑 vs 紫互相轉換。
談完了「買家」的視角,在下一篇文章中,要換個角度站在「賣方」,談談如何上架我的第一個 NFT。
若仍有不清楚之處,歡迎留言提問,會盡力解答喔!
謝謝各位看到這邊,隨文附上我的〔讚賞公民 2.0〕〔圍爐〕〔其它平台〕鏈結,歡迎來逛逛 ❤️。
🌱 第三季社區活動進行中 彙整表單+說明
❏
🌱 成為我的讚賞公民 👇
https://liker.land/leo7283/civic 獲邀進圍爐
❏
🌱 追蹤【中書神經系統】廣播資訊不漏接
好書金句/書市快訊/心智圖(Mind Map)
❏
🌱 我在其它平台出沒 👇
【Facbook|Mastodon|Medium|Vocus|Potato】
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




















- 来自作者
- 相关推荐