DAY4 — 認識Nx
在上一篇,建立起一個Angular+Nestjs的Nx專案,那麼這一篇就要來好好介紹什麼是Nx。
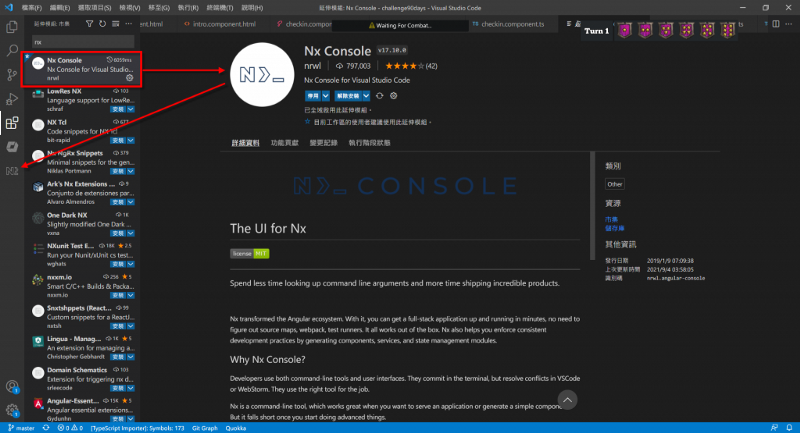
安裝Nx擴充套件
在認識Nx之前,建議安裝Nx官方的vs code擴充套件。因為Nx的功能很豐富,有太多功能了,沒有辦法把所有的指令都記住,所以安裝官方擴充套件,用圖形介面點一點的方式,就可以完成很多動作,不必去刻意記下指令

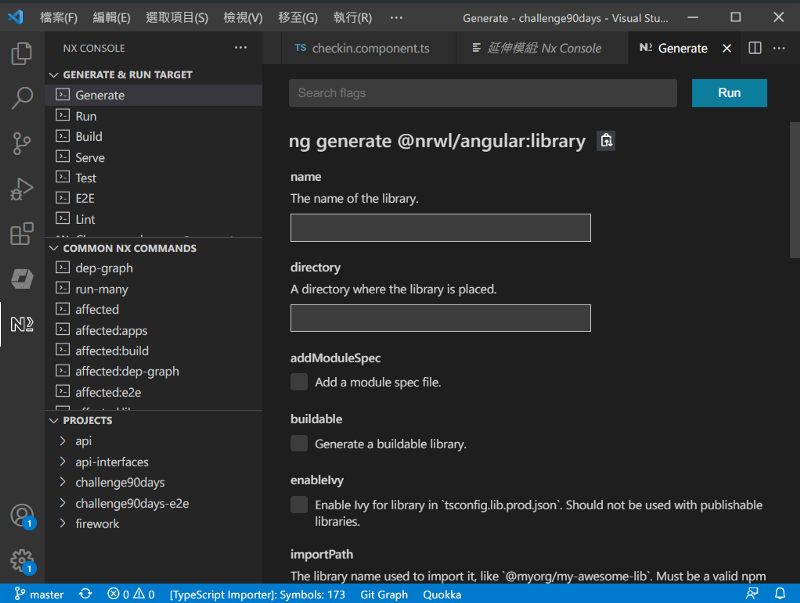
例如要建立一個函式庫,就輸入你要建立的名字,再用勾選的方式修改細部設定,按下 RUN 之後,就建立起來了,連元件之間相依的問題與測試的設定,就一起幫你設定好了。

建立元件與服務
使用 CLI
在Nx 專案當中,不論是要建立前端或後端的元件或服務等等,如果習慣使用的是CLI,依然可以繼續使用習慣的方式建立,像是建立前端名為hello的元件
ng generate component hello
後端也一樣,建立名為hello的服務
nest generate service hello
使用 Nx 擴充套件點擊
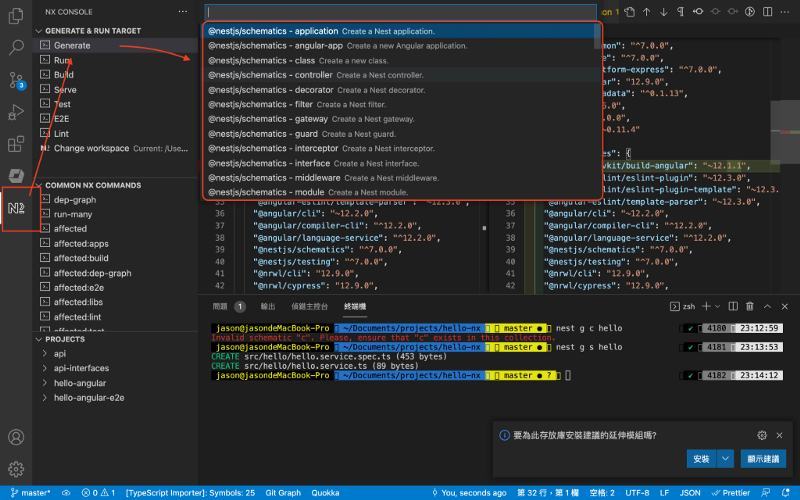
點擊Nx圖示的擴充套件,並且點擊 Generate 的選項,就會跳出下拉選單詢問要建立什麼樣的元件

這裡示範建立 Angular 的元件(component)

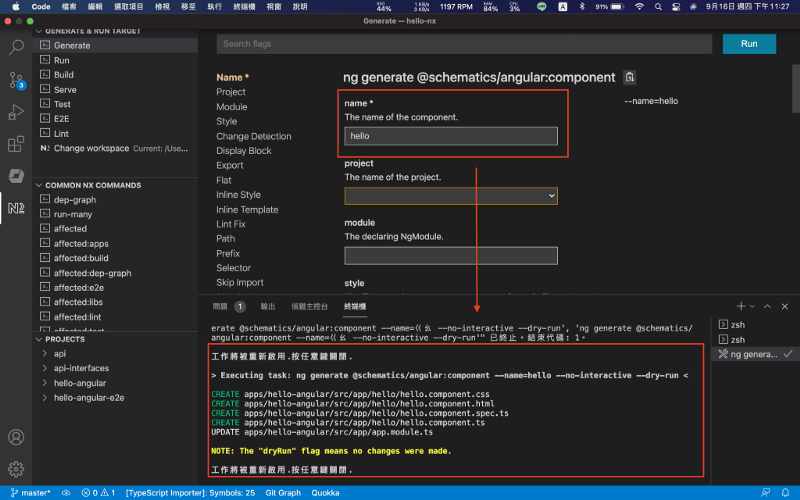
使用圖形化的方式建立元件,唯一必須要輸入的就只有元件的名字,其他的選項都是選填,像是:
- 要建立在哪個 project — monorepo最大的好處就是可以在一個專案建立好多個 project,讓每個project 彼此共享程式碼
- 要建立在哪個module — 元件要隸屬哪個模組,可以自動幫你搞定模組的註冊與相依設定
- 要使用的樣式 — 可以選擇使用 css 或 scss 等樣式
以上舉例幾個我比較常用的功能,可以看到 Nx 想要幫助我們解決的問題是: 不要花時間在設定或是煩惱程式碼之間的耦合與相依,這些Nx都幫你做好 ,讓我們就專注在實現我們天馬行空的想法,樂趣無限的Side Project 上面。
另外每當你輸入了設定,Nx 都會執行 dryRun 模式,也就是幫你模擬執行你這些設定執行後的結果,看看是否正確或是想要的,但是不會真的執行。直到確定沒有問題,按下 Run 的按鈕之後,才會真正執行。
版本更新
使用套件最擔心的就是套件的維護與更新的問題,問題不外乎是幾種:
- 如果裡面的套件更新的(例如:React、Angular、Nestjs、Jest、Cypress),會跟著更新嗎?
- 如果更新了話,那要更新會很麻煩嗎?
就筆者目前的經驗,Nx 維護得蠻勤的,只要使用的套件有更新了(像我使用的是Angular + Nestjs)幾乎不到一個月的時間,Nx 就會整合完畢更新上,而更新的方法也很簡單
搬移
nx migrate latest
指令會將Nx更新到最新版本,同時也會更新這個版本最新的相依套件
安裝
更新完相依套件的版號之後,再安裝最新的套件
npm install(或yarn)
更新
如果版本更新有什麼breaking change或是語法改變怎麼辦?不用擔心,Nx 會幫你檢查,並且更新到新版本的語法
nx migrate --run-migrations=migrations.json
更新的過程就三個步驟,每次更新的步驟都一樣,只要無腦下這三個指令就好,完全不用擔心生心會壞掉之類的問題,唯一的缺點就是更新的時間有點久,建議有一段比較長的時間,就把電腦放著更新,這段期間可以去喝杯茶、喝杯咖啡配個好看的影片,笑呵呵等時間過去,這樣就更新完了。
Nx 不只有這樣
以上是對Nx 的簡單入門介紹,介紹一些常用且實用的好功能,算是入門的操作。但是你以為Nx只有這樣嗎?
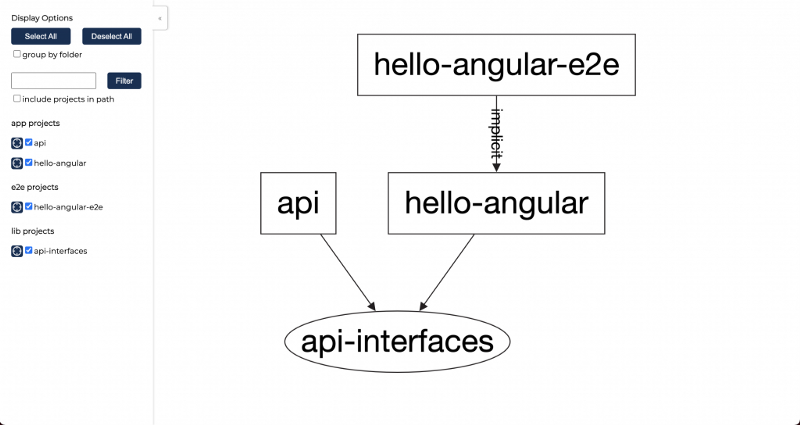
比如說,Nx 還可以幫你分析專案的相依與架構,讓你隨時可以掌握專案的狀態,一目瞭然

其餘的功能就留到之後再來介紹吧!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!