本周看了啥 02/15 - 02/21
IPFS
非平面 - 尼克•索萨尼斯 ⭐️️⭐️️⭐️️⭐️️
真的很好。看前几章的时候还没有太明白这篇论文究竟是想说什么(因为涉及面和可以的插入点都很多,对每个人来说可能也不太相同) 但即使排除这些插入点、排布顺序或是传统语言传递中的重要因素,仍然能感受到非平面的人,非平面的思想、媒介,都具备可能性,而这种可能性也是非平面的。这样讲就会很拗口,“非平面到底是啥?”,也不容易被有效传达…通过读漫画就可以。 不过我还是觉得画漫画门槛太高了,不认为这会是最终形式的媒介。
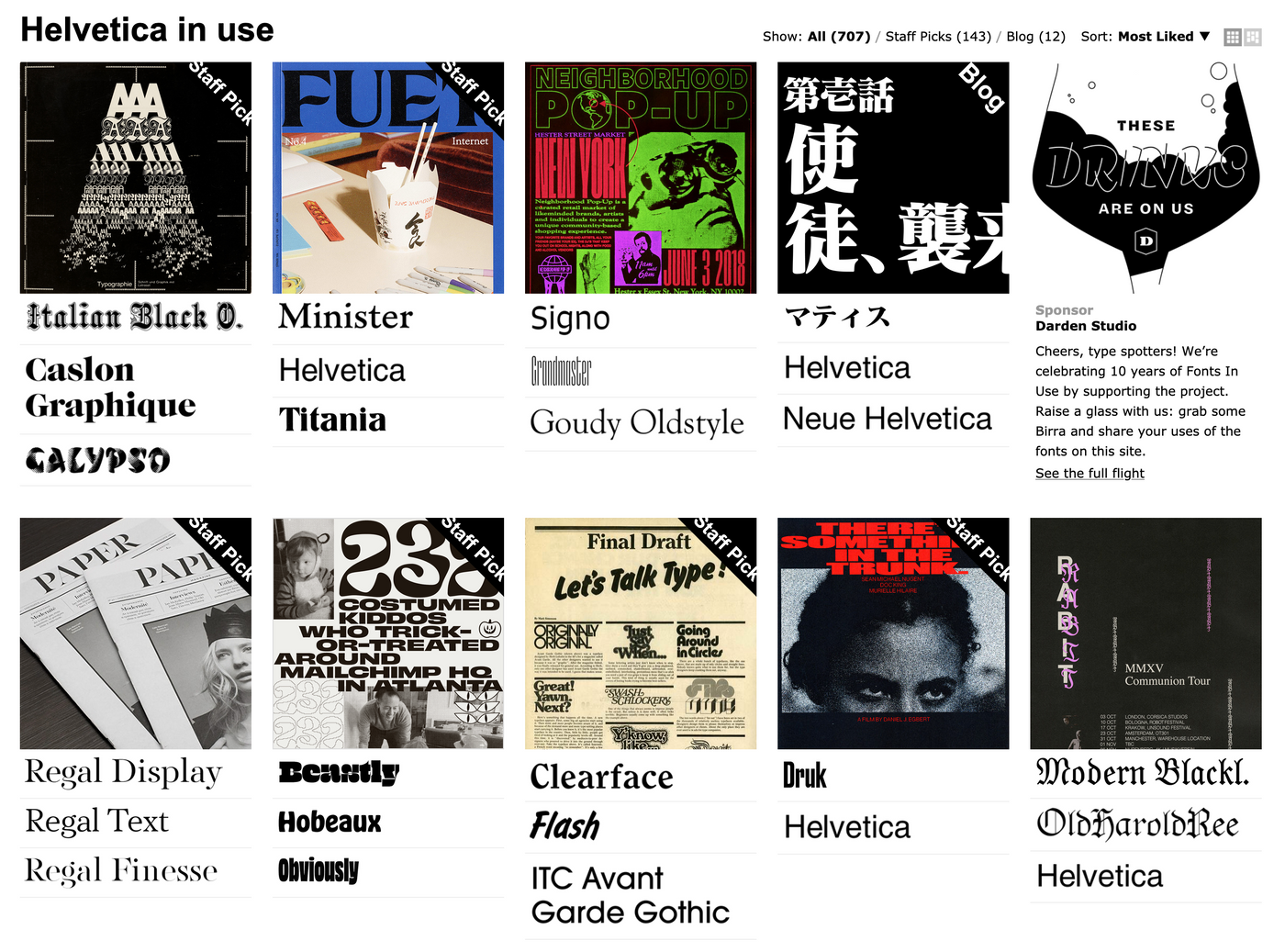
FontInUse 找到字体使用的实际范例 🔗️
开拓视野与灵感(?),搜索和结果排序功能也蛮强的,可以用来找特定字体的使用范例。

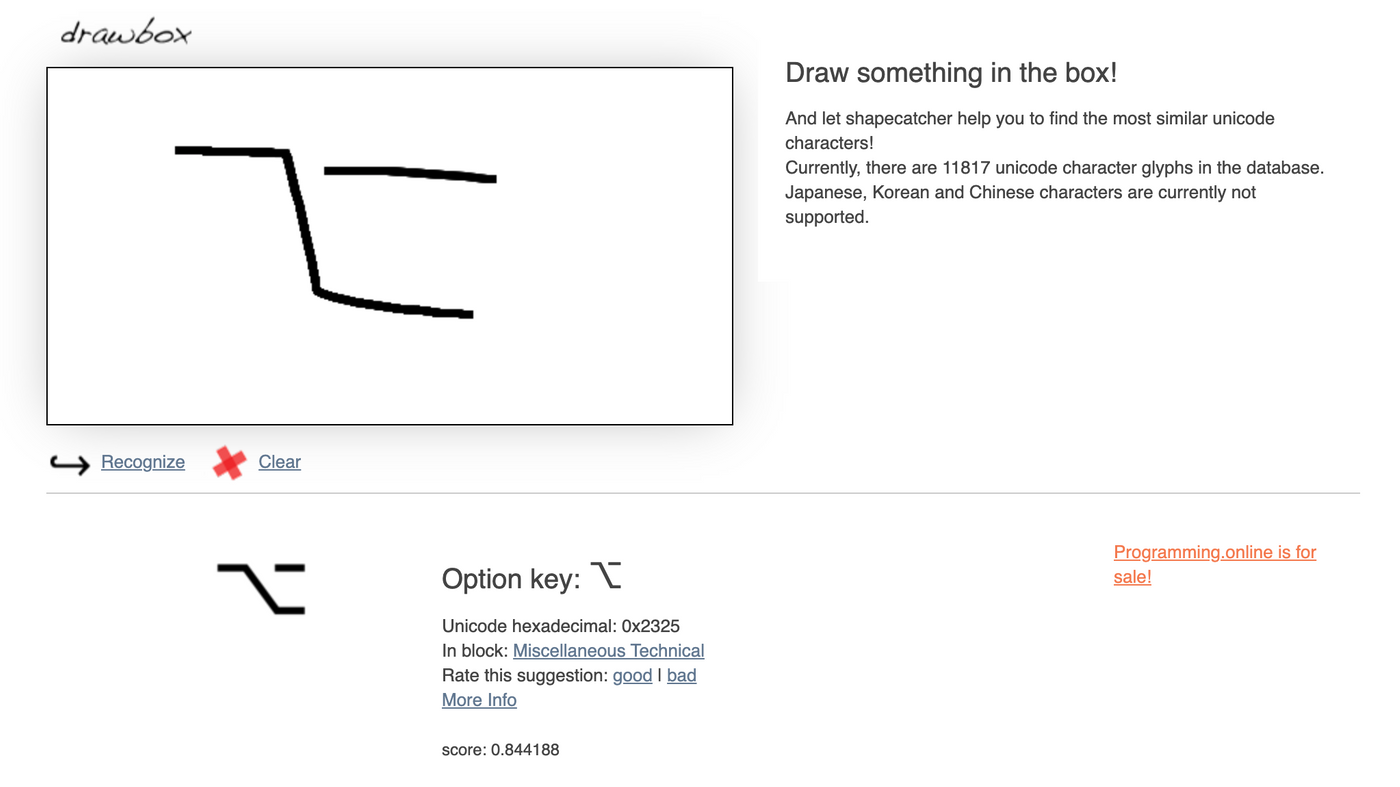
Shapecatcher:手画匹配 unicode 符号 🔗️
用画的来匹配也是个新的搜索思路……偶尔是会有找特殊符号的需求,先收着。

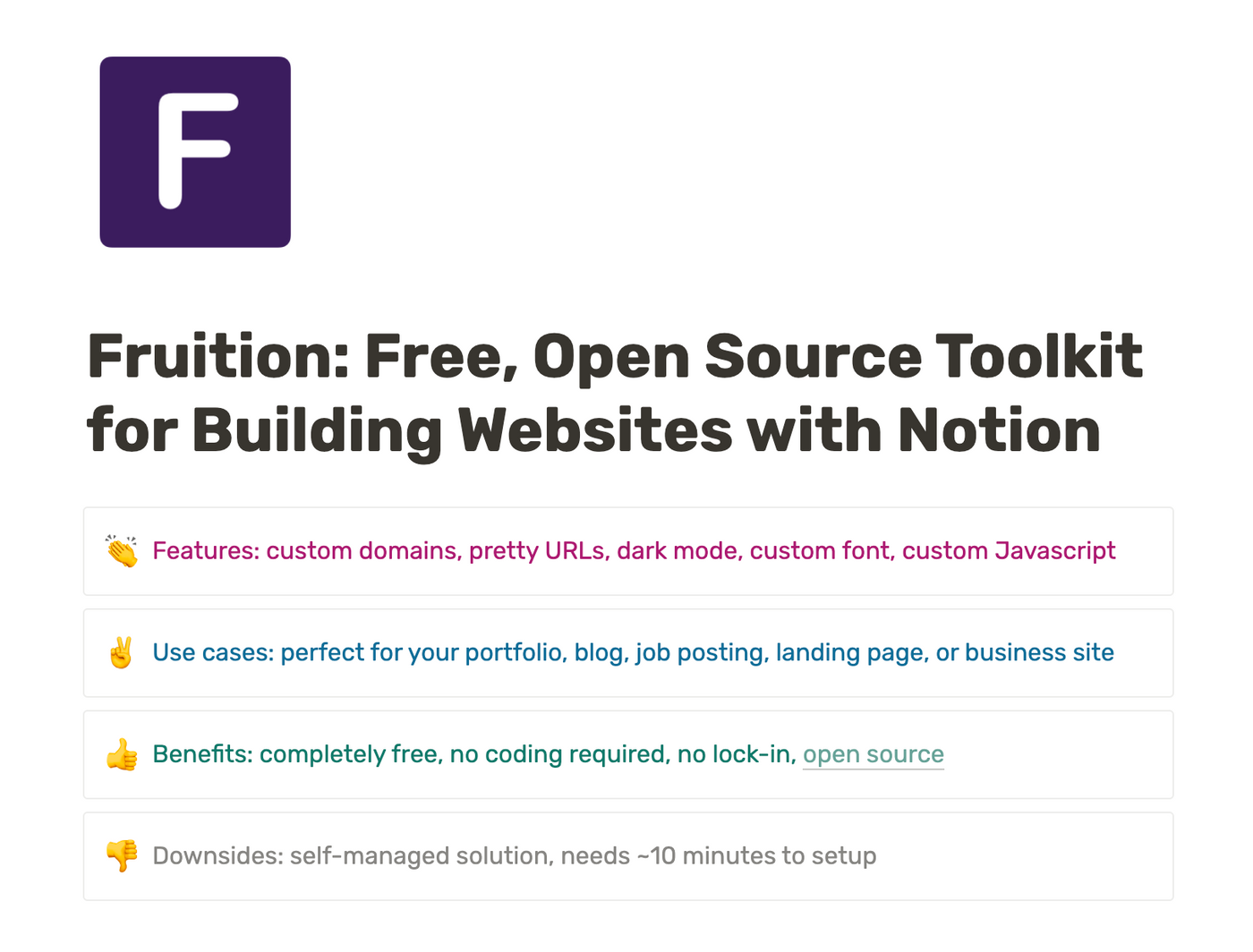
Fruition:借助 notion 建站 🔗️
之前似乎也见过一个类似的工具,不过这个似乎使用起来更方便。支持深色模式、自定义字体等。

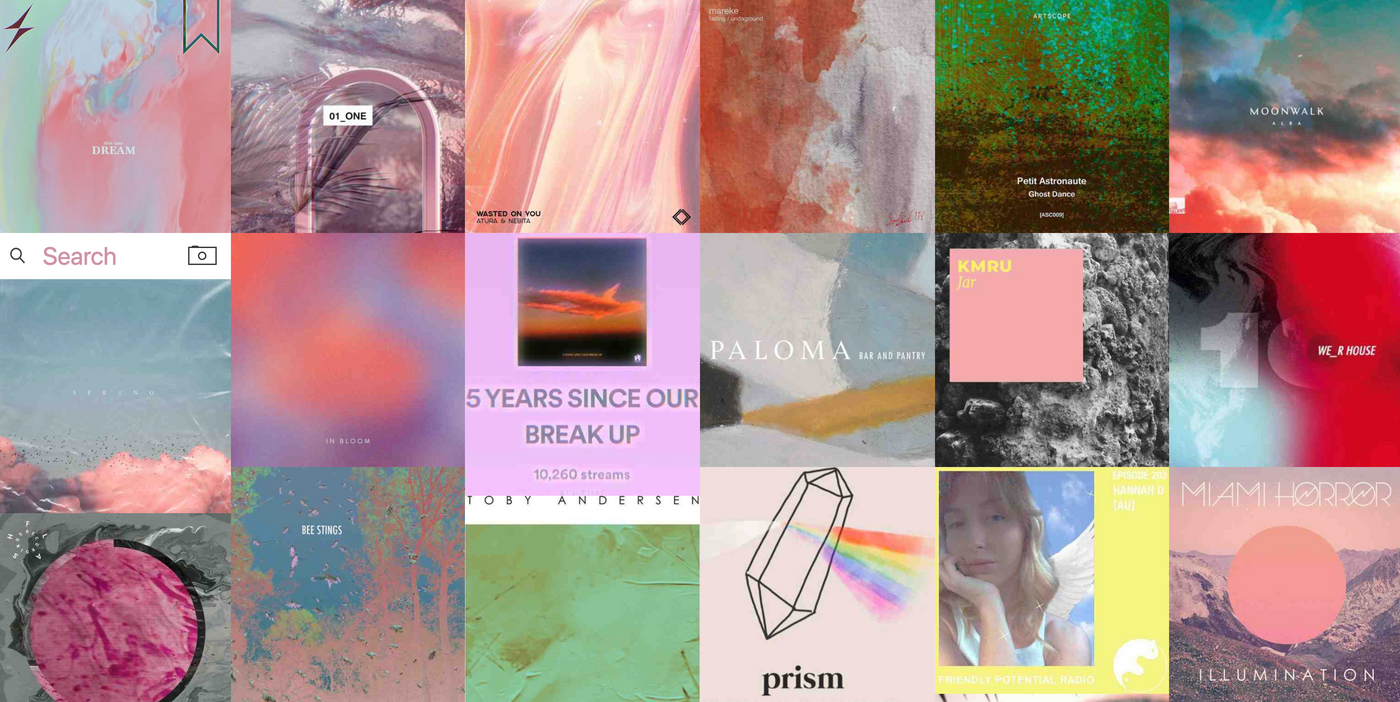
Same Energy:以图搜图引擎 🔗️
试着搜了一下自己的头像……感觉会优先尺寸和色系?

Ray.so 代码展示 mockup 🔗️
继设计图 mockup 后连代码展示都要有mockup了。提供多种配色方案和 dark/light 模式切换。

css 按钮悬浮动画 🔗️
设计上也可以更多地考虑这种更加 fancy 的交互效果

页面切换灵感及相关库 🔗️
awwwards 的切页动画合集,在后半部分还提到了流行框架或原生下的辅助库。

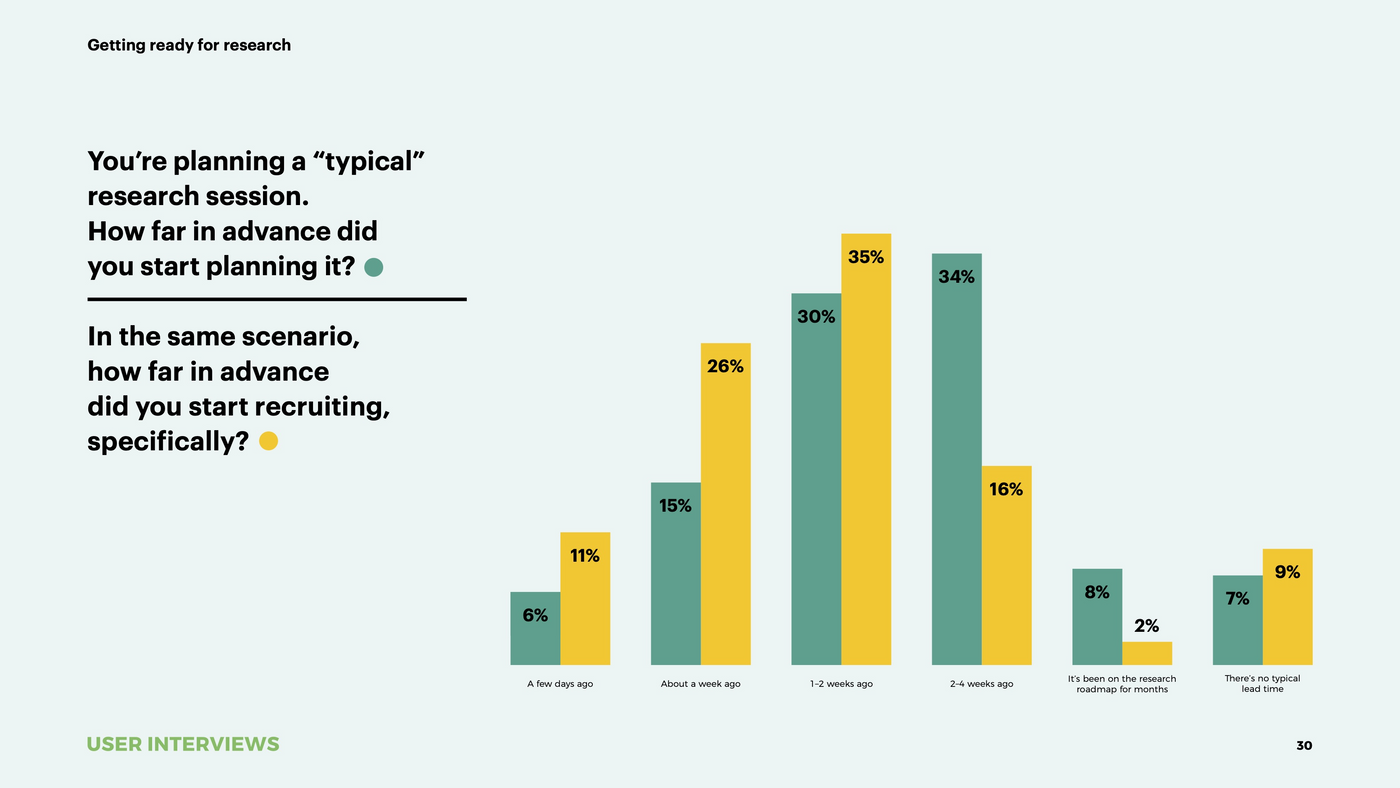
2021 用户研究现状报告 🔗️
来自44个国家的用户研究者,报告内容从研究者本身的信息(学历、薪水等)到研究中使用的工具、方法等均有涉及。

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
