NFT筆記 ✕ 創作心得 ✕ FXHASH
大家安 我是火機 分享一下 我的FXHASH作品 發布了!

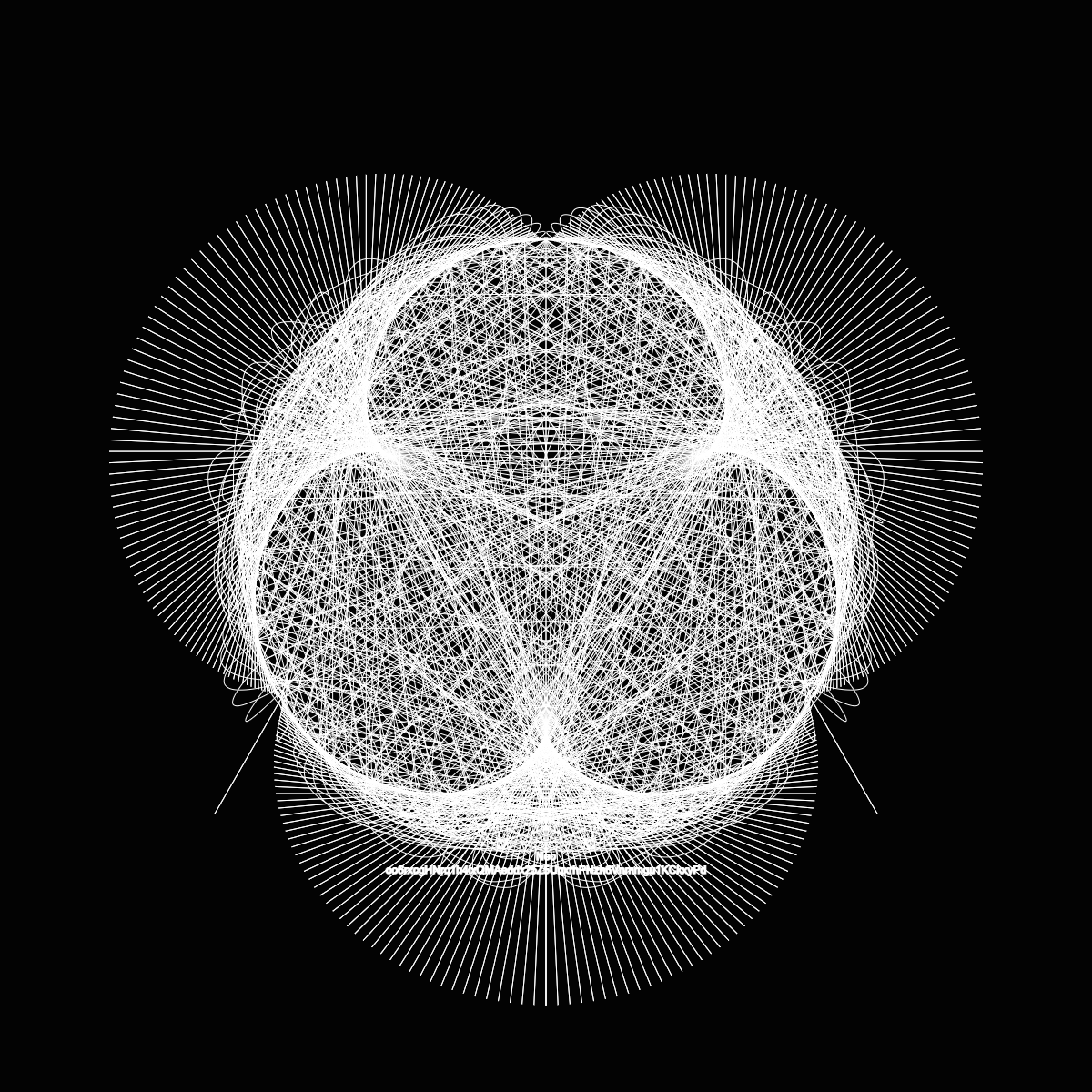
REN on FXHASH
July 2
22:00 (Taiwan UTC+8)
07:00 (Pacific Time UTC-7)
10:00 (Easten Time US UTC-4)
17:00 (London UTC+1)
81 ed / 0.9 > 0.6 > 0.3 (every 9 mins)
請⼤家來玩玩 有興趣的可以收藏收藏
作品有設計聲⾳的元素
喜歡聲⾳的朋友可以對畫⾯點個兩下應該可以讓瀏覽器允許作品出聲
這次要來分享上架FXHASH的心得
會用三個階段來跟大家介紹
- 準備期
- 製作期
- 維護期
準備期 - 上架程式作品前我有做哪些準備
1. 培養製作prototype的習慣:可以是測試你想嘗試的function、臨摹吸引你的作品、培養⼿感修改⼀些範例
a. 可以參考官網example、Openprocessing (臨摹和抄襲的界線有時可能只取決於⼤眾認識你是⼀個怎樣的⼈,so be a nice guy,每⽇⼀善)
b. 平時累積的prototype習慣截圖放在資料夾內,會⽐只有⾃⼰取⼀個名字更好找、分類
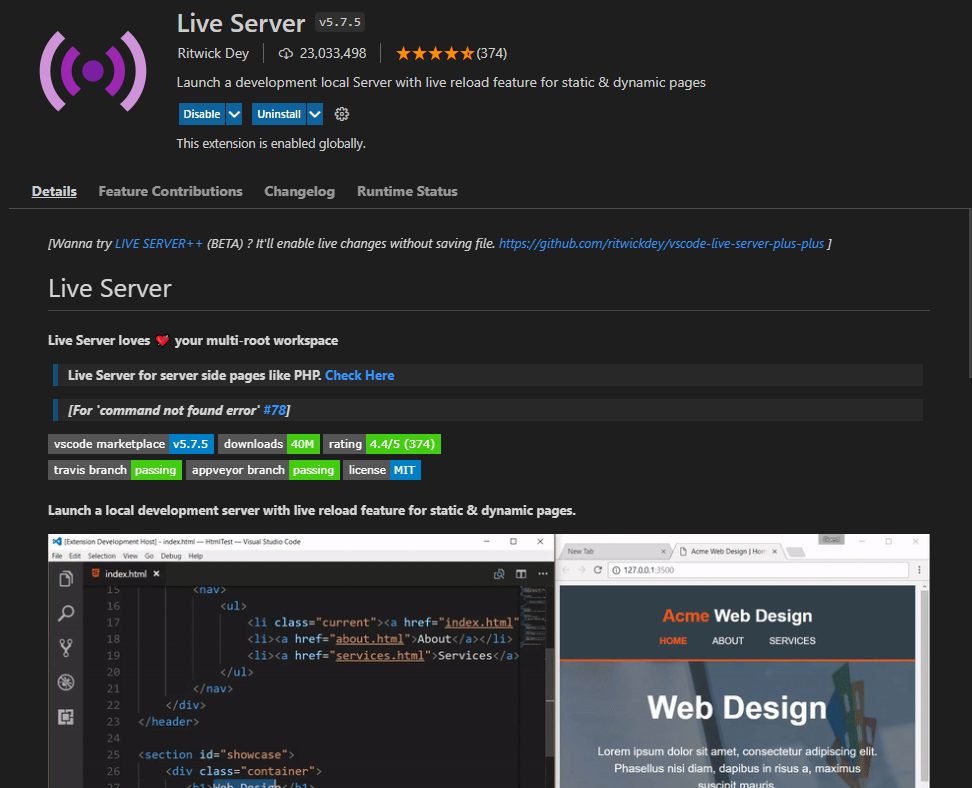
c. 我⽬前使⽤visual studio code搭配live server在練習,可以在網⾴上測試,同⼀個wifi環境也能⽤⼿機連上測試,如果想對外請朋友看看也可以搭配ngrok(有⼈有興趣我就寫⼀篇⼿把⼿講這個 或是跟我分享⼀下其他有趣的做法XD)

2. 願意使⽤英⽂分享 (option) 我英⽂也破破的就硬說硬說
3. 過程記錄
製作的過程讓⼤家品乓幾壘 預告你正在進⾏的專案⽅向


製作期 - 如何規劃自己的製作過程並有效收斂
1. 規劃體驗流程
良好的體驗流程就像建築⼀樣,在每個環節都提供需要的功能
a.有些作品會做loading的讀取動畫
b. 有些作品中的物件會逐⼀進場增加畫⾯層次性
2. 整合⾃適應(option)
良好的⾃適應可以提供藏家⽤各種裝置都有穩定的感受,可以透過CSS或是在P5中直接寫
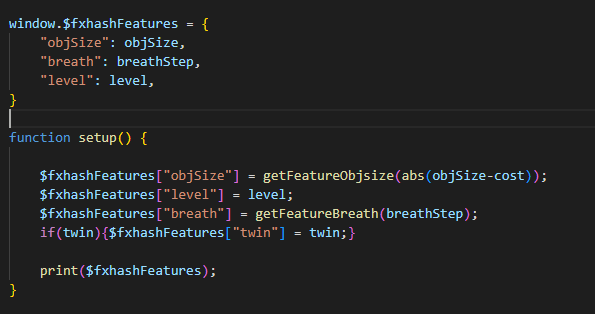
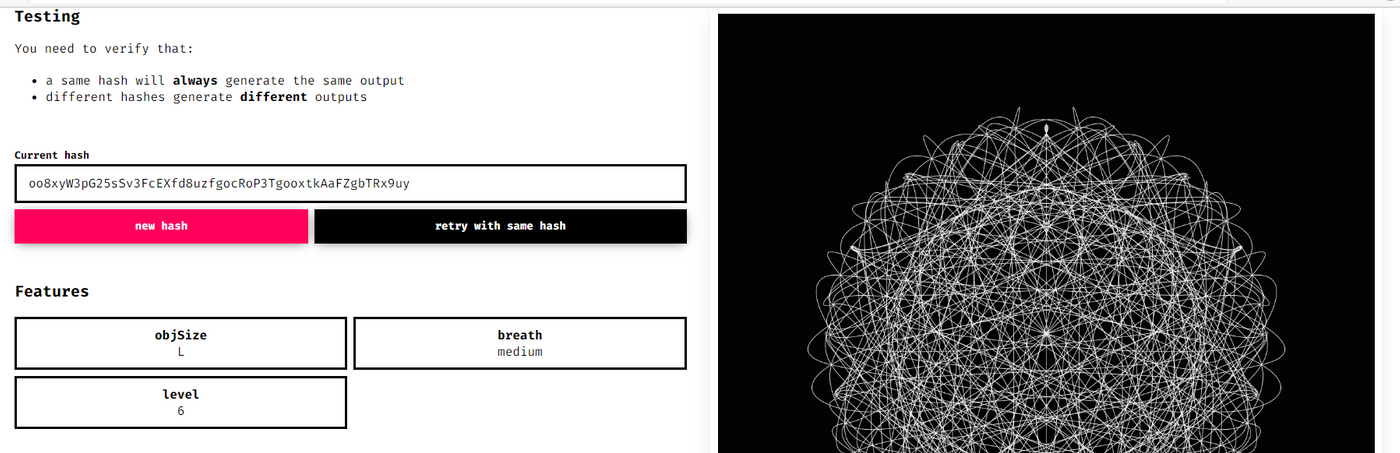
3. 屬性設計及規劃(option)
a. 屬性不是必要的,但可以幫助觀者更有效率的消化你的畫⾯,了解你想傳達的細節,並在參數式的創作中,更能從單個作品了解整體多樣性的部分樣貌。
b. 屬性不是必要的,但可以提供部分藏家收集轉蛋、開盲盒的樂趣。
c. 些微補充⼀下執⾏上如果要做關於屬性的可以在最上層先宣告,然後在setup中填⼊數值即可,在後續sandbox或正式上傳的⾴⾯都可以測試


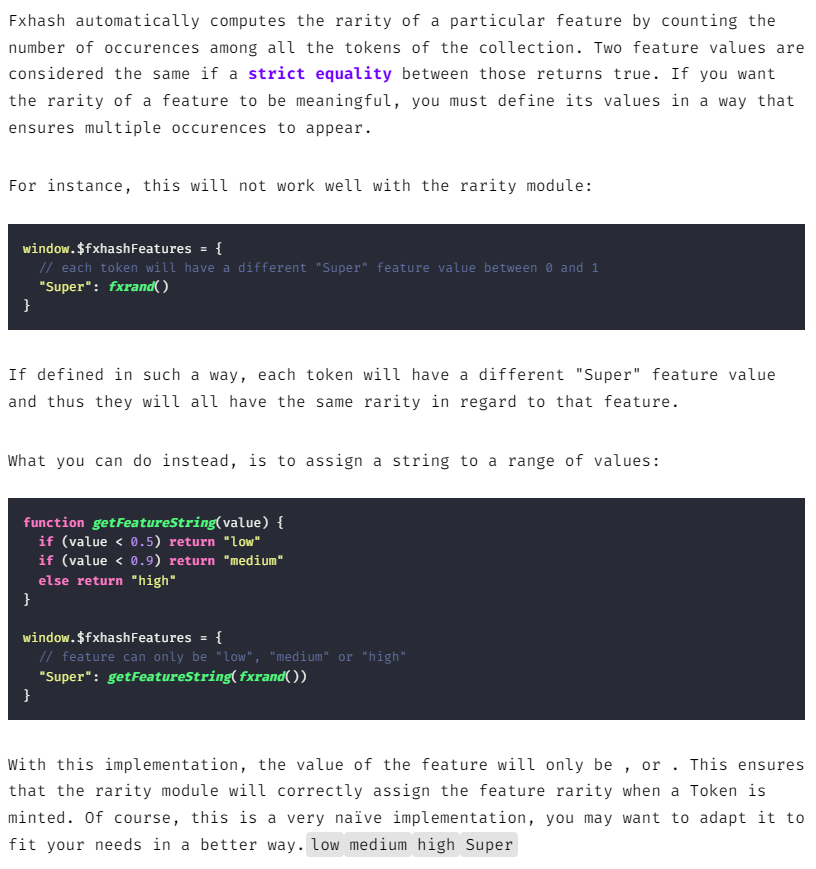
d. 盡量別使⽤太細的數值做標籤,因為統計0.02和0.09的機率對閱讀沒有幫助,建議統計像是0~0.05是⼩,0.05~1是⼤,當標籤是消化過的設計區間可以幫助觀者更清楚知道代表的意義。
e. 可以參考FXHASH提供的說明

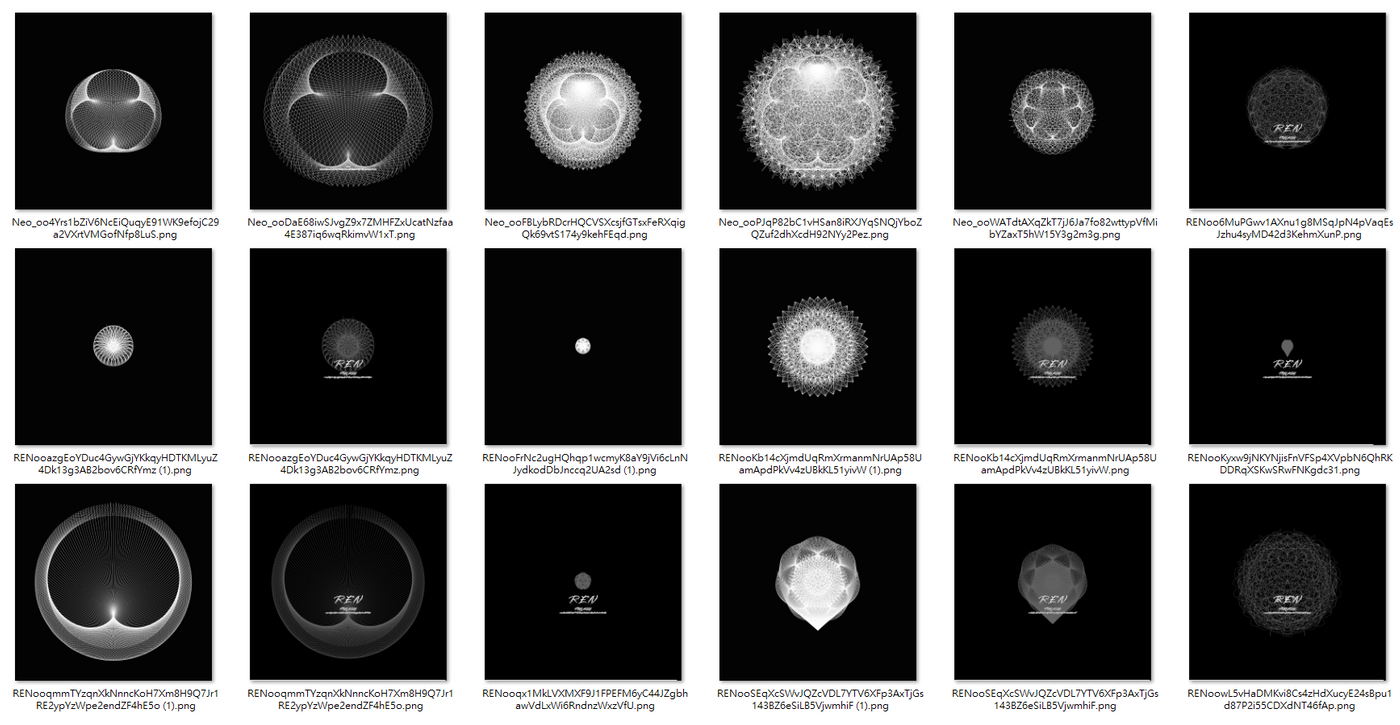
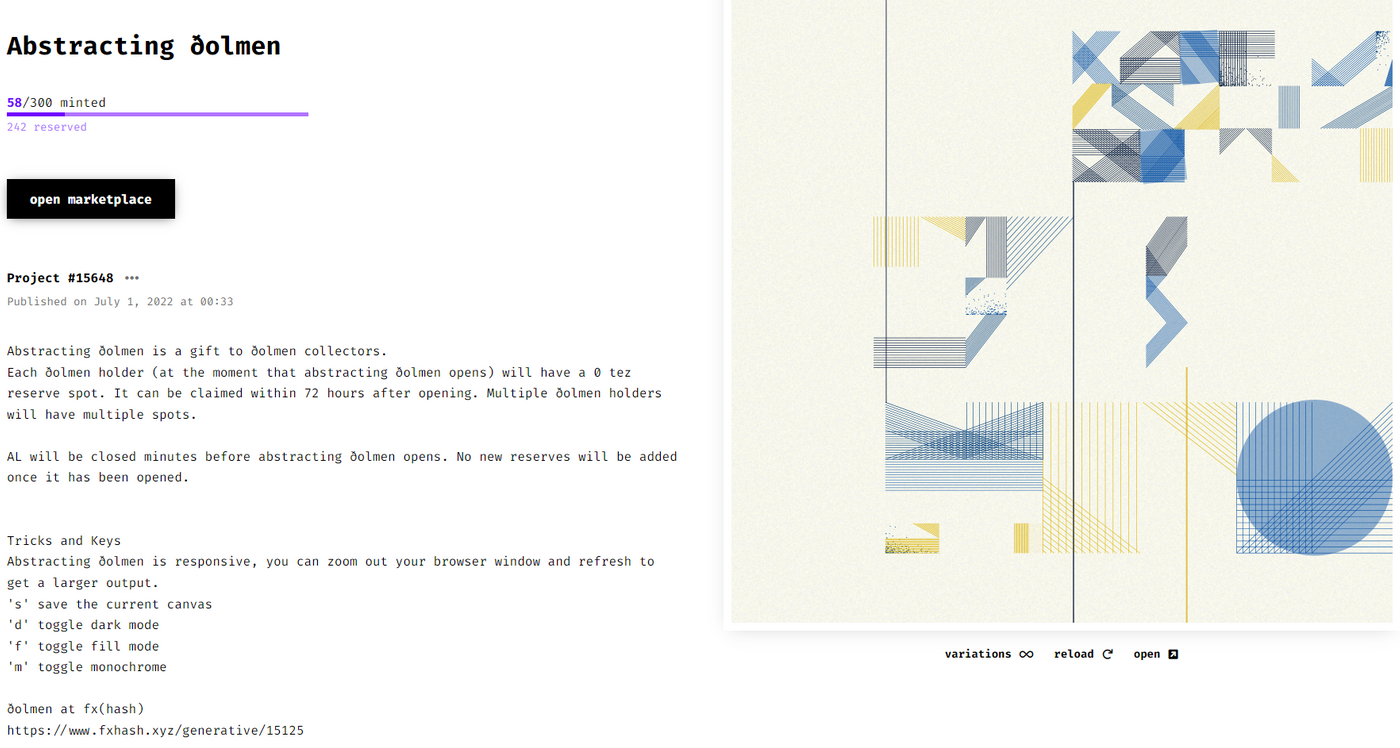
4. 檢視多樣性
⼩幫⼿訣竅:把你的save和reset綁在同⼀個按鈕
測試個20次,然後在資料夾⽤最⼤的圖⽰檢視,想像有20個藏家在FXHASH上收集你的作品了,在作品project⾴⾯上看起來有符合你的期待 或是 吸引你嗎?

5. 準備 宣傳推廣
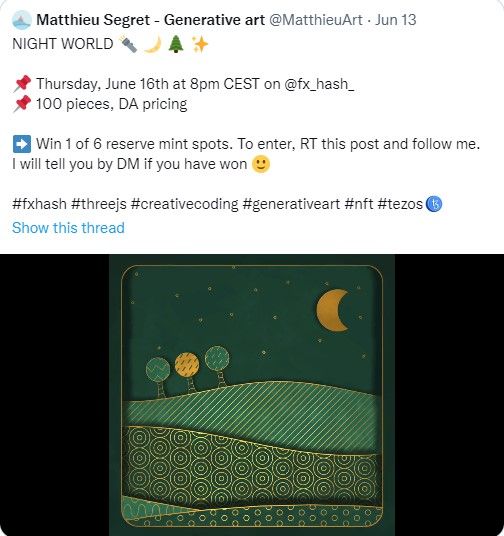
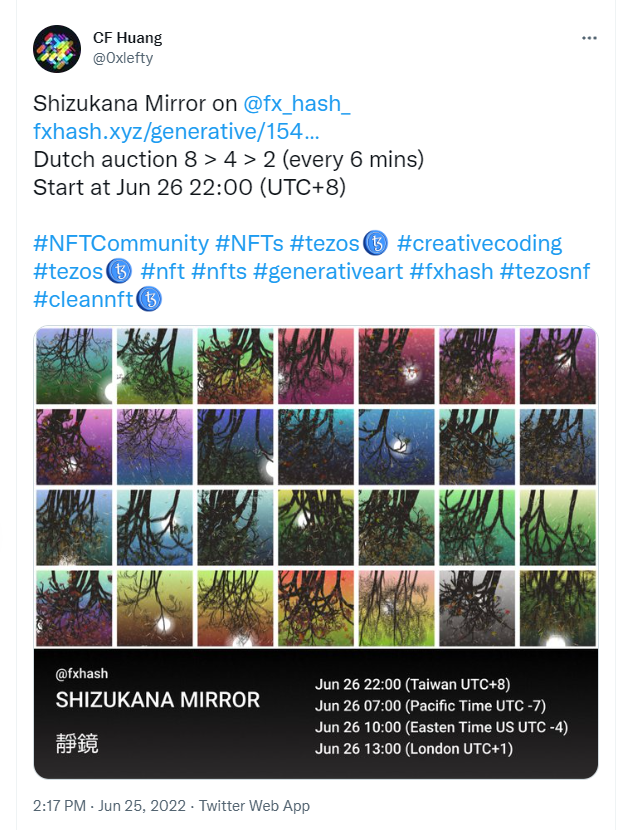
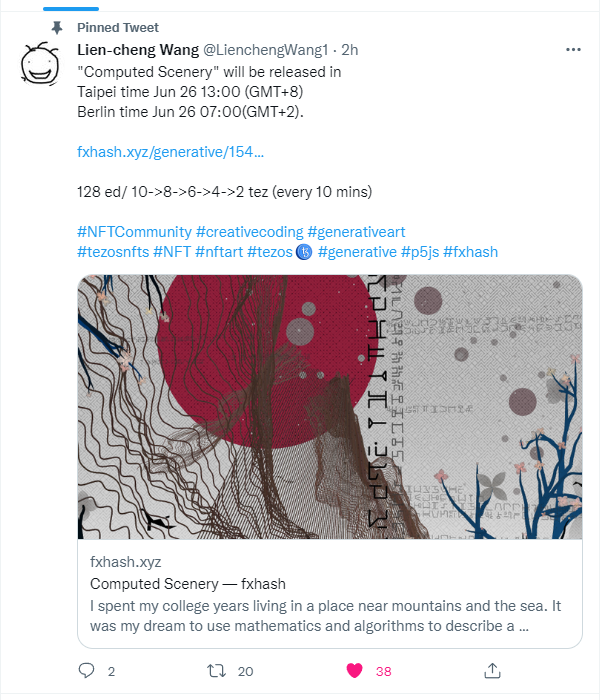
我⽬前觀察到優秀的創作者發出的宣傳都會具備這樣的資料及格式
在創作或製作prototype時⼀邊就可以準備
a. 作品名稱
b. 發售時間
c. 發售版數、價格
d. 發售連結
e. 作品⽰意照⽚、影⽚
f. 作品標籤(hashtag)
g. 轉發、分享抽獎(提⾼觸及、增加可能藏家基數)



6. 準備 作品論述
7. 作品上架測試
a. 在SANDBOX上測試你的檔案,記得zip中打開html要在最上層
b. 親⾃⾛幾次流程 最後沒有送出都還OK 不⼩⼼送出了好像也還好
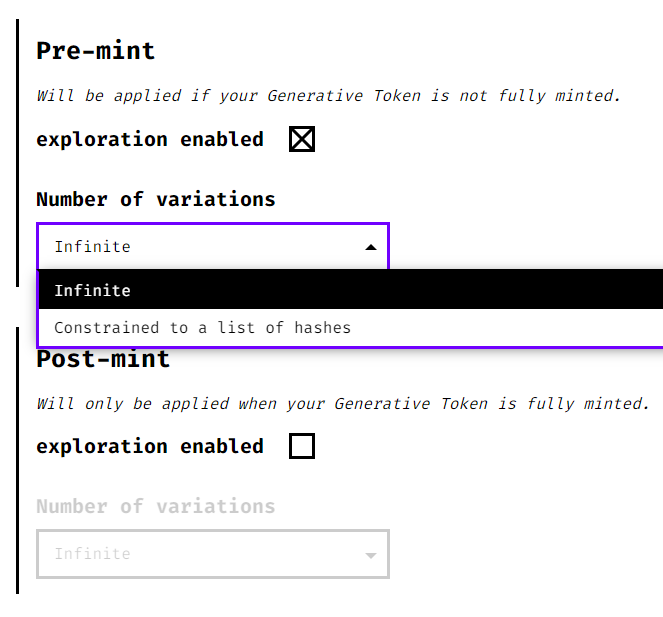
c. 補充⼀下如果要設定類似盲盒 post-mint是需要關掉的,開啟它代表mint後還可以繼續重骰

8. 作品上架
a. 來到這⼀步我個⼈是狠興奮,但記得先請親朋好友幫忙試玩,誰都希望最後上架可以避開什麼東⽅神秘⼒量。
b. 如果測試都順利就正式在twitter、tg、親戚line群、鄉公所布告欄、我家巷⼝之類宣傳你準備的推廣⽂,和⼤家互動互動。
c. 如果真的遇到神秘⼒量了,就氣餒⼀下休息吧,洗個澡,處理該處理的,看是需要發個⽂說明⼀下,然後燒掉或暫停,大家會支持你的,回到好的狀態繼續debug吧!讚。

維護期 - 賣出一個NFT之後還需要做什麼
穩定輸出作品並宣傳是創作者最好的攻擊
⽽保持互動是把觸及到的藏家穩固下來最好的防守
經營願意⽀持你的社群、接觸更多有趣的⼈事物 是這趟旅程最重要的事之⼀,保持天真!



以上是這次的紀錄分享
上述截圖都是我覺得很棒的創作者和分享經歷的⼈,如果其中有⽤詞不當還請⾒諒,我也願意配合調整,感謝
最後總結一下
做作品也要兼顧⾃⼰的⽣活和健康!
對⾝邊的⼈溫柔!
設定⼀個deadline發出你的FXHASH作品吧!
如果⼤家喜歡這類主題,可以拍⼿⽀持⼀下,也歡迎收藏 REN !
有興趣的話我可以整理⼀下我的fxhash Template跟⼤家分享〜
我的Akaswap現場 : akaSwap - tz1LZA9Lpn4G1gv4BfXPFNV5Fptx3uNEgaWq
我的FXHASH現場 :fxhash — CHOUCHIAWEI profile
我的Linktree : @chouchiawei | Linktree
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐