Customize Numeric Keyboard:自定義數字鍵盤(下)
近期正好在定義有計算功能的數字鍵盤,而收集、整理了相關資料。這篇文章主要想提供給將要著手設計自訂義數字鍵盤的人做參考。主要會針對以下幾點做資料整理和介紹:
- 設計鍵盤之前可以考量的問題。
- 電話鍵盤和計算機鍵盤的差異。
- 鍵盤的外觀。
- 番外:幫你的鍵盤加上除了視覺以外的互動。
- 番外:如果有其他功能,幫他搭配一個tool bar吧!
* 上篇會包含前三點,番外會另外整理在下篇🙂
⭐️ 番外:幫你的鍵盤加上除了視覺以外的互動
除了看得到的互動規則、UI設定之外,也許可以試著加上以下幾種互動,讓你的鍵盤更好用。
📱 鍵盤點擊位置
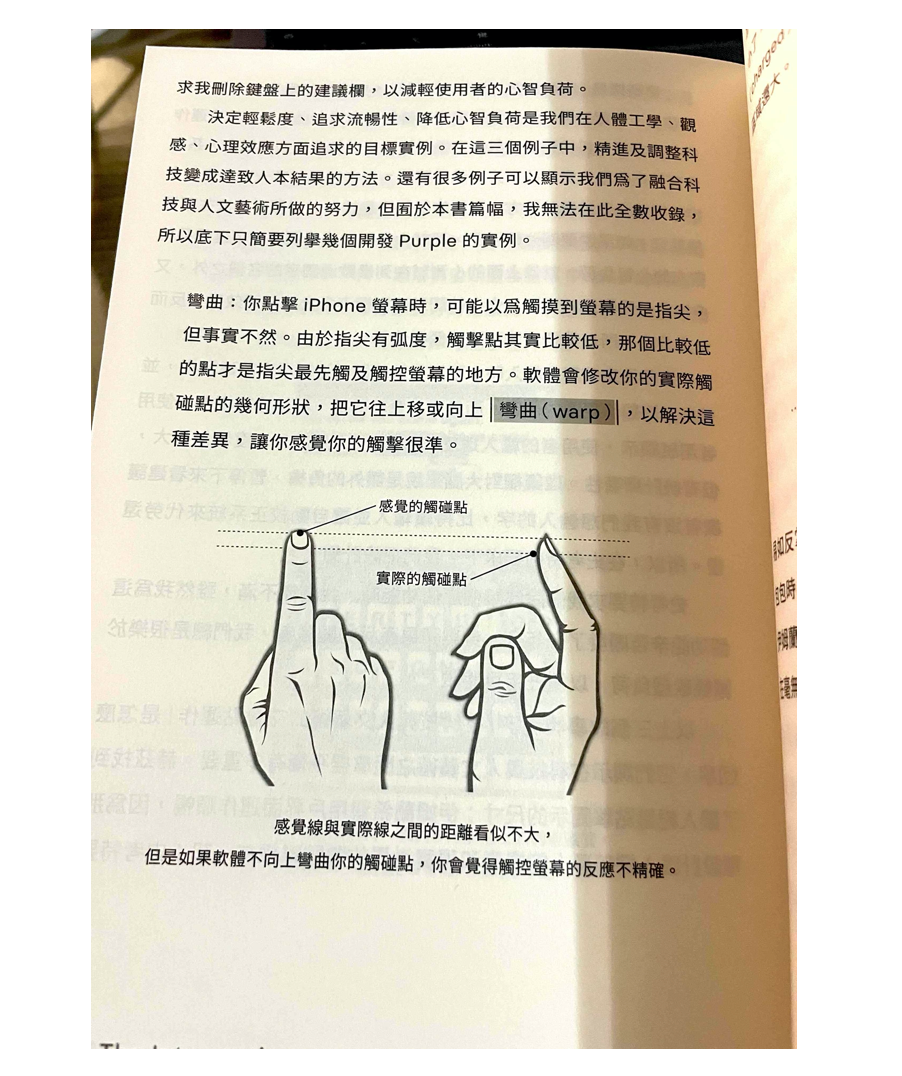
除了設計師可以掌控的按鈕高度寬度之外,之前在改版鍵盤的時候,同事介紹的一本由前蘋果首席工程師寫的iPhone設計和開發細節的書(創意競擇),書中提到,由於我們指尖有弧度,因此指尖觸擊的實際位置會比我們感覺的還要低,而軟體會修改你實際接觸的位置,將它往上或往下修正。
當時要設計時,請教了公司RD,想知道這件事能不能實現在我們的產品上,RD目前還未深入研究(🧑🏻💻工程師通常很忙~),但依他的經驗,初步推測應該是iPhone本身的硬體或軟體就已經修正了這個體驗,所有的產品應該都涵蓋了這樣的設定。
在這邊提供這個資訊給大家,讓需要設計鍵盤的人可以先知道有這樣的點擊誤差和技術存在,以便在設計時可以更多方考量。

🔊 鍵盤的聲音
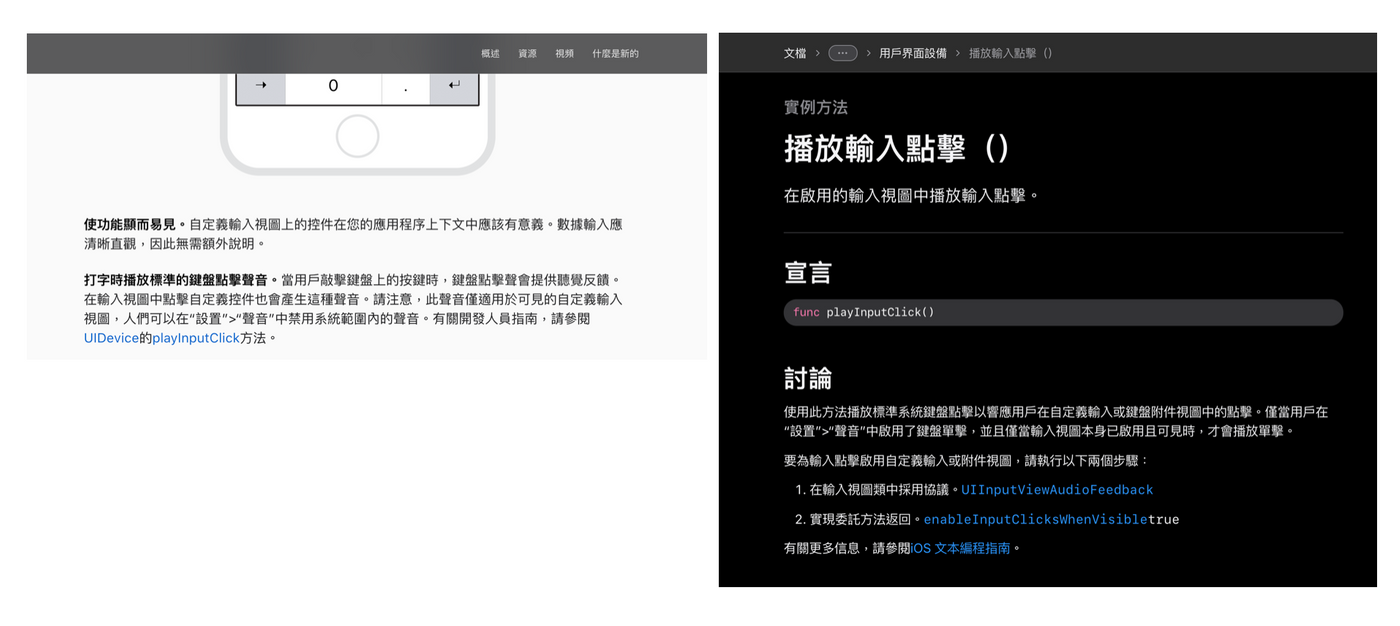
鍵盤加入聽覺的回饋,也可以讓你的鍵盤更容易使用,以iOS來說,可以直接套用系統內建的聲音讓你的鍵盤更容易使用,相關資料細節可以參考Human Interface Design Guideline Custom Keyboards和developer guidance 。

👆🏻鍵盤的觸覺回饋
有無觸覺回饋會影響到打字效率嗎?
這邊的資料引用自台大機械工程系於2021年發表的論文Usability study of multiple vibrotactile feedback stimuli in an entire virtual keyboard input (APA:Kung, C. H., Hsieh, T. C., & Smith, S. (2021). Usability study of multiple vibrotactile feedback stimuli in an entire virtual keyboard input. Applied Ergonomics, 90, 103270.ISO 690),他主要針對虛擬鍵盤做了多種不同觸覺回饋的易用性研究。這邊僅整理出部分實驗過程與結果,完整研究以論文研究內容為準。
依此篇論文之文獻探討可以看到,過去針對鍵盤觸覺反饋相關實驗,其實驗結果多數都指出,有添加觸覺回饋的鍵盤比沒有觸覺回饋的鍵盤打字性能明顯提高,而觸覺回饋的強弱對於打字性能的影響不大。
論文實驗主要針對以下四種回饋方式做測試(網站上有研究之prototype圖示可以參考):
- 沒有觸覺回饋。
- 一種觸覺回饋:整組鍵盤共用一種觸覺回饋。
- 三種觸覺回饋:整組鍵盤劃分三個區域,三個區各自給予不同震動回饋。
- 五種觸覺回饋:整組鍵盤劃分五個區域,五個區各自給予不同震動回饋。
此研究之實驗結果為提供三種觸覺回饋的鍵盤在打字效率、打字速度、打字錯誤率方面表現最佳;一種觸覺回饋的鍵盤準確度最高,但速度最慢,研究者推測可能是因為單一種刺激無法提供足夠的按鍵位置訊息,使用者需要依賴視覺確認輸入的內容是否正確;五種觸覺回饋的鍵盤在準確度和錯誤率表現最差,但速度最快,研究者推測因為五種觸覺回饋可以更明確讓使用者知道自己點擊的是哪一區域的按鍵,因此讓使用者在打字時太過自信,進而提高了打字速度,但卻因為速度過快而頻頻打錯字。
雖然以實際產品開發很難使用到有產品實現擁有三種不同觸覺反饋的鍵盤,但此研究為我們提供了很多值得納入討論與參考的資訊和實驗結果,在產品實際開發時,讓其他部門成員理解虛擬鍵盤有無觸覺回饋對於使用者的差異,進而協助決策者在安排產品優化開發資源時判斷是否該投入資源做開發。
在iOS自定義鍵盤加上觸覺回饋
如果你的開發團隊決定要加入觸覺回饋,iOS系統有一些輔助系統可以讓你們利用或參考。
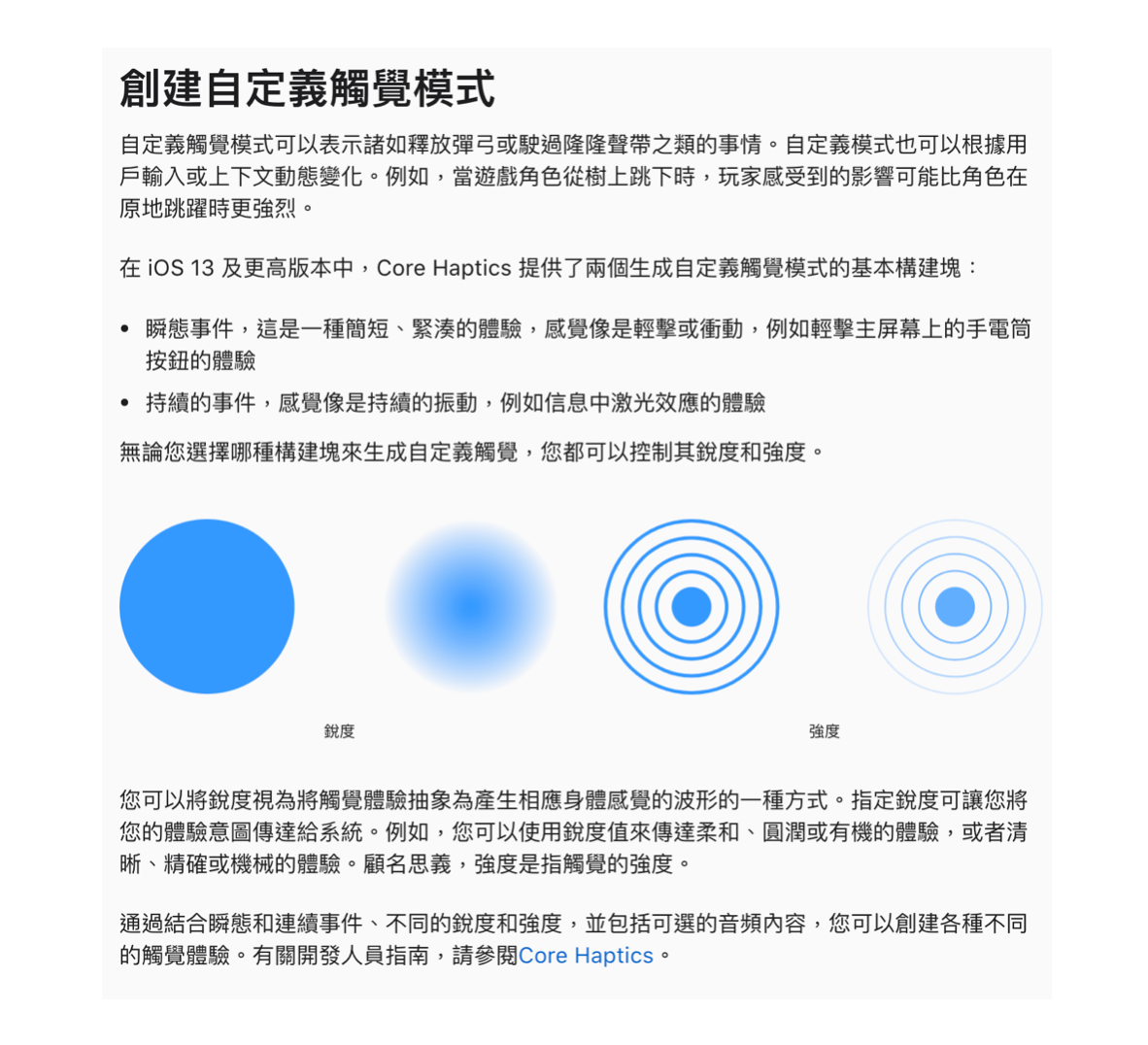
從 iOS 8 開始蘋果加入第三方輸入法和支援第三方輸入法的觸覺回饋;而從 iOS 13 開始可以使用iOS系統內建的 Core Haptics,定義觸覺回饋強弱和聲音的回饋,有這項工具之後,不只是鍵盤回饋,你可以在你的產品中用更有系統的方式定義整個產品觸覺回饋的強度與震動力道的柔和、銳利度。(Guideline:Creating Custom Haptic Patterns)

⭐️ 番外:如果還有其他功能,幫他搭配一個tool bar吧!
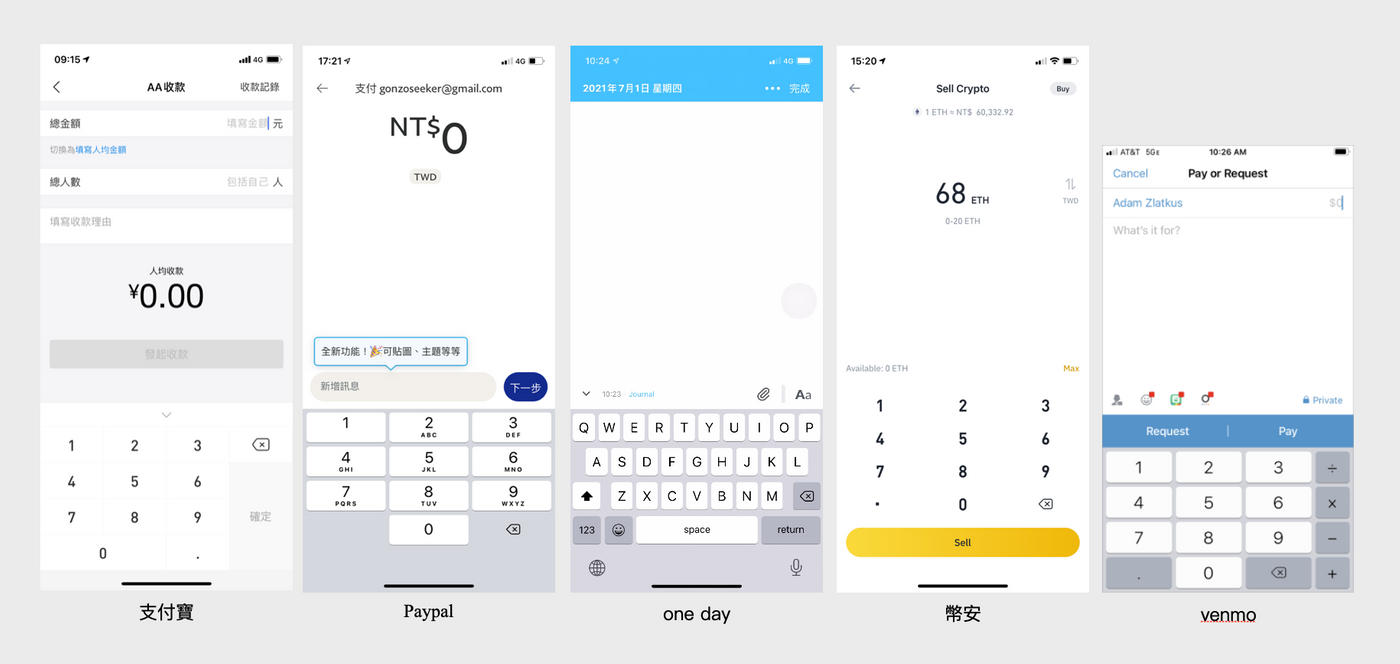
有時候你的鍵盤除了常用的功能之外,為了配合各種頁面的需求,部分頁面可能會需要其他輔助功能,或是如前面提到,有些重要功能不想被鍵盤遮擋,這時候你可以考慮幫你的鍵盤搭配一個隨個頁面需求出現的Tool Bar,除了重要的按鈕不會再被遮擋之外,也可以隨頁面更換Tool Bar上的功能讓你的鍵盤使用上更有彈性,比較常見的功能有:收合鍵盤的按鈕、CTA、編輯文字工具列等,可以參考下圖(圖二)各產品Tool Bar的設定方式。

總結
以上整理了近期我設計自定義數字鍵盤時參考的資料和想法,如果有資訊缺漏、引用資料不正確的地方再請留言給我,希望以上的資料對即將要定義鍵盤或對開發鍵盤有興趣的人有幫助🍔
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
