Akash Testnet 3 Week2 挑战6攻略
IPFS
今天才发现有个叫Akashlytics Deploy的应用可以直接部署应用到Akash上,省去一大堆的命令
这里就介绍怎么用Akashlytics Deploy完成这次的挑战
设置
- 下载Akashlytics https://www.akashlytics.com/deploy
- 完成安装后打开,新建或者导入旧账号
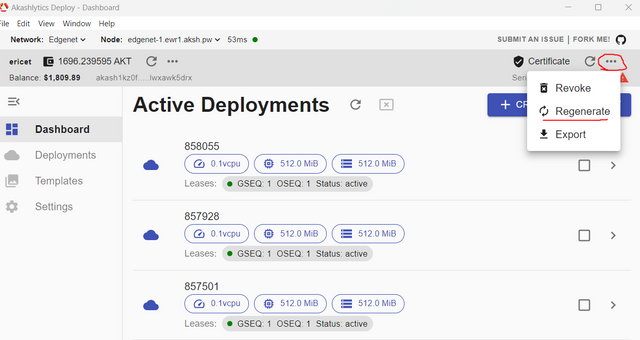
- 进入Dashboard页面后,右上角...那里选“Regenerate" 生成新的证书

任务2
- 点右上角的 "Create Deployment" 按钮创建部署
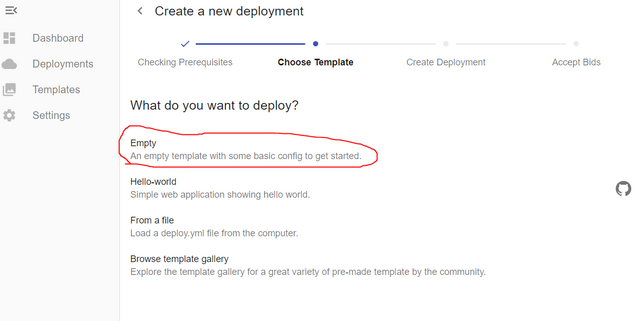
- 选择"Empty"

- 复制粘贴下面的SDL
version: "2.0"
services:
avalanchego:
image: ericet/avalanchego:0.3
expose:
- port: 9650
as: 9650
to:
- global: true
- port: 9651
proto: tcp
to:
- global: true
profiles:
compute:
avalanchego:
resources:
cpu:
units: 2
memory:
size: 4Gi
storage:
size: 128Gi
placement:
akash:
pricing:
avalanchego:
denom: uakt
amount: 1000
deployment:
avalanchego:
akash:
profile: avalanchego
count: 1
- 同时你也可以复制上面的SDL并创建一个gist,把gist链接填入挑战7的任务2处
任务1
- 点击“Create Deployment" 开始部署
- 部署成功后,会获得一个Tx Hash,记下来,填在挑战6的任务1处
任务3
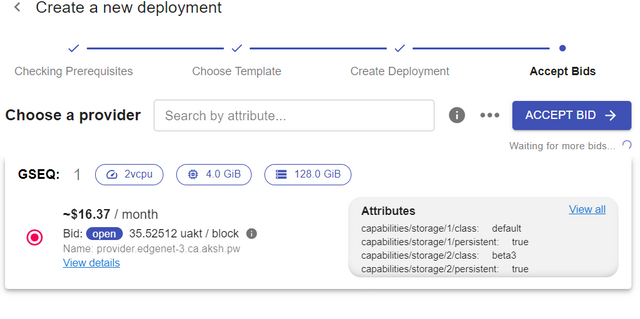
- 选择一个竞价,然后点击"Accept Bid"接受报价

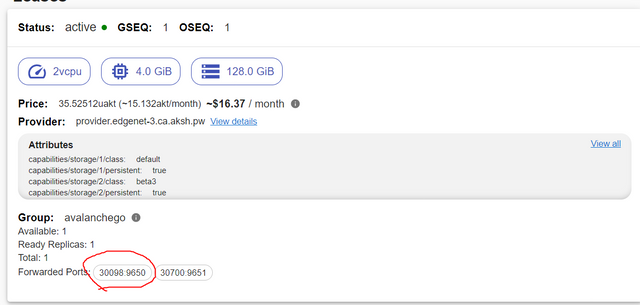
- 等待部署成功后,点击Forwarded Ports 9650那里获得部署的链接

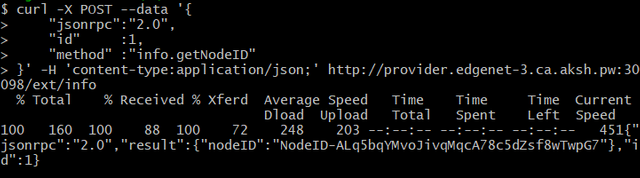
- 复制部署的链接,替换下面命令里的 “部署的链接",然后运行命令
curl -X POST --data '{
"jsonrpc":"2.0",
"id" :1,
"method" :"info.getNodeID"
}' -H 'content-type:application/json;' 部署的链接/ext/info

- 复制粘贴结果到挑战6的任务3处
任务4
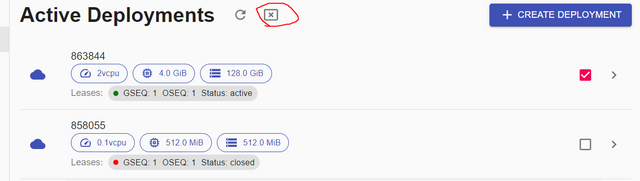
- 完成上面的步骤后,就可以关闭部署了
- 回到Dashboard页面,选择刚才部署的应用,然后点击"X"的按钮关闭部署

- 成功后,复制关闭的Tx hash填入挑战6的任务4中。这样你就完成了挑战6中的所有挑战
步骤看起来简单,但是实际创建Avalanche的镜像和SDL花了不少时间。所以如果你需要转账文章,请注明来源。谢谢
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐