一個簡單的 GitLab CI 範例

在過往的工作中,為了使項目保持良好的狀態我們嘗試了不同的工具來作項目管理。當中的要求包括:
- 版本控制
- 事務跟蹤管理
- 文檔
- 持續整合
- 持續交付
- 倉庫 / 版本庫(Artifact / Docker 映像)
像 Jenkins 這樣的工具可以作持續整合和交付,Mantis 可作事務跟蹤。但若果我們能夠把這些工具放在一起就更能提高項目的效率和質量。例如,我們希望將 git commit 與事務聯繫起來,或者在 git push 後觸發自動化測試。 雖然這些工具之間通常都已經有很好的整合,但要設定它們仍然很耗時,而且任何一個服務失敗都會打亂工作流程。所以如果有一個平台可以滿足所有願望,那就太好了,這就是我們選擇 GitLab 的原因。
GitLab CI
GitLab.com 是一個 SAAS 服務,您可以託管您的 Git 代碼庫,管理事務並使用 markdown 編寫 wiki。另一方面,GitLab CI 允許我們設置持續整合,甚至可以使用 Docker Hub 上任何的 Docker 映像作工具來實現持續整合和交付。請看以下例子:
設定 .gitlab-ci.yml
這個 yml 包含了在一個 CI / CD 管道的定義,每當有 git push / merge 之後便會被觸發。在這個例子中,我們有一個簡單的 nodejs 項目,我們希望通過 linting 和 unit-test 來確保代碼沒有問題。這是代碼庫的連結。
stages:
- lint-css
- lint-js
- unit-test
image: node:6.11.2
lint css:
stage: lint-css
before_script:
- npm install
cache:
untracked: true
only:
- master
script:
- ./node_modules/gulp/bin/gulp.js lint-css
lint js:
stage: lint-js
cache:
untracked: true
policy: pull
only:
- master
script:
- ./node_modules/gulp/bin/gulp.js lint-js
run unit test:
stage: unit-test
cache:
untracked: true
policy: pull
only:
- master
script:
- ./node_modules/gulp/bin/gulp.js test
我們定義了3個階段,每個階段實際上只執行在 gulpfile.js 中定義的一個 gulp 任務。任何人只要安裝了適當的 nodejs 便可以在本地運行。但是在 GitLab CI 中,我們只需要宣告所需要的 Docker 映像。在這例子中,就是 node:6.11.2 。此外也可以在每個階段宣告不同的 Docker 映像,以便您可以為每個階段使用不同的工具。
更多關於階段定義的細節
讓我們更深入看看階段的定義。
lint css:
stage: lint-css # <- Should map to the value defined in the 'stages'
before_script: # <- Pre-script
- npm install
cache: # <- Enable caching on files so they are available in the next stage
untracked: true # <- Cache the git untracked files (ex. node_modules)
only:
- master # <- This stage run only on master branch update
script: # <- The actually script of this stage
- ./node_modules/gulp/bin/gulp.js lint-css
before_script 與 script 的值都可以是多個(.yml 内的數組)。如果劇本執行有錯誤,則該階段將被分類為失敗。
觸發管道
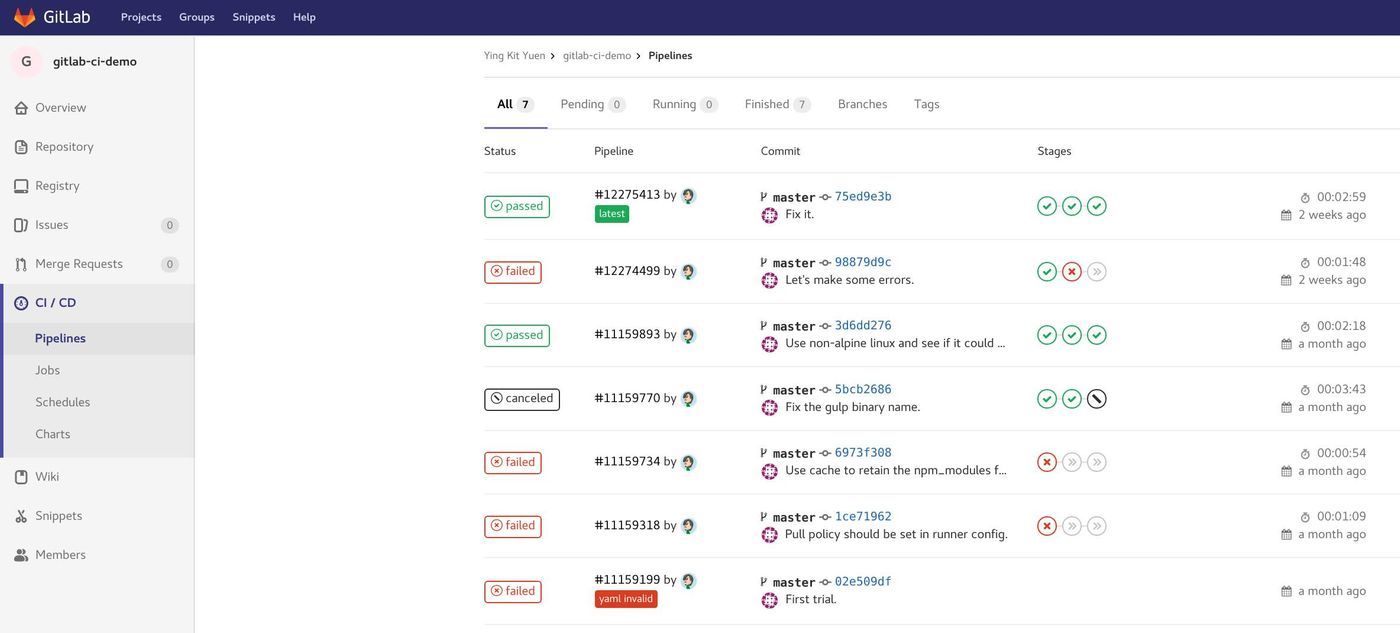
試試在代碼庫做一些更改並執行 git push,之後便可以在 CI / CD - > Pipeline 頁面上找到運行的管道。

詳細查看每個階段
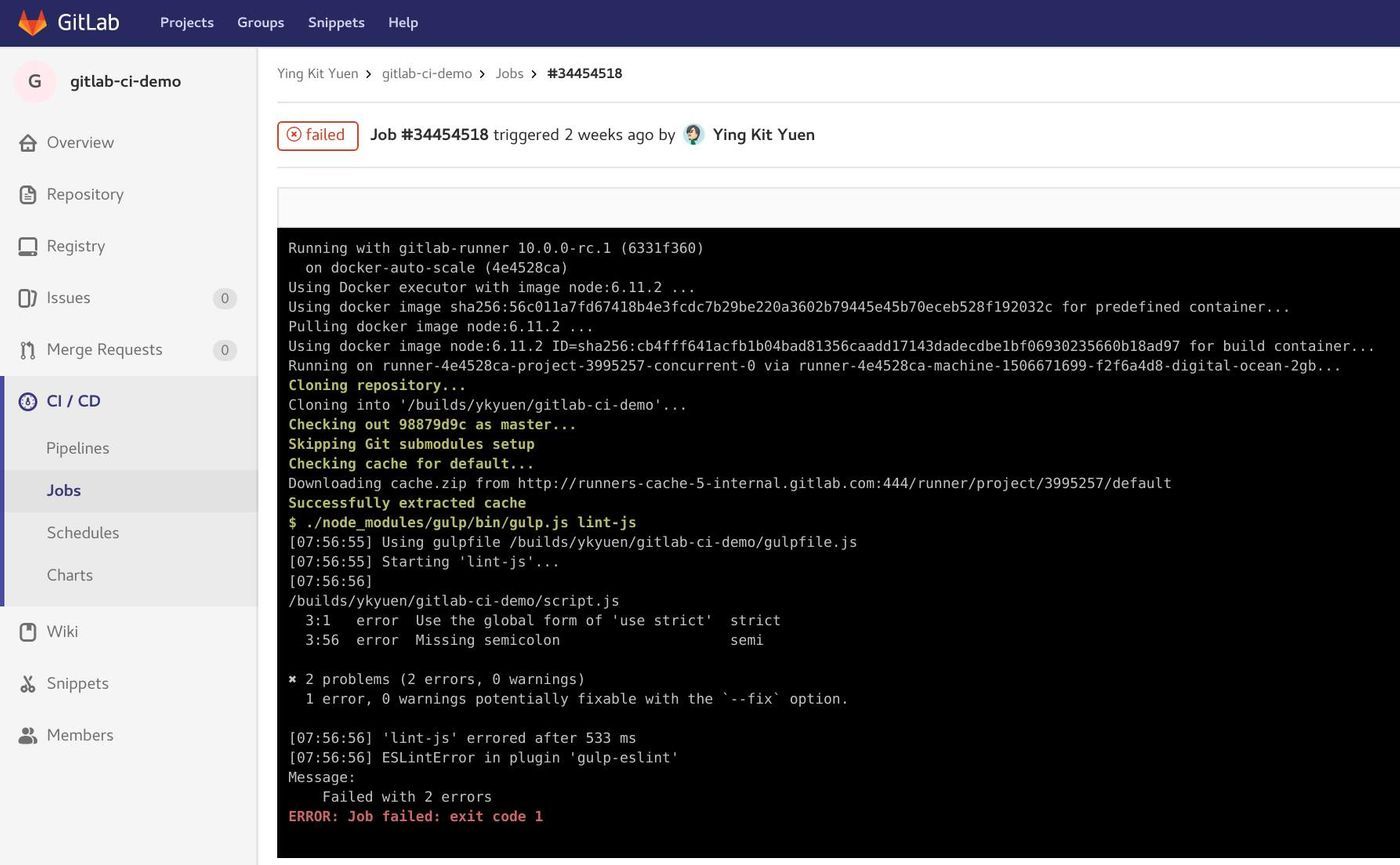
點擊管道,便可以看到每個階段的輸出。

在 GitLab CI 使用 Docker 的好處
不同的項目需要不同的工具,如 nodejs,apache ant,maven 等等,在使用像 Jenkins 這樣的工具時,我必須確保這些工具都已經安裝在伺服器上,這樣很不方便。但若然配合 Docker 來使用,開發人員可以隨便選擇 Docker Hub 上提供的任何工具,而不需要求伺服器管理員在伺服器上作任何設定或安裝。
Jenkins 也有一個管道插件,它可以與 Docker 一起使用,以達到完全相同的目的。但是需要額外的功夫來整合。若果可以的話我還是喜歡越簡單、越小設定越好。
雖然我更喜歡使用 GitLab CI,但並不意味著它可以完全取代 Jenkins。Jenkins 提供可配置的用戶界面,可以讓非開發人員例如 QA 等方便地執行部署和整合測試等特定任務。
我們需要合適的而不是完美的工具
很多時候關鍵並不在於工具本身,而是在於使用它的人。因此,在開始搜索新工具之前,嘗試先確認您想要解決的問題。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐