【繪】不專業眼睛畫法分享
前言
前幾周和@MiuMiu 聊到眼睛的畫法,就想說來分享一下我自己習慣的畫法好了。但為了避免誤人子弟,先說這絕對不是教學文🤣只是如果能給讀到這篇的你一些畫畫上的新想法,那是我的榮幸。
今天我會分享兩種個人常用的畫法,並總結一下我畫眼睛顏色時的基本概念。廢話不多說,直接開始吧!Let's 畫眼睛 GO!

第一種畫法: 鉛筆+水彩風格
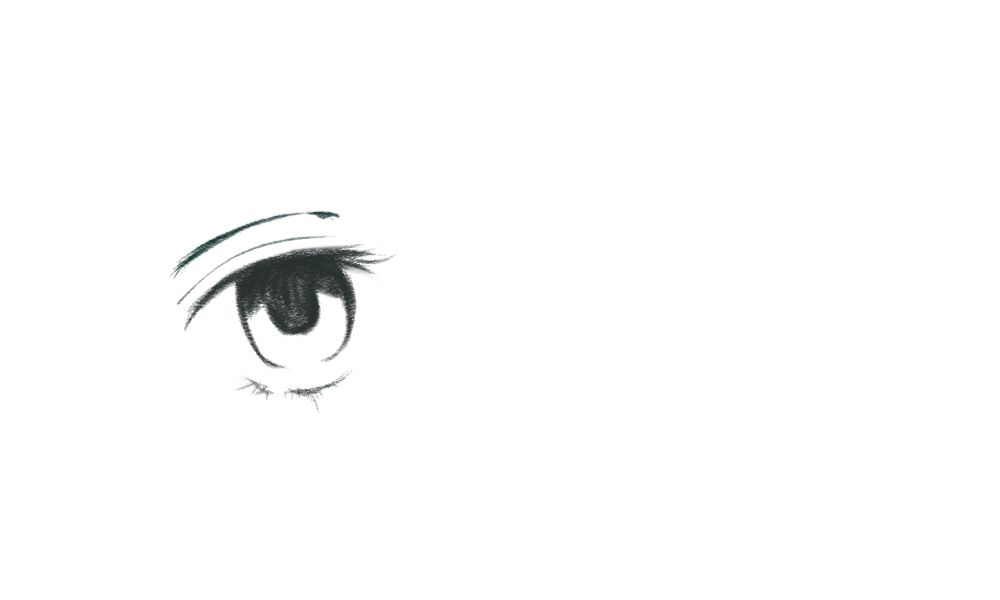
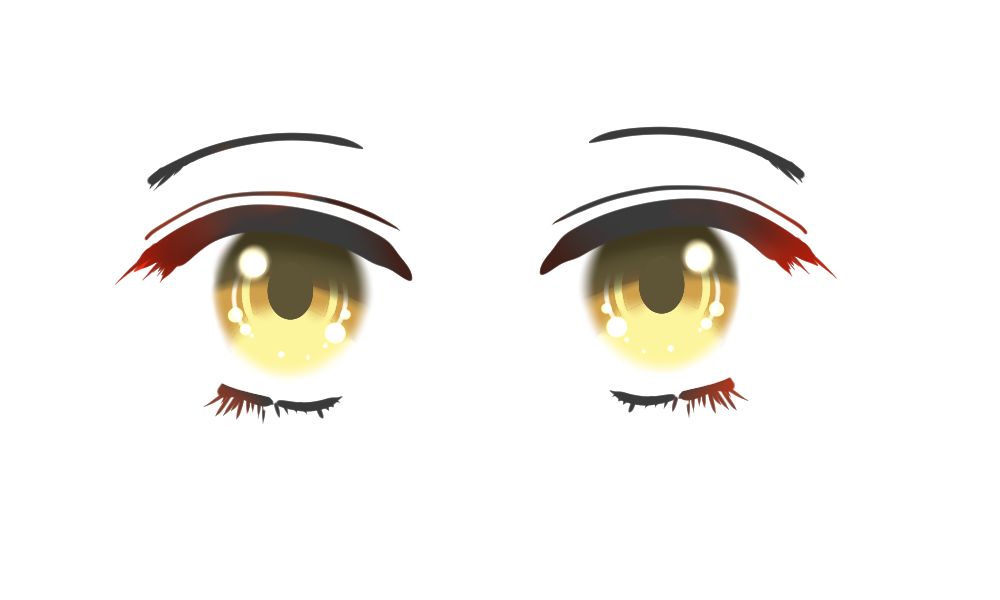
1. 首先,用鉛筆風格的畫筆來畫個眼睛外型。畫外型時我個人會比較著重畫出尾端尖尖翹翹的睫毛、眉毛/眼皮/上(下)眼睫毛不同粗細,以及連接處加粗這三點。

2. 再來,我會直接用同樣的畫筆畫出下面的圖形。基本上就是瞳仁+上半部虹膜的部分。

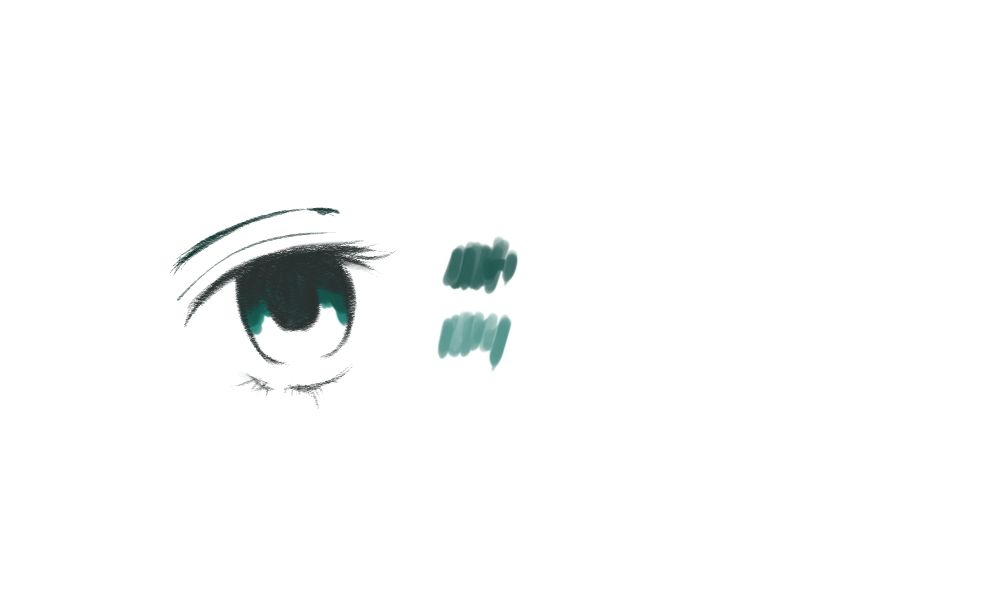
3. 用深淺兩種水彩筆顏色由上自下慢慢做出深→淺漸層。這裡用的是藍綠色系的深色和淺色,可以自由替換成任何色系。

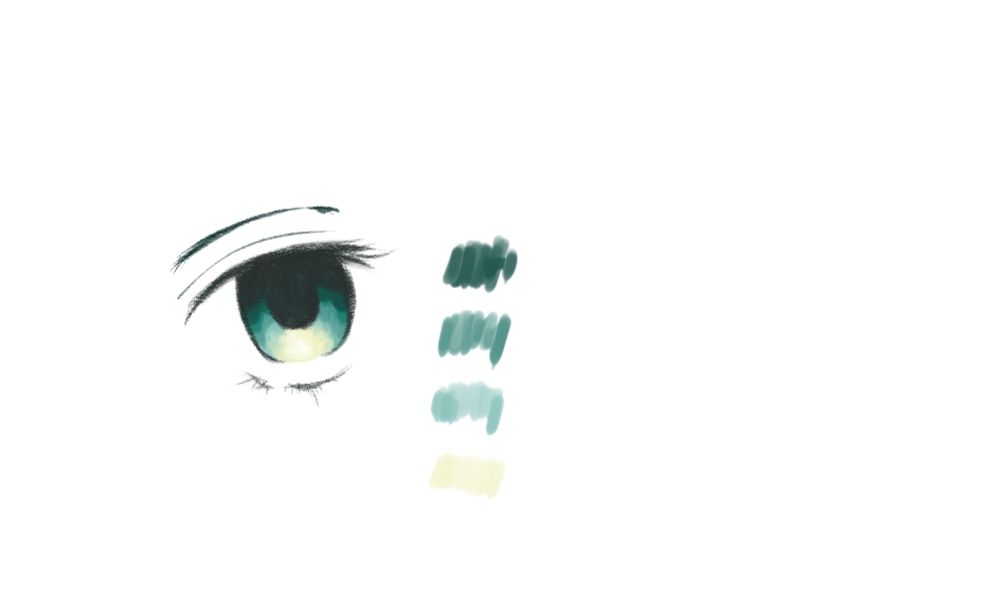
4. 用更淺的兩個顏色做出剩下的漸層。我中間有留白,看起來會有一種眼睛在發光的感覺。

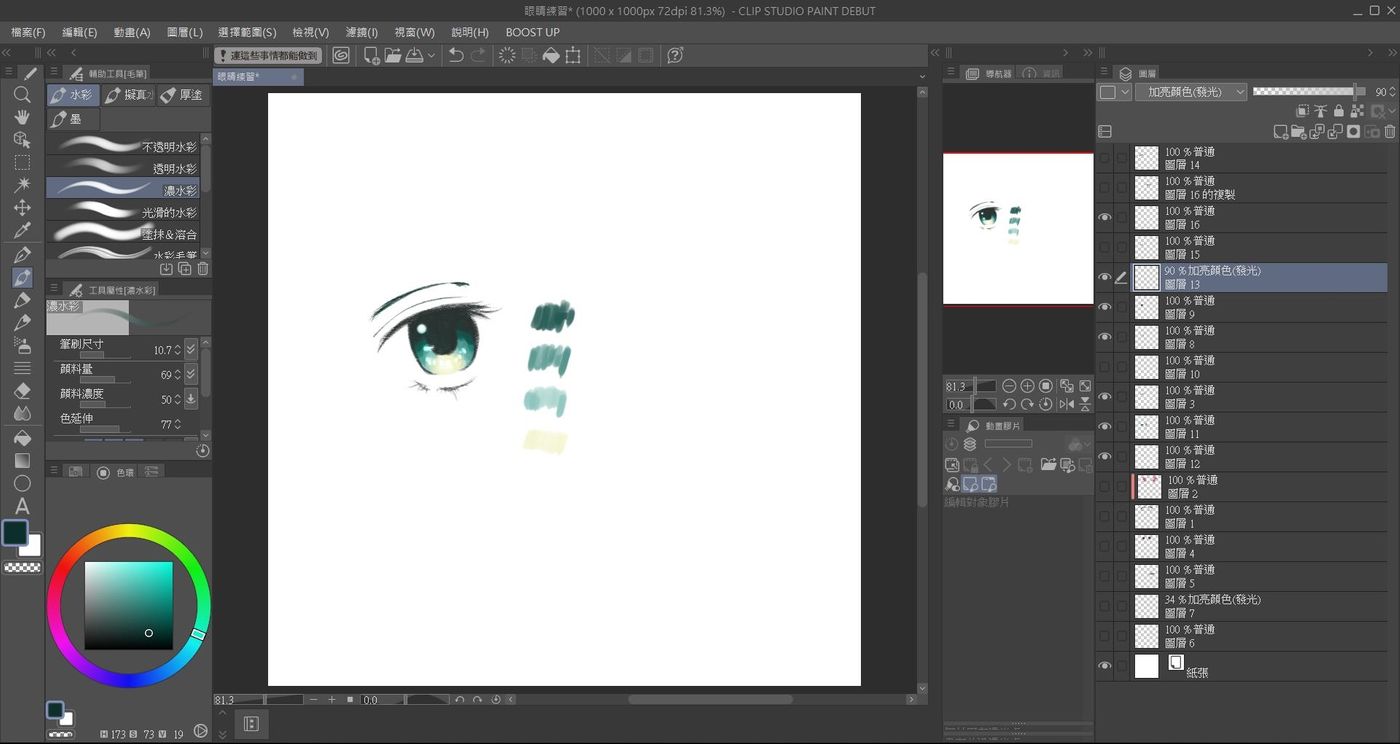
5. 用濃水彩筆+發光圖層(如圖)畫出高光的地方。

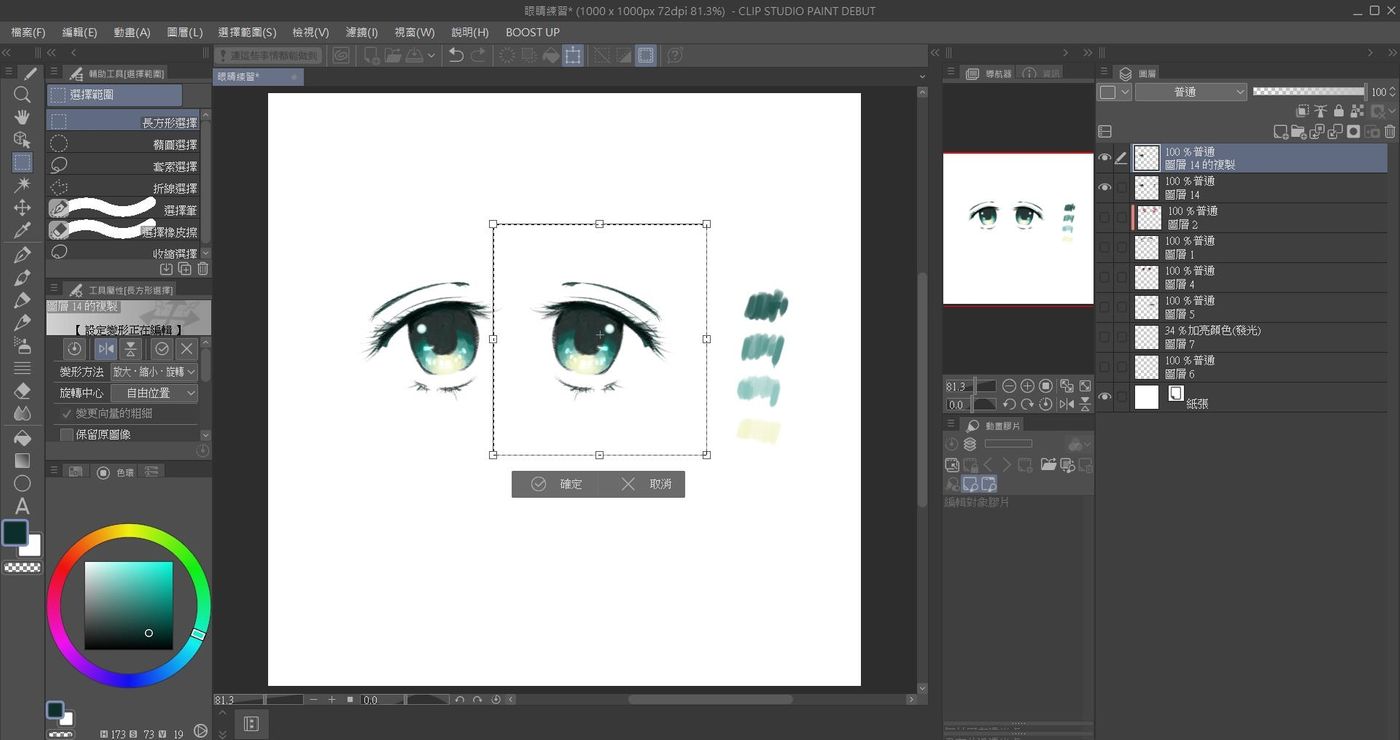
6. 用選擇範圍→變形→複製貼上直接複製畫好的眼睛,再稍微調整角度。

7. 完成!

第二種方法: 模糊工具+沾水筆
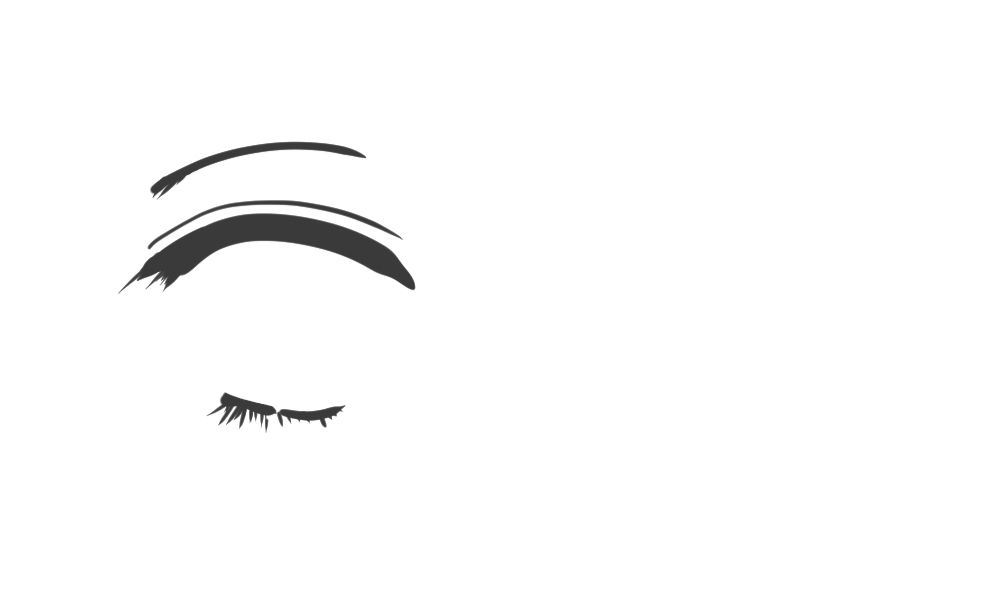
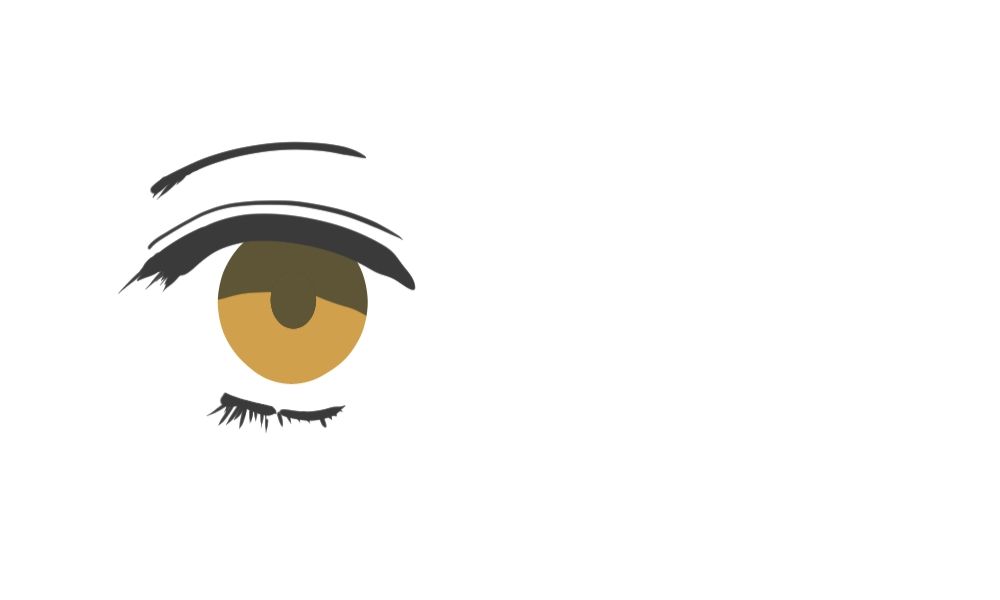
1. 首先用沾水筆畫個眼眶,但這次不畫眼珠。

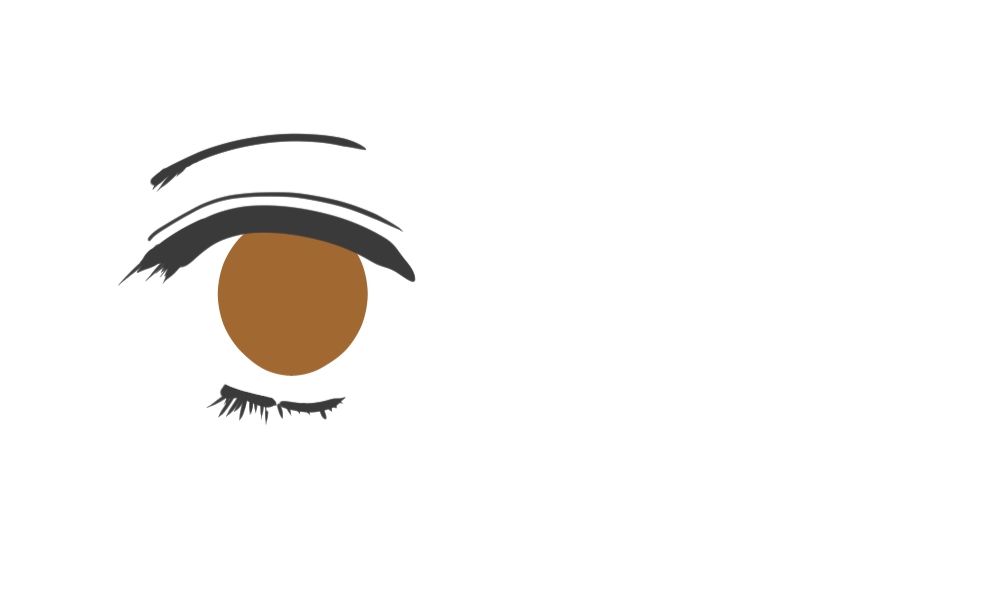
2. 隨便糊個顏色上去,確定眼珠的形狀與範圍。

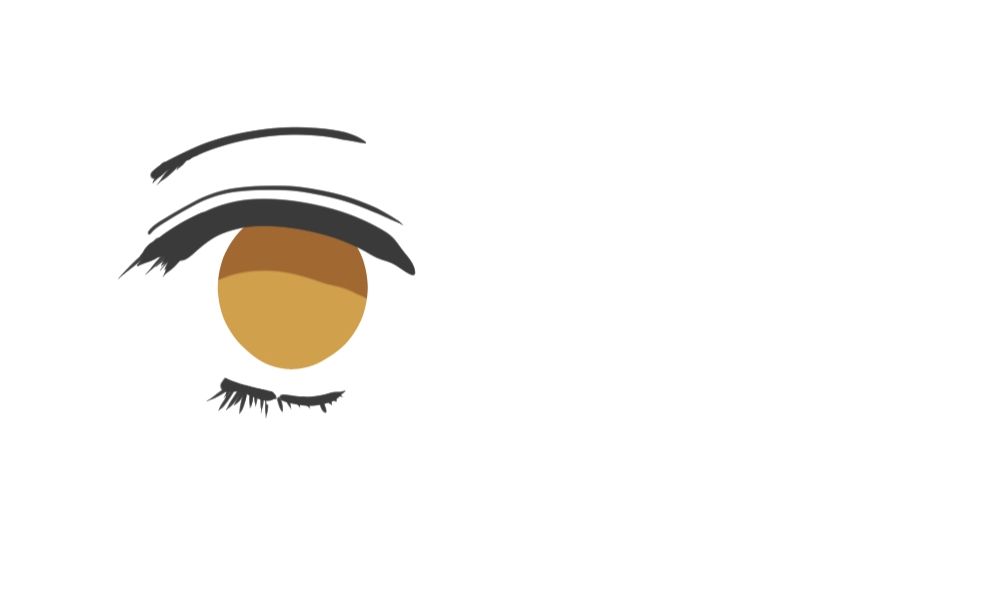
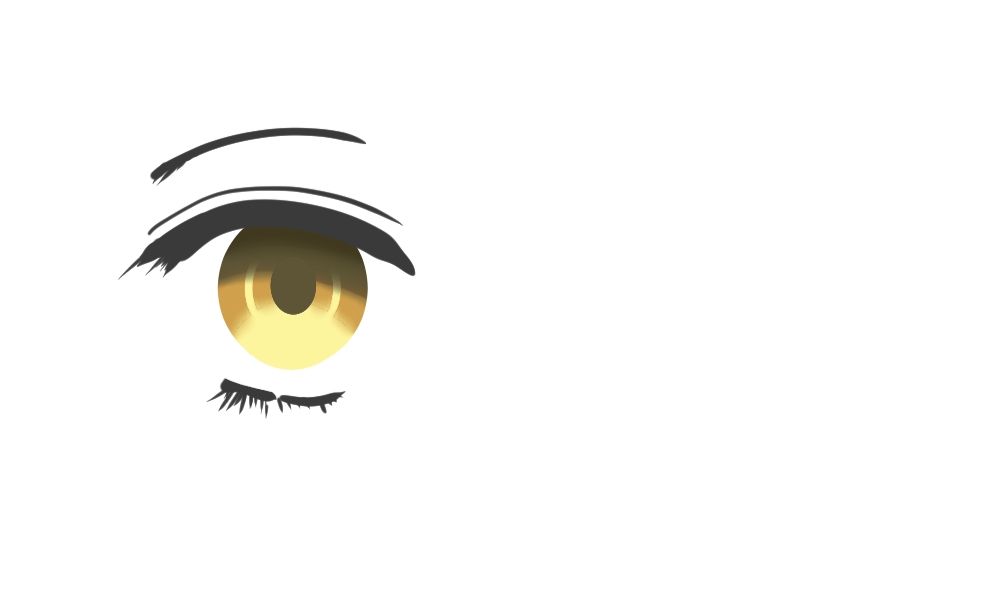
3. 接著開用下一層剪裁圖層(這樣顏色才不會塗出去),塗上淺一點的顏色。

4. 再用深一點的顏色畫虹膜上半部與瞳孔。

5. 用更淺的顏色畫下半部。連接睫毛的最上面畫一點黑色,可以讓睫毛跟瞳孔看起來更加融為一體,不會像硬拼貼上去的一樣。

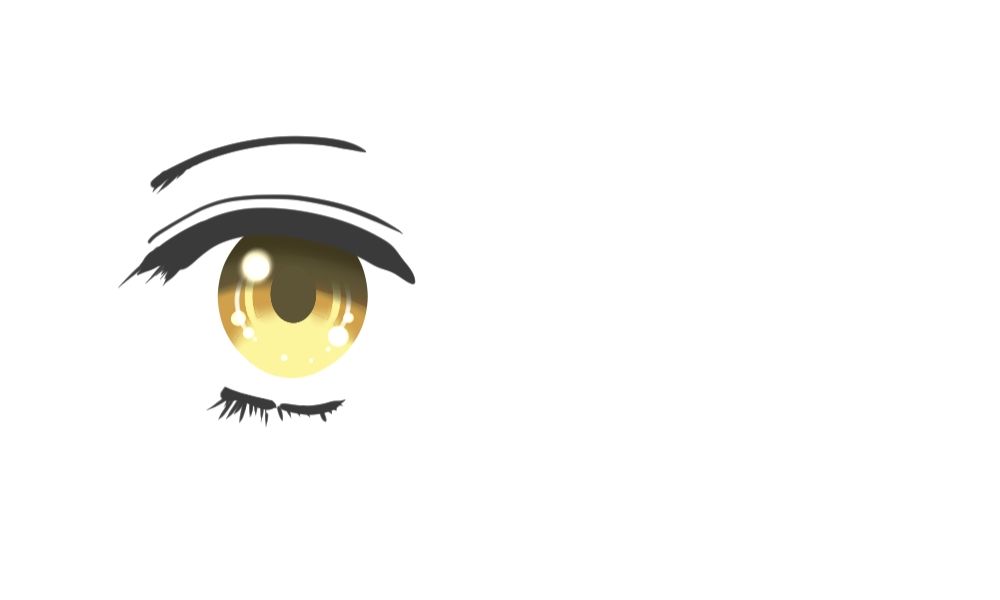
6. 用模糊工具把顏色交接處ban模糊。

7. 開發光圖層,加上淺米色的圓點高光與更細的光圈。

8. 將眼珠最外圈用模糊工具塗抹,讓它看起來不那麼僵硬。

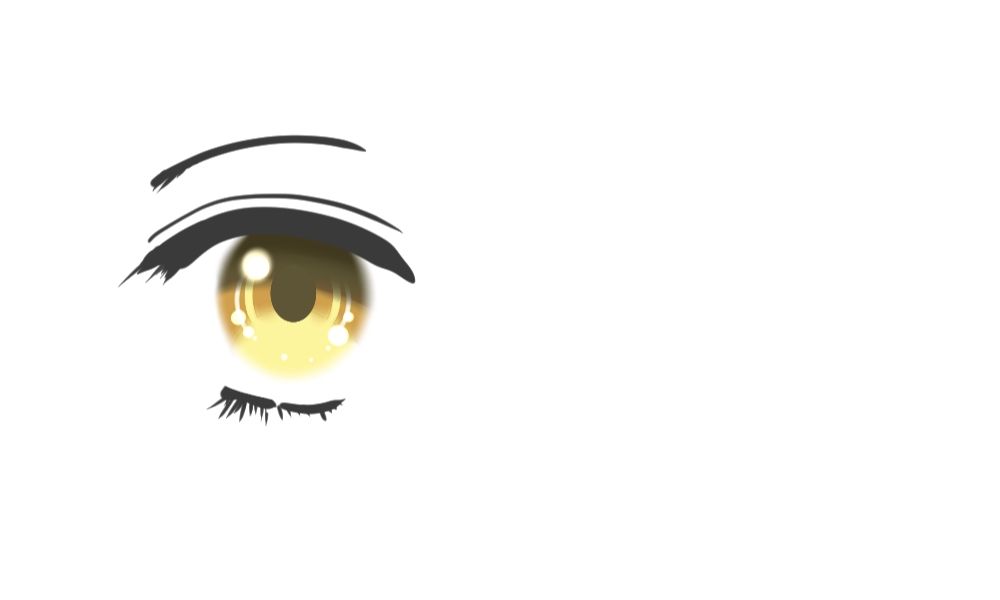
9. 再稍微讓睫毛尾端有點顏色變化,複製貼上另一隻眼睛就大功告成了!

總結 : 共同基本概念
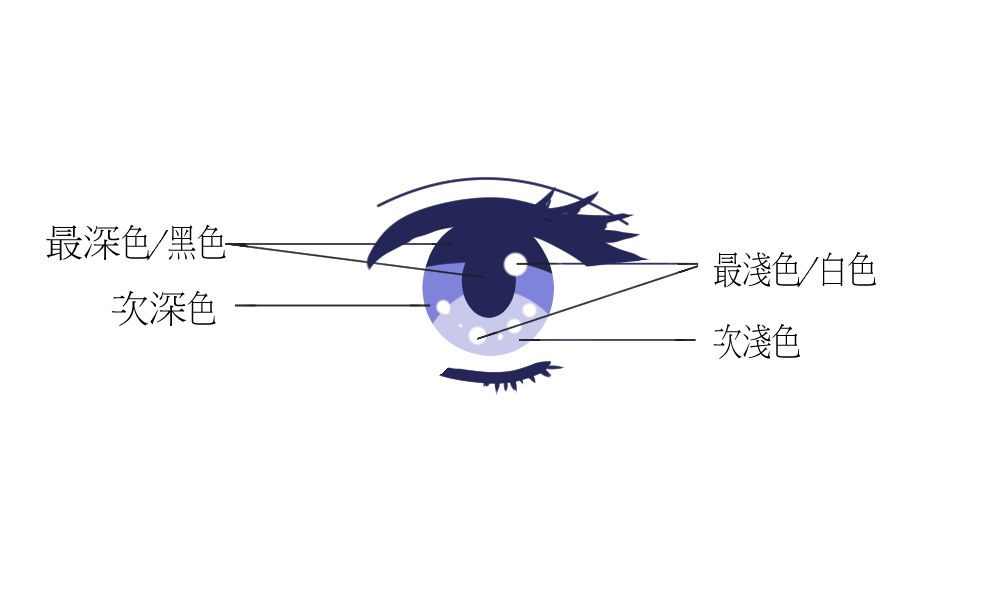
兩種眼睛過程雖然不一樣,但上色概念相同,都是用同色系的深-中-淺進行虹膜的漸層,最後再用白色上高光的圓點點。
下為示意圖。

以上就是本次分享,希望大家喜歡~
========================================
痞客邦: https://linyu88.pixnet.net/blog
IG: lin_yu880229
FB粉專: Lin Yu的書桌
象特市: @linyu@liker.social
我是林宇/淋雨非雨,平時會寫詩、小說、心理學文章、畫圖。如果喜歡我的文章,歡迎追蹤拍手。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!








- 来自作者
- 相关推荐