小標籤大設計,如何讓標籤更美、更直觀

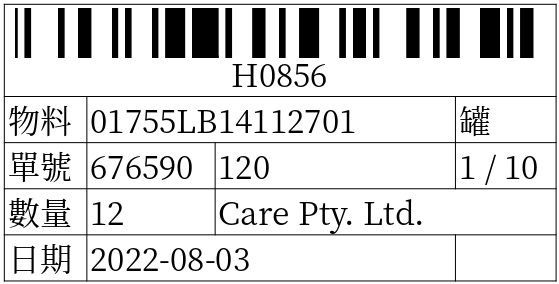
任何有用過 Office 的朋友或多或少在工作上都有做過標籤,例如財產標籤、物料標籤等等,一個典型的標籤大概會長這樣:

像這樣的標籤隨處可見,任何人都能不假思索製作出來,然而如果考慮到標籤的使用情境,例如一排貨架上有數百個類似的標籤,那麼該如何讓標籤的設計能讓揀貨的同仁能更快更有效率的找到物品呢?
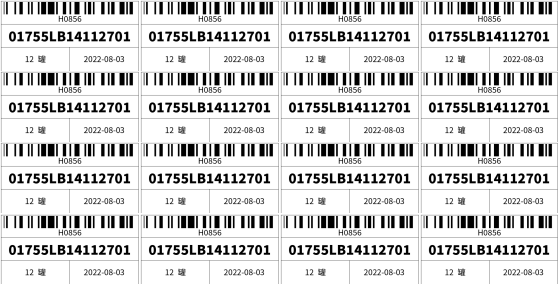
我們可以用下面這張圖模擬上述情境:

假設每張標籤都是不同的物品,你能快速辨識出誰是誰嗎??
又或者您跟我一樣有近視、散光、老花,又白目,卻沒有練過瞳術,同樣一張標籤實際上看起來會像這樣:

標籤之所以讓人看不清、識不明,源自於這種沒經過思考的版面視覺上重複性太高,缺乏層次及重心,換來的當然是揀貨效率的低下,而身為重視 UX、通用設計的我輩設計師當然不能容忍這種標籤一再拖累我們的效率。
回顧上述情境,對揀貨人來說,顯然最重要的標的就是物料號,除了把物料號加大之外,既然有條碼,某些次要的欄位其實大可捨去,經過一番重組後,我們的夏日標籤提案如下:

除了重點文字放大、精簡內容外,字體也從原本的襯線體改為無襯線體,無襯線體在小尺度下有更好的辨識性,此外那些欄位標題也拿掉了,相信任何人都知道「12 罐」為數量、「2022-08-03」為日期,好比一本書的封面或書脊絕對不會看見「書名:Principles of Web API Design」,對有正常智力的人而言,那些標題顯然是多餘的,除非是像電話或傳真這種明確會混淆的狀況才需要特別標示標題,原則上可以少,就不要多。
模擬一下整面貨架的效果:

模擬一下近視、散光、老花,加白目的效果:

可以看到不論是貨架情境或眼花情境,都依然能保有良好的辨識性,其實只要多花一點心思,就能創造更好的設計,這裡的「好」,體現在對使用者的友善上,另一方面也提昇了揀貨效率,而這一切只不過把字放大、去蕪存菁,小改變大收穫,何樂而不為呢?
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
