【繪】森林裡的魔法師(全過程)
趁著記憶猶新(?)的時候紀錄一下本次作畫過程。
慣例先上動圖。

順便打個廣告,宇你約繪第二季主題式委託正式開跑,有興趣的馬特市民歡迎參加~
如果有人想找我委託,但對這次的主題沒興趣也沒關係,第二季預計會辦5輪,有興趣的朋友可以等等看下一期,或是直接在留言處許願下期主題。
就算是沒有想找我委託,但是想看我畫某個主題,也歡迎在底下留言~
繪製過程
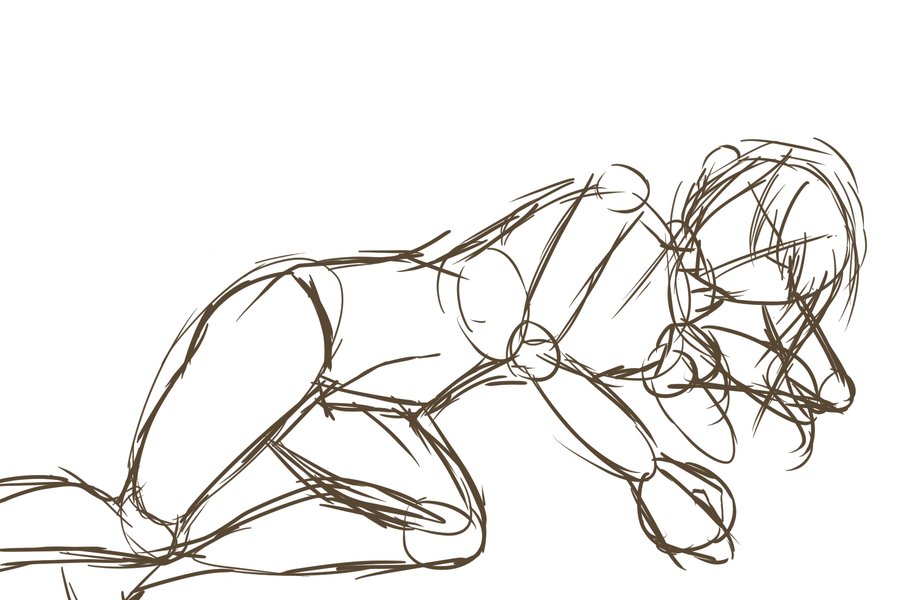
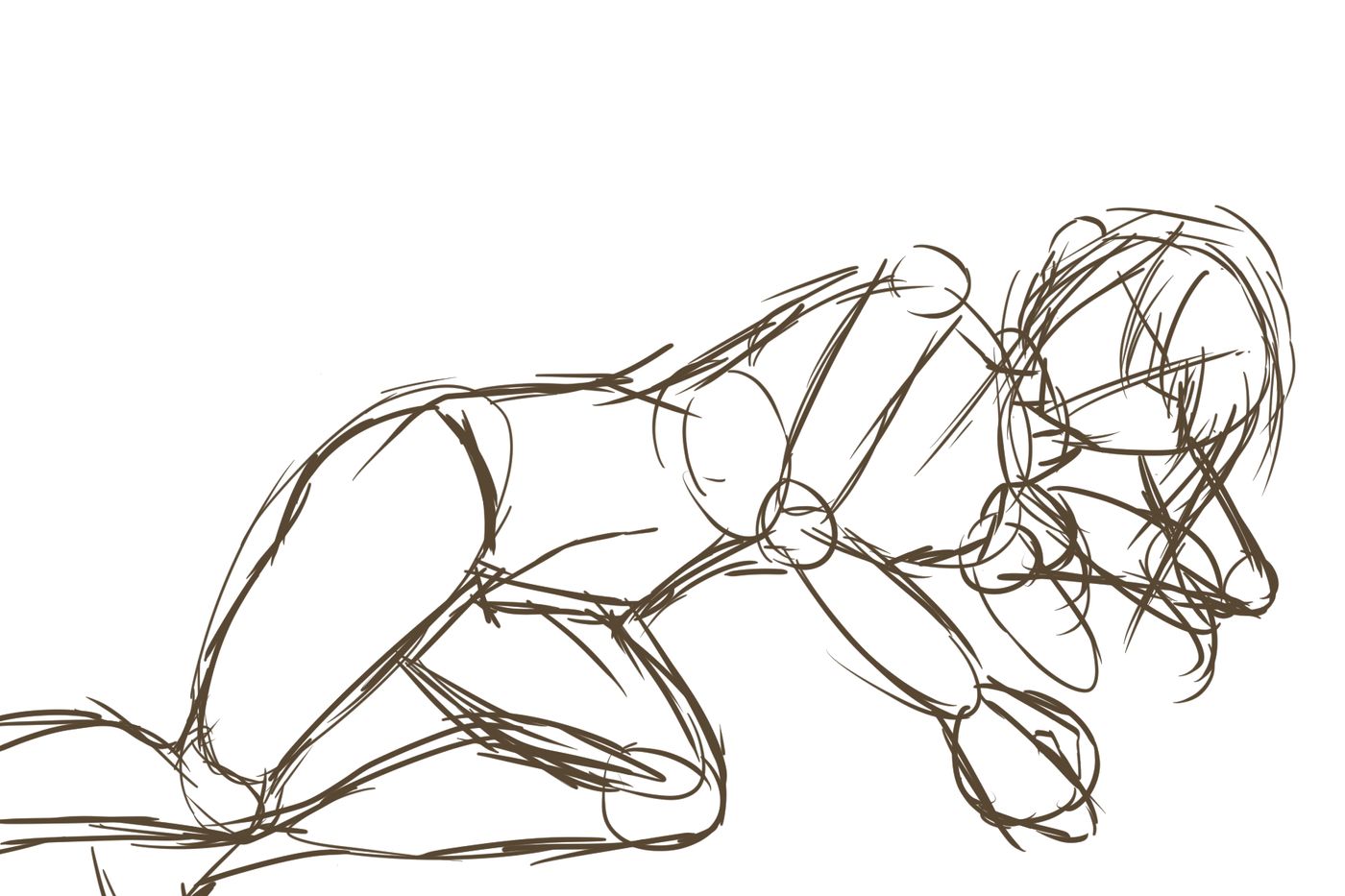
草稿
這次畫布尺寸是1800x1200px,解析度72dpi。(因為是直接用內建畫布,忘了要把dpi調到300以上,有點後悔。一般來說要達到可印刷的解析度至少要300。)
這次是直接在電腦上畫,我習慣用畫木偶的方式來打稿。因為整張構圖視角在前,頭在後,所以腿畫的比較長,上半身和頭畫得小一點。

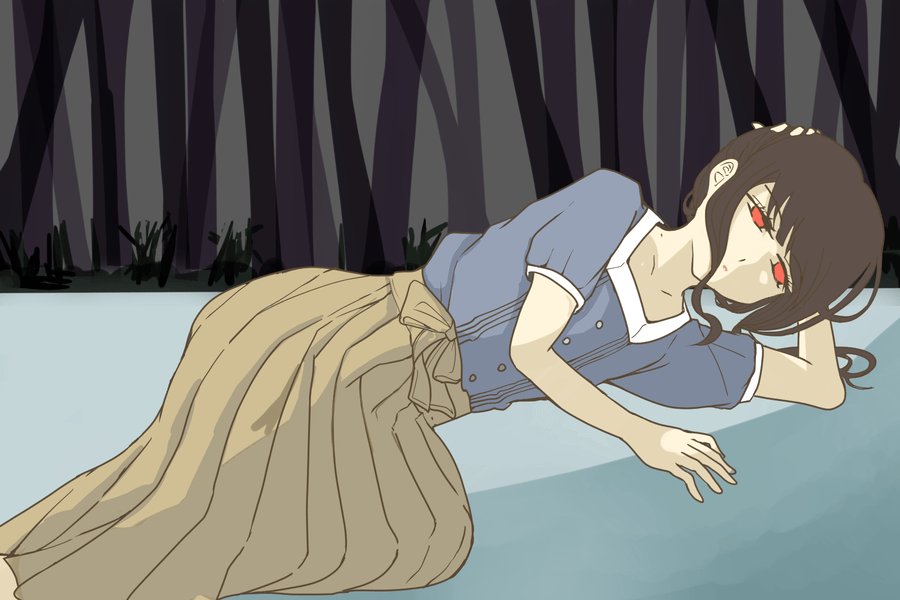
線稿
接著直接在草稿上畫線稿,我用的是5px的粗沾水筆,衣服設計有參考照片。

稍微打一下背景的稿。因為通常不會用填色,而是直接畫上去,所以線條不會再細化。
這次想畫的是「透過水鏡看到遠方」的魔法師。

上色
用油漆桶填底色。背景有分四個圖層畫+開色彩增值圖層,所以會略帶透明感。

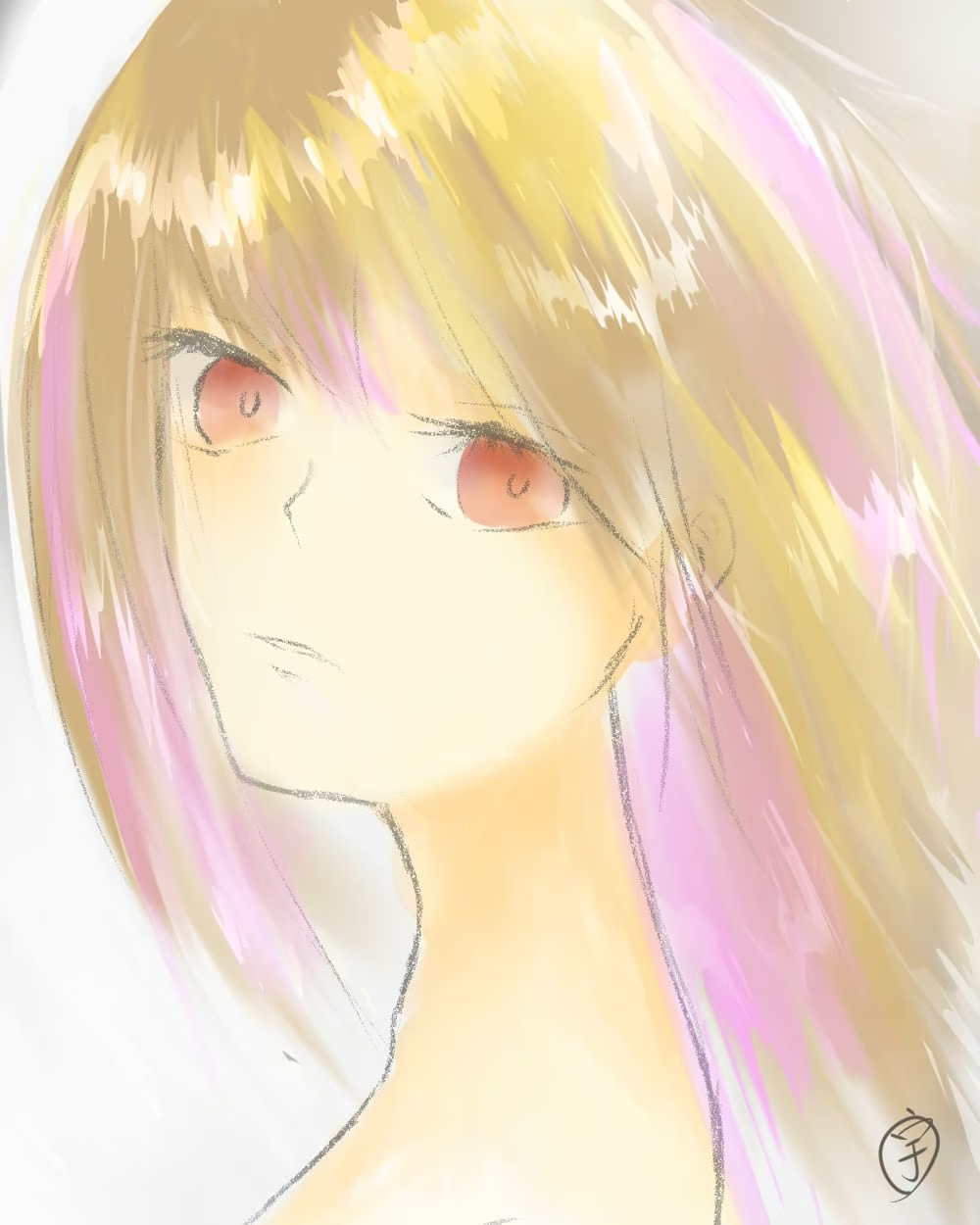
先上第一層底色,定下基本的光影。

再繼續堆光影。補充一下,我這次上色是以油畫為主,濃水彩為輔。油畫的特點是單畫顏色、筆觸鮮明,混色時也能留下更多筆觸感;水彩單畫則是有邊緣模糊的感覺,混色時可以把整理得不夠乾淨的筆觸塗抹均勻。
以下圖為例,右下角水陰影就是只用油畫的效果,皮膚則是加入了濃水彩筆,讓陰影看起來更柔和。

繼續用油畫+水彩把所有衣服的光影上完。
把油畫筆調到大約8px,開始一根一根畫頭髮。我把亮暗兩塊分別開圖層畫,亮面統一用淺色交替畫,暗面則用深色,最後再上高光。油畫筆因為能混色又能保留筆觸,所以很適合畫頭髮。

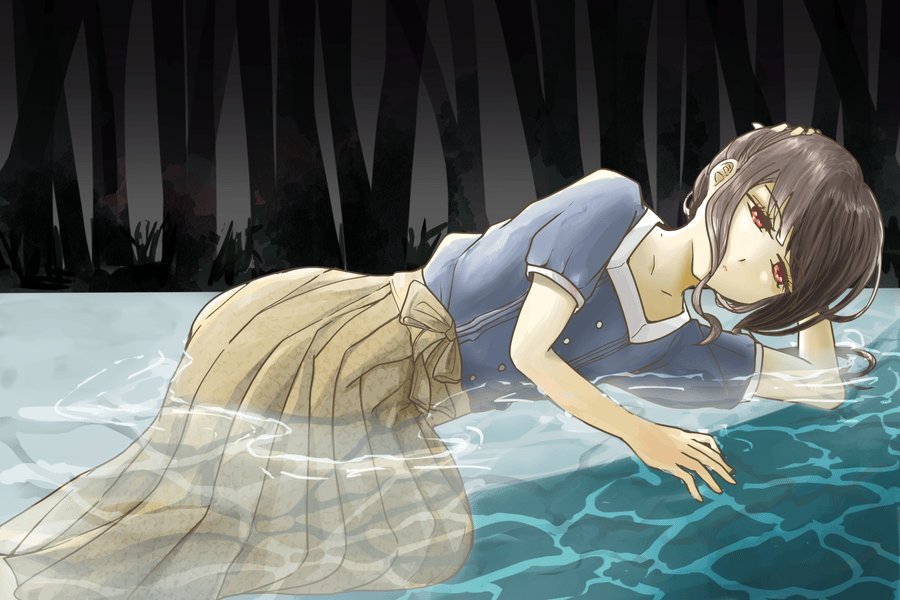
水面
人物暫時告一段落,接著來畫水。
首先用白色油畫筆畫出水面上的波紋。基本上只要以扭曲的菱形去畫就會有點像了。
一開始畫的時候末端和線條會有種圓圓的感覺,所以畫完之後要再改成透明油畫筆,將筆觸修得更尖銳扭曲。
我畫水紋時會把交接處畫得比較粗,中間的線條畫得比較細。
之後再調整圖層透明度。

再來再下面開一層新圖層,用黑色油畫筆畫相同的波紋。(我的話是直接複製貼上白色波紋圖層,再去調整顏色位置。)

開一層覆蓋圖層,在水的陰影處刷上黑色,就會變成這樣有點像寶石一樣的晶瑩色調。
然後在水面與身體交接處上一點細的水紋。

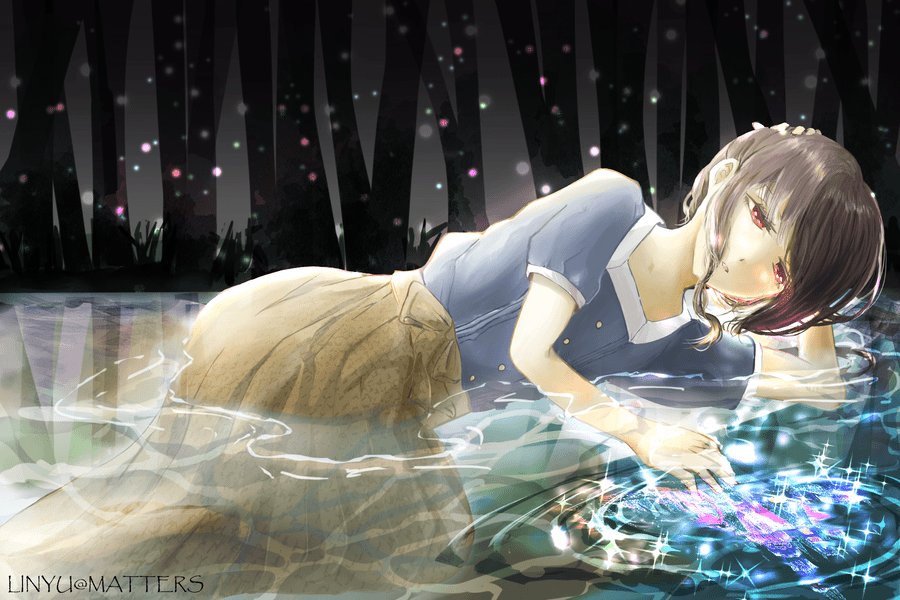
右下角那張圖是城堡,我是直接拿現成照片改造的。原圖有黑色背景,所以我將圖層改成發光圖層,黑色背景就會自動消失,然後配合透視將圖片變形。
最後開覆蓋圖層,在周圍畫上圓圈狀的波紋。

加上樹木的倒影,然後修整一下森林和水面交接處,讓背景圖看起來不會過於工整而顯得假假的。

修飾
將原本的線稿關掉,重新用油畫筆畫線。

開發光圖層,加上一些閃亮亮的特效。然後再強化整體光影。
最後用濃水彩筆在水面上加點棕色、綠色和紫色,讓水看起來更有透明感,好像可以看到底下的泥土一樣。

完工,希望大家喜歡這次的分享。
=========================================
痞客邦: https://linyu88.pixnet.net/blog
IG: lin_yu880229
FB粉專: Lin Yu的書桌
象特市: @linyu@liker.social
我是林宇/淋雨非雨,平時會寫詩、小說、心理學文章、畫圖。如果喜歡我的文章,歡迎追蹤拍手。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




- 来自作者
- 相关推荐