Matters發文介面操作研究文🥳
馬特市是優質論壇,研究了一下撰寫文章的操作介面🥳

——————話不多說正文開始————
以下圖片截圖畫面都來自於我的手機截圖Matters介面。
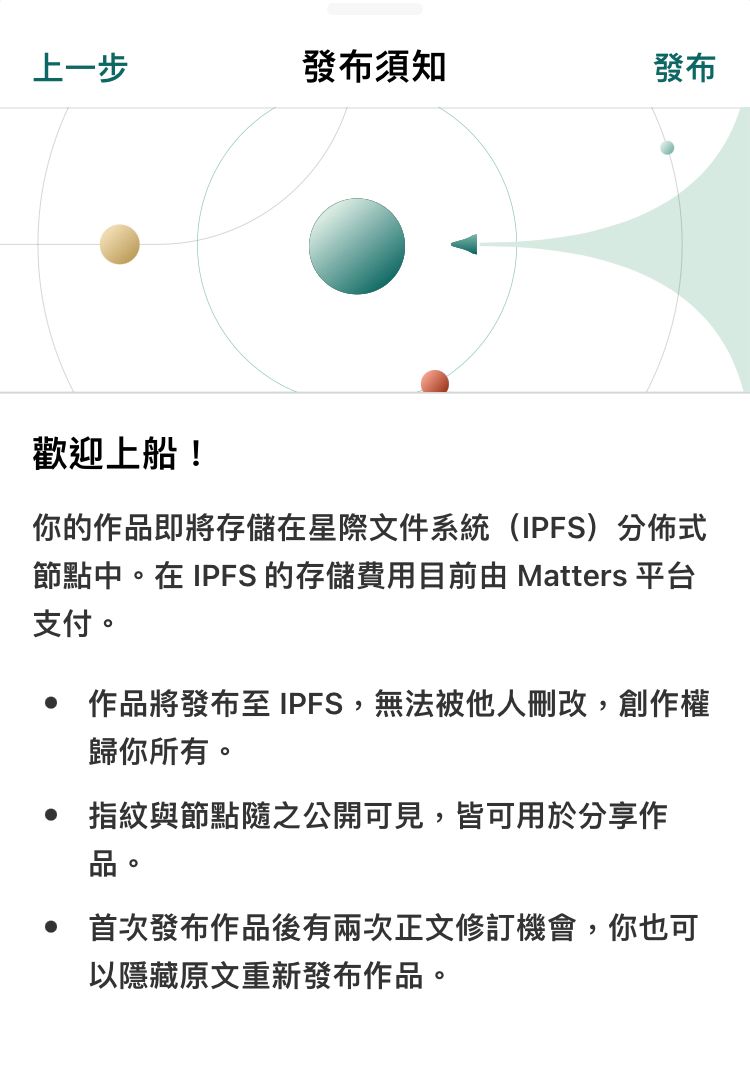
先了解發文須知:

「開始撰寫文章」:
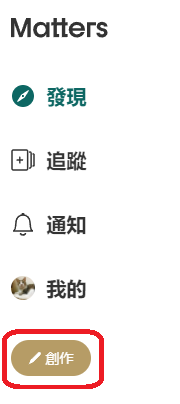
點選右欄清單選擇【創作】

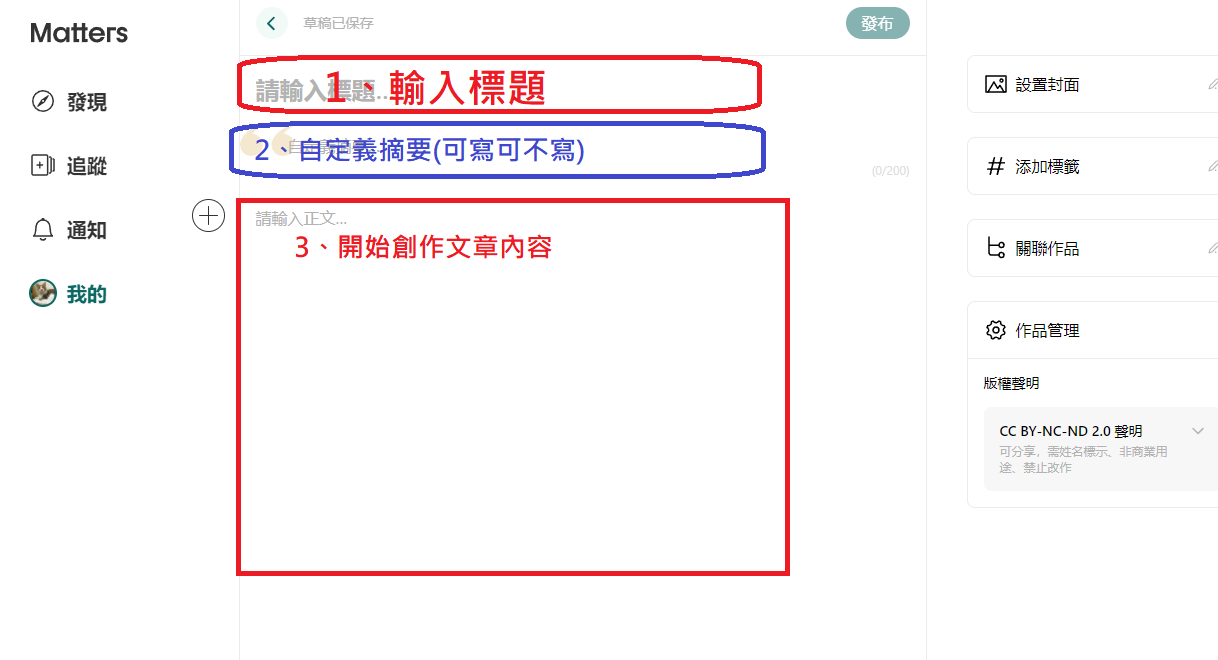
來到Matters撰寫文章基礎編輯頁面

1、輸入標題
2、自定義摘要(可寫可不寫)
3、開始創作文章內容
【進階編輯圖文並茂文章內容】
文章中加上(圖片、影音、超連結、置頂線、MP3.ACC格式不超過100MB的聲音檔)
「編輯文章時輸入符號【|】的時候,左手邊會有【+】點進去」依據功能需求可在
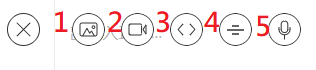
如下圖清單解釋

1、置入圖片鍵
2、置入影音鍵(可貼上Youtube、Vimeo連結後點選【Enter】進行影片新增連結
3、貼上JSFIDDLE程式語言後點【Enter】進行超連結新增連結
4、文章中置入雙格線

【進階編輯-編輯文字格式】
在輸入文字內容中會出現輸入文字游標【|】符號後→以滑鼠游標移動方式,
圈選出要變更的文字格式會【出現反藍】後
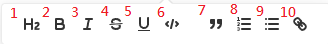
跳出如下圖視窗:如上以此類推叫出文字視窗,對文字做反覆動作


1、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【H2】
可將粗體的【字體變細】
EX:粗體→細體

2、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【B】
可將【細明體】變成【粗字體】
EX:細體→粗體

3、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【斜線I】
可將【正字體】變成【斜體】
EX:正字體→協字體

4、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【第四圖示】
可將【字體】變成【畫線字體】
EX:字體→畫線字體

5、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【第五圖示】
可將【字體加上底線】
EX:字體加上底線

6、第二行文字,可往右傾斜,有助於第二行文字與第一行文字欄位段落【分段進行】,
點選【第六圖示】
EX:
我是第一行段落標題文字
我是第二行分段文字

7、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,
會跳出【第七圖示"逗號圖示"】可將文字前加入前框線
EX:文字前加入前框線

8、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【第八圖示】
可把文字前加上依大小排列的阿拉伯數字
EX:
- 我是貓貓
- 我是狗狗
- 我是羊駝

9、游標由右或者左移動,圈選出要更改的文字地方反藍完成後,點選【第九圖示】
可把文字前加上【圈圈】
EX:
- 我是蛇蛇
- 我是蟲蟲危機

10、游標可先【輸入文字】圈選文字反藍完成後,會跳出【迴紋針圖示】點進去輸入你要連結的【超連結網址】
【右欄位設定#標籤、關聯作品、作品管理、版權聲明】
【打好文章內容點選右上角"發佈"】

最後發佈文章內容前,請先仔細檢查有沒有地方打錯,若還沒打好請先
不要點發佈文章,Matters很酷會自動儲存草稿^0^
由於文章是建立在區塊鏈上,有草稿保存功能,一但我們發佈文章以後
是無法刪除文章的,但是可以隱藏文章,而隱藏文章後是沒辦法顯示的
所以隱藏前務必三思而後行,再來就是修改文章的部分,總共可以編輯
修改【四次】,可進行修改的地方有【文字內容只限制可修正50字】
無法進行編輯修改的地方有【文章標題與圖片內容】

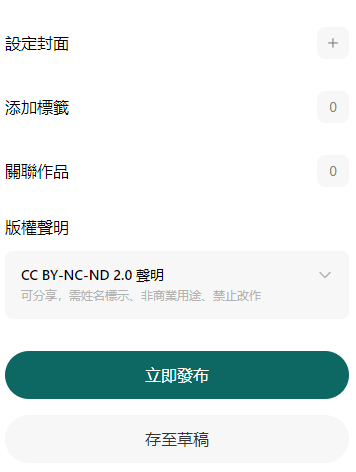
點選【發佈後會跳出一些內容設定】

發佈後
【設定封面照片】
放置文章中的封面照片設定(建議尺寸1600*900像素)

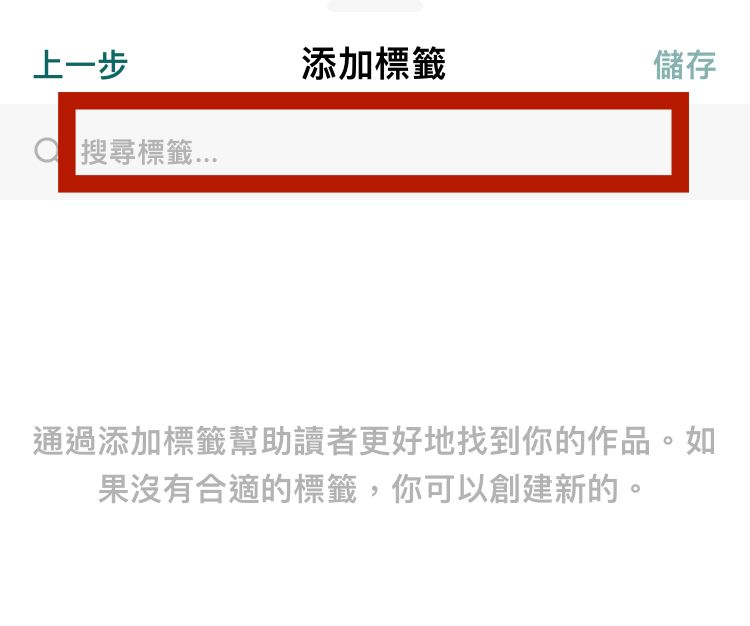
【添加標籤】

搜尋標籤:「輸入標籤關鍵字」

例如:繪圖

找到適合這篇文章的標籤的時候就點選儲存,可以一次標籤標很多關鍵字!標示多一點的標籤步驟以此類推
標籤設定非常重要【替自己文章找到對的標籤主題,置入多人引用的標籤吧!】><
2、關聯自己或者其他人的文章作品

搜尋要關聯作者的文章或者自己的文章吧!
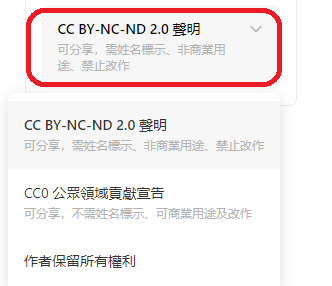
3、Matters注重智慧財產權,版權聲明設定

最後點選確定發佈或者儲存草稿

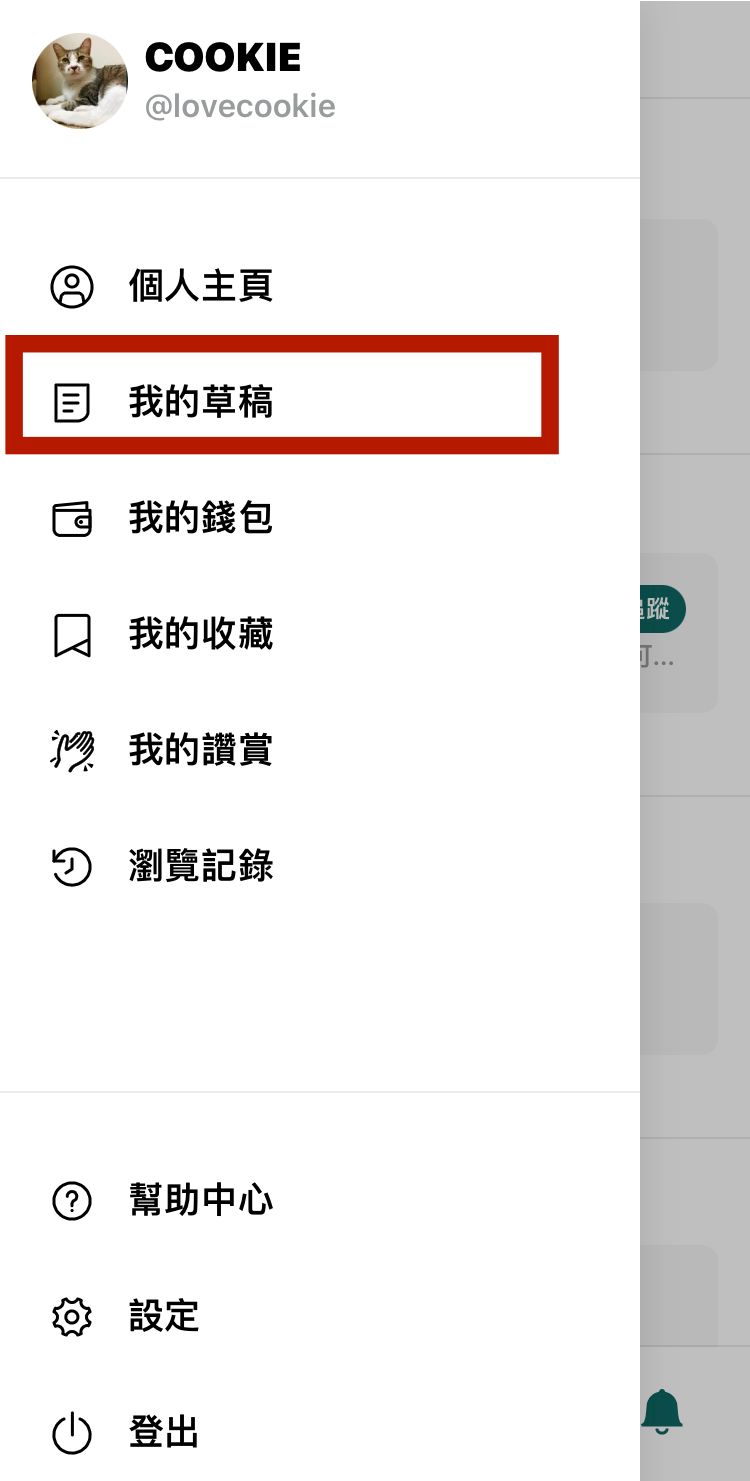
馬特市如何編輯草稿?
點選左邊欄位,選擇「我的草稿」

「編輯」即可編輯草稿了

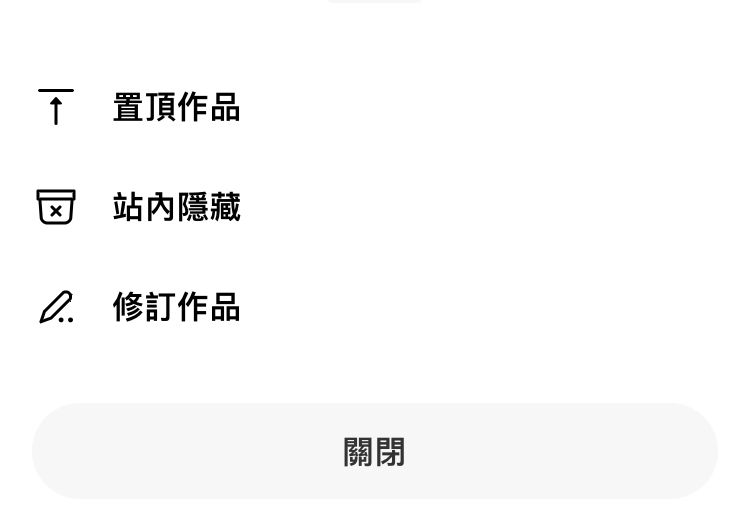
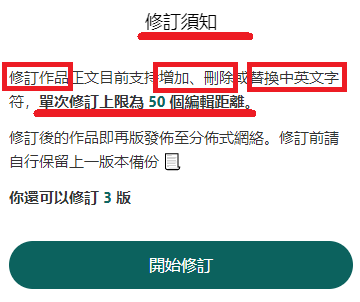
馬特市如何修定作品🤔?
點選「返回個人首頁,您要修正的文章「⋯」後點選「修定作品」

⚠️:只能修訂四次,可變更五十次為限!(無法修訂圖片與標題)