【30天100張速寫研究紀錄】Day 7 | No.18-20
今日主題:依然是取景構圖與色階色練習。
今天有發現怎麼樣類型的畫面比較適合大面型的構圖,或是適合比較小的格子構圖,單看複雜性與色彩配比,重點都是要強化視覺的強化性,大構圖有大構圖寬度延展性的優點,小構圖有小構圖聚焦的突出點。
#No18. 同色階色彩+小格子,構圖要簡單。
#No19. 構圖選題不好,太普通。
#No20. 相對複雜的構圖要大點構圖,預留一點空間感。
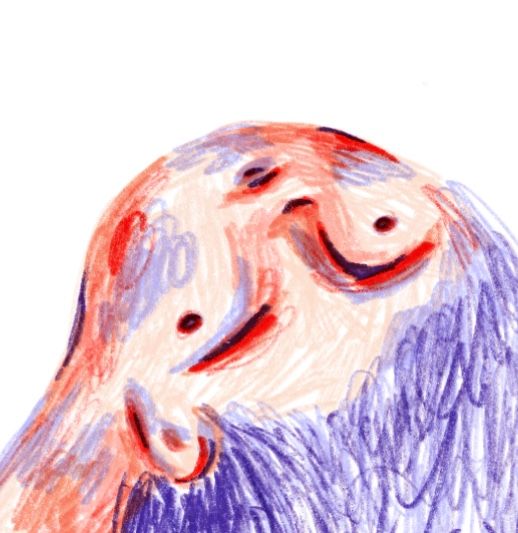
No.18
個人喜歡深酒紅色,相似色的淡橘色蠻好看的,概念其實跟平面設計一樣,同色階色裡的色彩其實越簡單越顯眼,看起來會有相對一種寧靜的感受。(約莫30分鐘)
|Google Map地圖參考|
Șinca Veche
https://goo.gl/maps/arA4xoygnyTmGeeC7
https://goo.gl/maps/7tw9BfCFsQ1vhFEL9
https://goo.gl/maps/pqBsSYtZ6yqtKaVp7
https://goo.gl/maps/NP9GUPNPqUHqQJyC9
https://goo.gl/maps/DK579VNbix3dAhDZ8
|媒材|
1.Stabilo Boss Original 226
2.Faber Castell (Albrecht Durer) 225


No.19
同18都是同色階比,但看起來就沒那麼順眼,應該是構圖比例的選擇和配置不太好,或者說太普通沒有加入一些視角的變化,接下來可以加入視角的變化練習。(約莫30分鐘)
|Google Map地圖參考|
https://goo.gl/maps/SERKpjZo7dcRcnnQ8
https://goo.gl/maps/AAUbSWbCTU6AUrA87
https://goo.gl/maps/i4XA82XXZZo9fFWw7
|媒材|
1.Stabilo Boss Original 129
2.Faber Castell (Albrecht Durer) 133


No.20
複雜與遠近的構圖,單張單張看還行,但這類型的構圖,需要拉大呈現的框架,不然會看起來有點被壓縮,反而不是凸顯了它寬廣性的優點,應該會比較適合跨頁的設計,要多預留一點延展的空間性。相較於前面No.18的練習,前面適合小框架與格子的構圖,這個比較不合適。
|Google Map地圖參考|
Slovensko
https://goo.gl/maps/huXS7WLVkK6U8MxH9
|媒材|
1.Tombow ABT Water Based Pens 991,553
2.Faber Castell (Albrecht Durer) 186
3.CARAND‘ACHE Museum Aquarelle Colored Pencils 662


喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐