Tezos | 超級簡單:第一次上架 akaSwap 就上手!
銀包 安裝好,錢又到手,是時候繼續我的 akaSwap 上架之路。
我打算把我在 Opensea 的圖上架到 akaSwap 看看有沒有人賞識。不過在 Opensea 的圖原來並不能「搬字過紙」直接將圖片挪去 akaSwap 使用,因為他們會當作是偷圖的,所以需要把圖變化一下。
大佬 @swiftevo 介紹使用 Deep Dream Generator 令圖產生變化就可以放到 akaSwap 了。原來這種做法有個學名叫做「風格轉移」( Image Style Transfer ),更有中學生們(不知道是那一家學校)寫了一篇 功課 去介紹呢。
上架 NFT 到 akaSwap
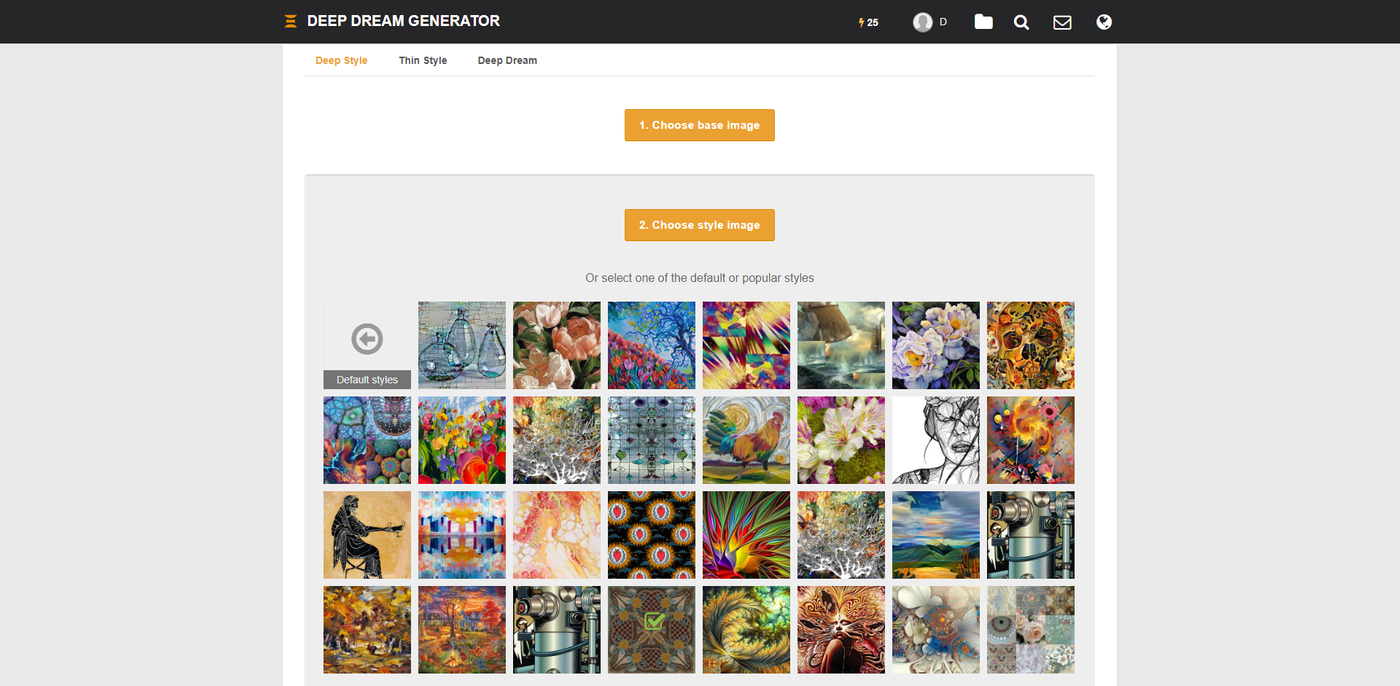
1. 到 Deep Dream Generator 將 Opensea 的圖做風格轉移,步驟太簡單了所以不多說,就算不搞 NFT 都可以去玩玩看,很有趣的。

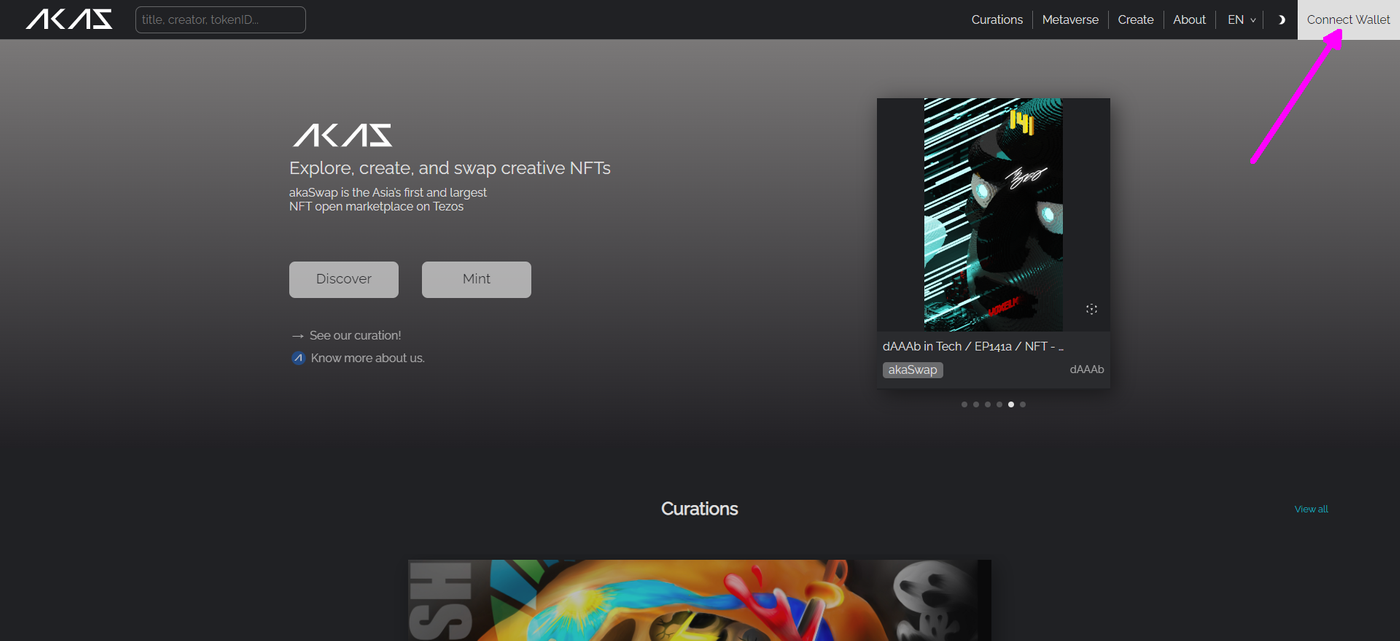
2. 弄好圖以後,到 akaSwap 點右上角「Connect Wallet」。

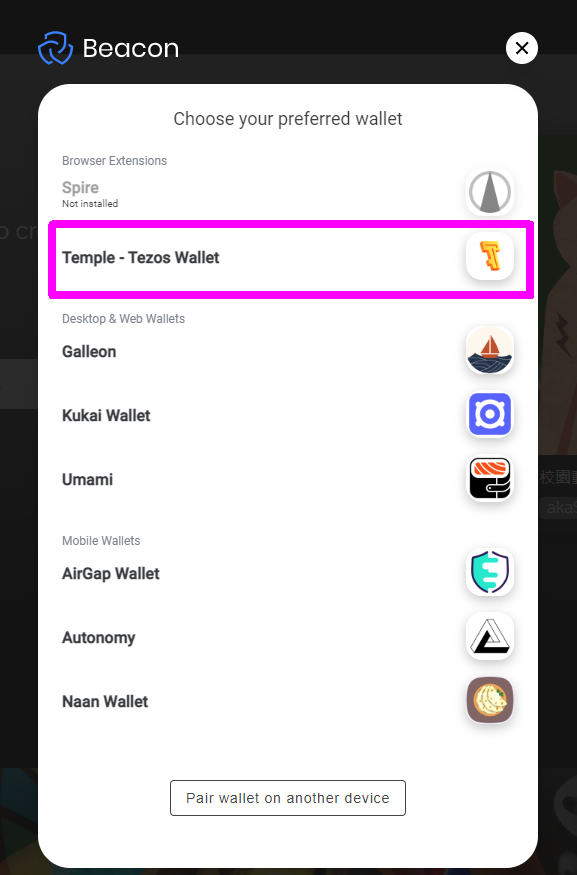
3. 彈出視窗,選 Temple。當然如果你使用其他錢包就可以選其他的。

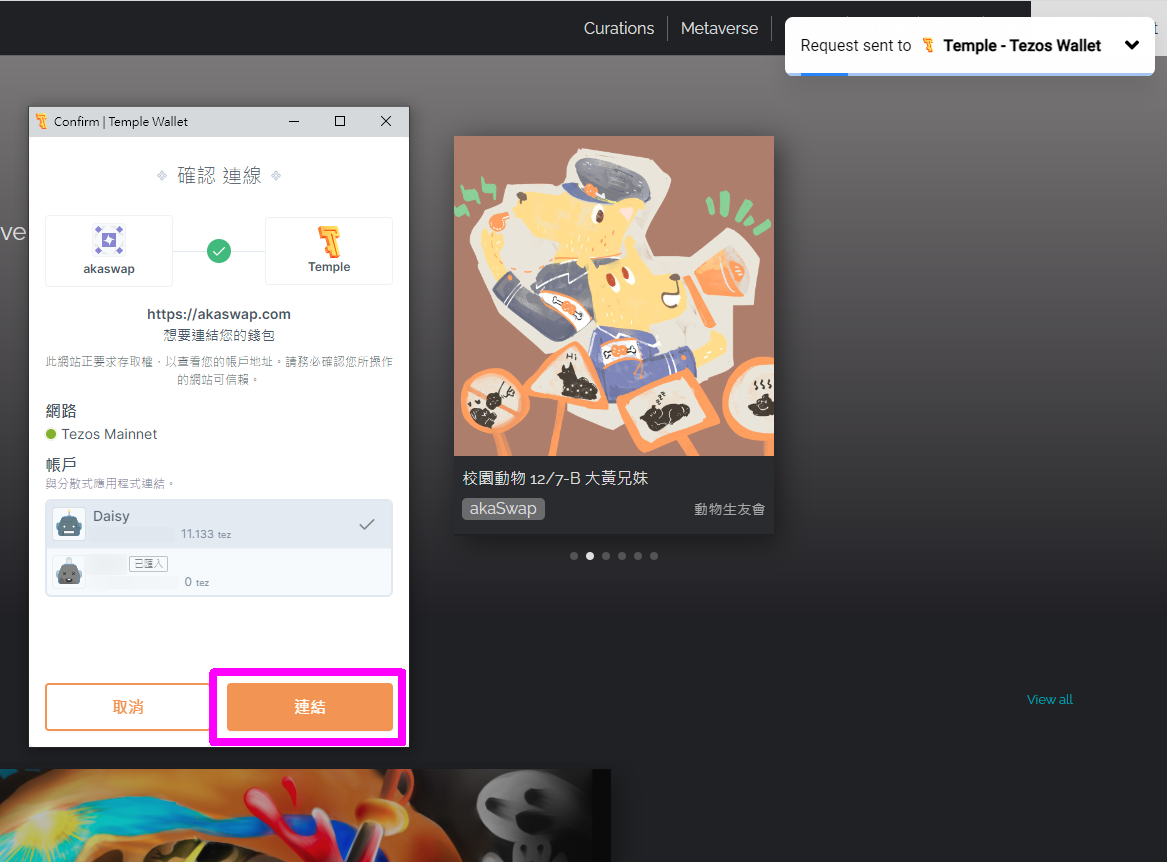
4. 出現確認連線頁面,選「連結」。

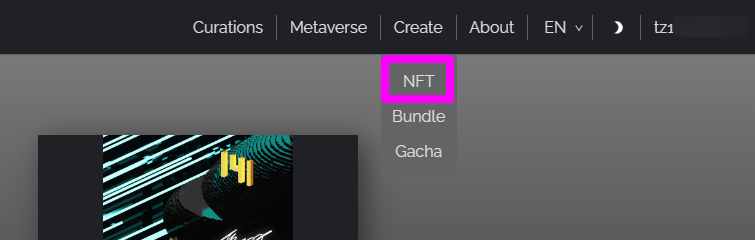
5. 在右上角看到你的錢包地址即是經已將 Temple 錢包連結好 akaSwap 了。然後到菜單選「Create -> NFT」。

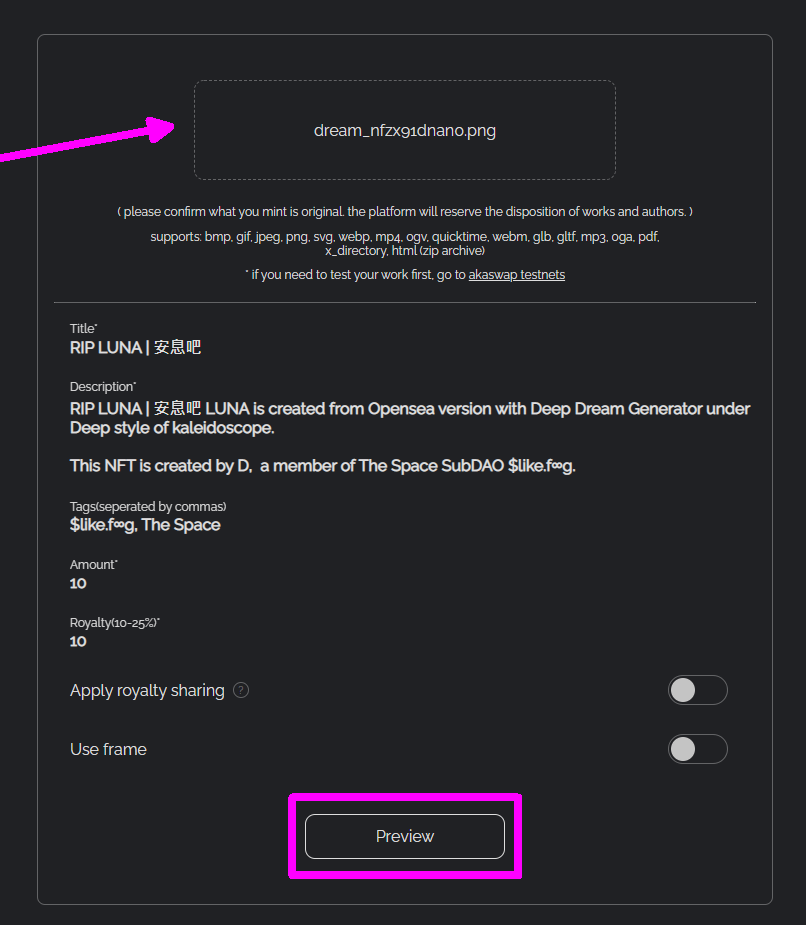
6. 看到輸入資料的頁面。最上的部份讓你將你的 NFT 上載 ( Upload ) 上去,支援的格式有 bmp, gif, jpeg, png, svg, webp, mp4, ogv, quicktime, webm, glb, gltf, mp3, oga, pdf, x_directory, html (zip archive)。而你亦需要同意說這個作品是你原創的。

接下來要填寫關於這個 NFT 的資料:
- Title - 作品的名稱,必須填寫,最多不超過 100 個字元
- Description - 作品簡介,必須填寫,最多不超過 5000 字元
- Tag(seperated by commas) - 作品的標籤,每個標籤以「,」分隔
- Amount - 數量,必須填寫,就是你這個 NFT 打算鑄造多少份,最多不多於 10,000 份)
- Royalty (10-25%) - 版權費比率,必須填寫,這是假設如果這個 NFT 被轉手,每一次轉手原作者會分到多少版權費比率
- Apply royalty sharing - 版權費分享,是指如果作品有共同作者,是不是將版權費與他/她分享
- Use frame - 就是為作品加個框
填好後點「Preview」看看是否 OK。
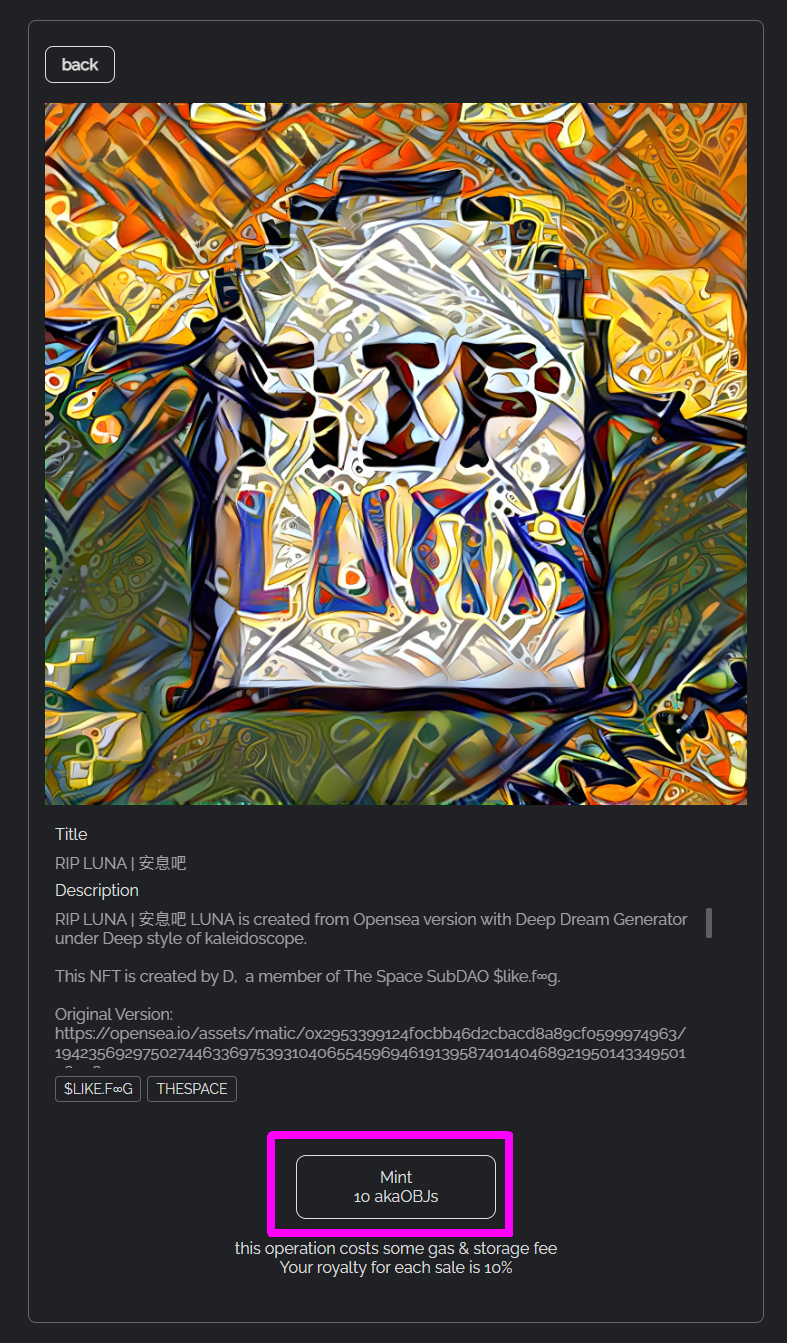
7. 不 OK 的話可以按上面「Back」回去修改內容。假如覺得沒有問題就按「Mint [數量] AakaOBJs」。

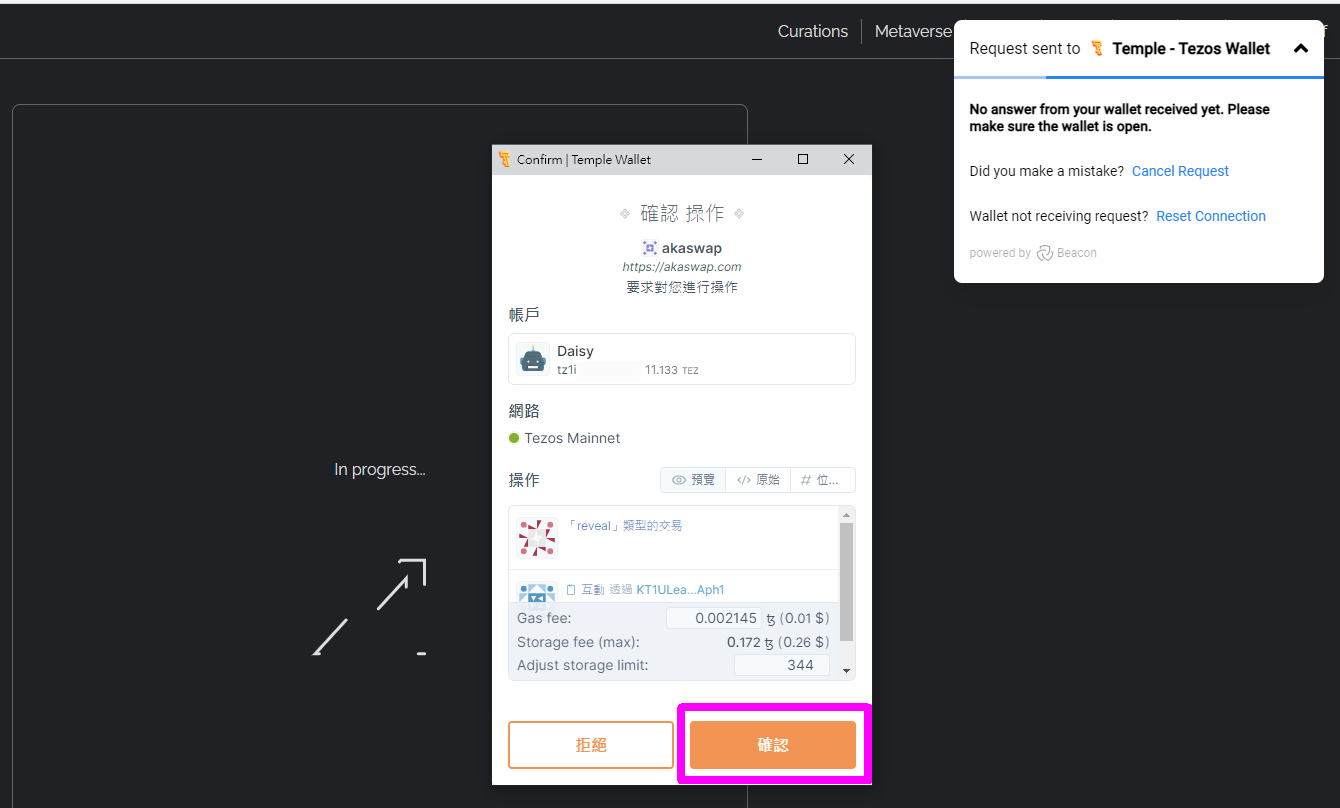
8. 畫面會展示 In progress 並彈出 Temple 視窗說明製作這個 NFT 所需要的各種手續費,查看完畢後點「確認」。

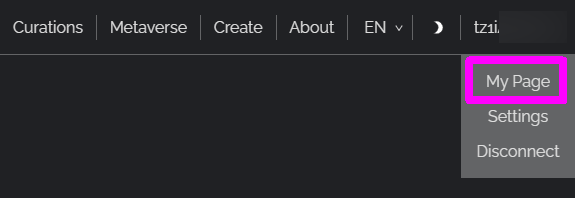
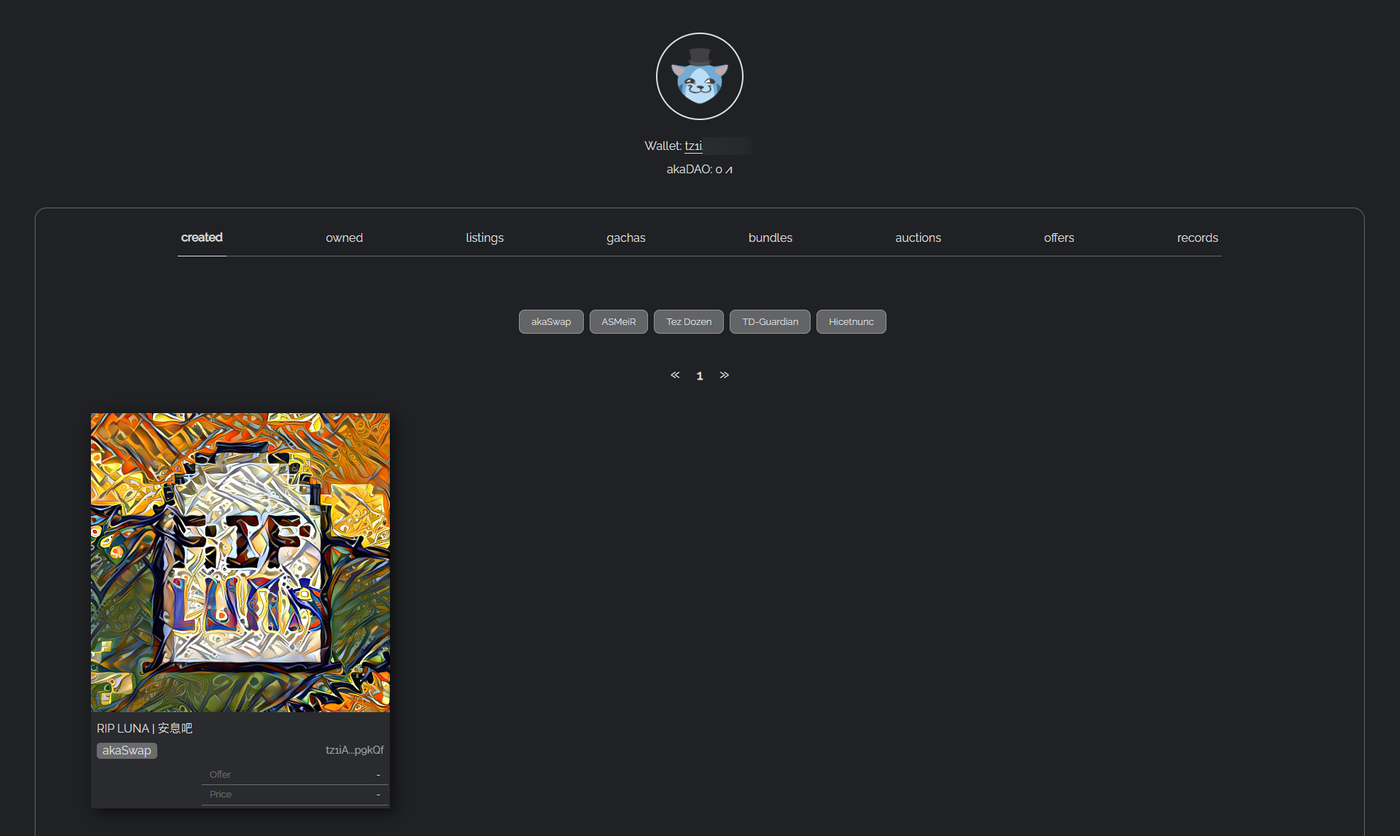
9. 接下來系統會把你彈回主頁。到右上角點錢包並點「My Page」吧。

10. 你會看到你的搞的 NFT 就在那兒等你。

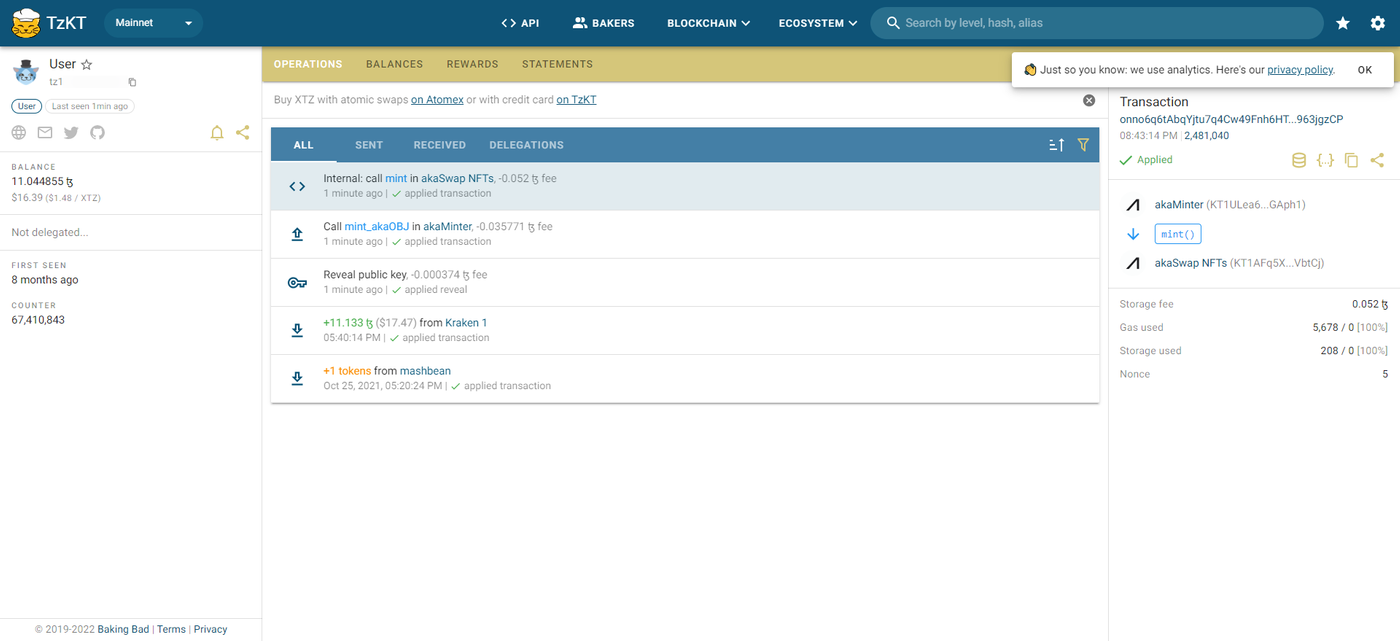
11. 到 https://tzkt.io/ 可以查看整個 NFT 製作過程,弄一下都只是扣你 0.05 + 0.03 TEZ(通證代號正式是 $XTZ)甚麼的,便宜到發笑!

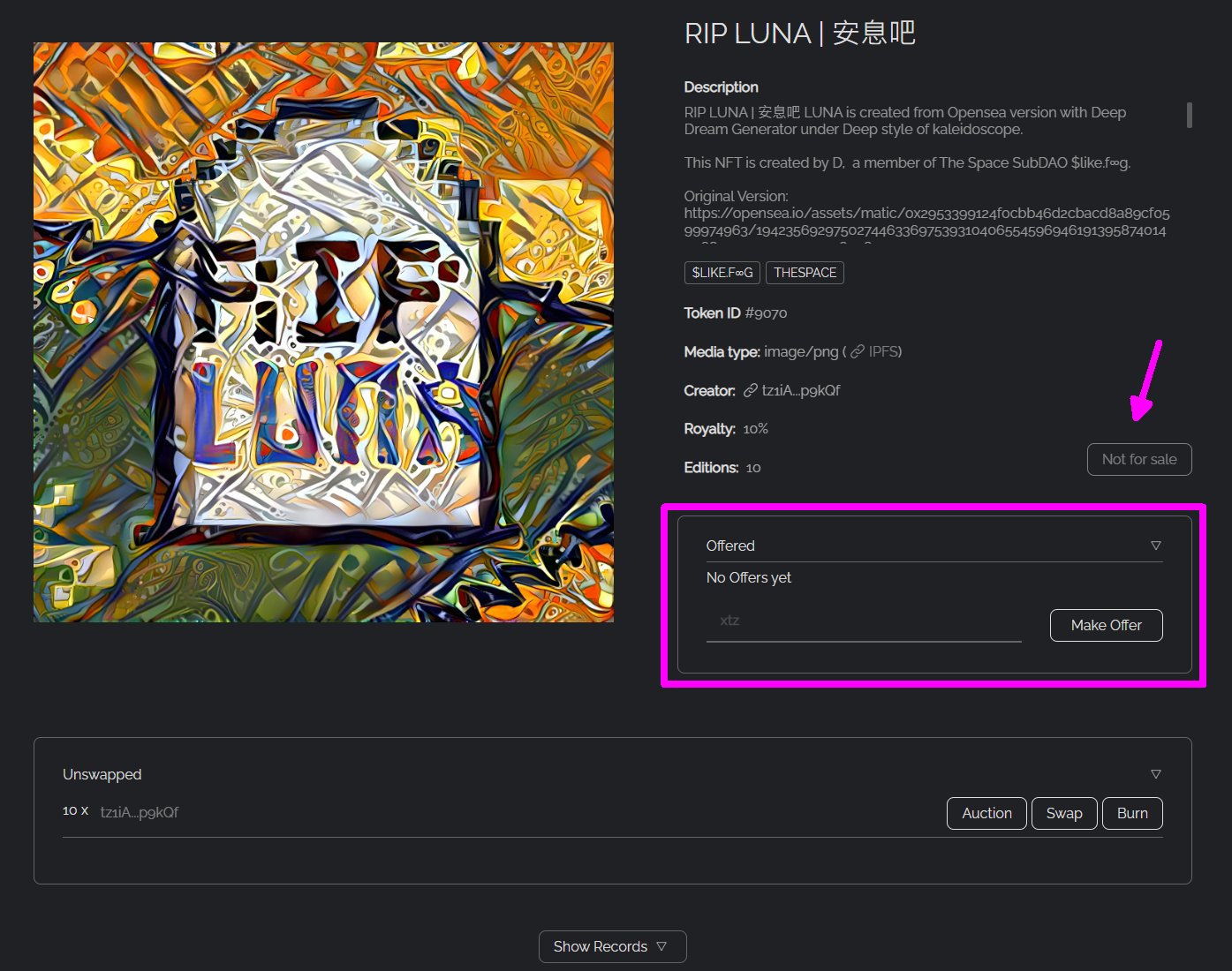
12. 回到 NFT 頁面可以看到寫看 Not for Sale 的,因為還未做定價。這一點我需要與大佬商量怎麼搞,所以就先不弄了。

設定電郵及頭像
你會發現在上面的步驟 10. 自己的頭像出現動物圖,怎樣可以做好設定呢?
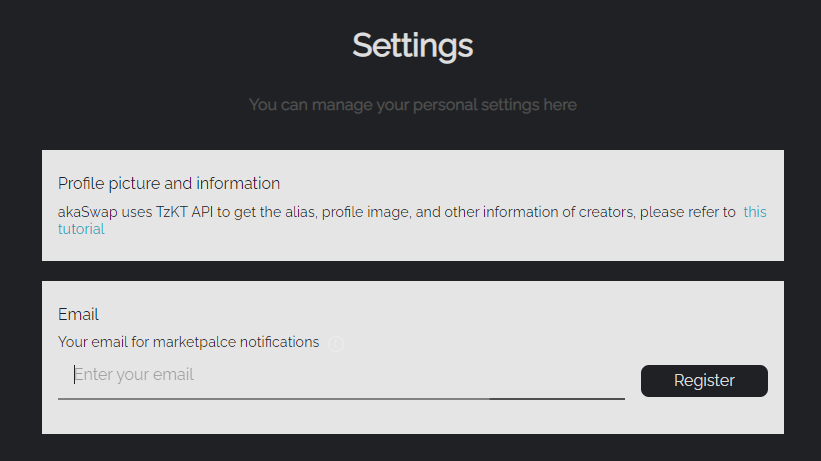
13. 到步驟 9. 所展示的位置選「Settings」。 你可以輸入電郵讓 akaSwap 告訴你買賣的情況。至於設定頭像及個人資料,點 Profile picture and information 中的「this tutorial」。

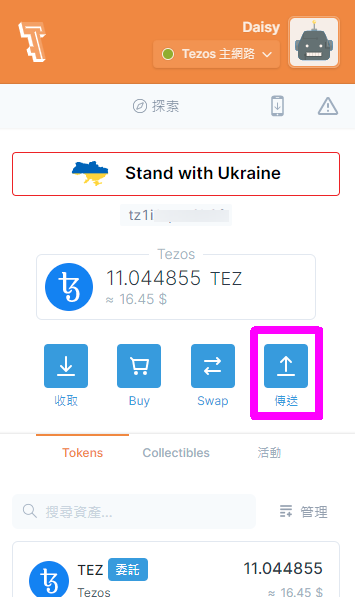
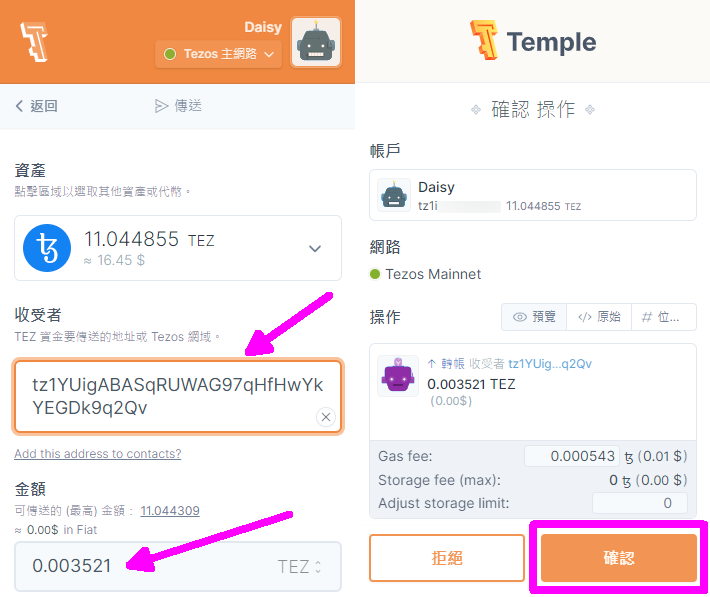
14. 出現 How to link your tzkt account? 頁面介紹整個做法。簡單來說就是傳輸例如 0.003521 tez 給 tz1YUigABASqRUWAG97qHfHwYkYEGDk9q2Qv 這個錢包地址、必定要 Follow Baking Bad Twitter 帳號並填寫 TzKT Listing Application Google Form 就成。





@陳姸名 在 上一篇文章 介紹 @豆泥 提供的 Supporter.tez 種子藝術基金 資料,基本上就是給你起動資金在 akaSwap 上面大展掌腳,這樣就不需要買幣了。想把你在 The Space 的 NFT 放到 akaSwap 銷售嗎?快來試試吧!Matters 也有超多人寫了開於 akaSwap 的文章,我也要重新好好鑽研一下,嗯。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!






- 来自作者
- 相关推荐