驚!魚在天上飛!使用 p5.js 藝術生成自然景象
程式碼和動態展示成果請直接戳 >
作品概覽
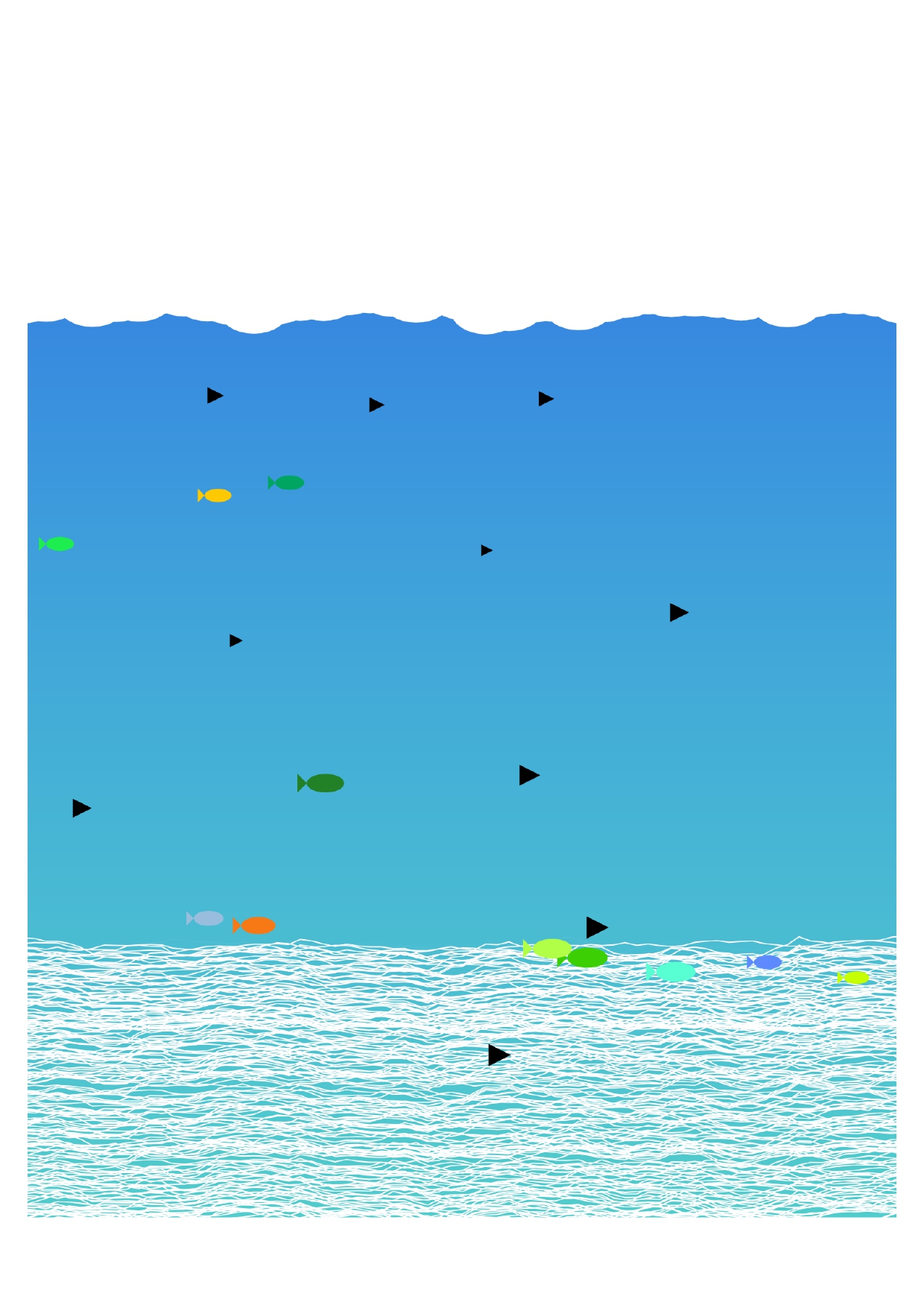
這幅作品的目的是展示一個有動態背景、雲層、海浪以及動物(例如魚和鳥)在其中移動的自然景象。程式碼利用了 p5.js 這個繪圖庫,來創建這些視覺效果,並進行動畫處理。整體畫面有著一種柔和的藍色漸層背景,並且會有一些白雲緩慢移動,還有波浪隨著時間的推移起伏不定。
作品展示


程式碼結構
背景漸層
程式碼中的 drawGradientBackground 函數負責創建漸層背景。漸層的顏色根據隨機選擇的模式來生成,讓畫面中的天空顏色隨著時間和背景情境有所變化(如藍天、清晨或夕陽等)。
這部分的目的是讓背景顯得更自然,並且隨著時間的推移,色調和氛圍也會有所變化。
雲層
Cloud 類別定義了雲層的行為。這些雲層使用 noise 函數來實現隨機移動,模擬雲朵自然的飄動效果。每個雲層會有自己的速度,並在畫面上方隨著時間變化。
這樣的隨機運動讓場景看起來更生動,並且給人一種自然變化的感覺。
海浪
Wave 類別定義了海浪的形狀和運動。波浪由一系列隨機變化的點組成,並利用 noise 來創建波動效果。波浪會隨著時間不斷起伏,增加了畫面動態感。
這裡的關鍵在於如何讓波浪看起來自然流動,而不是僅僅一成不變的形狀。
動物
generateAnimals 函數會隨機生成魚或鳥。每個動物的位置、大小和類型都會隨機變化,創造出一個多樣化的動物場景。鳥類用三角形表示,魚則是隨機顏色的魚形狀。
動物的生成是為了增添更多動態元素,使畫面更加生動和有趣。
程式碼背後的意圖
動態效果:程式碼中的各種元素(如雲層、海浪和動物)都採用了隨機化和動態更新的方式,這樣能夠讓畫面隨著每一幀的更新變得更加真實和充滿生命。
簡單的視覺效果:每個元素都經過簡單但有效的算法處理,如雲層的噪聲移動和海浪的隨機點生成,讓整體效果既不複雜,又能達到美觀的視覺效果。
隨機性和自然感:利用隨機數來決定顏色、位置和大小,讓每次畫面渲染都充滿不確定性,模擬了自然界中的無序感。
