WordPress + WooCommerce 快速架站初體驗
沒想過自己有一天會用 WordPress 架設電子商務網站,主要是因為它的主機端的程式語言是 PHP,我沒學過 。其實以前有多次學 PHP 的念頭,但總是沒有足夠的動機和壓力讓我認真看待這件事。結果第一次寫 PHP,就直接和 WordPress 以及 WooCommerce 一起攪和。這篇,是超級新手筆記。
需求與它們的產地
(本節純屬閒聊。與技術相關的部分在下一節。)
有位好朋友急需架設一個線上購物網站,她找了一位 freelancer 幫忙,對方使用 WordPress 和 WooCommerce,很快地完成了網站的基礎設施,已經開始進行內部測試。
過幾天,朋友告訴我,目前碰到一個問題:需要從外部(例如掃描 QR code)的網址連結直接開啟產品頁,並且由外部連結夾帶一個「轉介商 ID」的參數,以便日後計算轉介商的分潤,以及產生相關報表。她問我是否能協助處理。
由於我從未使用過 WordPress 和 WooCommerce,也從未寫過 PHP,所以無法立即給出答案,只能說研究看看。不過,等到我確定技術上沒問題、正進入實作階段時,才得知那位 freelancer 已經找到了現成的外掛(plugin),看起來已經能夠解決她的問題。
雖然用不著我了,我還是繼續試,看看自己要花多少時間才能解決。這期間,我找到一篇文章,裡面詳細說明了如何替 WooCommerce 的產品頁面和購物車添加自訂欄位。此外,我也找到一些似乎可用的 WordPress 外掛。不過,我還是傾向自己寫程式解決(雖然我沒寫過 PHP 😅),以便大致了解背後的運作機制;萬一四處碰壁,最後才求助於外掛。
以下便是我第一次使用 WordPress 和 WooCommerce(以及 PHP)的概略過程。
選擇虛擬主機
Google 關鍵字「free WooCommerce Hosting」,出現很多選擇,例如 SiteGround、BlueHost、Cloudways……等等。我沒有仔細比較各家平台的功能與價格,畢竟我只需要一個能讓我學習和實驗的平台。Cloudways 自稱「Best WooCommerce Hosting」,而且有三天免費試用期,就選它了。事後來看,Cloudways 平台設計得挺好,不需要看一堆文件或影片,自己稍微摸索一下就能上手。
註:由於只需要短期的實驗環境,我不需要特別去買個網域名稱。
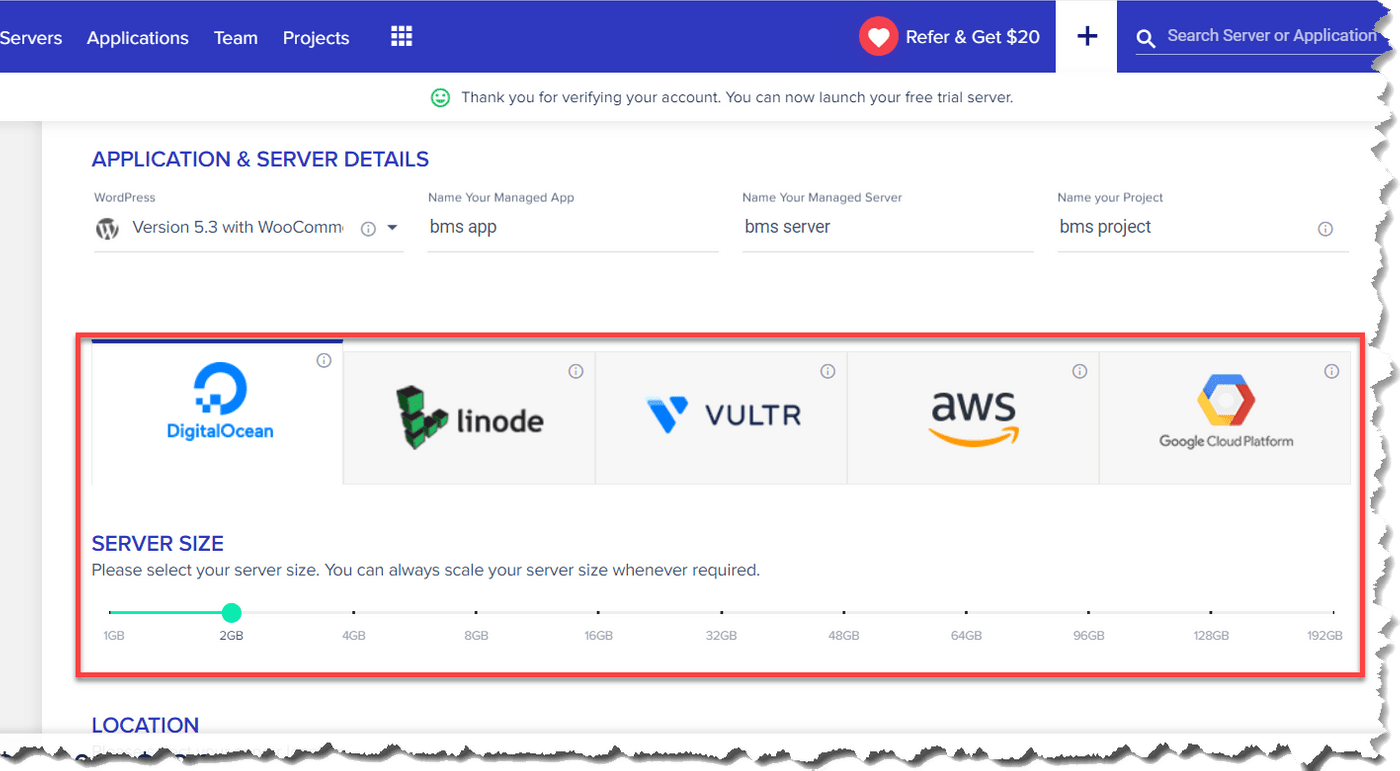
建立虛擬主機的過程中,需要決定雲端主機廠商。我選擇價格比較便宜的 DigitalOcean ,而機房所在位置則挑選離台灣比較近的新加坡。

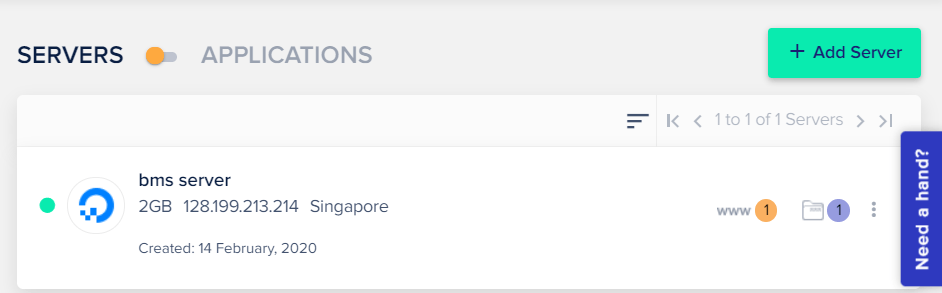
設定完成後,大約等待幾分鐘,一個新的虛擬主機就建立完成了,而且主機上面已經為我安裝好了 WordPress 和 WooCommerce。真是方便迅速。如下圖:

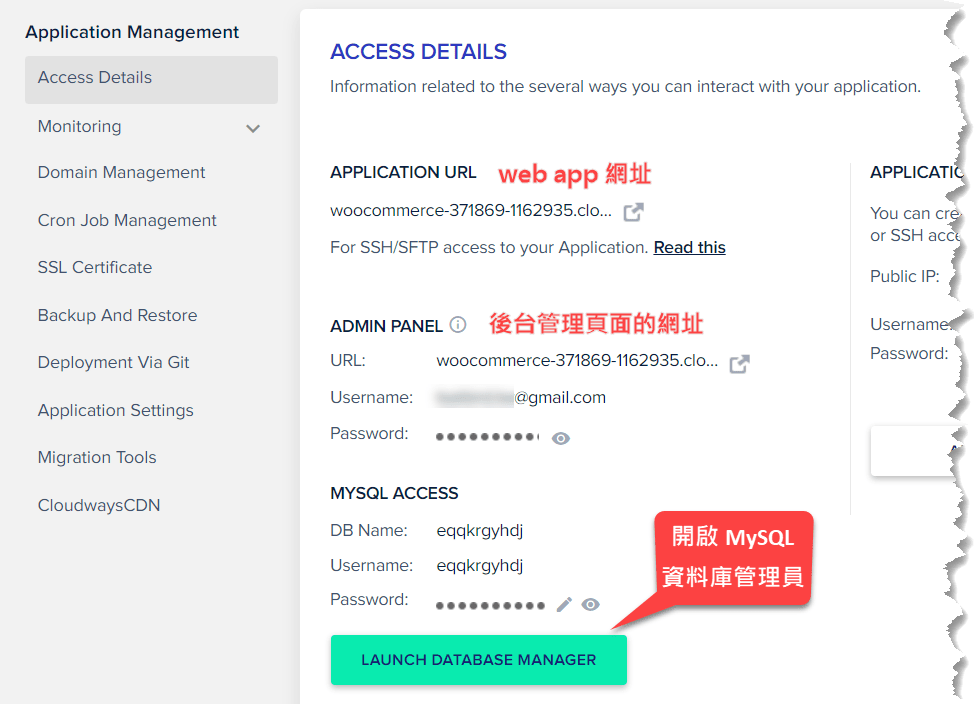
頁面右邊的「www」旁邊顯示數字 "1",代表這台虛擬主機上面有一個運行中的 web application。從這裡點進去,可以開啟 web app 的相關資料,如下圖:

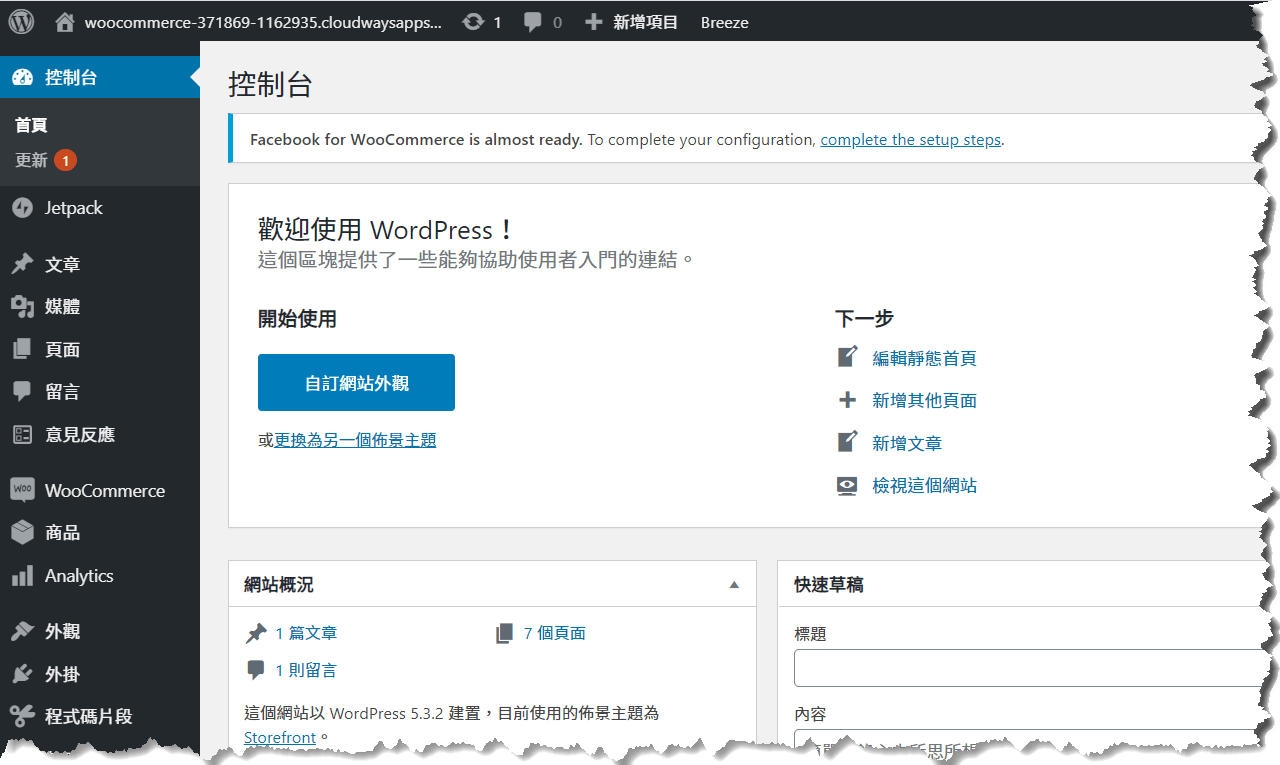
打開後台管理頁面(圖中的 ADMIN PANEL 區塊所顯示的網址),開始進入 WordPress 的世界:

透過這個後台管理頁面,我大致做了以下幾件事:
- 設定顯示語言為繁體中文。
- 安裝外掛:Jetpack、Code Snippets(程式碼片段)
- 建立一個商品,以便用來測試購物車。建立商品的過程就不贅述了。
- 其他一些有的沒的設定(忘了)。
建立好商品以後,接著就要寫程式來替商品頁面加入自訂欄位了。
為 WooCommerce 購物車添加自訂欄位
我是參考這篇文章的作法:〈How to add WooCommerce custom cart item data〉。該文詳細說明了兩種方法:自己寫程式,以及使用現成的外掛(付費軟體)。
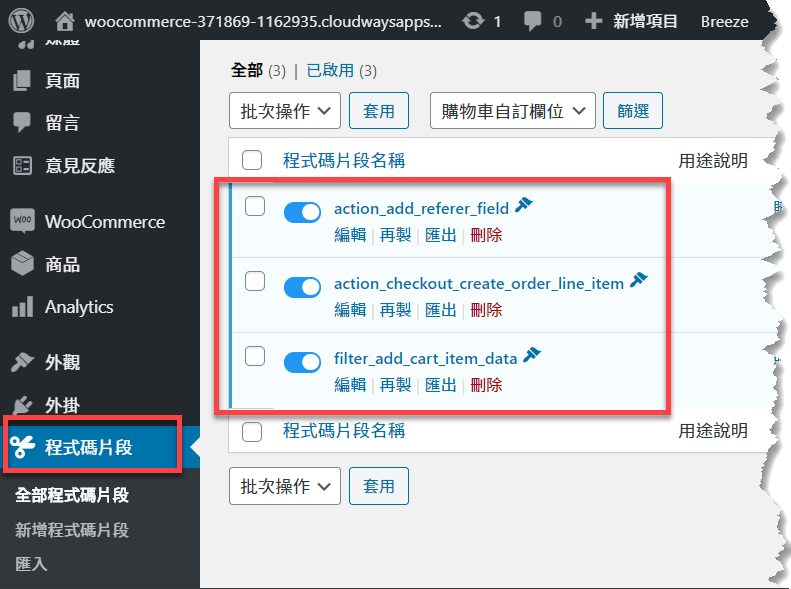
我一步一步按照文中的範例,把那些 PHP 程式片段加入我的網站,共有三個片段:

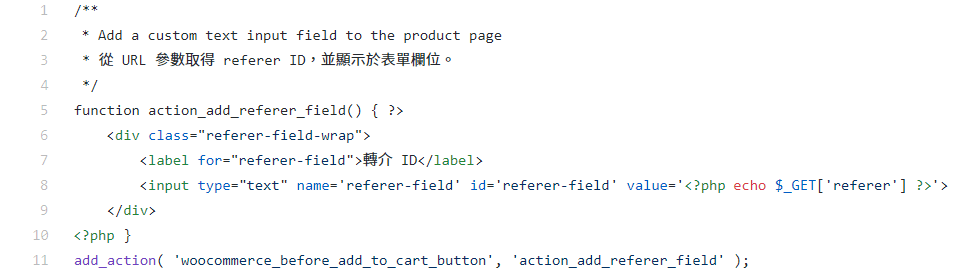
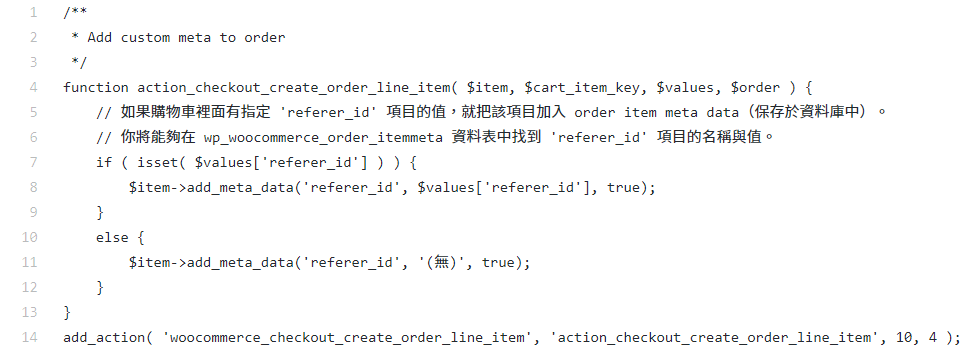
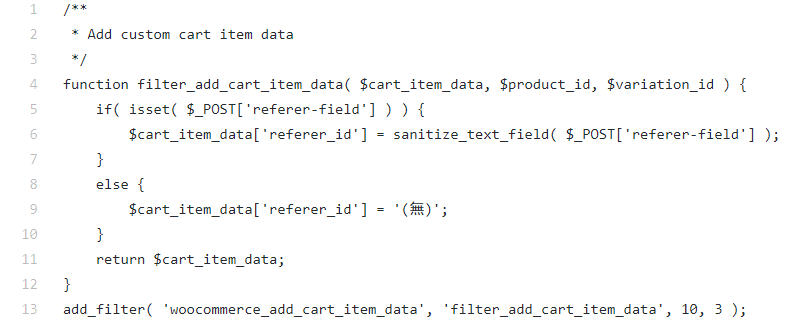
底下是圖中的三個程式碼片段(亦可至 Gist 查看。Matters 平台無法插入 Gist 程式碼,故以圖片的方式呈現):



我無法比那篇文章的作者解釋得更清楚,所以就不在這裡班門弄斧了。有興趣的朋友請參考那篇文章的說明。
偷偷加註:本文發於多個文章平台,也是我的一個小實驗,藉以觀察資訊技術類的文章,尤其內容牽涉到 programming,能獲得多少關注(閱讀次數、按讚數、Google 搜尋結果排名等等)。大膽猜:Matters 平台上面應該沒有多少人點進來看,有點進來的,也不太能撐到這裡吧(如果你有撐到這裡,歡迎留言跟我打聲招呼,我會挑一篇你的最新文章來拍手五次 😉)。
只有一個地方要特別說一下:那篇文章的範例程式,是在產品頁面上增加一個文字輸入欄位,由使用者自行輸入。我只是稍微修改一下,讓自訂欄位的值也能夠從產品頁面的 URL 參數帶進來。如前面提過的,客戶需求是要能夠從產品頁面的 URL 帶入「轉介商 ID」,所以我把 URL 的參數命名為「referer」,把網頁的表單欄位命名為「referer-field」,而在存入資料庫時,則以「referer_id」作為欄位名稱。
底下是產品頁面的執行結果:

你可以看到「轉介 ID」欄位的內容是由網址的 referer 參數帶進來的。帶入之後,這個自訂欄位也會存入購物車,但不會顯示在購物車和結帳頁面。直到結帳完成,才會顯示在訂單詳細資料中。如下圖:
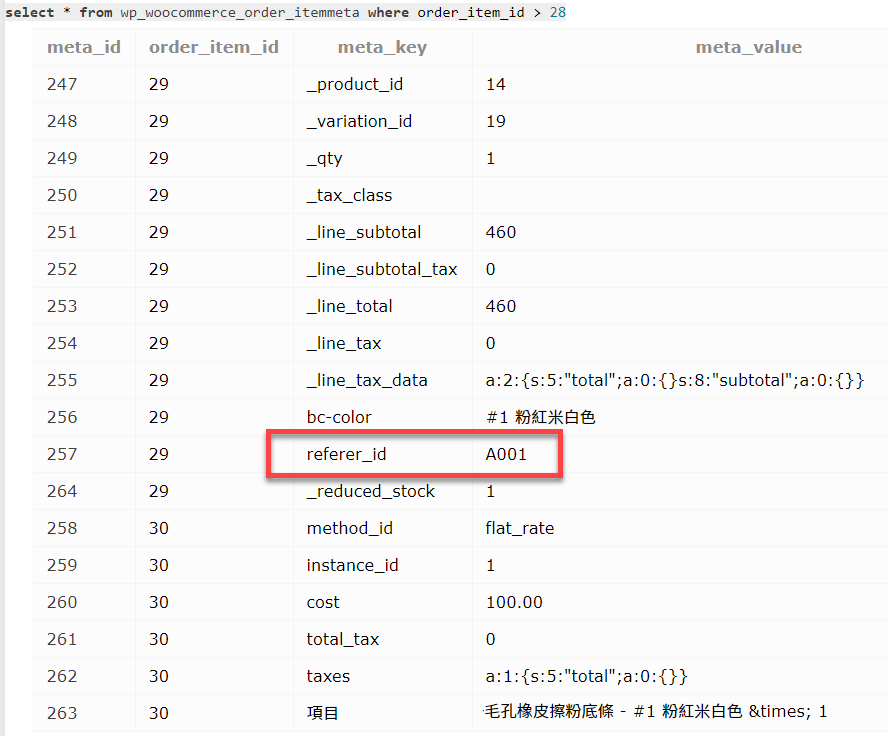
這個新添加的自訂欄位,是保存在資料庫的 wp_woocommerce_order_itemmeta 資料表中。透過 MySQL 資料庫管理工具查看,的確有存入資料庫:

如此便大功告成。
結語
由於我是第一次使用 WordPress 和 WooCommerce,也是第一次寫 PHP,故即使有現成的範例程式碼,我在修改程式的過程中還是撞了幾次牆。臨陣磨槍,幸虧實驗結果看起來可行、堪用。
最重要的,還是在這摸索的過程裡,對 WordPress 和 WooCommerce 有了初步的認識。至於 PHP 程式的語法,當然不敢說「會寫了」,頂多只算是完成了我的 PHP 版本的「Hello World」練習而已。
感想:WordPress 和 WooCommerce 用於架設電子商務網站,真是方便、迅速!除了 WordPress 本身設計得相當彈性、容易上手,加上有許多現成的網頁風格與外掛,難怪許多個人工作室和小型公司都愛用。
註:Cloudways 的免費試用期是三天,而我在接近試用期結束時,升級至付費方案,以便繼續我的實驗。再過了兩三天,直到到這篇筆記初稿寫完,才停止付費方案,全部的費用是 $9.26 美金。那麼,如何讓 Cloudways 不再從我的信用卡扣錢呢?只要把先前建立的虛擬主機(server)整個刪除就行了。
