矩池云上使用Visdom可视化图像说明
IPFS
租用机器添加默认端口

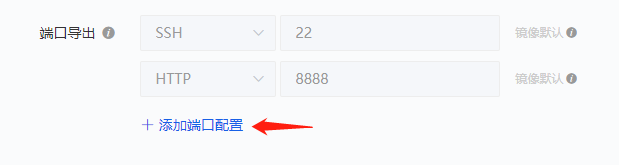
点击展开高级选项

点击添加端口配置

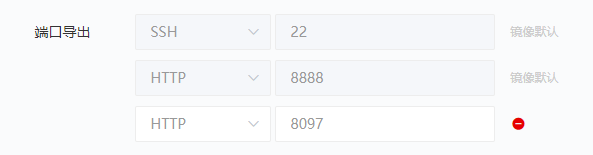
添加Visdom默认端口,选择 http 端口填入 8097
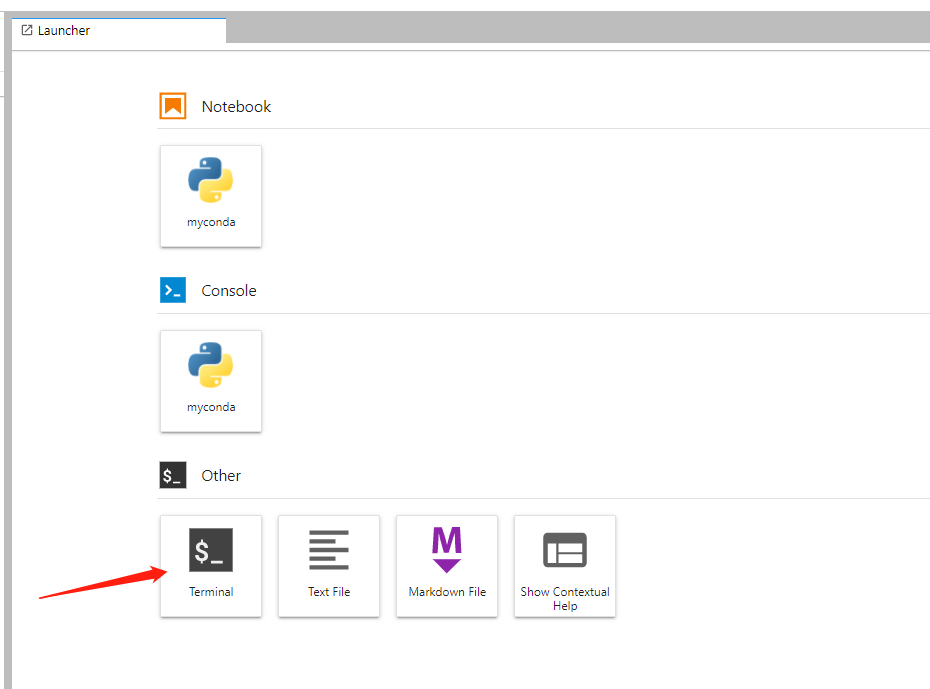
进入环境安装并使用

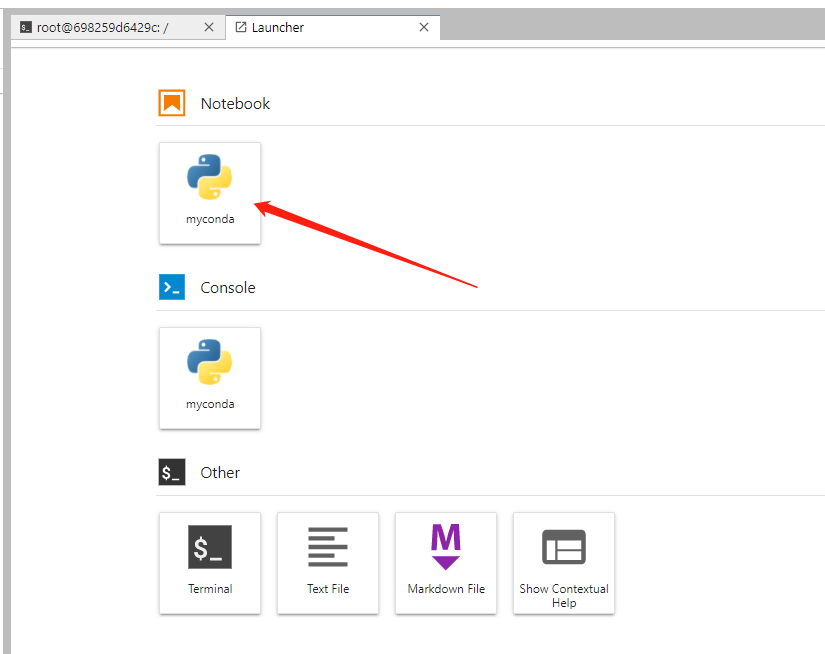
JupyterLab 链接 是本次实验用来安装实验的工具
HTTP 8097端口 链接 打开是你的Visdom了

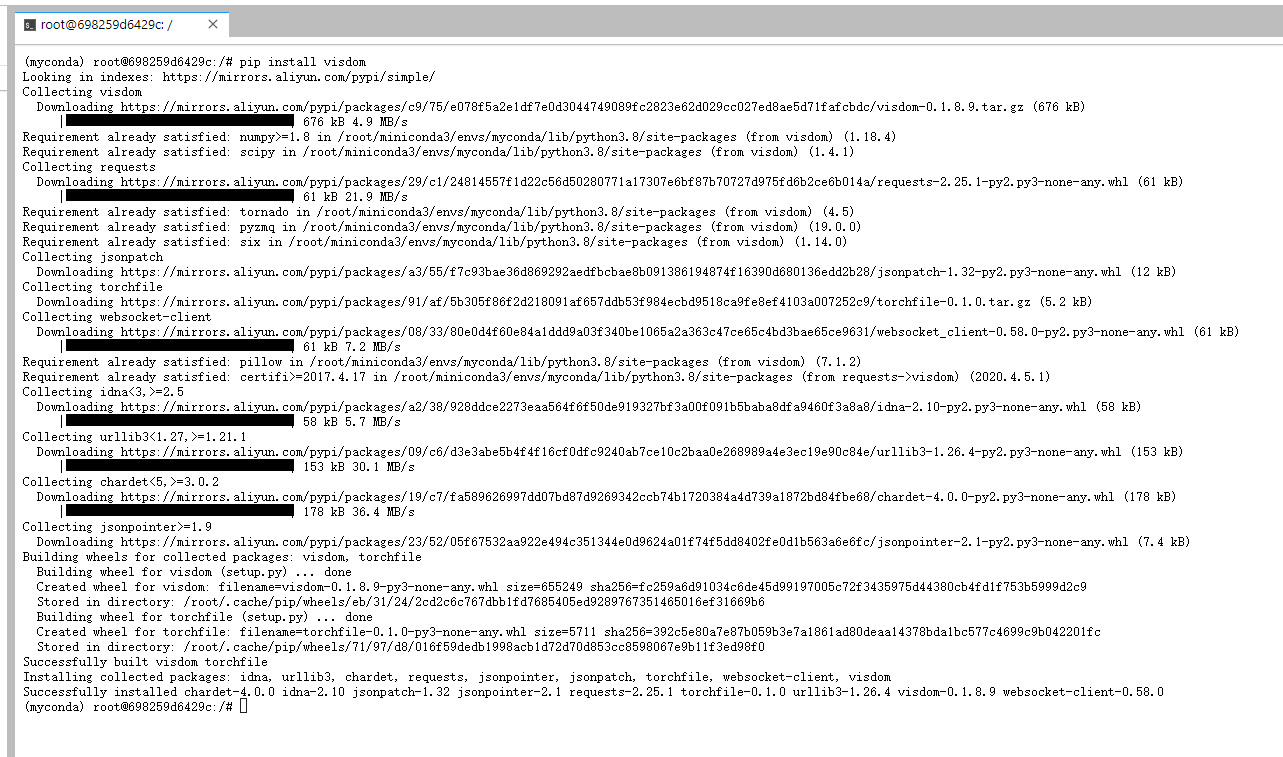
安装
pip install visdom

启动
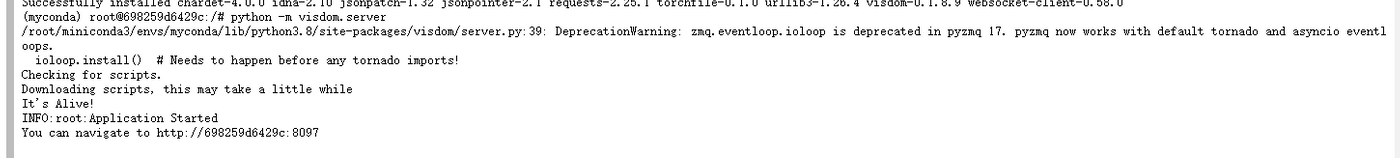
python -m visdom.server

注意 bash ioloop.install() # Needs to happen before any tornado imports! Checking for scripts. Downloading scripts, this may take a little while是需要等待一下visdom成功启动后,会返回一个网址,这个时候你回到我的租用页面打开你的HTTP 8097端口链接就可以了

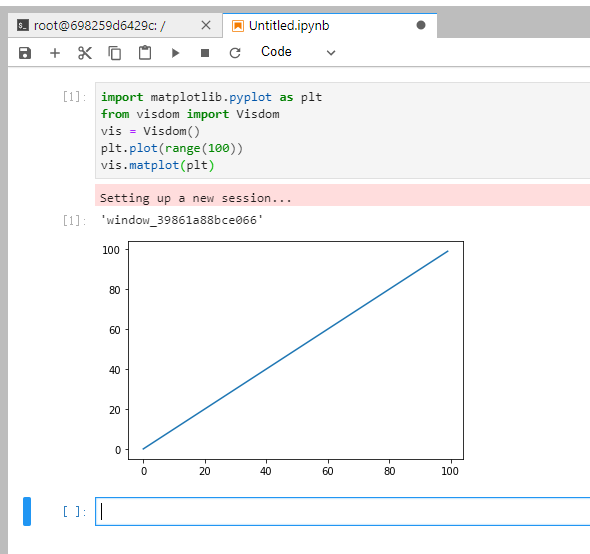
简单测试

import matplotlib.pyplot as plt from visdom import Visdom vis = Visdom() plt.plot(range(100)) vis.matplot(plt)

再看一下Visdom

完成
参考文章
python画图(标记、marker、设置标记大小、marker符号大全)
visdom:Downloading scripts, this may take a little while
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐